In dieser Anleitung erfahren Sie, wie Sie mit Google Mobile Ads Flutter Plugin Anzeigen von Pangle über die Vermittlung laden und ausliefern. Dabei werden sowohl Vermittlungsabfolge- als auch Gebotsintegrationen behandelt. Darin wird beschrieben, wie Sie Pangle der Vermittlungskonfiguration eines Anzeigenblocks hinzufügen und das Pangle SDK und den Adapter in eine Flutter-App einbinden.
Unterstützte Integrationen und Anzeigenformate
Der AdMob-Vermittlungsadapter für Pangle bietet die folgenden Funktionen:
| Integration | |
|---|---|
| Gebote | |
| Vermittlungsabfolge | |
| Formate | |
| App öffnen | |
| Banner | |
| Interstitial | |
| Verfügbar | |
| Interstitial mit Prämie | |
| Nativ | |
Voraussetzungen
- Neueste Uploads von Google Mobile Ads Flutter Plugin
- Flutter 3.7.0 oder höher
- [Für Gebote]: Wenn Sie alle unterstützten Anzeigenformate in Gebote einbinden möchten, verwenden Sie das Google Mobile Ads-Vermittlungs-Plug-in für Pangle 2.4.0 oder höher (neueste Version empfohlen).
- So stellen Sie die App auf Android-Geräten bereit:
- Android-API-Level 23 oder höher
- So stellen Sie die App auf iOS-Geräten bereit:
- iOS-Bereitstellungsziel von 13.0 oder höher
- Ein funktionierendes Flutter-Projekt, das mit Google Mobile Ads Flutter Plugin konfiguriert ist. Weitere Informationen finden Sie unter Google Mobile Ads Flutter Plugin einrichten.
- AdMob Mediation einrichten
Schritt 1: Konfigurationen in der Pangle-Benutzeroberfläche einrichten
Registrieren Sie sich für ein Pangle-Konto oder melden Sie sich in Ihrem Konto an.
Neue Anwendung hinzufügen
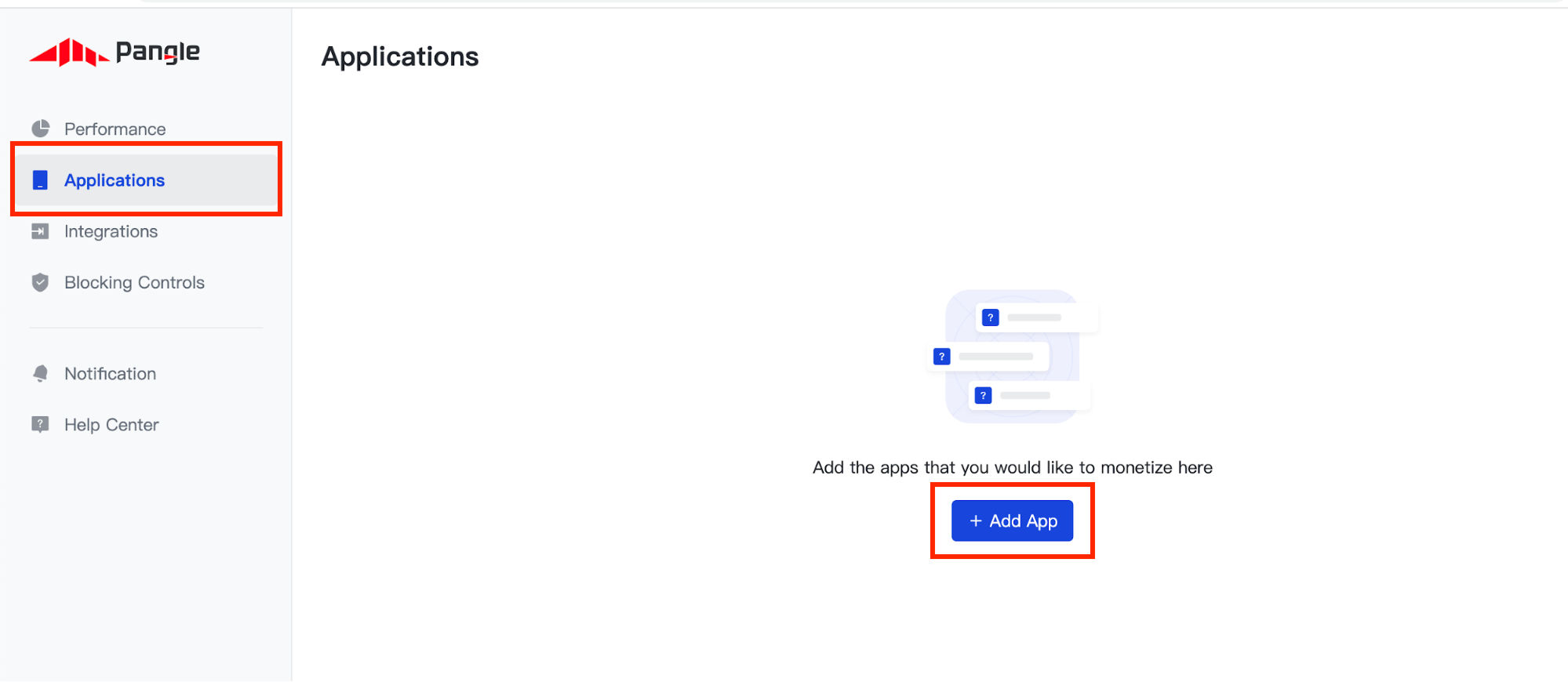
Rufen Sie den Tab Anwendungen auf und klicken Sie auf die Schaltfläche App hinzufügen.

