本指南說明如何使用 Google Mobile Ads SDK,透過中介服務載入及顯示 Pangle 廣告,內容涵蓋刊登序列和出價的整合功能。內容涵蓋如何將 Pangle 新增至廣告單元的中介服務設定,以及如何將 Pangle SDK 和轉接程式整合至 Flutter 應用程式。
支援的整合項目和廣告格式
Pangle 的 AdMob 中介服務轉接程式具備下列功能:
| 整合 | |
|---|---|
| 出價 | |
| 刊登序列 | |
| 格式 | |
| 開啟應用程式 | |
| 橫幅廣告 | |
| 插頁式廣告 | |
| 獎勵廣告 | |
| 插頁式獎勵廣告 | |
| 原生廣告 | |
需求條件
- 最新版 Google Mobile Ads SDK
- Flutter 3.7.0 以上版本
- [出價]:如要整合出價功能支援的所有廣告格式,請使用 Pangle 2.4.0 以上版本的 Google Mobile Ads 中介服務外掛程式 (建議使用最新版本)
- 如要在 Android 上部署
- Android API 級別 23 以上
- 如要在 iOS 上部署
- 部署目標為 iOS 12.0 以上版本
- 已設定 Google Mobile Ads SDK 的有效 Flutter 專案。詳情請參閱「開始使用」一文。
- 完成中介服務入門指南的步驟
步驟 1:在 Pangle 使用者介面中設定
新增應用程式
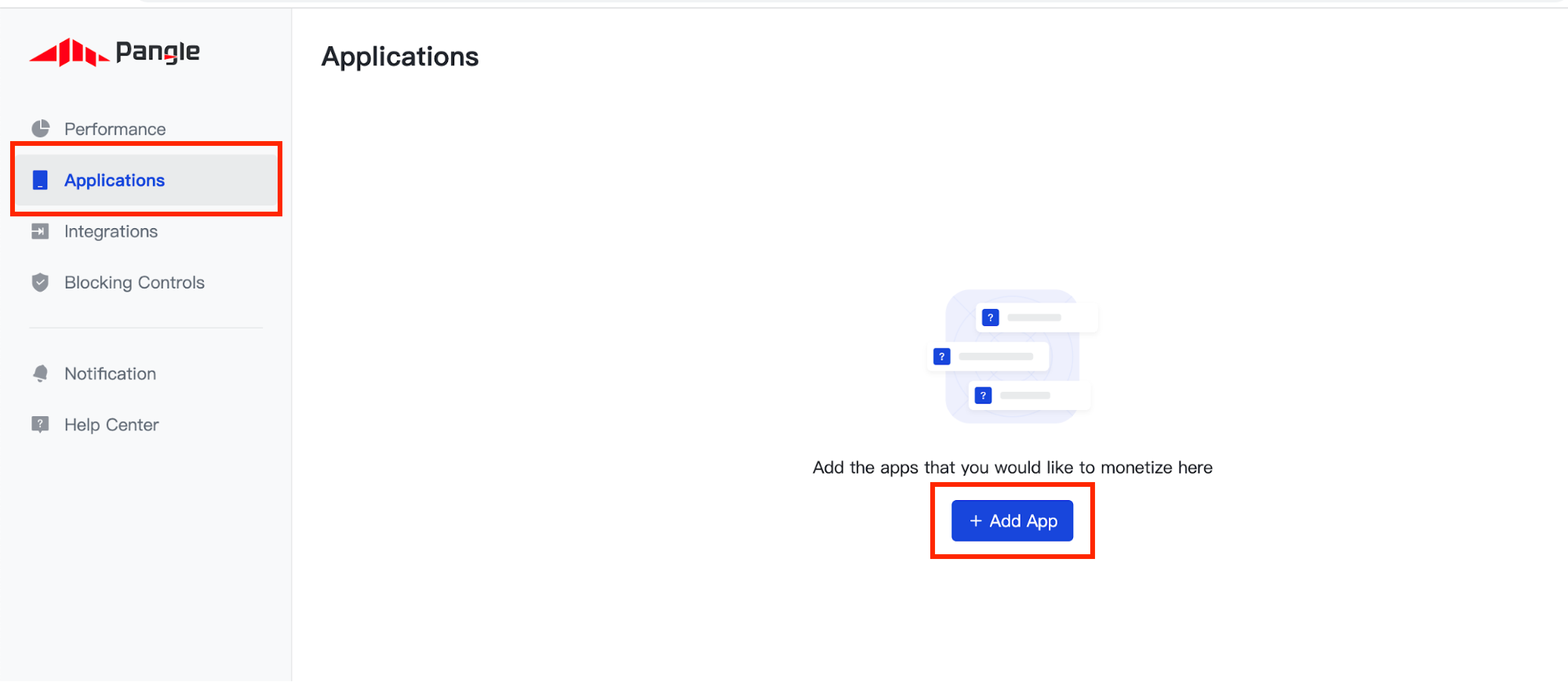
前往「應用程式」分頁,然後點選「新增應用程式」按鈕。

