Afficher un format d'annonce native défini par le système
Lorsqu'une annonce native est chargée, votre application reçoit un objet d'annonce native à l'aide de l'un des messages du protocole GADAdLoaderDelegate. Votre application est alors responsable de l'affichage de l'annonce (bien qu'elle ne soit pas nécessairement tenue de le faire immédiatement).
Pour faciliter l'affichage des formats d'annonces définis par le système, le SDK propose des ressources utiles.
GADNativeAdView
Pour le GADNativeAd, il existe une classe "ad view" (vue d'annonce) correspondante :
GADNativeAdView.
Cette classe de vue d'annonce est un UIView que les éditeurs doivent utiliser pour afficher l'annonce.
Un seul GADNativeAdView, par exemple, peut afficher une seule instance de GADNativeAd. Chacun des objets UIView utilisés pour afficher les composants de cette annonce doit être une sous-vue de cet objet GADNativeAdView.
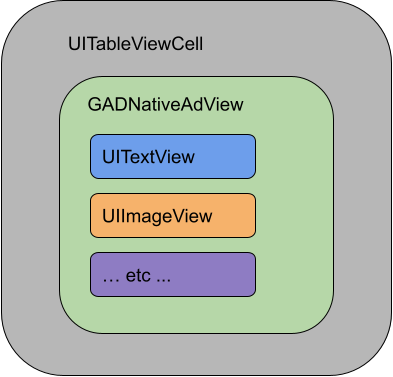
Si vous diffusiez une annonce dans un UITableView, par exemple, la hiérarchie des vues pour l'une des cellules pourrait se présenter comme suit :

La classe GADNativeAdView fournit également IBOutlets, qui permet d'enregistrer la vue utilisée pour chaque élément individuel, ainsi qu'une méthode permettant d'enregistrer l'objet GADNativeAd lui-même. L'enregistrement des vues de cette manière permet au SDK de gérer automatiquement des tâches telles que :
- Enregistrement des clics.
- Enregistrement des impressions (lorsque le premier pixel est visible à l'écran)
- Afficher la superposition "Choisir sa pub".
Superposition "Choisir sa pub"
Pour les annonces natives indirectes (diffusées par remplissage Ad Manager ou via Ad Exchange ou AdSense), une icône "Choix de pub" est ajoutée par le SDK. Laissez de l'espace dans l'angle de votre choix de la vue de votre annonce native pour le logo "Choisir sa pub" qui sera inséré automatiquement. Assurez-vous également que la superposition "Choisir sa pub" s'affiche sur un contenu qui permet de voir clairement l'icône. Pour en savoir plus sur l'apparence et le fonctionnement de l'overlay, consultez les consignes d'implémentation des annonces natives programmatiques.
Attribution des annonces natives programmatiques
Lorsque vous diffusez des annonces natives programmatiques, vous devez afficher une attribution d'annonce pour indiquer que la vue est une publicité. Pour en savoir plus, consultez nos consignes relatives au règlement.Exemple de code
Cette section explique comment afficher des annonces natives à l'aide de vues chargées de manière dynamique à partir de fichiers xib. Cette approche peut être très utile lorsque vous utilisez GADAdLoaders configuré pour demander plusieurs formats.
Mettre en page les UIViews
La première étape consiste à définir la mise en page du UIViews qui affichera les composants d'annonces natives.
