Z tego przewodnika dowiesz się, jak za pomocą zapośredniczenia w Google Mobile Ads Flutter Plugin wczytywać i wyświetlać reklamy z Mintegral, zarówno w przypadku integracji kaskadowej, jak i integracji z określaniem stawek. Wyjaśniamy w nim, jak dodać Mintegral do konfiguracji zapośredniczenia jednostki reklamowej oraz jak zintegrować pakiet SDK i adapter Mintegral z aplikacją Flutter.
Obsługiwane integracje i formaty reklam
Adapter zapośredniczenia AdMob dla Mintegral ma te funkcje:
| Integracja | |
|---|---|
| Określanie stawek | |
| Wodospad | |
| Formaty | |
| Otwarcie aplikacji | |
| Baner | |
| Pełnoekranowa | |
| Z nagrodą | |
| Reklama pełnoekranowa z nagrodą | |
| Natywna | |
Wymagania
- Nowości na kanale Google Mobile Ads Flutter Plugin
- Flutter w wersji 3.7.0 lub nowszej
- [W przypadku określania stawek]: aby zintegrować wszystkie obsługiwane formaty reklam w określaniu stawek, użyj wtyczki do zapośredniczenia reklam mobilnych Google w Mintegral w wersji 1.4.0 lub nowszej (zalecana jest najnowsza wersja).
- Wdrażanie na Androidzie
- Android API na poziomie 23 lub wyższym
- Wdrażanie na iOS
- iOS w wersji 12.0 lub nowszej
- działający projekt Fluttera skonfigurowany za pomocą Google Mobile Ads Flutter Plugin; Więcej informacji znajdziesz w artykule Konfigurowanie Google Mobile Ads Flutter Plugin.
- Konfigurowanie zapośredniczenia AdMob
Krok 1. Skonfiguruj ustawienia w interfejsie Mintegral
Zarejestruj się lub zaloguj na konto Mintegral.
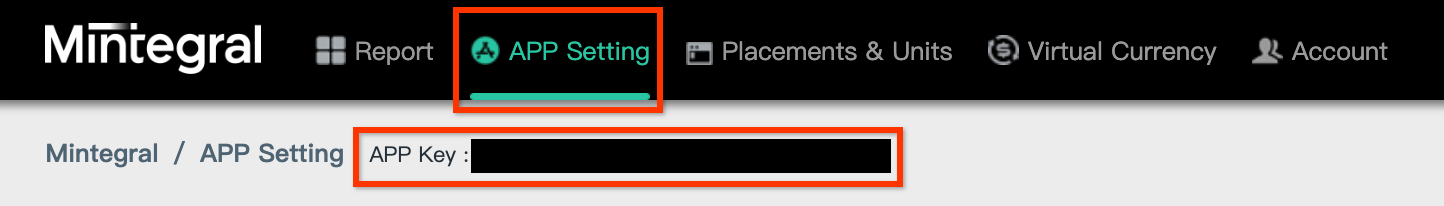
Znajdowanie klucza aplikacji
Otwórz kartę Ustawienia aplikacji i zanotuj klucz aplikacji.

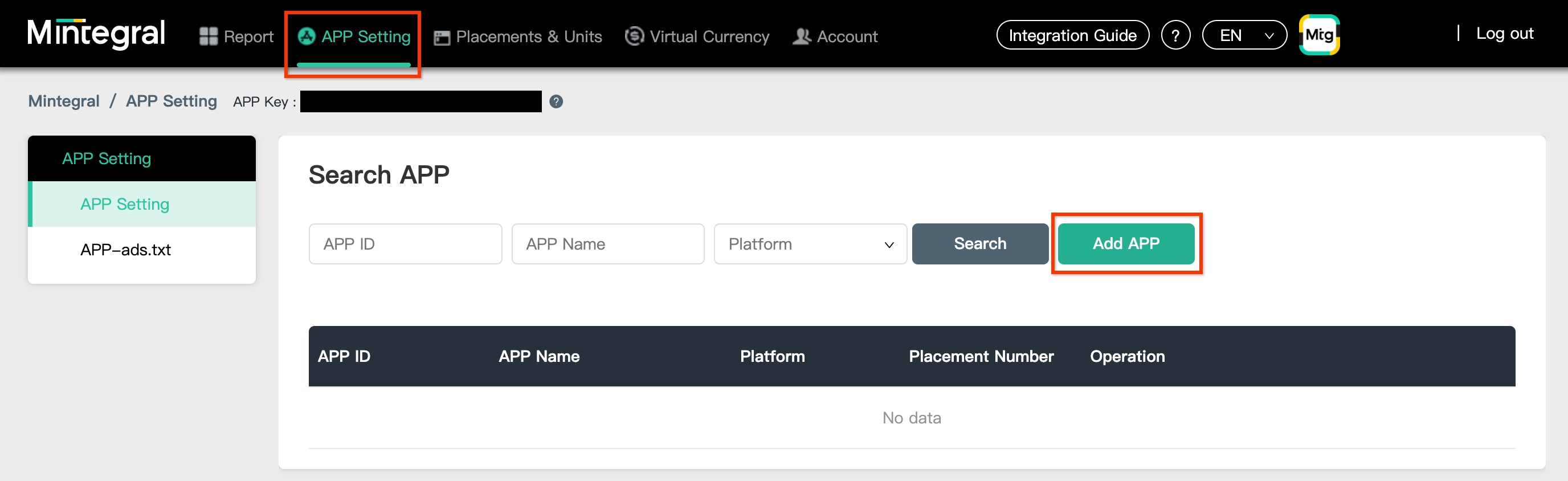
Dodawanie nowej aplikacji
Na karcie Ustawienia aplikacji kliknij przycisk Dodaj aplikację.