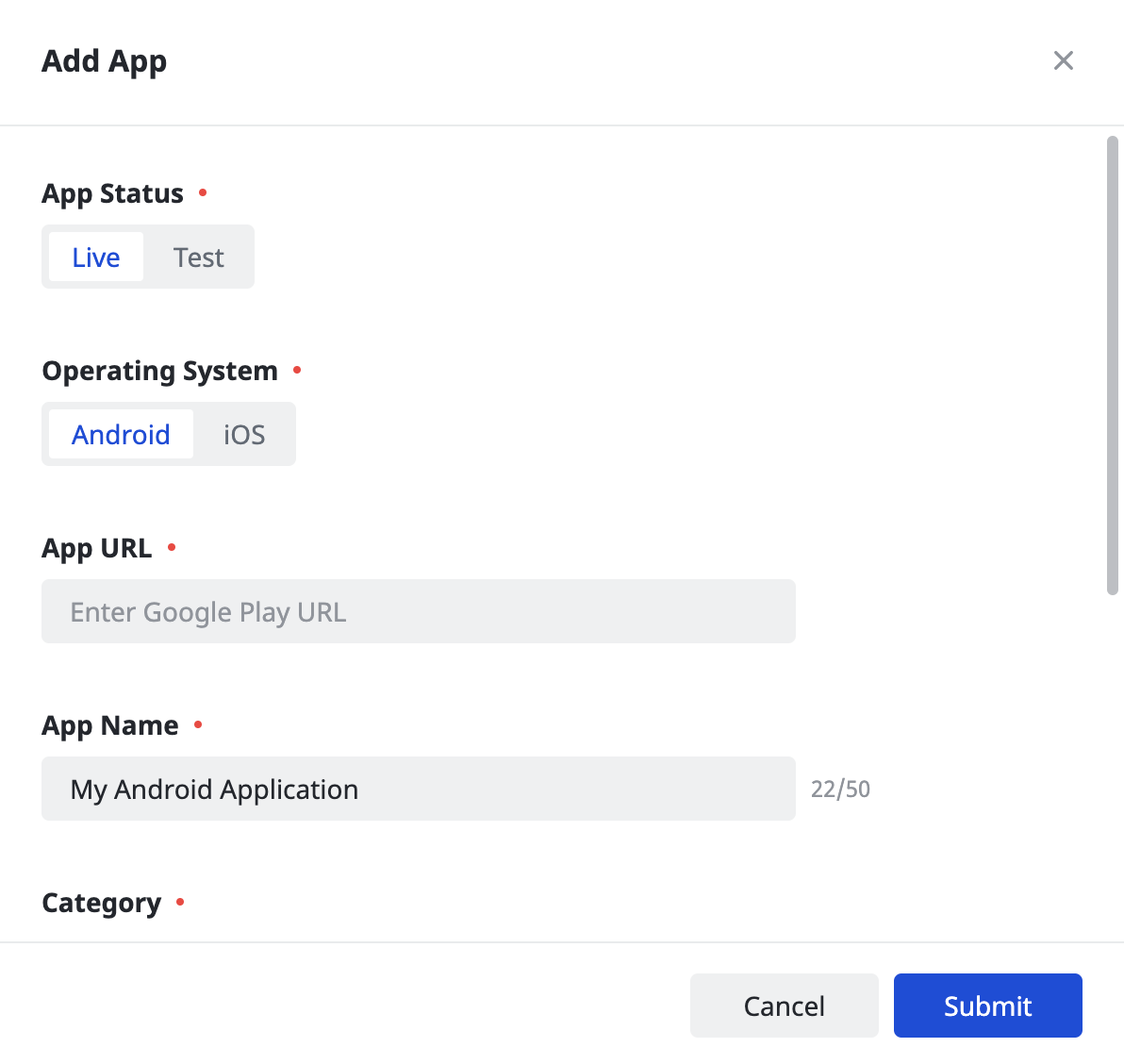
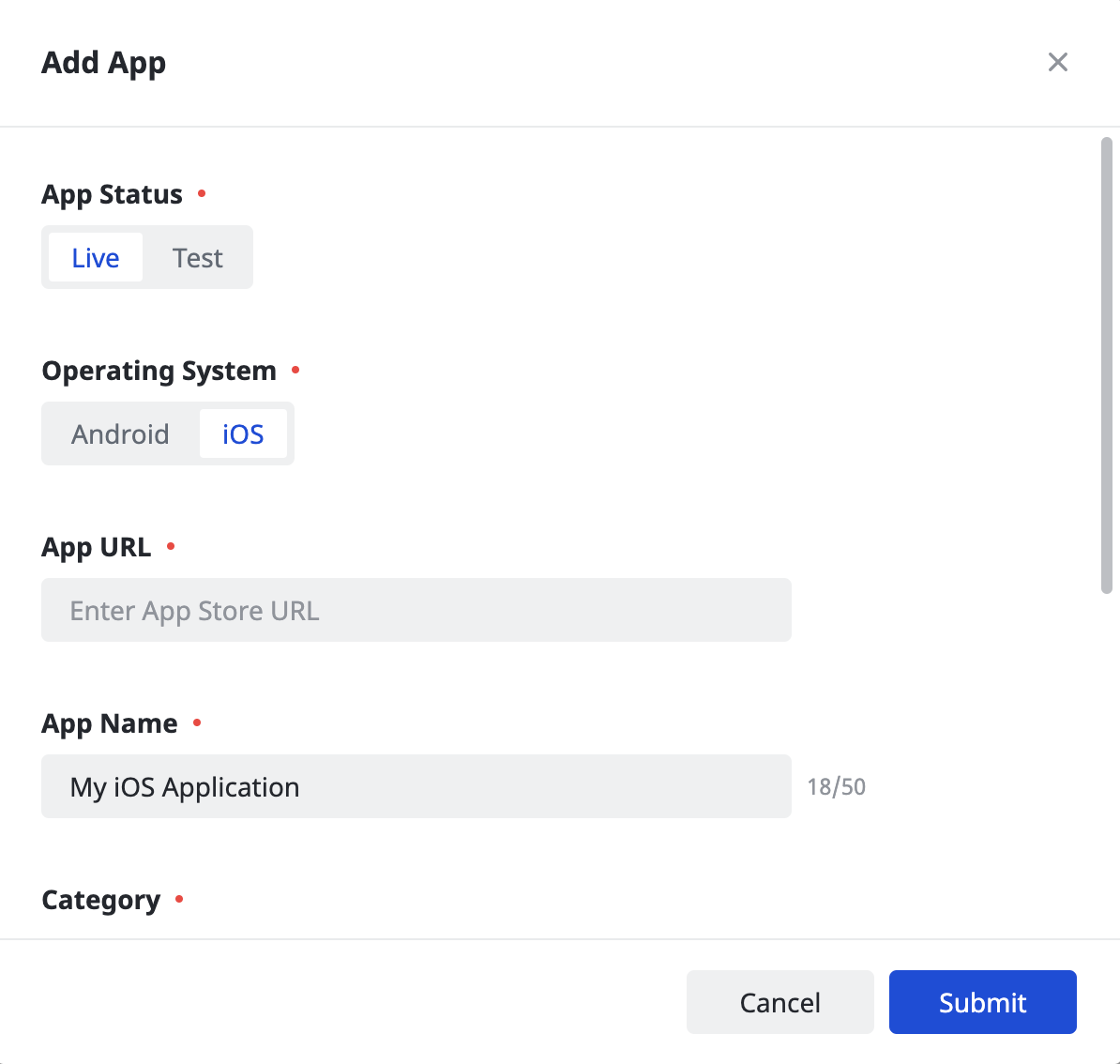
選取要建立應用程式的作業系統,然後填寫表單的其餘項目。然後按一下「提交」。
Android