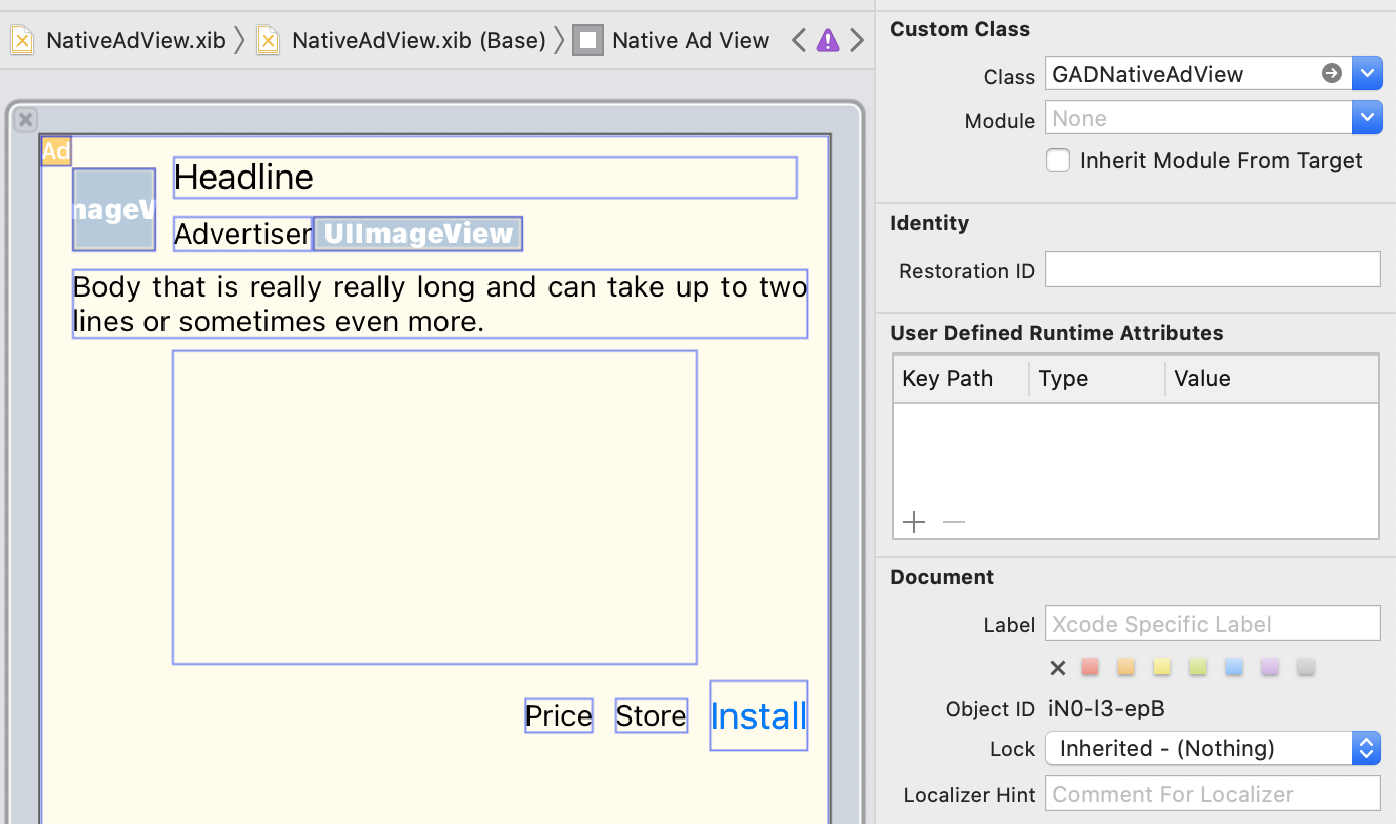
Vous pouvez le faire dans Interface Builder, comme vous le feriez pour créer n'importe quel autre fichier xib. Voici à quoi pourrait ressembler la mise en page d'une annonce native :

Notez la valeur de la classe personnalisée en haut à droite de l'image. Il est défini sur
GADNativeAdView.
Il s'agit de la classe de vue d'annonce utilisée pour afficher un GADNativeAd.
Vous devrez également définir la classe personnalisée pour GADMediaView, qui est utilisée pour afficher la vidéo ou l'image de l'annonce.
Associer des points de vente à des vues
Une fois les vues en place et la classe de vue d'annonce appropriée attribuée à la mise en page, associez les points de vente des composants de la vue d'annonce aux UIViews que vous avez créés.
