Menampilkan format iklan native yang ditentukan sistem
Saat iklan native dimuat, aplikasi Anda akan menerima objek iklan native menggunakan salah satu pesan protokol GADAdLoaderDelegate. Aplikasi Anda kemudian bertanggung jawab untuk
menampilkan iklan (meskipun tidak harus segera melakukannya).
Untuk mempermudah menampilkan format iklan yang ditentukan sistem, SDK menawarkan beberapa
resource yang berguna.
GADNativeAdView
Untuk GADNativeAd, ada class "tampilan iklan" yang sesuai:
GADNativeAdView.
Class tampilan iklan ini adalah UIView yang harus digunakan penayang untuk menampilkan iklan.
Misalnya, satu GADNativeAdView dapat menampilkan satu instance
GADNativeAd. Setiap objek UIView yang digunakan untuk menampilkan aset iklan tersebut harus berupa subview dari objek GADNativeAdView tersebut.
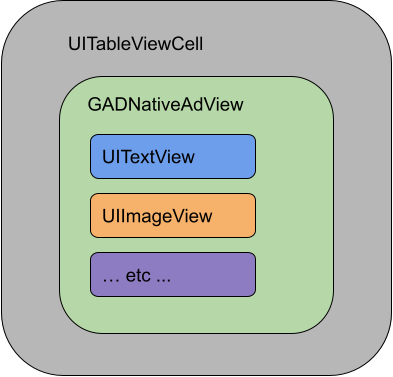
Misalnya, jika Anda menampilkan iklan di UITableView, hierarki tampilan untuk salah satu sel mungkin terlihat seperti ini:

Class GADNativeAdView juga menyediakan IBOutlets yang digunakan untuk mendaftarkan
tampilan yang digunakan untuk setiap aset individual, dan metode untuk mendaftarkan
objek GADNativeAd
itu sendiri. Mendaftarkan tampilan dengan cara ini memungkinkan SDK menangani tugas secara otomatis seperti:
- Klik rekaman.
- Merekam tayangan iklan (saat piksel pertama terlihat di layar).
- Menampilkan overlay AdChoices.
Overlay AdChoices
Untuk iklan native tidak langsung (yang disajikan melalui isi ulang Ad Manager atau melalui Ad Exchange atau AdSense), overlay AdChoices akan ditambahkan oleh SDK. Sisakan ruang di sudut pilihan Anda tampilan iklan native untuk logo AdChoices yang disisipkan secara otomatis. Pastikan juga overlay AdChoices ditempatkan pada konten yang memungkinkan ikon terlihat dengan jelas. Untuk mengetahui informasi selengkapnya tentang tampilan dan fungsi overlay, lihat pedoman penerapan iklan native terprogram.
Atribusi iklan untuk iklan native terprogram
Saat menampilkan iklan native terprogram, Anda harus menampilkan atribusi iklan untuk menunjukkan bahwa tampilan tersebut adalah iklan. Pelajari lebih lanjut di pedoman kebijakan kami.Contoh kode
Bagian ini menunjukkan cara menampilkan iklan native menggunakan tampilan yang dimuat secara dinamis
dari file xib. Pendekatan ini dapat sangat berguna saat menggunakan GADAdLoaders yang dikonfigurasi untuk meminta beberapa format.
Menyusun UIViews
Langkah pertama adalah menata UIViews yang akan menampilkan aset iklan native.