iOS

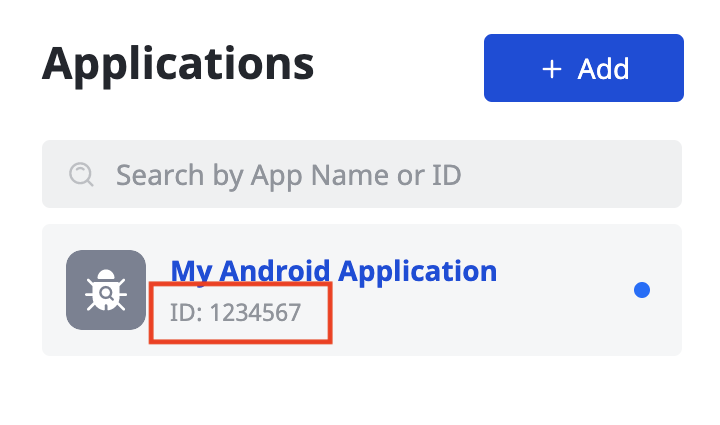
記下應用程式的應用程式 ID。
Android

iOS

建立廣告刊登位置
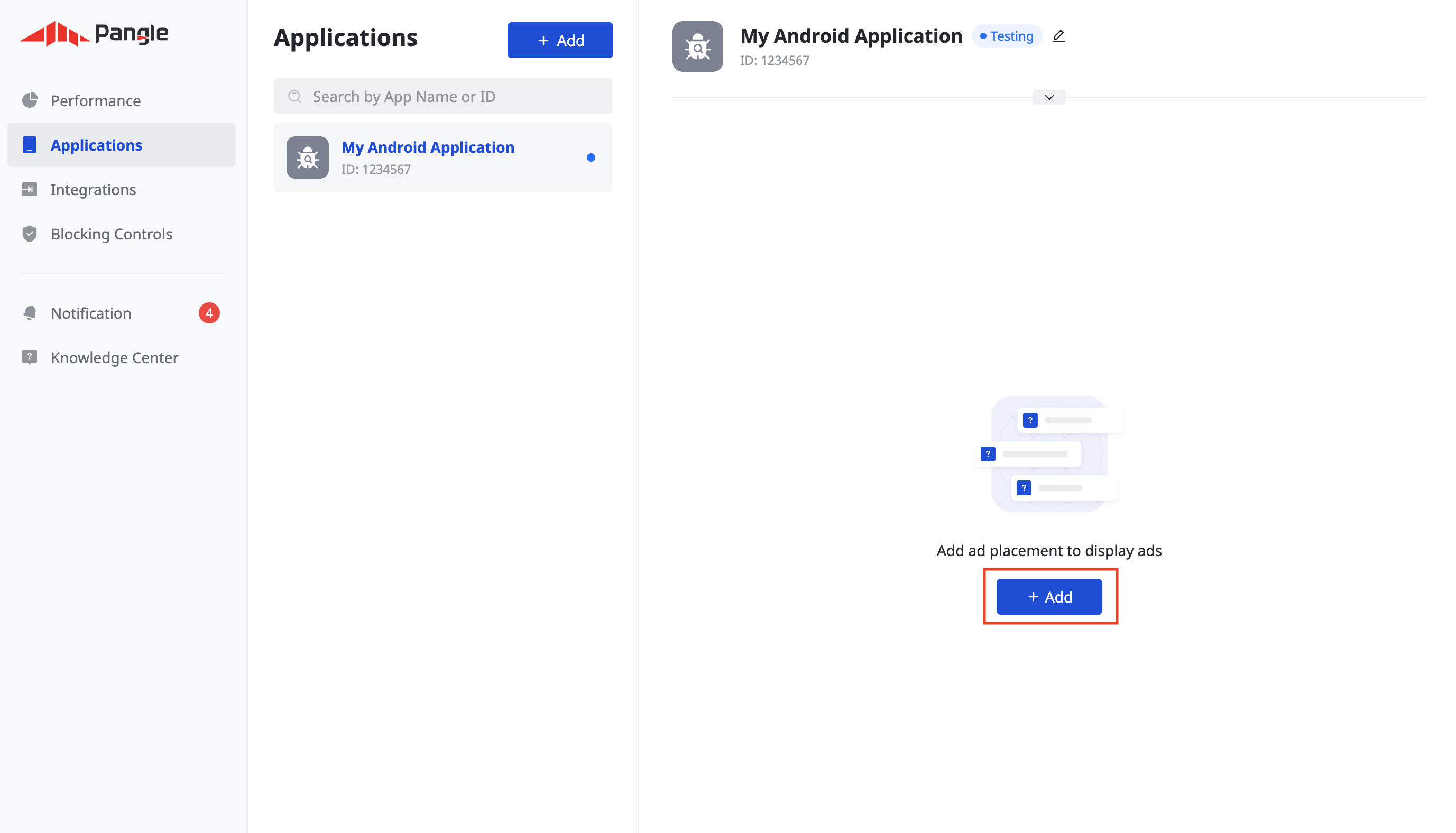
