কোডিং স্তর : মধ্যবর্তী
সময়কাল : ২৫ মিনিট
প্রকল্পের ধরণ : গুগল চ্যাট অ্যাপ
উদ্দেশ্য
- সমাধানটি কী করে তা বুঝুন।
- সমাধানের মধ্যে অ্যাপস স্ক্রিপ্ট পরিষেবাগুলি কী করে তা বুঝুন।
- তোমার পরিবেশ ঠিক করো।
- স্ক্রিপ্ট সেট আপ করুন।
- স্ক্রিপ্টটি চালান।
এই সমাধান সম্পর্কে
Google Calendar-এ সরাসরি বার্তা (DM) অথবা Google Chat-এর একটি স্পেসের মাধ্যমে একটি মিটিং শিডিউল করুন। আপনি মিটিংয়ের জন্য নির্দিষ্ট বিবরণ সেট করতে পারেন, যেমন বিষয়, শুরুর সময়, বা সময়কাল, অথবা তাৎক্ষণিক মিটিং শিডিউলিংয়ের জন্য ডিফল্ট সেটিংস ব্যবহার করতে পারেন।


কিভাবে এটা কাজ করে
চ্যাট অ্যাপ স্ক্রিপ্টটি ব্যবহারকারীদের কাছ থেকে মিটিংয়ের বিবরণ পেতে এবং একটি ক্যালেন্ডার ইভেন্ট নির্ধারণ করতে স্ল্যাশ কমান্ড এবং ডায়ালগ ব্যবহার করে। স্ক্রিপ্টটিতে ডিফল্ট মিটিং সেটিংস রয়েছে যা আপনার প্রয়োজন অনুসারে কাস্টমাইজ করা যেতে পারে।
অ্যাপস স্ক্রিপ্ট পরিষেবা
এই সমাধানটি নিম্নলিখিত পরিষেবাগুলি ব্যবহার করে:
- ক্যালেন্ডার পরিষেবা - প্রদত্ত মিটিং তথ্য থেকে ক্যালেন্ডার ইভেন্ট তৈরি করে।
- বেস সার্ভিস - স্ক্রিপ্টের টাইম জোন পেতে
Sessionক্লাস ব্যবহার করে। ইভেন্ট নির্ধারণের সময় ক্যালেন্ডার এই টাইম জোন ব্যবহার করে। - ইউটিলিটি পরিষেবা - ক্যালেন্ডার ইভেন্টের তারিখ ফর্ম্যাট করে এবং ইভেন্টের URL পেতে ইভেন্ট আইডি এনকোড করে।
পূর্বশর্ত
- Google Chat অ্যাক্সেস সহ একটি ব্যবসা বা এন্টারপ্রাইজ Google Workspace অ্যাকাউন্ট।
- একটি গুগল ক্লাউড প্রকল্প তৈরি করুন ।
আপনার পরিবেশ সেট আপ করুন
গুগল ক্লাউড কনসোলে আপনার ক্লাউড প্রোজেক্ট খুলুন।
যদি এটি ইতিমধ্যে খোলা না থাকে, তাহলে এই নমুনার জন্য আপনি যে ক্লাউড প্রকল্পটি ব্যবহার করতে চান তা খুলুন:
- গুগল ক্লাউড কনসোলে, একটি প্রকল্প নির্বাচন করুন পৃষ্ঠায় যান।
- আপনি যে Google Cloud প্রকল্পটি ব্যবহার করতে চান তা নির্বাচন করুন। অথবা, প্রকল্প তৈরি করুন ক্লিক করুন এবং অন-স্ক্রীন নির্দেশাবলী অনুসরণ করুন। আপনি যদি একটি Google Cloud প্রকল্প তৈরি করেন, তাহলে আপনাকে প্রকল্পের জন্য বিলিং চালু করতে হতে পারে।
API চালু করুন
গুগল এপিআই ব্যবহার করার আগে, আপনাকে গুগল ক্লাউড প্রোজেক্টে সেগুলি চালু করতে হবে। আপনি একটি গুগল ক্লাউড প্রোজেক্টে এক বা একাধিক এপিআই চালু করতে পারেন।আপনার ক্লাউড প্রোজেক্টে, Google Chat API চালু করুন।