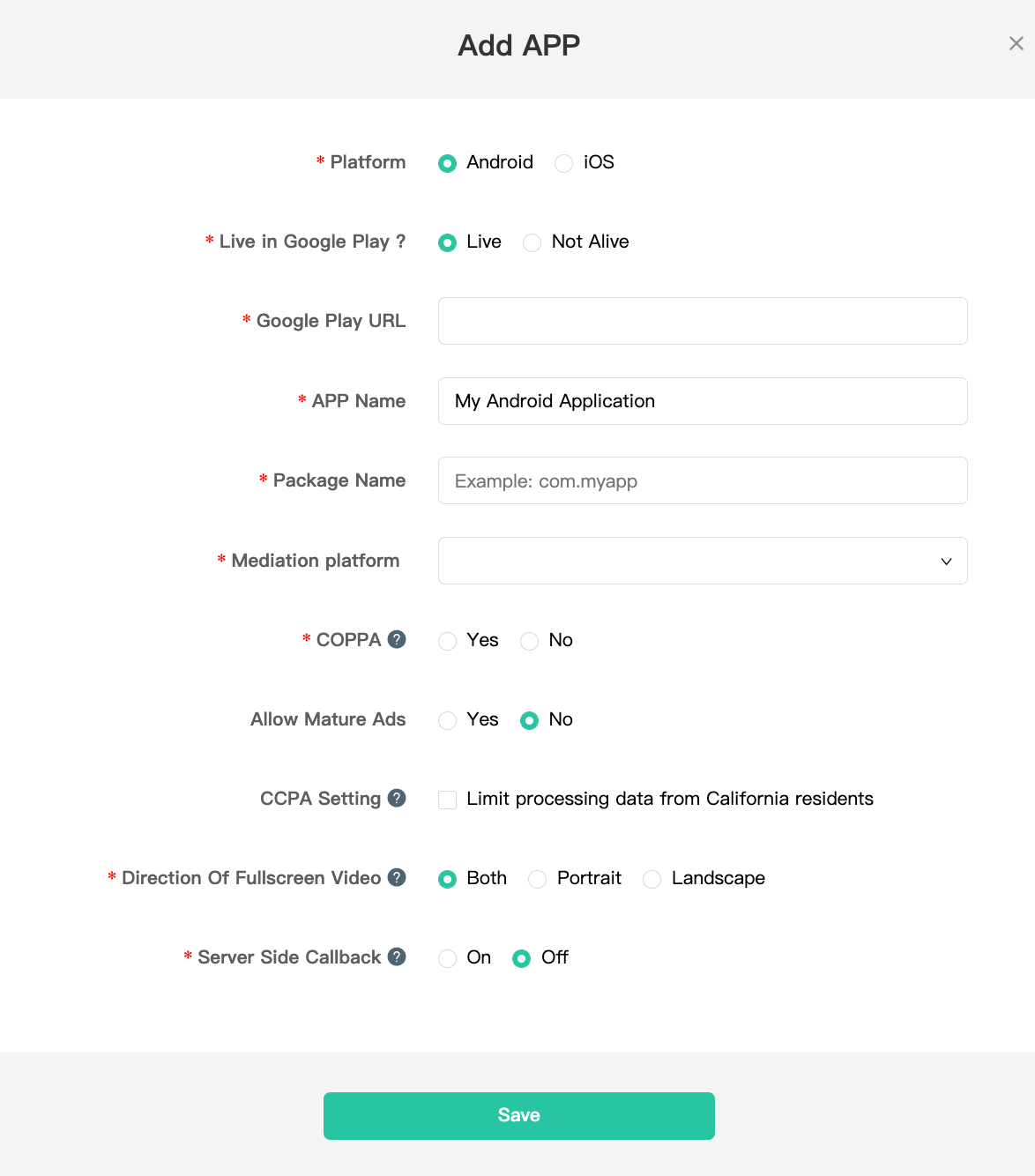
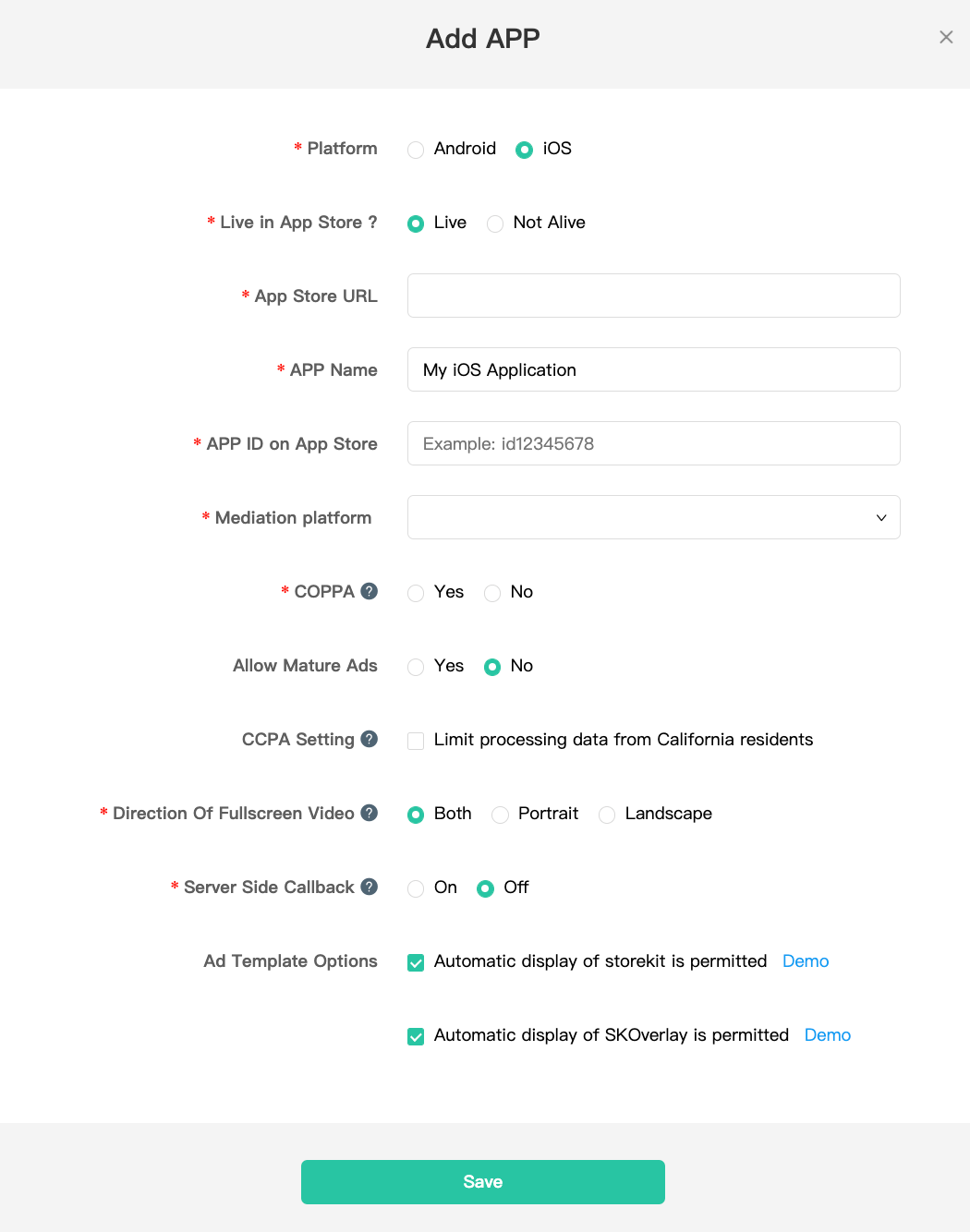
Wybierz Platformę i wypełnij pozostałe pola formularza. Następnie kliknij Zapisz.
Android

