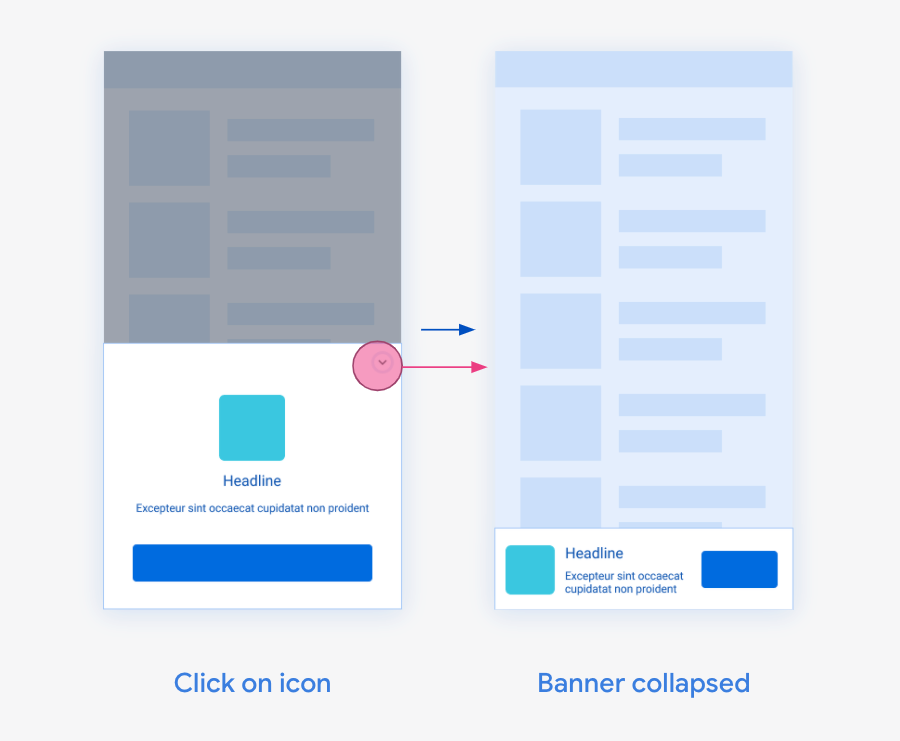
Minimierbare Banneranzeigen werden zuerst als größeres Overlay mit einer Schaltfläche angezeigt, über die sie auf die ursprünglich angeforderte Bannergröße minimiert werden können. Minimierbare Banneranzeigen sollen die Leistung von verankerten Anzeigen verbessern, die ansonsten kleiner sind. In dieser Anleitung wird beschrieben, wie Sie für vorhandene Banner-Placements Banneranzeigen mit reduzierter Höhe aktivieren.

Vorbereitung
- Führen Sie die Schritte im Startleitfaden für Banneranzeigen aus.
Implementierung
Achten Sie darauf, dass die Banneransicht mit der Größe definiert ist, die Nutzer im herkömmlichen (minimierten) Bannerstatus sehen sollen. Fügen Sie der Anzeigenanfrage einen „extras“-Parameter mit collapsible als Schlüssel und der Placement-ID der Anzeige als Wert hinzu.
Mit dem minimierbaren Placement wird festgelegt, wie der maximierte Bereich am Banner verankert wird.
Placement Wert
|
Verhalten | Vorgesehener Anwendungsfall |
|---|---|---|
top |
Der obere Rand der maximierten Anzeige wird am oberen Rand der minimierten Anzeige ausgerichtet. | Die Anzeige wird oben auf dem Bildschirm platziert. |
bottom |
Der untere Rand der maximierten Anzeige wird am unteren Rand der minimierten Anzeige ausgerichtet. | Die Anzeige wird unten auf dem Bildschirm platziert. |
Wenn die geladene Anzeige ein minimierbares Banner ist, wird das minimierbare Overlay sofort angezeigt, sobald das Banner in der Ansichtshierarchie platziert wird.
Swift
func loadBannerAd() {
bannerView.adUnitID = "ca-app-pub-3940256099942544/8388050270"
bannerView.rootViewController = self
let viewWidth = FRAME_WIDTH
bannerView.adSize = currentOrientationAnchoredAdaptiveBanner(width: viewWidth)
let request = AdManagerRequest()
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
let extras = Extras()
extras.additionalParameters = ["collapsible" : "bottom"]
request.register(extras)
bannerView.load(request)
}
Objective-C
- (void)loadBannerAd {
self.bannerView.adUnitID = @"ca-app-pub-3940256099942544/8388050270";
CGFloat viewWidth = FRAME_WIDTH;
self.bannerView.adSize = GADCurrentOrientationAnchoredAdaptiveBannerAdSizeWithWidth(viewWidth);
GADRequest *request = [GADRequest request];
// Create an extra parameter that aligns the bottom of the expanded ad to the
// bottom of the bannerView.
GADExtras *extras = [[GADExtras alloc] init];
extras.additionalParameters = @{@"collapsible" : @"bottom"};
[request registerAdNetworkExtras:extras];
[self.bannerView loadRequest:request];
}
Verhalten beim Aktualisieren von Anzeigen
Wenn für Apps, bei denen die automatische Aktualisierung für Banneranzeigen in der Ad Manager-Weboberfläche konfiguriert ist, eine minimierbare Banneranzeige für eine Banneranzeigenfläche angefordert wird, wird das Format bei nachfolgenden Aktualisierungen der Anzeige nicht mehr berücksichtigt. Das Einblenden eines minimierbaren Banners bei jeder Aktualisierung kann sich negativ auf die Nutzerfreundlichkeit auswirken.
Wenn Sie später in der Sitzung eine weitere minimierbare Banneranzeige laden möchten, können Sie eine Anzeige manuell mit einer Anfrage laden, die den „collapsible“-Parameter enthält.
Prüfen, ob eine geladene Anzeige minimierbar ist
Nicht minimierbare Banneranzeigen können für Anfragen nach minimierbaren Bannern zurückgegeben werden, um die Leistung zu maximieren. Rufen Sie isCollapsible auf, um zu prüfen, ob das zuletzt geladene Banner minimierbar ist. Wenn die Anfrage nicht geladen werden kann und das vorherige Banner minimierbar ist, gibt die API den Wert true zurück.
Swift
func bannerViewDidReceiveAd(_ bannerView: BannerView) {
print("The last loaded banner is \(bannerView.isCollapsible ? "" : "not") collapsible.")
}
Objective-C
- (void)bannerViewDidReceiveAd:(GADBannerView *)bannerView {
NSLog(@"The last loaded banner is %@collapsible.", (bannerView.isCollapsible ? @"" : @"not "));
}
Vermittlung
Minimierbare Banneranzeigen sind nur für die Google-Nachfrage verfügbar. Über die Vermittlung ausgelieferte Anzeigen werden als normale, nicht minimierbare Banneranzeigen präsentiert.