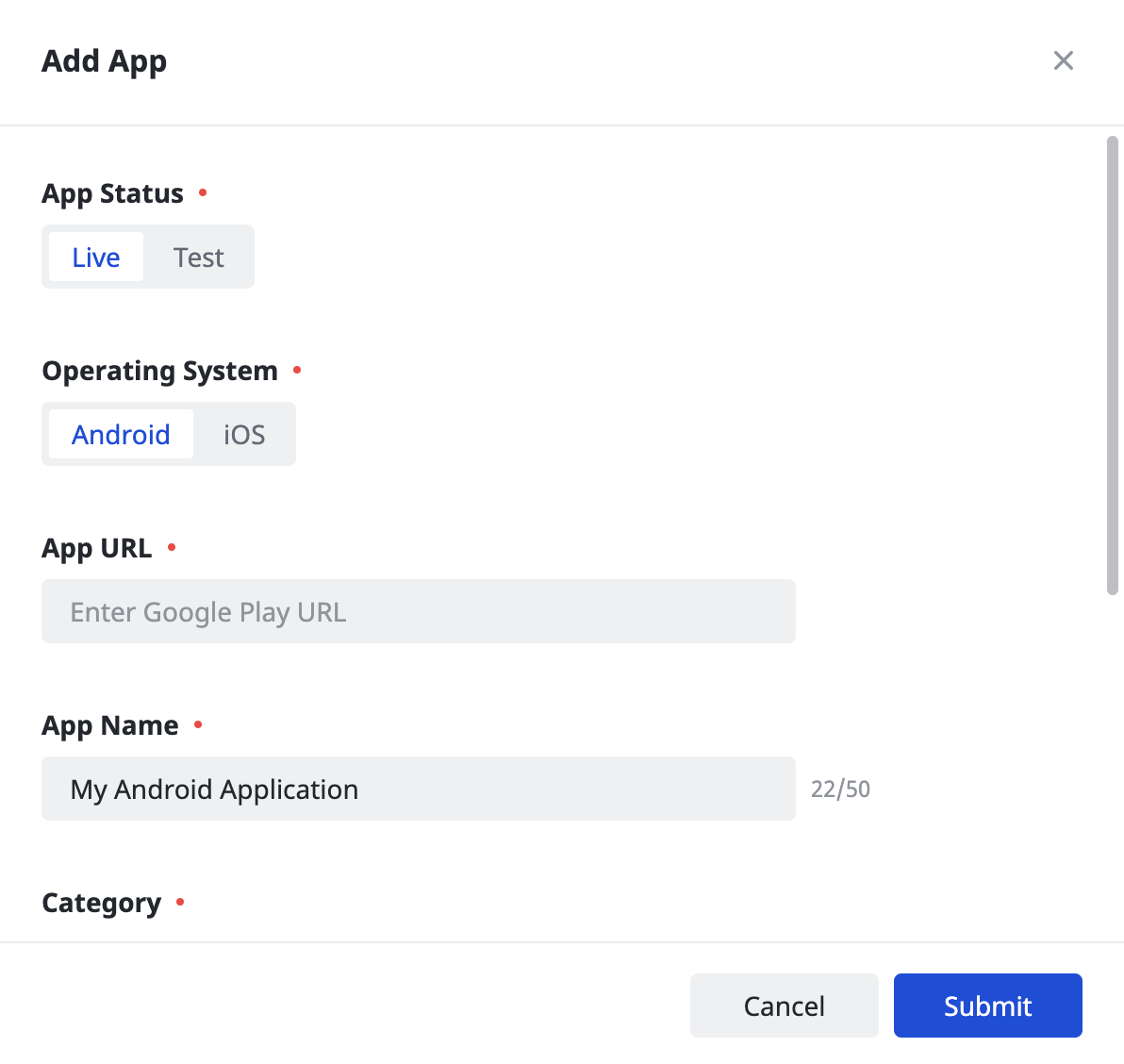
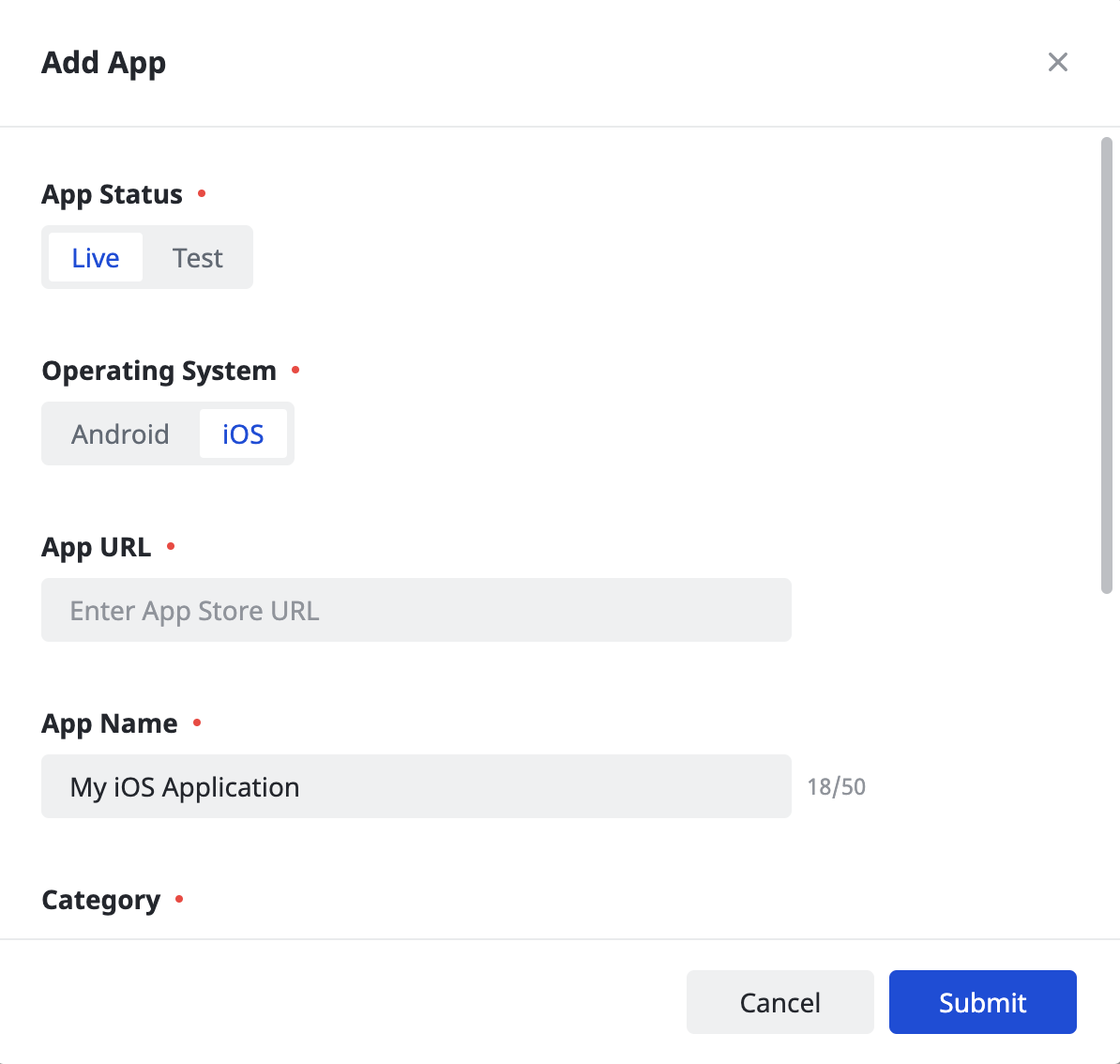
Wählen Sie das Betriebssystem aus, für das Sie eine Anwendung erstellen möchten, und füllen Sie den Rest des Formulars aus. Klicken Sie dann auf Senden.
Android

iOS

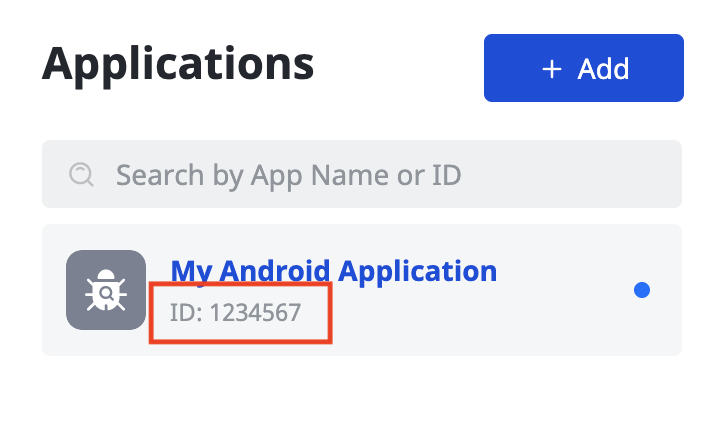
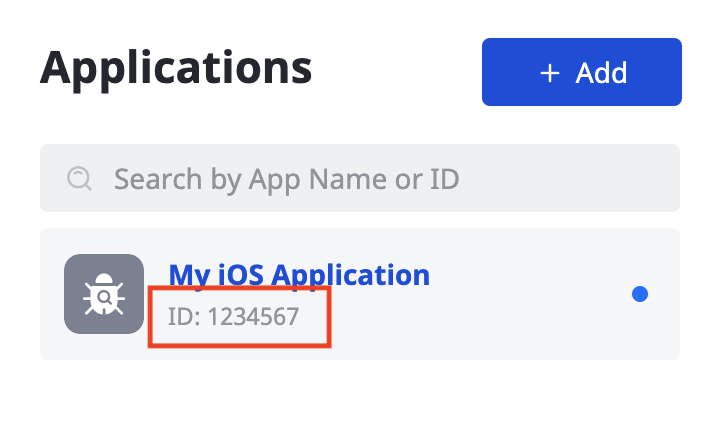
Notieren Sie sich die App-ID Ihrer Anwendung.
Android

