הצגת פורמט של מודעה מותאמת שמוגדר על ידי המערכת
כשמודעה מותאמת נטענת, האפליקציה מקבלת אובייקט של מודעה מותאמת באמצעות אחת מהודעות הפרוטוקול GADAdLoaderDelegate. לאחר מכן, האפליקציה אחראית להצגת המודעה (אבל היא לא חייבת לעשות זאת באופן מיידי).
כדי להקל על הצגת פורמטים של מודעות שמוגדרים על ידי המערכת, ה-SDK מציע כמה משאבים שימושיים.
GADNativeAdView
ל-GADNativeAd יש מחלקה תואמת של צפייה במודעה:
GADNativeAdView.
המחלקת התצוגה של המודעה הזו היא UIView שבעלי תוכן דיגיטלי צריכים להשתמש בה כדי להציג את המודעה.
לדוגמה, במסך אחד של GADNativeAdView אפשר להציג מופע אחד של GADNativeAd. כל אחד מאובייקטי UIView שמשמשים להצגת הנכסים של המודעה צריך להיות תצוגת משנה של אובייקט GADNativeAdView.
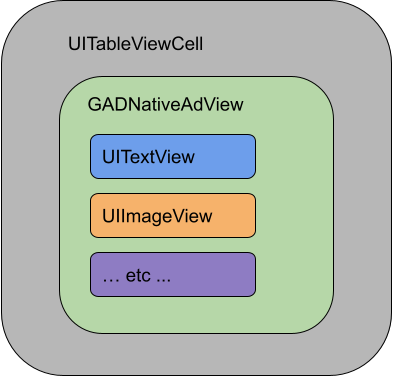
לדוגמה, אם הצגתם מודעה ב-UITableView, היררכיית התצוגה של אחד התאים עשויה להיראות כך:

הקלאס GADNativeAdView מספק גם את IBOutlets שמשמש לרישום התצוגה שמשמשת כל נכס בנפרד, וגם method לרישום האובייקט GADNativeAd עצמו. רישום הצפיות בדרך הזו מאפשר ל-SDK לטפל אוטומטית במשימות כמו:
- קליקים על הקלטה.
- תיעוד חשיפות (כשהפיקסל הראשון גלוי במסך).
- הצגת שכבת העל של AdChoices.
שכבת-על של AdChoices
במקרה של מודעות מותאמות לא ישירות (שמוצגות באמצעות מילוי חוסרים ב-Ad Manager או באמצעות Ad Exchange או AdSense), שכבת-על של AdChoices מתווספת על ידי ה-SDK. צריך להשאיר מקום בפינה המועדפת בתצוגת המודעה המותאמת כדי שהלוגו של AdChoices יתווסף אוטומטית. בנוסף, ודאו ששכבת העל של AdChoices ממוקמת על תוכן שמאפשר להבחין בסמל בבירור. מידע נוסף על המראה והפונקציה של שכבת העל זמין במאמר הנחיות להטמעה של מודעות מותאמות פרוגרמטיות.
סימן למודעה במודעות מותאמות פרוגרמטיות
כשמציגים מודעות מותאמות שנקנות באופן פרוגרמטי, צריך להציג סימן למודעה כדי לציין שהתצוגה היא מודעה. מידע נוסף על הנחיות המדיניות שלנוקוד לדוגמה
בקטע הזה מוסבר איך להציג מודעות מותאמות באמצעות תצוגות שנטענות באופן דינמי מקובצי xib. זו יכולה להיות גישה שימושית מאוד כשמשתמשים ב-GADAdLoaders שהוגדר לבקשת כמה פורמטים.
פריסת רכיבי ה-UIView
השלב הראשון הוא להגדיר את UIViews שבו יוצגו נכסי המודעות המותאמות.
