Ce guide explique comment utiliser le SDK Google Mobile Ads pour charger et afficher des annonces Mintegral à l'aide de la médiation. Il aborde notamment les intégrations en cascade et par enchères. Vous apprendrez à ajouter Mintegral à la configuration de médiation d'un bloc d'annonces et à intégrer le SDK Mintegral et son adaptateur dans une application Flutter.
Intégrations et formats d'annonces pris en charge
L'adaptateur de médiation Ad Manager pour Mintegral offre les fonctionnalités suivantes :
| Intégration | |
|---|---|
| Enchères | 1 |
| Cascade | |
| Formats | |
| Ouverture de l'application | |
| Bannière | |
| Interstitiel | |
| Avec récompense | |
| Interstitiel avec récompense | |
| Natif | |
Conditions requises
- Dernière version du SDK Google Mobile Ads
- Flutter 3.7.0 ou version ultérieure
- [Pour les enchères] Pour intégrer tous les formats d'annonces compatibles avec le mode enchères, utilisez le plug-in de médiation Google Mobile Ads pour Mintegral 1.4.0 ou version ultérieure (la dernière version est recommandée).
- Pour le déploiement sur Android
- Niveau d'API Android 23 ou supérieur
- Pour le déploiement sur iOS
- Cible de déploiement iOS 12.0 ou version ultérieure
- Un projet Flutter fonctionnel configuré avec le SDK Google Mobile Ads. Pour en savoir plus, consultez la section Premiers pas.
- Avoir suivi le guide de démarrage sur la médiation
Étape 1 : Configurer les paramètres dans l'UI Mintegral
Inscrivez-vous ou connectez-vous à votre compte Mintegral.
Localiser la clé d'application
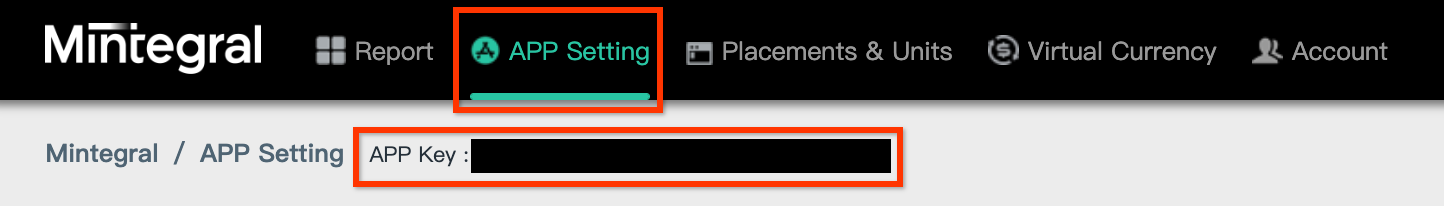
Accédez à l'onglet APP Setting (Paramètres de l'application) et notez la clé de l'application.

Ajouter une application
Dans l'onglet Paramètres de l'application, cliquez sur le bouton Ajouter une application.

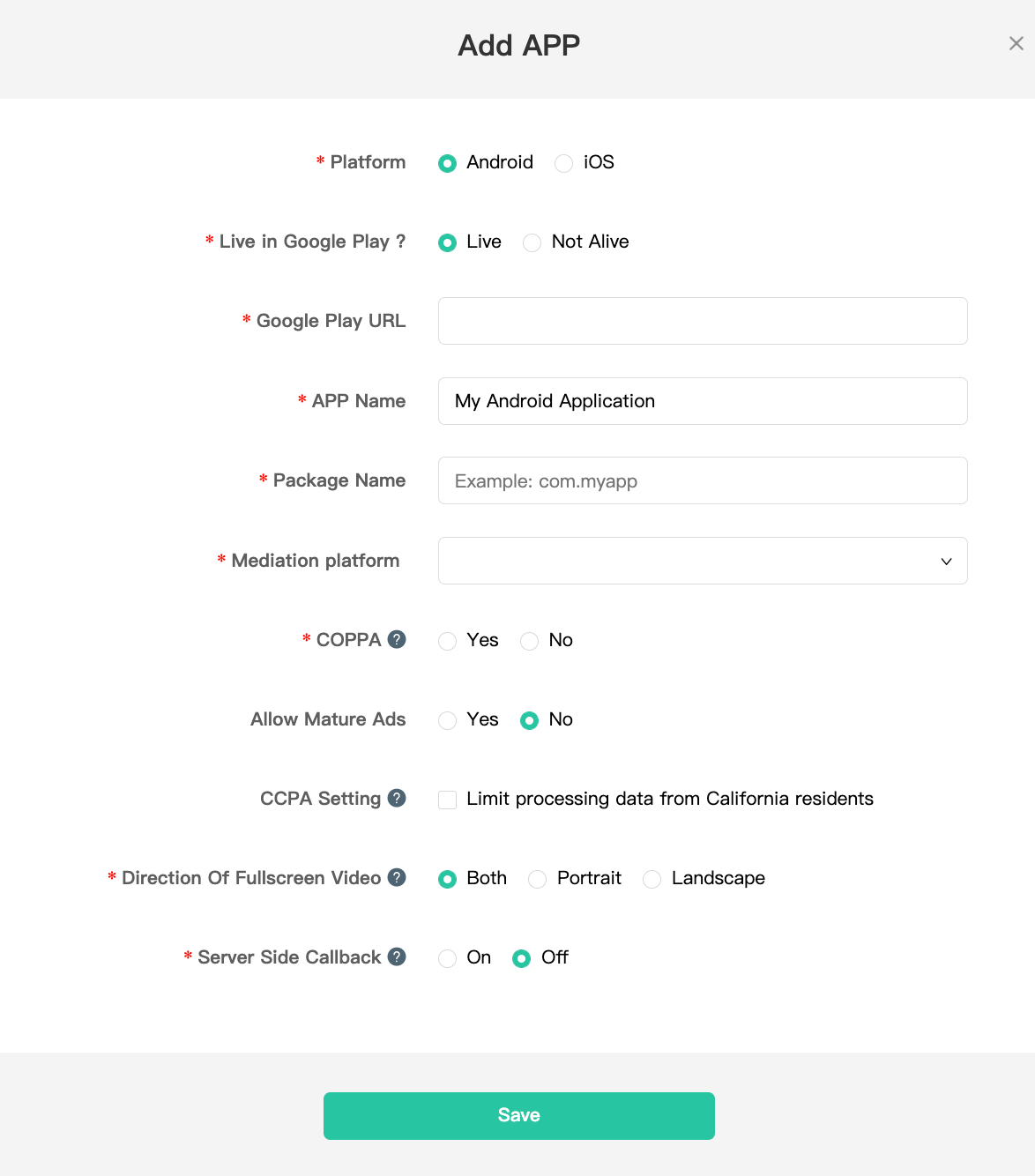
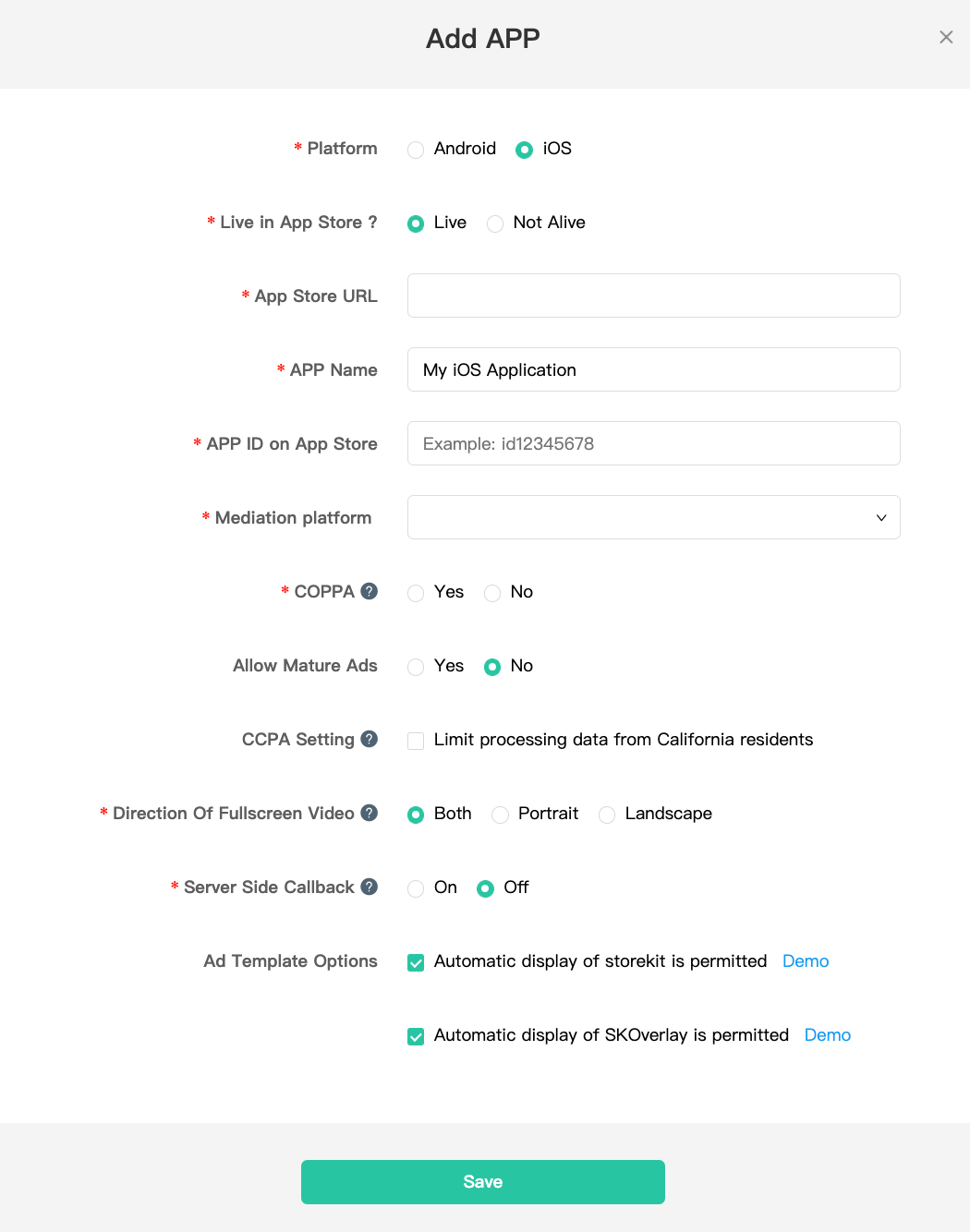
Sélectionnez la plate-forme et remplissez le reste du formulaire. Cliquez ensuite sur Enregistrer.
