Индекс
-
Action(сообщение) -
Action.ActionParameter(сообщение) -
Action.Interaction(перечисление) -
Action.LoadIndicator(перечисление) -
BorderStyle(сообщение) -
BorderStyle.BorderType(перечисление) -
Button(сообщение) -
Button.Type(перечисление) -
ButtonList(сообщение) -
Card(сообщение) -
Card.CardAction(сообщение) -
Card.CardFixedFooter(сообщение) -
Card.CardHeader(сообщение) -
Card.DisplayStyle(перечисление) -
Card.DividerStyle(перечисление) -
Card.Section(сообщение) -
Chip(сообщение) -
ChipList(сообщение) -
ChipList.Layout(перечисление) -
CollapseControl(сообщение) -
Columns(сообщение) -
Columns.Column(сообщение) -
Columns.Column.HorizontalSizeStyle(перечисление) -
Columns.Column.VerticalAlignment(перечисление) -
Columns.Column.Widgets(сообщение) -
DateTimePicker(сообщение) -
DateTimePicker.DateTimePickerType(перечисление) -
DecoratedText(сообщение) -
DecoratedText.SwitchControl(сообщение) -
DecoratedText.SwitchControl.ControlType(перечисление) -
Divider(сообщение) -
Grid(сообщение) -
Grid.GridItem(сообщение) -
Grid.GridItem.GridItemLayout(перечисление) -
Icon(сообщение) -
Image(сообщение) -
ImageComponent(сообщение) -
ImageCropStyle(сообщение) -
ImageCropStyle.ImageCropType(перечисление) -
MaterialIcon(сообщение) -
OnClick(сообщение) -
OpenLink(сообщение) -
OpenLink.OnClose(перечисление) -
OpenLink.OpenAs(перечисление) -
OverflowMenu(сообщение) -
OverflowMenu.OverflowMenuItem(сообщение) -
SelectionInput(сообщение) -
SelectionInput.PlatformDataSource(сообщение) -
SelectionInput.PlatformDataSource.CommonDataSource(перечисление) -
SelectionInput.SelectionItem(сообщение) -
SelectionInput.SelectionType(перечисление) -
Suggestions(сообщение) -
Suggestions.SuggestionItem(сообщение) -
TextInput(сообщение) -
TextInput.Type(перечисление) -
TextParagraph(сообщение) -
Validation(сообщение) -
Validation.InputType(перечисление) -
Widget(сообщение) -
Widget.HorizontalAlignment(перечисление) -
Widget.ImageType(перечисление)
Действие
Действие, описывающее поведение при отправке формы. Например, вы можете вызвать сценарий Apps Script для обработки формы. Если действие срабатывает, значения формы отправляются на сервер.

| Поля | |
|---|---|
function | Пользовательская функция, вызываемая при щелчке по содержащему элементу или его активации иным образом. Пример использования см. в разделе Чтение данных формы . |
parameters[] | Список параметров действия. |
load_ indicator | Указывает индикатор загрузки, который отображается при вызове действия. |
persist_ values | Указывает, сохраняются ли значения формы после действия. Значение по умолчанию — Если Если |
interaction | Необязательный. Требуется при открытии диалога . Что делать в ответ на взаимодействие с пользователем, например, когда пользователь нажимает кнопку в сообщении с карточкой. Если не указано, приложение отвечает, выполняя Указав
|
required_ widgets[] | Необязательный. Заполните этот список именами виджетов, которые нужны этому Действию для действительной отправки. Если перечисленные здесь виджеты не имеют значения при вызове этого действия, отправка формы прерывается.
|
all_ widgets_ are_ required | Необязательный. Если это правда, то все виджеты считаются необходимыми для этого действия.
|
Параметр действия
Список строковых параметров, которые необходимо указать при вызове метода действия. Например, рассмотрим три кнопки повтора: отложить сейчас, отложить один день или отложить на следующей неделе. Вы можете использовать action method = snooze() , передав тип и время повтора в списке строковых параметров.
Дополнительные сведения см. в CommonEventObject .

| Поля | |
|---|---|
key | Имя параметра сценария действия. |
value | Значение параметра. |
Взаимодействие
Необязательный. Требуется при открытии диалога .
Что делать в ответ на взаимодействие с пользователем, например, когда пользователь нажимает кнопку в сообщении с карточкой.
Если не указано, приложение отвечает, выполняя action , например открытие ссылки или запуск функции, как обычно.
Указав interaction , приложение может реагировать особым интерактивным способом. Например, установив для interaction значение OPEN_DIALOG , приложение сможет открыть диалоговое окно .
Если указано, индикатор загрузки не отображается. Если указано для надстройки, вся карта удаляется и в клиенте ничего не отображается.

| Перечисления | |
|---|---|
INTERACTION_UNSPECIFIED | Значение по умолчанию. action выполняется как обычно. |
OPEN_DIALOG | Открывает диалоговое окно — оконный интерфейс на основе карточек, который приложения чата используют для взаимодействия с пользователями. Поддерживается только приложениями чата в ответ на нажатие кнопок в карточных сообщениях. Если указано для надстройки, вся карта удаляется и в клиенте ничего не отображается.
|
Индикатор нагрузки
Указывает индикатор загрузки, который отображается при вызове действия.

| Перечисления | |
|---|---|
SPINNER | Отображает счетчик, указывающий на загрузку содержимого. |
NONE | Ничего не отображается. |
BorderStyle
Параметры стиля границы карточки или виджета, включая тип и цвет границы.

| Поля | |
|---|---|
type | Тип границы. |
stroke_ color | Цвета, которые будут использоваться, если тип Чтобы задать цвет обводки, укажите значение для полей Например, следующий код устанавливает красный цвет с максимальной интенсивностью: Поле |
corner_ radius | Угловой радиус границы. |
Тип границы
Представляет типы границ, применяемые к виджетам.

