このガイドでは、Google Mobile Ads Flutter Plugin を使用して メディエーションで Liftoff Monetize の広告を読み込んで表示する方法を、入札の統合とウォーターフォールの統合の両方を含めて説明します。また、広告ユニットのメディエーション設定に Liftoff Monetize を追加する方法と、Vungle SDK とアダプタを Flutter アプリに統合する方法についても取り上げます。
サポートされている統合と広告フォーマット
| 統合 | |
|---|---|
| 入札 | |
| ウォーターフォール | |
| フォーマット | |
| アプリの起動 | |
| バナー | |
| インタースティシャル | |
| リワード | |
| リワード インタースティシャル | |
| ネイティブ | |
要件
- 最新の Google Mobile Ads Flutter Plugin
- Flutter 3.7.0 以降
- [入札の場合]: 入札でサポートされているすべての広告フォーマットを統合するには、AppLovin 用 Google Mobile Ads メディエーション プラグイン 5.1.0 以降(最新バージョンを推奨)を使用します。
- Android にデプロイする場合
- Android API レベル 23 以上
- iOS にデプロイする場合
- iOS のデプロイ対象のバージョンが 13.0 以降であること
- Google Mobile Ads Flutter Plugin で構成された正常に動作する Flutter プロジェクト。詳細については、Google Mobile Ads Flutter Plugin を設定するをご覧ください。
- AdMob メディエーションを設定する。
ステップ 1: Liftoff Monetize の UI で設定を行う
Liftoff Monetize アカウントに登録するか、ログインします。
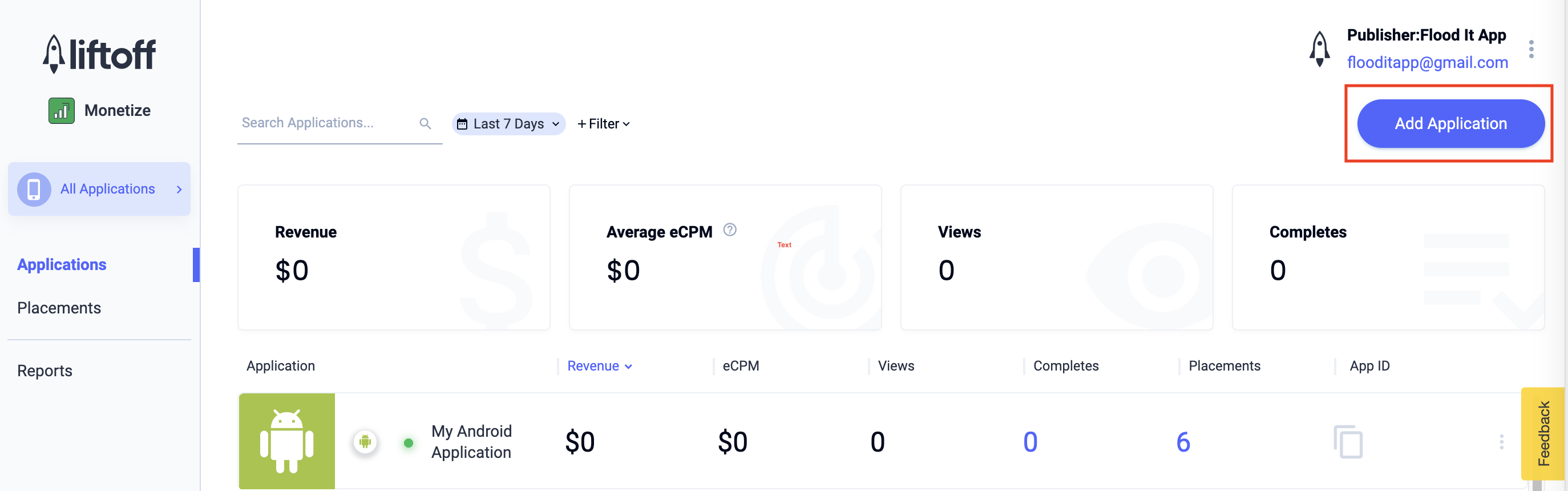
[Add Application] ボタンをクリックして、Liftoff Monetize ダッシュボードにアプリを追加します。

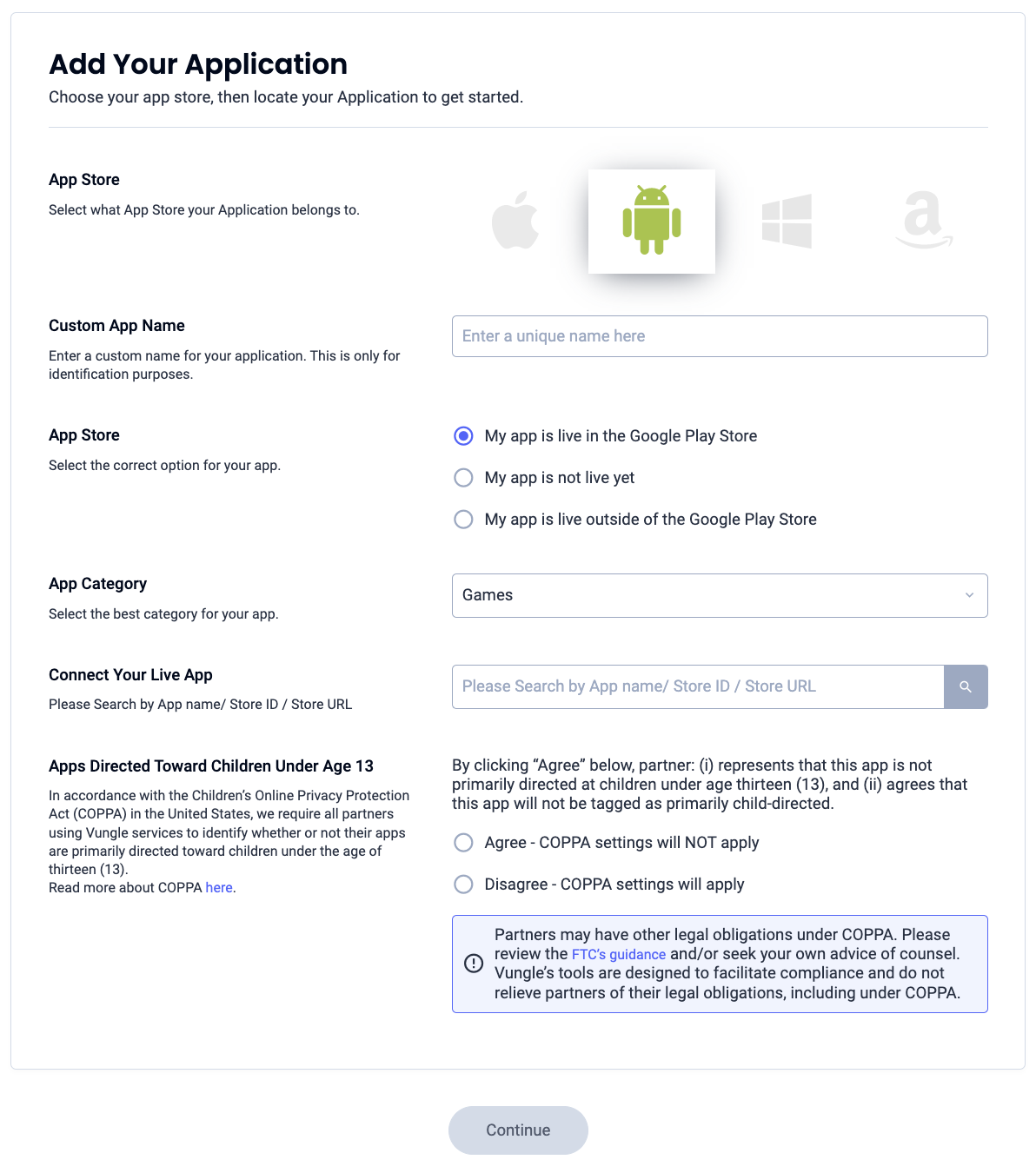
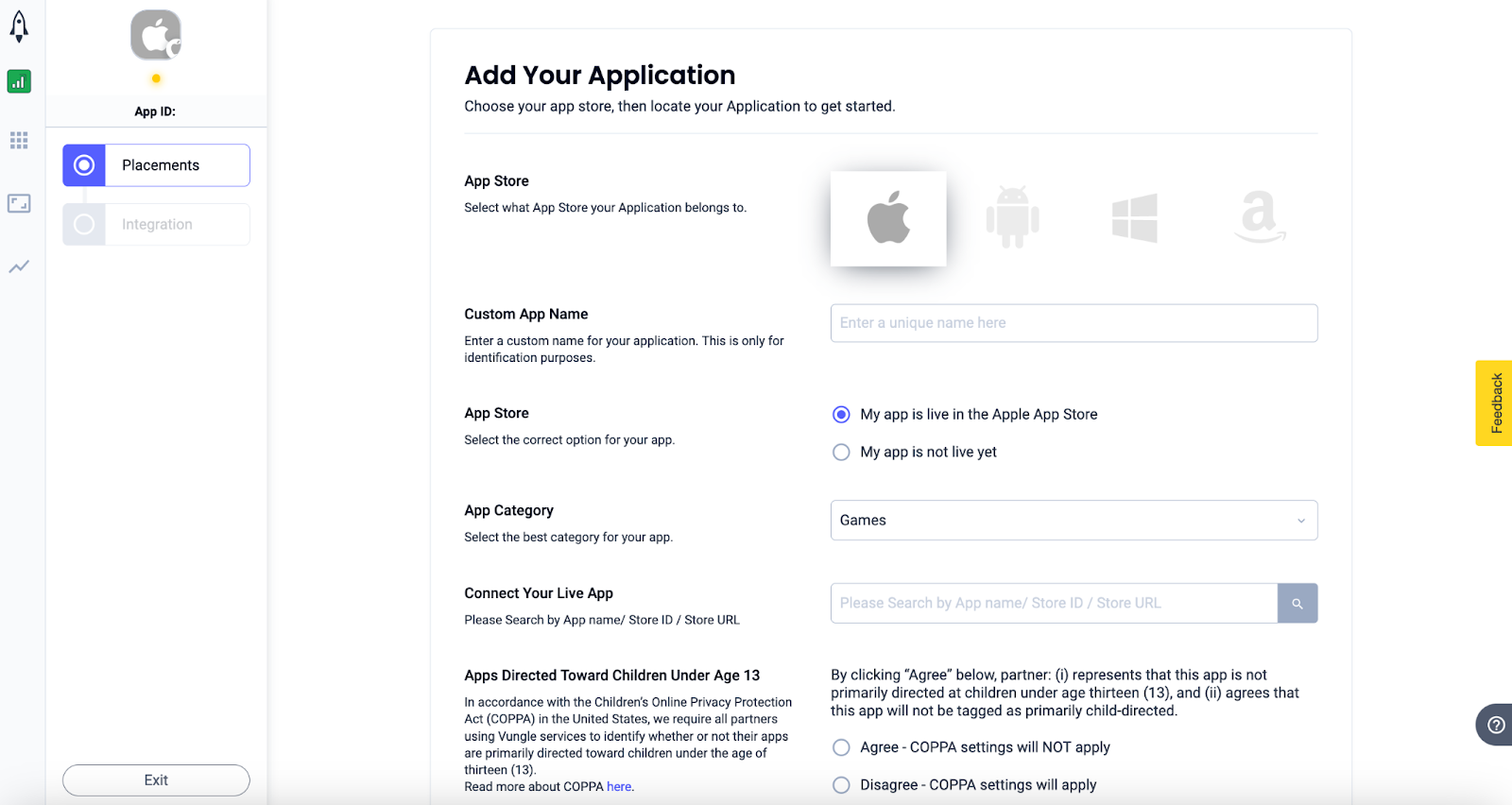
フォームに必要な情報をすべて入力します。
Android