iOS

Zapisz IDENTYFIKATOR APLIKACJI.
Android

iOS

Tworzenie miejsca docelowego reklamy
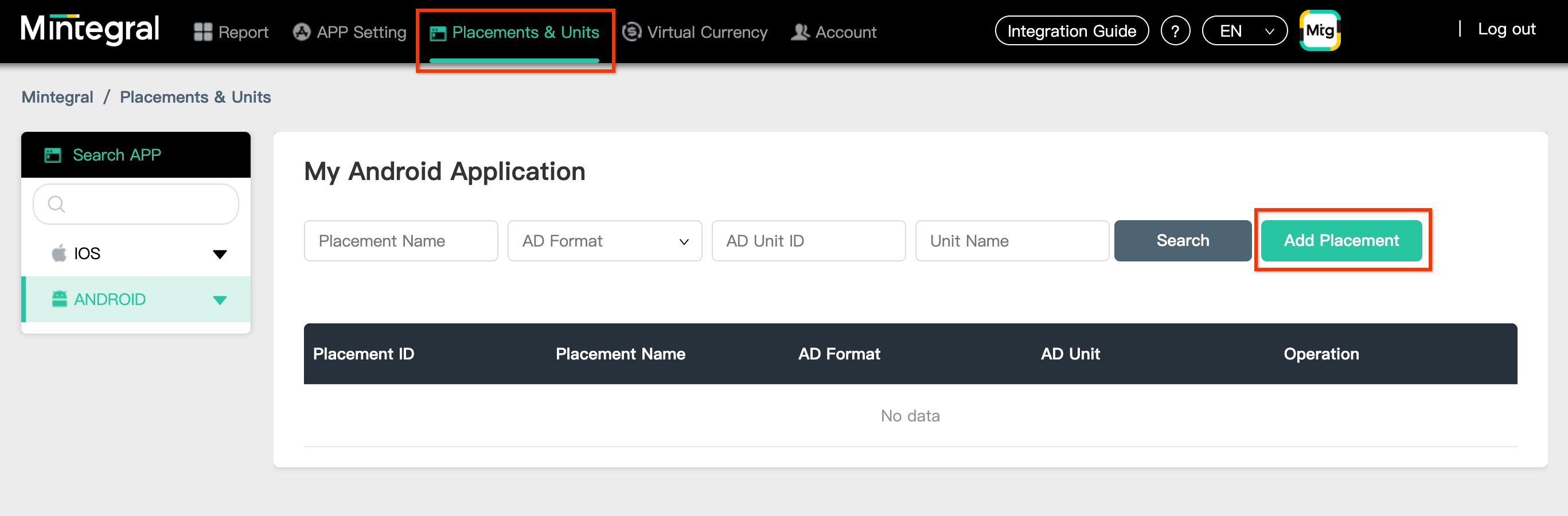
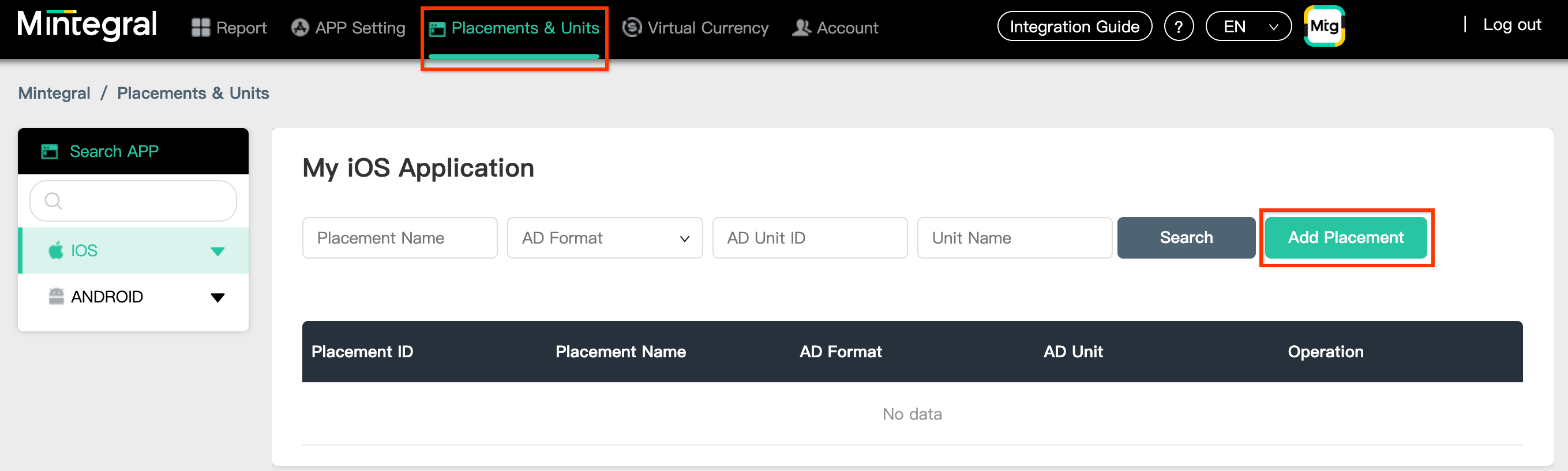
Po utworzeniu aplikacji otwórz kartę Miejsca docelowe i jednostki i kliknij przycisk Dodaj miejsce docelowe, jak pokazano poniżej, aby utworzyć miejsce docelowe reklamy.
Android