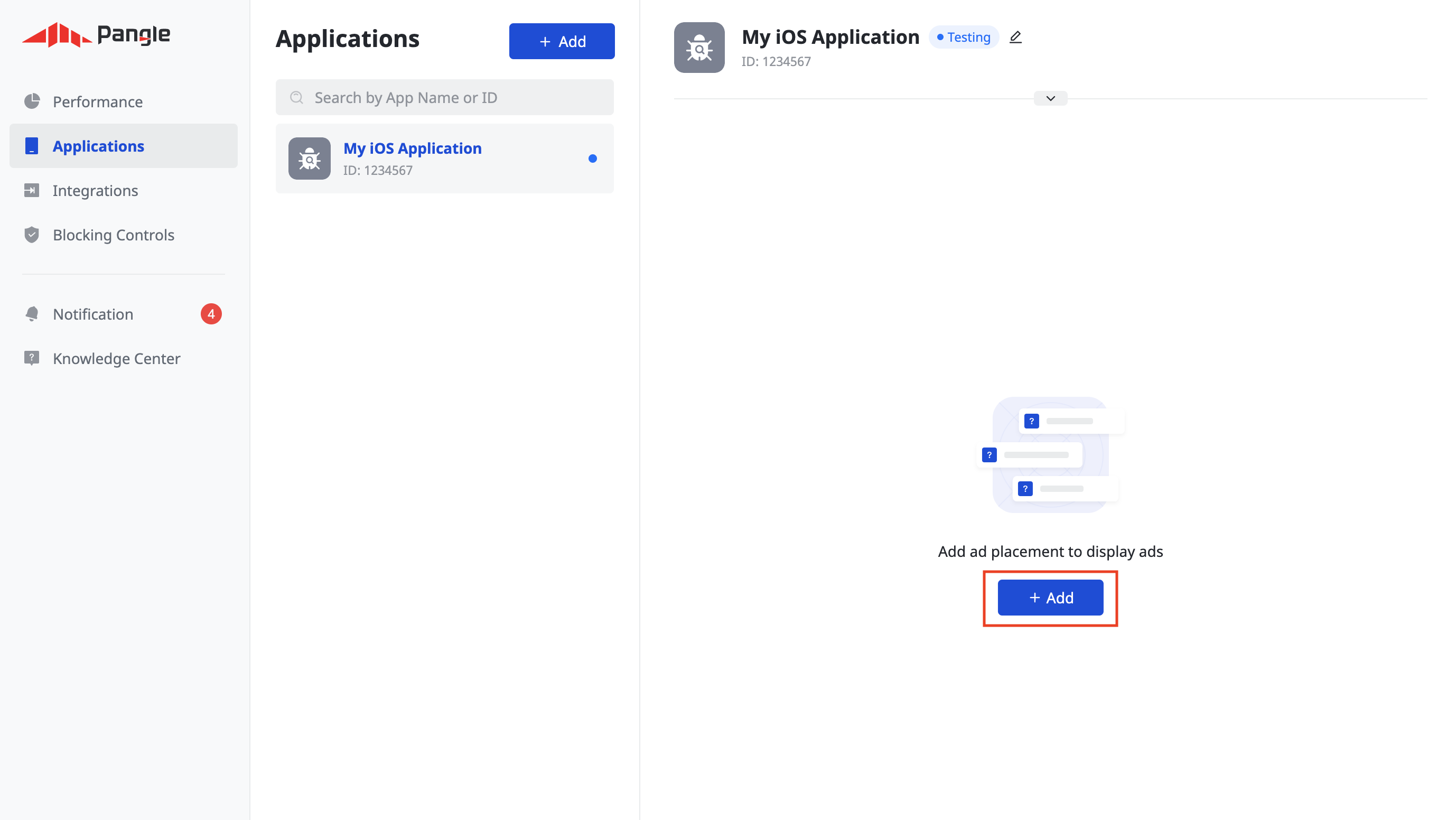
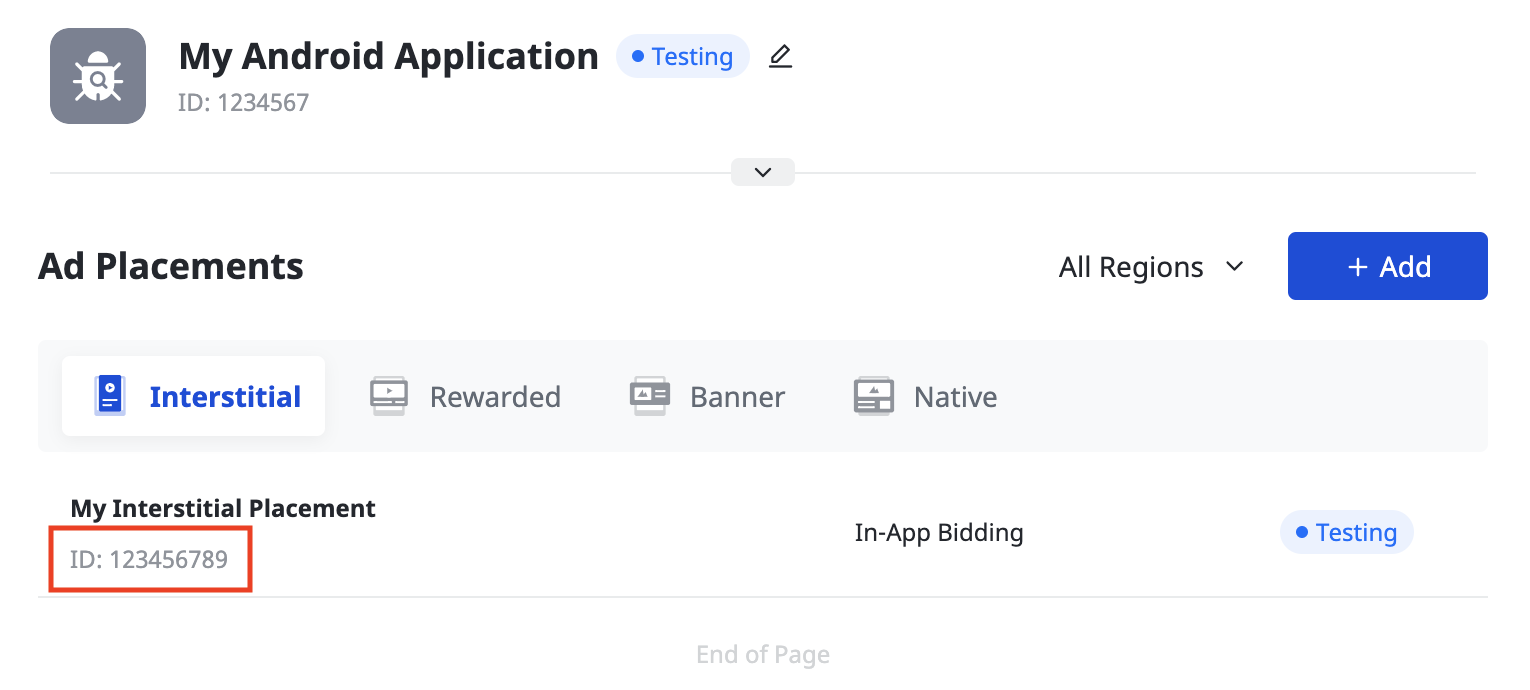
應用程式建立完畢後,請點選「新增」按鈕,開始建立廣告刊登位置。
Android

