Panduan ini menunjukkan cara menggunakan Google Mobile Ads Flutter Plugin untuk memuat dan menampilkan iklan dari AppLovin menggunakan mediasi, yang mencakup integrasi bidding dan waterfall. Panduan ini mencakup cara menambahkan AppLovin ke konfigurasi mediasi unit iklan, dan cara mengintegrasikan SDK dan adaptor AppLovin ke dalam aplikasi Flutter.
Integrasi dan format iklan yang didukung
Adaptor mediasi AdMob untuk AppLovin memiliki kemampuan berikut:
| Integrasi | |
|---|---|
| Bidding | |
| Air Terjun | |
| Format | |
| Banner | 1 |
| Interstisial | |
| Reward | |
Waterfall hanya mendukung ukuran banner 320x50 dan 728x90. Bidding tidak mendukung iklan banner.
Persyaratan
- Google Mobile Ads Flutter Plugin Terbaru
- Flutter 3.7.0 atau yang lebih tinggi
- Untuk men-deploy di Android
- Level API Android 23 atau yang lebih tinggi
- Untuk men-deploy di iOS
- Target deployment iOS 13.0 atau yang lebih tinggi
- Project Flutter yang berfungsi dan dikonfigurasi dengan Google Mobile Ads Flutter Plugin. Lihat Menyiapkan Google Mobile Ads Flutter Plugin untuk mengetahui detailnya.
- Menyiapkan Mediasi AdMob.
Langkah 1: Siapkan konfigurasi di UI AppLovin
Daftar atau login ke akun AppLovin Anda.
Untuk menyiapkan unit iklan AdMob, Anda memerlukan Kunci SDK dan Kunci Laporan AppLovin. Untuk menemukannya, buka UI AppLovin > Account > Keys untuk melihat kedua nilai.

Jika hanya berencana mengintegrasikan bidding, Anda dapat melanjutkan ke mengonfigurasi setelan mediasi.
Pilih aplikasi untuk mediasi
Bidding
Langkah ini tidak diperlukan untuk integrasi bidding.
Air Terjun
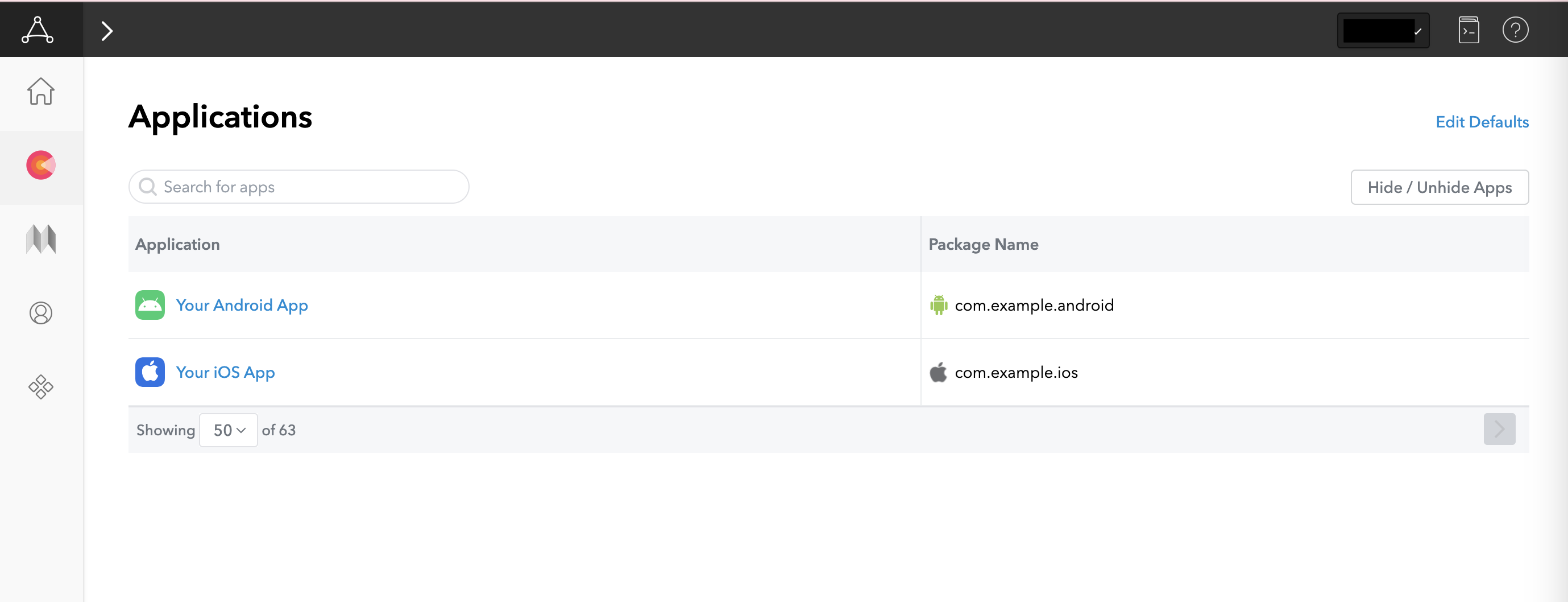
Di UI AppLovin, pilih Applications di bagian Monetization untuk membuka aplikasi terdaftar Anda. Pilih aplikasi yang ingin Anda gunakan dengan mediasi dari daftar aplikasi yang tersedia.