iOS

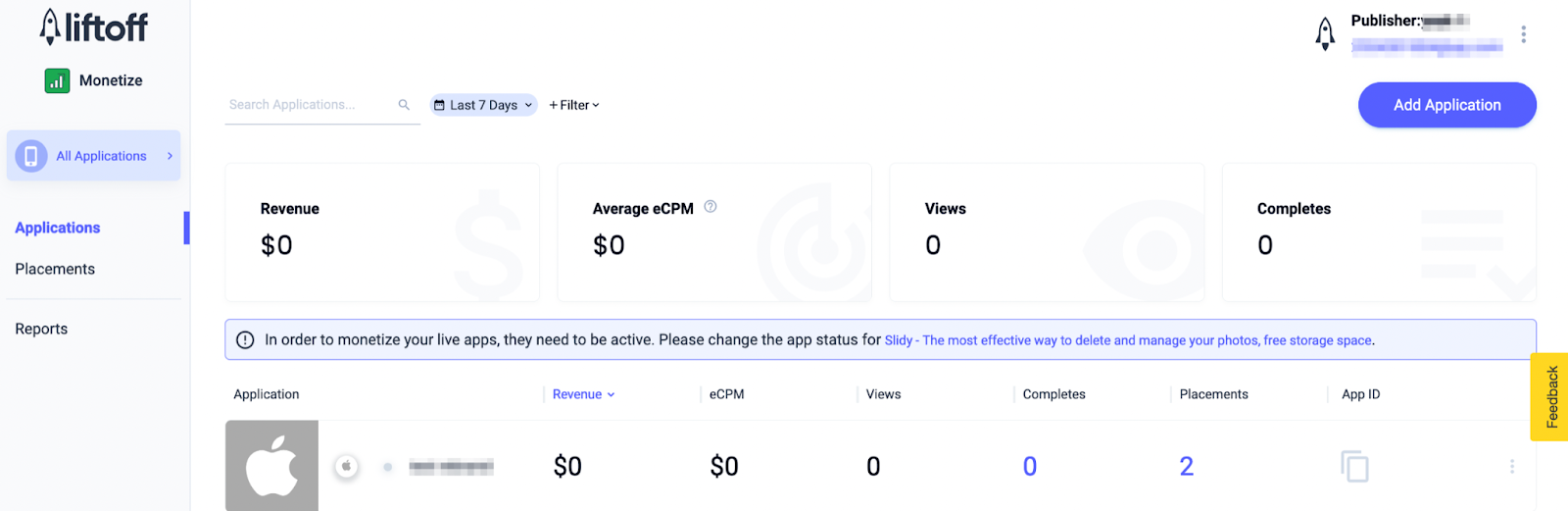
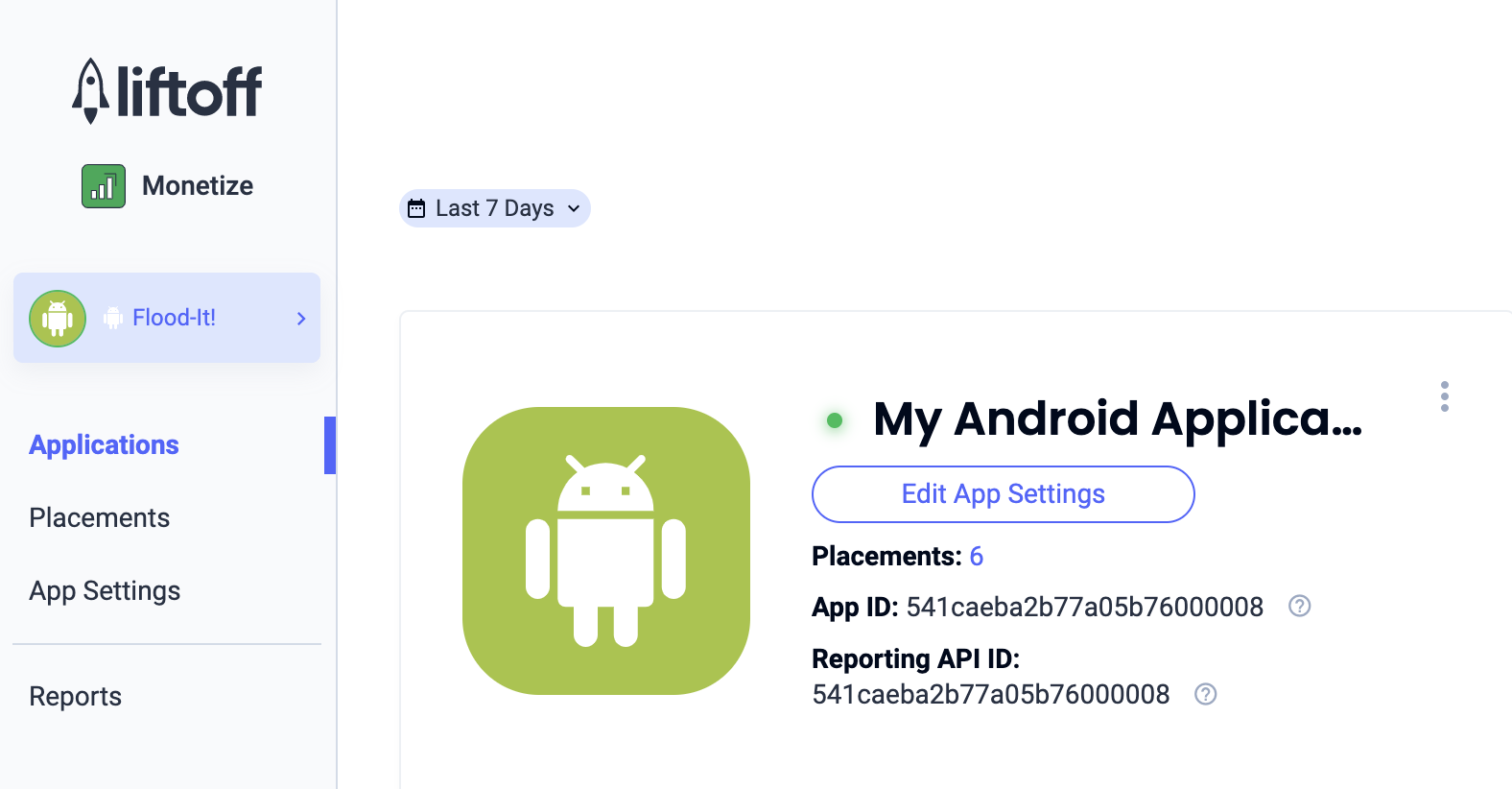
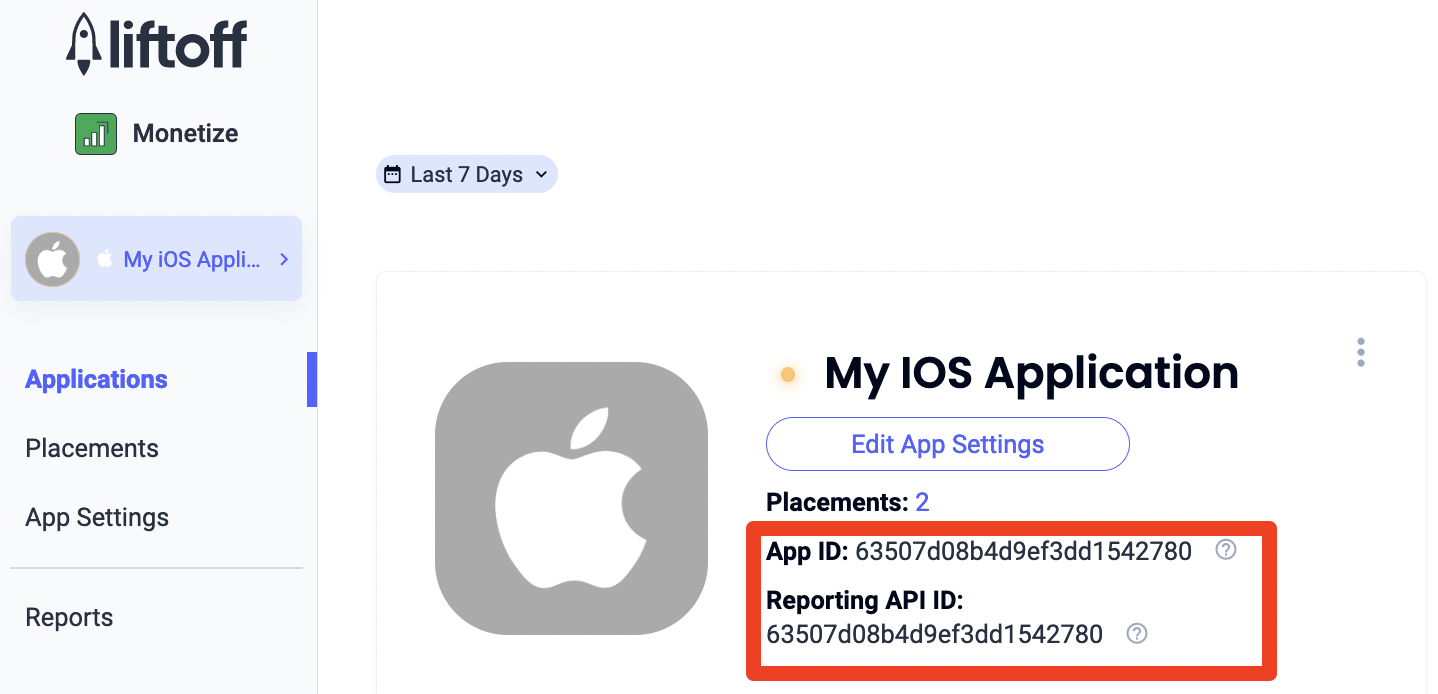
アプリを作成したら、Liftoff Monetize アプリケーション ダッシュボードでアプリを選択します。
Android