| Перечисления | |
|---|---|
BORDER_TYPE_UNSPECIFIED | Не используйте. Не указано. |
NO_BORDER | Значение по умолчанию. Никакой границы. |
STROKE | Контур. |
Кнопка
Текст, значок или кнопка с текстом и значком, которую пользователи могут нажать. Пример использования приложений Google Chat см. в разделе «Добавление кнопки» .
Чтобы сделать изображение интерактивной кнопкой, укажите ImageImageComponentonClick .

| Поля | |
|---|---|
text | Текст, отображаемый внутри кнопки. |
icon | Значок, отображаемый внутри кнопки. Если установлены и |
color | Необязательный. Цвет кнопки. Если этот параметр установлен, Чтобы задать цвет кнопки, укажите значение для полей Например, следующий код устанавливает красный цвет с максимальной интенсивностью: Поле |
on_ click | Необходимый. Действие, которое необходимо выполнить, когда пользователь нажимает кнопку, например открытие гиперссылки или запуск пользовательской функции. |
disabled | Если |
alt_ text | Альтернативный текст, используемый для специальных возможностей. Установите описательный текст, который позволит пользователям узнать, что делает кнопка. Например, если кнопка открывает гиперссылку, вы можете написать: «Открывает новую вкладку браузера и переходит к документации для разработчиков Google Chat по адресу https://developers.google.com/workspace/chat» . |
type | Необязательный. Тип кнопки. Если этот параметр не установлен, тип кнопки по умолчанию —
|
Тип
Необязательный. Тип кнопки. Если поле color установлено, type принудительно устанавливается FILLED .

| Перечисления | |
|---|---|
TYPE_UNSPECIFIED | Не используйте. Не указано. |
OUTLINED | Кнопки с контуром — это кнопки со средним выделением. Обычно они содержат важные действия, но не являются основным действием в приложении Chat или надстройке. |
FILLED | Заполненная кнопка имеет контейнер сплошного цвета. Он имеет наибольший визуальный эффект и рекомендуется для важных и основных действий в приложении чата или надстройке. |
FILLED_TONAL | Тональная кнопка с заливкой — это альтернативный вариант между кнопками с заливкой и контуром. Они полезны в контекстах, где кнопка с более низким приоритетом требует немного большего внимания, чем кнопка с контуром. |
BORDERLESS | Кнопка не имеет невидимого контейнера в состоянии по умолчанию. Его часто используют для действий с самым низким приоритетом, особенно при представлении нескольких вариантов. |
Список кнопок
Список кнопок, расположенных горизонтально. Пример использования приложений Google Chat см. в разделе «Добавление кнопки» .

| Поля | |
|---|---|
buttons[] | Массив кнопок. |
Карта
Интерфейс карты, отображаемый в сообщении Google Chat или надстройке Google Workspace.
Карты поддерживают определенный макет, интерактивные элементы пользовательского интерфейса, такие как кнопки, и мультимедийные средства, такие как изображения. Используйте карточки, чтобы представить подробную информацию, собрать информацию от пользователей и помочь им сделать следующий шаг.
Создавайте и просматривайте карты с помощью Card Builder.
Откройте конструктор карточекЧтобы узнать, как создавать карты, обратитесь к следующей документации:
- О приложениях Google Chat см. раздел Разработка компонентов карточки или диалогового окна .
- Информацию о надстройках Google Workspace см. в разделе Интерфейсы на основе карт .
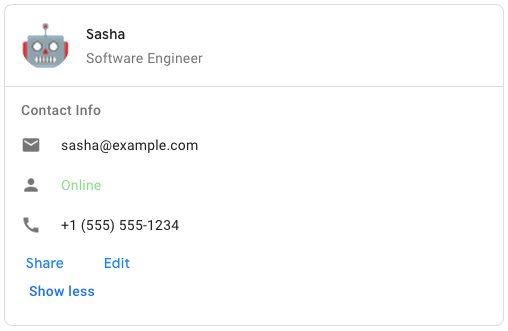
Пример: карточное сообщение для приложения Google Chat.

Чтобы создать образец сообщения-карточки в Google Chat, используйте следующий JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Поля | |
|---|---|
header | Заголовок карты. Заголовок обычно содержит ведущее изображение и заголовок. Заголовки всегда отображаются вверху карточки. |
sections[] | Содержит коллекцию виджетов. Каждый раздел имеет свой собственный необязательный заголовок. Разделы визуально разделены разделителем. Пример использования приложений Google Chat см. в разделе «Определение раздела карточки» . |
section_ divider_ style | Стиль разделителя между заголовком, разделами и подвалом. |
card_ actions[] | Действия карты. Действия добавляются в меню панели инструментов карточки.
Например, следующий JSON создает меню действий карты с |
name | Название карты. Используется в качестве идентификатора карты при карточной навигации.
|
fixed_ footer | Фиксированный нижний колонтитул, показанный внизу этой карточки. Установка
|
display_ style | В надстройках Google Workspace задает свойства отображения
|
peek_ card_ header | При отображении контекстного контента заголовок карточки просмотра действует как заполнитель, позволяя пользователю перемещаться между карточками главной страницы и контекстными карточками.
|
КартаДействие
Действие карты — это действие, связанное с картой. Например, карточка счета-фактуры может включать в себя такие действия, как удаление счета, отправка счета по электронной почте или открытие счета в браузере.

| Поля | |
|---|---|
action_ label | Метка, которая отображается как элемент меню действий. |
on_ click | Действие |
Заголовок карты
Представляет заголовок карты. Пример использования приложений Google Chat см. в разделе Добавление заголовка .

| Поля | |
|---|---|
title | Необходимый. Название шапки карты. Заголовок имеет фиксированную высоту: если указаны и заголовок, и подзаголовок, каждый занимает одну строку. Если указан только заголовок, он занимает обе строки. |
subtitle | Подзаголовок шапки карты. Если указано, отображается на отдельной строке под |
image_ type | Форма, используемая для обрезки изображения.
|
image_ url | URL-адрес HTTPS изображения в заголовке карточки. |
image_ alt_ text | Альтернативный текст этого изображения, используемый для специальных возможностей. |
Стиль отображения
В надстройках Google Workspace определяет способ отображения карточки.