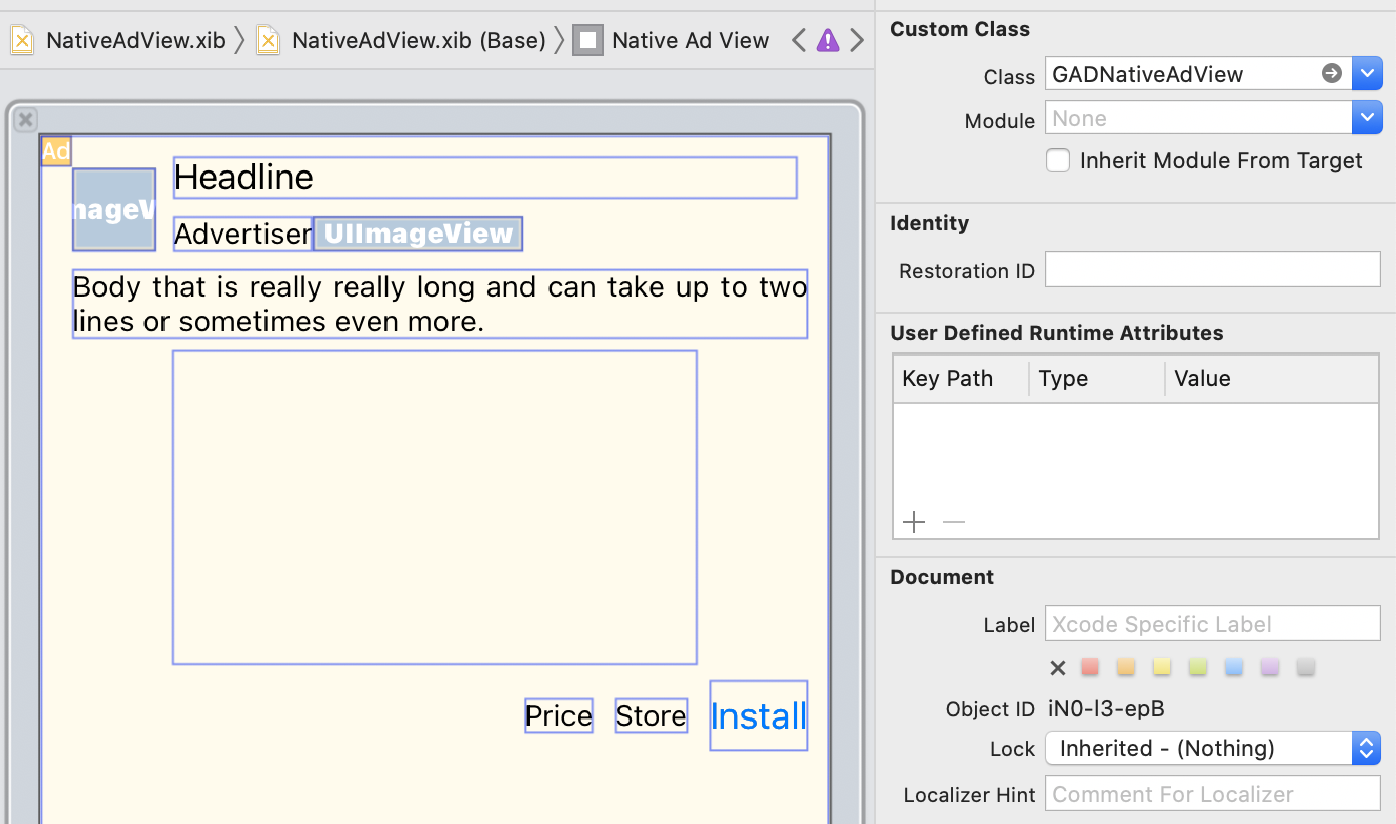
Anda dapat melakukannya di Interface Builder seperti saat membuat file xib lainnya. Berikut tampilan tata letak untuk iklan native:

Perhatikan nilai Custom Class di kanan atas gambar. Disetel ke
GADNativeAdView.
Ini adalah class tampilan iklan yang digunakan untuk menampilkan GADNativeAd.
Anda juga perlu menyetel class kustom untuk GADMediaView, yang digunakan
untuk menampilkan video atau gambar untuk iklan.
Menautkan outlet ke tampilan
Setelah tampilan berada di tempatnya dan Anda telah menetapkan class tampilan iklan yang benar ke tata letak, tautkan outlet aset tampilan iklan ke UIViews yang telah Anda buat.