Android

iOS

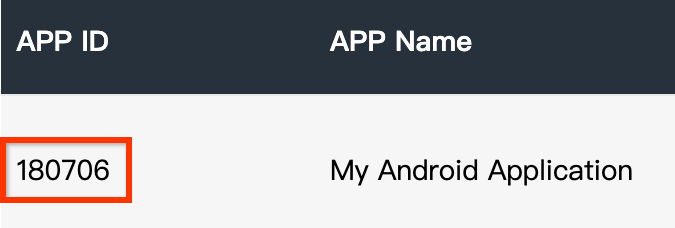
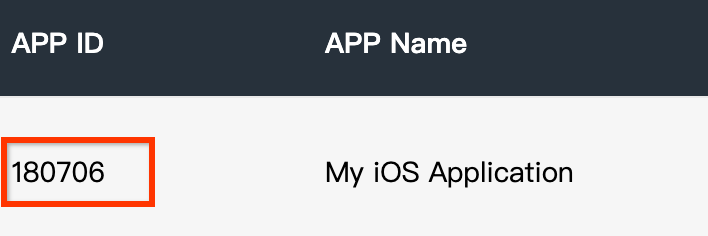
Notez l'ID d'application de votre application.
Android

iOS

Créer un emplacement d'annonce
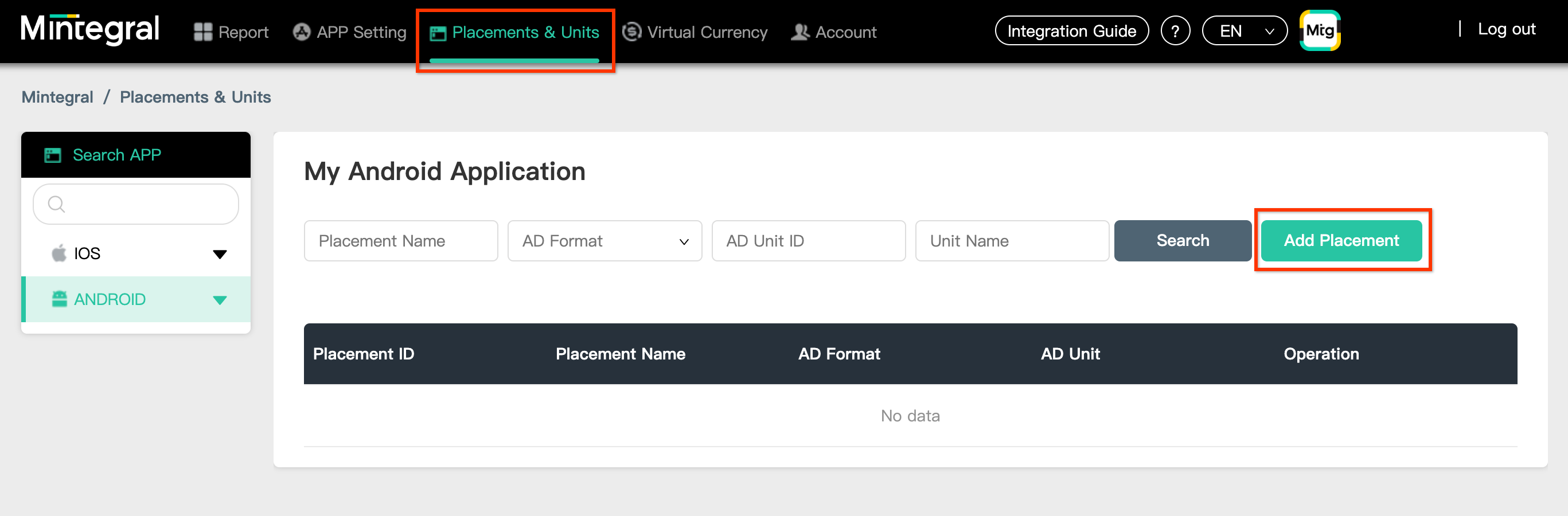
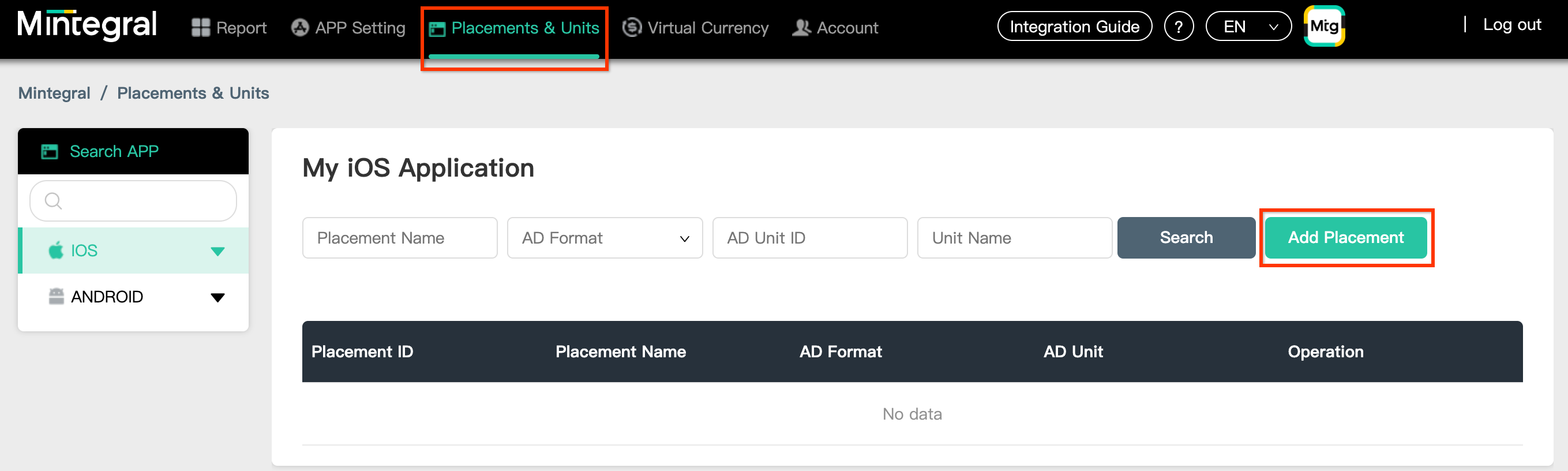
Une fois votre application créée, accédez à l'onglet Emplacements et blocs d'annonces, puis cliquez sur le bouton Ajouter un emplacement, comme indiqué ci-dessous, pour créer votre emplacement publicitaire.