Buat zona
Bidding
Langkah ini tidak diperlukan untuk integrasi bidding.
Air Terjun
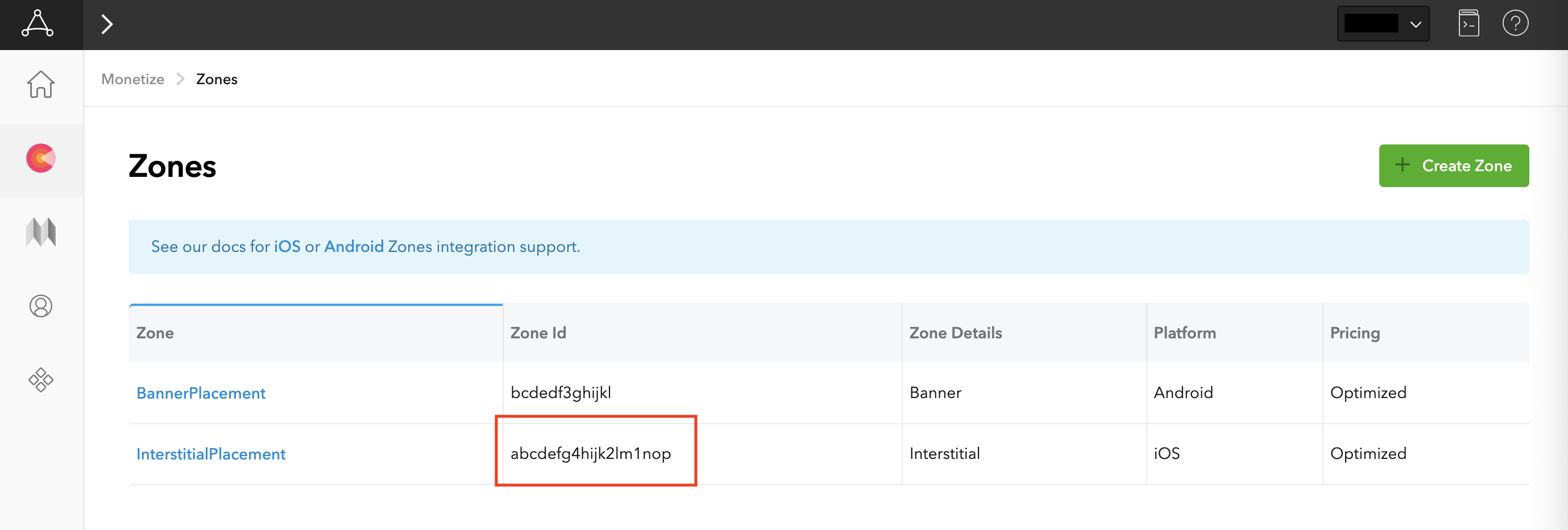
Di UI AppLovin, pilih Zones di bagian Monetization untuk melihat ID zona terdaftar Anda. Jika Anda sudah membuat zona yang diperlukan untuk aplikasi, lanjutkan ke Langkah 2. Untuk membuat ID zona baru, klik Buat Zona.