iOS

出價
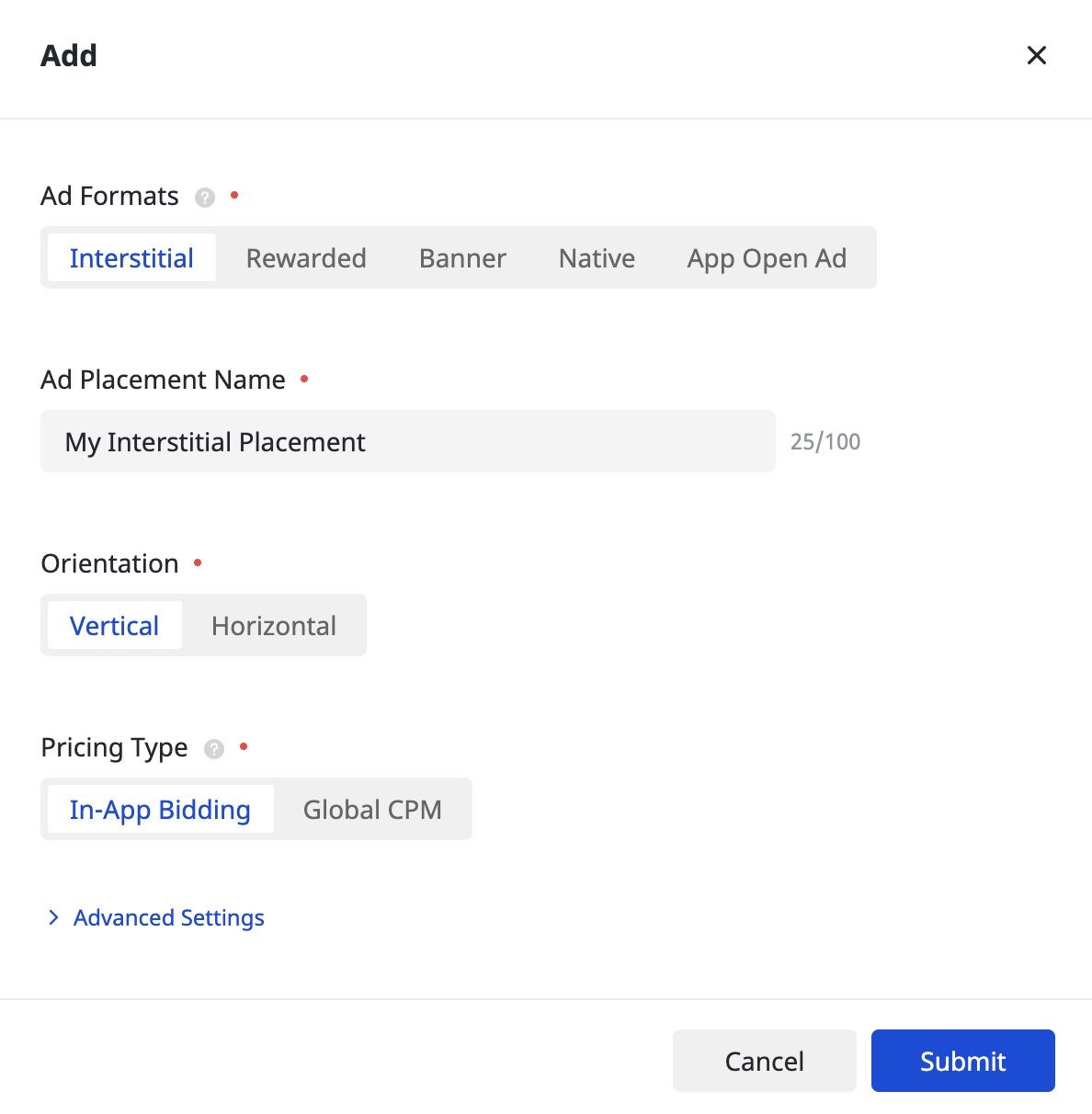
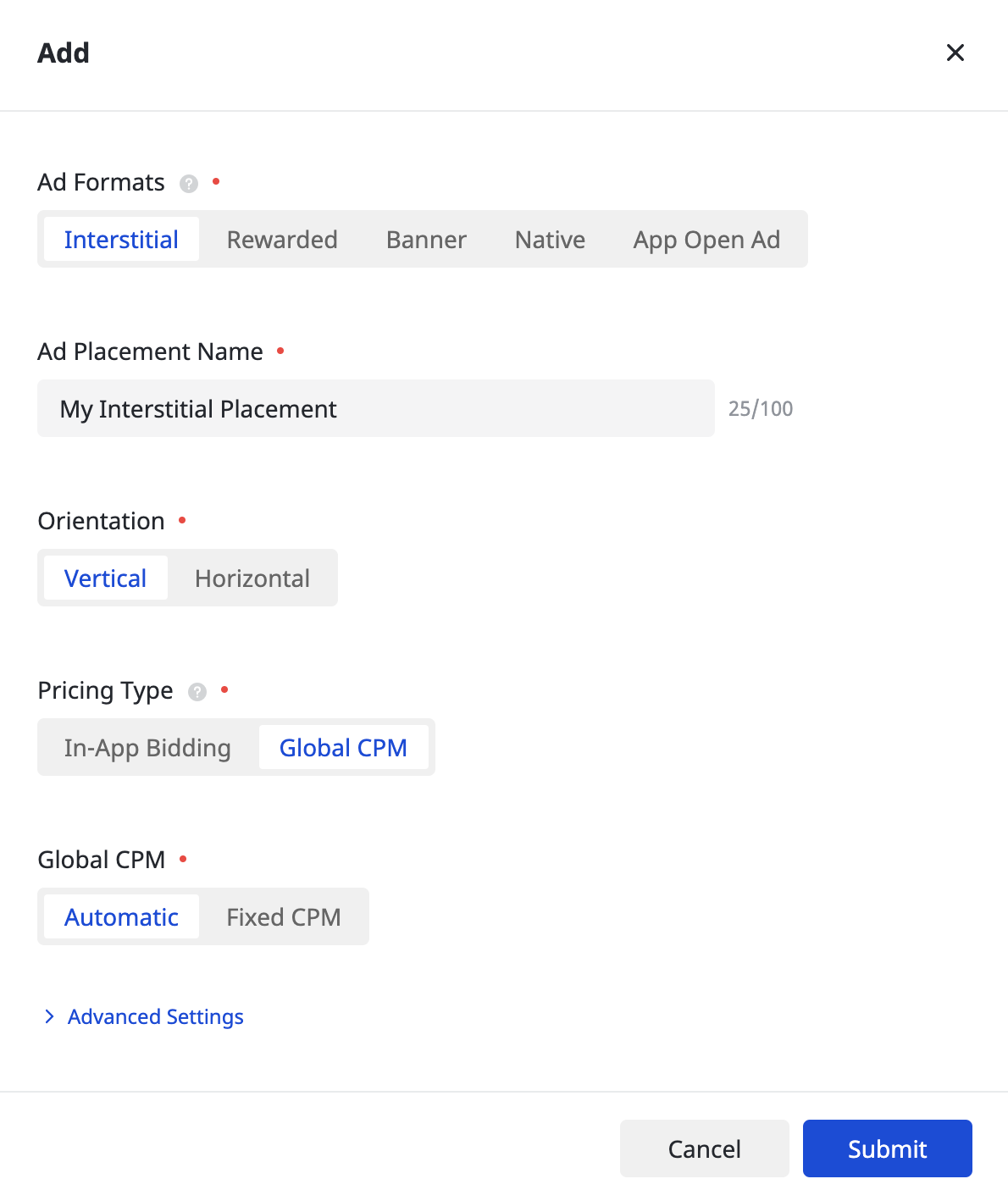
選取「廣告格式」和「廣告刊登位置名稱」,然後選取「應用程式內出價」做為「定價類型」。填寫表單的其餘部分,然後按一下「提交」。