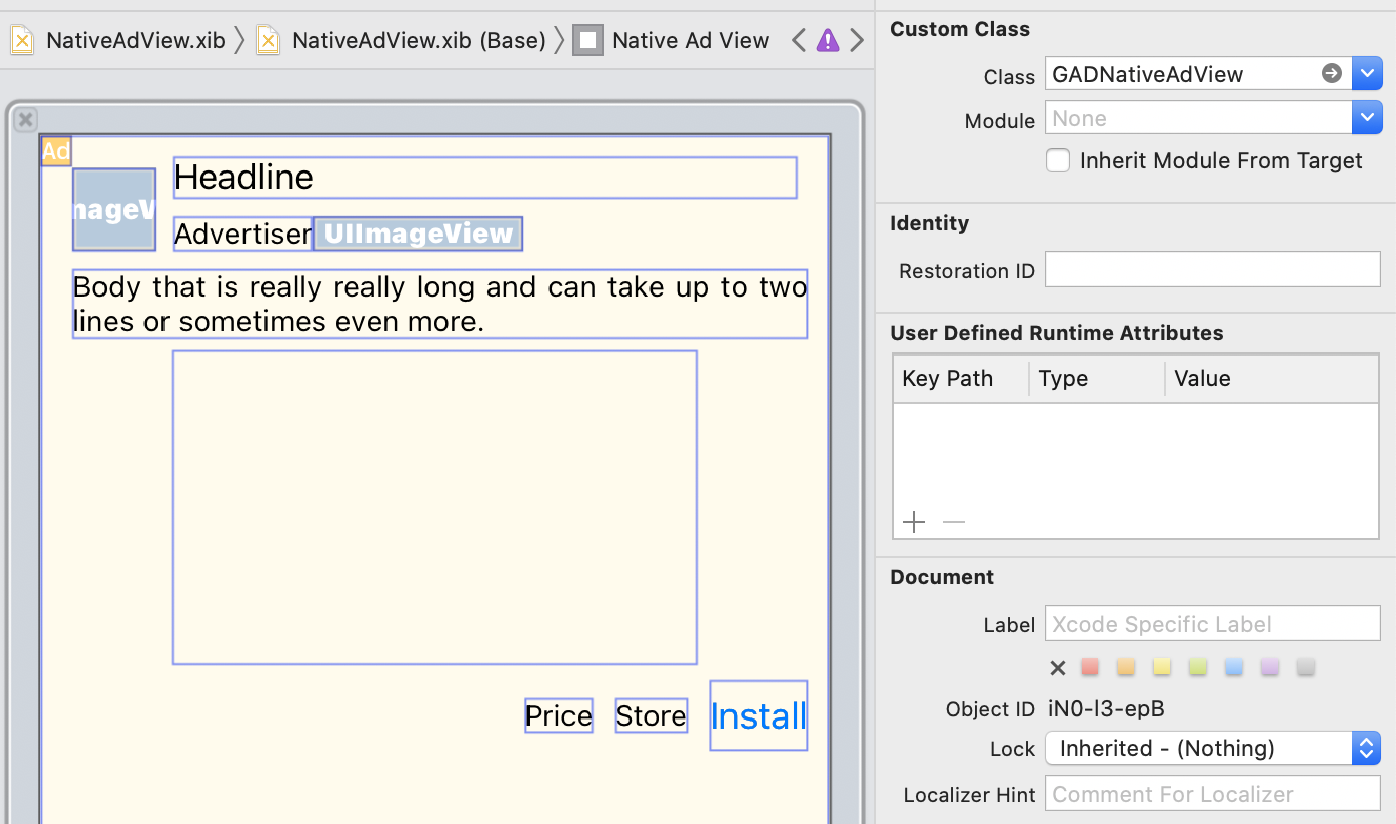
אפשר לעשות את זה ב-Interface Builder כמו שיוצרים כל קובץ xib אחר. כך יכול להיראות הפריסה של מודעה מותאמת:

שימו לב לערך של Custom Class (סיווג בהתאמה אישית) בפינה השמאלית העליונה של התמונה. ההגדרה היא
GADNativeAdView.
זוהי מחלקת הצגת המודעות שמשמשת להצגת GADNativeAd.
תצטרכו גם להגדיר את המחלקה המותאמת אישית עבור GADMediaView, שמשמשת להצגת הסרטון או התמונה של המודעה.