Android

iOS

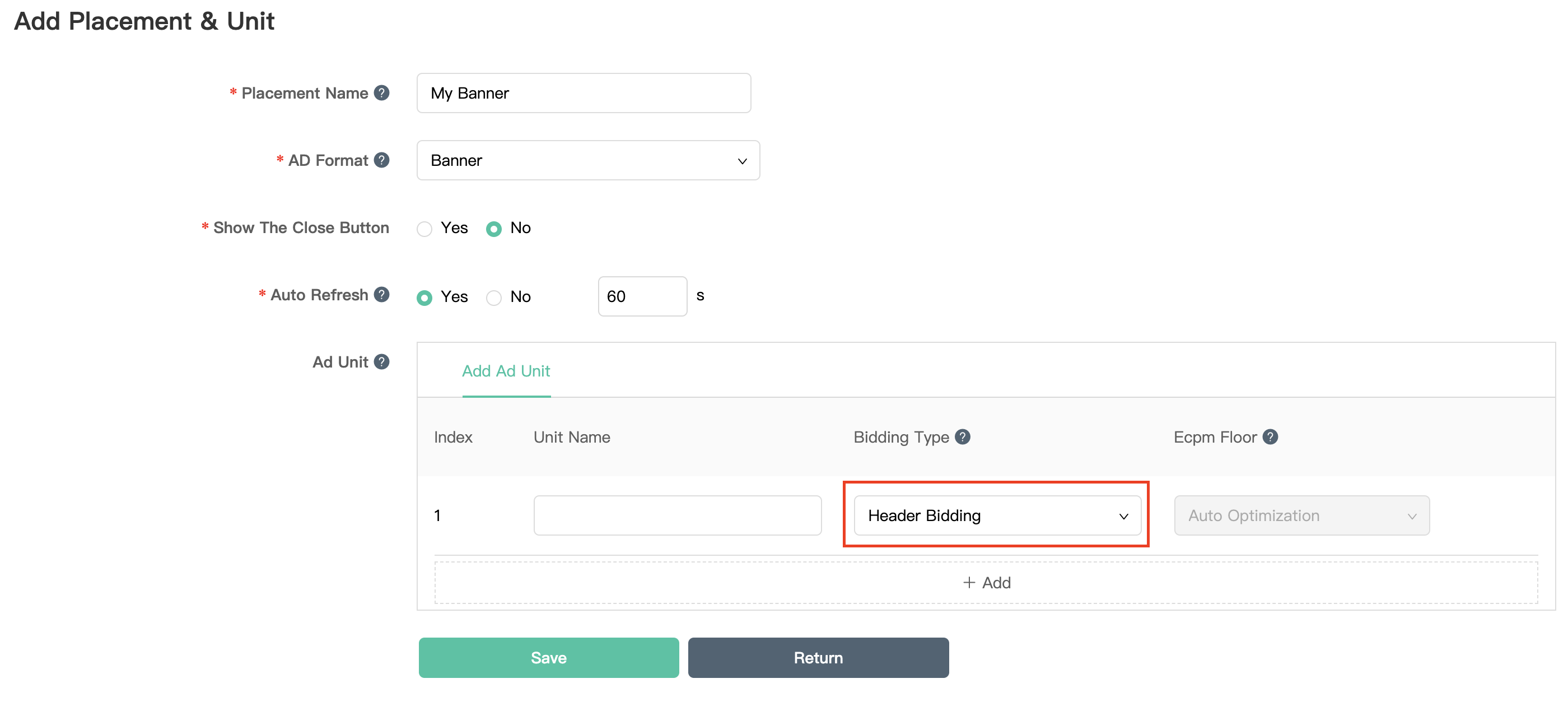
Saisissez un nom d'emplacement et un format d'annonce.
Sélectionnez Enchères d'en-tête comme type d'enchères. Remplissez le reste du formulaire, puis cliquez sur Enregistrer.