| Перечисления | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED | Не используйте. Не указано. |
PEEK | Заголовок карты отображается внизу боковой панели, частично закрывая текущую верхнюю карту стопки. При нажатии на заголовок карточка помещается в стопку карточек. Если у карты нет заголовка, вместо него используется сгенерированный заголовок. |
REPLACE | Значение по умолчанию. Карта отображается путем замены вида верхней карты в стопке карт. |
РазделительСтиль
Стиль разделителя карты. В настоящее время используется только для разделителей между разделами карты.

| Перечисления | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED | Не используйте. Не указано. |
SOLID_DIVIDER | Вариант по умолчанию. Создайте сплошной разделитель. |
NO_DIVIDER | Если установлено, разделитель не отображается. Этот стиль полностью удаляет разделитель из макета. Результат эквивалентен тому, что разделитель вообще не добавляется. |
Раздел
Раздел содержит коллекцию виджетов, которые отображаются вертикально в указанном порядке.

| Поля | |
|---|---|
header | Текст, который отображается вверху раздела. Поддерживает простой текст в формате HTML. Дополнительную информацию о форматировании текста см. в разделах «Форматирование текста в приложениях Google Chat» и «Форматирование текста в надстройках Google Workspace» . |
widgets[] | Все виджеты в разделе. Должен содержать хотя бы один виджет. |
collapsible | Указывает, является ли этот раздел сворачиваемым. Сворачиваемые разделы скрывают некоторые или все виджеты, но пользователи могут развернуть раздел, чтобы отобразить скрытые виджеты, нажав «Показать больше» . Пользователи могут снова скрыть виджеты, нажав «Показать меньше» . Чтобы определить, какие виджеты скрыты, укажите |
uncollapsible_ widgets_ count | Количество несворачиваемых виджетов, которые остаются видимыми, даже если раздел свернут. Например, если раздел содержит пять виджетов и |
collapse_ control | Необязательный. Определите кнопку развертывания и свертывания раздела. Эта кнопка будет отображаться только в том случае, если раздел сворачивается. Если это поле не задано, используется кнопка по умолчанию. |
Чип
Текст, значок или чип текста и значков, на который пользователи могут щелкнуть.

| Поля | |
|---|---|
icon | Изображение значка. Если установлены и |
label | Текст, отображаемый внутри чипа. |
on_ click | Необязательный. Действие, которое необходимо выполнить, когда пользователь щелкает чип, например открытие гиперссылки или запуск пользовательской функции. |
enabled | Находится ли чип в активном состоянии и реагирует ли на действия пользователя. По умолчанию |
disabled | Находится ли чип в неактивном состоянии и игнорирует действия пользователя. По умолчанию установлено значение |
alt_ text | Альтернативный текст, используемый для специальных возможностей. Установите описательный текст, который позволит пользователям узнать, что делает чип. Например, если чип открывает гиперссылку, напишите: «Открывает новую вкладку браузера и переходит к документации для разработчиков Google Chat по адресу https://developers.google.com/workspace/chat» . |
Список чипов
Список фишек, расположенный горизонтально, который можно либо прокручивать по горизонтали, либо переносить на следующую строку.

| Поля | |
|---|---|
layout | Указанный макет списка микросхем. |
chips[] | Массив фишек. |
Макет
Схема списка чипов.
| Перечисления | |
|---|---|
LAYOUT_UNSPECIFIED | Не используйте. Не указано. |
WRAPPED | Значение по умолчанию. Список чипов переносится на следующую строку, если недостаточно места по горизонтали. |
HORIZONTAL_SCROLLABLE | Фишки прокручиваются горизонтально, если не помещаются в доступное пространство. |
СвернутьControl
Представляет элемент управления развертыванием и свертыванием. 
| Поля | |
|---|---|
horizontal_ alignment | Горизонтальное выравнивание кнопки развернуть и свернуть. |
expand_ button | Необязательный. Определите настраиваемую кнопку, чтобы развернуть раздел. Оба поля «expand_button» и «collace_button» должны быть установлены. Только один набор полей не вступит в силу. Если это поле не задано, используется кнопка по умолчанию. |
collapse_ button | Необязательный. Определите настраиваемую кнопку, чтобы свернуть раздел. Оба поля «expand_button» и «collace_button» должны быть установлены. Только один набор полей не вступит в силу. Если это поле не задано, используется кнопка по умолчанию. |
Столбцы
Виджет Columns отображает до двух столбцов на карточке или в диалоговом окне. Вы можете добавлять виджеты в каждый столбец; виджеты отображаются в том порядке, в котором они указаны. Пример использования приложений Google Chat см. в разделе Отображение карточек и диалоговых окон в столбцах .
Высота каждого столбца определяется более высоким столбцом. Например, если первый столбец выше второго, оба столбца будут иметь высоту первого столбца. Поскольку каждый столбец может содержать разное количество виджетов, вы не можете определять строки или выравнивать виджеты между столбцами.
Столбцы отображаются рядом. Вы можете настроить ширину каждого столбца, используя поле HorizontalSizeStyle . Если ширина экрана пользователя слишком узкая, второй столбец переносится ниже первого:
- В Интернете второй столбец переносится, если ширина экрана меньше или равна 480 пикселям.
- На устройствах iOS второй столбец переносится, если ширина экрана меньше или равна 300 pt.
- На устройствах Android второй столбец переносится, если ширина экрана меньше или равна 320 dp.
Чтобы включить более двух столбцов или использовать строки, используйте виджет Grid