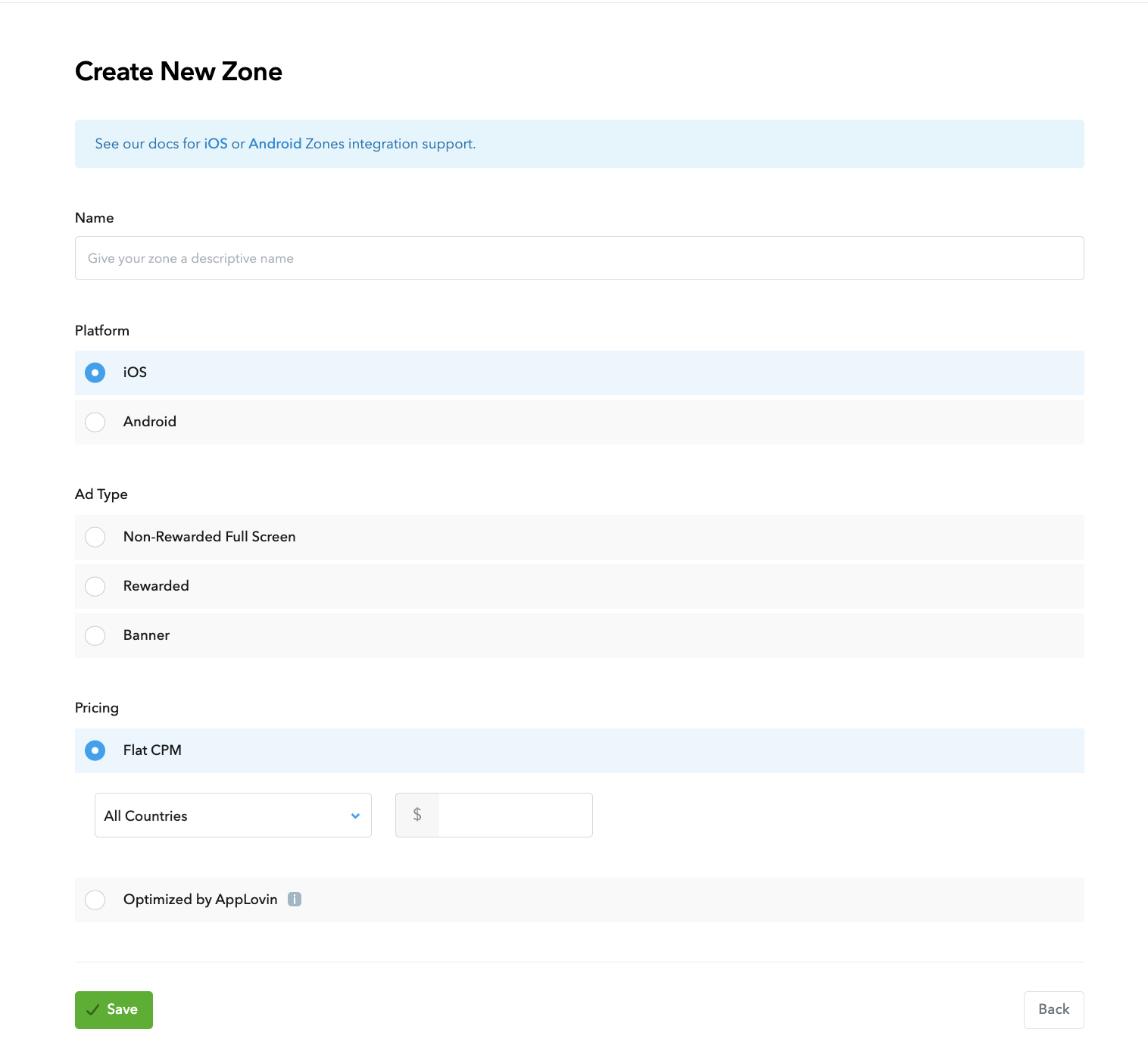
Masukkan nama ID Zona, pilih Android sebagai Platform, dan pilih Jenis Iklan.
Konfigurasi Harga untuk zona dengan memilih CPM Tetap atau Dioptimalkan oleh AppLovin. CPM dapat dikonfigurasi per negara untuk opsi CPM Tetap. Kemudian, klik Simpan.
Android

iOS

Setelah zona dibuat, ID zona dapat ditemukan di kolom Zone ID.
Android

iOS

Memperbarui app-ads.txt
Authorized Sellers for Apps app-ads.txt adalah inisiatif IAB Tech Lab yang membantu memastikan inventaris iklan aplikasi Anda hanya dijual melalui saluran yang telah Anda identifikasi sebagai resmi. Untuk mencegah kerugian pendapatan iklan yang signifikan, Anda harus menerapkan file app-ads.txt.
Jika Anda belum melakukannya,
siapkan file app-ads.txt untuk aplikasi Anda.