OAuth সম্মতি স্ক্রিন কনফিগার করুন
সমস্ত চ্যাট অ্যাপের জন্য একটি সম্মতি স্ক্রিন কনফিগারেশন প্রয়োজন। আপনার অ্যাপের OAuth সম্মতি স্ক্রিন কনফিগার করার মাধ্যমে Google ব্যবহারকারীদের কাছে কী প্রদর্শন করে তা নির্ধারণ করা হয় এবং আপনার অ্যাপটি নিবন্ধিত করে যাতে আপনি পরে এটি প্রকাশ করতে পারেন।
- গুগল ক্লাউড কনসোলে, মেনু > এ যানGoogle Auth platform > ব্র্যান্ডিং ।
- যদি আপনি ইতিমধ্যেই কনফিগার করে থাকেন Google Auth platform, আপনি ব্র্যান্ডিং , অডিয়েন্স এবং ডেটা অ্যাক্সেসে নিম্নলিখিত OAuth কনসেন্ট স্ক্রিন সেটিংস কনফিগার করতে পারেন। যদি আপনি এমন একটি বার্তা দেখতে পান যা বলে Google Auth platform এখনও কনফিগার করা হয়নি , শুরু করুন ক্লিক করুন:
- অ্যাপ তথ্য এর অধীনে, অ্যাপের নামে , অ্যাপটির জন্য একটি নাম লিখুন।
- ব্যবহারকারীর সহায়তা ইমেল বিভাগে, এমন একটি সহায়তা ইমেল ঠিকানা বেছে নিন যেখানে ব্যবহারকারীদের সম্মতি সম্পর্কে প্রশ্ন থাকলে তারা আপনার সাথে যোগাযোগ করতে পারবেন।
- পরবর্তী ক্লিক করুন।
- অডিয়েন্স এর অধীনে, অভ্যন্তরীণ নির্বাচন করুন।
- পরবর্তী ক্লিক করুন।
- যোগাযোগের তথ্য এর অধীনে, একটি ইমেল ঠিকানা লিখুন যেখানে আপনার প্রকল্পের যেকোনো পরিবর্তন সম্পর্কে আপনাকে অবহিত করা যেতে পারে।
- পরবর্তী ক্লিক করুন।
- Finish এর অধীনে, Google API পরিষেবা ব্যবহারকারীর ডেটা নীতি পর্যালোচনা করুন এবং যদি আপনি সম্মত হন, তাহলে আমি Google API পরিষেবাগুলিতে সম্মত: ব্যবহারকারীর ডেটা নীতি নির্বাচন করুন।
- চালিয়ে যান ক্লিক করুন।
- তৈরি করুন ক্লিক করুন।
- আপাতত, আপনি স্কোপ যোগ করা এড়িয়ে যেতে পারেন। ভবিষ্যতে, যখন আপনি আপনার Google Workspace সংস্থার বাইরে ব্যবহারের জন্য একটি অ্যাপ তৈরি করবেন, তখন আপনাকে ব্যবহারকারীর ধরণটি External এ পরিবর্তন করতে হবে। তারপর আপনার অ্যাপের জন্য প্রয়োজনীয় অনুমোদনের স্কোপগুলি যোগ করুন। আরও জানতে, সম্পূর্ণ Configure OAuth সম্মতি নির্দেশিকাটি দেখুন।
স্ক্রিপ্ট সেট আপ করুন
অ্যাপস স্ক্রিপ্ট প্রজেক্ট তৈরি করুন
- "গুগল চ্যাট অ্যাপস স্ক্রিপ্ট থেকে মিটিং শিডিউল করুন" প্রকল্পটি খুলতে নিম্নলিখিত বোতামে ক্লিক করুন।
প্রকল্পটি খুলুন - ওভারভিউ ক্লিক করুন।
- ওভারভিউ পৃষ্ঠায়, একটি অনুলিপি তৈরি করুন ক্লিক করুন
.