iOS

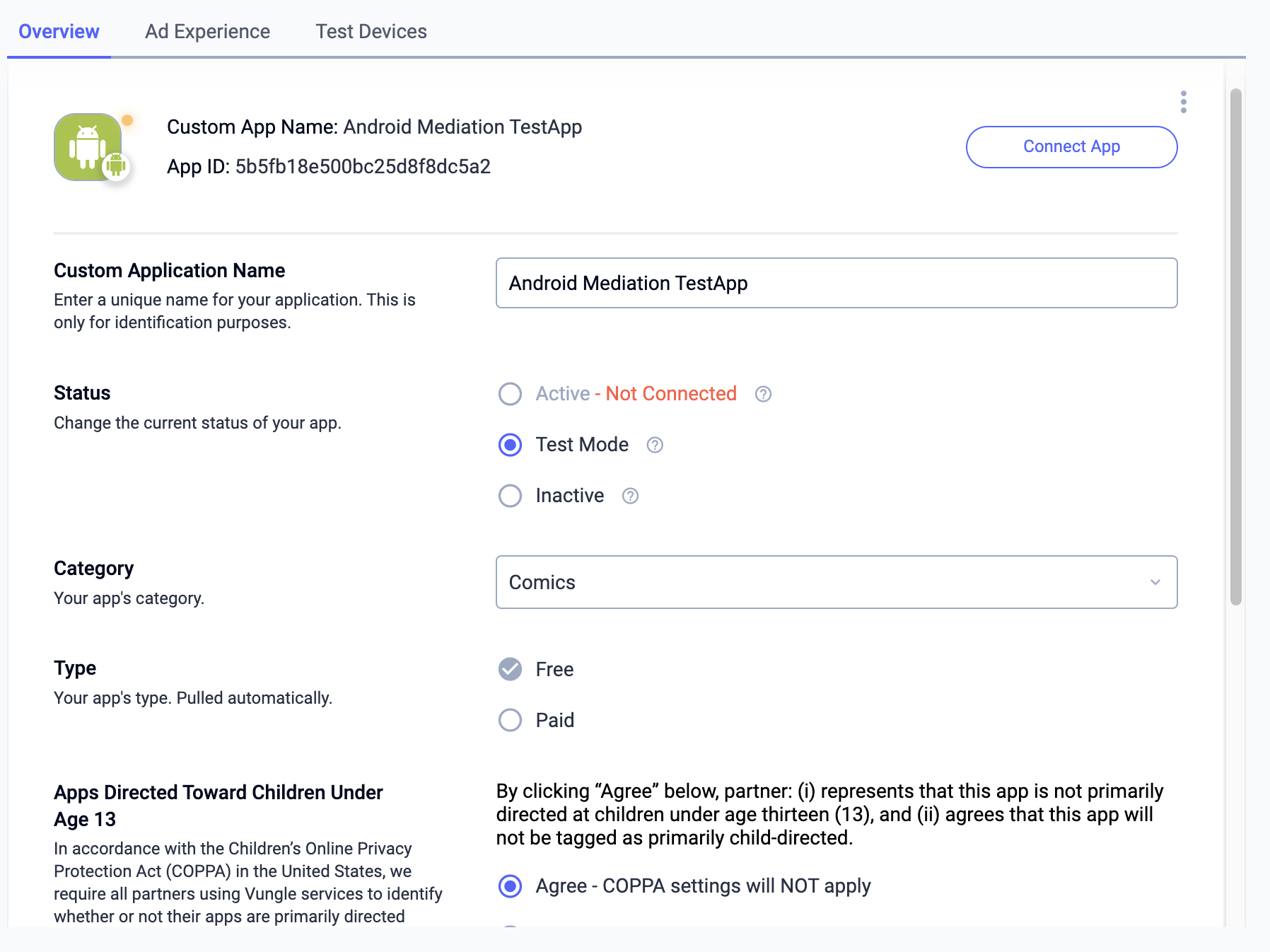
アプリ ID をメモします。
Android

iOS

新しいプレースメントを追加する
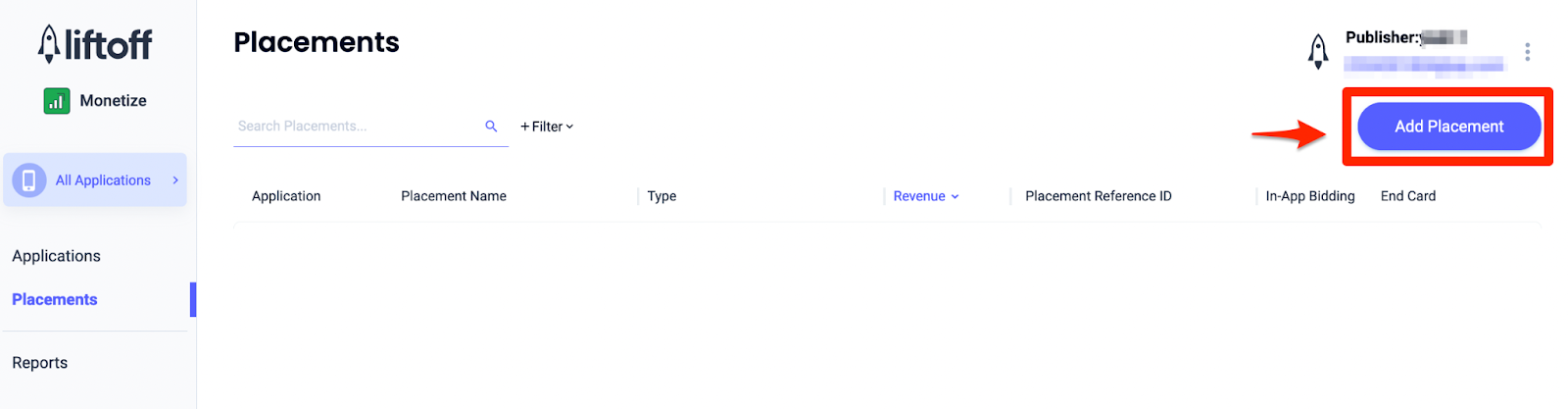
AdMob メディエーションで使用する新しいプレースメントを作成するには、Liftoff Monetize Placements ダッシュボードに移動し、[Add Placement](プレースメントを追加)ボタンをクリックして、プルダウン リストからアプリを選択します。

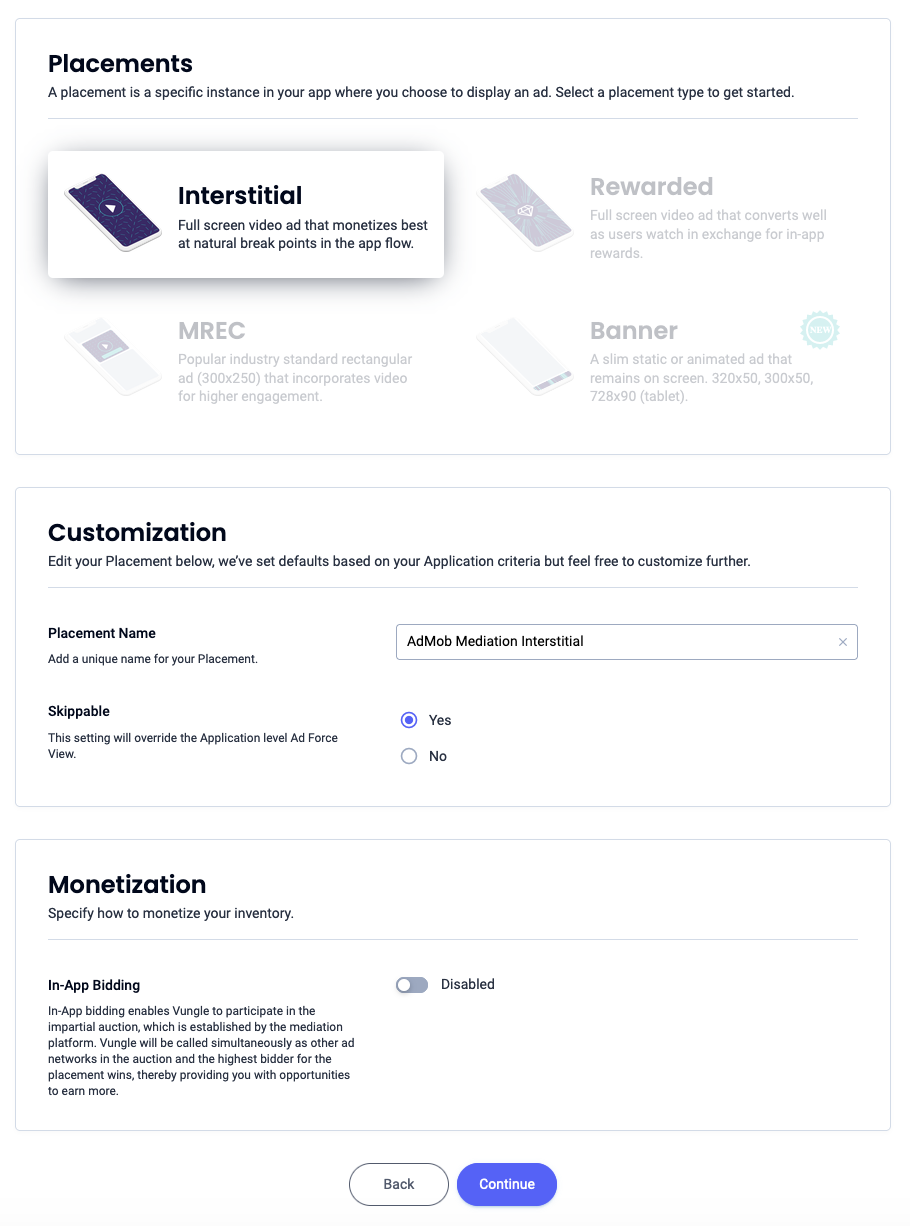
新しいプレースメントを追加する手順は以下のとおりです。
アプリの起動
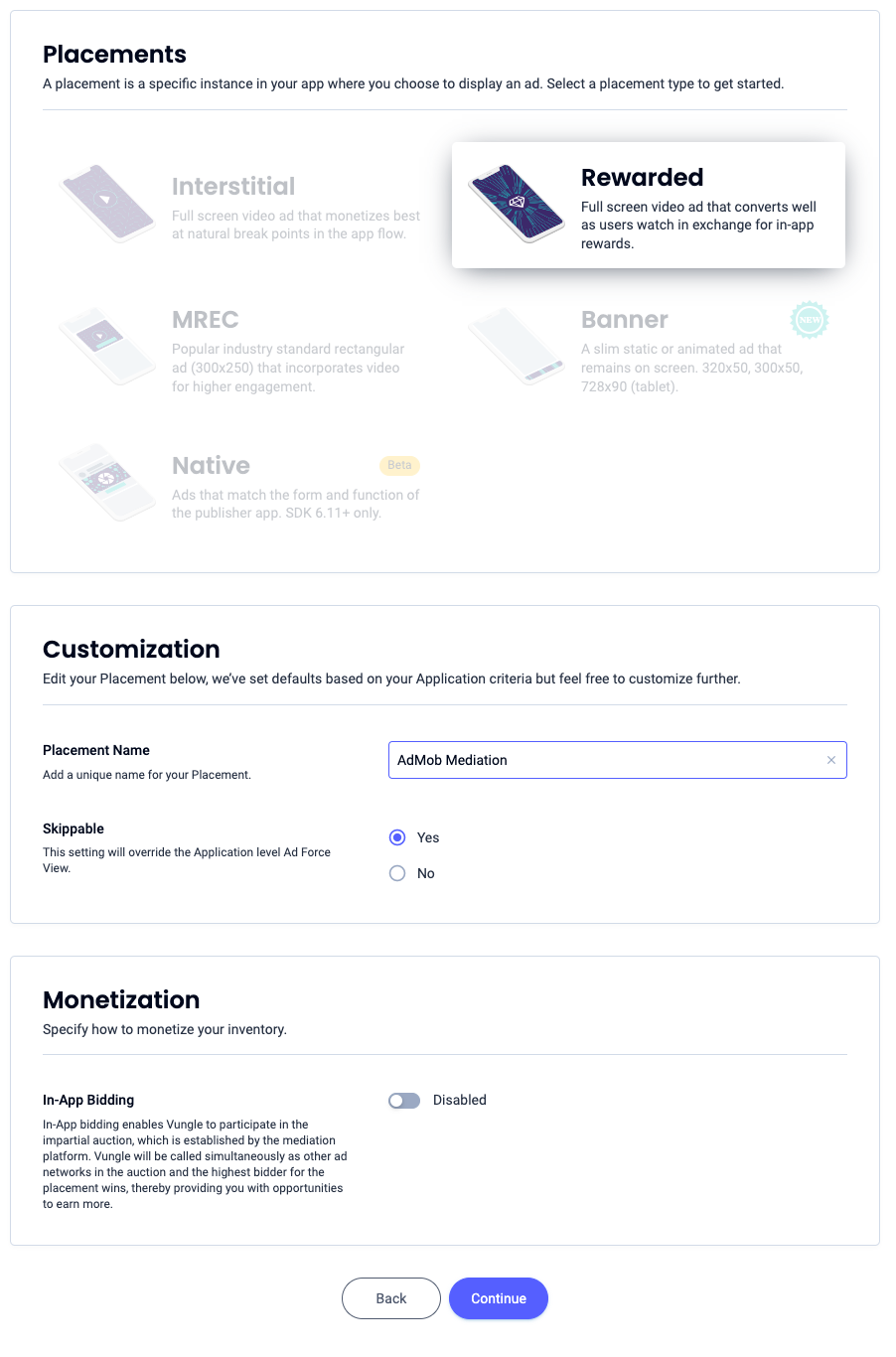
[インタースティシャル] を選択し、[プレースメント名] を入力します。次に、[スキップ可能] で [はい] を選択し、フォームの残りの部分を入力します。[入札のみ] [収益化] で、[アプリ内入札] スイッチを [有効] に切り替えます。ページの下部にある [続行] ボタンをクリックして、プレースメントを作成します。