- Диалоговое окно отображается, когда пользователи открывают надстройку из черновика электронного письма.
- Диалоговое окно, отображаемое, когда пользователи открывают надстройку из меню «Добавить вложение» в событии Календаря Google.
| Поля | |
|---|---|
column_ items[] | Массив столбцов. Вы можете включить до двух столбцов в карточку или диалог. |
Столбец
Колонка.
| Поля | |
|---|---|
horizontal_ size_ style | Указывает, как столбец заполняет ширину карточки. |
horizontal_ alignment | Указывает, выравниваются ли виджеты по левому, правому или центру столбца. |
vertical_ alignment | Указывает, выравниваются ли виджеты по верху, низу или центру столбца. |
widgets[] | Массив виджетов, включенных в столбец. Виджеты отображаются в том порядке, в котором они указаны. |
ГоризонтальныйРазмерСтиль
Указывает, как столбец заполняет ширину карточки. Ширина каждого столбца зависит как от HorizontalSizeStyle , так и от ширины виджетов внутри столбца.
| Перечисления | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED | Не используйте. Не указано. |
FILL_AVAILABLE_SPACE | Значение по умолчанию. Столбец заполняет доступное пространство до 70 % ширины карты. Если для обоих столбцов установлено значение FILL_AVAILABLE_SPACE , каждый столбец заполняет 50 % пространства. |
FILL_MINIMUM_SPACE | Столбец занимает минимально возможное пространство и не более 30 % ширины карты. |
Вертикальное выравнивание
Указывает, выравниваются ли виджеты по верху, низу или центру столбца.
| Перечисления | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED | Не используйте. Не указано. |
CENTER | Значение по умолчанию. Выравнивает виджеты по центру столбца. |
TOP | Выравнивает виджеты по верху столбца. |
BOTTOM | Выравнивает виджеты по нижней части столбца. |
Виджеты
Поддерживаемые виджеты, которые можно включить в столбец.
| Поля | |
|---|---|
| |
text_ paragraph | Виджет |
image | Виджет |
decorated_ text | Виджет |
button_ list | Виджет |
text_ input | Виджет |
selection_ input | Виджет |
date_ time_ picker | Виджет |
chip_ list | Виджет |
DateTimePicker
Позволяет пользователям вводить дату, время или дату и время одновременно. Пример использования приложений Google Chat см. в разделе Разрешить пользователю выбирать дату и время .
Пользователи могут вводить текст или использовать средство выбора для выбора даты и времени. Если пользователи вводят неверную дату или время, средство выбора отображает ошибку, которая предлагает пользователям ввести информацию правильно.

| Поля | |
|---|---|
name | Имя, по которому Подробные сведения о работе с входными данными формы см. в разделе Получение данных формы . |
label | Текст, предлагающий пользователям ввести дату, время или дату и время. Например, если пользователи планируют встречу, используйте такую метку, как |
type | Поддерживает ли виджет ввод даты, времени или даты и времени. |
value_ ms_ epoch | Значение по умолчанию, отображаемое в виджете, в миллисекундах с момента эпохи Unix . Укажите значение в зависимости от типа средства выбора (
|
timezone_ offset_ date | Число, представляющее смещение часового пояса от UTC в минутах. Если установлено, |
on_ change_ action | Срабатывает, когда пользователь нажимает кнопку «Сохранить» или «Очистить» в интерфейсе |
validation | Необязательный. Укажите проверку, необходимую для этого средства выбора даты и времени.
|
DateTimePickerType
Формат даты и времени в виджете DateTimePicker . Определяет, могут ли пользователи вводить дату, время или дату и время одновременно.

| Перечисления | |
|---|---|
DATE_AND_TIME | Пользователи вводят дату и время. |
DATE_ONLY | Пользователи вводят дату. |
TIME_ONLY | Пользователи вводят время. |
УкрашенныйТекст
Виджет, отображающий текст с дополнительными украшениями, такими как метка над или под текстом, значок перед текстом, виджет выбора или кнопка после текста. Пример использования приложений Google Chat см. в разделе Отображение текста с декоративным текстом .

| Поля | |
|---|---|
icon | Устарело в пользу |
start_ icon | Значок отображается перед текстом. |
top_ label | Текст, который появляется над |
text | Необходимый. Первичный текст. Поддерживает простое форматирование. Дополнительную информацию о форматировании текста см. в разделах «Форматирование текста в приложениях Google Chat» и «Форматирование текста в надстройках Google Workspace» . |
wrap_ text | Настройка переноса текста. Если Применяется только к |
bottom_ label | Текст, который отображается под |
on_ click | Это действие запускается, когда пользователи нажимают |
Полевой control Союза. Кнопка, переключатель, флажок или изображение, которое отображается справа от текста в виджете decoratedText . control может быть только одним из следующих: | |
button | Кнопка, которую пользователь может нажать, чтобы вызвать действие. |
switch_ control | Виджет переключения, по которому пользователь может щелкнуть, чтобы изменить его состояние и вызвать действие. |
end_ icon | Значок, отображаемый после текста. Поддерживает встроенные и пользовательские значки. |
SwitchControl
Либо переключатель в стиле тумблера, либо флажок внутри виджета decoratedText .

Поддерживается только в виджете decoratedText .
| Поля | |
|---|---|
name | Имя, по которому виджет переключения идентифицируется в событии ввода формы. Подробные сведения о работе с входными данными формы см. в разделе Получение данных формы . |
value | Значение, введенное пользователем и возвращаемое как часть события ввода формы. Подробные сведения о работе с входными данными формы см. в разделе Получение данных формы . |
selected | Если |
on_ change_ action | Действие, которое необходимо выполнить при изменении состояния переключателя, например, какую функцию запускать. |
control_ type | Как переключатель отображается в пользовательском интерфейсе.
|
Тип управления
Как переключатель отображается в пользовательском интерфейсе.

| Перечисления | |
|---|---|
SWITCH | Тумблерный переключатель. |
CHECKBOX | Устарело в пользу CHECK_BOX . |
CHECK_BOX | Флажок. |
Разделитель
Этот тип не имеет полей.
Отображает разделитель между виджетами в виде горизонтальной линии. Пример использования приложений Google Chat см. в разделе «Добавление горизонтального разделителя между виджетами» .