קישור של נקודות מכירה לתצוגות מפורטות
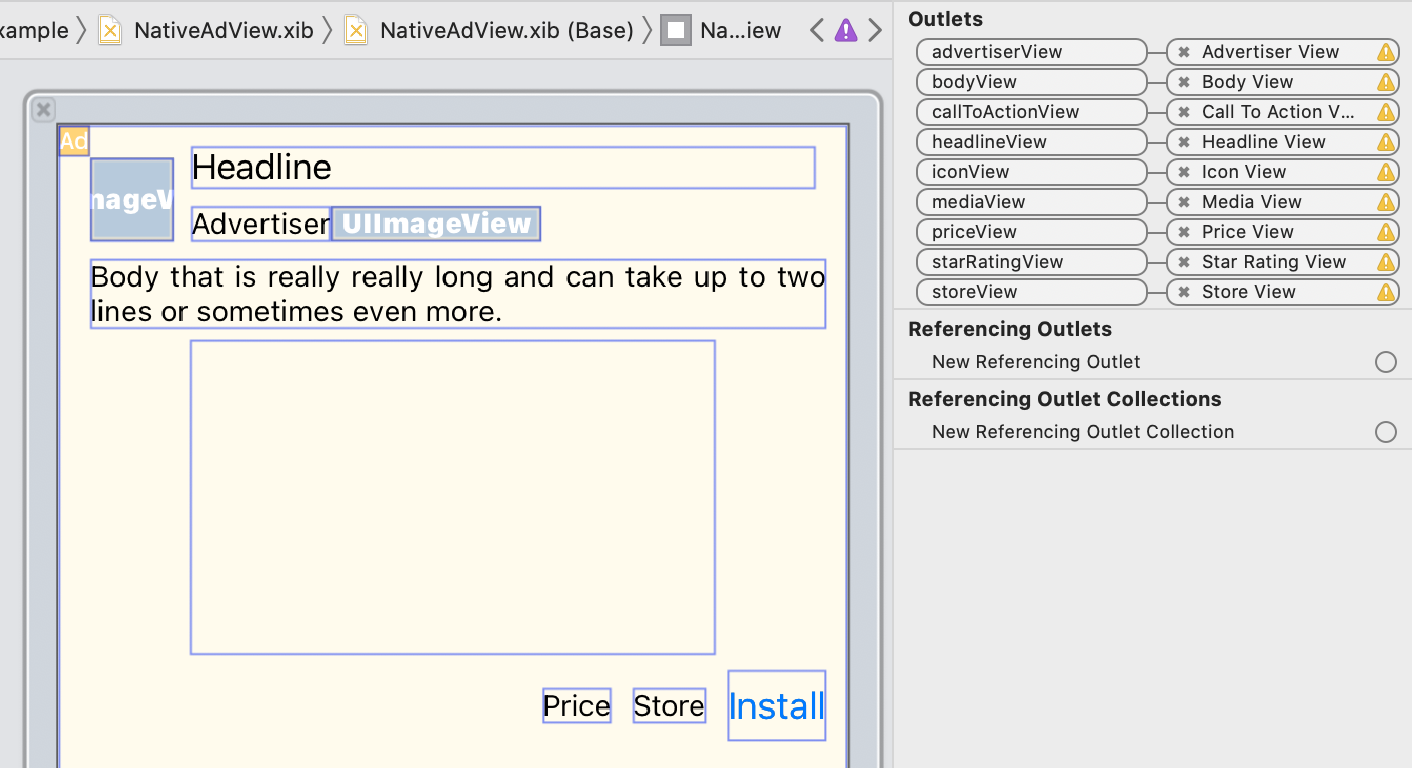
אחרי שמיקמתם את תצוגות המודעות והקציתם את הסיווג הנכון של תצוגת המודעות לפריסה, מקשרים את נקודות היציאה של הנכסים של תצוגת המודעות ל-UIViews שיצרתם.
כך מקשרים את נכסי הקריאייטיב של המודעה לצפייה אל UIViewsהנכסים שנוצרו
עבור המודעה:
בחלונית של נקודות החשמל, נקודות החשמל ב-GADNativeAdView קושרו ל-UIViews שמוצגות בכלי ליצירת ממשקים. כך ערכת ה-SDK יודעת איזה נכס מוצג באיזה UIView.
חשוב גם לזכור שהמקורות האלה מייצגים את הדעות שאפשר ללחוץ עליהן במודעה.