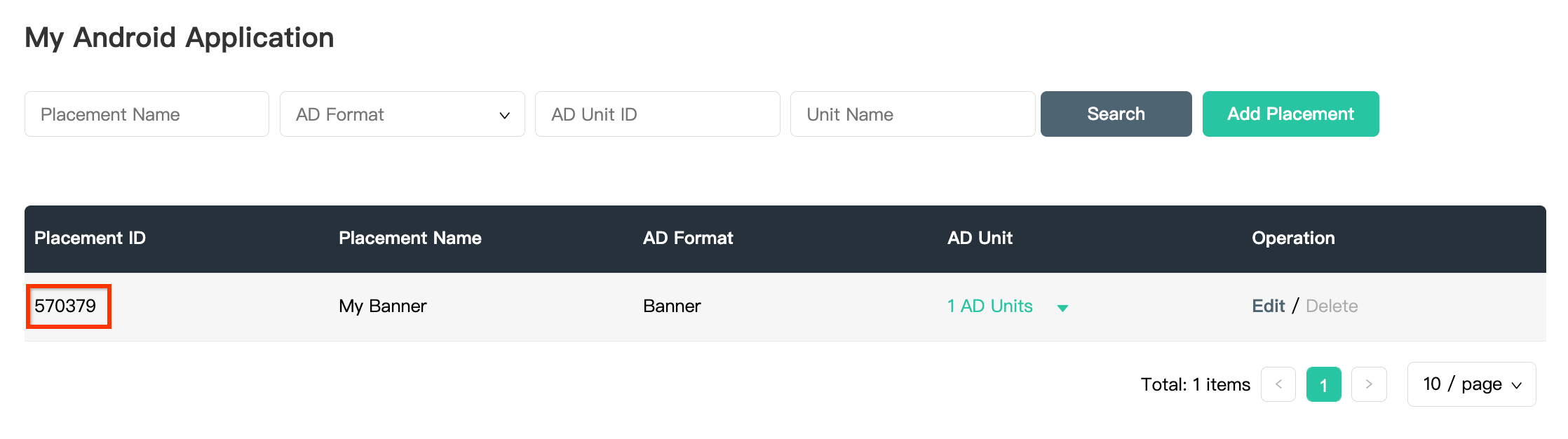
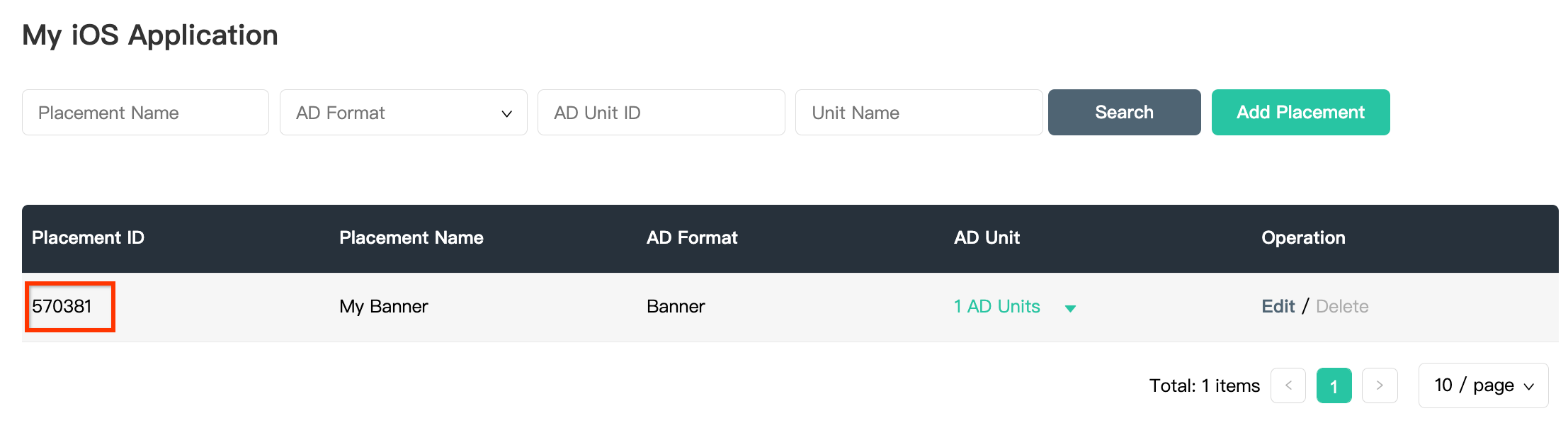
Une fois votre emplacement d'annonce créé, notez l'ID de l'emplacement.