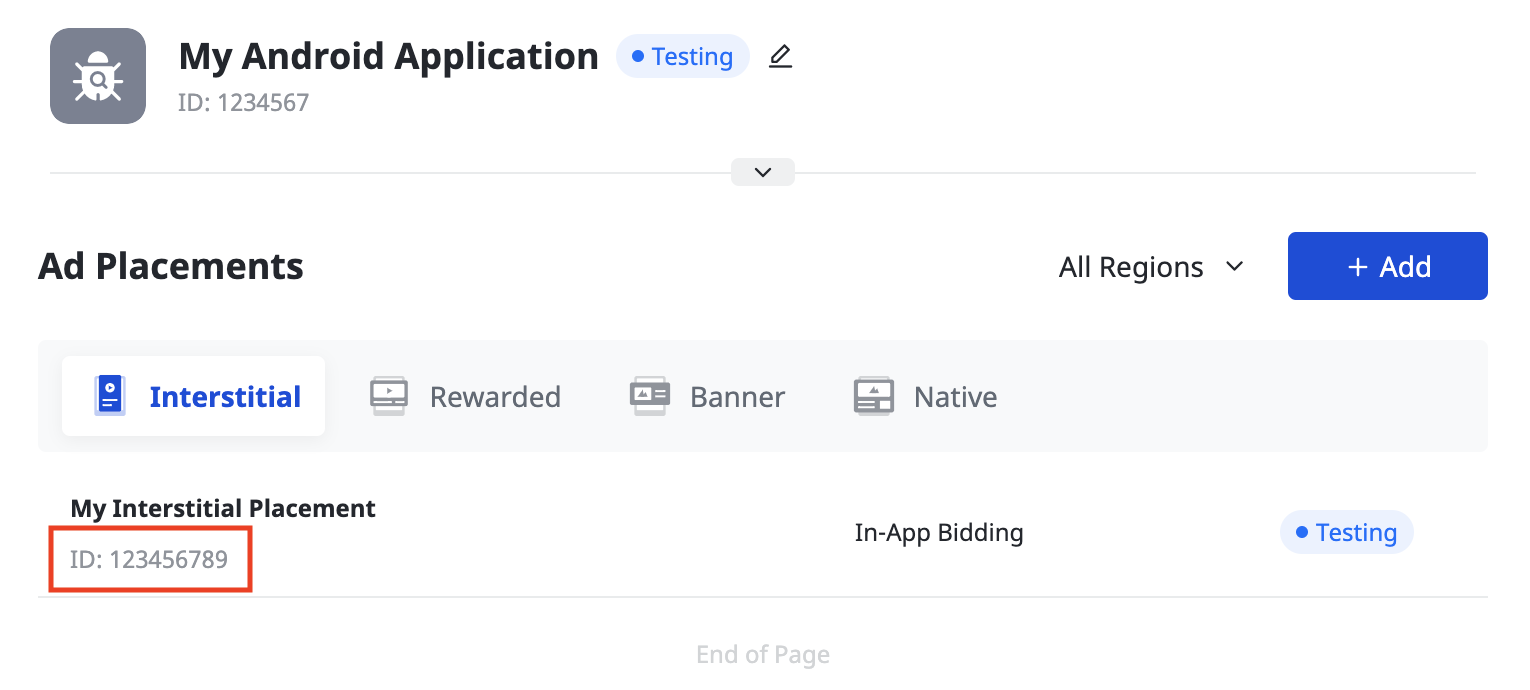
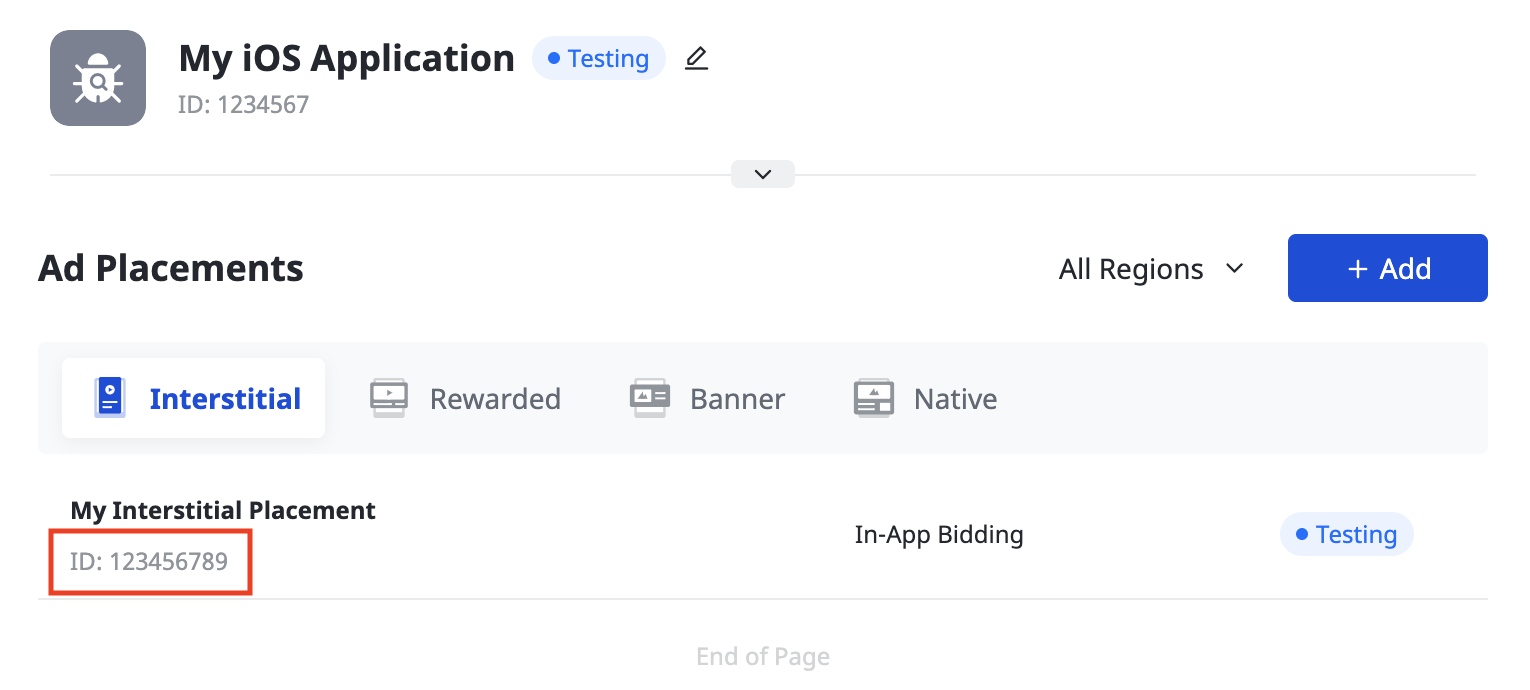
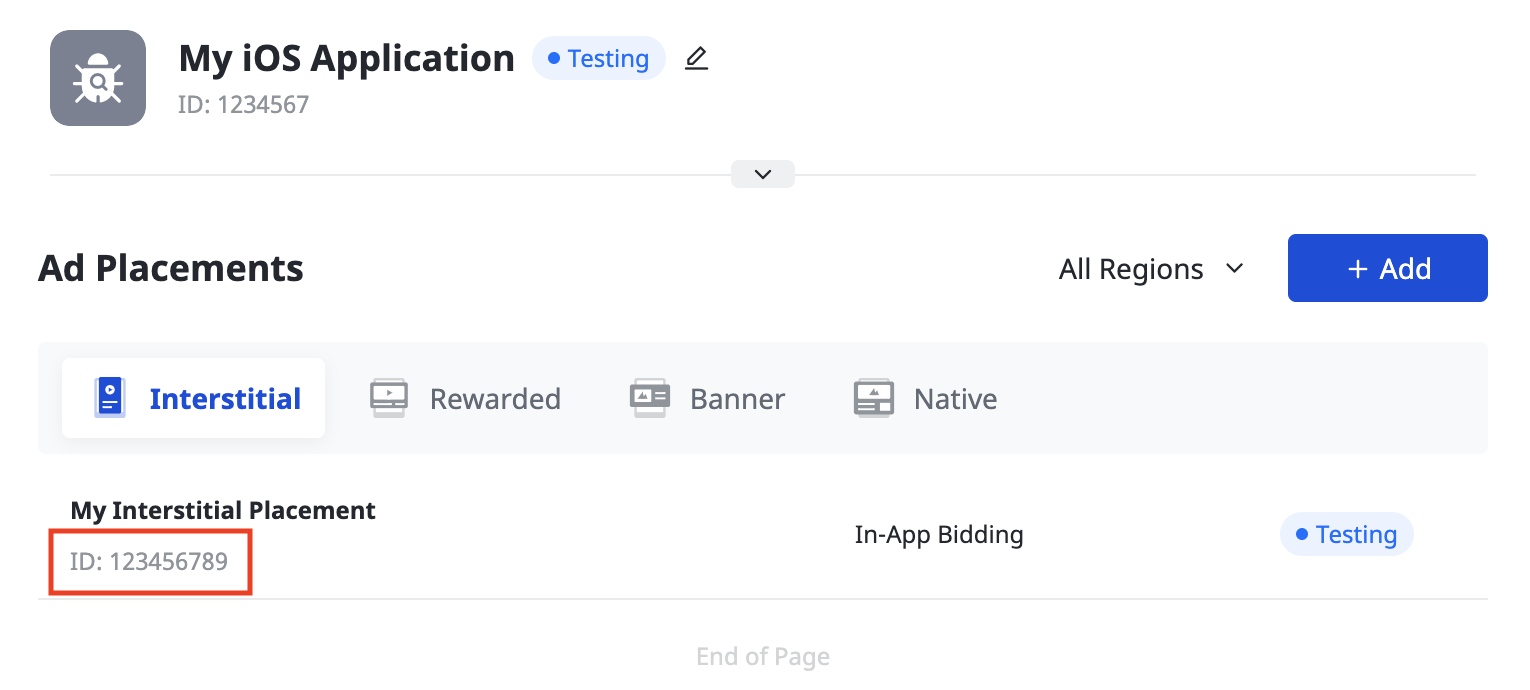
廣告刊登位置建立完畢後,請記下廣告刊登位置 ID。
Android

