Este guia mostra como usar Google Mobile Ads Flutter Plugin para carregar e exibir anúncios da InMobi usando a mediação, incluindo integrações em hierarquia e de lances. Ele explica como adicionar a InMobi à configuração de mediação de um bloco de anúncios e como integrar o SDK e o adaptador da InMobi a um app Flutter.
Integrações e formatos de anúncio aceitos
| Integração | |
|---|---|
| Lances | |
| Cascata | |
| Formatos | |
| Banner | |
| Intersticial | |
| Premiado | |
| Nativo | |
Requisitos
- Mais recentes de Google Mobile Ads Flutter Plugin
- Flutter 3.7.0 ou versão mais recente
- [Para lances]: para integrar todos os formatos de anúncio aceitos em lances, use o plug-in de mediação dos anúncios para dispositivos móveis do Google para InMobi 4.5.0 ou uma versão mais recente (recomendamos usar a última versão).
- Para implantar no Android
- API Android nível 23 ou mais recente
- Para implantar no iOS
- Destino de implantação do iOS 10.0 ou mais recente.
- Um projeto do Flutter em funcionamento configurado com Google Mobile Ads Flutter Plugin. Consulte Configurar Google Mobile Ads Flutter Plugin para mais detalhes.
- Configurar a Mediação da AdMob.
Etapa 1: definir as configurações na interface da InMobi
Inscreva-se em uma conta da InMobi.

Depois que sua conta for verificada, faça login.
Adicionar um app
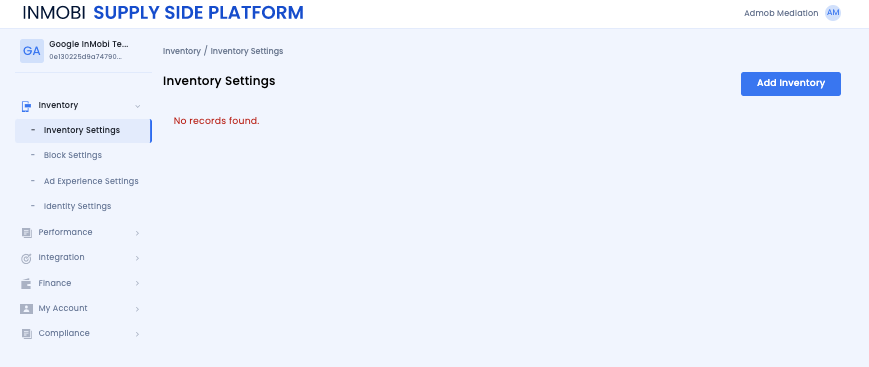
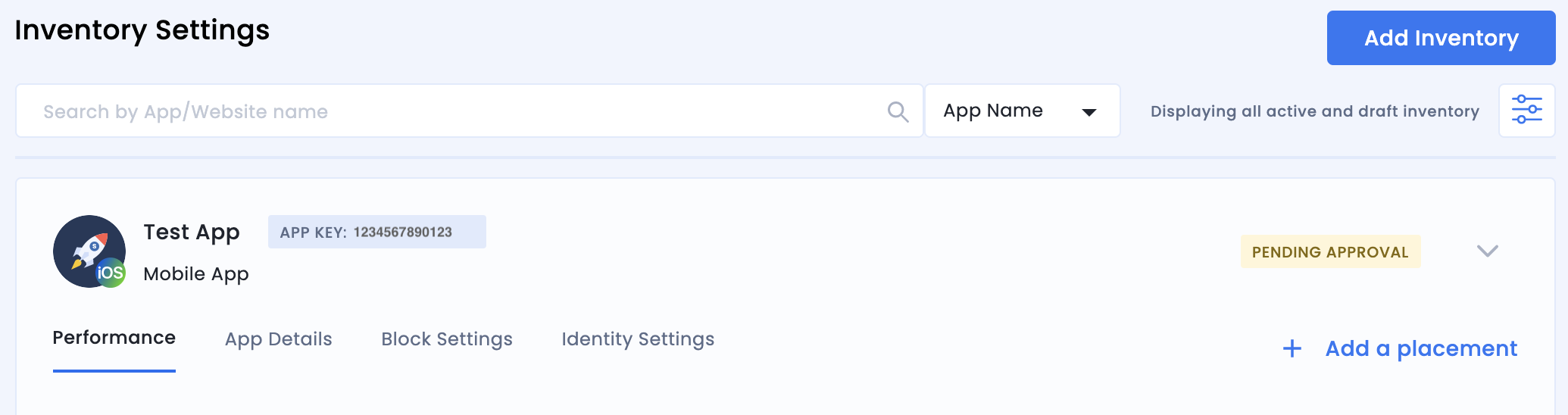
Para adicionar seu app ao painel do InMobi, clique em Inventário > Configurações de inventário.

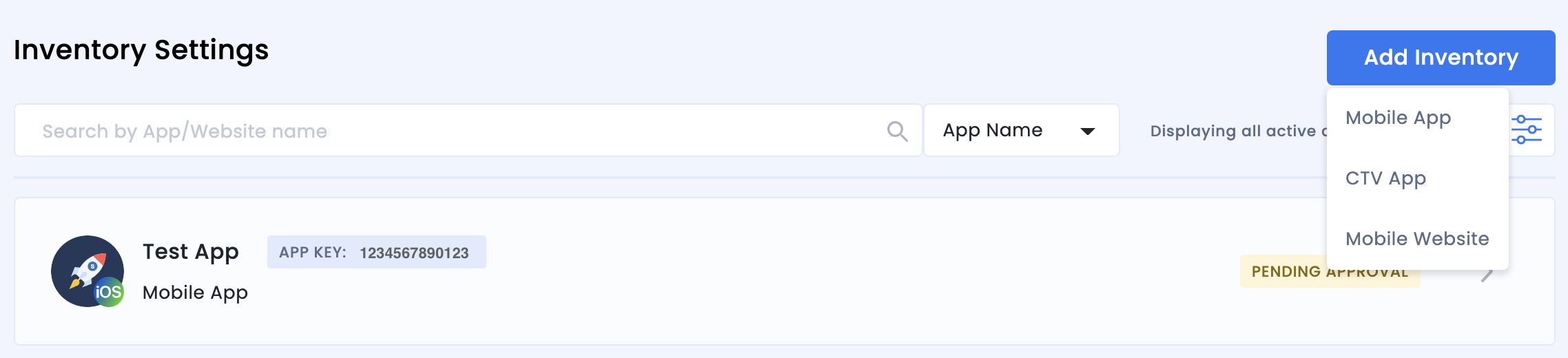
Clique em Adicionar inventário e selecione o canal App para dispositivos móveis no menu suspenso.

