このガイドでは、Google Mobile Ads Flutter Plugin を使用して メディエーションで Mintegral の広告を読み込んで表示する方法を説明します。ウォーターフォール統合と入札統合の両方について説明します。また、広告ユニットのメディエーション設定に Mintegral を追加する方法と、Mintegral SDK とアダプタを Flutter アプリに統合する方法についても取り上げます。
サポートされている統合と広告フォーマット
Mintegral 用のアド マネージャー メディエーション アダプタには、次の機能があります。
| 統合 | |
|---|---|
| 入札 | 1 |
| ウォーターフォール | |
| フォーマット | |
| アプリの起動 | |
| バナー | |
| インタースティシャル | |
| 特典 | |
| リワード インタースティシャル | |
| ネイティブ | |
要件
- Google Mobile Ads Flutter Plugin の最新情報
- Flutter 3.7.0 以降
- [入札の場合]: 入札でサポートされているすべての広告フォーマットを統合するには、Mintegral 1.4.0 以降用の Google Mobile Ads メディエーション プラグイン(最新バージョンを推奨)を使用します。
- Android にデプロイするには
- Android API レベル 23 以上
- iOS にデプロイする場合
- iOS のデプロイ対象のバージョンが 12.0 以降であること
- Google Mobile Ads Flutter Plugin で構成された動作中の Flutter プロジェクト。詳細については、Google Mobile Ads Flutter Plugin を設定するをご覧ください。
- メディエーションを設定する