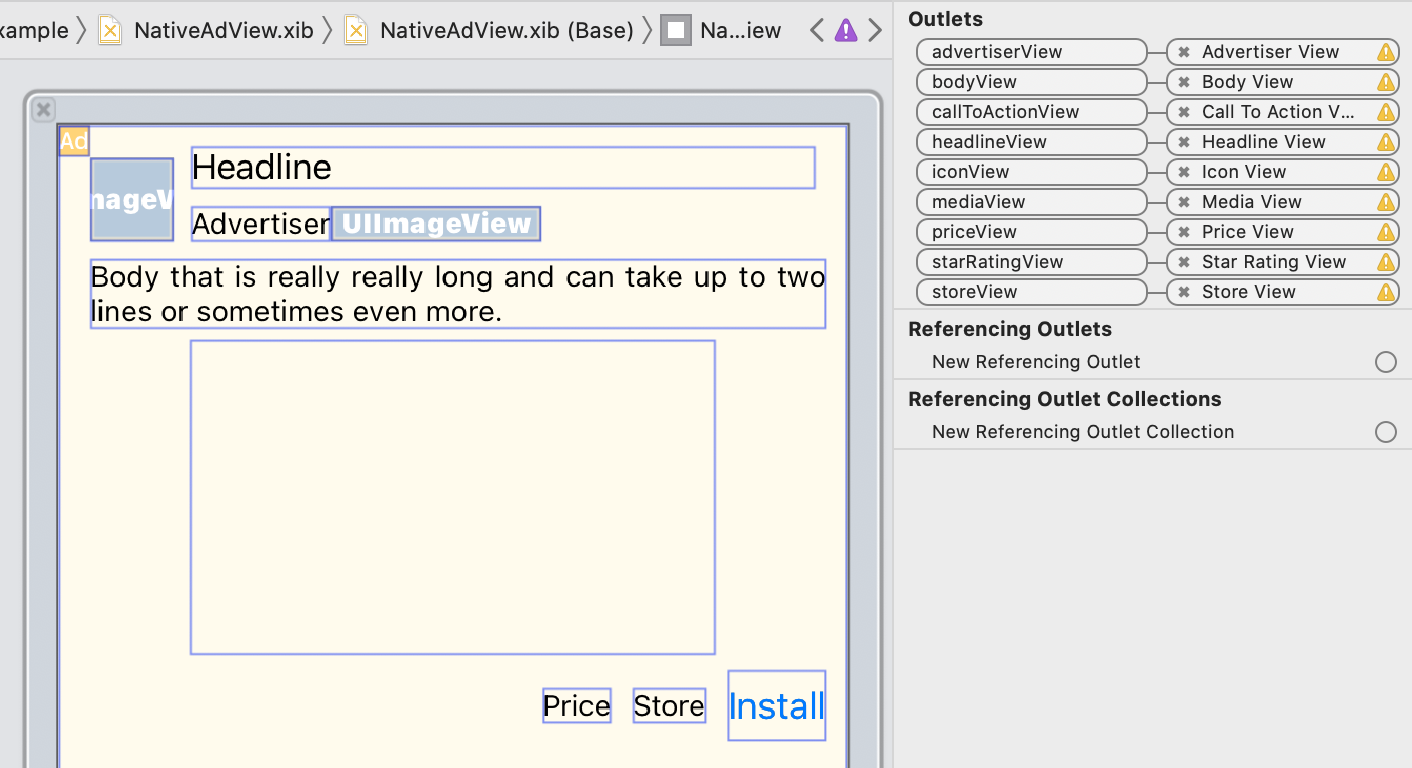
Berikut cara menautkan outlet aset tampilan iklan ke UIViews yang dibuat
untuk iklan:

Di panel outlet, outlet di GADNativeAdView telah ditautkan ke
UIViews yang disusun di Interface Builder. Dengan demikian, SDK akan mengetahui UIView mana yang menampilkan aset mana.
Penting juga untuk diingat bahwa outlet ini mewakili tampilan yang dapat diklik dalam iklan.
Menampilkan iklan
Setelah tata letak selesai dan outlet ditautkan, tambahkan kode berikut ke aplikasi Anda yang menampilkan iklan setelah dimuat:
Swift
func adLoader(_ adLoader: AdLoader, didReceive nativeAd: NativeAd) {
// ...