iOS

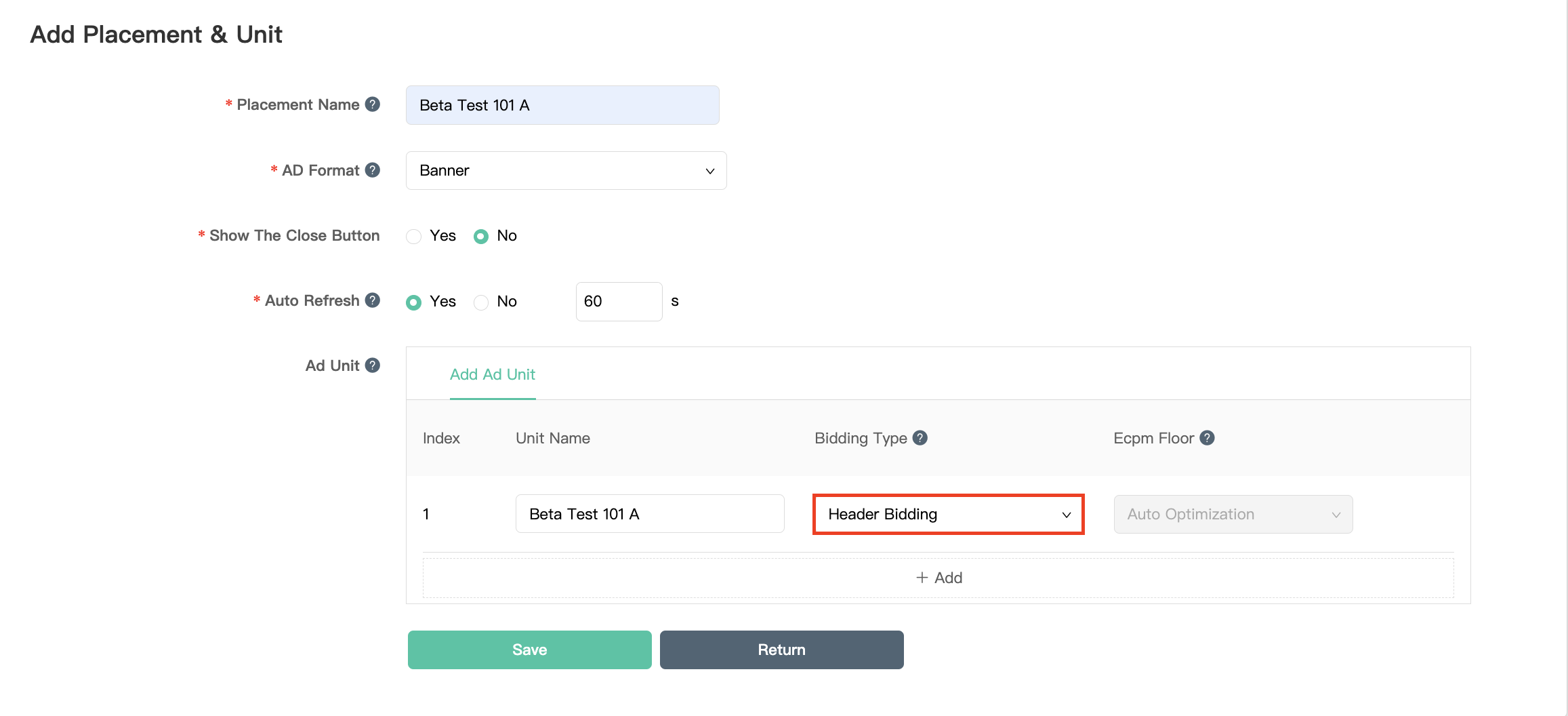
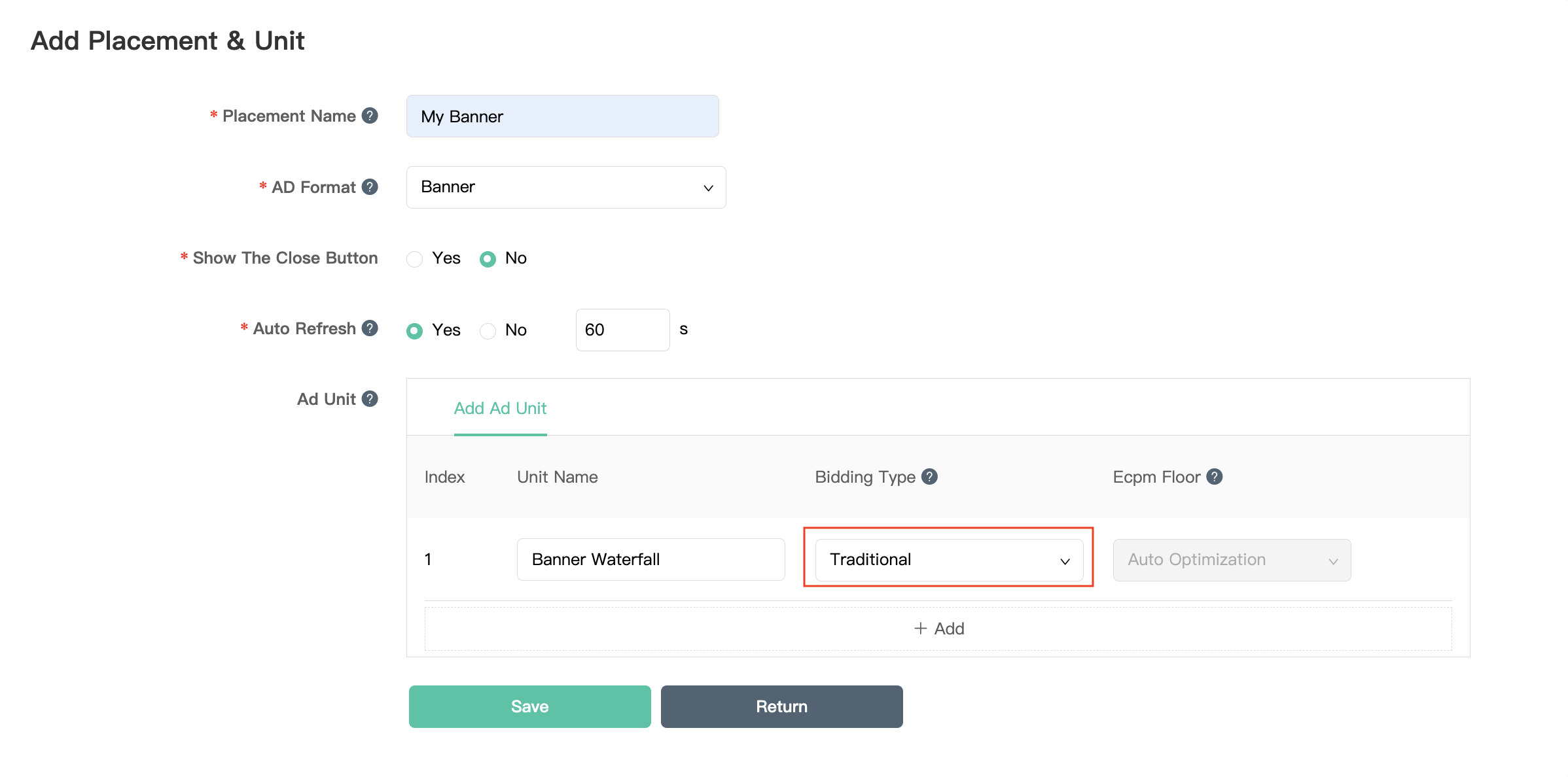
Wpisz nazwę miejsca docelowego i format reklamy.
Określanie stawek
Jako Typ określania stawek wybierz Określanie stawek przez kod w nagłówku. Wypełnij resztę formularza i kliknij Zapisz.