הצגת המודעה
אחרי שהפריסה מסתיימת והשקעים מקושרים, מוסיפים את הקוד הבא לאפליקציה כדי להציג מודעה אחרי שהיא נטענת:
Swift
func adLoader(_ adLoader: AdLoader, didReceive nativeAd: NativeAd) {
// ...
// Set ourselves as the native ad delegate to be notified of native ad events.
nativeAd.delegate = self
// Populate the native ad view with the native ad assets.
// The headline and mediaContent are guaranteed to be present in every native ad.
(nativeAdView.headlineView as? UILabel)?.text = nativeAd.headline
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
// Some native ads will include a video asset, while others do not. Apps can use the
// GADVideoController's hasVideoContent property to determine if one is present, and adjust their
// UI accordingly.
let mediaContent = nativeAd.mediaContent
if mediaContent.hasVideoContent {
// By acting as the delegate to the GADVideoController, this ViewController receives messages
// about events in the video lifecycle.
mediaContent.videoController.delegate = self
videoStatusLabel.text = "Ad contains a video asset."
} else {
videoStatusLabel.text = "Ad does not contain a video."
}
// This app uses a fixed width for the GADMediaView and changes its height to match the aspect
// ratio of the media it displays.
if let mediaView = nativeAdView.mediaView, nativeAd.mediaContent.aspectRatio > 0 {
let aspectRatioConstraint = NSLayoutConstraint(
item: mediaView,
attribute: .width,
relatedBy: .equal,
toItem: mediaView,
attribute: .height,
multiplier: CGFloat(nativeAd.mediaContent.aspectRatio),
constant: 0)
mediaView.addConstraint(aspectRatioConstraint)
nativeAdView.layoutIfNeeded()
}
// These assets are not guaranteed to be present. Check that they are before
// showing or hiding them.
(nativeAdView.bodyView as? UILabel)?.text = nativeAd.body
nativeAdView.bodyView?.isHidden = nativeAd.body == nil
(nativeAdView.callToActionView as? UIButton)?.setTitle(nativeAd.callToAction, for: .normal)
nativeAdView.callToActionView?.isHidden = nativeAd.callToAction == nil
(nativeAdView.iconView as? UIImageView)?.image = nativeAd.icon?.image
nativeAdView.iconView?.isHidden = nativeAd.icon == nil
(nativeAdView.starRatingView as? UIImageView)?.image = imageOfStars(from: nativeAd.starRating)
nativeAdView.starRatingView?.isHidden = nativeAd.starRating == nil
(nativeAdView.storeView as? UILabel)?.text = nativeAd.store
nativeAdView.storeView?.isHidden = nativeAd.store == nil
(nativeAdView.priceView as? UILabel)?.text = nativeAd.price
nativeAdView.priceView?.isHidden = nativeAd.price == nil
(nativeAdView.advertiserView as? UILabel)?.text = nativeAd.advertiser
nativeAdView.advertiserView?.isHidden = nativeAd.advertiser == nil
// In order for the SDK to process touch events properly, user interaction should be disabled.
nativeAdView.callToActionView?.isUserInteractionEnabled = false
// Associate the native ad view with the native ad object. This is
// required to make the ad clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd
}
SwiftUI
יצירת מודל תצוגה
יוצרים מודל תצוגה שמעמיס מודעה מותאמת ומפרסם שינויים בנתוני המודעה המותאמת:
import GoogleMobileAds
class NativeAdViewModel: NSObject, ObservableObject, NativeAdLoaderDelegate {
@Published var nativeAd: NativeAd?
private var adLoader: AdLoader!
func refreshAd() {
adLoader = AdLoader(
adUnitID: "ca-app-pub-3940256099942544/3986624511",
// The UIViewController parameter is optional.
rootViewController: nil,
adTypes: [.native], options: nil)
adLoader.delegate = self
adLoader.load(Request())
}
func adLoader(_ adLoader: AdLoader, didReceive nativeAd: NativeAd) {
// Native ad data changes are published to its subscribers.
self.nativeAd = nativeAd
nativeAd.delegate = self
}
func adLoader(_ adLoader: AdLoader, didFailToReceiveAdWithError error: Error) {
print("\(adLoader) failed with error: \(error.localizedDescription)")
}
}
יצירת UIViewRepresentable
יוצרים UIViewRepresentable עבור NativeView ונרשמים לשינויים בנתונים במחלקה ViewModel:
private struct NativeAdViewContainer: UIViewRepresentable {
typealias UIViewType = NativeAdView
// Observer to update the UIView when the native ad value changes.