// Set ourselves as the native ad delegate to be notified of native ad events.
nativeAd.delegate = self
// Populate the native ad view with the native ad assets.
// The headline and mediaContent are guaranteed to be present in every native ad.
(nativeAdView.headlineView as? UILabel)?.text = nativeAd.headline
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
// Some native ads will include a video asset, while others do not. Apps can use the
// GADVideoController's hasVideoContent property to determine if one is present, and adjust their
// UI accordingly.
let mediaContent = nativeAd.mediaContent
if mediaContent.hasVideoContent {
// By acting as the delegate to the GADVideoController, this ViewController receives messages
// about events in the video lifecycle.
mediaContent.videoController.delegate = self
videoStatusLabel.text = "Ad contains a video asset."
} else {
videoStatusLabel.text = "Ad does not contain a video."
}
// This app uses a fixed width for the GADMediaView and changes its height to match the aspect
// ratio of the media it displays.
if let mediaView = nativeAdView.mediaView, nativeAd.mediaContent.aspectRatio > 0 {
let aspectRatioConstraint = NSLayoutConstraint(
item: mediaView,
attribute: .width,
relatedBy: .equal,
toItem: mediaView,
attribute: .height,
multiplier: CGFloat(nativeAd.mediaContent.aspectRatio),
constant: 0)
mediaView.addConstraint(aspectRatioConstraint)
nativeAdView.layoutIfNeeded()
}
// These assets are not guaranteed to be present. Check that they are before
// showing or hiding them.
(nativeAdView.bodyView as? UILabel)?.text = nativeAd.body
nativeAdView.bodyView?.isHidden = nativeAd.body == nil
(nativeAdView.callToActionView as? UIButton)?.setTitle(nativeAd.callToAction, for: .normal)
nativeAdView.callToActionView?.isHidden = nativeAd.callToAction == nil
(nativeAdView.iconView as? UIImageView)?.image = nativeAd.icon?.image
nativeAdView.iconView?.isHidden = nativeAd.icon == nil
(nativeAdView.starRatingView as? UIImageView)?.image = imageOfStars(from: nativeAd.starRating)
nativeAdView.starRatingView?.isHidden = nativeAd.starRating == nil
(nativeAdView.storeView as? UILabel)?.text = nativeAd.store
nativeAdView.storeView?.isHidden = nativeAd.store == nil
(nativeAdView.priceView as? UILabel)?.text = nativeAd.price
nativeAdView.priceView?.isHidden = nativeAd.price == nil
(nativeAdView.advertiserView as? UILabel)?.text = nativeAd.advertiser
nativeAdView.advertiserView?.isHidden = nativeAd.advertiser == nil
// In order for the SDK to process touch events properly, user interaction should be disabled.
nativeAdView.callToActionView?.isUserInteractionEnabled = false
// Associate the native ad view with the native ad object. This is
// required to make the ad clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd
}
SwiftUI
Membuat model tampilan
Buat model tampilan yang memuat iklan native, dan memublikasikan perubahan data iklan native:
import GoogleMobileAds
class NativeAdViewModel: NSObject, ObservableObject, NativeAdLoaderDelegate {
@Published var nativeAd: NativeAd?
private var adLoader: AdLoader!
func refreshAd() {
adLoader = AdLoader(
adUnitID: "ca-app-pub-3940256099942544/3986624511",
// The UIViewController parameter is optional.
rootViewController: nil,
adTypes: [.native], options: nil)
adLoader.delegate = self
adLoader.load(Request())
}
func adLoader(_ adLoader: AdLoader, didReceive nativeAd: NativeAd) {
// Native ad data changes are published to its subscribers.
self.nativeAd = nativeAd
nativeAd.delegate = self
}
func adLoader(_ adLoader: AdLoader, didFailToReceiveAdWithError error: Error) {
print("\(adLoader) failed with error: \(error.localizedDescription)")
}
}
Membuat UIViewRepresentable
Buat
UIViewRepresentable
untuk NativeView, dan daftarkan diri untuk menerima notifikasi perubahan data di class ViewModel:
private struct NativeAdViewContainer: UIViewRepresentable {
typealias UIViewType = NativeAdView
// Observer to update the UIView when the native ad value changes.