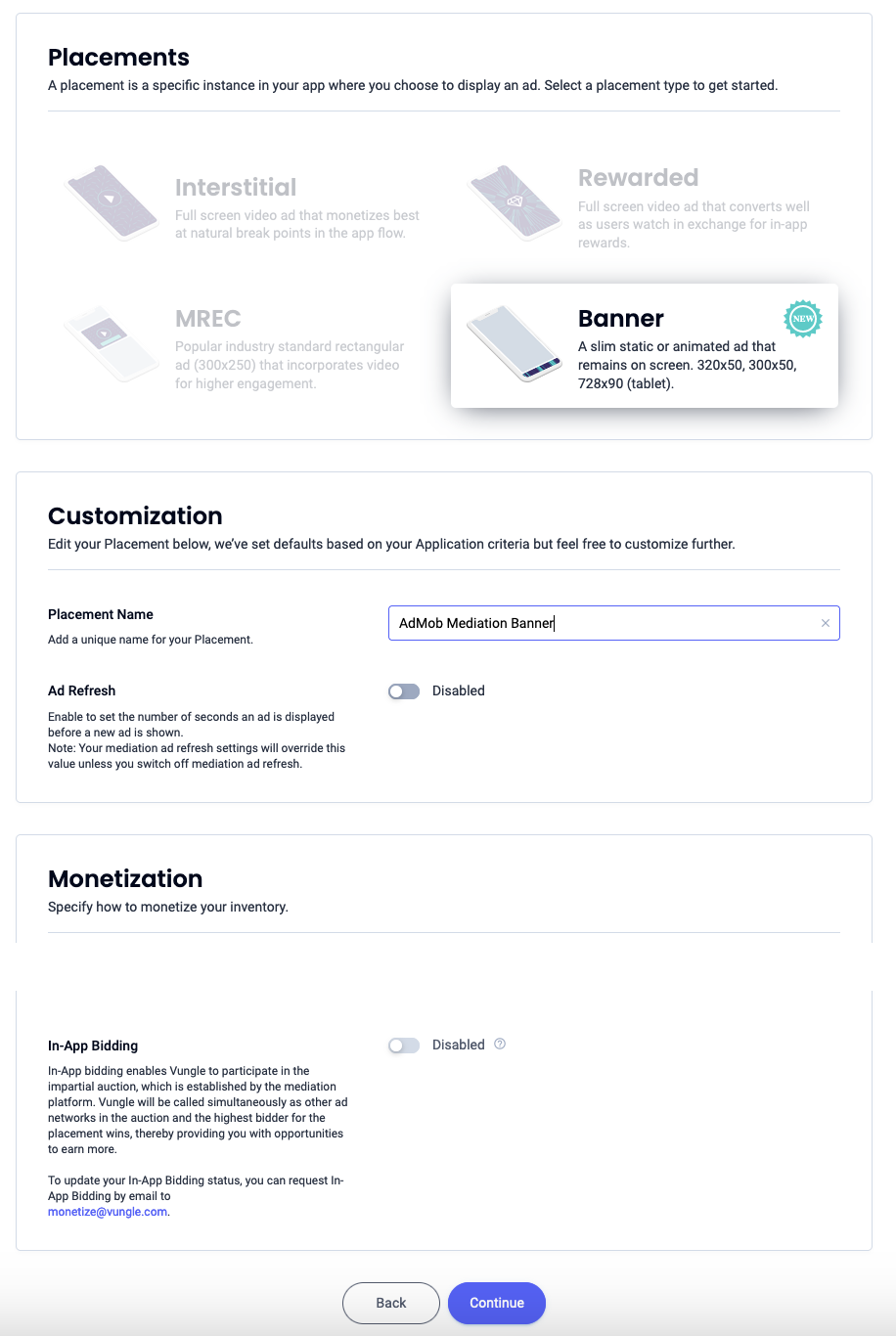
バナー
[バナー] を選択し、[プレースメント名] を入力して、フォームの残りの部分を入力します。[入札のみ] [収益化] で、[アプリ内入札] スイッチを [有効] に切り替えます。ページの下部にある [続行] ボタンをクリックして、プレースメントを作成します。

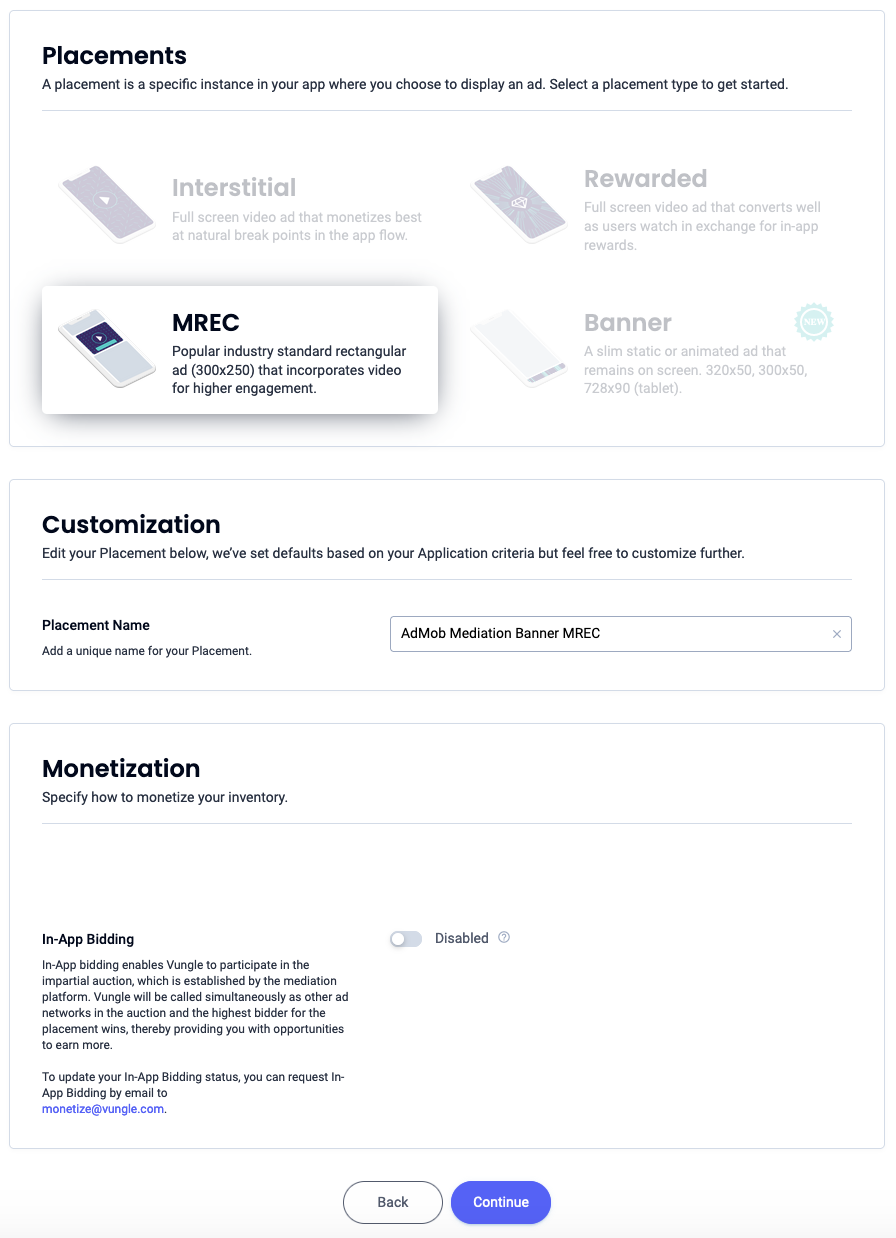
300x250 バナー
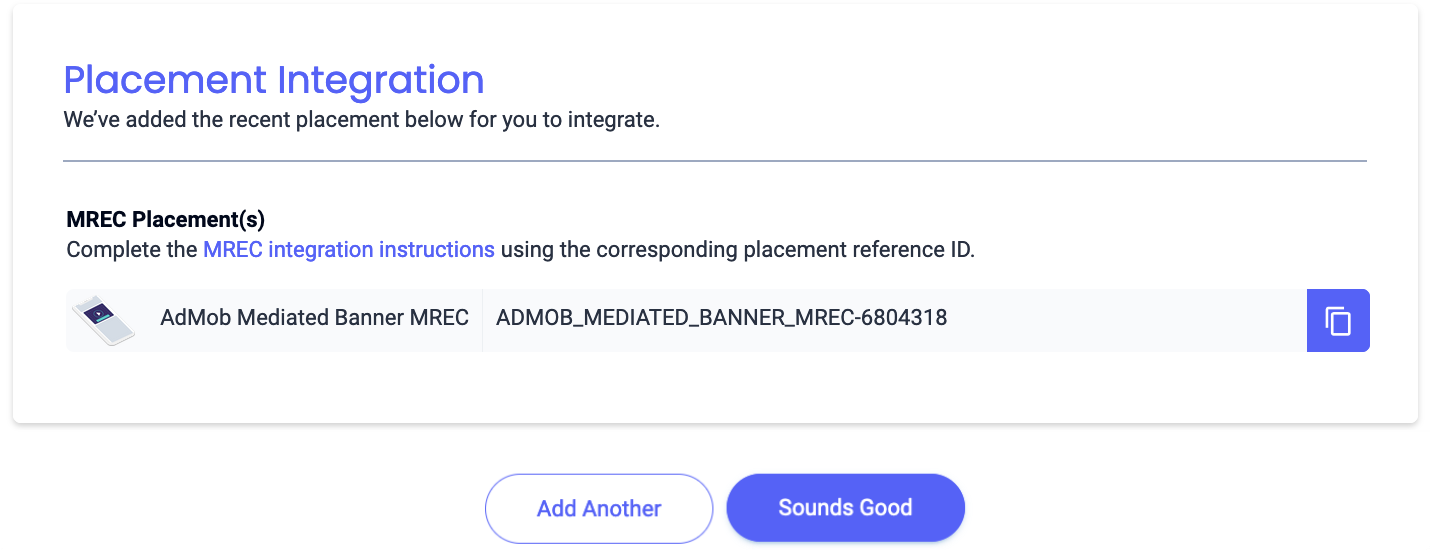
[MREC] を選択し、[プレースメント名] を入力して、フォームの残りの部分を入力します。[入札のみ] [収益化] で、[アプリ内入札] スイッチを [有効] に切り替えます。ページの下部にある [続行] ボタンをクリックして、プレースメントを作成します。