iOS

Anzeigen-Placement erstellen
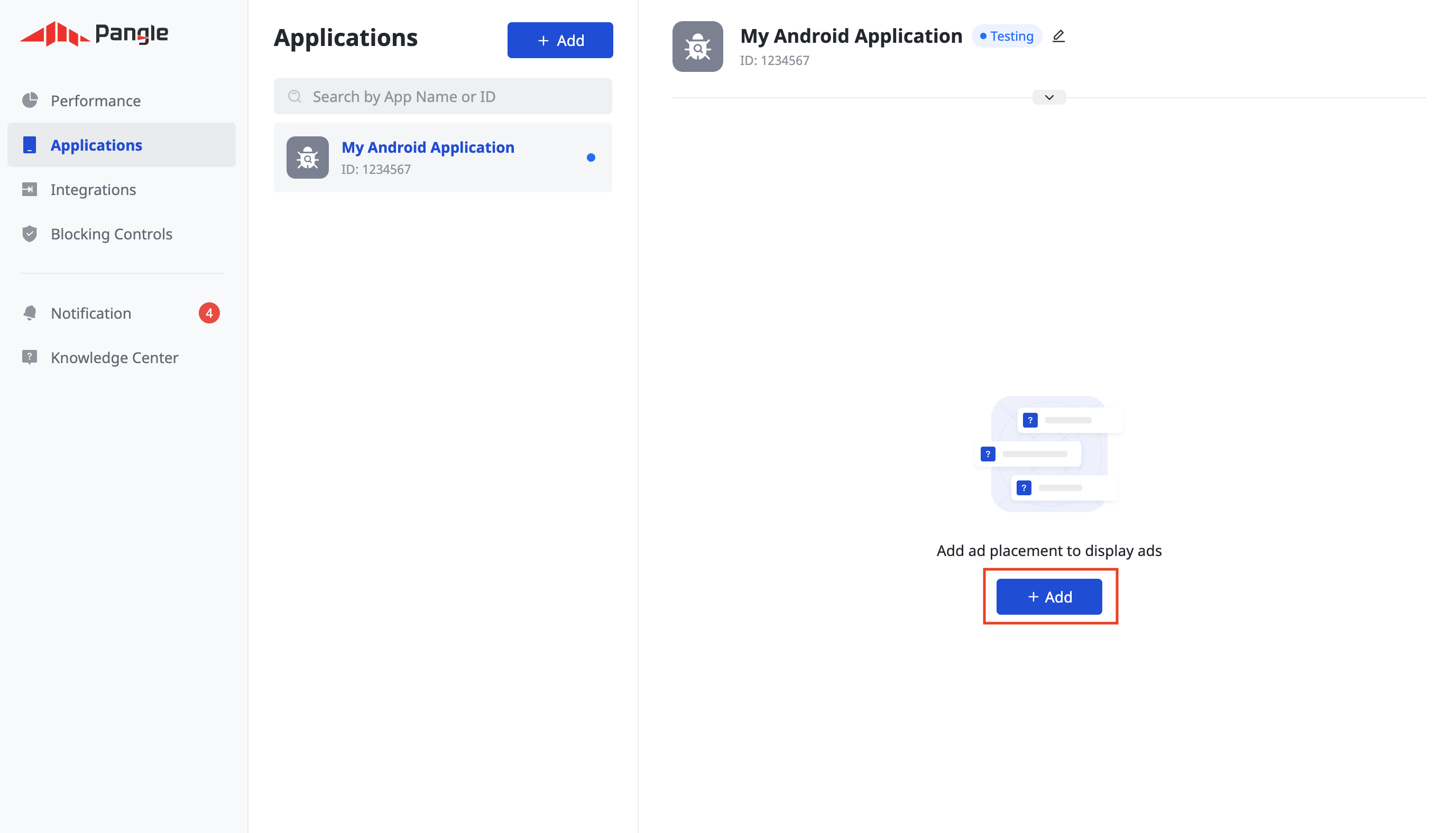
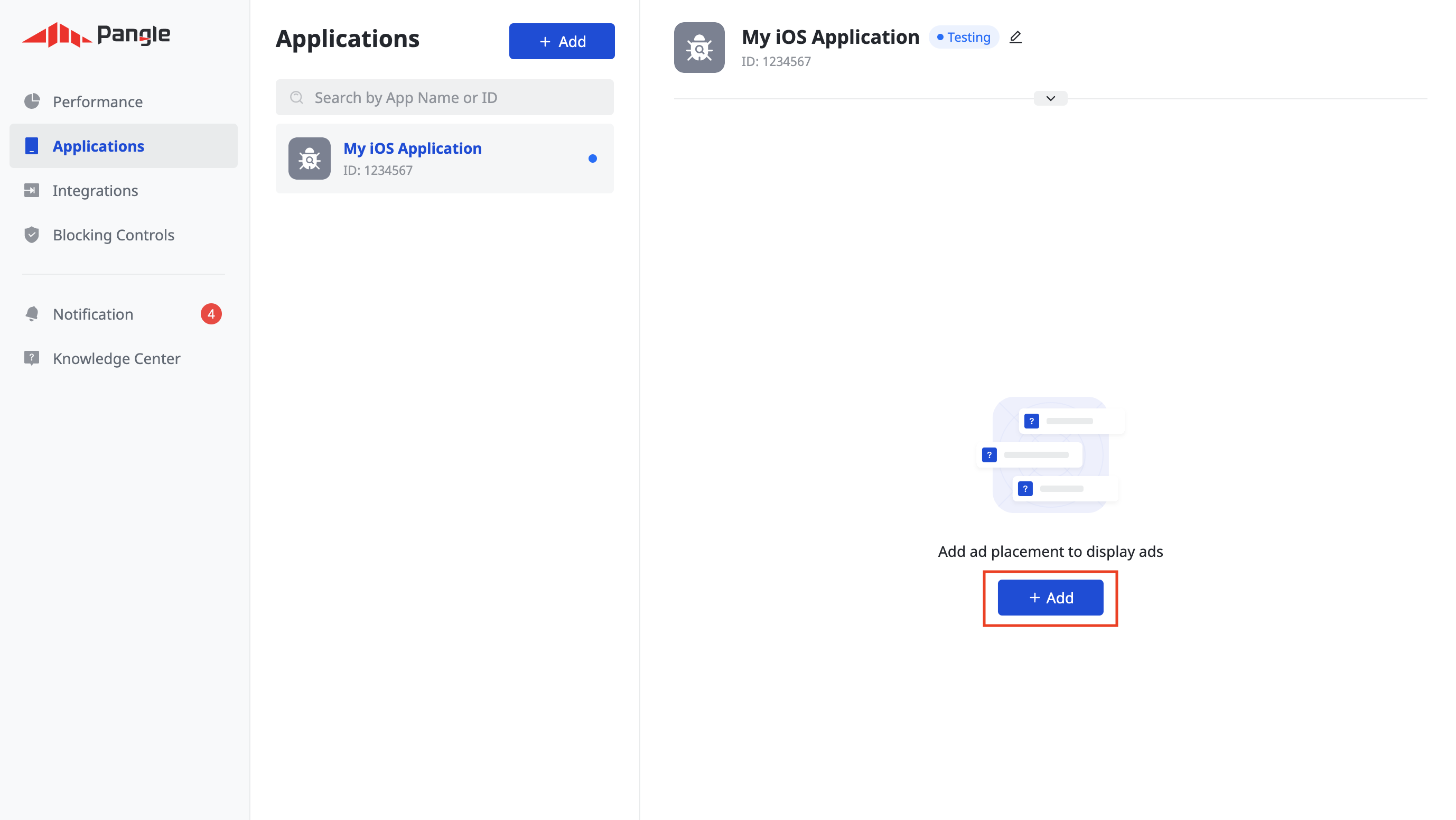
Nachdem Sie Ihre Anwendung erstellt haben, klicken Sie auf die Schaltfläche Hinzufügen, um das Anzeigen-Placement zu erstellen.
Android