Например, следующий JSON создает разделитель:
"divider": {}
Сетка
Отображает сетку с коллекцией элементов. Элементы могут включать только текст или изображения. Для адаптивных столбцов или для включения большего количества текста или изображений используйте Columns
Сетка поддерживает любое количество столбцов и элементов. Количество строк определяется элементами, разделенными столбцами. Сетка с 10 элементами и 2 столбцами имеет 5 строк. Сетка с 11 элементами и 2 столбцами имеет 6 строк.

Например, следующий JSON создает сетку из двух столбцов с одним элементом:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Поля | |
|---|---|
title | Текст, который отображается в заголовке сетки. |
items[] | Элементы, отображаемые в сетке. |
border_ style | Стиль границы, применяемый к каждому элементу сетки. |
column_ count | Количество столбцов, отображаемых в сетке. Значение по умолчанию используется, если это поле не указано, и это значение по умолчанию различается в зависимости от того, где отображается сетка (диалоговое окно или сопутствующий текст). |
on_ click | Этот обратный вызов повторно используется каждым отдельным элементом сетки, но к параметрам обратного вызова добавляется идентификатор и индекс элемента в списке элементов. |
Гридитем
Представляет элемент в макете сетки. Элементы могут содержать текст, изображение или и текст, и изображение.

| Поля | |
|---|---|
id | Заданный пользователем идентификатор для этого элемента сетки. Этот идентификатор возвращается в параметрах обратного вызова |
image | Изображение, которое отображается в элементе сетки. |
title | Название элемента сетки. |
subtitle | Подзаголовок элемента сетки. |
layout | Макет, используемый для элемента сетки. |
GridItemLayout
Представляет различные параметры макета, доступные для элемента сетки.

| Перечисления | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED | Не используйте. Не указано. |
TEXT_BELOW | Заголовок и подзаголовок отображаются под изображением элемента сетки. |
TEXT_ABOVE | Заголовок и подзаголовок отображаются над изображением элемента сетки. |
Икона
Значок, отображаемый в виджете на карточке. Пример использования приложений Google Chat см. в разделе Добавление значка .
Поддерживает встроенные и пользовательские значки.

| Поля | |
|---|---|
alt_ text | Необязательный. Описание значка, используемого для специальных возможностей. Если не указано, предоставляется значение Если значок установлен в |
image_ type | К изображению применен стиль обрезки. В некоторых случаях применение обрезки |
icons полей Союза. Значок, отображаемый в виджете на карте. icons могут быть только одним из следующих: | |
known_ icon | Отобразите один из встроенных значков Google Workspace. Например, чтобы отобразить значок самолета, укажите Полный список поддерживаемых значков см. в разделе «Встроенные значки» . |
icon_ url | Отображение пользовательского значка, размещенного по URL-адресу HTTPS. Например: Поддерживаемые типы файлов: |
material_ icon | Отобразите один из значков материалов Google . Например, чтобы отобразить значок флажка , используйте
|
Изображение
Изображение, заданное URL-адресом и может иметь действие onClick . Пример см. в разделе «Добавление изображения» .

| Поля | |
|---|---|
image_ url | URL-адрес HTTPS, на котором размещено изображение. Например: |
on_ click | Когда пользователь щелкает изображение, щелчок запускает это действие. |
alt_ text | Альтернативный текст этого изображения, используемый для специальных возможностей. |
Компонент изображения
Представляет изображение.

| Поля | |
|---|---|
image_ uri | URL-адрес изображения. |
alt_ text | Метка доступности изображения. |
crop_ style | Стиль обрезки, применяемый к изображению. |
border_ style | Стиль границы, применяемый к изображению. |
СтильОбрезки Изображения
Представляет стиль обрезки, примененный к изображению.

Например, вот как применить соотношение сторон 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Поля | |
|---|---|
type | Тип урожая. |
aspect_ ratio | Соотношение сторон, которое будет использоваться, если тип кадрирования — Например, вот как применить соотношение сторон 16:9: |
ТипОбрезки Изображения
Представляет стиль обрезки, примененный к изображению.

| Перечисления | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED | Не используйте. Не указано. |
SQUARE | Значение по умолчанию. Применяет квадратную обрезку. |
CIRCLE | Применяет круговую обрезку. |
RECTANGLE_CUSTOM | Применяет прямоугольную обрезку с настраиваемым соотношением сторон. Установите пользовательское соотношение сторон с aspectRatio . |
RECTANGLE_4_3 | Применяет прямоугольную обрезку с соотношением сторон 4:3. |
МатериалИконка
Значок Google Material , включающий более 2500+ вариантов.
Например, чтобы отобразить значок флажка с настроенным весом и оценкой, напишите следующее:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Поля | |
|---|---|
name | Имя значка, определенное в Google Material Icon , например, |
fill | Будет ли значок отображаться заполненным. Значение по умолчанию — ложь. Чтобы просмотреть различные настройки значков, перейдите в раздел «Значки шрифтов Google» и настройте параметры в разделе «Настроить» . |
weight | Толщина штриха значка. Выберите {100, 200, 300, 400, 500, 600, 700}. Если оно отсутствует, значение по умолчанию — 400. Если указано любое другое значение, используется значение по умолчанию. Чтобы просмотреть различные настройки значков, перейдите в раздел «Значки шрифтов Google» и настройте параметры в разделе «Настроить» . |
grade | Вес и класс влияют на толщину символа. Корректировки класса являются более детальными, чем корректировки веса, и оказывают небольшое влияние на размер символа. Выберите {-25, 0, 200}. Если оно отсутствует, значение по умолчанию равно 0. Если указано любое другое значение, используется значение по умолчанию. Чтобы просмотреть различные настройки значков, перейдите в раздел «Значки шрифтов Google» и настройте параметры в разделе «Настроить» . |
OnClick
Представляет, как реагировать, когда пользователи нажимают интерактивный элемент на карточке, например кнопку.