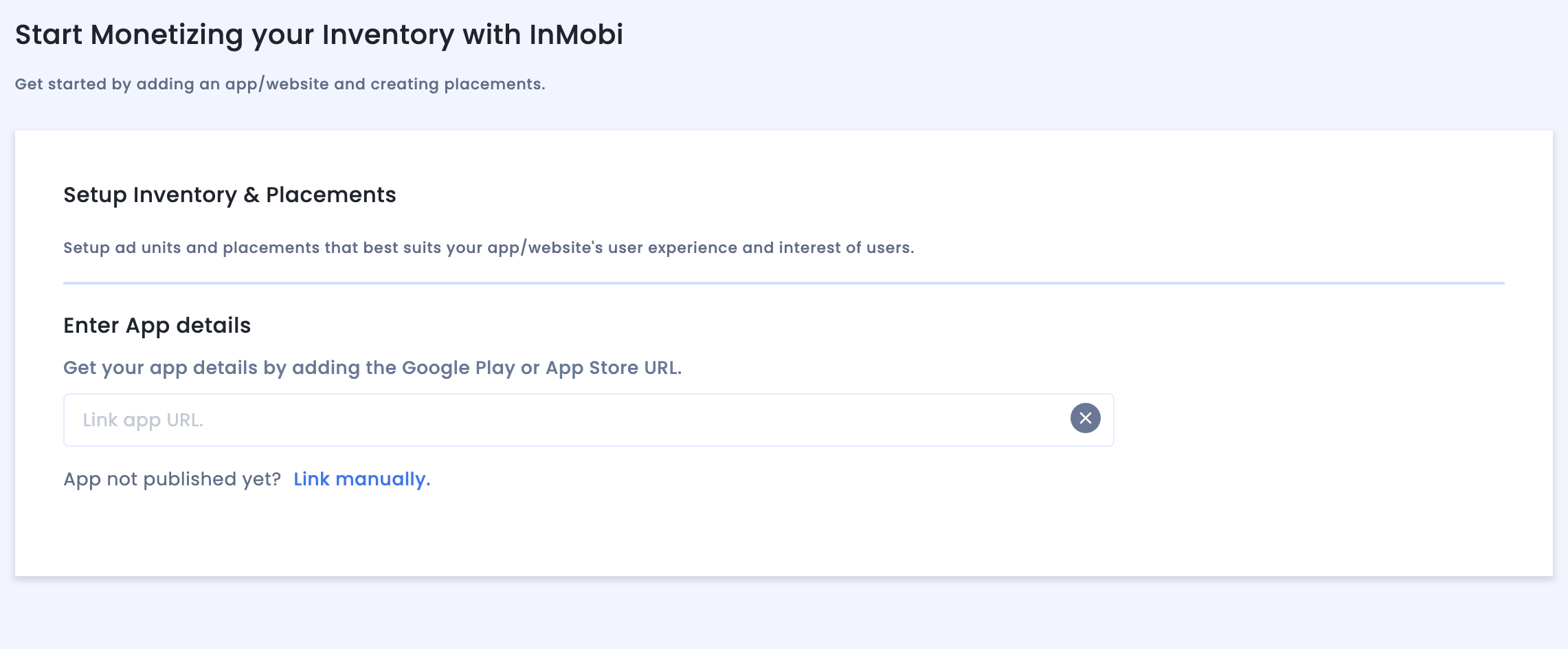
Comece a digitar o URL da loja de apps publicada na barra de pesquisa e selecione o app nos resultados preenchidos automaticamente. Clique em Continuar.

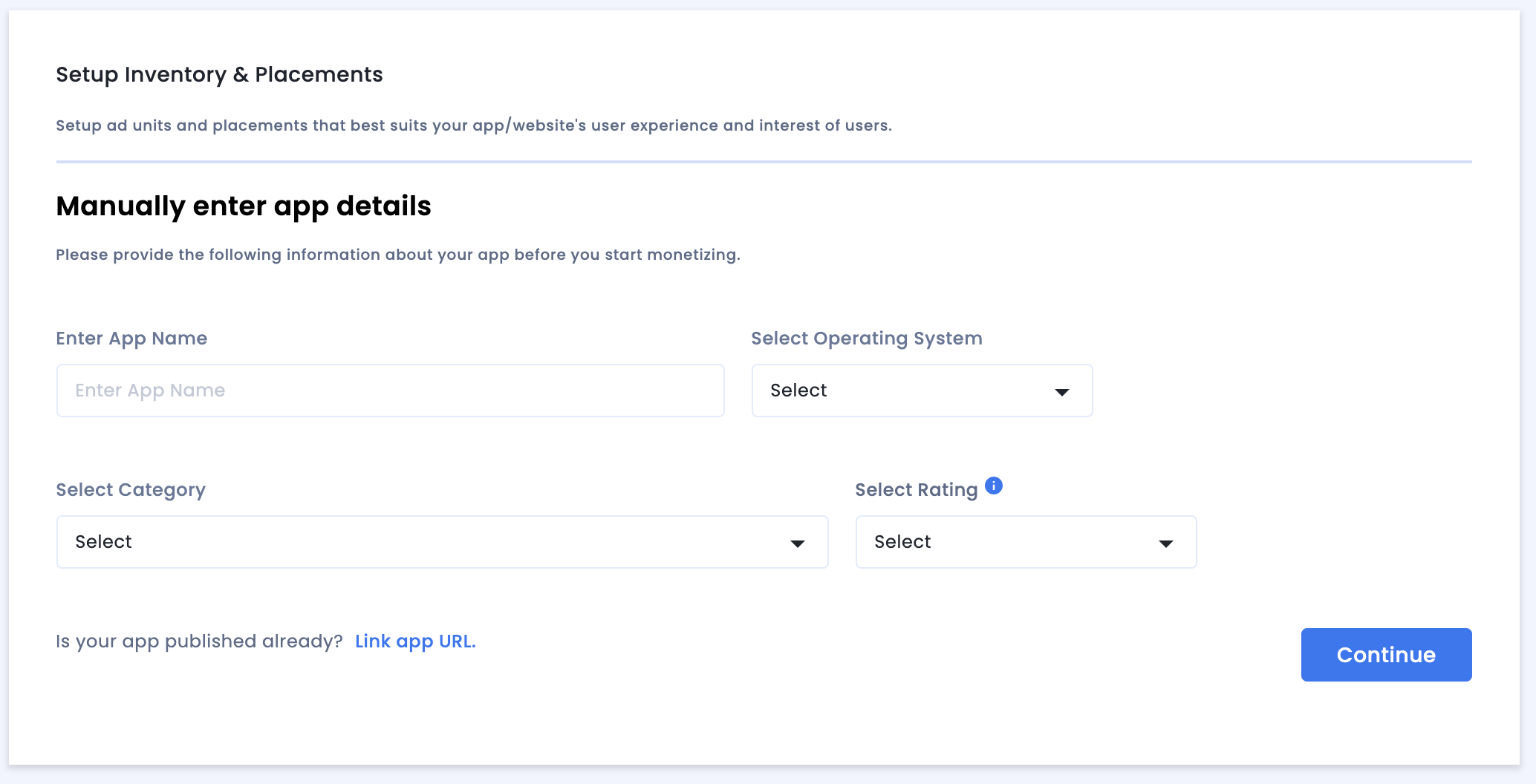
Se o app não estiver publicado, clique em Vincular manualmente e insira os detalhes necessários. Clique em Continuar.