ভবিষ্যতে, যদি আপনি নির্দিষ্ট কিছু Google API ব্যবহার করতে চান বা আপনার অ্যাপ প্রকাশ করতে চান, তাহলে আপনাকে অবশ্যই আপনার ক্লাউড প্রোজেক্টকে আপনার অ্যাপস স্ক্রিপ্ট প্রোজেক্টের সাথে সংযুক্ত করতে হবে। এই নির্দেশিকার জন্য, আপনাকে তা করতে হবে না। আরও জানতে, Google Cloud Projects গাইড দেখুন।
একটি পরীক্ষামূলক স্থাপনা তৈরি করুন
- আপনার কপি করা Apps Script প্রজেক্টে, Deploy > Test deployments এ ক্লিক করুন।
- পরবর্তী ধাপে ব্যবহারের জন্য হেড ডিপ্লয়মেন্ট আইডি কপি করুন এবং সম্পন্ন ক্লিক করুন।
চ্যাট এপিআই কনফিগার করুন
- গুগল ক্লাউড কনসোলে, চ্যাট এপিআই পৃষ্ঠায় যান।
চ্যাট API-তে যান - কনফিগারেশন ক্লিক করুন।
- "এই চ্যাট অ্যাপটিকে Google Workspace অ্যাড-অন হিসেবে তৈরি করুন" সাফ করুন। একটি ডায়ালগ খুলবে যেখানে আপনাকে নিশ্চিত করতে বলা হবে। ডায়ালগে, "অক্ষম করুন " এ ক্লিক করুন।
- নিম্নলিখিত তথ্য দিয়ে Chat API কনফিগার করুন:
- নাম :
Meeting Scheduler - Avatar URL : এমন একটি URL যোগ করুন যা ন্যূনতম ২৫৬x২৫৬ পিক্সেল আকারের একটি ছবির দিকে নির্দেশ করে।
- বর্ণনা :