Wodospad
Jako Typ określania stawek wybierz Kaskada. Wypełnij pozostałą część formularza i kliknij Zapisz.

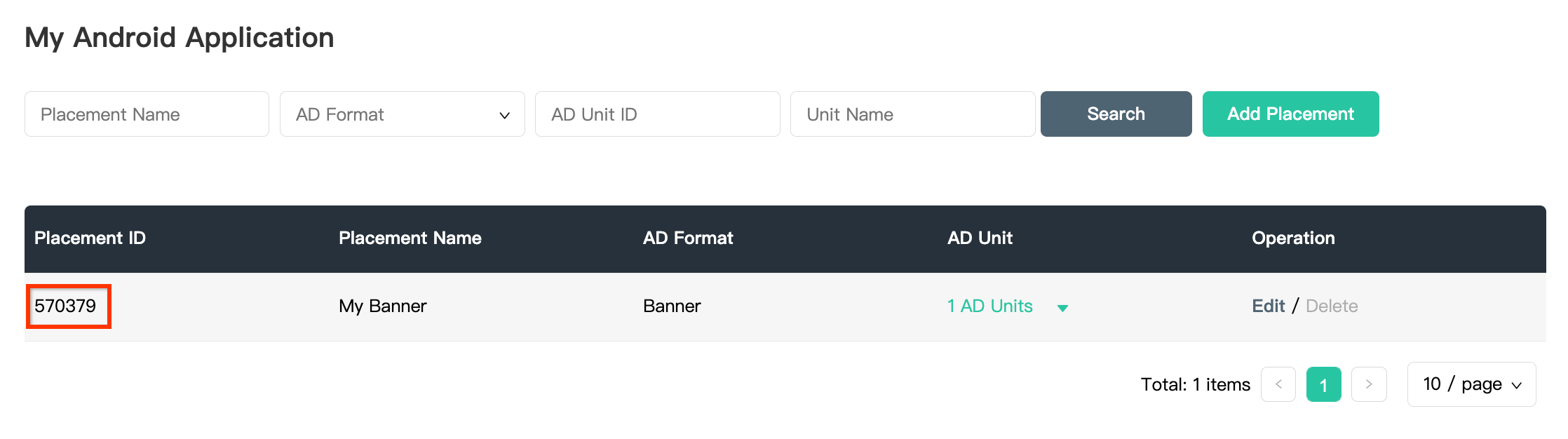
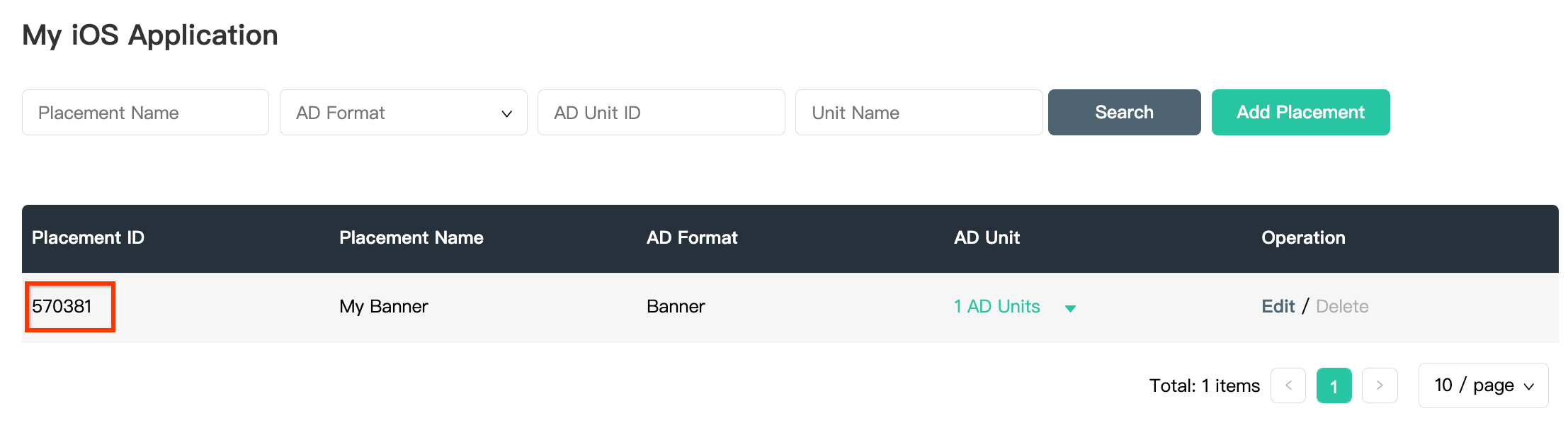
Po utworzeniu miejsca docelowego reklamy zanotuj identyfikator miejsca docelowego.
Android