ステップ 1: Mintegral の管理画面で構成を設定する
Mintegral アカウントに登録するか、ログインします。
アプリキーを見つける
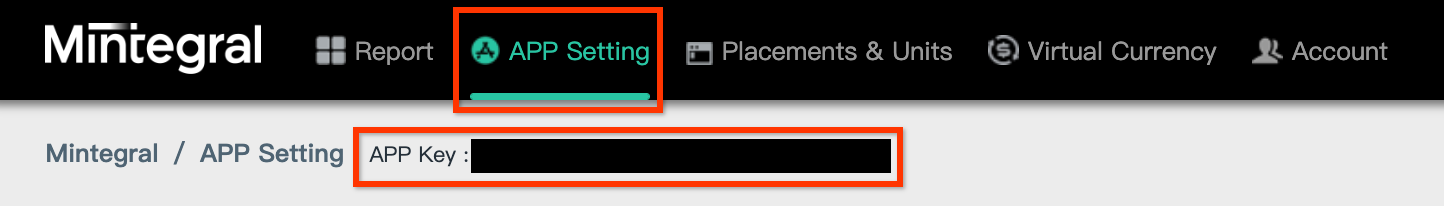
[APP Setting] タブに移動し、[APP Key] をメモします。

新しいアプリケーションを追加する
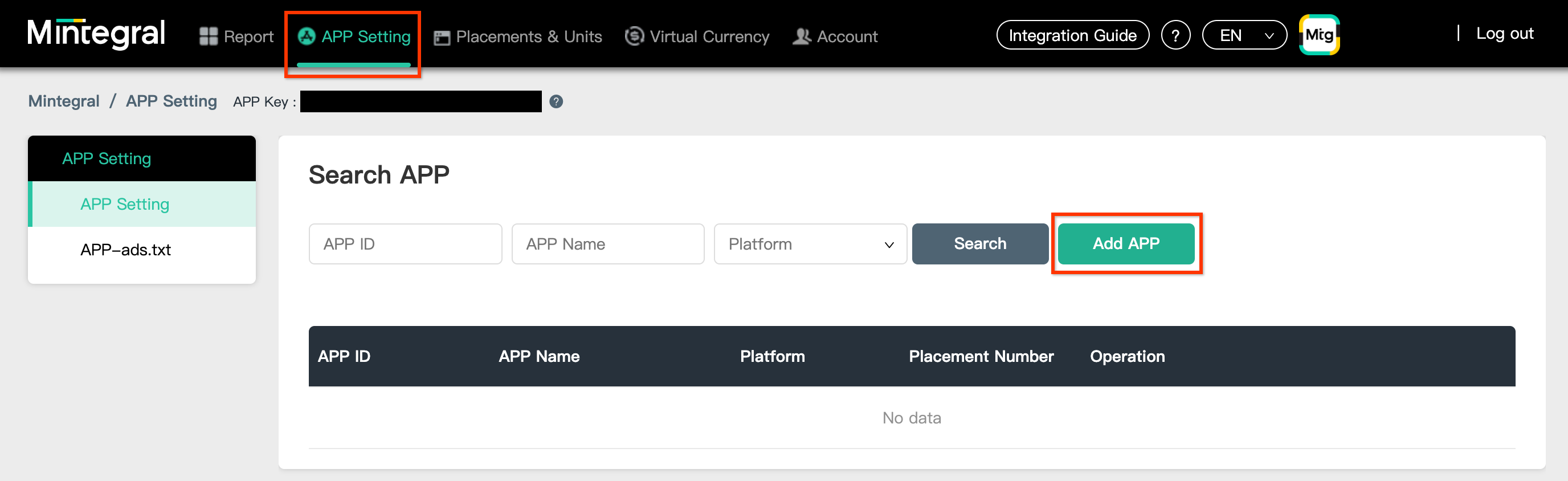
[APP Setting] タブで、[Add APP] ボタンをクリックします。

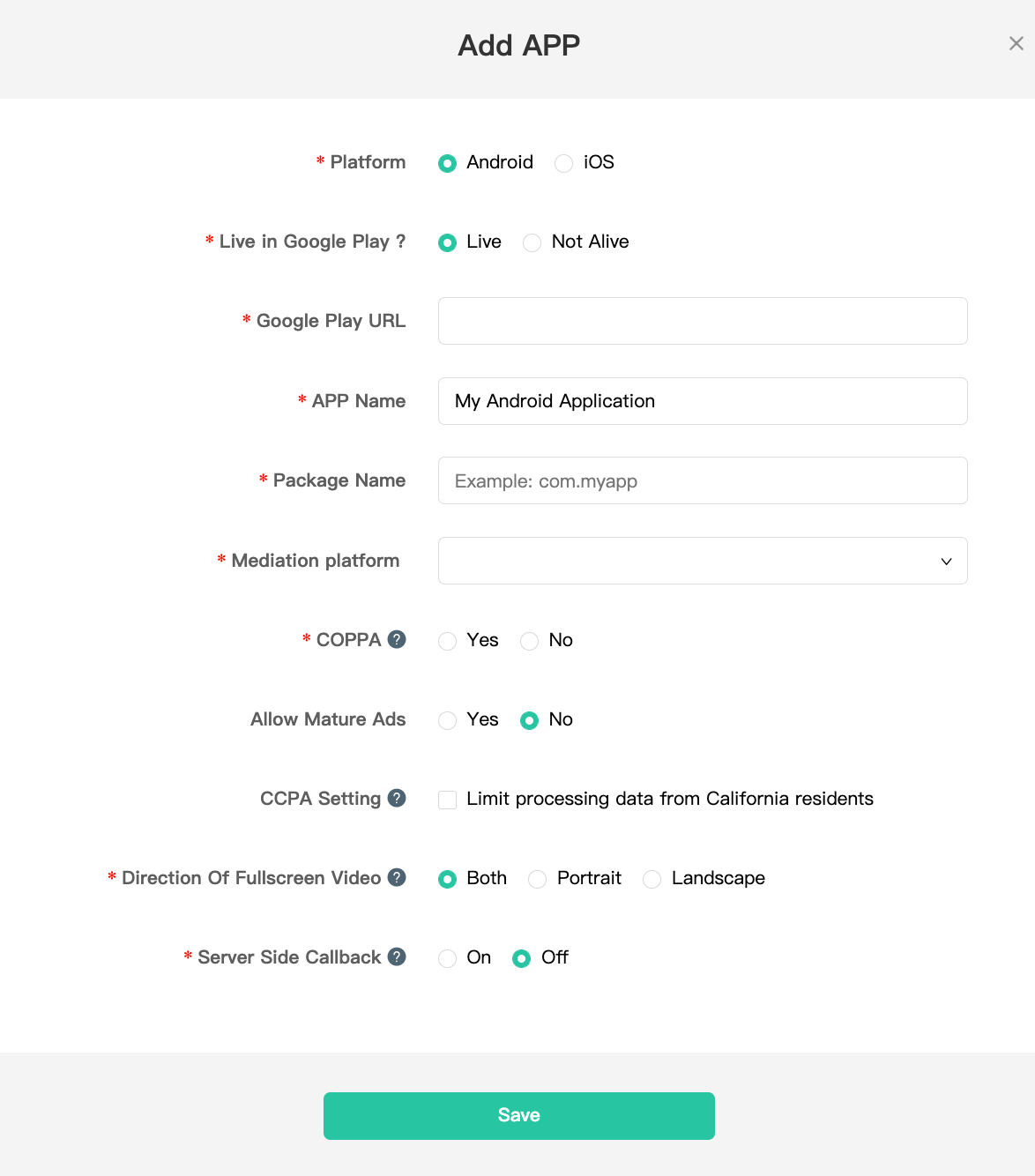
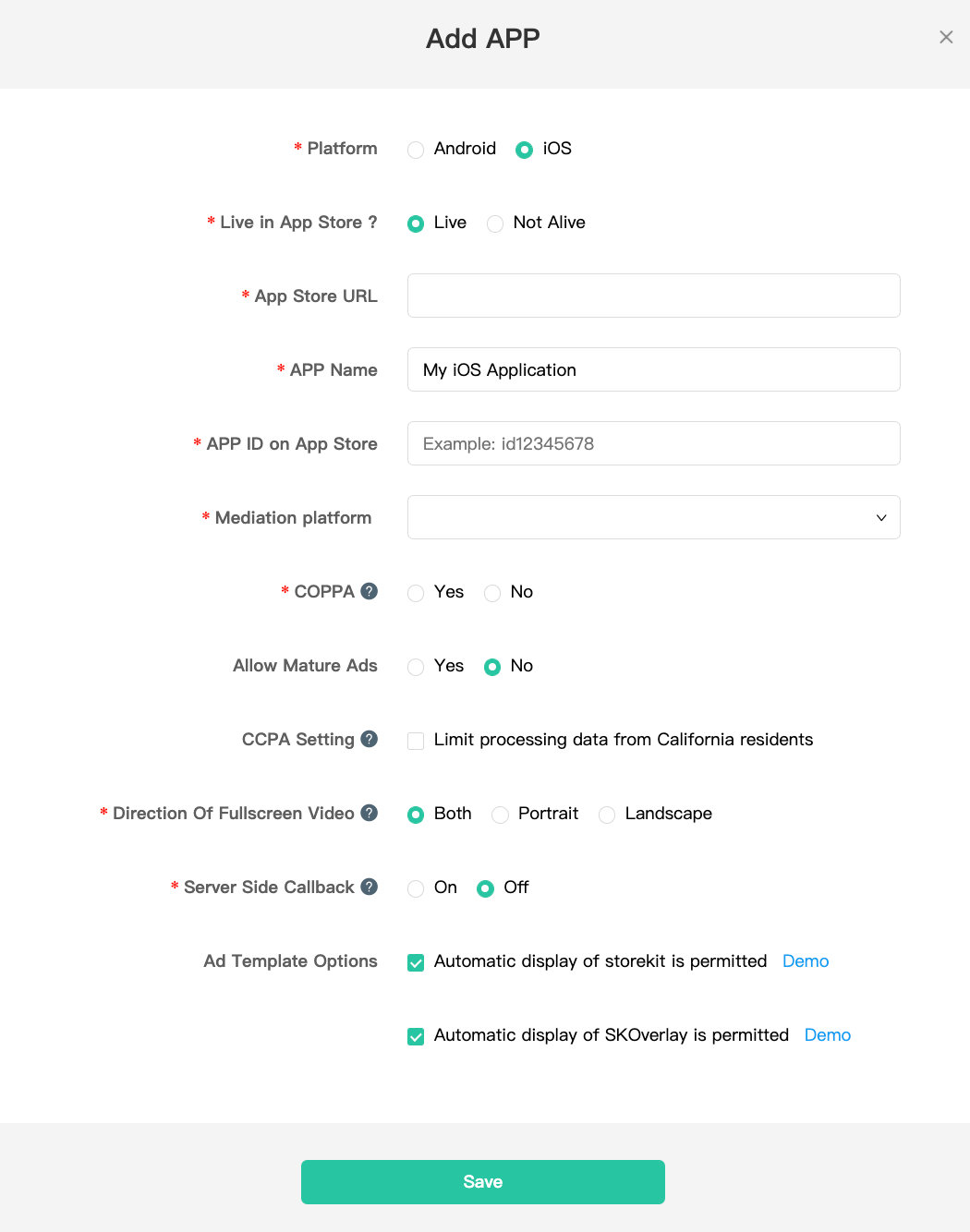
[Platform] を選択し、フォームの残りの部分を入力します。[保存] をクリックします。
Android

iOS

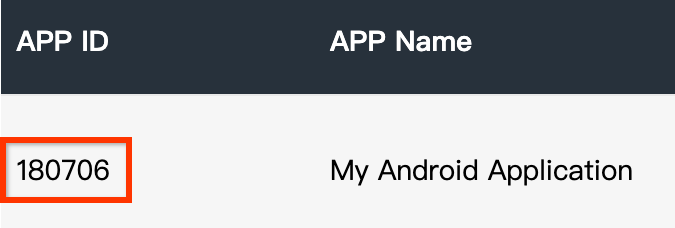
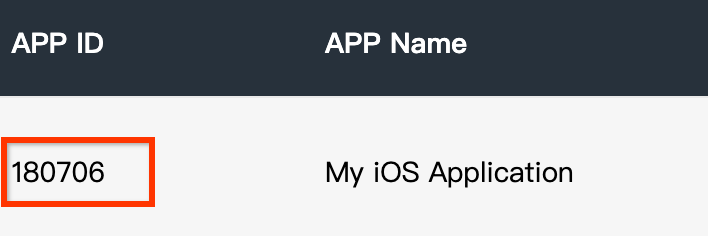
アプリケーションの APP ID をメモします。
Android

iOS

広告プレースメントを作成する
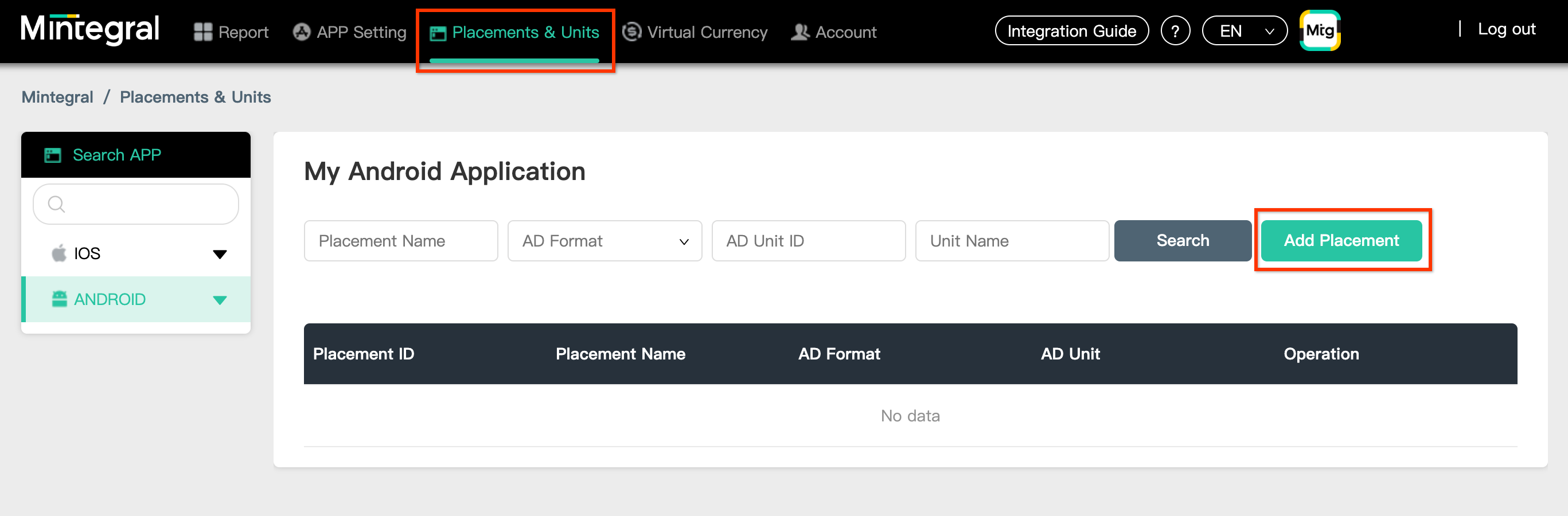
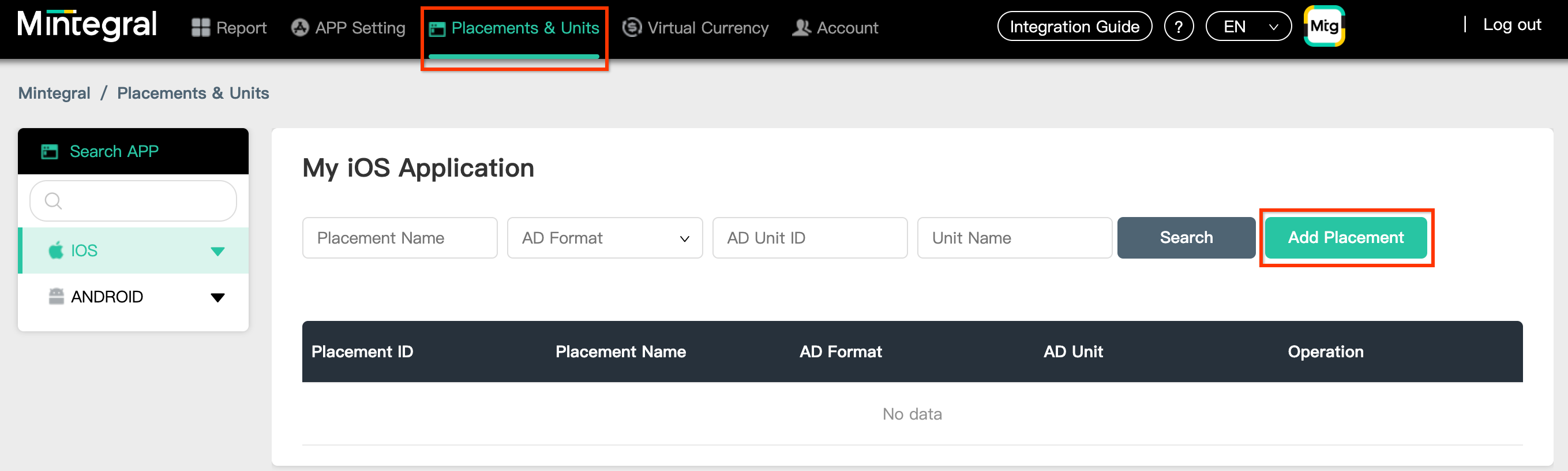
アプリケーションを作成したら、[Placements & Units] タブに移動し、下の図に示すように [Add Placement] ボタンをクリックして広告プレースメントを作成します。
Android

iOS

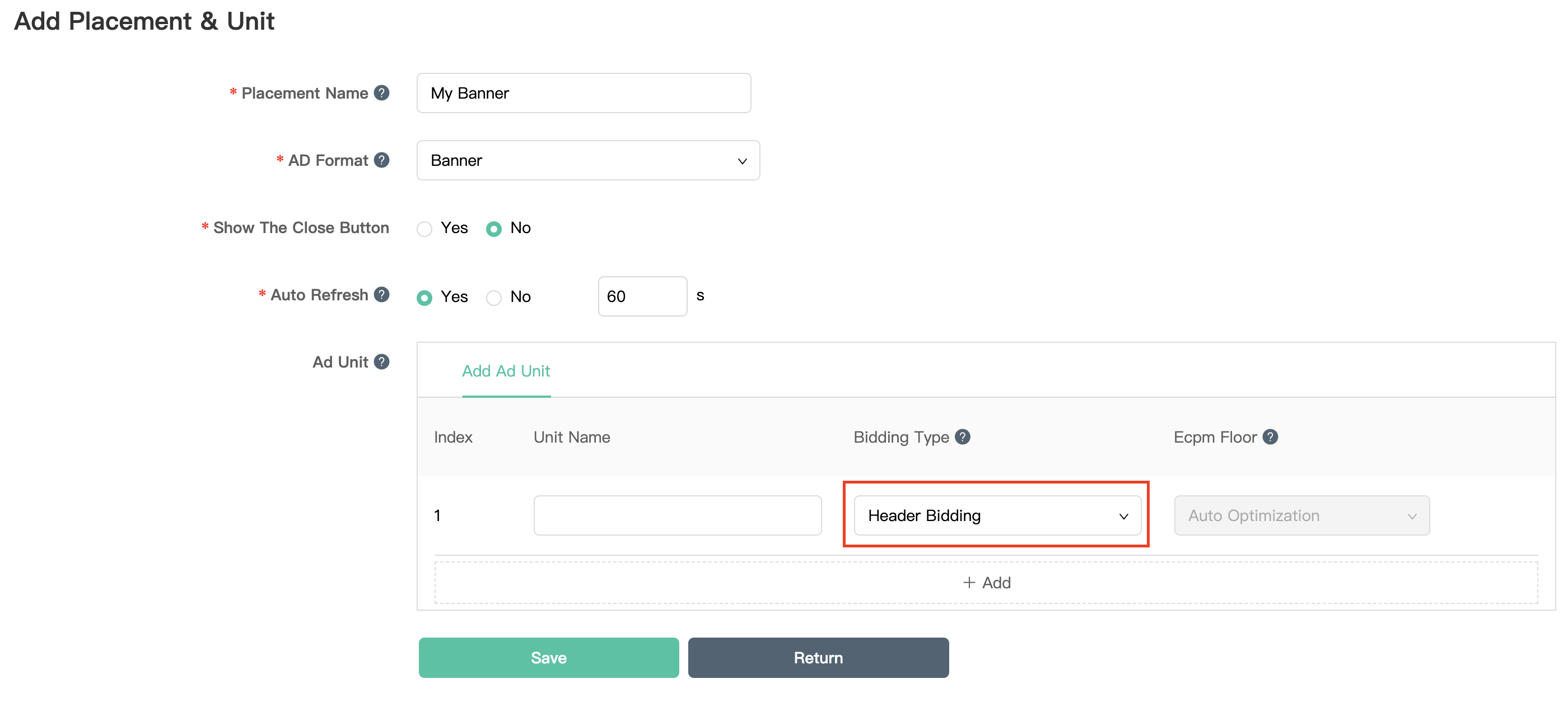
[プレースメント名] と [広告フォーマット] を入力します。
[入札タイプ] として [ヘッダー入札] を選択します。フォームの残りの部分に記入し、[保存] をクリックします。