| Поля | |
|---|---|
| |
action | Если указано, действие запускается этим |
open_ link | Если указано, этот |
open_ dynamic_ link_ action | Надстройка запускает это действие, когда действию необходимо открыть ссылку. Это отличается от приведенного выше
|
card | Новая карта помещается в стопку карточек после щелчка, если это указано.
|
overflow_ menu | Если указано, этот |
ОпенЛинк
Представляет событие onClick , открывающее гиперссылку.

| Поля | |
|---|---|
url | URL-адрес для открытия. |
open_ as | Как открыть ссылку.
|
on_ close | Забывает ли клиент о ссылке после ее открытия или наблюдает за ней до закрытия окна.
|
При Закрытии
Что делает клиент, когда ссылка, открытая действием OnClick закрывается.
Реализация зависит от возможностей клиентской платформы. Например, веб-браузер может открыть ссылку во всплывающем окне с обработчиком OnClose .
Если установлены оба обработчика OnOpen и OnClose , а клиентская платформа не может поддерживать оба значения, OnClose имеет приоритет.

| Перечисления | |
|---|---|
NOTHING | Значение по умолчанию. Карта не перезагружается; ничего не происходит. |
RELOAD | Перезагружает карту после закрытия дочернего окна. При использовании в сочетании с |
ОпенАс
Когда действие OnClick открывает ссылку, клиент может открыть ее либо как полноразмерное окно (если это фрейм, используемый клиентом), либо как наложение (например, всплывающее окно). Реализация зависит от возможностей клиентской платформы, и выбранное значение может быть проигнорировано, если клиент его не поддерживает. FULL_SIZE поддерживается всеми клиентами.

| Перечисления | |
|---|---|
FULL_SIZE | Ссылка открывается в полноразмерном окне (если клиент использует именно этот фрейм). |
OVERLAY | Ссылка открывается в виде наложения, например всплывающего окна. |
ПереполнениеМеню
Виджет, представляющий всплывающее меню с одним или несколькими действиями, которые могут вызывать пользователи. Например, отображение неосновных действий на карточке. Вы можете использовать этот виджет, когда действия не помещаются в доступное пространство. Для использования укажите этот виджет в действии OnClick виджетов, которые его поддерживают. Например, в Button .

| Поля | |
|---|---|
items[] | Необходимый. Список опций меню. |
ПереполнениеМенюЭлемент
Опция, которую пользователи могут вызвать в дополнительном меню.

| Поля | |
|---|---|
start_ icon | Значок отображается перед текстом. |
text | Необходимый. Текст, который идентифицирует или описывает элемент для пользователей. |
on_ click | Необходимый. Действие, вызываемое при выборе пункта меню. Этот |
disabled | Отключена ли опция меню. По умолчанию ложь. |
ВыборВвод
Виджет, создающий один или несколько элементов пользовательского интерфейса, которые пользователи могут выбирать. Например, выпадающее меню или флажки. Вы можете использовать этот виджет для сбора данных, которые можно прогнозировать или перечислять. Пример использования приложений Google Chat см. в разделе Добавление выбираемых элементов пользовательского интерфейса .
Приложения чата могут обрабатывать значения элементов, которые пользователи выбирают или вводят. Подробные сведения о работе с входными данными формы см. в разделе Получение данных формы .
Чтобы собирать неопределенные или абстрактные данные от пользователей, используйте виджет TextInput .

| Поля | |
|---|---|
name | Необходимый. Имя, которое идентифицирует ввод выбора в событии ввода формы. Подробные сведения о работе с входными данными формы см. в разделе Получение данных формы . |
label | Текст, который появляется над полем ввода выбора в пользовательском интерфейсе. Укажите текст, который поможет пользователю ввести информацию, необходимую вашему приложению. Например, если пользователи выбирают срочность рабочего билета из раскрывающегося меню, метка может быть «Срочность» или «Выбрать срочность». |
type | Тип элементов, которые отображаются пользователям в виджете |
items[] | Массив выбираемых элементов. Например, массив переключателей или флажков. Поддерживает до 100 элементов. |
on_ change_ action | Если указано, форма отправляется при изменении выбора. Если не указано, необходимо указать отдельную кнопку, которая отправляет форму. Подробные сведения о работе с входными данными формы см. в разделе Получение данных формы . |
multi_ select_ max_ selected_ items | Для меню с множественным выбором — максимальное количество элементов, которые может выбрать пользователь. Минимальная стоимость — 1 шт. Если не указано, по умолчанию используется 3 элемента. |
multi_ select_ min_ query_ length | Для меню с множественным выбором — количество текстовых символов, которые пользователь вводит перед тем, как меню вернет предлагаемые элементы выбора. Если этот параметр не установлен, в меню множественного выбора используются следующие значения по умолчанию:
|
validation | Для раскрывающихся меню — проверка этого поля ввода выбора.
|
Поле объединения
| |
external_ data_ source | Внешний источник данных, например реляционная база данных. |
platform_ data_ source | Источник данных из Google Workspace. |
ПлатформаИсточник данных
Для виджета SelectionInput

| Поля | |
|---|---|
Поле объединения data_source . Источник данных. data_source может быть только одним из следующих: | |
common_ data_ source | Источник данных, общий для всех приложений Google Workspace, например пользователей в организации Google Workspace. |
host_ app_ data_ source | Источник данных, уникальный для хост-приложения Google Workspace, например пространства в Google Chat. Это поле поддерживает клиентские библиотеки Google API, но недоступно в облачных клиентских библиотеках. Дополнительные сведения см. в разделе Установка клиентских библиотек . |
Общий источник данных
Источник данных, общий для всех приложений Google Workspace .

| Перечисления | |
|---|---|
UNKNOWN | Значение по умолчанию. Не используйте. |
USER | Пользователи Google Workspace. Пользователь может просматривать и выбирать пользователей только из своей организации Google Workspace. |
Элемент выбора
Элемент, который пользователи могут выбрать при вводе выбора, например флажок или переключатель. Поддерживает до 100 элементов.