iOS

Gebote
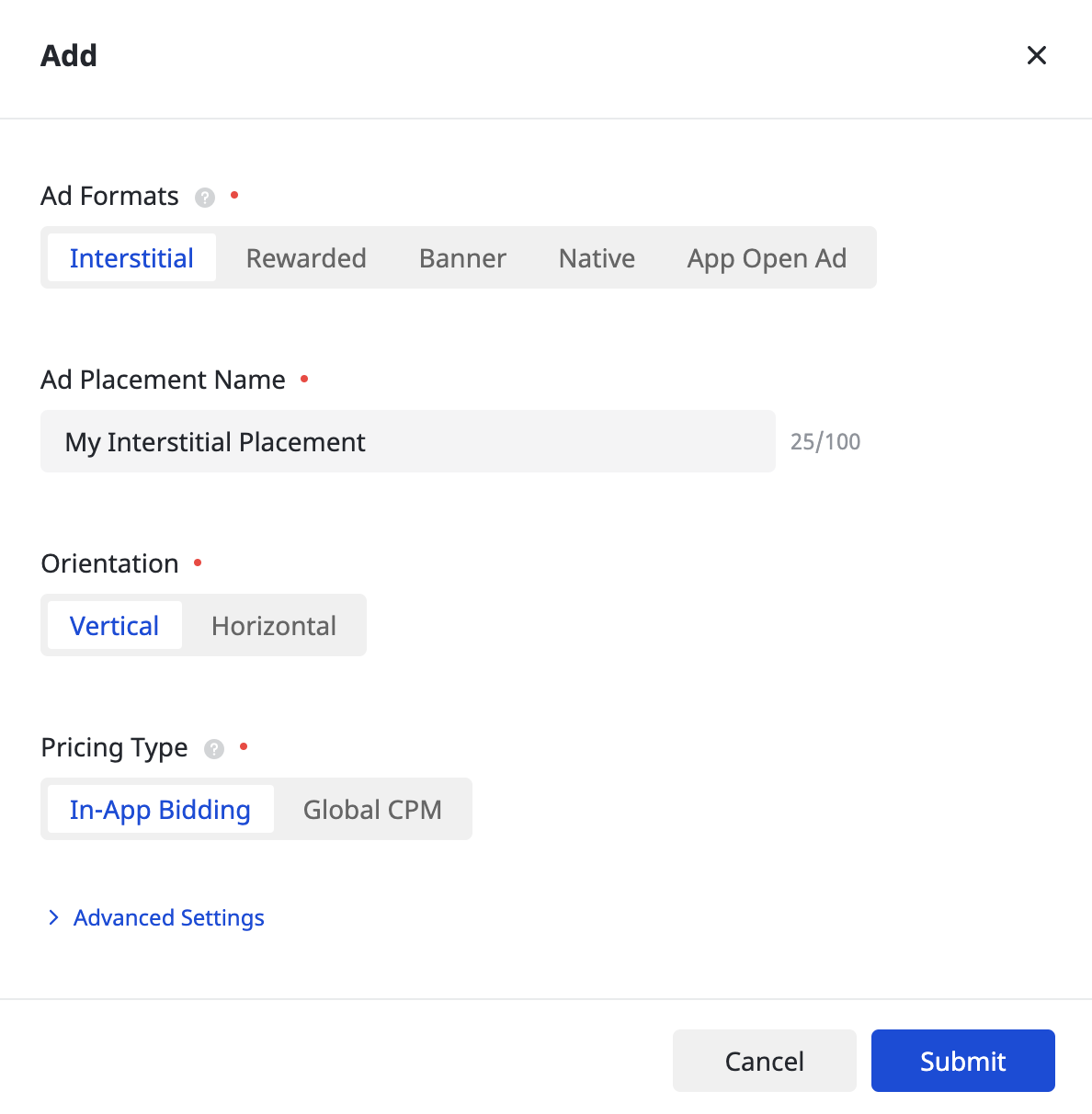
Wählen Sie das Anzeigenformat und den Namen des Anzeigen-Placements aus und wählen Sie In-App-Gebote als Preistyp aus. Füllen Sie den Rest des Formulars aus und klicken Sie auf Senden.