@ObservedObject var nativeViewModel: NativeAdViewModel
func makeUIView(context: Context) -> NativeAdView {
return
Bundle.main.loadNibNamed(
"NativeAdView",
owner: nil,
options: nil)?.first as! NativeAdView
}
func updateUIView(_ nativeAdView: NativeAdView, context: Context) {
guard let nativeAd = nativeViewModel.nativeAd else { return }
// Each UI property is configurable using your native ad.
(nativeAdView.headlineView as? UILabel)?.text = nativeAd.headline
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
(nativeAdView.bodyView as? UILabel)?.text = nativeAd.body
(nativeAdView.iconView as? UIImageView)?.image = nativeAd.icon?.image
(nativeAdView.starRatingView as? UIImageView)?.image = imageOfStars(from: nativeAd.starRating)
(nativeAdView.storeView as? UILabel)?.text = nativeAd.store
(nativeAdView.priceView as? UILabel)?.text = nativeAd.price
(nativeAdView.advertiserView as? UILabel)?.text = nativeAd.advertiser
(nativeAdView.callToActionView as? UIButton)?.setTitle(nativeAd.callToAction, for: .normal)
// For the SDK to process touch events properly, user interaction should be disabled.
nativeAdView.callToActionView?.isUserInteractionEnabled = false
// Associate the native ad view with the native ad object. This is required to make the ad
// clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd
}
הוספת התצוגה להיררכיית התצוגות
בדוגמת הקוד הבאה אפשר לראות איך מוסיפים את UIViewRepresentable להיררכיית התצוגה:
struct NativeContentView: View {
// Single source of truth for the native ad data.
@StateObject private var nativeViewModel = NativeAdViewModel()
var body: some View {
ScrollView {
VStack(spacing: 20) {
// Updates when the native ad data changes.
NativeAdViewContainer(nativeViewModel: nativeViewModel)
.frame(minHeight: 300) // minHeight determined from xib.
Objective-C
- (void)adLoader:(GADAdLoader *)adLoader didReceiveNativeAd:(GADNativeAd *)nativeAd {
// ...
GADNativeAdView *nativeAdView = self.nativeAdView;
// Set ourselves as the ad delegate to be notified of native ad events.
nativeAd.delegate = self;
// Populate the native ad view with the native ad assets.
// The headline and mediaContent are guaranteed to be present in every native ad.
((UILabel *)nativeAdView.headlineView).text = nativeAd.headline;
nativeAdView.mediaView.mediaContent = nativeAd.mediaContent;
// This app uses a fixed width for the GADMediaView and changes its height
// to match the aspect ratio of the media content it displays.
if (nativeAdView.mediaView != nil && nativeAd.mediaContent.aspectRatio > 0) {
NSLayoutConstraint *aspectRatioConstraint =
[NSLayoutConstraint constraintWithItem:nativeAdView.mediaView
attribute:NSLayoutAttributeWidth
relatedBy:NSLayoutRelationEqual
toItem:nativeAdView.mediaView
attribute:NSLayoutAttributeHeight
multiplier:(nativeAd.mediaContent.aspectRatio)
constant:0];
[nativeAdView.mediaView addConstraint:aspectRatioConstraint];
[nativeAdView layoutIfNeeded];
}
if (nativeAd.mediaContent.hasVideoContent) {
// By acting as the delegate to the GADVideoController, this ViewController
// receives messages about events in the video lifecycle.
nativeAd.mediaContent.videoController.delegate = self;
self.videoStatusLabel.text = @"Ad contains a video asset.";
} else {
self.videoStatusLabel.text = @"Ad does not contain a video.";
}
// These assets are not guaranteed to be present. Check that they are before
// showing or hiding them.
((UILabel *)nativeAdView.bodyView).text = nativeAd.body;
nativeAdView.bodyView.hidden = nativeAd.body ? NO : YES;
[((UIButton *)nativeAdView.callToActionView) setTitle:nativeAd.callToAction
forState:UIControlStateNormal];
nativeAdView.callToActionView.hidden = nativeAd.callToAction ? NO : YES;
((UIImageView *)nativeAdView.iconView).image = nativeAd.icon.image;
nativeAdView.iconView.hidden = nativeAd.icon ? NO : YES;
((UIImageView *)nativeAdView.starRatingView).image = [self imageForStars:nativeAd.starRating];
nativeAdView.starRatingView.hidden = nativeAd.starRating ? NO : YES;
((UILabel *)nativeAdView.storeView).text = nativeAd.store;
nativeAdView.storeView.hidden = nativeAd.store ? NO : YES;
((UILabel *)nativeAdView.priceView).text = nativeAd.price;
nativeAdView.priceView.hidden = nativeAd.price ? NO : YES;
((UILabel *)nativeAdView.advertiserView).text = nativeAd.advertiser;
nativeAdView.advertiserView.hidden = nativeAd.advertiser ? NO : YES;
// In order for the SDK to process touch events properly, user interaction
// should be disabled.
nativeAdView.callToActionView.userInteractionEnabled = NO;
// Associate the native ad view with the native ad object. This is
// required to make the ad clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd;
}
דוגמה מלאה ב-GitHub
כדי לראות דוגמה מלאה לשילוב מודעות מותאמות ב-Swift, ב-SwiftUI וב-Objective-C, אפשר לעבור לקישור המתאים ב-GitHub.
דוגמה להצגה בהתאמה אישית ב-Swift דוגמה למודעות מותאמות ב-SwiftUI דוגמה להצגה בהתאמה אישית ב-Objective-C
GADMediaView
נכסי תמונות ווידאו מוצגים למשתמשים באמצעות GADMediaView.
זהו UIView שאפשר להגדיר בקובץ xib או ליצור באופן דינמי.
צריך למקם אותו בהיררכיית התצוגה של GADNativeAdView, כמו בכל תצוגת נכס אחרת.
כמו בכל תצוגת נכס, התוכן של תצוגת המדיה צריך להיות מאוכלס. ההגדרה הזו מתבצעת באמצעות המאפיין
mediaContent
ב-GADMediaView. המאפיין
mediaContent
של
GADNativeAd
מכיל תוכן מדיה שאפשר להעביר אל
GADMediaView.
קטע קוד מתוך הדוגמה של רינדור בהתאמה אישית
(Swift
| Objective-C)
שמראה איך לאכלס את GADMediaView בנכסי המודעה המותאמת באמצעות GADMediaContent מ-GADNativeAd:
Swift
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
Objective-C
nativeAdView.mediaView.mediaContent = nativeAd.mediaContent;
מוודאים שבקובץ של כלי ליצירת ממשקים לתצוגת המודעה המותאמת, הגדרתם את המחלקה המותאמת אישית של התצוגות ל-GADMediaView וחיברתם אותה ל-mediaView.
שינוי מצב התוכן של התמונה
הסיווג GADMediaView מתייחס למאפיין UIView
contentMode
כשמציגים תמונות. כדי לשנות את האופן שבו התמונה מותאמת ב-GADMediaView, מגדירים את UIViewContentMode המתאים במאפיין contentMode של GADMediaView.
לדוגמה, כדי למלא את GADMediaView כשמוצגת תמונה (במודעה אין סרטון):
Swift
nativeAdView.mediaView?.contentMode = .scaleAspectFit
Objective-C
nativeAdView.mediaView.contentMode = UIViewContentModeScaleAspectFit;
GADMediaContent
הנתונים שקשורים לתוכן המדיה של המודעה המותאמת מאוחסנים במחלקה GADMediaContent, והם מוצגים באמצעות המחלקה GADMediaView. אם מגדירים את המאפיין GADMediaView
mediaContent:
אם נכס וידאו זמין, הוא נטען למאגר ומתחיל לפעול בתוך התג
GADMediaView. כדי לדעת אם נכס וידאו זמין, אפשר לבדוק אתhasVideoContent.אם המודעה לא מכילה נכס וידאו, הנכס
mainImageיורד ומוצב בתוךGADMediaView.