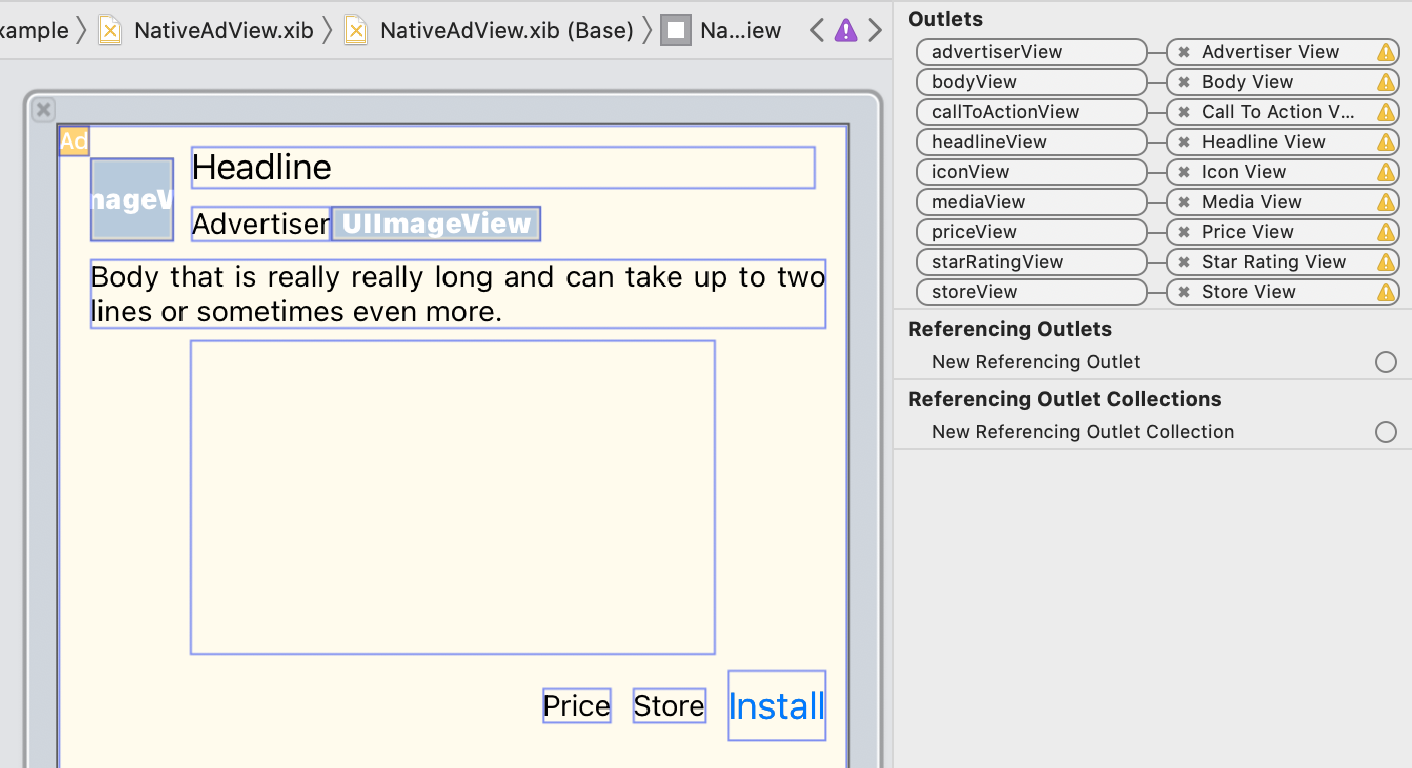
Voici comment associer les emplacements des composants de la vue d'annonce à l'UIViews créé pour une annonce :

Dans le panneau des points de vente, les points de vente de GADNativeAdView ont été associés à UIViews dans Interface Builder. Cela permet au SDK de savoir quel UIView affiche quel élément.
Il est également important de se rappeler que ces sources représentent les points de vue sur lesquels il est possible de cliquer dans l'annonce.
Afficher l'annonce
Une fois la mise en page terminée et les emplacements associés, ajoutez le code suivant à votre application pour afficher une annonce une fois qu'elle est chargée :
Swift
func adLoader(_ adLoader: AdLoader, didReceive nativeAd: NativeAd) {
// ...