iOS

瀑布
選取「廣告格式」和「廣告刊登位置名稱」,並將「全球千次曝光出價」設為「定價類型」。填寫表單的其餘部分,然後按一下「提交」。

廣告刊登位置建立完畢後,請記下廣告刊登位置 ID。
Android

iOS

找出 Pangle Reporting API 金鑰
出價
整合出價功能時不需要執行這個步驟。
瀑布
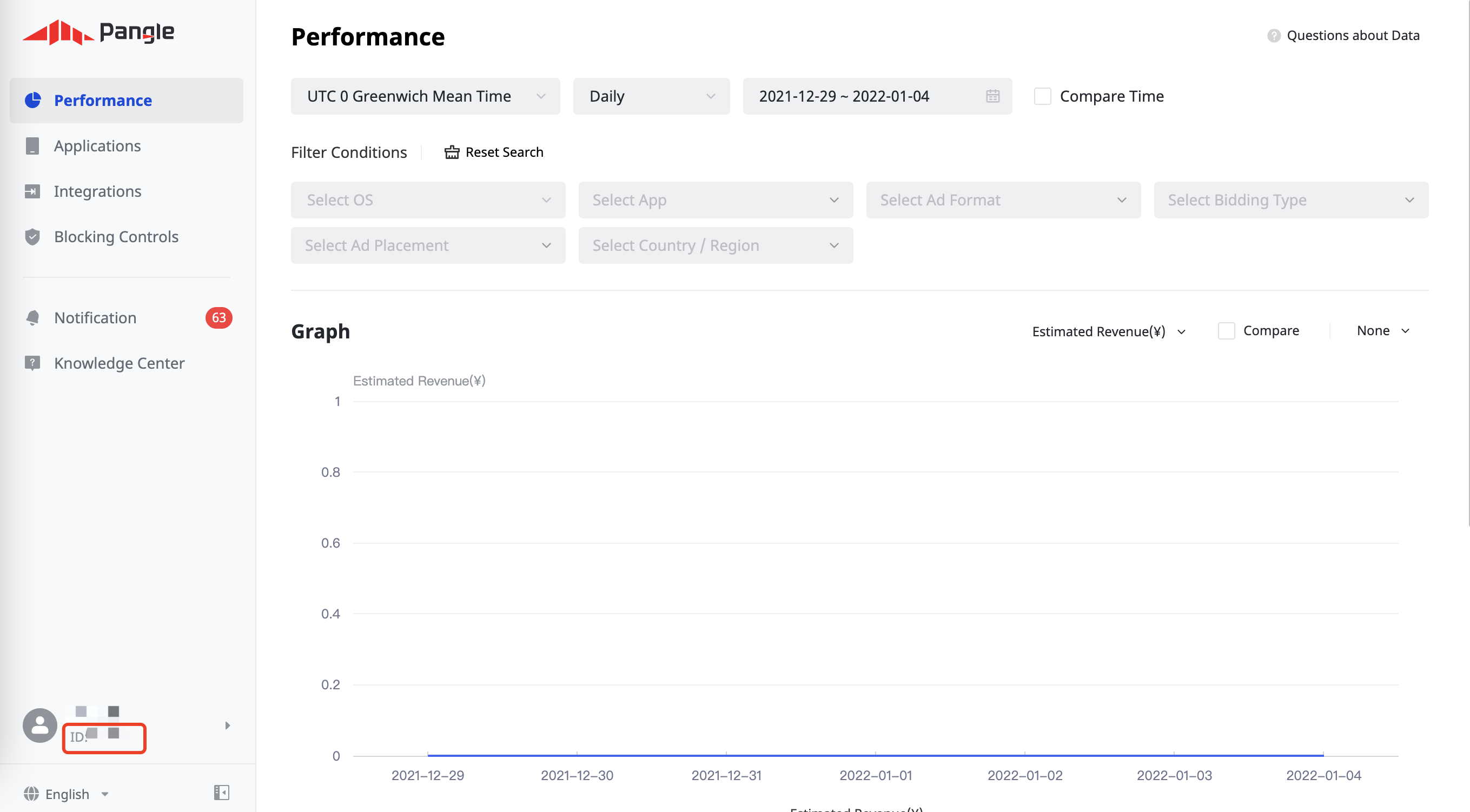
記下頁面左下角的「使用者 ID」。

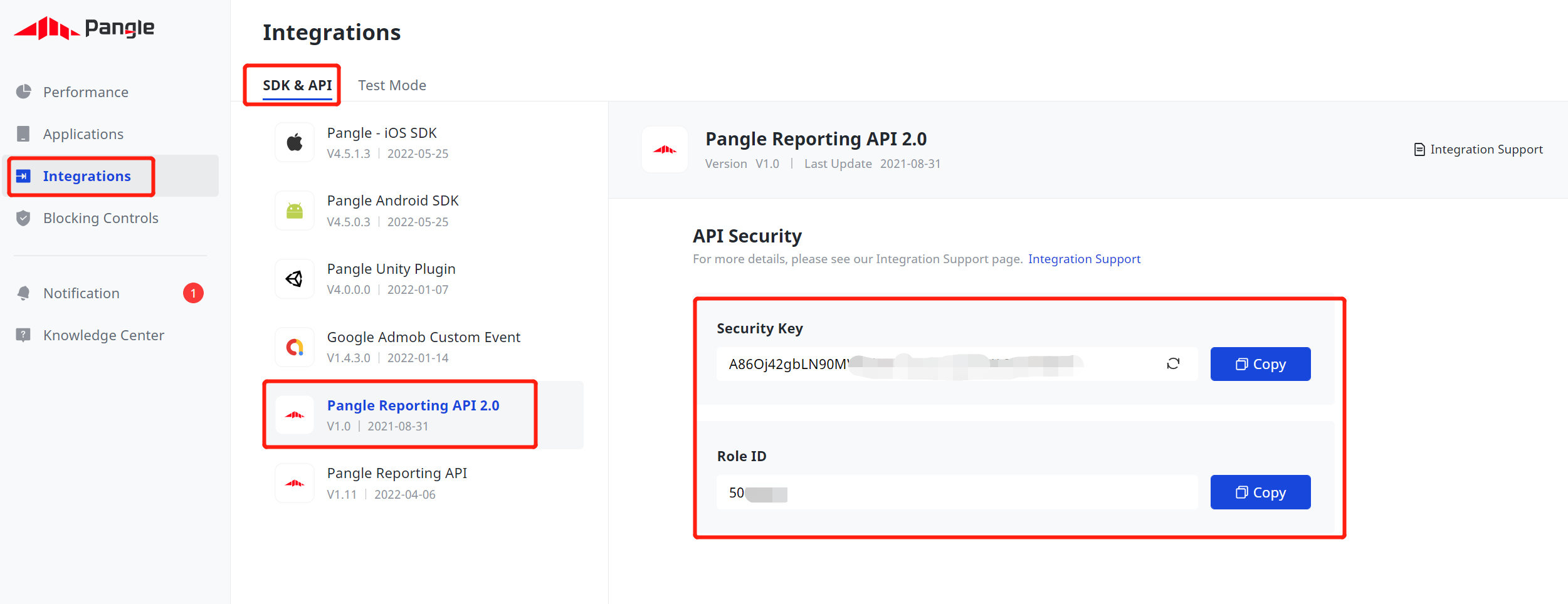
依序點選「Integrations」>「SDK & API」>「Pangle Reporting API 2.0」。記下「角色 ID」和「安全金鑰」。