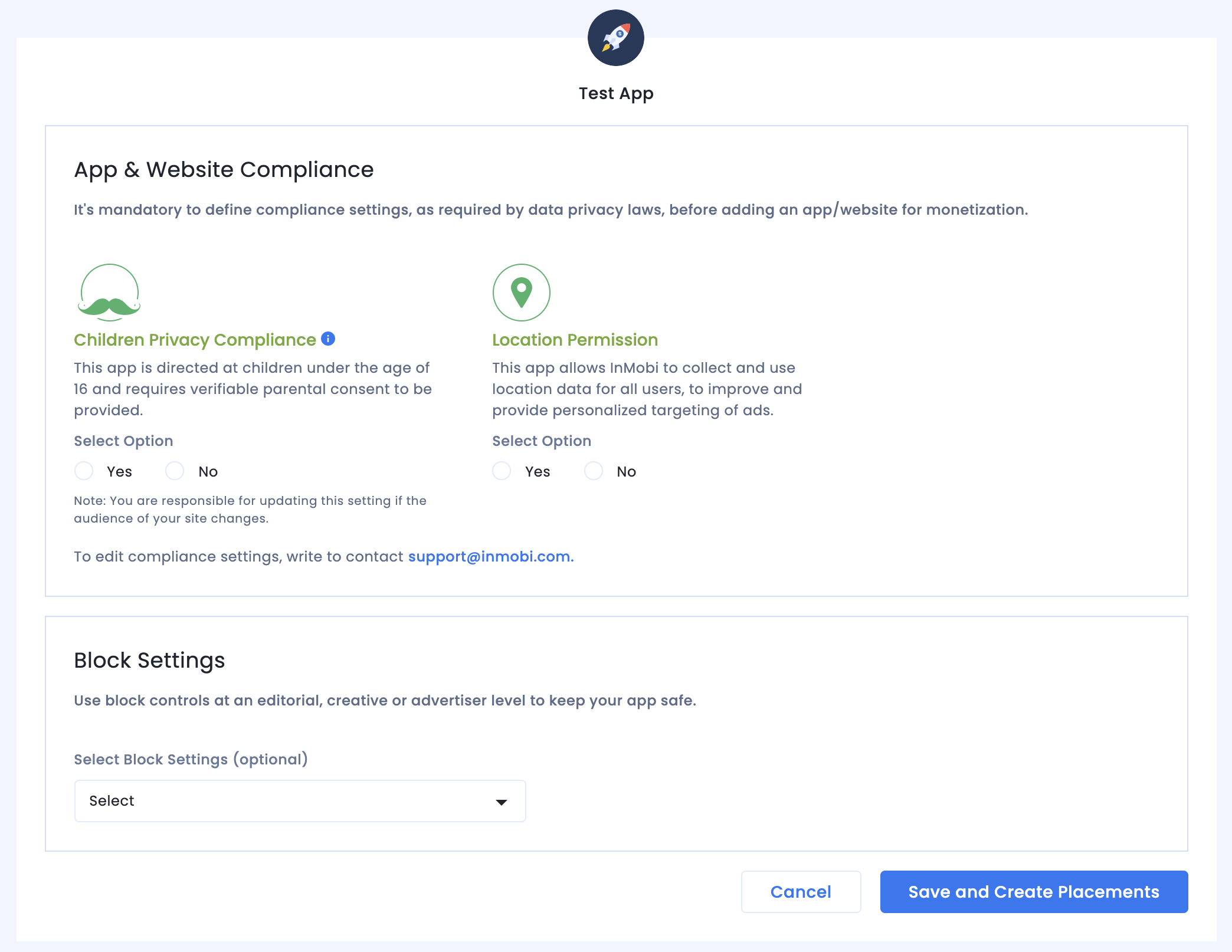
Revise as configurações de Conformidade com apps e sites e clique em Salvar e criar canais.