Quickly create meetings. - কার্যকারিতা : ব্যবহারকারীরা সরাসরি অ্যাপটিতে বার্তা পাঠাতে এবং এটি স্পেসে যোগ করতে উভয় বাক্সে টিক চিহ্ন দিন।
- সংযোগ সেটিংস : অ্যাপস স্ক্রিপ্টে ক্লিক করুন এবং হেড ডিপ্লয়মেন্ট আইডি লিখুন।
- স্ল্যাশ কমান্ড : নিম্নলিখিত পদক্ষেপগুলি অনুসরণ করে
/helpএবং/schedule_Meetingএর জন্য স্ল্যাশ কমান্ড যোগ করুন:- Add slash কমান্ডে ক্লিক করুন এবং নিম্নলিখিত তথ্য দিয়ে এটি কনফিগার করুন:
- নাম :
/help - কমান্ড আইডি :
1 - বর্ণনা :
Learn what this app does.
- নাম :
- আবার Add slash কমান্ডে ক্লিক করুন এবং নিম্নলিখিত তথ্য দিয়ে এটি কনফিগার করুন:
- নাম :
/schedule_Meeting - কমান্ড আইডি :
2 - বর্ণনা :
Schedule a meeting. - "একটি ডায়ালগ বাক্স খোলে " টিক দিন।
- নাম :
- Add slash কমান্ডে ক্লিক করুন এবং নিম্নলিখিত তথ্য দিয়ে এটি কনফিগার করুন:
- অনুমতি : আপনার ডোমেনের নির্দিষ্ট ব্যক্তি এবং গোষ্ঠী নির্বাচন করুন এবং আপনার ইমেল ঠিকানা লিখুন।
- নাম :
- সংরক্ষণ করুন এ ক্লিক করুন এবং পৃষ্ঠাটি রিফ্রেশ করুন।
