แบนเนอร์แบบปรับขนาดได้ช่วยให้คุณระบุความกว้างของโฆษณาเพื่อกำหนดขนาดโฆษณาที่เหมาะสมได้ แบนเนอร์แบบปรับขนาดได้ยังช่วยเพิ่มประสิทธิภาพด้วยการเพิ่มประสิทธิภาพขนาดโฆษณา สำหรับอุปกรณ์แต่ละเครื่อง แนวทางนี้จะช่วยให้มีโอกาส ปรับปรุงประสิทธิภาพ
แบนเนอร์แบบปรับขนาดได้ที่แทรกในบรรทัดมีขนาดใหญ่กว่า สูงกว่า และใช้ความสูงที่ไม่ตายตัวแทนความสูงคงที่เมื่อเทียบกับแบนเนอร์โฆษณา Anchor แบบปรับขนาดได้ แบนเนอร์แบบปรับขนาดได้ในบรรทัดมีความสูงที่ไม่ตายตัว และอาจครอบคลุมทั้งหน้าจอหรือมีความสูงสูงสุด ที่คุณระบุ
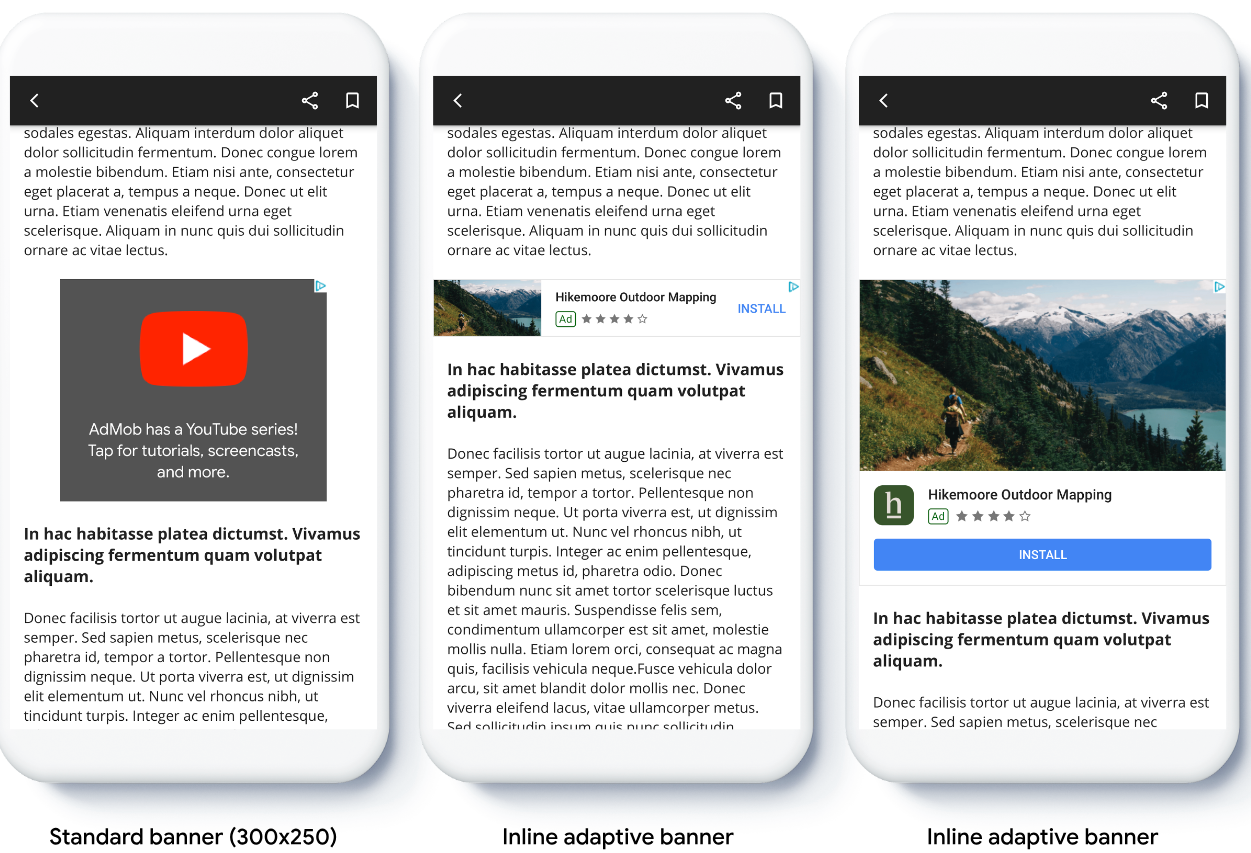
คุณวางแบนเนอร์แบบปรับขนาดได้ที่แทรกในบรรทัดในเนื้อหาที่เลื่อนได้ เช่น

ก่อนเริ่มต้น
ก่อนดำเนินการต่อ โปรดตรวจสอบว่าคุณมีรายการต่อไปนี้
- ทำตามคู่มือเริ่มต้นใช้งานโฆษณาแบนเนอร์
ติดตั้งใช้งานแบนเนอร์แบบปรับขนาดได้
แบนเนอร์แบบปรับขนาดได้ที่แทรกในบรรทัดจะโหลดโดยใช้ขนาดแบนเนอร์แบบปรับขนาดได้ที่แทรกในบรรทัด ซึ่งแตกต่างจากแบนเนอร์แบบปรับขนาดได้ที่ยึดตำแหน่ง หากต้องการสร้างขนาดโฆษณาแบบปรับขนาดได้แบบแทรกในบรรทัด ให้ทำดังนี้
รับความกว้างของอุปกรณ์ที่ใช้ หรือตั้งค่าความกว้างของคุณเองหากไม่ต้องการ ใช้ความกว้างเต็มหน้าจอ
Swift
let totalWidth = view.bounds.width // Make sure the ad fits inside the readable area. let insets = view.safeAreaInsets let adWidth = totalWidth - insets.left - insets.rightObjective-C
CGFloat totalWidth = CGRectGetWidth(view.bounds); // Make sure the ad fits inside the readable area. UIEdgeInsets insets = view.safeAreaInsets; CGFloat adWidth = totalWidth - insets.left - insets.right;หากต้องการรับออบเจ็กต์ขนาดโฆษณาแบบปรับได้ในบรรทัดสำหรับแนวที่เลือก ให้ใช้วิธีการแบบคงที่ในคลาสขนาดโฆษณา ดังนี้
Swift
let adSize = currentOrientationInlineAdaptiveBanner(width: adWidth) bannerView.adSize = adSize // For Ad Manager, the `adSize` property is used for the adaptive banner ad // size. The `validAdSizes` property is used as normal for the supported // reservation sizes for the ad placement. let validAdSize = currentOrientationAnchoredAdaptiveBanner(width: adWidth) bannerView.validAdSizes = [nsValue(for: validAdSize)]Objective-C