iOS

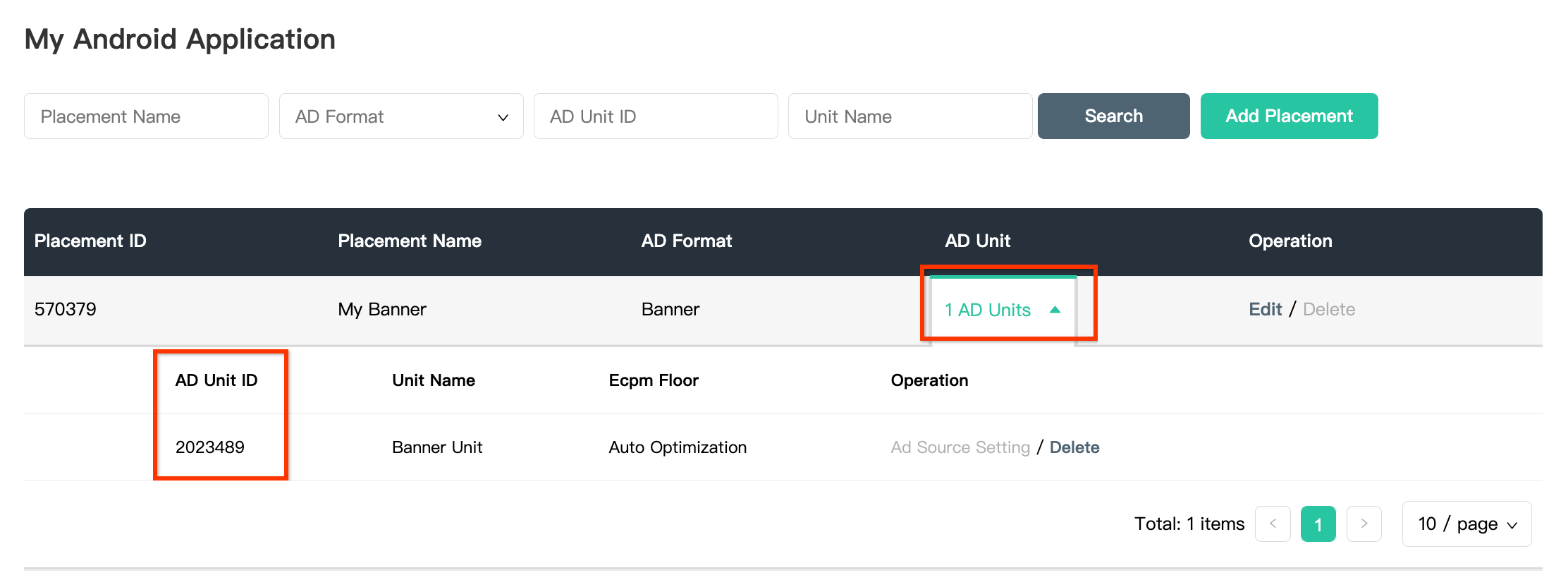
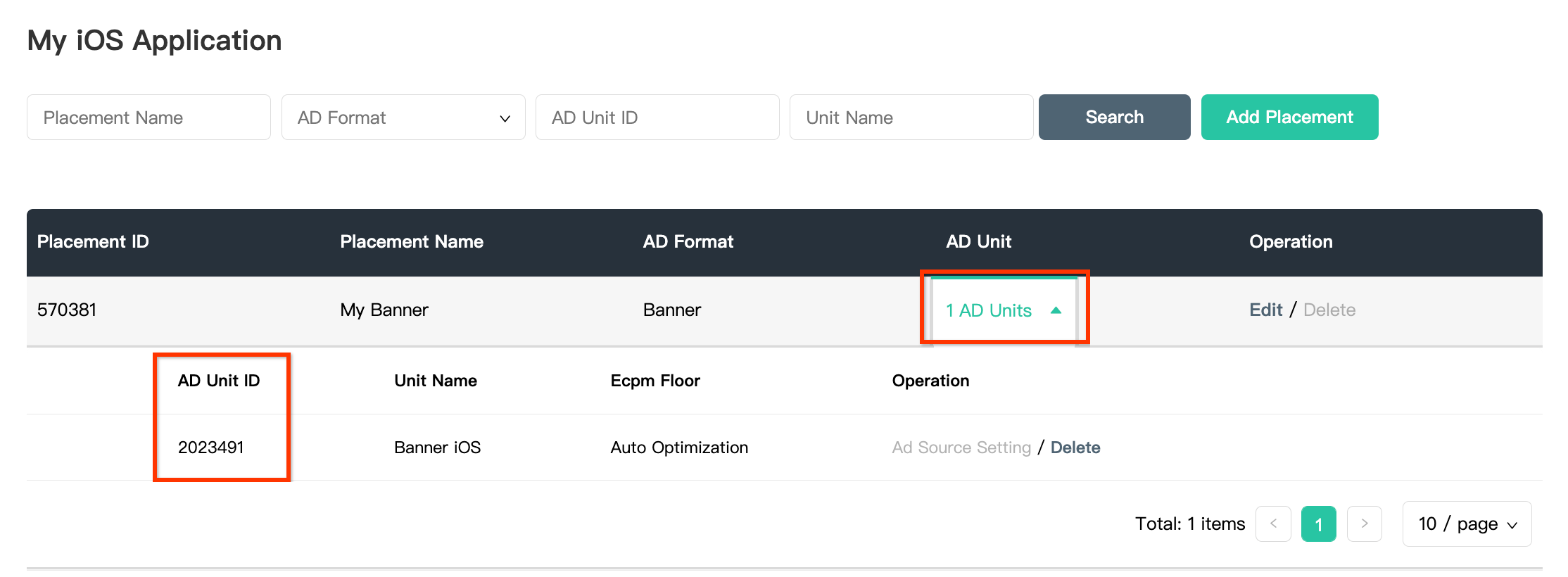
Kliknij menu 1 jednostka reklamowa i zanotuj identyfikator jednostki reklamowej.
Android