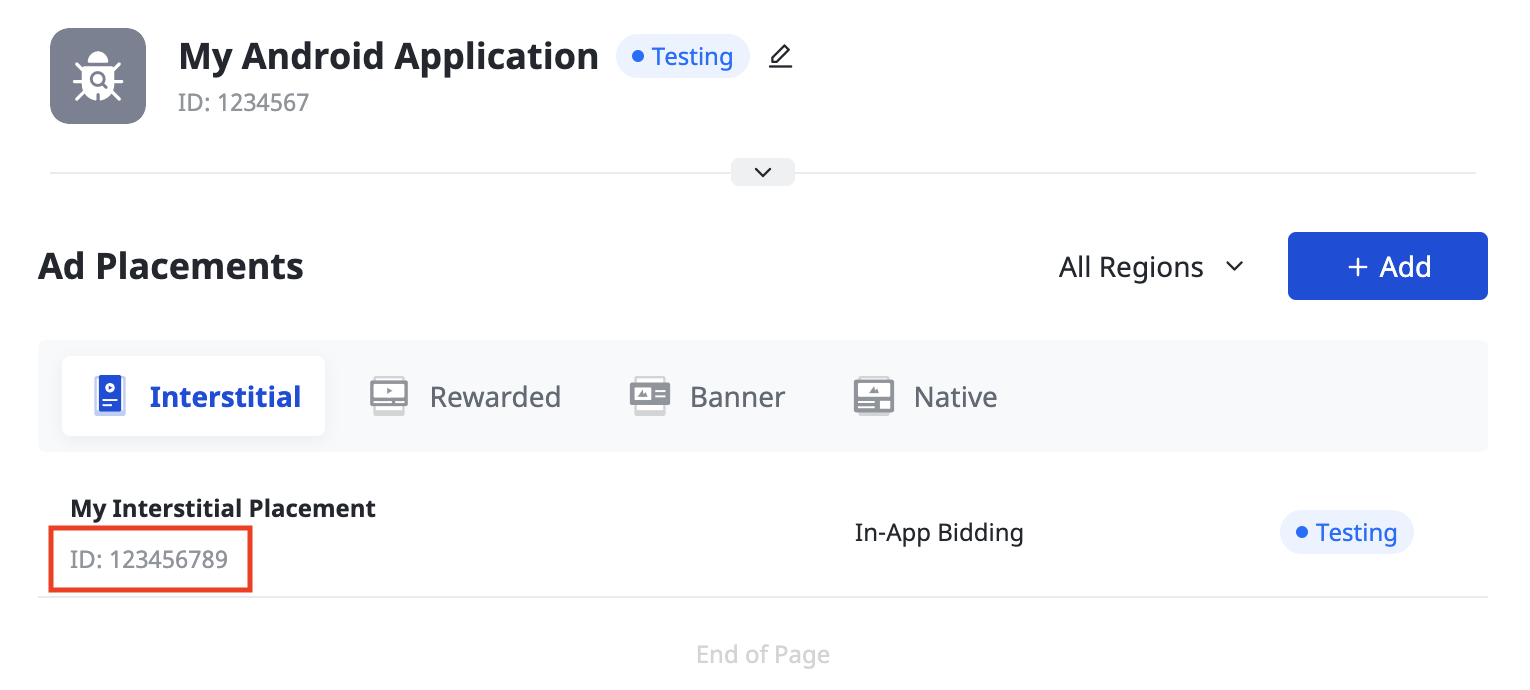
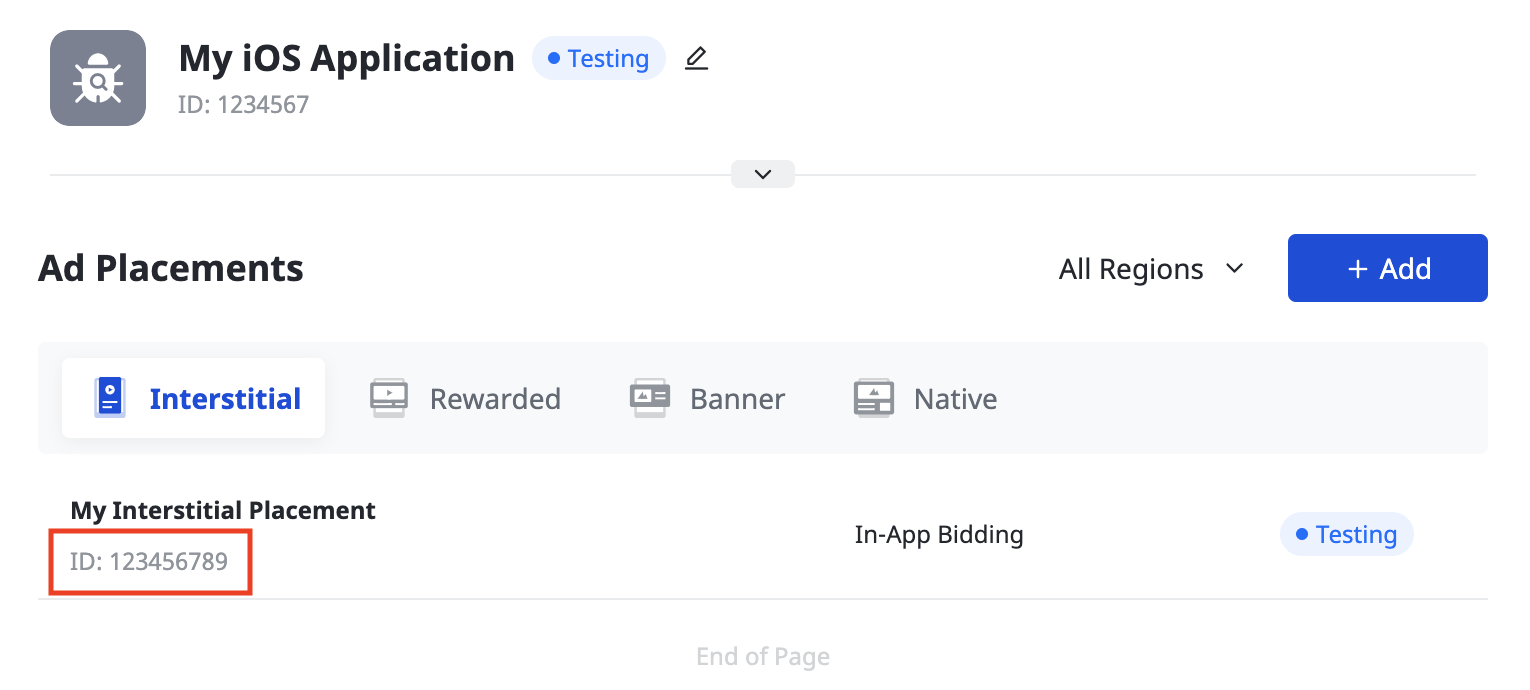
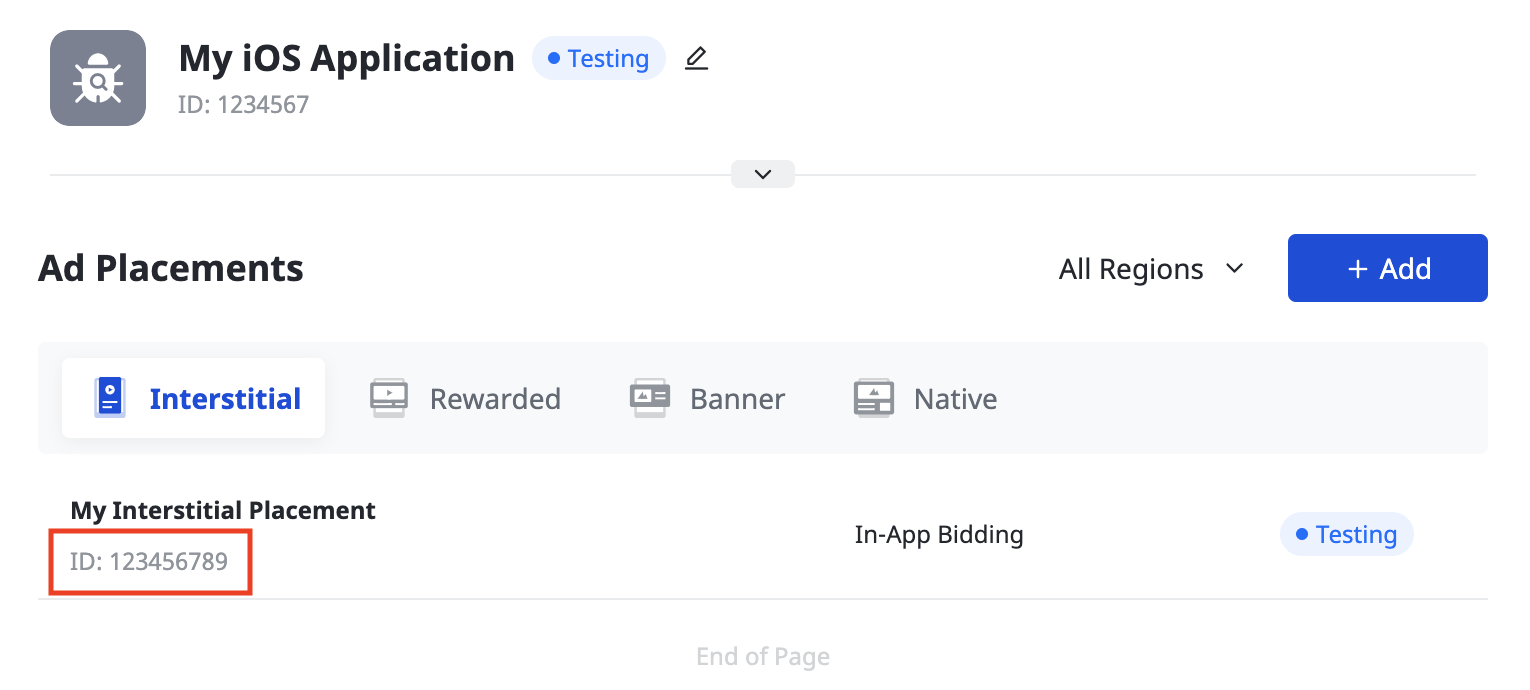
Notieren Sie sich nach dem Erstellen des Anzeigen-Placements die Anzeigen-Placement-ID.
Android

iOS

Wasserfall
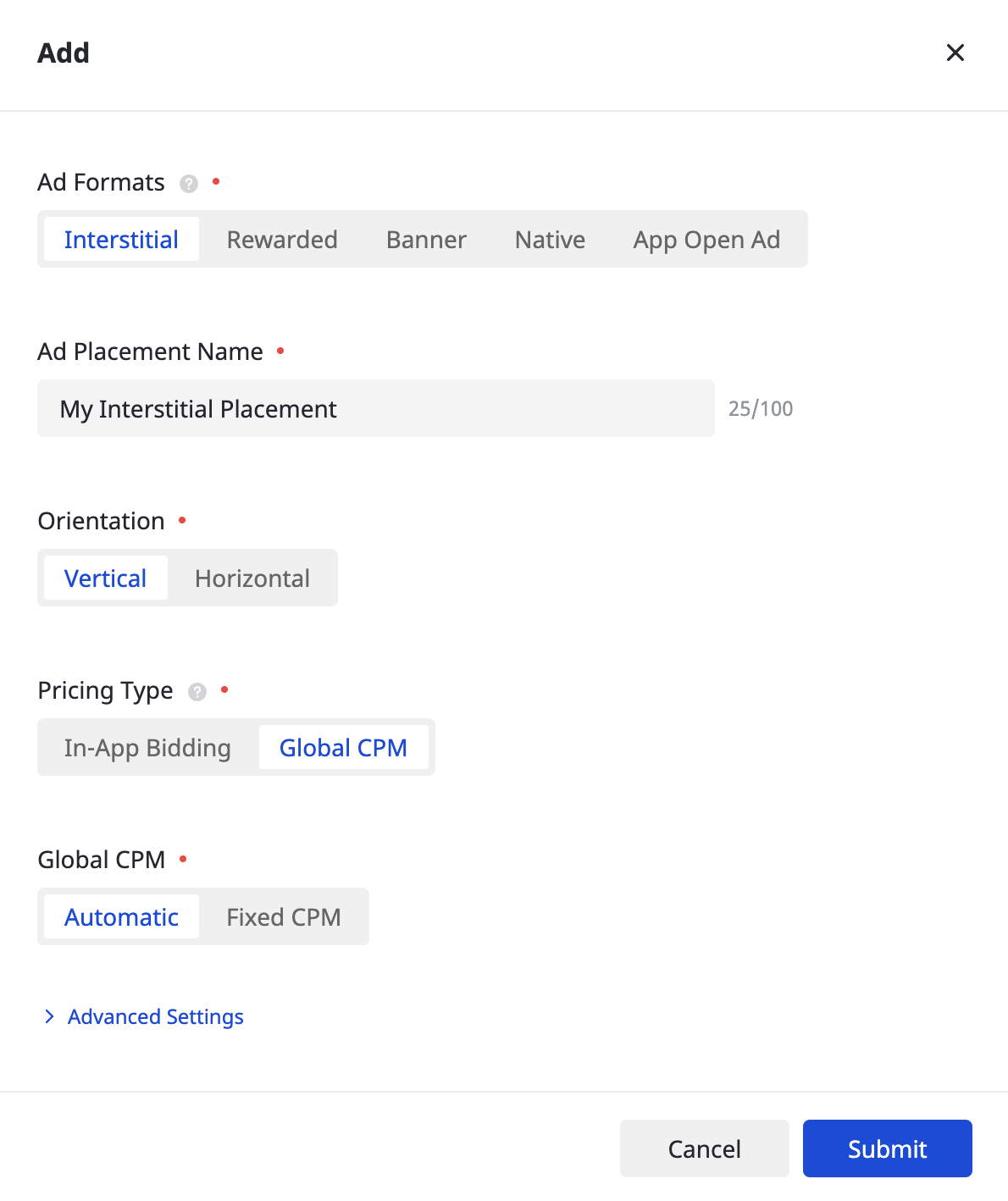
Wählen Sie Ihr Anzeigenformat und den Namen des Anzeigen-Placements sowie Globaler CPM als Preistyp aus. Füllen Sie den Rest des Formulars aus und klicken Sie auf Senden.