Canais
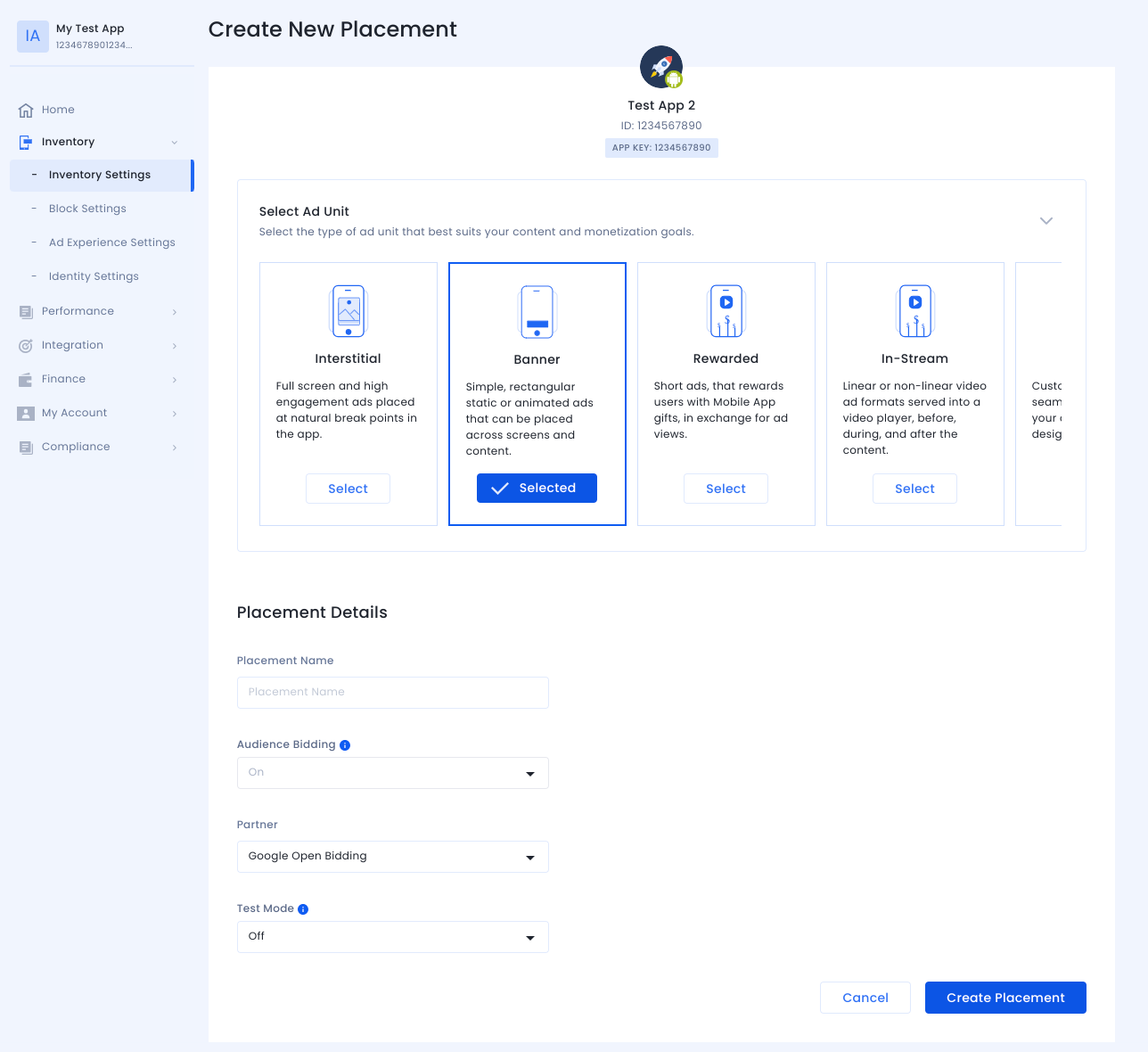
Depois de configurar seu inventário, o sistema vai redirecionar você para o fluxo de trabalho de criação de posições.

Lances
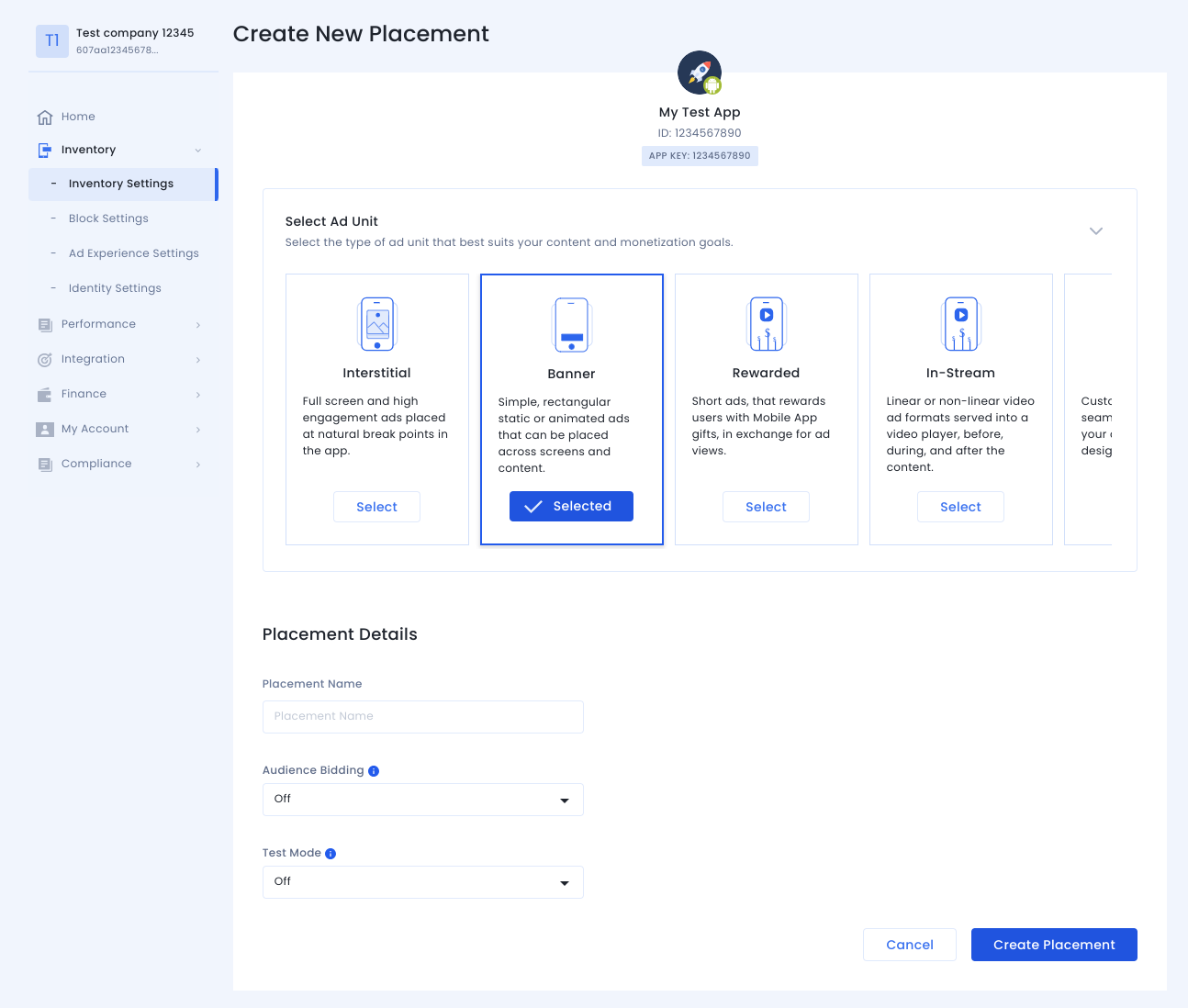
Selecione o tipo de bloco de anúncios. Insira um Nome da posição, selecione Ativado e Open Bidding do Google para Lances de público-alvo e Parceiro, respectivamente, e preencha o restante do formulário. Clique em Criar posição quando terminar.