// Set ourselves as the native ad delegate to be notified of native ad events.
nativeAd.delegate = self
// Populate the native ad view with the native ad assets.
// The headline and mediaContent are guaranteed to be present in every native ad.
(nativeAdView.headlineView as? UILabel)?.text = nativeAd.headline
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
// Some native ads will include a video asset, while others do not. Apps can use the
// GADVideoController's hasVideoContent property to determine if one is present, and adjust their
// UI accordingly.
let mediaContent = nativeAd.mediaContent
if mediaContent.hasVideoContent {
// By acting as the delegate to the GADVideoController, this ViewController receives messages
// about events in the video lifecycle.
mediaContent.videoController.delegate = self
videoStatusLabel.text = "Ad contains a video asset."
} else {
videoStatusLabel.text = "Ad does not contain a video."
}
// This app uses a fixed width for the GADMediaView and changes its height to match the aspect
// ratio of the media it displays.
if let mediaView = nativeAdView.mediaView, nativeAd.mediaContent.aspectRatio > 0 {
let aspectRatioConstraint = NSLayoutConstraint(
item: mediaView,
attribute: .width,
relatedBy: .equal,
toItem: mediaView,
attribute: .height,
multiplier: CGFloat(nativeAd.mediaContent.aspectRatio),
constant: 0)
mediaView.addConstraint(aspectRatioConstraint)
nativeAdView.layoutIfNeeded()
}
// These assets are not guaranteed to be present. Check that they are before
// showing or hiding them.
(nativeAdView.bodyView as? UILabel)?.text = nativeAd.body
nativeAdView.bodyView?.isHidden = nativeAd.body == nil
(nativeAdView.callToActionView as? UIButton)?.setTitle(nativeAd.callToAction, for: .normal)
nativeAdView.callToActionView?.isHidden = nativeAd.callToAction == nil
(nativeAdView.iconView as? UIImageView)?.image = nativeAd.icon?.image
nativeAdView.iconView?.isHidden = nativeAd.icon == nil
(nativeAdView.starRatingView as? UIImageView)?.image = imageOfStars(from: nativeAd.starRating)
nativeAdView.starRatingView?.isHidden = nativeAd.starRating == nil
(nativeAdView.storeView as? UILabel)?.text = nativeAd.store
nativeAdView.storeView?.isHidden = nativeAd.store == nil
(nativeAdView.priceView as? UILabel)?.text = nativeAd.price
nativeAdView.priceView?.isHidden = nativeAd.price == nil
(nativeAdView.advertiserView as? UILabel)?.text = nativeAd.advertiser
nativeAdView.advertiserView?.isHidden = nativeAd.advertiser == nil
// In order for the SDK to process touch events properly, user interaction should be disabled.
nativeAdView.callToActionView?.isUserInteractionEnabled = false
// Associate the native ad view with the native ad object. This is
// required to make the ad clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd
}
SwiftUI
Créer un modèle de vue
Créez un modèle de vue qui charge une annonce native et publie les modifications apportées aux données de l'annonce native :
import GoogleMobileAds
class NativeAdViewModel: NSObject, ObservableObject, NativeAdLoaderDelegate {
@Published var nativeAd: NativeAd?
private var adLoader: AdLoader!
func refreshAd() {
adLoader = AdLoader(
adUnitID: "ca-app-pub-3940256099942544/3986624511",
// The UIViewController parameter is optional.
rootViewController: nil,
adTypes: [.native], options: nil)
adLoader.delegate = self
adLoader.load(Request())
}
func adLoader(_ adLoader: AdLoader, didReceive nativeAd: NativeAd) {
// Native ad data changes are published to its subscribers.
self.nativeAd = nativeAd
nativeAd.delegate = self
}
func adLoader(_ adLoader: AdLoader, didFailToReceiveAdWithError error: Error) {
print("\(adLoader) failed with error: \(error.localizedDescription)")
}
}
Créer un UIViewRepresentable
Créez un UIViewRepresentable pour NativeView et abonnez-vous aux modifications de données dans la classe ViewModel :
private struct NativeAdViewContainer: UIViewRepresentable {
typealias UIViewType = NativeAdView
// Observer to update the UIView when the native ad value changes.