@ObservedObject var nativeViewModel: NativeAdViewModel
func makeUIView(context: Context) -> NativeAdView {
return
Bundle.main.loadNibNamed(
"NativeAdView",
owner: nil,
options: nil)?.first as! NativeAdView
}
func updateUIView(_ nativeAdView: NativeAdView, context: Context) {
guard let nativeAd = nativeViewModel.nativeAd else { return }
// Each UI property is configurable using your native ad.
(nativeAdView.headlineView as? UILabel)?.text = nativeAd.headline
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
(nativeAdView.bodyView as? UILabel)?.text = nativeAd.body
(nativeAdView.iconView as? UIImageView)?.image = nativeAd.icon?.image
(nativeAdView.starRatingView as? UIImageView)?.image = imageOfStars(from: nativeAd.starRating)
(nativeAdView.storeView as? UILabel)?.text = nativeAd.store
(nativeAdView.priceView as? UILabel)?.text = nativeAd.price
(nativeAdView.advertiserView as? UILabel)?.text = nativeAd.advertiser
(nativeAdView.callToActionView as? UIButton)?.setTitle(nativeAd.callToAction, for: .normal)
// For the SDK to process touch events properly, user interaction should be disabled.
nativeAdView.callToActionView?.isUserInteractionEnabled = false
// Associate the native ad view with the native ad object. This is required to make the ad
// clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd
}
Menambahkan tampilan ke hierarki tampilan
Kode berikut menunjukkan cara menambahkan UIViewRepresentable ke hierarki
tampilan:
struct NativeContentView: View {
// Single source of truth for the native ad data.
@StateObject private var nativeViewModel = NativeAdViewModel()
var body: some View {
ScrollView {
VStack(spacing: 20) {
// Updates when the native ad data changes.
NativeAdViewContainer(nativeViewModel: nativeViewModel)
.frame(minHeight: 300) // minHeight determined from xib.
Objective-C
- (void)adLoader:(GADAdLoader *)adLoader didReceiveNativeAd:(GADNativeAd *)nativeAd {
// ...
GADNativeAdView *nativeAdView = self.nativeAdView;
// Set ourselves as the ad delegate to be notified of native ad events.
nativeAd.delegate = self;
// Populate the native ad view with the native ad assets.
// The headline and mediaContent are guaranteed to be present in every native ad.
((UILabel *)nativeAdView.headlineView).text = nativeAd.headline;
nativeAdView.mediaView.mediaContent = nativeAd.mediaContent;
// This app uses a fixed width for the GADMediaView and changes its height
// to match the aspect ratio of the media content it displays.
if (nativeAdView.mediaView != nil && nativeAd.mediaContent.aspectRatio > 0) {
NSLayoutConstraint *aspectRatioConstraint =
[NSLayoutConstraint constraintWithItem:nativeAdView.mediaView
attribute:NSLayoutAttributeWidth
relatedBy:NSLayoutRelationEqual
toItem:nativeAdView.mediaView
attribute:NSLayoutAttributeHeight
multiplier:(nativeAd.mediaContent.aspectRatio)
constant:0];
[nativeAdView.mediaView addConstraint:aspectRatioConstraint];
[nativeAdView layoutIfNeeded];
}
if (nativeAd.mediaContent.hasVideoContent) {
// By acting as the delegate to the GADVideoController, this ViewController
// receives messages about events in the video lifecycle.
nativeAd.mediaContent.videoController.delegate = self;
self.videoStatusLabel.text = @"Ad contains a video asset.";
} else {
self.videoStatusLabel.text = @"Ad does not contain a video.";
}
// These assets are not guaranteed to be present. Check that they are before
// showing or hiding them.