Android

iOS

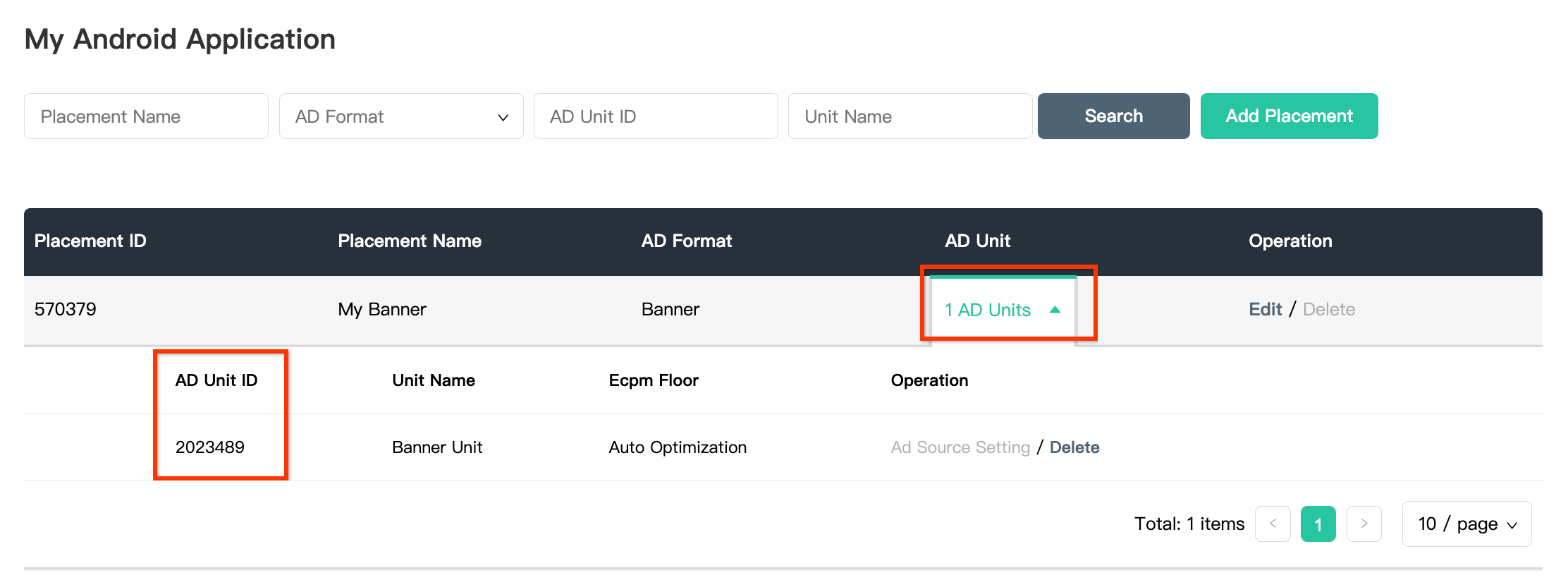
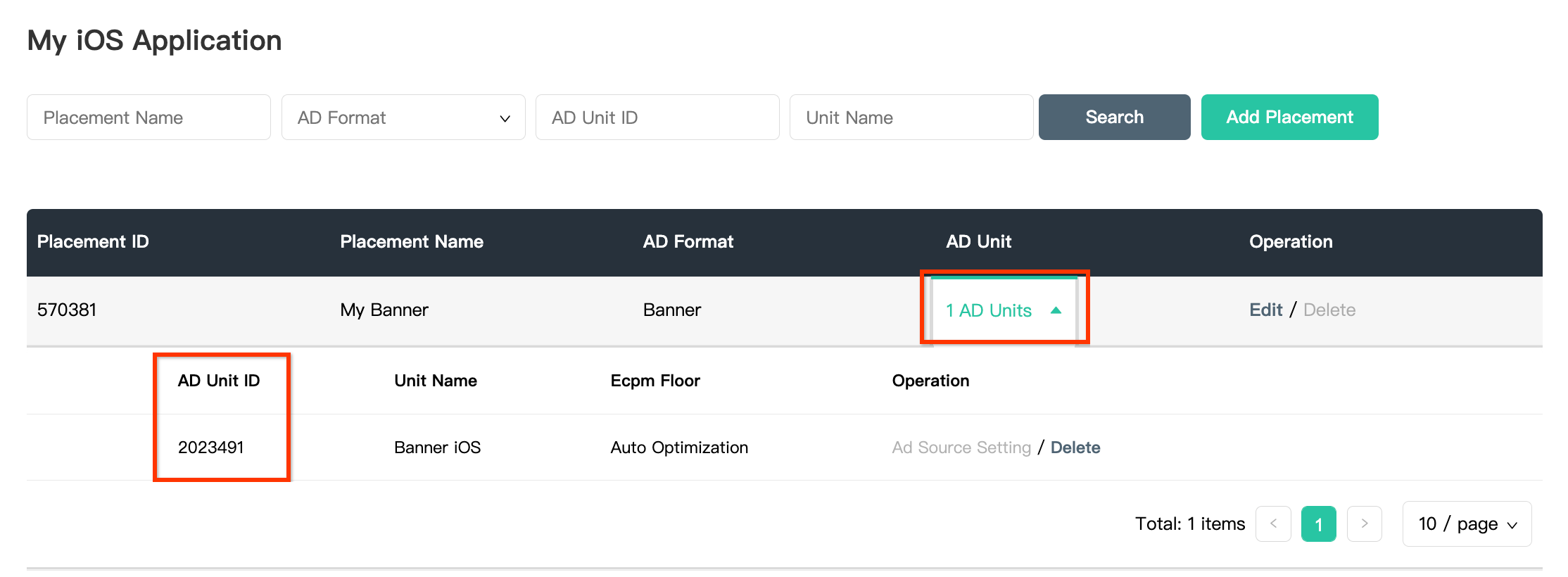
Cliquez sur le menu déroulant 1 bloc d'annonces et notez l'ID du bloc d'annonces.
Android

iOS

Localiser votre clé API Reporting Mintegral
Enchères
Cette étape n'est pas requise pour les intégrations en mode enchères.