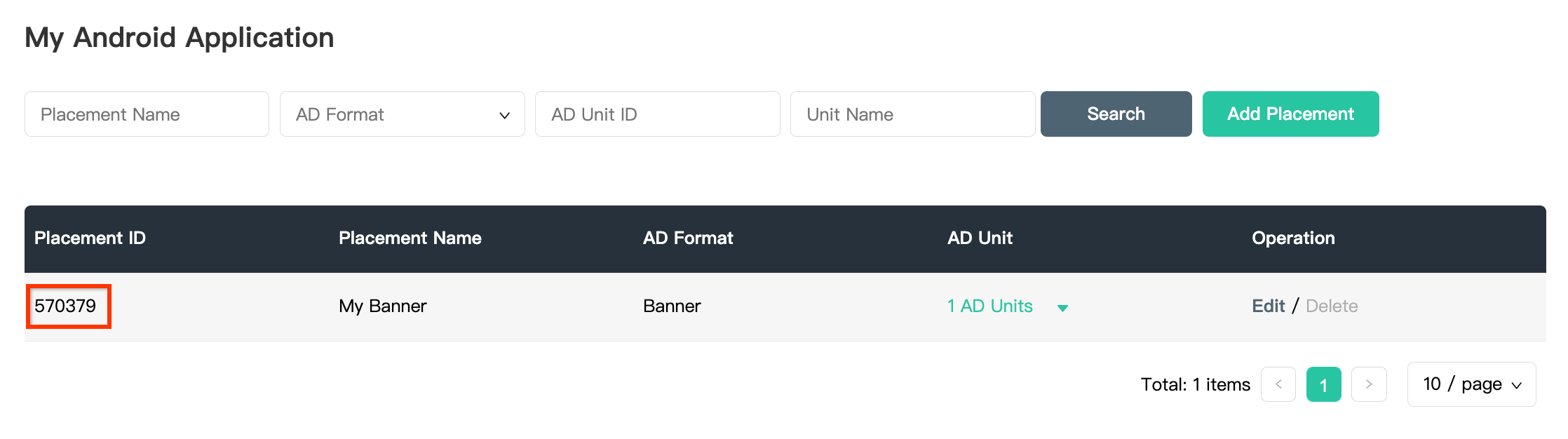
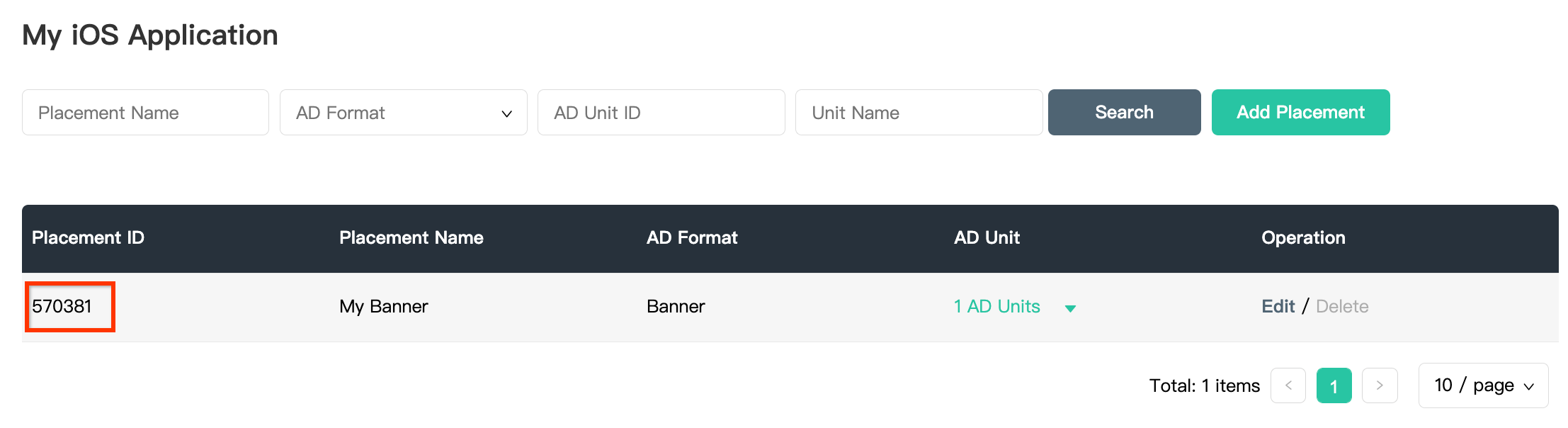
広告プレースメントを作成したら、プレースメント ID をメモします。
Android

iOS

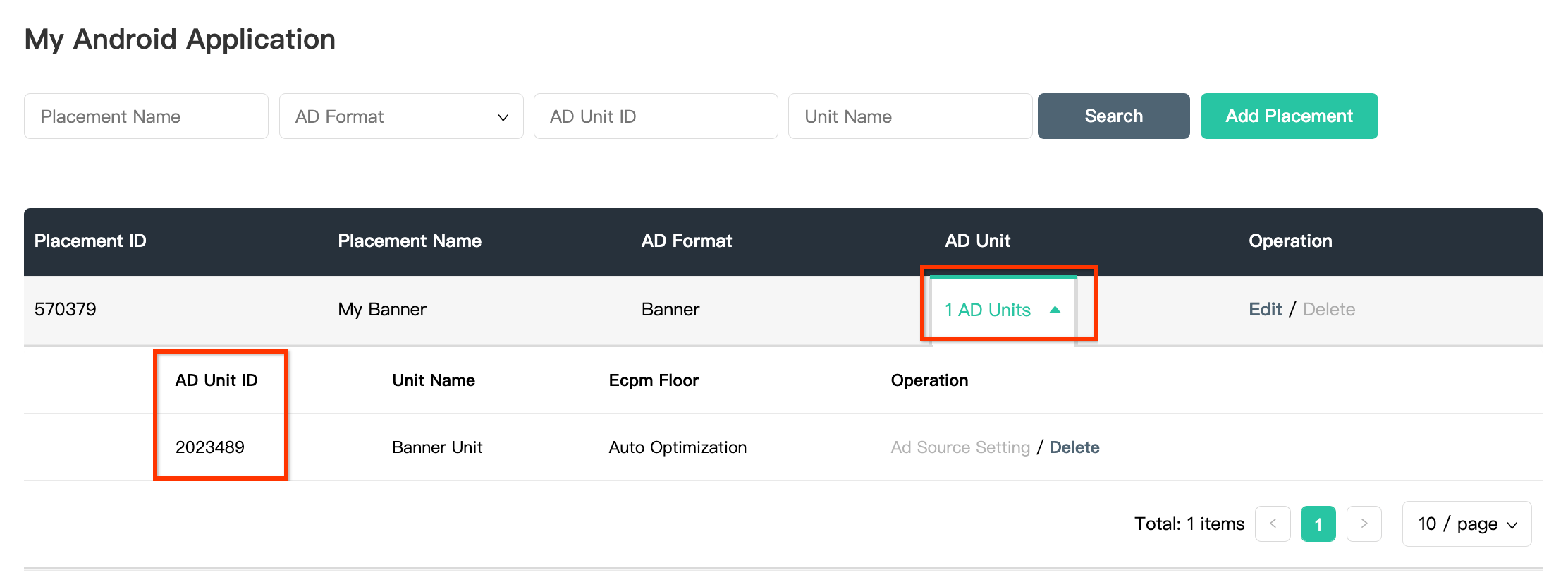
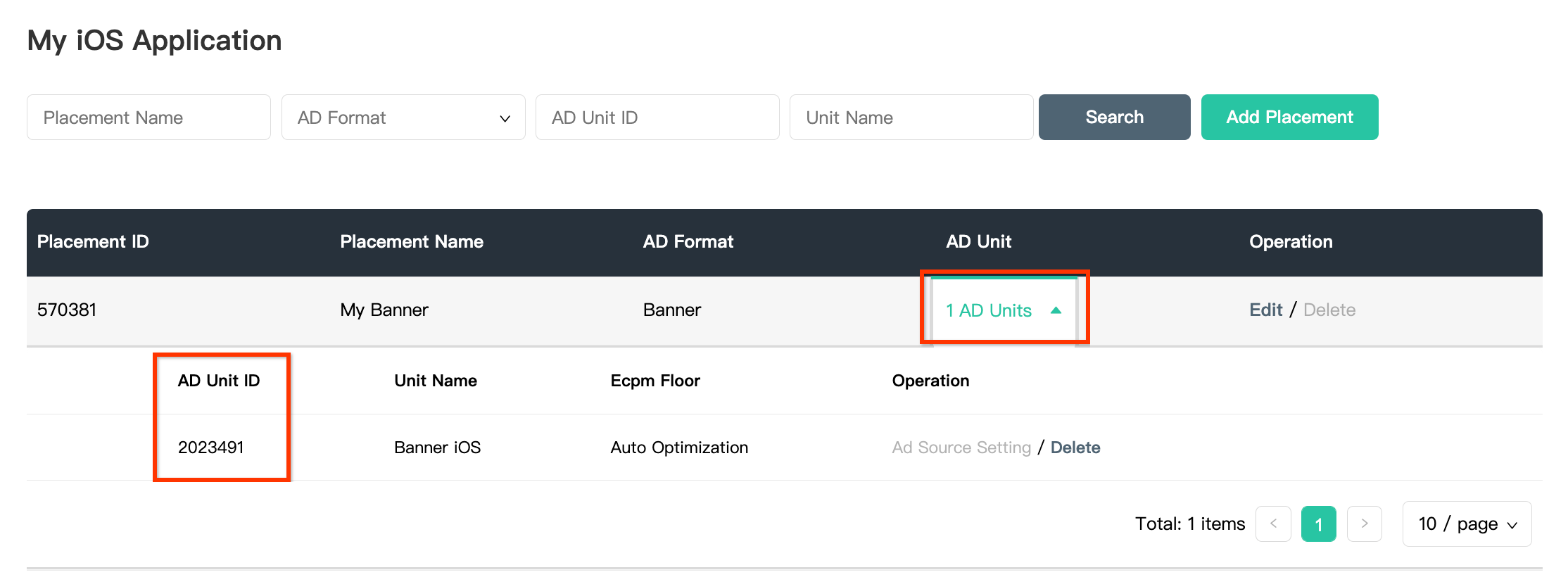
[1 個の広告ユニット] プルダウンをクリックし、広告ユニット ID をメモします。
Android

iOS

Mintegral Reporting API キーを確認する
入札
入札統合の場合、この手順は必要ありません。
ウォーターフォール
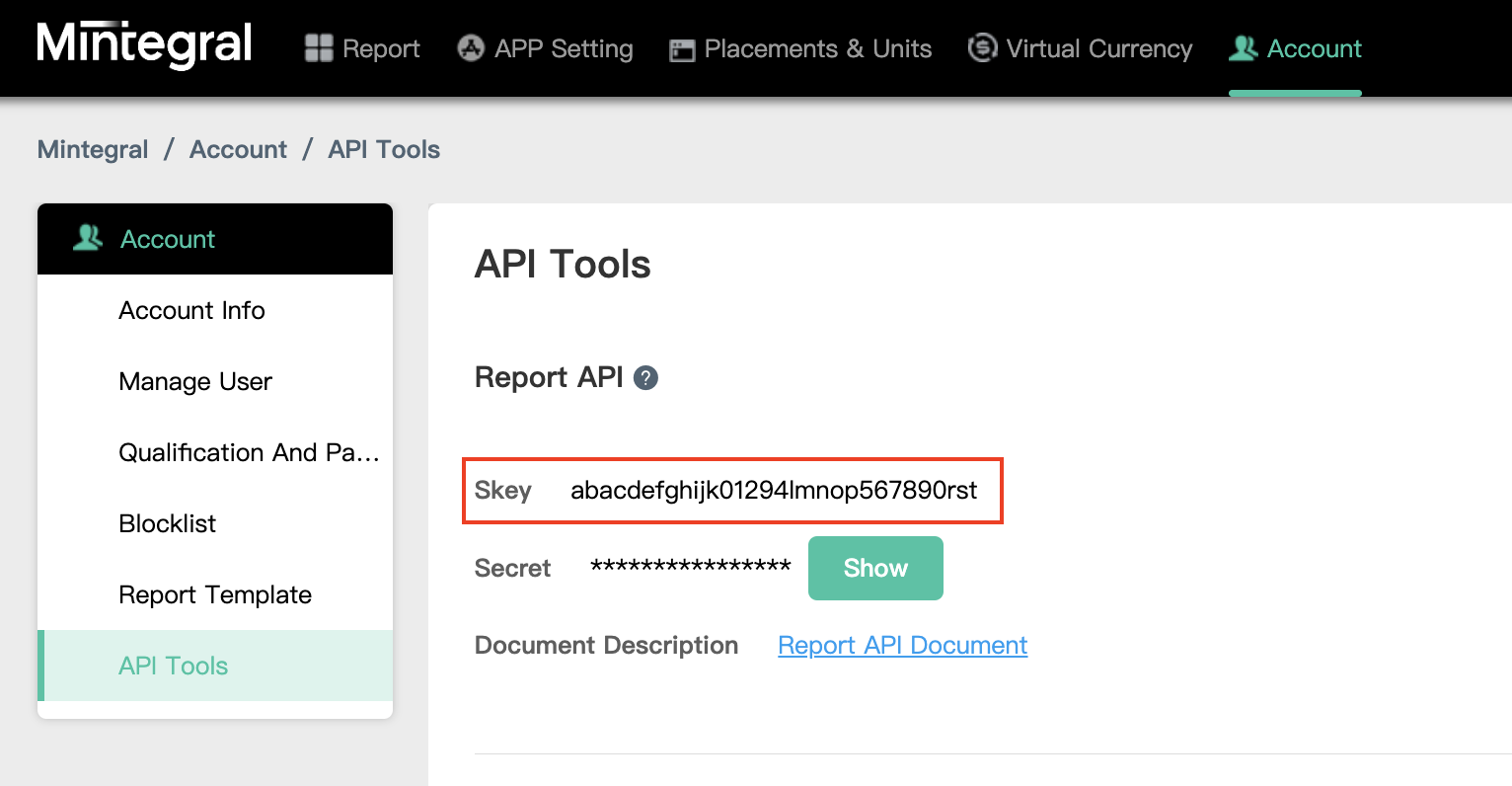
アド マネージャーの広告ユニット ID を設定するには、Mintegral Reporting API キーが必要です。[Account] > [API Tools] に移動します。Skey とシークレットをメモします。

app-ads.txt を更新する
Authorized Sellers for Apps app-ads.txt は、IAB Tech Lab が推進するイニシアチブで、承認されたチャネルでのみアプリ広告枠を販売できるようにするものです。広告収益の大幅な減少を防ぐためには、app-ads.txt ファイルを実装する必要があります。まだ作成していない場合は、アド マネージャー用の app-ads.txt ファイルを作成します。
Mintegral に app-ads.txt を実装するには、app-ads.txt が広告不正行為の防止にどのように役立つかをご覧ください。
ステップ 2: アド マネージャーの管理画面で Mintegral のデマンドを設定する