- কনফিগারেশন পৃষ্ঠায়, অ্যাপ স্ট্যাটাসের অধীনে, স্ট্যাটাসটি লাইভ - ব্যবহারকারীদের জন্য উপলব্ধ - এ সেট করুন।
- সংরক্ষণ করুন ক্লিক করুন।
স্ক্রিপ্টটি চালান
- গুগল চ্যাট খুলুন।
- চ্যাট শুরু করুন করুন এ ক্লিক করুন।
- অ্যাপটির নাম,
Meeting Schedulerঅনুসন্ধান করুন। - অনুমোদনের জন্য একটি প্রাথমিক বার্তা পাঠান, যেমন
hello। অ্যাপটি উত্তর দিলে, কনফিগার করুন এবং অ্যাপটি অনুমোদন করুন এ ক্লিক করুন। যদি OAuth সম্মতি স্ক্রিনে "এই অ্যাপটি যাচাই করা হয়নি" সতর্কতা প্রদর্শিত হয়, তাহলে উন্নত > Go to {Project Name} (unsafe) নির্বাচন করে এগিয়ে যান।
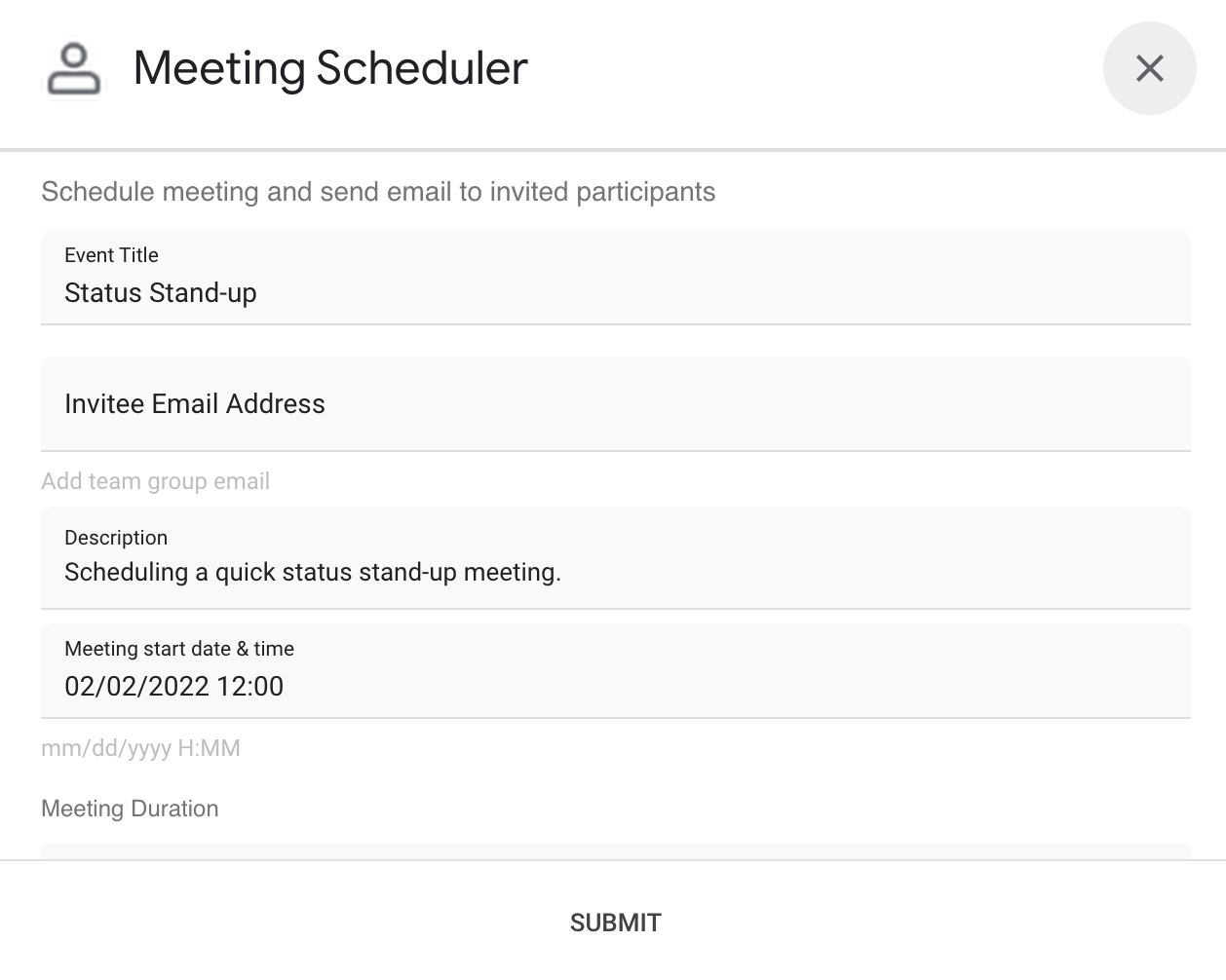
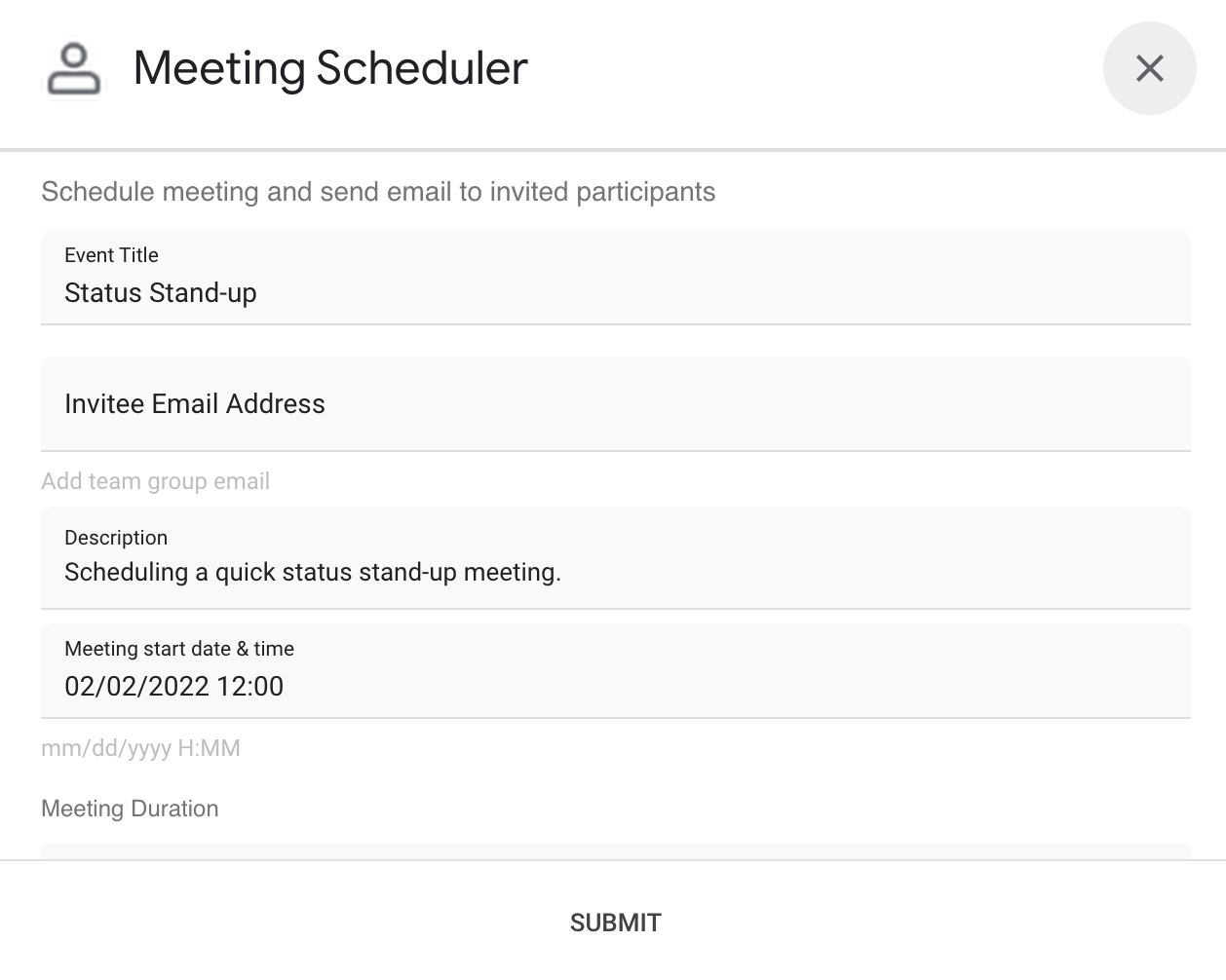
অ্যাপে
/schedule_Meetingপাঠান।ডায়ালগে, কমপক্ষে একটি আমন্ত্রিত ব্যক্তির ইমেল ঠিকানা যোগ করুন। আপনি অন্যান্য ক্ষেত্রগুলি আপডেট করতে পারেন অথবা ডিফল্ট এন্ট্রিগুলি ব্যবহার করতে পারেন।
জমা দিন ক্লিক করুন।
মিটিংটি দেখতে, ক্যালেন্ডার ইভেন্ট খুলুন এ ক্লিক করুন।
কোডটি পর্যালোচনা করুন
এই সমাধানের জন্য অ্যাপস স্ক্রিপ্ট কোড পর্যালোচনা করতে, নীচের "সোর্স কোড দেখুন" এ ক্লিক করুন:
