「自動調整橫幅廣告」的寬度可自由指定,由您決定理想的廣告大小。此外,這類廣告能根據不同裝置的特性,調整為最適合的大小,有助於提升成效。
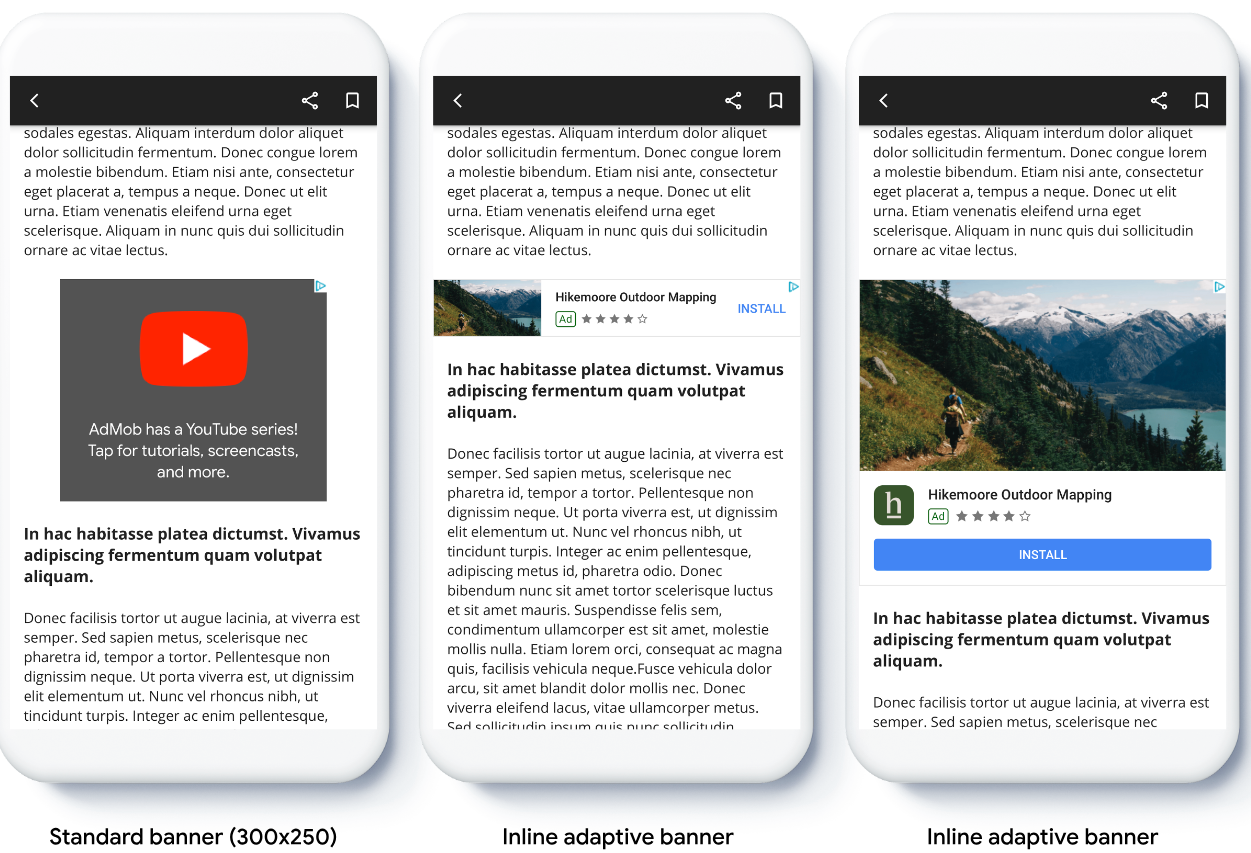
內嵌自動調整橫幅廣告的高度可變,版面比錨定自動調整橫幅廣告更大、更高。這類廣告的高度會依情況調整,可能與螢幕等高,或在您指定的高度上限內。
您可以將內嵌自動調整橫幅廣告放在可捲動的內容中,例如:

事前準備
繼續操作前,請確認以下事項:
- 您已完成橫幅廣告入門指南中的設定。
導入自動調整橫幅廣告
與錨定自動調整橫幅廣告不同,內嵌自動調整橫幅廣告載入時,會使用內嵌自動調整橫幅廣告大小。如要建立內嵌自動調整廣告大小,請完成下列步驟:
取得目前裝置的寬度;如果不想使用螢幕全寬,也可以自行設定寬度。
Swift
let totalWidth = view.bounds.width // Make sure the ad fits inside the readable area. let insets = view.safeAreaInsets let adWidth = totalWidth - insets.left - insets.rightObjective-C
CGFloat totalWidth = CGRectGetWidth(view.bounds); // Make sure the ad fits inside the readable area. UIEdgeInsets insets = view.safeAreaInsets; CGFloat adWidth = totalWidth - insets.left - insets.right;如要取得所選螢幕方向的內嵌自動調整廣告大小物件,請依廣告大小類別使用靜態方法:
Swift
let adSize = currentOrientationInlineAdaptiveBanner(width: adWidth) bannerView.adSize = adSize // For Ad Manager, the `adSize` property is used for the adaptive banner ad // size. The `validAdSizes` property is used as normal for the supported // reservation sizes for the ad placement. let validAdSize = largeAnchoredAdaptiveBanner(width: adWidth) bannerView.validAdSizes = [nsValue(for: validAdSize)]Objective-C
GADAdSize adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(adWidth); bannerView.adSize = adSize; // For Ad Manager, the `adSize` property is used for the adaptive banner ad // size. The `validAdSizes` property is used as normal for the supported // reservation sizes for the ad placement. GADAdSize validAdSize = GADLargeAnchoredAdaptiveBannerAdSizeWithWidth(adWidth); bannerView.validAdSizes = @[ NSValueFromGADAdSize(validAdSize) ];
在應用程式導入自動調整橫幅廣告時,請注意以下幾點:
- 以最大可用寬度顯示內嵌自動調整橫幅廣告,可呈現最佳效果。這通常是指裝置螢幕的全寬,或橫幅廣告上層內容的完整寬度。請務必掌握廣告所在檢視區塊的寬度、裝置螢幕寬度、上層內容寬度,並考量應保留的安全區域。
- 您可能需要更新或建立新的委刊項,才能支援自動調整大小。瞭解詳情
設定內嵌自動調整橫幅廣告的方向
如要預先載入特定方向的內嵌自動調整橫幅廣告,請使用下列方法:
GADPortraitInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)GADLandscapeInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
如果應用程式同時支援直向與橫向顯示,而您想預先載入符合目前螢幕方向的自動調整橫幅廣告,請使用 GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)。這個方法會依照當前螢幕方向載入廣告。
限制內嵌自動調整橫幅廣告的高度
根據預設,如果例項化的內嵌自動調整橫幅廣告未指定 maxHeight 值,maxHeight 會等於裝置高度。如要限制內嵌自動調整橫幅廣告的高度,請使用 GADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(CGFloat width, CGFloat maxHeight) 方法。
其他資源
GitHub 範例程式碼
下載範例應用程式,即可查看內嵌自動調整橫幅廣告的實際效果。