((UILabel *)nativeAdView.bodyView).text = nativeAd.body;
nativeAdView.bodyView.hidden = nativeAd.body ? NO : YES;
[((UIButton *)nativeAdView.callToActionView) setTitle:nativeAd.callToAction
forState:UIControlStateNormal];
nativeAdView.callToActionView.hidden = nativeAd.callToAction ? NO : YES;
((UIImageView *)nativeAdView.iconView).image = nativeAd.icon.image;
nativeAdView.iconView.hidden = nativeAd.icon ? NO : YES;
((UIImageView *)nativeAdView.starRatingView).image = [self imageForStars:nativeAd.starRating];
nativeAdView.starRatingView.hidden = nativeAd.starRating ? NO : YES;
((UILabel *)nativeAdView.storeView).text = nativeAd.store;
nativeAdView.storeView.hidden = nativeAd.store ? NO : YES;
((UILabel *)nativeAdView.priceView).text = nativeAd.price;
nativeAdView.priceView.hidden = nativeAd.price ? NO : YES;
((UILabel *)nativeAdView.advertiserView).text = nativeAd.advertiser;
nativeAdView.advertiserView.hidden = nativeAd.advertiser ? NO : YES;
// In order for the SDK to process touch events properly, user interaction
// should be disabled.
nativeAdView.callToActionView.userInteractionEnabled = NO;
// Associate the native ad view with the native ad object. This is
// required to make the ad clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd;
}
Contoh lengkap di GitHub
Lihat contoh lengkap mengintegrasikan iklan native di Swift, SwiftUI, dan Objective-C dengan mengikuti link GitHub masing-masing.
Contoh Rendering Kustom Swift Contoh Iklan Native SwiftUI Contoh Rendering Kustom Objective-C
GADMediaView
Aset gambar dan video ditampilkan kepada pengguna menggunakan
GADMediaView.
Ini adalah UIView yang dapat ditentukan dalam file xib atau dibuat secara dinamis.
Objek ini harus ditempatkan dalam hierarki tampilan GADNativeAdView, seperti
tampilan aset lainnya.
Seperti semua tampilan aset, tampilan media harus diisi kontennya. Hal ini ditetapkan menggunakan
properti
mediaContent
di GADMediaView. Properti
mediaContent
dari
GADNativeAd
berisi konten media yang dapat diteruskan ke
GADMediaView.
Berikut cuplikan dari contoh
Rendering Kustom
(Swift
| Objective-C)
yang menunjukkan cara mengisi GADMediaView dengan aset iklan native menggunakan
GADMediaContent dari GADNativeAd:
Swift
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
Objective-C
nativeAdView.mediaView.mediaContent = nativeAd.mediaContent;
Pastikan di file pembuat antarmuka untuk tampilan iklan native, Anda telah menyetel class kustom tampilan ke GADMediaView dan Anda telah menghubungkannya ke outlet mediaView.
Mengubah Mode Konten Gambar
Class GADMediaView mematuhi properti UIView
contentMode
saat menampilkan gambar. Jika Anda ingin mengubah cara gambar diskalakan di
GADMediaView, tetapkan
UIViewContentMode
yang sesuai pada properti contentMode dari GADMediaView untuk mencapainya.
Misalnya, untuk mengisi GADMediaView saat gambar ditampilkan (iklan tidak memiliki video):
Swift
nativeAdView.mediaView?.contentMode = .scaleAspectFit
Objective-C
nativeAdView.mediaView.contentMode = UIViewContentModeScaleAspectFit;
GADMediaContent
Class GADMediaContent menyimpan data yang terkait dengan konten media iklan native, yang ditampilkan menggunakan class GADMediaView. Jika ditetapkan pada properti GADMediaView
mediaContent:
Jika aset video tersedia, aset tersebut akan di-buffer dan mulai diputar di dalam
GADMediaView. Anda dapat mengetahui apakah aset video tersedia dengan memeriksahasVideoContent.Jika iklan tidak berisi aset video, aset
mainImageakan didownload dan ditempatkan di dalamGADMediaView.
Langkah berikutnya
Pelajari lebih lanjut privasi pengguna.