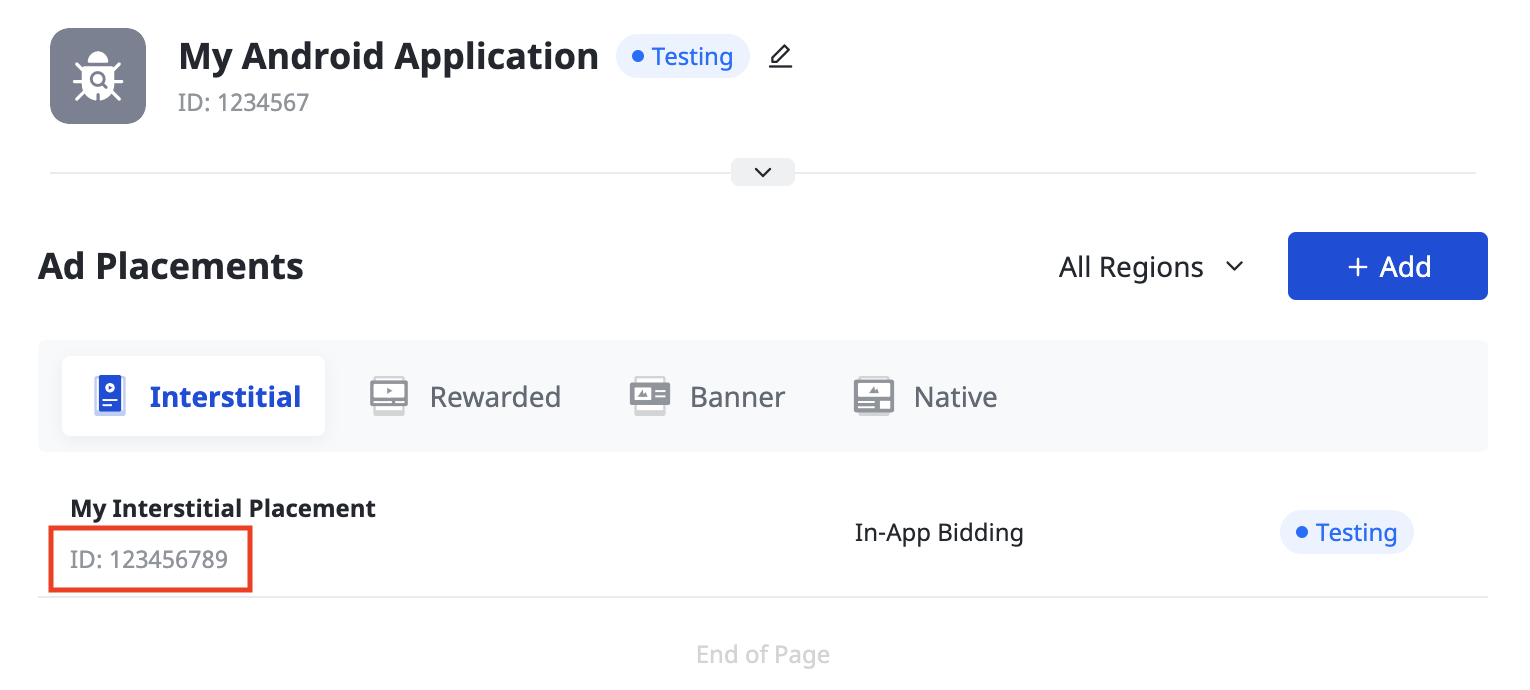
Notieren Sie sich nach dem Erstellen des Anzeigen-Placements die Anzeigen-Placement-ID.
Android

iOS

Pangle Reporting API-Schlüssel finden
Gebote
Dieser Schritt ist für Gebotsintegrationen nicht erforderlich.
Wasserfall
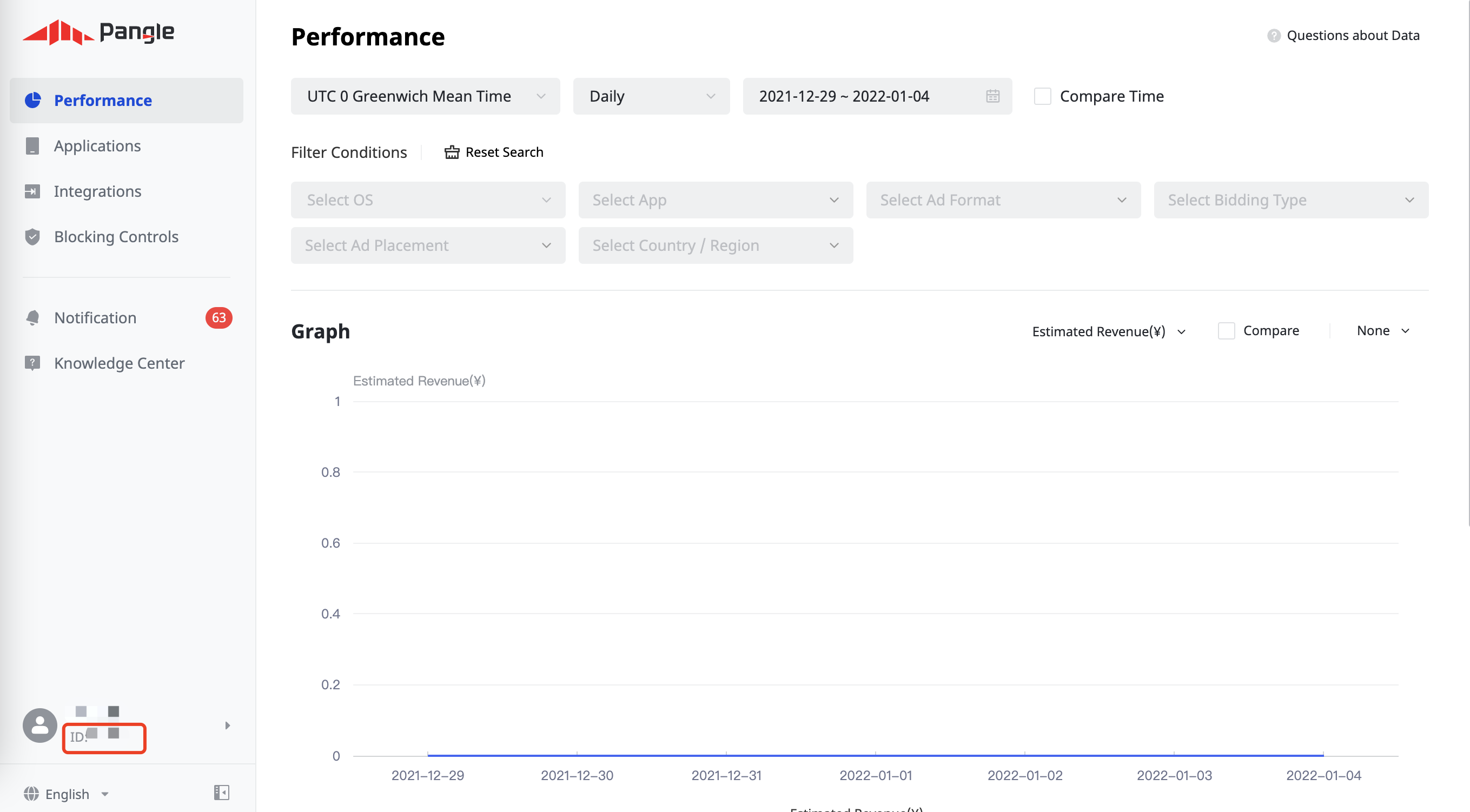
Notieren Sie sich die Nutzer-ID unten links auf der Seite.