広告ユニットのメディエーション設定を構成する
GDPR と米国の州規制に関する広告パートナー リストに Mobvista/Mintegral を追加する
欧州の規制に関する設定と米国の州の規制に関する設定の手順に沿って、アド マネージャーの管理画面で欧州および米国の州の規制に関する広告パートナーのリストに Mobvista/Mintegral を追加します。
ステップ 3: Mintegral の SDK とアダプタをインポートする
pub.dev を介した統合
パッケージの pubspec.yaml ファイルに、Mintegral SDK とアダプターの最新バージョンを含む次の依存関係を追加します。
dependencies:
gma_mediation_mintegral: ^2.0.2
手動による統合
Mintegral 用の Google モバイル広告メディエーション プラグインの最新バージョンをダウンロードし、ダウンロードしたファイルを解凍して、解凍したプラグイン フォルダ(およびそのコンテンツ)を Flutter プロジェクトに追加します。次に、次の依存関係を追加して、pubspec.yaml ファイルでプラグインを参照します。
dependencies:
gma_mediation_mintegral:
path: path/to/local/package
ステップ 4: 必要なコードを追加する
Android
Mintegral の統合に、追加のコードは必要ありません。
iOS
SKAdNetwork の統合
Mintegral のドキュメントに沿って、プロジェクトの Info.plist ファイルに SKAdNetwork 識別子を追加します。
ステップ 5: 実装をテストする
テスト広告を有効にする
アド マネージャー用のテストデバイスを登録してください。