Untuk menerapkan app-ads.txt untuk Applovin,
Tambahkan AppLovin ke file app-ads.txt Anda.
Mengaktifkan mode pengujian
Ikuti petunjuk di panduan Mode Pengujian MAX AppLovin tentang cara mengaktifkan iklan percobaan AppLovin.
Langkah 2: Siapkan permintaan AppLovin di UI AdMob
Mengonfigurasi setelan mediasi untuk unit iklan
Android
Untuk mengetahui petunjuknya, lihat langkah 2 dalam panduan untuk Android.
iOS
Untuk mengetahui petunjuknya, lihat langkah 2 dalam panduan untuk iOS.
Menambahkan AppLovin Corp. ke daftar partner iklan GDPR dan peraturan negara bagian Amerika Serikat
Ikuti langkah-langkah di Setelan peraturan Eropa dan Setelan peraturan negara bagian AS untuk menambahkan Applovin Corp. ke daftar partner iklan peraturan negara bagian Eropa dan AS di UI AdMob.
Langkah 3: Impor SDK dan adaptor AppLovin
Integrasi melalui pub.dev
Tambahkan dependensi berikut dengan versi terbaru
Applovin SDK dan adapter di file pubspec.yaml
paket Anda:
dependencies:
gma_mediation_applovin: ^2.5.1
Integrasi Manual
Download plugin mediasi Google Mobile Ads versi terbaru untuk
Applovin,
ekstrak file yang didownload, lalu tambahkan folder plugin yang diekstrak
(dan isinya) ke project Flutter Anda. Kemudian, referensikan plugin di file
pubspec.yaml dengan menambahkan dependensi berikut:
dependencies:
gma_mediation_applovin:
path: path/to/local/package
Langkah 4: Terapkan setelan privasi di AppLovin SDK
Izin Uni Eropa dan GDPR
Untuk mematuhi Kebijakan Izin Pengguna Uni Eropa Google, Anda harus membuat pengungkapan tertentu kepada pengguna di Wilayah Ekonomi Eropa (EEA), Inggris Raya, dan Swiss, serta mendapatkan izin mereka untuk penggunaan cookie atau penyimpanan lokal lainnya jika diwajibkan secara hukum, dan untuk pengumpulan, pembagian, serta penggunaan data pribadi untuk personalisasi iklan. Kebijakan ini mencerminkan persyaratan dalam ePrivacy Directive dan General Data Protection Regulation (GDPR) Uni Eropa. Anda bertanggung jawab untuk memverifikasi bahwa izin diteruskan ke setiap sumber iklan dalam rantai mediasi Anda. Google tidak dapat meneruskan pilihan izin pengguna ke jaringan tersebut secara otomatis.
AppLovin mendukung pembacaan string izin dari preferensi bersama dan menyetel status izin yang sesuai.Jika Anda
tidak menggunakan CMP yang menulis string izin ke preferensi
bersama, Anda dapat menggunakan metode
GmaMediationApplovin.setHasUserConsent() dan
GmaMediationApplovin.setIsAgeRestrictedUser(). Contoh kode berikut menunjukkan cara meneruskan informasi izin ke AppLovin SDK. Opsi ini harus ditetapkan
sebelum Anda menginisialisasi Google Mobile Ads Flutter Plugin
untuk memastikan opsi tersebut diteruskan dengan benar ke AppLovin SDK.
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setHasUserConsent(true);
GmaMediationApplovin.setIsAgeRestrictedUser(true);
Lihat setelan privasi AppLovin untuk mengetahui informasi selengkapnya.
Mendeklarasikan pengguna anak
Mulai AppLovin SDK 13.0.0, AppLovin tidak lagi mendukung tanda pengguna yang dibatasi usia dan Anda tidak boleh melakukan inisialisasi atau menggunakan AppLovin SDK sehubungan dengan "anak" sebagaimana didefinisikan dalam hukum yang berlaku. Untuk mengetahui informasi selengkapnya, lihat dokumentasi AppLovin tentang "Larangan atas Data Anak atau Penggunaan Layanan untuk Anak atau Aplikasi yang Ditujukan Khusus untuk Anak" untuk Android atau iOS.