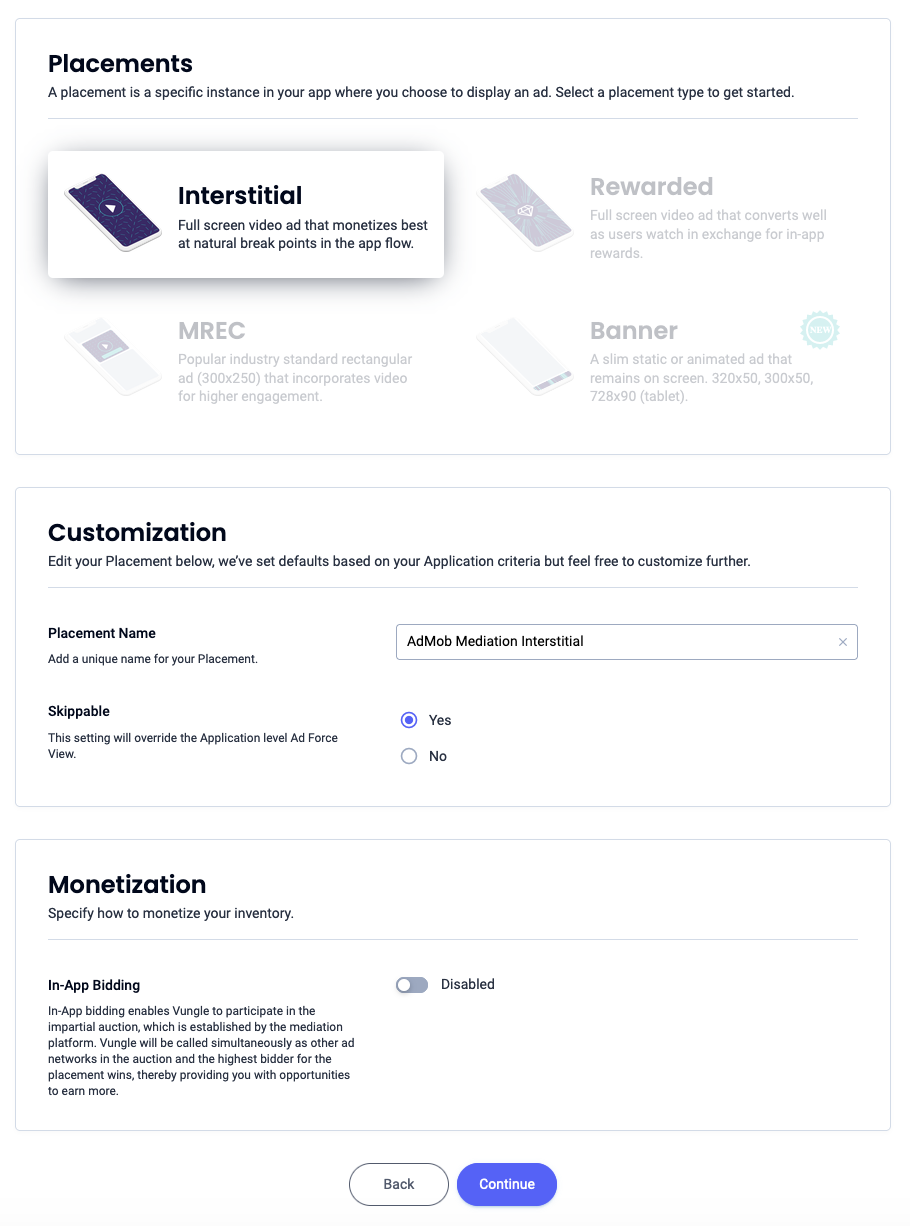
インタースティシャル
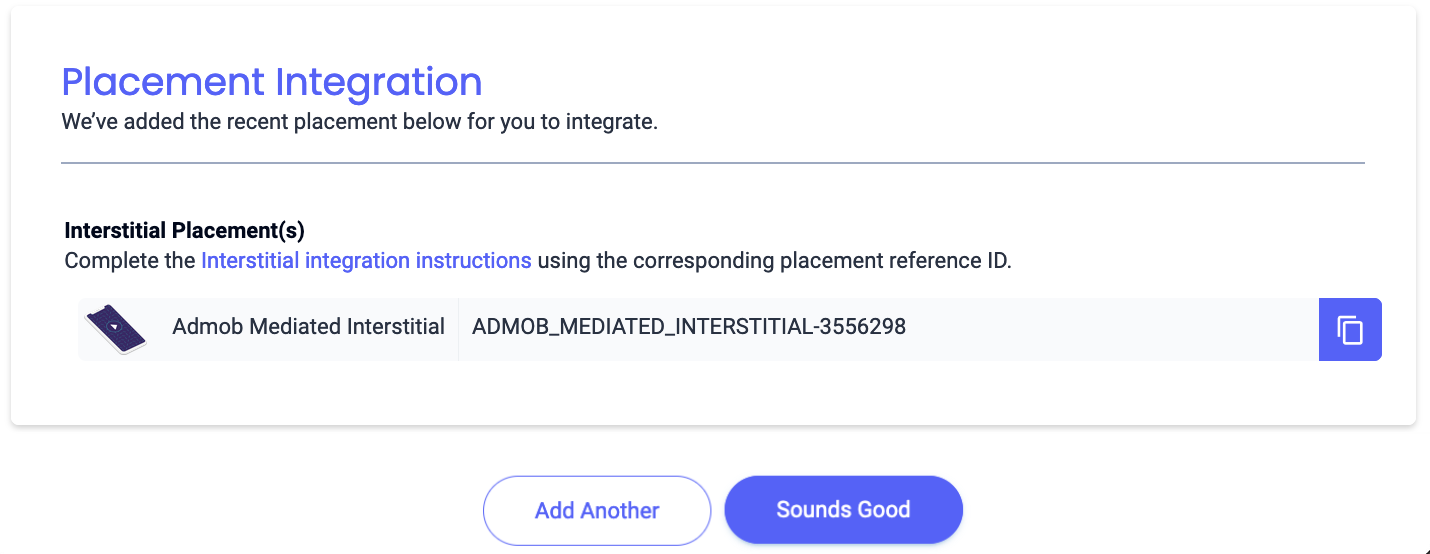
[インタースティシャル] を選択し、[プレースメント名] を入力して、フォームの残りの部分を入力します。[入札のみ] [収益化] で、[アプリ内入札] スイッチを [有効] に切り替えます。ページの下部にある [続行] ボタンをクリックして、プレースメントを作成します。