Cascata
Selecione o tipo de bloco de anúncios. Em seguida, insira um Nome da posição, selecione Desativado para Lances de público-alvo e preencha o restante do formulário. Clique em Criar posição quando terminar.

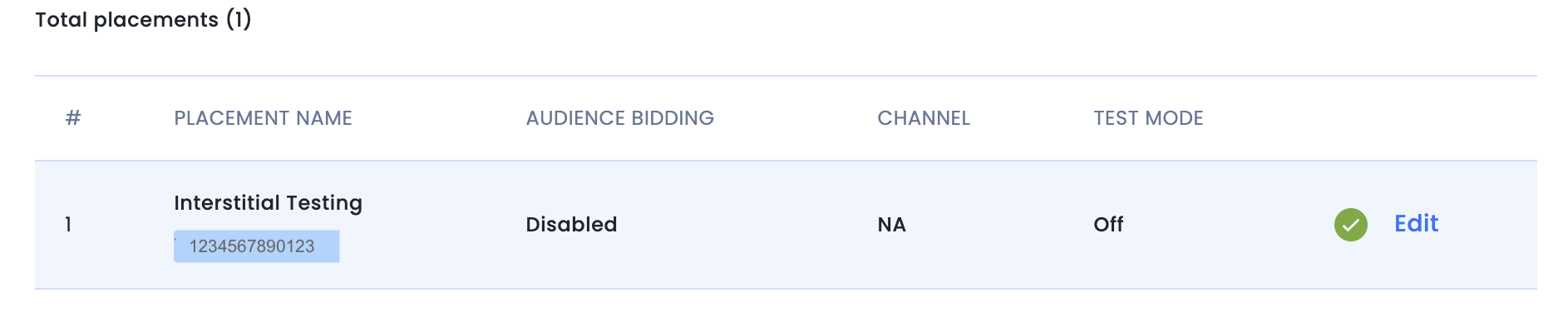
Depois que a posição é criada, os detalhes dela são mostrados. Anote o ID da posição, que será usado para configurar seu bloco de anúncios da AdMob.

ID da conta
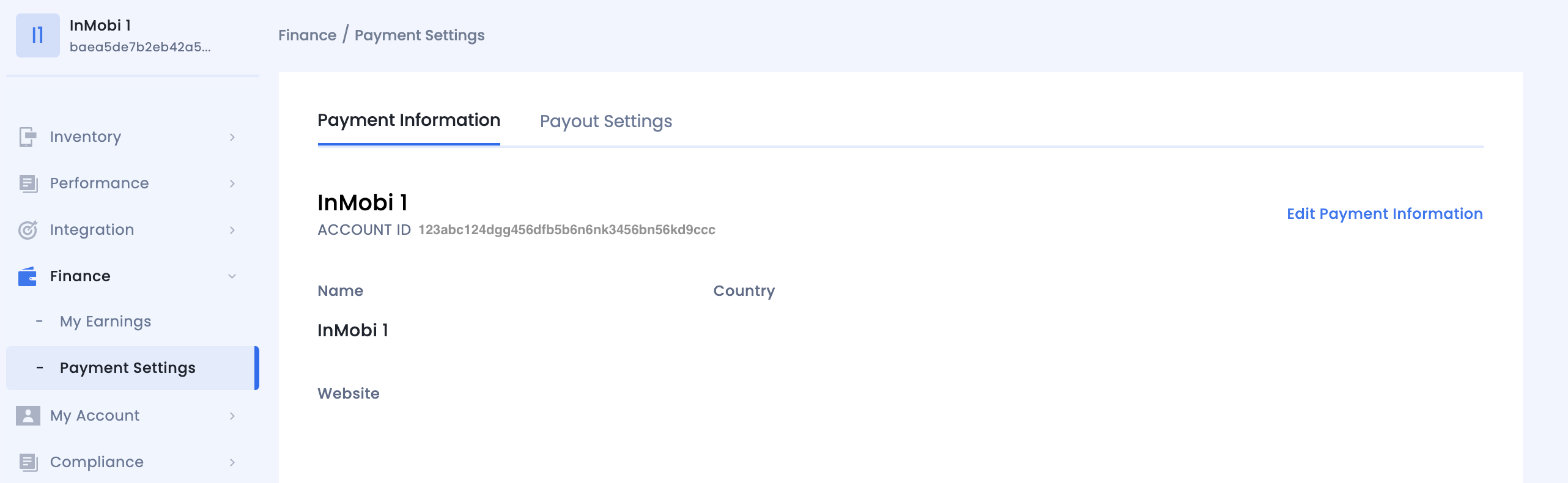
O ID da sua conta do InMobi está disponível em Finanças > Configurações de pagamento > Informações de pagamento.

Localizar a chave da API Reporting da InMobi
Lances
Essa etapa não é necessária para integrações de lances.