iOS

Znajdowanie klucza interfejsu API do raportowania Mintegral
Określanie stawek
Ten krok nie jest wymagany w przypadku integracji z określaniem stawek.
Wodospad
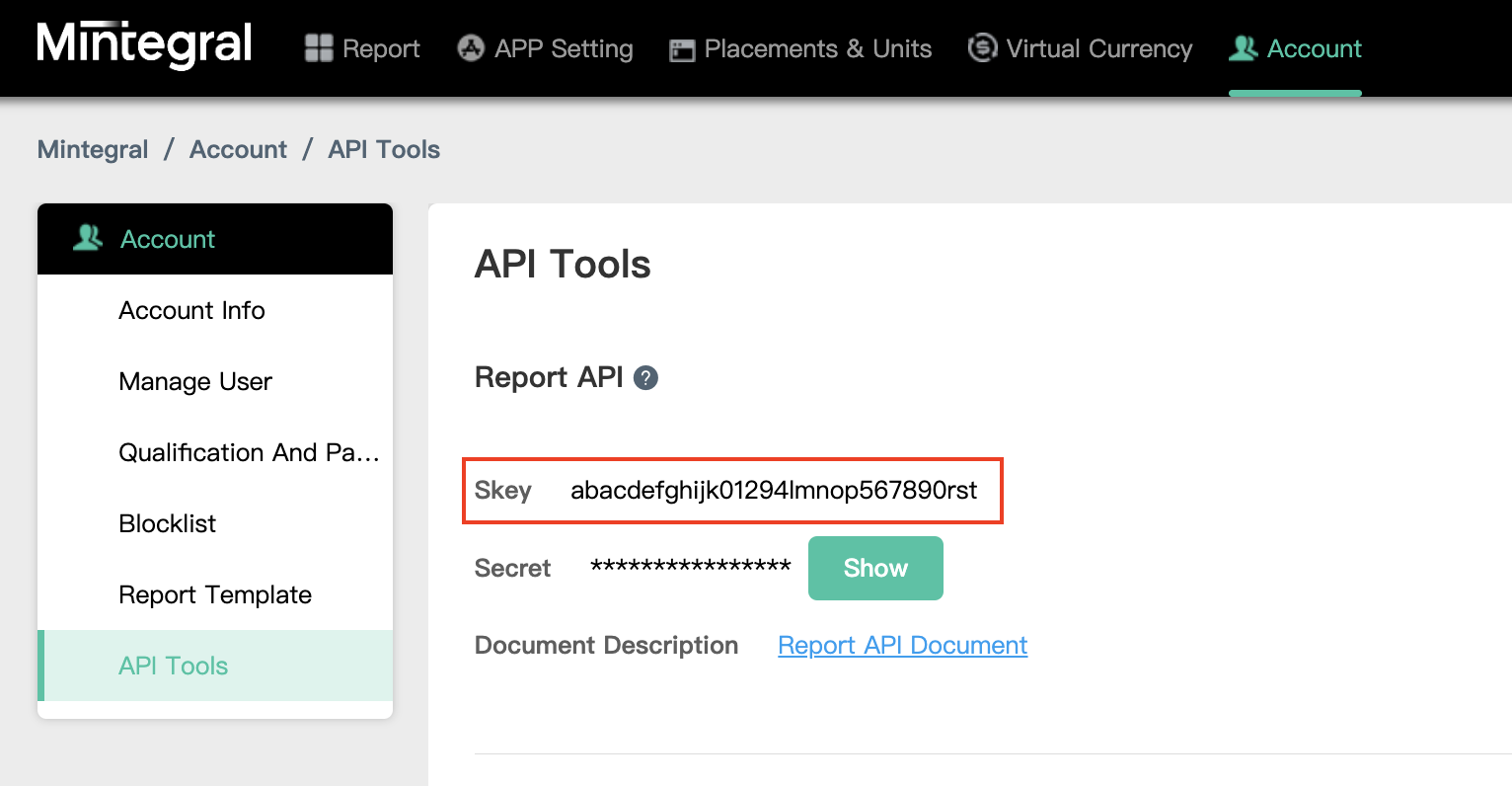
Do skonfigurowania identyfikatora jednostki reklamowej AdMob potrzebny będzie klucz interfejsu Mintegral Reporting API. Kliknij Konto > Narzędzia API. Zapisz Skey i Secret.