| Поля | |
|---|---|
text | Текст, который идентифицирует или описывает элемент для пользователей. |
value | Значение, связанное с этим элементом. Клиент должен использовать это значение в качестве входного значения формы. Подробные сведения о работе с входными данными формы см. в разделе Получение данных формы . |
selected | Выбран ли элемент по умолчанию. Если входные данные выбора принимают только одно значение (например, для переключателей или раскрывающегося меню), установите это поле только для одного элемента. |
start_ icon_ uri | В меню с множественным выбором URL-адрес значка отображается рядом с |
bottom_ text | Для меню с множественным выбором — текстовое описание или метка, отображаемая под |
Тип выбора
Формат элементов, которые могут выбирать пользователи. Различные варианты поддерживают разные типы взаимодействий. Например, пользователи могут установить несколько флажков, но выбрать только один элемент из раскрывающегося меню.
Каждый вход выбора поддерживает один тип выбора. Например, сочетание флажков и переключателей не поддерживается.

| Перечисления | |
|---|---|
CHECK_BOX | Набор флажков. Пользователи могут установить один или несколько флажков. |
RADIO_BUTTON | Набор радиокнопок. Пользователи могут выбрать один переключатель. |
SWITCH | Набор переключателей. Пользователи могут включить один или несколько переключателей. |
DROPDOWN | Выпадающее меню. Пользователи могут выбрать один пункт из меню. |
MULTI_SELECT | Меню с текстовым полем. Пользователи могут ввести и выбрать один или несколько элементов. Для надстроек Google Workspace необходимо заполнять элементы, используя статический массив объектов В приложениях Google Chat вы также можете заполнять элементы, используя динамический источник данных, и автоматически предлагать элементы по мере того, как пользователи вводят их в меню. Например, пользователи могут начать вводить название чат-группы Google, и виджет автоматически предложит это пространство. Чтобы динамически заполнять элементы меню с множественным выбором, используйте один из следующих типов источников данных:
Примеры реализации меню с множественным выбором для приложений чата см. в разделе Добавление меню с множественным выбором .
|
Предложения
Рекомендуемые значения, которые могут ввести пользователи. Эти значения появляются, когда пользователи щелкают внутри поля ввода текста. По мере того, как пользователи вводят текст, предлагаемые значения динамически фильтруются в соответствии с тем, что набрали пользователи.
Например, поле ввода текста для языка программирования может предлагать Java, JavaScript, Python и C++. Когда пользователи начинают вводить Jav , список предложений фильтруется для отображения Java и JavaScript .
Предлагаемые значения помогают пользователям вводить значения, понятные вашему приложению. Говоря о JavaScript, некоторые пользователи могут вводить javascript , а другие java script . Предложение JavaScript может стандартизировать взаимодействие пользователей с вашим приложением.
Если указано, TextInput.type всегда имеет SINGLE_LINE , даже если для него установлено значение MULTIPLE_LINE .

| Поля | |
|---|---|
items[] | Список предложений, используемых для автозаполнения рекомендаций в полях ввода текста. |
ПредложениеItem
Одно предлагаемое значение, которое пользователи могут ввести в поле ввода текста.

| Поля | |
|---|---|
| |
text | Значение предлагаемого ввода в поле ввода текста. Это эквивалентно тому, что пользователи вводят сами. |
ТекстИнпут
Поле, в котором пользователи могут вводить текст. Поддерживает предложения и действия при изменении. Пример использования приложений Google Chat см. в разделе Добавление поля, в котором пользователь может вводить текст .
Приложения чата получают и могут обрабатывать значение введенного текста во время событий ввода формы. Подробные сведения о работе с входными данными формы см. в разделе Получение данных формы .
Если вам нужно собрать неопределенные или абстрактные данные от пользователей, используйте текстовый ввод. Чтобы собрать определенные или перечисляемые данные от пользователей, используйте виджет SelectionInput .

| Поля | |
|---|---|
name | Имя, по которому идентифицируется ввод текста в событии ввода формы. Подробные сведения о работе с входными данными формы см. в разделе Получение данных формы . |
label | Текст, который появляется над полем ввода текста в пользовательском интерфейсе. Укажите текст, который поможет пользователю ввести информацию, необходимую вашему приложению. Например, если вы спрашиваете чье-то имя, но вам конкретно нужна фамилия, напишите Требуется, если |
hint_ text | Текст, который появляется под полем ввода текста, предназначен для помощи пользователям, предлагая им ввести определенное значение. Этот текст всегда виден. Требуется, если |
value | Значение, введенное пользователем и возвращаемое как часть события ввода формы. Подробные сведения о работе с входными данными формы см. в разделе Получение данных формы . |
type | Как поле ввода текста отображается в пользовательском интерфейсе. Например, является ли поле однострочным или многострочным. |
on_ change_ action | Что делать, если в поле ввода текста произошло изменение. Например, пользователь добавляет поле или удаляет текст. Примеры действий, которые следует предпринять, включают запуск пользовательской функции или открытие диалога в Google Chat. |
initial_ suggestions | Рекомендуемые значения, которые могут ввести пользователи. Эти значения появляются, когда пользователи щелкают внутри поля ввода текста. По мере того, как пользователи вводят текст, предлагаемые значения динамически фильтруются в соответствии с тем, что набрали пользователи. Например, поле ввода текста для языка программирования может предлагать Java, JavaScript, Python и C++. Когда пользователи начинают вводить Предлагаемые значения помогают пользователям вводить значения, понятные вашему приложению. Говоря о JavaScript, некоторые пользователи могут вводить Если указано,
|
auto_ complete_ action | Необязательный. Укажите, какое действие следует предпринимать, когда поле ввода текста предлагает предложения пользователям, которые с ним взаимодействуют. Если не указано, предложения устанавливаются с помощью Если указано, приложение выполняет указанное здесь действие, например запускает пользовательскую функцию.
|
validation | Укажите проверку, необходимую для этого поля ввода текста.
|
placeholder_ text | Текст, который появляется в поле ввода текста, когда поле пусто. Используйте этот текст, чтобы предложить пользователям ввести значение. Например,
|
Тип
Как поле ввода текста отображается в пользовательском интерфейсе. Например, будь то однострочное или многострочное поле ввода. Если указан initialSuggestions , type всегда является SINGLE_LINE , даже если для него установлено значение MULTIPLE_LINE .