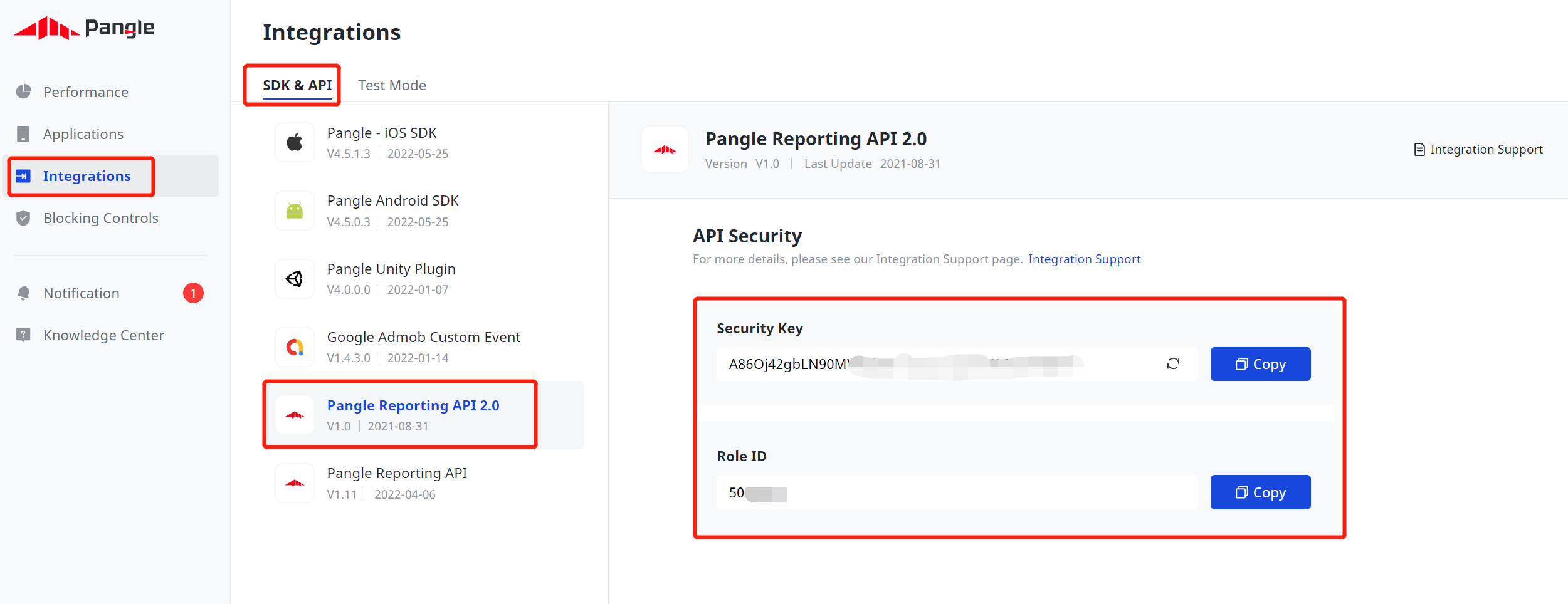
Klicken Sie auf Integrationen > SDK und API > Pangle Reporting API 2.0. Notieren Sie sich die Rollen-ID und den Sicherheitsschlüssel.