Versi
2.0.0
atau yang lebih tinggi dari plugin mediasi Google Mobile Ads Flutter untuk AppLovin
menonaktifkan mediasi AppLovin secara otomatis untuk aplikasi yang mendeklarasikan salah satu
setelan berikut dengan Google Mobile Ads Flutter Plugin:
Hukum privasi negara bagian Amerika Serikat
Hukum privasi negara bagian AS mewajibkan pemberian hak kepada pengguna untuk memilih tidak ikut "penjualan" "informasi pribadi" mereka (sebagaimana istilah tersebut didefinisikan oleh hukum), dengan pilihan tidak ikut yang disediakan melalui link "Jangan Jual Informasi Pribadi Saya" yang terlihat jelas di halaman beranda pihak "penjual". Panduan kepatuhan terhadap hukum privasi negara bagian Amerika Serikat menawarkan kemampuan untuk mengaktifkan pemrosesan data yang dibatasi untuk penayangan iklan Google, tetapi Google tidak dapat menerapkan setelan ini ke setiap jaringan iklan dalam rantai mediasi Anda. Oleh karena itu, Anda harus mengidentifikasi setiap jaringan iklan dalam rangkaian mediasi yang mungkin berpartisipasi dalam penjualan informasi pribadi dan mengikuti panduan dari setiap jaringan tersebut untuk memastikan kepatuhan.
Plugin mediasi Google Mobile Ads untuk AppLovin
mencakup metode
GmaMediationApplovin.setDoNotSell(). Contoh kode berikut menunjukkan cara meneruskan informasi izin ke AppLovin SDK. Opsi ini harus ditetapkan sebelum Anda
melakukan inisialisasi Google Mobile Ads
SDK
untuk memastikan opsi tersebut diteruskan dengan benar ke AppLovin SDK.
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setDoNotSell(true);
Lihat dokumentasi Privasi AppLovin untuk mengetahui informasi selengkapnya.
Langkah 5: Tambahkan kode yang diperlukan
Android
Tidak ada kode tambahan yang diperlukan untuk integrasi AppLovin.
iOS
Integrasi SKAdNetwork
Ikuti dokumentasi AppLovin untuk menambahkan ID SKAdNetwork ke file Info.plist` project Anda.
Langkah 6: Uji penerapan Anda
Mengaktifkan iklan pengujian
Pastikan Anda mendaftarkan perangkat pengujian untuk AdMob dan mengaktifkan mode pengujian di UI AppLovin.
Memverifikasi iklan percobaan
Untuk memverifikasi bahwa Anda menerima iklan percobaan dari AppLovin, aktifkan pengujian sumber iklan tunggal di pemeriksa iklan menggunakan sumber iklan AppLovin (Bidding) dan AppLovin (Waterfall).
Langkah opsional
Parameter khusus jaringan
Adaptor AppLovin mendukung penerusan objek AppLovinMediationExtras ke
permintaan iklan untuk menyetel parameter khusus jaringan. Contoh kode berikut menunjukkan
cara menonaktifkan audio pada iklan video menggunakan parameter isMuted:
AppLovinMediationExtras applovinExtras = AppLovinMediationExtras(isMuted: true)
AdRequest request = AdRequest(
keywords: <String>['foo', 'bar'],
contentUrl: 'http://foo.com/bar.html',
mediationExtras: [applovinExtras],
);
Pengoptimalan
Menambahkan panggilan ke
GmaMediationApplovin.initializeSdk('sdkKey')
ke aktivitas peluncuran Anda memberi
AppLovin kemampuan untuk melacak peristiwa segera setelah aplikasi dimulai.