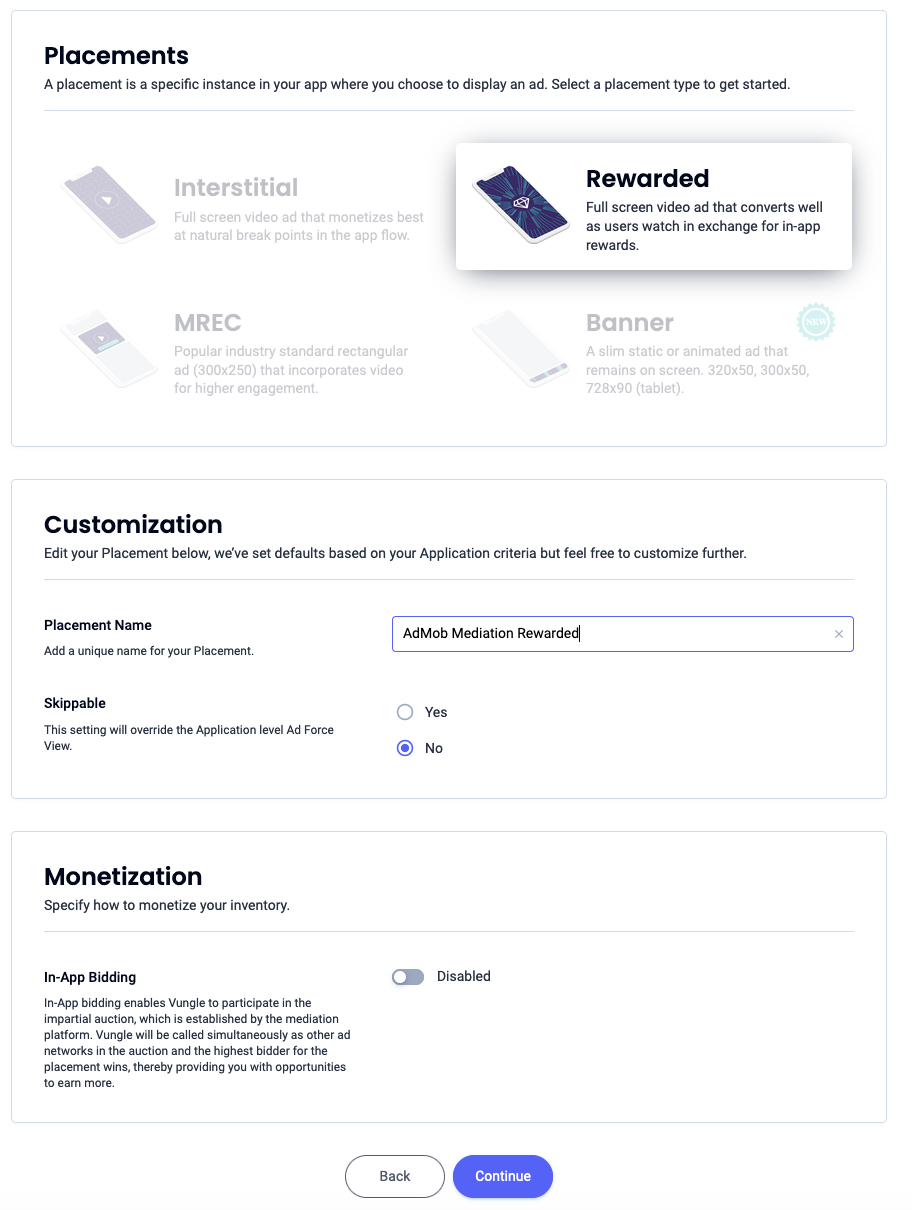
特典
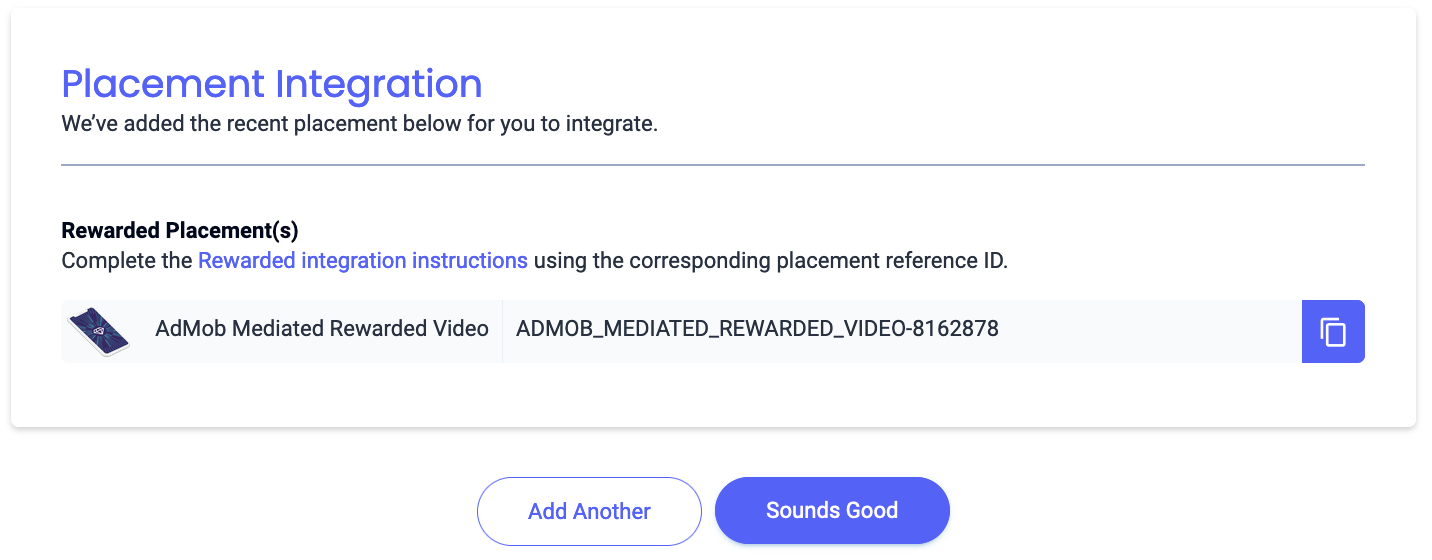
[リワード] を選択し、プレースメント名を入力して、フォームの残りの部分を入力します。[入札のみ] [収益化] で、[アプリ内入札] スイッチを [有効] に切り替えます。ページの下部にある [続行] ボタンをクリックして、プレースメントを作成します。

リワード インタースティシャル
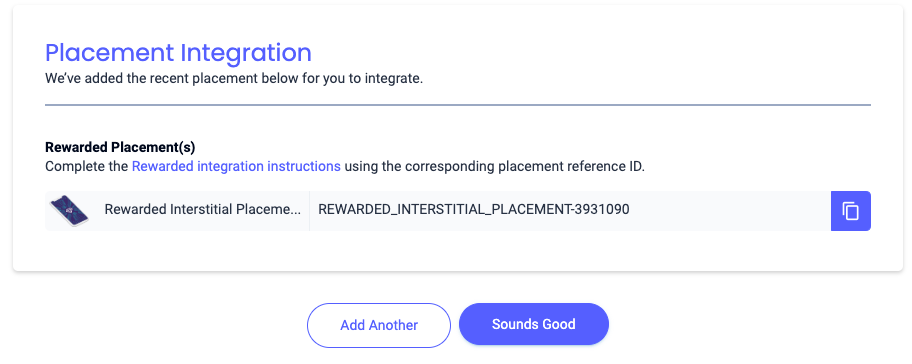
[特典] を選択します。[プレースメント名] を入力し、[スキップ可能] を有効にして、フォームの残りの部分を入力します。[入札のみ] [収益化] で、[アプリ内入札] スイッチを [有効] に切り替えます。ページの下部にある [続行] ボタンをクリックして、プレースメントを作成します。

ネイティブ
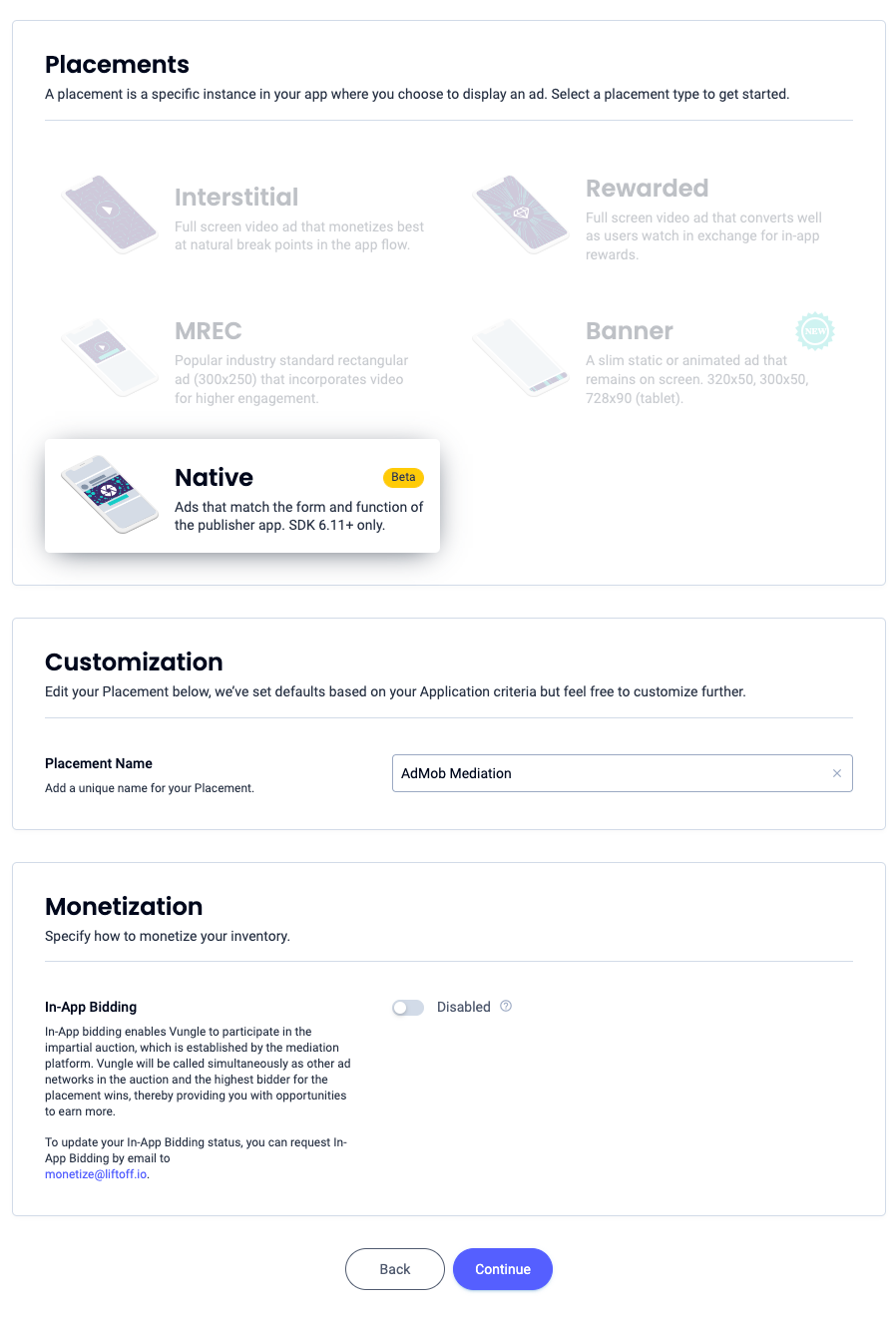
[ネイティブ] を選択し、[プレースメント名] を入力して、フォームの残りの部分を入力します。[入札のみ] [収益化] で、[アプリ内入札] スイッチを [有効] に切り替えます。ページの下部にある [続行] ボタンをクリックして、プレースメントを作成します。

