Page Summary
-
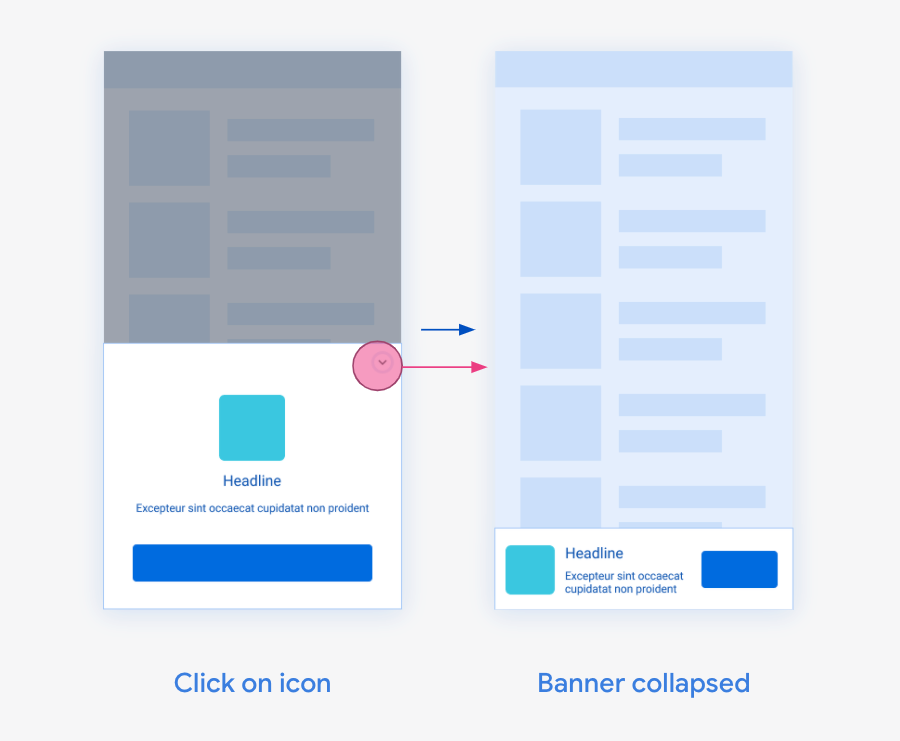
Collapsible banner ads are initially larger overlays that can be collapsed to a smaller size, designed to improve performance of anchored ads.
-
To implement collapsible banner ads, define your banner view size for the collapsed state and include a collapsible extras parameter in the ad request with the desired placement (
toporbottom). -
If a collapsible banner is loaded, it shows the overlay immediately once placed in the view hierarchy.
-
Subsequent ad refreshes won't request collapsible banner ads automatically; you need to manually load an ad with the collapsible parameter for another collapsible banner.
-
Collapsible banner ads are only available for Google demand and will appear as normal banner ads through mediation.
Collapsible banner ads are banner ads that are initially presented as a larger overlay, with a button to collapse them to the originally requested banner size. Collapsible banner ads are intended to improve performance of anchored ads that are otherwise a smaller size. This guide shows how to turn on collapsible banner ads for existing banner placements.

Prerequisites
- Complete the banner ads get started guide.
Implementation
Make sure your banner view is defined with the size you would like users to see
in the regular (collapsed) banner state. Include an extras parameter in the ad
request with collapsible as the key and the placement of the ad as the value.
The collapsible placement defines how the expanded region anchors to the banner ad.
Placement value
|
Behavior | Intended use case |
|---|---|---|
top |
The top of the expanded ad aligns to the top of the collapsed ad. | The ad is placed at the top of the screen. |
bottom |
The bottom of the expanded ad aligns to the bottom of the collapsed ad. | The ad is placed at the bottom of the screen. |
If the loaded ad is a collapsible banner, the banner shows the collapsible overlay immediately once it's placed in the view hierarchy.
void _loadAd() async {
// Replace these test ad units with your own ad units.
final String adUnitId = Platform.isAndroid
? 'ca-app-pub-3940256099942544/2014213617'
: 'ca-app-pub-3940256099942544/8388050270';
// Get the size before loading the ad.
final size = await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.sizeOf(context).width.truncate());
if (size == null) {
// Unable to get the size.
return;
}
// Create an extra parameter that aligns the bottom of the expanded ad to the
// bottom of the banner ad.
const adRequest = AdRequest(extras: {
"collapsible": "bottom",
});
BannerAd(
adUnitId: adUnitId,
request: adRequest,
size: size,
listener: const BannerAdListener()
).load();
}
Ads refreshing behavior
For apps that configure auto-refresh for banner ads in the Ad Manager web interface, when a collapsible banner ad is requested for a banner slot, subsequent ad refreshes won't request collapsible banner ads. This is because showing a collapsible banner on every refresh could have a negative impact on user experience.
If you want to load another collapsible banner ad later in the session, you can load an ad manually with a request containing the collapsible parameter.
Mediation
Collapsible banner ads are only available for Google demand. Ads served through mediation show as normal, non-collapsible banner ads.