Cascade
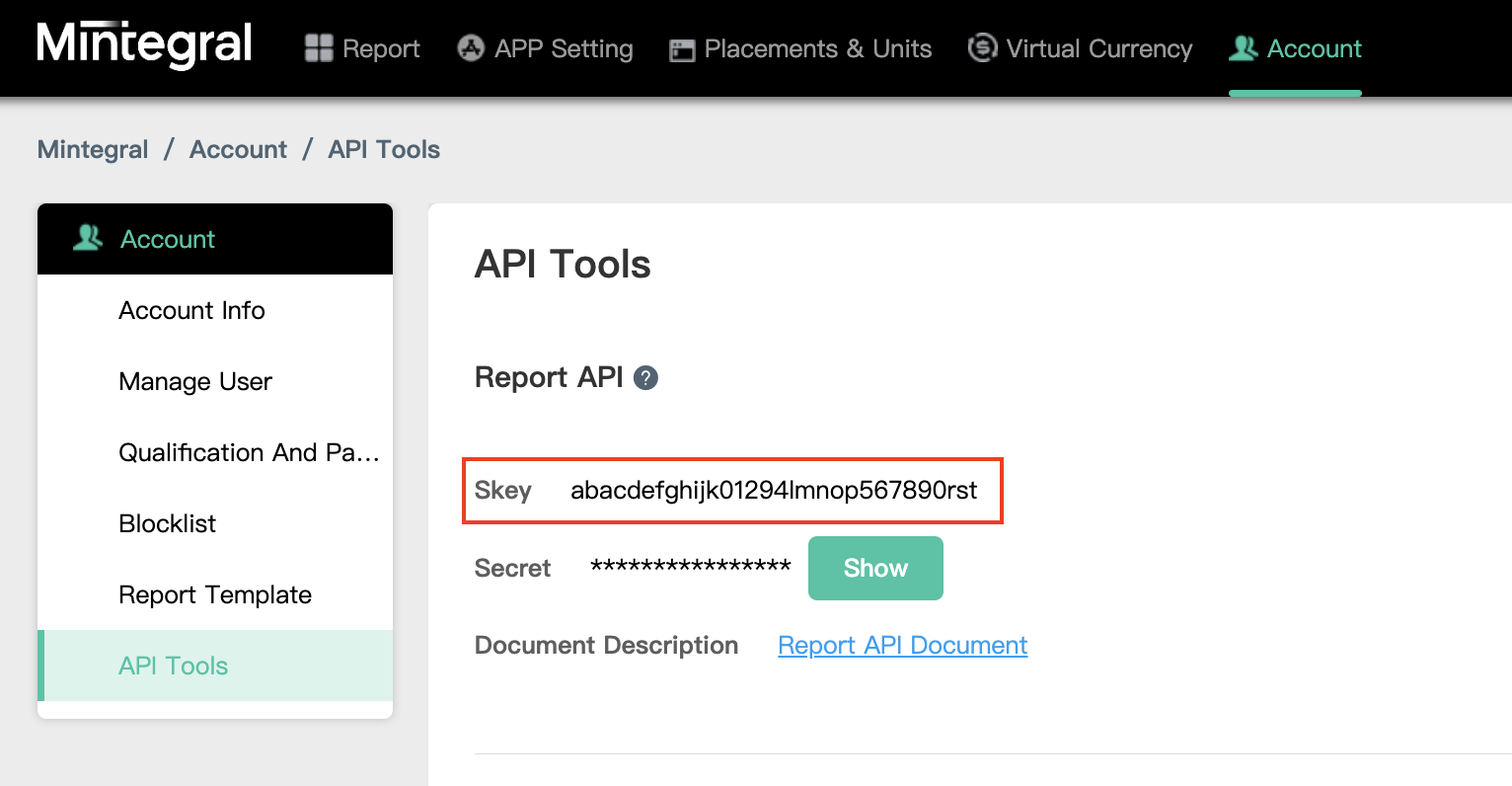
Vous aurez besoin de votre clé API de reporting Mintegral pour configurer l'ID de votre bloc d'annonces Ad Manager. Accédez à Compte > Outils API. Notez votre Skey et votre Secret.

Mettre à jour votre fichier app-ads.txt
Le fichier
Authorized Sellers for Apps (app-ads.txt) est une initiative de l'IAB Tech Lab visant à garantir que l'inventaire publicitaire de votre application est vendu uniquement par l'intermédiaire des canaux de distribution que vous avez autorisés. Pour éviter une perte importante de revenus publicitaires, vous devez implémenter un fichier app-ads.txt.
Si vous ne l'avez pas encore fait, créez un fichier app-ads.txt pour Ad Manager.
Pour implémenter app-ads.txt pour Mintegral, consultez Comment app-ads.txt peut aider à lutter contre la fraude publicitaire.
Étape 2 : Configurer la demande Mintegral dans l'UI Ad Manager
Configurer les paramètres de médiation pour votre bloc d'annonces
Android
Suivez les instructions de l'étape 2 du guide pour Android.
iOS
Suivez les instructions de l'étape 2 du guide pour iOS.
Ajouter Mobvista/Mintegral à la liste des partenaires publicitaires soumis au RGPD et aux réglementations des États américains
Suivez les étapes décrites dans Paramètres liés aux réglementations européennes et Paramètres liés aux réglementations des États américains pour ajouter Mobvista/Mintegral à la liste des partenaires publicitaires concernés dans l'UI Ad Manager.