Cascata
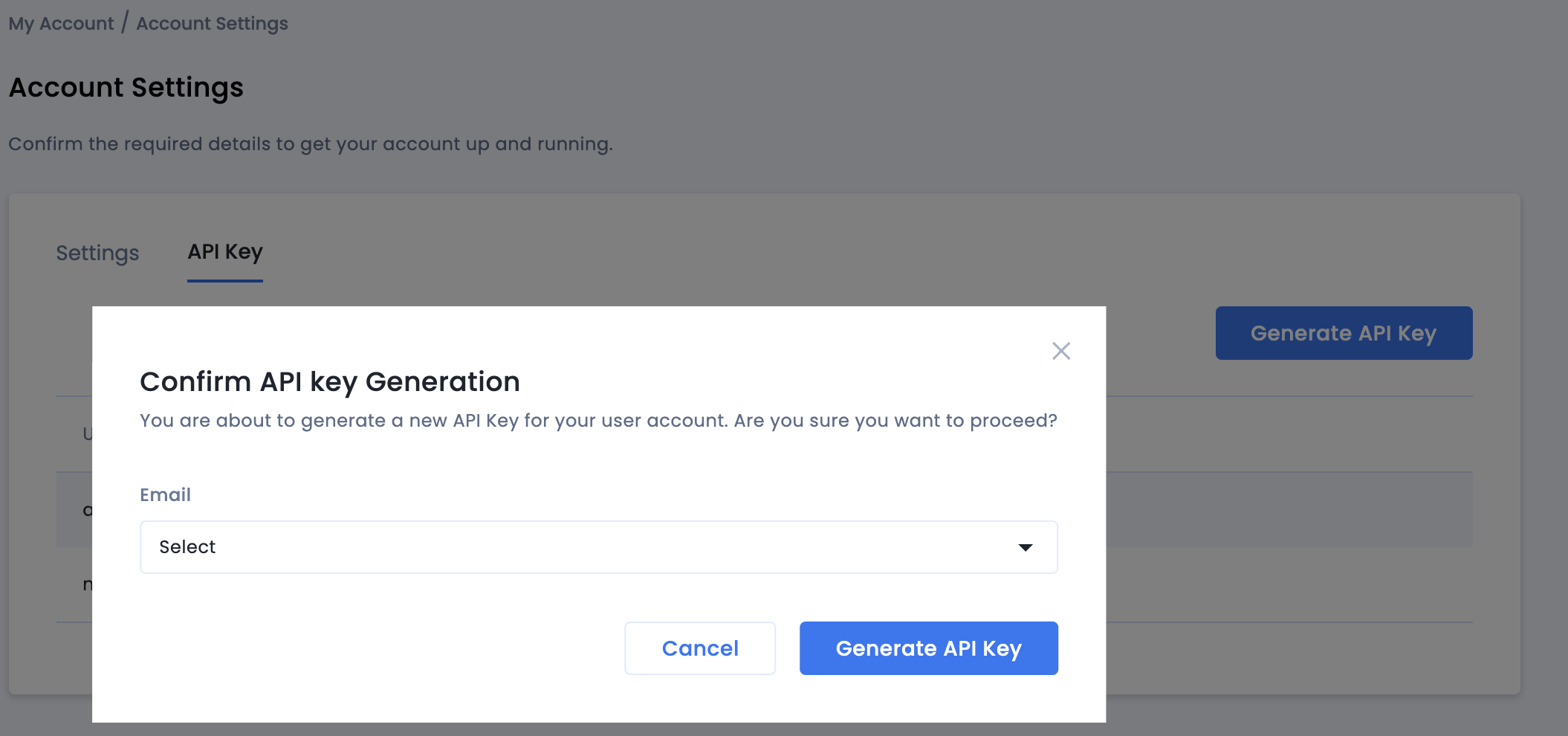
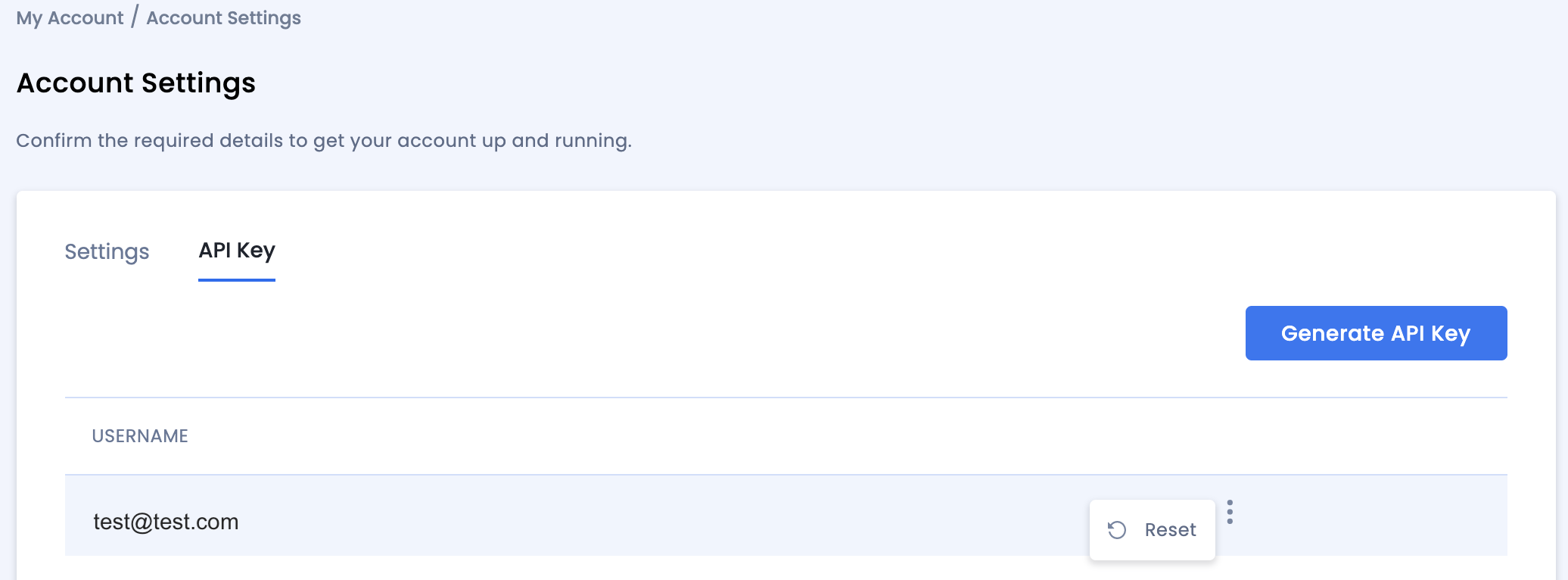
Acesse Minha conta > Configurações da conta. Acesse a guia Chave de API e clique em Gerar chave de API.
Selecione o e-mail do usuário para quem a chave é necessária e clique em Gerar chave de API. Um arquivo com a chave de API e o nome de usuário/login será gerado.

Somente o administrador da conta do editor pode gerar uma chave de API para todos os usuários. Se você esqueceu a chave de API gerada anteriormente, passe o cursor sobre seu e-mail na guia Chave de API para redefini-la.

Atualizar o app-ads.txt
Vendedores autorizados do inventário de anúncios de apps (app-ads.txt) é uma iniciativa do IAB Tech Lab que ajuda a garantir que o inventário de anúncios do seu aplicativo seja vendido apenas por canais autorizados. Para evitar uma perda significativa na receita de publicidade, implemente um arquivo app-ads.txt.
