Los banners adaptables te permiten especificar el ancho de un anuncio para determinar cuál es su tamaño óptimo y maximizan el tamaño del anuncio para cada dispositivo, lo que ofrece oportunidades para mejorar y maximizar el rendimiento.
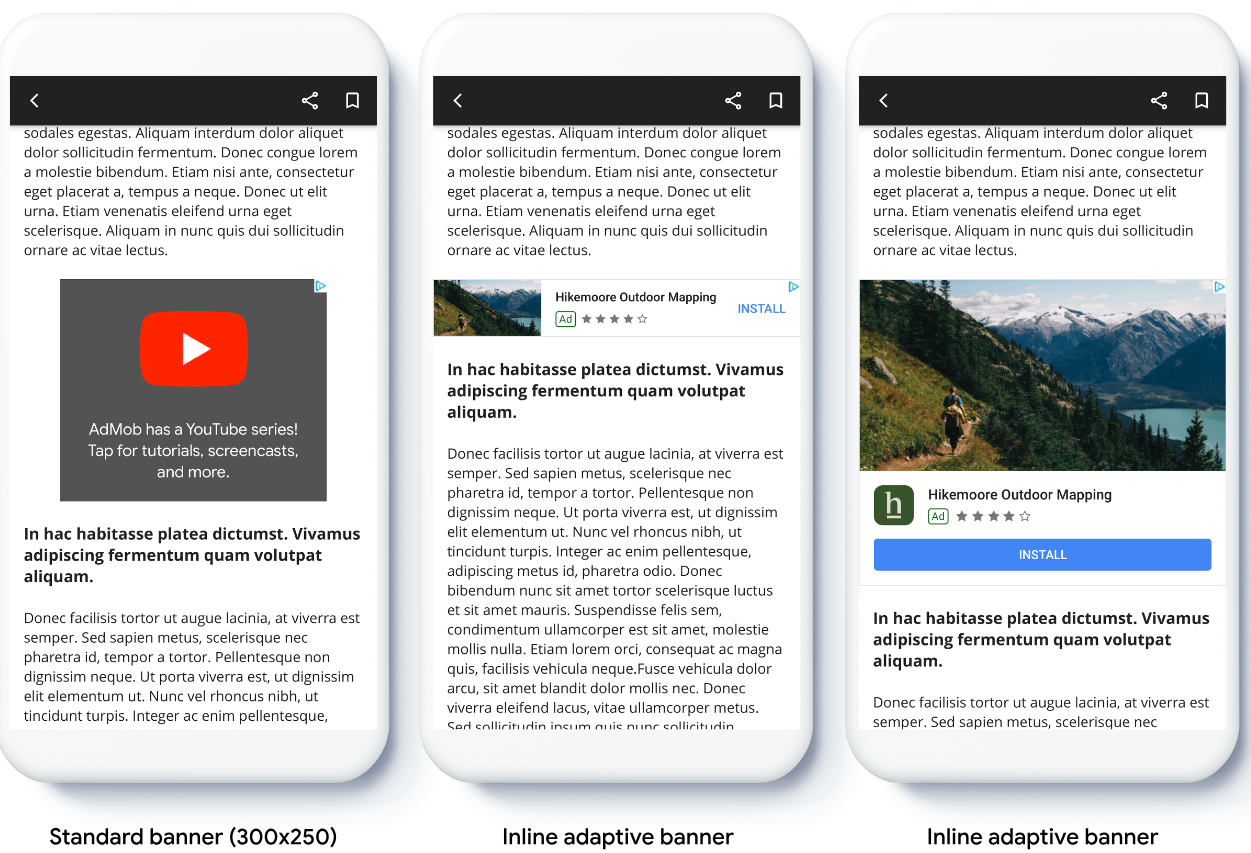
En comparación con los banners adaptables fijos, los intercalados son más grandes y más altos, y usan alturas variables en lugar de fijas. Los banners adaptables intercalados tienen una altura variable y pueden abarcar toda la pantalla o la altura máxima que especifiques.
Los banners adaptables intercalados se colocan en contenido que se puede desplazar, por ejemplo:

Antes de comenzar
Antes de continuar, asegúrate de lo siguiente:
- Completaste la guía de introducción a los anuncios de banner.
Implementa banners adaptables
A diferencia de los banners adaptables fijos, los intercalados se cargan con un tamaño exclusivo de este formato. Para crear un tamaño de anuncio adaptable intercalado, haz lo siguiente:
Obtén el ancho del dispositivo en uso o establece tu propio ancho si no quieres usar el ancho completo de la pantalla.
Swift
let totalWidth = view.bounds.width // Make sure the ad fits inside the readable area. let insets = view.safeAreaInsets let adWidth = totalWidth - insets.left - insets.rightObjective-C
CGFloat totalWidth = CGRectGetWidth(view.bounds); // Make sure the ad fits inside the readable area. UIEdgeInsets insets = view.safeAreaInsets; CGFloat adWidth = totalWidth - insets.left - insets.right;Para obtener un objeto de tamaño de anuncio adaptable intercalado para la orientación elegida, usa un método estático en la clase de tamaño del anuncio:
Swift
let adSize = currentOrientationInlineAdaptiveBanner(width: adWidth) bannerView.adSize = adSize // For Ad Manager, the `adSize` property is used for the adaptive banner ad // size. The `validAdSizes` property is used as normal for the supported // reservation sizes for the ad placement. let validAdSize = currentOrientationAnchoredAdaptiveBanner(width: adWidth) bannerView.validAdSizes = [nsValue(for: validAdSize)]Objective-C
GADAdSize adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(adWidth); bannerView.adSize = adSize; // For Ad Manager, the `adSize` property is used for the adaptive banner ad // size. The `validAdSizes` property is used as normal for the supported // reservation sizes for the ad placement. GADAdSize validAdSize = GADCurrentOrientationAnchoredAdaptiveBannerAdSizeWithWidth(adWidth); bannerView.validAdSizes = @[ NSValueFromGADAdSize(validAdSize) ];
Cuando implementes banners adaptables en tu app, ten en cuenta los siguientes puntos:
- Los tamaños de banners adaptables intercalados funcionan mejor cuando se usa todo el ancho disponible. En la mayoría de los casos, este tamaño es el ancho completo de la pantalla del dispositivo en uso o el ancho completo del contenido principal del banner. Debes conocer el ancho de la vista que se colocará en el anuncio, el ancho del dispositivo, el ancho del contenido principal y las áreas seguras aplicables.
- Para trabajar con tamaños adaptables, es posible que debas actualizar las líneas de pedido o crear unas nuevas. Obtén más información.
Orienta el tamaño del banner adaptable intercalado
Para precargar un anuncio de banner adaptable intercalado en una orientación específica, usa los siguientes métodos:
GADPortraitInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)GADLandscapeInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
Si tu app admite vistas verticales y horizontales, y quieres precargar un anuncio de banner adaptable en la orientación actual, usa GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(CGFloat width). Este método carga un anuncio en la orientación actual.
Limita la altura del banner adaptable intercalado
De forma predeterminada, los banners adaptables intercalados para los que se crea una instancia sin un valor de maxHeight tienen un valor de maxHeight igual a la altura del dispositivo. Para limitar la altura del banner adaptable intercalado, usa el método GADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(CGFloat width, CGFloat maxHeight).
Recursos adicionales
Ejemplos en GitHub
Descarga la aplicación de ejemplo para ver los banners adaptables intercalados en acción.