Étape 3 : Importer le SDK et l'adaptateur Mintegral
Intégration via pub.dev
Ajoutez la dépendance suivante avec les dernières versions du SDK et de l'adaptateur Mintegral dans le fichier pubspec.yaml de votre package :
dependencies:
gma_mediation_mintegral: ^2.0.1
Intégration manuelle
Téléchargez la dernière version du plug-in de médiation Google Mobile Ads pour Mintegral, extrayez le fichier téléchargé, puis ajoutez le dossier du plug-in extrait (et son contenu) à votre projet Flutter. Ensuite, référencez le plug-in dans votre fichier pubspec.yaml en ajoutant la dépendance suivante :
dependencies:
gma_mediation_mintegral:
path: path/to/local/package
Étape 4 : Ajouter le code requis
Android
Aucun code supplémentaire n'est requis pour l'intégration de Mintegral.
iOS
Intégration de SKAdNetwork
Suivez la documentation de Mintegral pour ajouter les identifiants SKAdNetwork au fichier Info.plist de votre projet.
Étape 5 : Testez votre implémentation
Activer les annonces test
Enregistrez votre appareil de test pour Ad Manager.
Pour obtenir des annonces tests Mintegral pour les formats de bannières, d'annonces interstitielles, d'annonces avec récompense et d'annonces natives, Mintegral recommande d'utiliser les clés d'application, les ID d'application, les ID d'emplacement et les ID de blocs d'annonces fournis sur la page ID de test Mintegral.
Vérifier la réception des annonces test
Pour vérifier que vous recevez des annonces test de Mintegral, activez le test d'une seule source d'annonces dans l'inspecteur d'annonces en utilisant la ou les sources d'annonces Mintegral (enchères) et Mintegral (cascade).
Codes d'erreur
Si l'adaptateur ne reçoit pas d'annonce de Mintegral, les éditeurs peuvent vérifier l'erreur sous-jacente dans la réponse d'annonce à l'aide de ResponseInfo dans les classes suivantes :
Android
com.mbridge.msdk
com.google.ads.mediation.mintegral.MintegralMediationAdapter
iOS
GADMediationAdapterMintegral
Voici les codes et les messages associés que génère l'adaptateur Mintegral lorsque le chargement d'une annonce échoue :
Android
| Code d'erreur | Domaine | Motif |
|---|---|---|
| 101 | com.google.ads.mediation.mintegral | Paramètres de serveur non valides (par exemple, ID d'application ou ID d'emplacement manquants). |
| 102 | com.google.ads.mediation.mintegral | La taille d'annonce demandée ne correspond pas à une taille de bannière acceptée par Mintegral. |
| 103 | com.google.ads.mediation.mintegral | Réponse aux enchères manquante ou non valide. |
| 104 | com.google.ads.mediation.mintegral | Le SDK Mintegral a renvoyé une erreur "Pas de remplissage". |
iOS
| Code d'erreur | Domaine | Motif |
|---|---|---|
| 101 | com.google.mediation.mintegral | Paramètres de serveur non valides (par exemple, ID d'application ou ID d'emplacement manquants). |
| 102 | com.google.mediation.mintegral | Le SDK Mintegral a renvoyé une erreur "Pas de remplissage". |
| 103 | com.google.mediation.mintegral | Le SDK Mintegral n'a pas réussi à afficher une annonce. |
| 104 | com.google.mediation.mintegral | La taille d'annonce demandée ne correspond pas à une taille de bannière acceptée par Mintegral. |
Journal des modifications de l'adaptateur de médiation Mintegral Flutter
Version 1.2.6 (en cours)
Version 1.2.5
- Compatible avec l'adaptateur Mintegral pour Android version 16.9.91.1
- Compatible avec l'adaptateur Mintegral pour iOS version 7.7.9.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.2.4
- Compatible avec l'adaptateur Mintegral pour Android version 16.9.91.0
- Compatible avec l'adaptateur Mintegral pour iOS version 7.7.9.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.2.3
- Compatible avec l'adaptateur Mintegral pour Android version 16.9.71.0
- Compatible avec l'adaptateur Mintegral pour iOS version 7.7.8.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.2.2
- Compatible avec l'adaptateur Mintegral pour Android version 16.9.71.0
- Compatible avec l'adaptateur Mintegral pour iOS version 7.7.7.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.2.1
- Compatible avec l'adaptateur Mintegral pour Android version 16.9.61.0
- Compatible avec l'adaptateur Mintegral pour iOS version 7.7.7.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.2.0
- Compatible avec l'adaptateur Mintegral pour Android version 16.9.41.1
- Compatible avec l'adaptateur Mintegral pour iOS version 7.7.7.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 5.3.1
Version 1.1.0
- Le plug-in iOS est désormais un framework statique.
- Compatible avec l'adaptateur Mintegral pour Android version 16.8.61.0
- Compatible avec l'adaptateur Mintegral pour iOS version 7.7.5.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 5.3.1
Version 1.0.0
- Version initiale.
- Compatible avec l'adaptateur Mintegral pour Android version 16.7.21.0
- Compatible avec l'adaptateur Mintegral pour iOS version 7.6.3.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 5.1.0