@ObservedObject var nativeViewModel: NativeAdViewModel
func makeUIView(context: Context) -> NativeAdView {
return
Bundle.main.loadNibNamed(
"NativeAdView",
owner: nil,
options: nil)?.first as! NativeAdView
}
func updateUIView(_ nativeAdView: NativeAdView, context: Context) {
guard let nativeAd = nativeViewModel.nativeAd else { return }
// Each UI property is configurable using your native ad.
(nativeAdView.headlineView as? UILabel)?.text = nativeAd.headline
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
(nativeAdView.bodyView as? UILabel)?.text = nativeAd.body
(nativeAdView.iconView as? UIImageView)?.image = nativeAd.icon?.image
(nativeAdView.starRatingView as? UIImageView)?.image = imageOfStars(from: nativeAd.starRating)
(nativeAdView.storeView as? UILabel)?.text = nativeAd.store
(nativeAdView.priceView as? UILabel)?.text = nativeAd.price
(nativeAdView.advertiserView as? UILabel)?.text = nativeAd.advertiser
(nativeAdView.callToActionView as? UIButton)?.setTitle(nativeAd.callToAction, for: .normal)
// For the SDK to process touch events properly, user interaction should be disabled.
nativeAdView.callToActionView?.isUserInteractionEnabled = false
// Associate the native ad view with the native ad object. This is required to make the ad
// clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd
}
Ajouter la vue à la hiérarchie des vues
Le code suivant montre comment ajouter UIViewRepresentable à la hiérarchie des vues :
struct NativeContentView: View {
// Single source of truth for the native ad data.
@StateObject private var nativeViewModel = NativeAdViewModel()
var body: some View {
ScrollView {
VStack(spacing: 20) {
// Updates when the native ad data changes.
NativeAdViewContainer(nativeViewModel: nativeViewModel)
.frame(minHeight: 300) // minHeight determined from xib.
Objective-C
- (void)adLoader:(GADAdLoader *)adLoader didReceiveNativeAd:(GADNativeAd *)nativeAd {
// ...
GADNativeAdView *nativeAdView = self.nativeAdView;
// Set ourselves as the ad delegate to be notified of native ad events.
nativeAd.delegate = self;
// Populate the native ad view with the native ad assets.
// The headline and mediaContent are guaranteed to be present in every native ad.
((UILabel *)nativeAdView.headlineView).text = nativeAd.headline;
nativeAdView.mediaView.mediaContent = nativeAd.mediaContent;
// This app uses a fixed width for the GADMediaView and changes its height
// to match the aspect ratio of the media content it displays.
if (nativeAdView.mediaView != nil && nativeAd.mediaContent.aspectRatio > 0) {
NSLayoutConstraint *aspectRatioConstraint =
[NSLayoutConstraint constraintWithItem:nativeAdView.mediaView
attribute:NSLayoutAttributeWidth
relatedBy:NSLayoutRelationEqual
toItem:nativeAdView.mediaView
attribute:NSLayoutAttributeHeight
multiplier:(nativeAd.mediaContent.aspectRatio)
constant:0];
[nativeAdView.mediaView addConstraint:aspectRatioConstraint];
[nativeAdView layoutIfNeeded];
}
if (nativeAd.mediaContent.hasVideoContent) {
// By acting as the delegate to the GADVideoController, this ViewController
// receives messages about events in the video lifecycle.
nativeAd.mediaContent.videoController.delegate = self;
self.videoStatusLabel.text = @"Ad contains a video asset.";
} else {
self.videoStatusLabel.text = @"Ad does not contain a video.";
}
// These assets are not guaranteed to be present. Check that they are before
// showing or hiding them.