GADAdSize adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(adWidth); bannerView.adSize = adSize; // For Ad Manager, the `adSize` property is used for the adaptive banner ad // size. The `validAdSizes` property is used as normal for the supported // reservation sizes for the ad placement. GADAdSize validAdSize = GADCurrentOrientationAnchoredAdaptiveBannerAdSizeWithWidth(adWidth); bannerView.validAdSizes = @[ NSValueFromGADAdSize(validAdSize) ];
เมื่อติดตั้งใช้งานโฆษณาแบนเนอร์แบบปรับขนาดได้ในแอป โปรดทราบประเด็นต่อไปนี้
- แบนเนอร์แบบปรับขนาดได้ที่แทรกในบรรทัดจะทำงานได้ดีที่สุดเมื่อใช้เต็มความกว้างที่มี โดยในกรณีส่วนใหญ่ ขนาดนี้จะเป็นความกว้างแบบเต็มหน้าจอของอุปกรณ์ที่ใช้ หรือความกว้างแบบเต็มสำหรับเนื้อหาหลักของแบนเนอร์ คุณต้องทราบความกว้าง ของมุมมองที่จะวางในโฆษณา ความกว้างของอุปกรณ์ ความกว้างของเนื้อหาหลัก และพื้นที่ปลอดภัยที่เกี่ยวข้อง
- คุณอาจต้องอัปเดตหรือสร้างรายการโฆษณาใหม่เพื่อให้ทำงานร่วมกับขนาดที่ปรับได้ ดูข้อมูลเพิ่มเติม
กำหนดขนาดแบนเนอร์แบบปรับขนาดได้ที่แทรกในบรรทัด
หากต้องการโหลดโฆษณาแบนเนอร์แบบปรับขนาดได้ที่แทรกในบรรทัดล่วงหน้าสำหรับการวางแนวที่เฉพาะเจาะจง ให้ใช้วิธีต่อไปนี้
GADPortraitInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)GADLandscapeInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
หากแอปของคุณรองรับทั้งมุมมองแนวตั้งและแนวนอน และคุณต้องการโหลดโฆษณาแบนเนอร์ที่ปรับเปลี่ยนตามพื้นที่โฆษณาล่วงหน้าในแนวนอนปัจจุบัน ให้ใช้
GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
เมธอดนี้จะโหลดโฆษณาในแนวนอนปัจจุบัน
จำกัดความสูงของแบนเนอร์แบบปรับขนาดได้ที่แทรกในบรรทัด
โดยค่าเริ่มต้น แบนเนอร์แบบปรับขนาดได้แบบแทรกในบรรทัดที่สร้างขึ้นโดยไม่มีค่า maxHeight
จะมีค่า maxHeight เท่ากับความสูงของอุปกรณ์ หากต้องการจำกัดความสูงของแบนเนอร์แบบปรับขนาดได้ที่แทรกในบรรทัด ให้ใช้วิธี
GADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(CGFloat width, CGFloat maxHeight)
แหล่งข้อมูลเพิ่มเติม
ตัวอย่างใน GitHub
ดาวน์โหลดแอปพลิเคชันตัวอย่างเพื่อดูการทำงานของแบนเนอร์แบบปรับขนาดได้ที่แทรกในบรรทัด