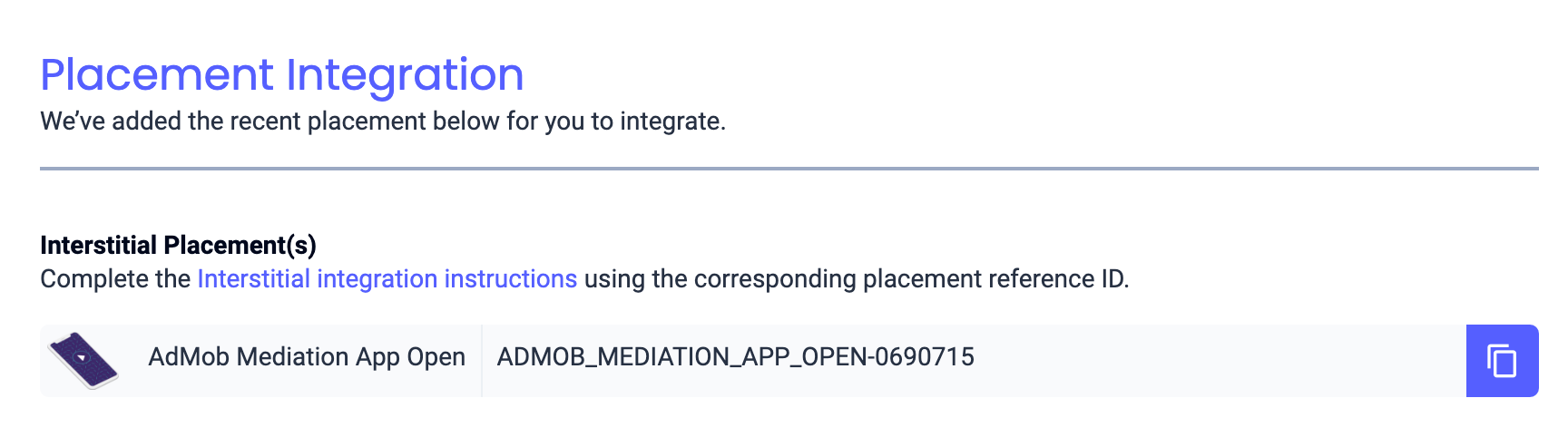
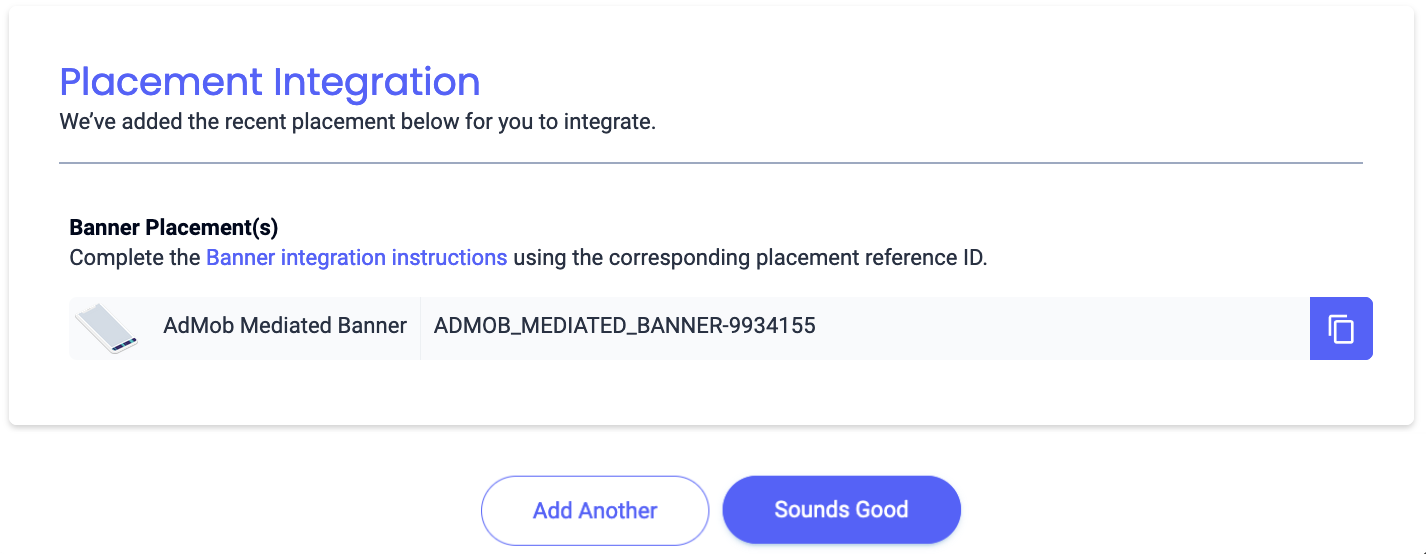
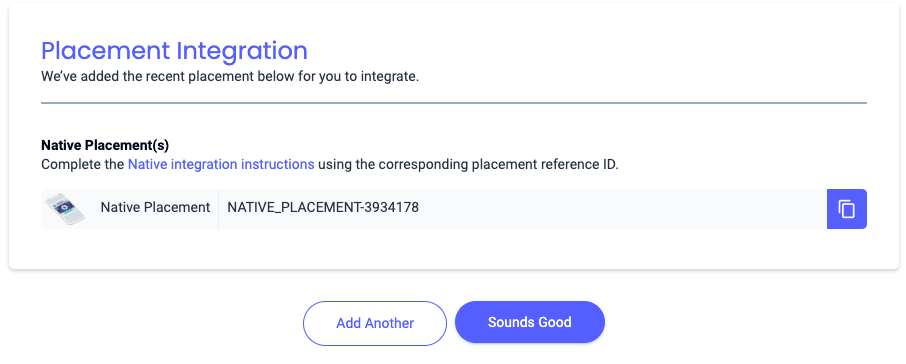
参照 ID をメモして、[Sounds Good](了解)をクリックします。
アプリの起動

バナー

300x250 バナー

インタースティシャル

リワード

リワード インタースティシャル

ネイティブ

Reporting API キーを確認する
入札単価
入札統合の場合、この手順は必要ありません。
ウォーターフォール
アプリ ID と参照 ID に加えて、AdMob 広告ユニット ID を設定するには、Liftoff Monetize のレポート API キーも必要になります。Liftoff Monetize レポート ダッシュボードに移動し、[Reporting API Key] ボタンをクリックして、Reporting API Key を表示します。

app-ads.txt を更新する
アプリの認定販売者 app-ads.txt は、IAB Tech Lab が推進するイニシアチブで、承認されたチャネルでのみアプリ広告枠を販売できるようにするものです。広告収入の大幅な減少を防ぐためには、app-ads.txt ファイルを実装する必要があります。まだ設定していない場合は、アプリの app-ads.txt ファイルを設定します。
Liftoff Monetize 用に app-ads.txt を実装するには、Liftoff Monetize の app-ads.txt エントリをダウンロードして、既存の app-ads.txt ファイルに追加します。詳しくは、app-ads.txt をご覧ください。
テストモードをオンにする
テスト広告を有効にするには、Liftoff Monetize ダッシュボードに移動し、[Applications](アプリ)に移動します。
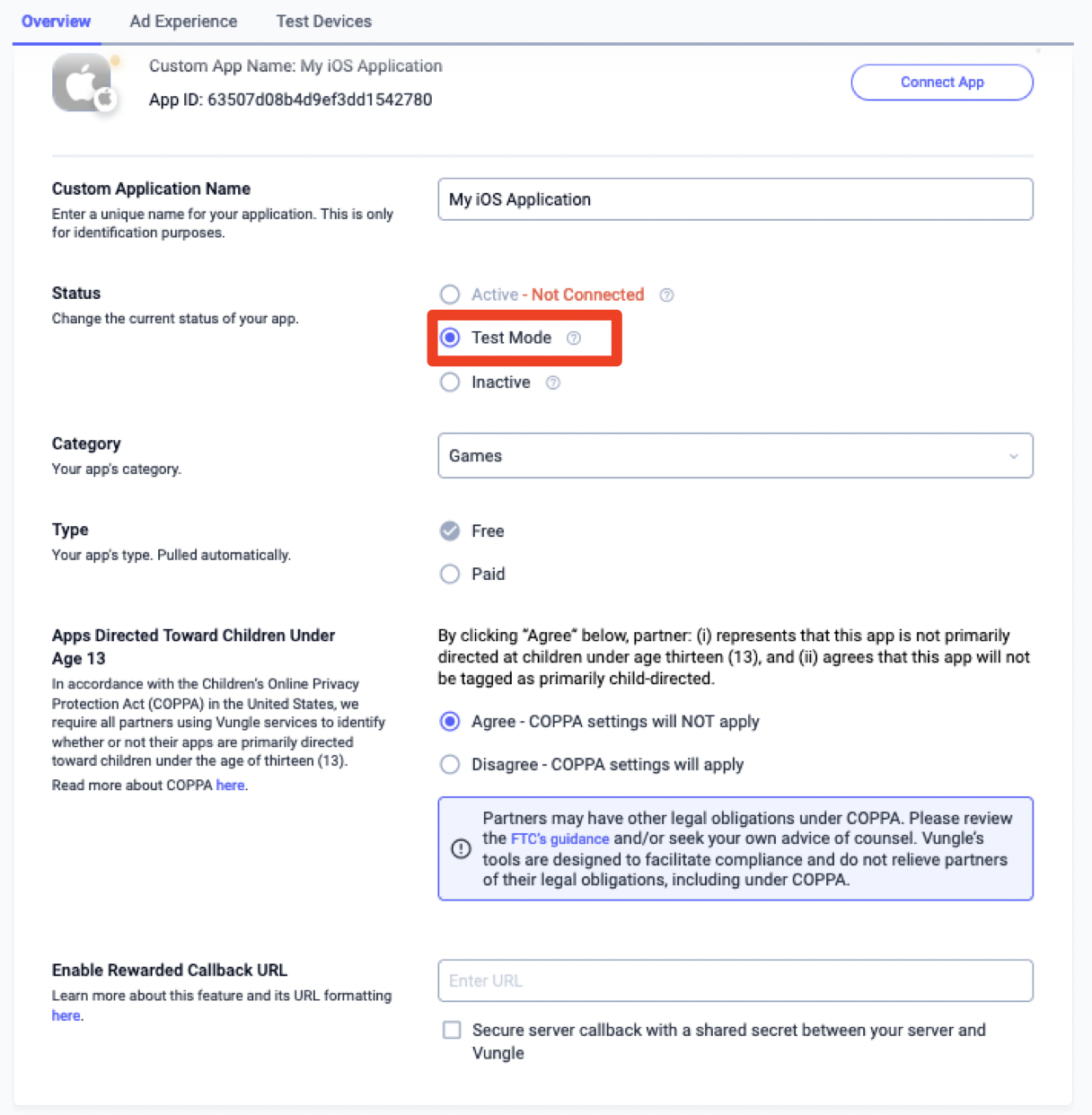
アプリの [プレースメント参照 ID] セクションで、テスト広告を有効にするアプリを選択します。[ステータス] セクションで [テストモード] を [テスト広告のみを表示] に設定すると、テスト広告を有効にできます。
Android