Aktualizowanie pliku app-ads.txt
Authorized Sellers for Apps (plik app-ads.txt) to projekt IAB Tech Lab, który ma zagwarantować, że Twoje zasoby reklamowe w aplikacjach będą sprzedawane tylko w tych kanałach, na które wyrażasz zgodę. Aby zapobiec znacznej utracie przychodów z reklam, musisz wdrożyć plik app-ads.txt.
Jeśli nie zostało to jeszcze zrobione, skonfiguruj plik app-ads.txt pod kątem aplikacji.
Aby zaimplementować app-ads.txt w przypadku Mintegral, zapoznaj się z artykułem Jak plik app-ads.txt może pomóc w walce z oszustwami reklamowymi.
Krok 2. Skonfiguruj popyt Mintegral w interfejsie AdMob
Konfigurowanie ustawień zapośredniczenia dla jednostki reklamowej
Android
Instrukcje znajdziesz w kroku 2 przewodnika dotyczącego Android.
iOS
Instrukcje znajdziesz w kroku 2 przewodnika dla iOS.
Dodawanie Mobvista/Mintegral do listy partnerów reklamowych zachowujących zgodność z RODO i amerykańskimi przepisami stanowymi
Aby dodać Mobvista/Mintegral do listy partnerów reklamowych zachowujących zgodność z rozporządzeniami europejskimi i amerykańskimi przepisami stanowymi w interfejsie AdMob, wykonaj czynności opisane w sekcjach Ustawienia dotyczące rozporządzeń europejskich i Ustawienia dotyczące amerykańskich przepisów stanowych.
Krok 3. Zaimportuj pakiet SDK i adapter Mintegral
Integracja za pomocą pub.dev
Dodaj do pliku pubspec.yaml pakietu tę zależność z najnowszymi wersjami pakietu Mintegral SDK i adaptera:
dependencies:
gma_mediation_mintegral: ^2.0.2
Integracja ręczna
Pobierz najnowszą wersję wtyczki do mediacji reklam mobilnych Google dla Mintegral, rozpakuj pobrany plik i dodaj rozpakowany folder wtyczki (wraz z jego zawartością) do projektu Flutter. Następnie odwołaj się do wtyczki w pliku pubspec.yaml, dodając tę zależność:
dependencies:
gma_mediation_mintegral:
path: path/to/local/package
Krok 4. Dodaj wymagany kod
Android
Integracja z Mintegral nie wymaga dodatkowego kodu.
iOS
Integracja SKAdNetwork
Postępuj zgodnie z dokumentacją Mintegral, aby dodać identyfikatory SKAdNetwork do pliku Info.plist projektu.
Krok 5. Przetestuj implementację
Włączanie reklam testowych
Upewnij się, że zarejestrowano urządzenie testowe w AdMob.
Aby uzyskać reklamy testowe Mintegral w przypadku banerów, reklam pełnoekranowych, reklam z nagrodą i reklam natywnych, Mintegral zaleca używanie kluczy aplikacji, identyfikatorów aplikacji, identyfikatorów miejsc docelowych i identyfikatorów jednostek reklamowych podanych na stronie z identyfikatorami testowymi Mintegral.
Weryfikowanie reklam testowych
Aby sprawdzić, czy otrzymujesz reklamy testowe z Mintegral, włącz testowanie pojedynczego źródła reklam w inspektorze reklam, korzystając ze źródeł reklam Mintegral (ustalanie stawek) i Mintegral (kaskadowe).
Kody błędów
Jeśli adapter nie otrzyma reklamy z Mintegrala, wydawcy mogą sprawdzić podstawowy błąd w odpowiedzi na reklamę, korzystając z ResponseInfo w tych klasach:
Android
com.mbridge.msdk
com.google.ads.mediation.mintegral.MintegralMediationAdapter
iOS
GADMediationAdapterMintegral
Oto kody i komunikaty wyświetlane przez adapter Mintegral, gdy nie uda się wczytać reklamy:
Android
| Kod błędu | Domena | Przyczyna |
|---|---|---|
| 101 | com.google.ads.mediation.mintegral | Nieprawidłowe parametry serwera (np. brak identyfikatora aplikacji lub identyfikatora miejsca docelowego). |
| 102 | com.google.ads.mediation.mintegral | Żądany rozmiar reklamy nie pasuje do rozmiaru banera obsługiwanego przez Mintegral. |
| 103 | com.google.ads.mediation.mintegral | Brakująca lub nieprawidłowa odpowiedź na pytanie o stawkę. |
| 104 | com.google.ads.mediation.mintegral | Pakiet SDK Mintegral zwrócił błąd dotyczący braku wypełnienia. |
iOS
| Kod błędu | Domena | Przyczyna |
|---|---|---|
| 101 | com.google.mediation.mintegral | Nieprawidłowe parametry serwera (np. brak identyfikatora aplikacji lub identyfikatora miejsca docelowego). |
| 102 | com.google.mediation.mintegral | Pakiet SDK Mintegral zwrócił błąd dotyczący braku wypełnienia. |
| 103 | com.google.mediation.mintegral | Pakiet SDK Mintegral nie wyświetlił reklamy. |
| 104 | com.google.mediation.mintegral | Żądany rozmiar reklamy nie pasuje do rozmiaru banera obsługiwanego przez Mintegral. |
Historia zmian adaptera do zapośredniczenia Mintegral Flutter
Wersja 2.0.2
- Zaktualizowano minimalną wersję Fluttera do 3.35.1
- Zaktualizowano obsługę wtyczki reklam mobilnych Google dla Fluttera w wersji 7.0.0
- Obsługuje adapter Mintegral na Androida w wersji 17.0.41.0.
- Obsługuje adapter Mintegral na iOS w wersji 8.0.4.0.
- Zbudowano i przetestowano za pomocą wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 2.0.1
- Obsługuje adapter Mintegral na Androida w wersji 17.0.31.0.
- Obsługuje adapter Mintegral na iOS w wersji 8.0.3.0.
- Zbudowano i przetestowano za pomocą wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 2.0.0
- Obsługuje adapter Mintegral na Androida w wersji 17.0.21.0.
- Obsługuje adapter Mintegral iOS w wersji 8.0.2.0.
- Zbudowano i przetestowano za pomocą wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 1.2.6
- Obsługuje adapter Mintegral na Androida w wersji 16.9.91.1.
- Obsługa adaptera Mintegral na iOS w wersji 7.7.9.1.
- Zbudowano i przetestowano za pomocą wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 1.2.5
- Obsługuje adapter Mintegral na Androida w wersji 16.9.91.1.
- Obsługuje adapter Mintegral na iOS w wersji 7.7.9.0.
- Zbudowano i przetestowano za pomocą wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 1.2.4
- Obsługuje adapter Mintegral na Androida w wersji 16.9.91.0.
- Obsługuje adapter Mintegral na iOS w wersji 7.7.9.0.
- Zbudowano i przetestowano za pomocą wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 1.2.3
- Obsługuje adapter Mintegral na Androida w wersji 16.9.71.0.
- Obsługuje adapter Mintegral na iOS w wersji 7.7.8.0.
- Zbudowano i przetestowano za pomocą wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 1.2.2
- Obsługuje adapter Mintegral na Androida w wersji 16.9.71.0.
- Obsługuje adapter Mintegral na iOS w wersji 7.7.7.0.
- Zbudowano i przetestowano za pomocą wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 1.2.1
- Obsługuje adapter Mintegral na Androida w wersji 16.9.61.0.
- Obsługuje adapter Mintegral na iOS w wersji 7.7.7.0.
- Zbudowano i przetestowano za pomocą wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 1.2.0
- Obsługuje adapter Mintegral na Androida w wersji 16.9.41.1.
- Obsługuje adapter Mintegral na iOS w wersji 7.7.7.0.
- Zbudowano i przetestowano za pomocą wtyczki Flutter do reklam mobilnych Google w wersji 5.3.1.
Wersja 1.1.0
- Wtyczka iOS jest teraz statyczną strukturą.
- Obsługuje adapter Mintegral na Androida w wersji 16.8.61.0.
- Obsługuje adapter Mintegral na iOS w wersji 7.7.5.0.
- Zbudowano i przetestowano za pomocą wtyczki Flutter do reklam mobilnych Google w wersji 5.3.1.
Wersja 1.0.0
- Pierwsza wersja.
- Obsługuje adapter Mintegral na Androida w wersji 16.7.21.0.
- Obsługuje adapter Mintegral na iOS w wersji 7.6.3.0.
- Zbudowano i przetestowano przy użyciu wtyczki Flutter do reklam mobilnych Google w wersji 5.1.0.