更新 app-ads.txt
Authorized Sellers for Apps (app-ads.txt) 是美國互動廣告協會科技實驗室 (IAB Tech Lab) 的一項計畫,旨在確保您的應用程式廣告空間僅於您授權的管道出售。為避免廣告收益大幅減少,請務必導入 app-ads.txt 檔案。
如果尚未設定應用程式的 app-ads.txt 檔案,請先完成相關作業。
如要為 Pangle 導入 app-ads.txt,請參閱「如何將 Pangle 新增至 app-ads.txt 檔案」一文。
開啟測試模式
請按照 Pangle 的「如何新增測試廣告」指南操作,啟用 Pangle 測試廣告。
步驟 2:在 AdMob 使用者介面設定 Pangle 需求
進行廣告單元的中介服務設定
將 Pangle DSP 新增至 GDPR 和美國州級法規廣告合作夥伴名單
請按照「歐洲法規設定」和「美國州級法規設定」中的步驟,在 AdMob 使用者介面,將 Pangle DSP 新增至符合歐洲和美國州級法規的廣告合作夥伴名單。
步驟 3:匯入 Pangle SDK 和轉接程式
透過 pub.dev 整合
(僅適用於 Android) 在專案 android 目錄內的 build.gradle 檔案中,新增下列存放區:
repositories {
google()
mavenCentral()
maven {
url = uri("https://artifact.bytedance.com/repository/pangle/")
}
}
在套件的 pubspec.yaml 檔案,新增下列依附元件和最新版本的 Pangle SDK 與轉接程式:
dependencies:
gma_mediation_pangle: ^3.4.0
手動整合
下載適用於 Pangle 的最新版 Google Mobile Ads 中介服務外掛程式,解壓縮下載的檔案,並將解壓縮的外掛程式資料夾及其內容新增至 Flutter 專案。接著,在 pubspec.yaml 檔案新增下列依附元件,以參照外掛程式:
dependencies:
gma_mediation_pangle:
path: path/to/local/package
步驟 4:在 Pangle SDK 導入隱私權設定
歐盟同意聲明和 GDPR
為遵守《Google 歐盟地區使用者同意授權政策》,您必須向歐洲經濟區 (EEA)、英國和瑞士境內的使用者揭露特定資訊,並依法徵得使用者同意,才能使用 Cookie 或其他本機儲存空間,或針對廣告個人化用途收集、分享及使用個人資料。本政策是配合《歐盟地區電子通訊隱私指令》和《一般資料保護規則》(GDPR) 而制定。您有責任確認中介服務鏈中的每個廣告來源,皆已採用同意聲明機制。Google 無法將使用者的同意聲明選項自動傳遞至這類聯播網。
適用於 Pangle 的 Google Mobile Ads 中介服務外掛程式包含 Pangle.SetGDPRConsent() 方法。以下程式碼範例說明如何將同意聲明資訊傳遞至 Pangle SDK。請先設定同意聲明資訊,再初始化 Google Mobile Ads SDK,確保資料能正確轉送至 Pangle SDK。
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetGDPRConsent(0);
如需更多詳細資料及各方法可使用的值,請參閱 Pangle 的整合指南。
美國州級隱私權法律
美國州級隱私權法規定,使用者有權選擇拒絕「販售」其「個人資訊」(「販售」與「個人資訊」的定義請見法律規定),且「賣方」必須在首頁上清楚顯示「請勿販售我的個人資訊」連結,供使用者點選。根據美國州級隱私權法律的法規遵循指南,您可以對 Google 廣告放送作業啟用「受限的資料處理」模式,但 Google 無法將這項設定套用至中介服務鏈的每個廣告聯播網。因此,如果中介服務鏈中有任何廣告聯播網可能販售個人資訊,請務必找出所有這類聯播網,並遵循各自適用的指引,確保符合相關法規。
適用於 Pangle 的 Google Mobile Ads 中介服務外掛程式包含 Pangle.SetPAConsent() 方法。以下程式碼範例說明如何將同意聲明資訊傳遞至 Pangle SDK。請先設定同意聲明資訊,再初始化 Google Mobile Ads SDK,確保資料能正確轉送至 Pangle SDK。
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetPAConsent(0);
如需更多詳細資料及各方法可使用的值,請參閱 Pangle 的整合指南。
步驟 5:新增必要程式碼
Android
整合 Pangle 不需要額外程式碼。
iOS
整合 SKAdNetwork
請按照 Pangle 的說明文件,將 SKAdNetwork ID 新增至專案的 Info.plist 檔案。
步驟 6:測試導入成果
啟用測試廣告
請務必註冊 AdMob 測試裝置, 並在 Pangle 使用者介面中啟用測試模式。
驗證測試廣告
如要確認您可收到 Pangle 的測試廣告,請在廣告檢查器中啟用單一廣告來源測試,並將廣告來源設為「Pangle (出價) 和 Pangle (刊登序列)」。
錯誤代碼
如果轉接程式無法從 Pangle 接收廣告,發布商可以使用下列類別的 ResponseInfo,在廣告回應中檢查問題背後的錯誤:
Android
com.pangle.ads
com.google.ads.mediation.pangle.PangleMediationAdapter
iOS
GADMediationAdapterPangle
以下是廣告無法載入時,Pangle 轉接程式擲回的代碼和隨附訊息:
Android
| 錯誤代碼 | 網域 | 原因 |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | 伺服器參數無效 (例如缺少應用程式 ID 或刊登位置編號)。 |
| 102 | com.google.ads.mediation.pangle | 請求的廣告大小不符合 Pangle 支援的橫幅大小。 |
| 103 | com.google.ads.mediation.pangle | 出價回應遺漏或無效。 |
| -1-60000 | com.pangle.ads | Pangle SDK 傳回錯誤。詳情請參閱 Pangle 的說明文件。 |
iOS
| 錯誤代碼 | 網域 | 原因 |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | 伺服器參數無效 (例如缺少應用程式 ID 或刊登位置編號)。 |
| 102 | com.google.ads.mediation.pangle | 請求的廣告大小不符合 Pangle 支援的橫幅大小。 |
| -1-60000 | 由 Pangle SDK 傳送 | Pangle SDK 傳回錯誤。詳情請參閱 Pangle 的說明文件。 |
Pangle Flutter 中介服務轉接程式的變更記錄
3.3.0 版
- 支援 Pangle Android 轉接程式 7.6.0.4.0 版。
- 支援 Pangle iOS 轉接程式 7.6.0.5.0 版。
- 使用 Google Mobile Ads Flutter 外掛程式 6.0.0 版建構及測試。
3.2.1 版
- 支援 Pangle Android 轉接程式 7.3.0.5.0 版。
- 支援 Pangle iOS 轉接程式 7.4.1.0.0 版。
- 使用 Google Mobile Ads Flutter 外掛程式 6.0.0 版建構及測試。
3.2.0 版
- 支援 Pangle Android 轉接程式 7.3.0.4.0 版。
- 支援 Pangle iOS 轉接程式 7.4.0.9.0 版。
- 使用 Google Mobile Ads Flutter 外掛程式 6.0.0 版建構及測試。
3.1.1 版本
- 支援 Pangle Android 轉接程式 7.2.0.6.0 版。
- 支援 Pangle iOS 轉接程式 7.2.0.5.0 版。
- 使用 Google Mobile Ads Flutter 外掛程式 6.0.0 版建構及測試。
3.1.0 版本
- 支援 Pangle Android 轉接程式 7.2.0.4.0 版。
- 支援 Pangle iOS 轉接程式 7.2.0.4.0 版。
- 使用 Google Mobile Ads Flutter 外掛程式 6.0.0 版建構及測試。
3.0.0 版本
- 支援 Pangle Android 轉接程式 7.1.0.8.0 版。
- 支援 Pangle iOS 轉接程式 7.1.1.1.0 版。
- 使用 Google Mobile Ads Flutter 外掛程式 6.0.0 版建構及測試。
2.2.0 版
- 支援 Pangle Android 轉接程式 6.5.0.8.0 版。
- 支援 Pangle iOS 轉接程式 6.5.0.9.0 版。
- 使用 Google Mobile Ads Flutter 外掛程式 6.0.0 版建構及測試。
2.1.0 版
- 支援 Pangle Android 轉接程式 6.5.0.4.1 版。
- 支援 Pangle iOS 轉接程式 6.5.0.8.0 版。
- 使用 Google Mobile Ads Flutter 外掛程式 5.3.1 版建構及測試。
2.0.0 版
- 支援 Pangle Android 轉接程式 6.4.0.6.0 版。
- 支援 Pangle iOS 轉接程式 6.4.1.1.0 版。
- 使用 Google Mobile Ads Flutter 外掛程式 5.3.0 版建構及測試。
1.1.0 版本
- 支援 Pangle Android 轉接程式 5.9.0.4.0 版。
- 支援 Pangle iOS 轉接程式 5.9.0.7.0 版。
- 使用 Google Mobile Ads Flutter 外掛程式 5.1.0 版建構及測試。
1.0.0 版本
- 第 1 版。
- 支援 Pangle Android 轉接程式 5.8.0.9.0 版。
- 支援 Pangle iOS 轉接程式 5.8.0.8.0 版。
- 使用 Google Mobile Ads Flutter 外掛程式 5.0.1 版建構及測試。