app-ads.txt-Datei aktualisieren
Authorized Sellers for Apps (app-ads.txt) ist eine IAB Tech Lab-Initiative, die dafür sorgt, dass Ihr App-Anzeigeninventar nur über Kanäle verkauft wird, die Sie autorisiert haben. Um einen erheblichen Rückgang des Anzeigenumsatzes zu vermeiden, müssen Sie eine app-ads.txt-Datei implementieren.
Falls noch nicht geschehen, richten Sie eine app-ads.txt-Datei für Ihre App ein.
Informationen zur Implementierung von app-ads.txt für Pangle finden Sie unter Pangle in die app-ads.txt-Datei einfügen.
Testmodus aktivieren
Folgen Sie der Anleitung im Pangle-Leitfaden How to add a Test Ad (Testanzeige hinzufügen), um Pangle-Testanzeigen zu aktivieren.
Schritt 2: Pangle-Nachfrage in der AdMob-Benutzeroberfläche einrichten
Vermittlungseinstellungen für Ihren Anzeigenblock konfigurieren
Android
Eine Anleitung finden Sie in Schritt 2 der Anleitung für Android.
iOS
Eine Anleitung finden Sie in Schritt 2 der Anleitung für iOS.
Pangle-DSP zur Liste der Werbepartner gemäß DSGVO und Datenschutzbestimmungen der US-Bundesstaaten hinzufügen
Folgen Sie der Anleitung unter Einstellungen zu Bestimmungen von EU-Ländern und Einstellungen zu Bestimmungen von US-Bundesstaaten, um Pangle DSP der Liste der Werbepartner für Bestimmungen von EU-Ländern und US-Bundesstaaten in der AdMob-Benutzeroberfläche hinzuzufügen.
Schritt 3: Pangle SDK und Adapter importieren
Integration über pub.dev
(Nur Android) Fügen Sie der Datei build.gradle im Verzeichnis android Ihres Projekts die folgenden Repositories hinzu:
repositories {
google()
mavenCentral()
maven {
url = uri("https://artifact.bytedance.com/repository/pangle/")
}
}
Fügen Sie der Datei pubspec.yaml Ihres Pakets die folgende Abhängigkeit mit den neuesten Versionen des Pangle SDK und des Adapters hinzu:
dependencies:
gma_mediation_pangle: ^3.5.2
Manuelle Integration
Laden Sie die aktuelle Version des Google Mobile Ads-Mediations-Plug-ins für Pangle herunter, extrahieren Sie die heruntergeladene Datei und fügen Sie den extrahierten Plug-in-Ordner (und seinen Inhalt) in Ihr Flutter-Projekt ein. Verweisen Sie dann in der Datei pubspec.yaml auf das Plug-in, indem Sie die folgende Abhängigkeit hinzufügen:
dependencies:
gma_mediation_pangle:
path: path/to/local/package
Schritt 4: Datenschutzeinstellungen im Pangle SDK implementieren
Einwilligung der Nutzer in der EU und DSGVO
Damit Sie die Google-Richtlinie zur Einwilligung der Nutzer in der EU einhalten, müssen Sie Nutzern im Europäischen Wirtschaftsraum (EWR), im Vereinigten Königreich und in der Schweiz bestimmte Informationen offenlegen und ihre Einwilligung zur Verwendung von Cookies oder anderen lokalen Speichermethoden einholen, sofern dies gesetzlich vorgeschrieben ist, sowie zur Erhebung, Weitergabe und Verwendung personenbezogener Daten zur Personalisierung von Anzeigen. Die Richtlinie entspricht den Anforderungen der EU-Datenschutzrichtlinie für elektronische Kommunikation und der EU-Datenschutz-Grundverordnung (DSGVO). Sie sind dafür verantwortlich, dass die Einwilligung an jede Anzeigenquelle in Ihrer Vermittlungskette weitergegeben wird. Google kann die Einwilligung des Nutzers nicht automatisch an diese Netzwerke weitergeben.
Das Google Mobile Ads-Vermittlungs-Plug-in für Pangle enthält die Methode Pangle.SetGDPRConsent(). Im folgenden Beispielcode wird gezeigt, wie Sie Einwilligungsinformationen an das Pangle SDK übergeben. Legen Sie die Einwilligungsinformationen fest, bevor Sie Google Mobile Ads Flutter Plugin initialisieren, damit sie richtig an das Pangle SDK weitergeleitet werden.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetGDPRConsent(0);
Weitere Informationen und die Werte, die in jeder Methode angegeben werden können, finden Sie im Integrationsleitfaden von Pangle.
Datenschutzgesetze von US-Bundesstaaten
Datenschutzgesetze von US-Bundesstaaten schreiben vor, dass Nutzern das Recht eingeräumt werden muss, dem „Verkauf“ ihrer „personenbezogenen Daten“ zu widersprechen (laut gesetzlicher Definition der Begriffe „sale“ und „personal information“). Dazu muss auf der Website des „Verkäufers“ (selling party) ein gut sichtbarer Link mit dem Text „Do Not Sell My Personal Information“ (Meine personenbezogenen Daten dürfen nicht verkauft werden) vorhanden sein. Im Leitfaden zur Einhaltung der Datenschutzgesetze von US-Bundesstaaten können Sie die eingeschränkte Datenverarbeitung für die Anzeigenbereitstellung von Google aktivieren. Google kann diese Einstellung jedoch nicht auf jedes Anzeigennetzwerk in Ihrer Vermittlungskette anwenden. Daher müssen Sie jedes Werbenetzwerk in Ihrer Vermittlungskette identifizieren, das am Verkauf personenbezogener Daten beteiligt sein kann, und die Richtlinien der einzelnen Netzwerke befolgen, um die Einhaltung der Bestimmungen zu gewährleisten.
Das Google Mobile Ads-Vermittlungs-Plug-in für Pangle enthält die Methode Pangle.SetPAConsent(). Im folgenden Beispielcode wird gezeigt, wie Sie Einwilligungsinformationen an das Pangle SDK übergeben. Legen Sie die Einwilligungsinformationen fest, bevor Sie Google Mobile Ads Flutter Plugin initialisieren, damit sie richtig an das Pangle SDK weitergeleitet werden.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetPAConsent(0);
Weitere Informationen und die Werte, die in jeder Methode angegeben werden können, finden Sie im Integrationsleitfaden von Pangle.
Schritt 5: Erforderlichen Code hinzufügen
Android
Für die Pangle-Integration ist kein zusätzlicher Code erforderlich.
iOS
SKAdNetwork-Integration
Folgen Sie der Dokumentation von Pangle, um die SKAdNetwork-Kennzeichnungen in die Info.plist-Datei Ihres Projekts einzufügen.
Schritt 6: Implementierung testen
Testanzeigen aktivieren
Registrieren Sie Ihr Testgerät für AdMob und aktivieren Sie den Testmodus in der Pangle-Benutzeroberfläche.
Testanzeigen bestätigen
Wenn Sie prüfen möchten, ob Sie Testanzeigen von Pangle erhalten, aktivieren Sie im Anzeigenprüftool die Tests einzelner Anzeigenquellen und verwenden Sie die Anzeigenquellen Pangle (Bidding) und Pangle (Vermittlungsabfolge).
Fehlercodes
Wenn der Adapter keine Anzeige von Pangle empfängt, können Publisher den zugrunde liegenden Fehler aus der Anzeigenantwort mit ResponseInfo in den folgenden Klassen prüfen:
Android
com.pangle.ads
com.google.ads.mediation.pangle.PangleMediationAdapter
iOS
GADMediationAdapterPangle
Hier sind die Codes und die zugehörigen Meldungen, die vom Pangle-Adapter ausgegeben werden, wenn eine Anzeige nicht geladen werden kann:
Android
| Fehlercode | Domain | Grund |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Ungültige Serverparameter (z.B. fehlende App-ID oder Placement-ID). |
| 102 | com.google.ads.mediation.pangle | Die angeforderte Anzeigengröße entspricht keiner von Pangle unterstützten Bannergröße. |
| 103 | com.google.ads.mediation.pangle | Fehlende oder ungültige Gebotsantwort. |
| -1-60000 | com.pangle.ads | Das Pangle SDK hat einen Fehler zurückgegeben. Weitere Informationen finden Sie in der Dokumentation von Pangle. |
iOS
| Fehlercode | Domain | Grund |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Ungültige Serverparameter (z.B. fehlende App-ID oder Placement-ID). |
| 102 | com.google.ads.mediation.pangle | Die angeforderte Anzeigengröße entspricht keiner von Pangle unterstützten Bannergröße. |
| -1-60000 | Gesendet vom Pangle SDK | Das Pangle SDK hat einen Fehler zurückgegeben. Weitere Informationen finden Sie in der Dokumentation von Pangle. |
Pangle Flutter-Mediationsadapter – Änderungsprotokoll
Version 3.5.2
- Mindestversion von Flutter auf 3.35.1 aktualisiert
- Unterstützung für Google Mobile Ads Flutter-Plug-in Version 7.0.0
- Unterstützt Pangle-Android-Adapterversion 7.8.0.8.0.
- Unterstützt Pangle iOS-Adapterversion 7.8.0.6.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 7.0.0.
Version 3.5.1
- Unterstützt Pangle-Android-Adapterversion 7.8.0.8.0.
- Unterstützt Pangle iOS-Adapterversion 7.8.0.5.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 3.5.0
- Unterstützt Pangle Android-Adapterversion 7.8.0.7.0.
- Unterstützt Pangle iOS-Adapterversion 7.8.0.3.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 3.4.0
- Unterstützt Pangle Android-Adapterversion 7.7.0.2.0.
- Unterstützt Pangle iOS-Adapterversion 7.7.0.5.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 3.3.0
- Unterstützt Pangle Android-Adapterversion 7.6.0.4.0.
- Unterstützt Pangle iOS-Adapterversion 7.6.0.5.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 3.2.1
- Unterstützt Pangle Android-Adapterversion 7.3.0.5.0.
- Unterstützt Pangle iOS-Adapterversion 7.4.1.0.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 3.2.0
- Unterstützt Pangle Android-Adapterversion 7.3.0.4.0.
- Unterstützt Pangle iOS-Adapterversion 7.4.0.9.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 3.1.1
- Unterstützt Pangle Android-Adapterversion 7.2.0.6.0.
- Unterstützt Pangle iOS-Adapterversion 7.2.0.5.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 3.1.0
- Unterstützt Pangle Android-Adapterversion 7.2.0.4.0.
- Unterstützt Pangle iOS-Adapterversion 7.2.0.4.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 3.0.0
- Unterstützt Pangle-Android-Adapterversion 7.1.0.8.0.
- Unterstützt Pangle iOS-Adapterversion 7.1.1.1.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 2.2.0
- Unterstützt Pangle Android-Adapterversion 6.5.0.8.0.
- Unterstützt Pangle iOS-Adapterversion 6.5.0.9.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 2.1.0
- Unterstützt Pangle Android-Adapterversion 6.5.0.4.1.
- Unterstützt Pangle iOS-Adapterversion 6.5.0.8.0.
- Entwickelt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 5.3.1.
Version 2.0.0
- Unterstützt Pangle Android-Adapterversion 6.4.0.6.0.
- Unterstützt Pangle iOS-Adapterversion 6.4.1.1.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Flutter-Plug-in in Version 5.3.0 erstellt und getestet.
Version 1.1.0
- Unterstützt Pangle Android-Adapterversion 5.9.0.4.0.
- Unterstützt Pangle iOS-Adapterversion 5.9.0.7.0.
- Diese Anleitung wurde mit Version 5.1.0 des Google Mobile Ads Flutter-Plug-ins erstellt und getestet.
Version 1.0.0
- Erste Version
- Unterstützt die Pangle Android-Adapterversion 5.8.0.9.0.
- Unterstützt Pangle iOS-Adapterversion 5.8.0.8.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 5.0.1.