バナー、インタースティシャル、リワード、ネイティブの各広告フォーマットで Mintegral のテスト広告を取得するには、Mintegral テスト ID ページに記載されているアプリキー、アプリ ID、プレースメント ID、広告ユニット ID を使用することをおすすめします。
テスト広告を確認する
Mintegral からテスト広告を受信していることを確認するには、Mintegral(入札)と Mintegral(ウォーターフォール)の広告ソースを使用して、広告インスペクタで単一の広告ソースのテストを有効にします。
エラーコード
アダプタが Mintegral から広告を受信できなかった場合は、パブリッシャーは次のクラスの ResponseInfo を使用して、広告レスポンスから根本原因のエラーを確認できます。
Android
com.mbridge.msdk
com.google.ads.mediation.mintegral.MintegralMediationAdapter
iOS
GADMediationAdapterMintegral
広告の読み込みに失敗した場合に Mintegral アダプタがスローするコードとメッセージは次のとおりです。
Android
| エラーコード | ドメイン | 理由 |
|---|---|---|
| 101 | com.google.ads.mediation.mintegral | サーバー パラメータが無効です(アプリ ID またはプレースメント ID が指定されていないなど)。 |
| 102 | com.google.ads.mediation.mintegral | リクエストされた広告サイズが、Mintegral でサポートされているバナーサイズと一致しません。 |
| 103 | com.google.ads.mediation.mintegral | 入札レスポンスがないか、無効です。 |