((UILabel *)nativeAdView.bodyView).text = nativeAd.body;
nativeAdView.bodyView.hidden = nativeAd.body ? NO : YES;
[((UIButton *)nativeAdView.callToActionView) setTitle:nativeAd.callToAction
forState:UIControlStateNormal];
nativeAdView.callToActionView.hidden = nativeAd.callToAction ? NO : YES;
((UIImageView *)nativeAdView.iconView).image = nativeAd.icon.image;
nativeAdView.iconView.hidden = nativeAd.icon ? NO : YES;
((UIImageView *)nativeAdView.starRatingView).image = [self imageForStars:nativeAd.starRating];
nativeAdView.starRatingView.hidden = nativeAd.starRating ? NO : YES;
((UILabel *)nativeAdView.storeView).text = nativeAd.store;
nativeAdView.storeView.hidden = nativeAd.store ? NO : YES;
((UILabel *)nativeAdView.priceView).text = nativeAd.price;
nativeAdView.priceView.hidden = nativeAd.price ? NO : YES;
((UILabel *)nativeAdView.advertiserView).text = nativeAd.advertiser;
nativeAdView.advertiserView.hidden = nativeAd.advertiser ? NO : YES;
// In order for the SDK to process touch events properly, user interaction
// should be disabled.
nativeAdView.callToActionView.userInteractionEnabled = NO;
// Associate the native ad view with the native ad object. This is
// required to make the ad clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd;
}
Exemple complet sur GitHub
Consultez l'exemple complet d'intégration d'annonces natives en Swift, SwiftUI et Objective-C en suivant le lien GitHub correspondant.
Exemple de rendu personnalisé Swift Exemple d'annonces natives SwiftUI Exemple de rendu personnalisé Objective-C
GADMediaView
Les composants Image et Vidéo sont affichés aux utilisateurs à l'aide de GADMediaView.
Il s'agit d'un UIView qui peut être défini dans un fichier xib ou construit de manière dynamique.
Il doit être placé dans la hiérarchie des vues d'un GADNativeAdView, comme pour toute autre vue d'éléments.
Comme pour toutes les vues d'assets, le contenu de la vue média doit être renseigné. Elle est définie à l'aide de la propriété mediaContent sur GADMediaView. La propriété mediaContent de GADNativeAd contient du contenu multimédia qui peut être transmis à un GADMediaView.
Voici un extrait de l'exemple de rendu personnalisé (Swift | Objective-C) qui montre comment remplir GADMediaView avec les composants de l'annonce native à l'aide de GADMediaContent à partir de GADNativeAd :
Swift
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
Objective-C
nativeAdView.mediaView.mediaContent = nativeAd.mediaContent;
Assurez-vous que, dans le fichier de l'interface Builder pour votre vue d'annonce native, la classe personnalisée des vues est définie sur GADMediaView et que vous l'avez connectée à la sortie mediaView.
Modifier le mode de contenu de l'image
La classe GADMediaView respecte la propriété UIView
contentMode
lors de l'affichage des images. Pour modifier la façon dont une image est mise à l'échelle dans GADMediaView, définissez le UIViewContentMode correspondant sur la propriété contentMode de GADMediaView.
Par exemple, pour remplir GADMediaView lorsqu'une image est affichée (l'annonce ne comporte pas de vidéo) :
Swift
nativeAdView.mediaView?.contentMode = .scaleAspectFit
Objective-C
nativeAdView.mediaView.contentMode = UIViewContentModeScaleAspectFit;
GADMediaContent
La classe GADMediaContent contient les données liées au contenu multimédia de l'annonce native, qui est affiché à l'aide de la classe GADMediaView. Lorsqu'il est défini sur la propriété GADMediaView
mediaContent :
Si un élément vidéo est disponible, il est mis en mémoire tampon et la lecture commence dans le
GADMediaView. Pour savoir si un composant vidéo est disponible, vérifiezhasVideoContent.Si l'annonce ne contient pas d'asset vidéo, l'asset
mainImageest téléchargé et placé dansGADMediaView.
Étapes suivantes
En savoir plus sur la confidentialité des utilisateurs