Se ainda não fez isso, configure um arquivo app-ads.txt para seu app.
Para implementar app-ads.txt no InMobi,
adicione seu snippet de código personalizado.
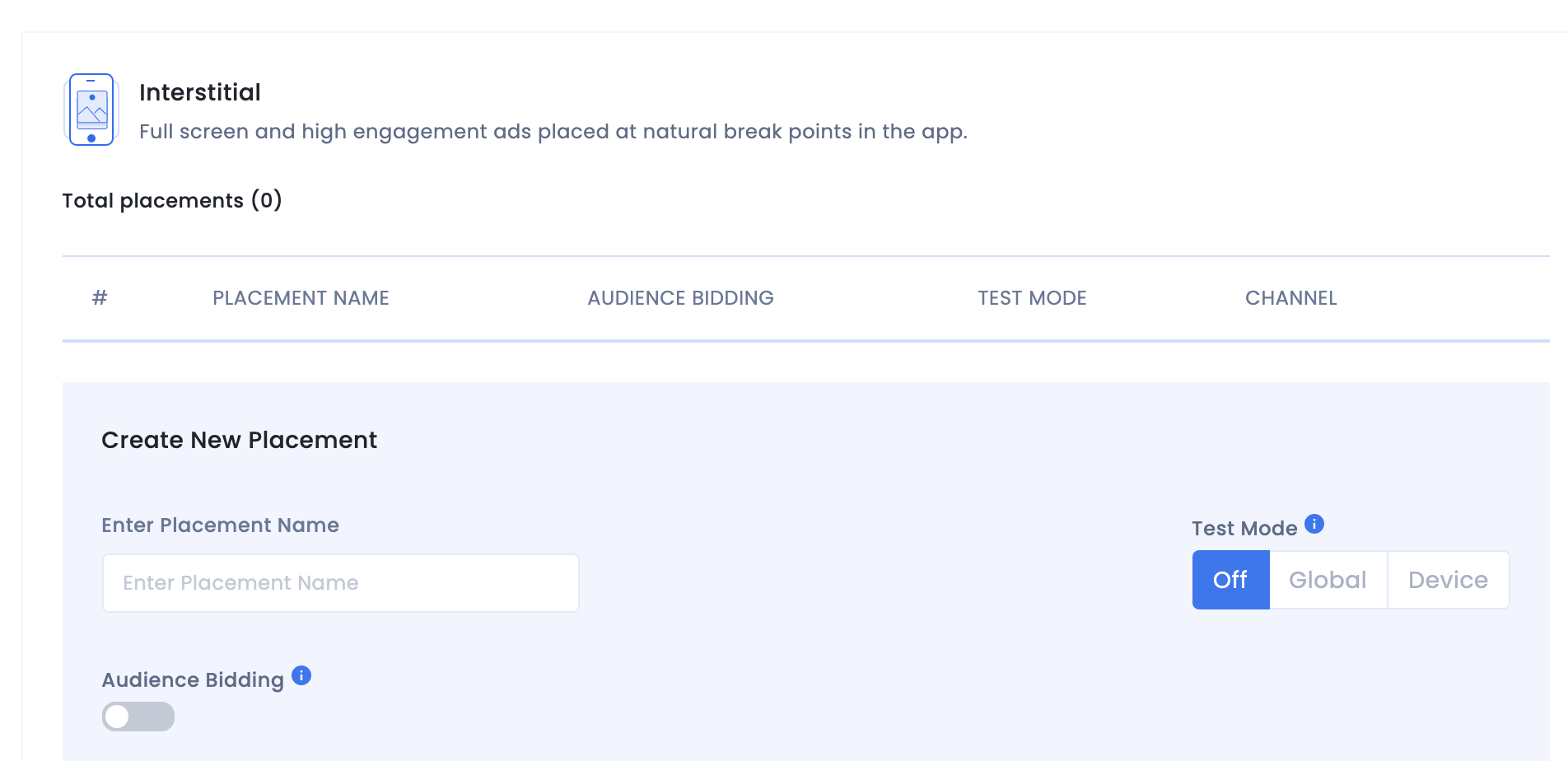
Ativar o modo de teste
Ative o Modo de teste para seu posicionamento em todas as impressões ativas ou apenas em determinados dispositivos de teste.

Etapa 2: configurar a demanda da InMobi na interface da AdMob
Definir as configurações de mediação do bloco de anúncios
Android
Para instruções, consulte a etapa 2 no guia para Android.
iOS
Para instruções, consulte a etapa 2 no guia para iOS.
Adicionar a InMobi à lista de parceiros de publicidade do GDPR e das regulamentações estaduais dos EUA
Siga as etapas em Configurações das regulamentações europeias e Configurações das regulamentações estaduais dos EUA para adicionar a InMobi à lista de parceiros de publicidade das regulamentações europeias e estaduais dos EUA na interface da AdMob.
Etapa 3: importar o SDK e o adaptador da InMobi
Integração pelo pub.dev
Adicione a seguinte dependência com as versões mais recentes do SDK e do adaptador do InMobi ao arquivo pubspec.yaml do pacote:
dependencies:
gma_mediation_inmobi: ^2.0.0
Integração manual
Faça o download da versão mais recente do plug-in de mediação dos anúncios para dispositivos móveis do Google para InMobi, extraia o arquivo baixado e adicione a pasta do plug-in extraído (e o conteúdo dela) ao seu projeto do Flutter. Em seguida, faça referência ao plug-in no arquivo
pubspec.yaml adicionando a seguinte dependência:
dependencies:
gma_mediation_inmobi:
path: path/to/local/package
Etapa 4: implementar configurações de privacidade no SDK da InMobi
Consentimento para a UE e o GDPR
Para cumprir a Política de consentimento de usuários da União Europeia do Google, você precisa fazer determinadas declarações aos seus usuários no Espaço Econômico Europeu (EEE), no Reino Unido e na Suíça, além de receber o consentimento deles para o uso de cookies ou outros armazenamentos locais quando exigido por lei e para a coleta, o compartilhamento e o uso de dados pessoais para a personalização de anúncios. Essa política reflete os requisitos da Diretiva de privacidade eletrônica da UE e do Regulamento geral de proteção de dados (GDPR). Você é responsável por verificar se o consentimento é propagado para cada origem de anúncios na sua cadeia de mediação. O Google não consegue transmitir automaticamente a escolha de consentimento do usuário para essas redes.