| 104 | com.google.ads.mediation.mintegral | Mintegral SDK が広告なしエラーを返しました。 |
iOS
| エラーコード | ドメイン | 理由 |
|---|---|---|
| 101 | com.google.mediation.mintegral | サーバー パラメータが無効です(アプリ ID またはプレースメント ID が指定されていないなど)。 |
| 102 | com.google.mediation.mintegral | Mintegral SDK が広告なしエラーを返しました。 |
| 103 | com.google.mediation.mintegral | Mintegral SDK で広告を表示できませんでした。 |
| 104 | com.google.mediation.mintegral | リクエストされた広告サイズが、Mintegral でサポートされているバナーサイズと一致しません。 |
Mintegral Flutter メディエーション アダプタの変更履歴
バージョン 2.0.2
- 最小 Flutter バージョンを 3.35.1 に更新
- Google Mobile Ads Flutter プラグイン バージョン 7.0.0 をサポートするように更新しました
- Mintegral Android アダプタ バージョン 17.0.41.0 をサポートします。
- Mintegral iOS アダプタ バージョン 8.0.4.0 をサポートします。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 2.0.1
- Mintegral Android アダプター バージョン 17.0.31.0 をサポートします。
- Mintegral iOS アダプター バージョン 8.0.3.0 をサポート。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 2.0.0