| Перечисления | |
|---|---|
SINGLE_LINE | Поле ввода текста имеет фиксированную высоту в одну строку. |
MULTIPLE_LINE | Поле ввода текста имеет фиксированную высоту в несколько строк. |
Текстовый абзац
Абзац текста, поддерживающий форматирование. Пример использования приложений Google Chat см. в разделе Добавление абзаца форматированного текста . Дополнительную информацию о форматировании текста см. в разделах «Форматирование текста в приложениях Google Chat» и «Форматирование текста в надстройках Google Workspace» .

| Поля | |
|---|---|
text | Текст, отображаемый в виджете. |
max_ lines | Максимальное количество строк текста, отображаемых в виджете. Если текст превышает указанное максимальное количество строк, лишнее содержимое скрывается за кнопкой «Показать больше» . Если текст равен или короче указанного максимального количества строк, кнопка «Показать больше» не отображается. Значение по умолчанию — 0, и в этом случае отображается весь контекст. Отрицательные значения игнорируются. |
Валидация
Представляет необходимые данные для проверки виджета, к которому он прикреплен.

| Поля | |
|---|---|
character_ limit | Укажите ограничение на количество символов для виджетов ввода текста. Обратите внимание, что это используется только для ввода текста и игнорируется для других виджетов.
|
input_ type | Укажите тип входных виджетов.
|
Тип ввода
Тип виджета ввода.
| Перечисления | |
|---|---|
INPUT_TYPE_UNSPECIFIED | Неопределенный тип. Не используйте. |
TEXT | Обычный текст, который принимает все символы. |
INTEGER | Целочисленное значение. |
FLOAT | Плавающее значение. |
EMAIL | Адрес электронной почты. |
EMOJI_PICKER | Эмодзи, выбранный из системного средства выбора эмодзи. |
Виджет
Каждая карточка состоит из виджетов.
Виджет — это составной объект, который может представлять один из типов текста, изображений, кнопок и других типов объектов.
| Поля | |
|---|---|
horizontal_ alignment | Указывает, выравниваются ли виджеты по левому, правому или центру столбца. |
data поля объединения. Виджет может иметь только один из следующих элементов. Вы можете использовать несколько полей виджетов для отображения большего количества элементов. data могут быть только одним из следующих: | |
text_ paragraph | Отображает текстовый абзац. Поддерживает простой текст в формате HTML. Дополнительную информацию о форматировании текста см. в разделах «Форматирование текста в приложениях Google Chat» и «Форматирование текста в надстройках Google Workspace» . Например, следующий JSON создает жирный текст: |
image | Отображает изображение. Например, следующий JSON создает изображение с альтернативным текстом: |
decorated_ text | Отображает декорированный текстовый элемент. Например, следующий JSON создает декорированный текстовый виджет, показывающий адрес электронной почты: |
button_ list | Список кнопок. Например, следующий JSON создает две кнопки. Первая — синяя текстовая кнопка, а вторая — кнопка с изображением, которая открывает ссылку: |
text_ input | Отображает текстовое поле, в которое пользователи могут вводить текст. Например, следующий JSON создает текстовый ввод для адреса электронной почты: Другой пример: следующий JSON создает текстовый ввод для языка программирования со статическими предложениями: |
selection_ input | Отображает элемент управления выбором, который позволяет пользователям выбирать элементы. Элементами управления выбором могут быть флажки, переключатели, переключатели или раскрывающиеся меню. Например, следующий JSON создает раскрывающееся меню, позволяющее пользователям выбирать размер: |
date_ time_ picker | Отображает виджет, который позволяет пользователям вводить дату, время или дату и время. Например, следующий JSON создает средство выбора даты и времени для планирования встречи: |
divider | Отображает горизонтальный разделитель между виджетами. Например, следующий JSON создает разделитель: |
grid | Отображает сетку с коллекцией элементов. Сетка поддерживает любое количество столбцов и элементов. Количество строк определяется верхней границей количества элементов, деленной на количество столбцов. Сетка с 10 элементами и 2 столбцами имеет 5 строк. Сетка с 11 элементами и 2 столбцами имеет 6 строк.
Например, следующий JSON создает сетку из двух столбцов с одним элементом: |
columns | Отображает до 2 столбцов. Чтобы включить более двух столбцов или использовать строки, используйте виджет Например, следующий JSON создает 2 столбца, каждый из которых содержит текстовые абзацы: |
chip_ list | Список фишек. Например, следующий JSON создает два чипа. Первый — это текстовый чип, а второй — значок, открывающий ссылку:
|
Горизонтальное выравнивание
Указывает, выравниваются ли виджеты по левому, правому или центру столбца.

| Перечисления | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED | Не используйте. Не указано. |
START | Значение по умолчанию. Выравнивает виджеты по начальному положению столбца. Для макетов слева направо — выравнивание по левому краю. Для макетов с направлением письма справа налево выравнивается по правому краю. |
CENTER | Выравнивает виджеты по центру столбца. |
END | Выравнивает виджеты по конечному положению столбца. Для макетов слева направо виджеты выравниваются по правому краю. Для макетов с направлением справа налево виджеты выравниваются по левому краю. |
Тип изображения
Форма, используемая для обрезки изображения.

| Перечисления | |
|---|---|
SQUARE | Значение по умолчанию. Применяет к изображению квадратную маску. Например, изображение 4x3 становится 3x3. |
CIRCLE | Применяет к изображению круговую маску. Например, изображение 4x3 становится кругом диаметром 3. |