iOS

ステップ 2: AdMob の UI で Liftoff Monetize のデマンドを設定する
広告ユニットのメディエーション設定を構成する
GDPR と米国の州規制の広告パートナー リストに Liftoff を追加する
欧州の規制に関する設定と米国の州の規制に関する設定の手順に沿って、AdMob 管理画面の欧州および米国の州の規制に関する広告パートナーのリストに Liftoff を追加します。
ステップ 3: Vungle SDK と Liftoff Monetize アダプタをインポートする
pub.dev を介した統合
パッケージの pubspec.yaml ファイルに、Liftoff Monetize SDK とアダプターの最新バージョンを含む次の依存関係を追加します。
dependencies:
gma_mediation_liftoffmonetize: ^1.4.2
手動による統合
Liftoff Monetize 用の Google モバイル広告メディエーション プラグインの最新バージョンをダウンロードし、ダウンロードしたファイルを解凍して、解凍したプラグイン フォルダ(およびそのコンテンツ)を Flutter プロジェクトに追加します。次に、次の依存関係を追加して、pubspec.yaml ファイルでプラグインを参照します。
dependencies:
gma_mediation_liftoffmonetize:
path: path/to/local/package
ステップ 4: Vungle SDK にプライバシー設定を実装する
EU の同意に関する規制と GDPR
Google の EU ユーザーの同意ポリシーに準拠するには、欧州経済領域(EEA)、英国、スイスのユーザーに対して特定の情報を開示し、法律で義務付けられている場合は、Cookie やその他のローカル ストレージの使用、広告のパーソナライズを目的とした個人データの収集、共有、使用についてユーザーの同意を得る必要があります。このポリシーには、EU の e プライバシー指令と一般データ保護規則(GDPR)の要件が反映されています。パブリッシャー様には、同意がメディエーション チェーン内の各広告ソースに反映されていることを確認する責任があります。 Google は、同意に関するユーザーの選択をそのようなネットワークに自動的に渡すことはできません。
Liftoff Monetize Flutter プラグイン バージョン 1.1.0 以降では、UMP SDK など、Google の追加の同意に関する仕様をサポートする同意管理プラットフォームで設定された GDPR 同意が自動的に読み取られます。詳しくは、GDPR の推奨実装手順(Android、iOS)をご覧ください。
米国のプライバシー関連州法
米国のプライバシー関連州法では、ユーザーが「個人情報」の「販売」をオプトアウトする権利を付与することが義務付けられています(用語は法律の定義に基づく)。「販売者」のホームページには、「個人情報を第三者に売却しない」ことを明記したリンクを目立つように表示することによってオプトアウトの手段を提供する必要があります。米国のプライバシー関連州法遵守ガイドでは、Google 広告の配信で制限付きデータ処理を有効にできますが、Google がこの設定をメディエーション チェーン内の各広告ネットワークに適用することはできません。そのため、メディエーション チェーン内で個人情報の販売に関与する可能性のある広告ネットワークを特定し、各ネットワークのガイダンスに沿って州法を遵守する必要があります。
Liftoff Monetize 向けの Google Mobile Ads メディエーション プラグインには、GmaMediationLiftoffmonetize.setCCPAStatus() メソッドが含まれています。次のサンプルコードは、同意情報を Vungle SDK に渡す方法を示しています。このメソッドを呼び出す場合は、Google Mobile Ads Flutter Plugin を通じて広告をリクエストする前に呼び出すことをおすすめします。
import 'package:gma_mediation_liftoffmonetize/gma_mediation_liftoffmonetize.dart';
// ...
GmaMediationLiftoffmonetize.setCCPAStatus(true);
詳細と、メソッドで指定できる値については、CCPA の推奨実装手順(Android、iOS)をご覧ください。
ステップ 5: 必要なコードを追加する
Android
Liftoff Monetize の統合には追加のコードは必要ありません。
iOS
SKAdNetwork の統合
Liftoff Monetize のドキュメントに沿って、プロジェクトの Info.plist ファイルに SKAdNetwork 識別子を追加します。
ステップ 6: 実装をテストする
テスト広告を有効にする
AdMob 用のテストデバイスを登録し、Liftoff Monetize の管理画面でテストモードを有効にしてください。
テスト広告を確認する
Liftoff Monetize からテスト広告を受信していることを確認するには、Liftoff Monetize(入札)と Liftoff Monetize(ウォーターフォール)の広告ソースを使用して、広告インスペクタで単一の広告ソースのテストを有効にします。
エラーコード
アダプタが Liftoff Monetize から広告を受け取れない場合は、パブリッシャーは次のクラスの ResponseInfo を使用して、広告レスポンスからエラーの詳細を確認できます。
Android
| 形式 | クラス名 |
|---|---|
| アプリ起動(入札) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| アプリ起動(ウォーターフォール) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| バナー(入札) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| バナー(ウォーターフォール) | com.vungle.mediation.VungleInterstitialAdapter |
| インタースティシャル(入札) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| インタースティシャル(ウォーターフォール) | com.vungle.mediation.VungleInterstitialAdapter |
| リワード(入札) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| リワード(ウォーターフォール) | com.vungle.mediation.VungleAdapter |
| リワード インタースティシャル(入札) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| リワード インタースティシャル(ウォーターフォール) | com.google.ads.mediation.vungle.VungleMediationAdapter |
iOS
| 形式 | クラス名 |
|---|---|
| アプリ起動(入札) | GADMediationAdapterVungle |
| アプリ起動(ウォーターフォール) | GADMediationAdapterVungle |
| バナー(入札) | GADMediationAdapterVungle |
| バナー(ウォーターフォール) | GADMAdapterVungleInterstitial |
| インタースティシャル(入札) | GADMediationAdapterVungle |
| インタースティシャル(ウォーターフォール) | GADMAdapterVungleInterstitial |
| リワード(入札) | GADMediationAdapterVungle |
| リワード(ウォーターフォール) | GADMAdapterVungleRewardBasedVideoAd |
| リワード インタースティシャル(入札) | GADMediationAdapterVungle |
| リワード インタースティシャル(ウォーターフォール) | GADMediationAdapterVungle |
広告の読み込みに失敗した場合に Liftoff Monetize アダプタがスローするコードとメッセージは次のとおりです。
Android
| エラーコード | 理由 |
|---|---|
| 101 | サーバー パラメータ(アプリ ID やプレースメント ID など)が無効です。 |
| 102 | リクエストされたバナーサイズが有効な Liftoff Monetize 広告サイズにマッピングされていません。 |
| 103 | Liftoff Monetize では、広告をリクエストするために Activity コンテキストが必要です。 |
| 104 | Vungle SDK は、同じプレースメント ID に対して複数の広告を読み込むことはできません。 |
| 105 | Vungle SDK の初期化に失敗しました。 |
| 106 | Vungle SDK は読み込み成功のコールバックを返しましたが、Banners.getBanner() または Vungle.getNativeAd() は null を返しました。 |
| 107 | Vungle SDK は広告を再生する準備ができていません。 |
| 108 | Vungle SDK が無効な入札トークンを返しました。 |
iOS
| エラーコード | 理由 |
|---|---|
| 101 | サーバー パラメータ(アプリ ID やプレースメント ID など)が無効です。 |
| 102 | このネットワーク構成の広告はすでに読み込まれています。Vungle SDK は、同じプレースメント ID の 2 つ目の広告を読み込むことができません。 |
| 103 | リクエストされた広告サイズが、Liftoff Monetize でサポートされているバナーサイズと一致しません。 |
| 104 | Vungle SDK がバナー広告をレンダリングできませんでした。 |
| 105 | Vungle SDK は、プレースメント ID に関係なく、一度に 1 つのバナー広告の読み込みのみをサポートします。 |
| 106 | Vungle SDK から、広告を再生できないというコールバックが送信されました。 |
| 107 | Vungle SDK は広告を再生する準備ができていません。 |
Vungle SDK から発生したエラーについては、エラーコード: iOS および Android 向け Vungle SDK を参照してください。
Liftoff Monetize Flutter メディエーション アダプタの変更履歴
バージョン 1.4.2(開発中)
- 最小 Flutter バージョンを 3.35.1 に更新
- Google Mobile Ads Flutter プラグイン バージョン 7.0.0 をサポートするように更新しました
バージョン 1.4.1
- Liftoff Monetize Android アダプタ バージョン 7.6.1.0 をサポートします。
- Liftoff Monetize iOS アダプタ バージョン 7.6.2.0 をサポートします。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済みです。
バージョン 1.4.0
- Liftoff Monetize Android アダプタ バージョン 7.6.0.0 をサポートします。
- Liftoff Monetize iOS アダプタ バージョン 7.6.1.0 をサポートします。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済みです。
バージョン 1.3.0
- Liftoff Monetize Android アダプタ バージョン 7.5.1.1 をサポートします。
- Liftoff Monetize iOS アダプタ バージョン 7.6.0.0 をサポートします。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済みです。
バージョン 1.2.3
- Liftoff Monetize Android アダプタ バージョン 7.5.1.0 をサポートします。
- Liftoff Monetize iOS アダプタ バージョン 7.5.3.0 をサポートします。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済みです。
バージョン 1.2.2
- Liftoff Monetize Android アダプタ バージョン 7.5.0.1 をサポートします。
- Liftoff Monetize iOS アダプタ バージョン 7.5.2.0 をサポートします。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済みです。
バージョン 1.2.1
- Liftoff Monetize Android アダプタ バージョン 7.5.0.0 をサポートします。
- Liftoff Monetize iOS アダプタ バージョン 7.5.1.0 をサポート。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済みです。
バージョン 1.2.0
- Liftoff Monetize Android アダプタ バージョン 7.5.0.0 をサポートします。
- Liftoff Monetize iOS アダプタ バージョン 7.5.0.0 をサポートします。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済みです。
バージョン 1.1.1
- Liftoff Monetize Android アダプタ バージョン 7.4.3.1 をサポートします。
- Liftoff Monetize iOS アダプタ バージョン 7.4.5.0 をサポートします。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済みです。
バージョン 1.1.0
- iOS プラグインが静的フレームワークになりました。
- Liftoff Monetize Android アダプタ バージョン 7.4.3.0 をサポートします。
- Liftoff Monetize iOS アダプタ バージョン 7.4.4.0 をサポートします。
- Google Mobile Ads Flutter プラグイン バージョン 5.3.1 でビルドおよびテスト済みです。
バージョン 1.0.0
- 初回リリース。
- Liftoff Monetize Android アダプタ バージョン 7.3.1.0 をサポートします。
- Liftoff Monetize iOS アダプタ バージョン 7.3.2.0 をサポートします。
- Google Mobile Ads Flutter プラグイン バージョン 5.1.0 でビルドおよびテスト済みです。