- Mintegral Android アダプタ バージョン 17.0.21.0 をサポートします。
- Mintegral iOS アダプター バージョン 8.0.2.0 をサポートします。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 1.2.6
- Mintegral Android アダプタ バージョン 16.9.91.1 をサポート。
- Mintegral iOS アダプタ バージョン 7.7.9.1 をサポートします。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 1.2.5
- Mintegral Android アダプタ バージョン 16.9.91.1 をサポート。
- Mintegral iOS アダプター バージョン 7.7.9.0 をサポート。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 1.2.4
- Mintegral Android アダプタ バージョン 16.9.91.0 をサポートします。
- Mintegral iOS アダプター バージョン 7.7.9.0 をサポート。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 1.2.3
- Mintegral Android アダプタ バージョン 16.9.71.0 をサポートします。
- Mintegral iOS アダプター バージョン 7.7.8.0 をサポートしています。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 1.2.2
- Mintegral Android アダプタ バージョン 16.9.71.0 をサポートします。
- Mintegral iOS アダプター バージョン 7.7.7.0 をサポートします。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 1.2.1
- Mintegral Android アダプタ バージョン 16.9.61.0 をサポートします。
- Mintegral iOS アダプター バージョン 7.7.7.0 をサポートします。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 1.2.0
- Mintegral Android アダプタ バージョン 16.9.41.1 をサポートしています。
- Mintegral iOS アダプター バージョン 7.7.7.0 をサポートします。
- Google Mobile Ads Flutter プラグイン バージョン 5.3.1 でビルドおよびテストされています。
バージョン 1.1.0
- iOS プラグインが静的フレームワークになりました。
- Mintegral Android アダプタ バージョン 16.8.61.0 をサポートします。
- Mintegral iOS アダプター バージョン 7.7.5.0 をサポートしています。
- Google Mobile Ads Flutter プラグイン バージョン 5.3.1 でビルドおよびテストされています。
バージョン 1.0.0
- 初回リリース。
- Mintegral Android アダプター バージョン 16.7.21.0 をサポートします。
- Mintegral iOS アダプター バージョン 7.6.3.0 をサポート。
- Google Mobile Ads Flutter プラグイン バージョン 5.1.0 でビルドおよびテスト済み。