O plug-in de mediação dos anúncios para dispositivos móveis do Google para InMobi não é compatível com a transmissão de informações de consentimento para o SDK da InMobi.
Leis Estaduais de Privacidade dos EUA
As leis de privacidade dos estados dos EUA exigem que os usuários tenham o direito de recusar a "venda" das próprias "informações pessoais" (conforme a definição desses termos na lei). Essa opção é disponibilizada por um link com a mensagem "Não vender minhas informações pessoais" em destaque na página inicial do terceiro. O guia de conformidade com as leis estaduais de privacidade dos EUA oferece a opção de ativar o tratamento de dados restrito para a veiculação de anúncios do Google, mas não é possível aplicar essa configuração a cada rede de publicidade na sua cadeia de mediação. Portanto, identifique cada rede de publicidade que possa participar da venda de informações pessoais e siga as orientações de cada uma delas para garantir a conformidade.
O plug-in de mediação dos anúncios para dispositivos móveis do Google para InMobi não é compatível com a transmissão de informações de consentimento para o SDK da InMobi.
Etapa 5: adicionar o código extra necessário
Android
Nenhum código adicional é necessário para a integração do InMobi.
iOS
Integração da SKAdNetwork
Siga a documentação da InMobi para adicionar os identificadores da SKAdNetwork ao arquivo Info.plist do projeto.
Etapa 6: testar a implementação
Ativar anúncios de teste
Não se esqueça de registrar seu dispositivo de teste na AdMob e ativar o modo de teste na interface da InMobi.
Verificar anúncios de teste
Para verificar se você está recebendo anúncios de teste da InMobi, ative o teste de uma única origem de anúncios no Ad Inspector usando as origens de anúncios InMobi (lances) e InMobi (hierarquia).
Etapas opcionais
Android
Permissões
Para ter o desempenho ideal, a InMobi recomenda adicionar as seguintes permissões opcionais ao arquivo AndroidManifest.xml do app.
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
Se quiser, adicione essas permissões ao arquivo
Plugins/Android/GoogleMobileAdsInMobiMediation/AndroidManifest.xml.
iOS
Nenhuma etapa adicional é necessária para a integração com o iOS.
Códigos de erro
Se o adaptador não receber um anúncio da InMobi, os editores poderão verificar o
erro na resposta do anúncio usando
ResponseInfo nas
seguintes classes:
Android
com.google.ads.mediation.inmobi.InMobiAdapter
com.google.ads.mediation.inmobi.InMobiMediationAdapter
iOS
GADMAdapterInMobi
GADMediationAdapterInMobi
Confira os códigos e as mensagens correspondentes gerados pelo adaptador da InMobi quando um anúncio não é carregado:
Android
| Código do erro | Motivo |
|---|---|
| 0-99 | Erros do SDK da InMobi. Consulte o código para mais detalhes. |
| 100 | Os parâmetros do servidor da InMobi configurados na interface da AdMob estão ausentes ou são inválidos. |
| 101 | Falha ao inicializar o SDK da InMobi. |
| 102 | O tamanho de anúncio solicitado não corresponde a um tamanho de banner compatível com a InMobi. |
| 103 | A solicitação de anúncio não é uma solicitação de anúncio nativo unificado. |
| 104 | Tentativa de solicitar um anúncio da InMobi sem inicializar o SDK da InMobi. Isso nunca deve acontecer, já que o adaptador inicializa o SDK da InMobi antes de solicitar anúncios da InMobi. |
| 105 | O anúncio da InMobi ainda não está pronto para ser exibido. |
| 106 | O InMobi não conseguiu mostrar um anúncio. |
| 107 | A InMobi retornou um anúncio nativo sem um recurso obrigatório. |
| 108 | Os recursos de imagem de anúncios nativos da InMobi contêm um URL malformado. |
| 109 | O adaptador não conseguiu baixar os recursos de imagem do anúncio nativo da InMobi. |
iOS
| Código do erro | Motivo |
|---|---|
| 101 | Os parâmetros do servidor da InMobi configurados na interface da AdMob estão ausentes ou são inválidos. |
| 102 | O adaptador do InMobi não é compatível com o formato de anúncio solicitado. |
| 103 | Um anúncio da InMobi já está carregado para essa configuração de rede. |
| Outro | O SDK da InMobi retornou um erro. Consulte IMRequestStatus.h para mais detalhes. |
Registro de alterações do adaptador de mediação do Flutter da InMobi
Versão 2.0.0
- Compatível com a versão 11.1.0.0 do adaptador do Android da inMobi.
- Compatível com a versão 11.1.0.0 do adaptador do inMobi para iOS.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.1.6
- Compatível com a versão 10.8.8.1 do adaptador do Android da inMobi.
- Compatível com a versão 10.8.8.0 do adaptador do inMobi para iOS.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.1.5
- Compatível com a versão 10.8.8.0 do adaptador do Android da inMobi.
- Compatível com a versão 10.8.8.0 do adaptador do inMobi para iOS.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.1.4
- Compatível com a versão 10.8.7.0 do adaptador do Android da inMobi.
- Compatível com a versão 10.8.6.0 do adaptador do inMobi para iOS.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.1.3
- Compatibilidade com a versão 10.8.3.1 do adaptador do Android do inMobi.
- Compatível com a versão 10.8.3.1 do adaptador do inMobi para iOS.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.1.2
- Compatibilidade com a versão 10.8.3.1 do adaptador do Android do inMobi.
- Compatível com a versão 10.8.3.0 do adaptador do inMobi para iOS.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.1.1
- Compatível com a versão 10.8.2.0 do adaptador do Android da inMobi.
- Compatível com a versão 10.8.2.0 do adaptador do inMobi para iOS.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.1.0
- O plug-in do iOS agora é um framework estático.
- Compatível com a versão 10.8.0.0 do adaptador do Android da inMobi.
- Compatível com a versão 10.8.0.0 do adaptador do inMobi para iOS.
- Criado e testado com a versão 5.3.1 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.0.0
- Versão inicial.
- Compatível com a versão 10.6.7.1 do adaptador do Android da inMobi.
- Compatível com a versão 10.7.2.0 do adaptador do inMobi para iOS.
- Criado e testado com a versão 5.1.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