Kode error
Jika adaptor gagal menerima iklan dari AppLovin, penayang dapat memeriksa error yang mendasarinya dari respons iklan menggunakan
ResponseInfo di bawah
class berikut:
Android
com.google.ads.mediation.applovin.mediation.ApplovinAdapter
com.google.ads.mediation.applovin.AppLovinMediationAdapter
iOS
GADMAdapterAppLovin
GADMAdapterAppLovinRewardBasedVideoAd
GADMediationAdapterAppLovin
Berikut adalah kode dan pesan yang menyertainya yang ditampilkan oleh adaptor AppLovin saat iklan gagal dimuat:
Android
| Kode error | Alasan |
|---|---|
| -1009 hingga -1.204 | AppLovin SDK menampilkan error. Lihat dokumentasi AppLovin untuk mengetahui detail selengkapnya. |
| 101 | Ukuran iklan yang diminta tidak sesuai dengan ukuran banner yang didukung AppLovin. |
| 103 | Konteks bernilai null. |
| 104 | Token bid AppLovin kosong. |
| 105 | Meminta beberapa iklan untuk zona yang sama. AppLovin hanya dapat memuat 1 iklan dalam satu waktu per zona. |
| 106 | Iklan belum siap ditampilkan. |
| 108 | Adaptor AppLovin tidak mendukung format iklan yang diminta. |
| 109 | Konteks bukan instance Aktivitas. |
| 110 | Kunci SDK tidak ada. |
| 112 | Pengguna adalah anak-anak. |
| 113 | ID unit iklan tidak ada. |
iOS
| Kode error | Alasan |
|---|---|
| -1009 hingga -1.204 | AppLovin SDK menampilkan error. Lihat dokumentasi AppLovin untuk mengetahui detail selengkapnya. |
| 101 | Ukuran iklan yang diminta tidak sesuai dengan ukuran banner yang didukung AppLovin. |
| 102 | Parameter server AppLovin yang dikonfigurasi di UI AdMob tidak ada/tidak valid. |
| 103 | Gagal menampilkan iklan AppLovin. |
| 104 | Meminta beberapa iklan untuk zona yang sama. AppLovin hanya dapat memuat 1 iklan dalam satu waktu per zona. |
| 105 | Kunci SDK AppLovin tidak ditemukan. |
| 107 | Token bid kosong. |
| 108 | Adaptor AppLovin tidak mendukung format iklan yang diminta. |
| 110 | AppLovin mengirimkan callback pemuatan yang berhasil, tetapi memuat nol iklan. |
| 111 | Tidak dapat mengambil instance AppLovin SDK. |
| 112 | Pengguna adalah anak-anak. |
| 113 | Instance bersama AppLovin SDK belum diinisialisasi. |
| 114 | SDK AppLovin gagal menampilkan token bid. |
| 115 | ID unit iklan tidak ada. Tidak dapat memuat iklan. |
| 116 | Iklan belum siap. Tidak dapat menampilkan iklan. |
Log Perubahan Adaptor Mediasi Flutter AppLovin
Versi 2.5.1
- Mendukung AppLovin Android adapter versi 13.5.1.0.
- Mendukung AppLovin iOS adapter versi 13.5.0.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 6.0.0.
Versi 2.5.0
- Mendukung AppLovin Android Adapter versi 13.5.0.0.
- Mendukung AppLovin iOS adapter versi 13.5.0.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 6.0.0.
Versi 2.4.0
- Mendukung AppLovin Android adapter versi 13.4.0.0.
- Mendukung AppLovin iOS adapter versi 13.4.0.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 6.0.0.
Versi 2.3.2
- Mendukung AppLovin Android adapter versi 13.3.1.1.
- Mendukung AppLovin iOS adapter versi 13.3.1.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 6.0.0.
Versi 2.3.1
- Mendukung AppLovin Android adapter versi 13.3.1.0.
- Mendukung AppLovin iOS adapter versi 13.3.1.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 6.0.0.
Versi 2.3.0
- Mendukung AppLovin Android adapter versi 13.3.0.0.
- Mendukung AppLovin iOS adapter versi 13.3.0.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 6.0.0.
Versi 2.2.1
- Mendukung AppLovin Android adapter versi 13.2.0.1.
- Mendukung AppLovin iOS adapter versi 13.2.0.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 6.0.0.
Versi 2.2.0
- Mendukung AppLovin Android adapter versi 13.2.0.0.
- Mendukung AppLovin iOS adapter versi 13.2.0.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 6.0.0.
Versi 2.1.0
- Mendukung AppLovin Android Adapter versi 13.1.0.0.
- Mendukung AppLovin iOS adapter versi 13.1.0.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 5.3.1.
Versi 2.0.0
- Mendukung AppLovin Android Adapter versi 13.0.1.0.
- Mendukung AppLovin iOS Adapter versi 13.0.1.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 5.3.1.
Versi 1.2.0
- Mendukung AppLovin Android Adapter versi 12.6.1.0.
- Mendukung AppLovin iOS Adapter versi 12.6.1.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 5.1.0.
Versi 1.1.0
- API untuk GmaMediationApplovin tidak lagi statis.
- Mendukung AppLovin Android adapter versi 12.4.3.0.
- Mendukung AppLovin iOS adapter versi 12.4.2.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 5.1.0.
Versi 1.0.0
- Rilis awal.
- Mendukung AppLovin Android adapter versi 12.3.0.0.
- Mendukung AppLovin iOS adapter versi 12.2.1.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 5.0.0.
