شاخص
-
Action(پیام) -
Action.ActionParameter(پیام) -
Action.Interaction(enum) -
Action.LoadIndicator(enum) -
BorderStyle(پیام) -
BorderStyle.BorderType(enum) -
Button(پیام) -
Button.Type(enum) -
ButtonList(پیام) -
Card(پیام) -
Card.CardAction(پیام) -
Card.CardFixedFooter(پیام) -
Card.CardHeader(پیام) -
Card.DisplayStyle(enum) -
Card.DividerStyle(enum) -
Card.NestedWidget(پیام) -
Card.Section(پیام) -
Carousel(پیام) -
Carousel.CarouselCard(پیام) -
Chip(پیام) -
ChipList(پیام) -
ChipList.Layout(enum) -
CollapseControl(پیام) -
Columns(پیام) -
Columns.Column(پیام) -
Columns.Column.HorizontalSizeStyle(enum) -
Columns.Column.VerticalAlignment(enum) -
Columns.Column.Widgets(پیام) -
DateTimePicker(پیام) -
DateTimePicker.DateTimePickerType(enum) -
DecoratedText(پیام) -
DecoratedText.SwitchControl(پیام) -
DecoratedText.SwitchControl.ControlType(enum) -
Divider(پیام) -
Grid(پیام) -
Grid.GridItem(پیام) -
Grid.GridItem.GridItemLayout(enum) -
Icon(پیام) -
Image(پیام) -
ImageComponent(پیام) -
ImageCropStyle(پیام) -
ImageCropStyle.ImageCropType(enum) -
MaterialIcon(پیام) -
OnClick(پیام) -
OpenLink(پیام) -
OpenLink.OnClose(enum) -
OpenLink.OpenAs(enum) -
OverflowMenu(پیام) -
OverflowMenu.OverflowMenuItem(پیام) -
SelectionInput(پیام) -
SelectionInput.PlatformDataSource(پیام) -
SelectionInput.PlatformDataSource.CommonDataSource(enum) -
SelectionInput.SelectionItem(پیام) -
SelectionInput.SelectionType(enum) -
Suggestions(پیام) -
Suggestions.SuggestionItem(پیام) -
TextInput(پیام) -
TextInput.Type(enum) -
TextParagraph(پیام) -
Validation(پیام) -
Validation.InputType(enum) -
Widget(پیام) -
Widget.HorizontalAlignment(enum) -
Widget.ImageType(enum)
اقدام
اقدامی که رفتار را هنگام ارسال فرم توصیف می کند. به عنوان مثال، می توانید یک اسکریپت Apps Script را برای مدیریت فرم فراخوانی کنید. اگر عمل فعال شود، مقادیر فرم به سرور ارسال می شود.

| فیلدها | |
|---|---|
function | یک تابع سفارشی برای فراخوانی زمانی که عنصر حاوی کلیک یا فعال می شود. برای مثال استفاده، به خواندن دادههای فرم مراجعه کنید. |
parameters[] | لیست پارامترهای عمل |
load_ indicator | نشانگر بارگیری را مشخص می کند که عملکرد هنگام تماس با کنش نمایش داده می شود. |
persist_ values | نشان می دهد که آیا مقادیر فرم پس از عمل باقی می مانند یا خیر. مقدار پیش فرض اگر اگر |
interaction | اختیاری. هنگام باز کردن یک گفتگو الزامی است. در پاسخ به تعامل با کاربر، مانند کلیک کردن روی دکمه در پیام کارت، چه کاری باید انجام دهید. اگر مشخص نباشد، برنامه با اجرای یک با مشخص کردن یک
|
required_ widgets[] | اختیاری. این لیست را با نام ویجت هایی که این Action برای ارسال معتبر به آن نیاز دارد پر کنید. اگر هنگام فراخوانی این اقدام، ویجتهای فهرستشده در اینجا ارزشی نداشته باشند، ارسال فرم لغو میشود.
|
all_ widgets_ are_ required | اختیاری. اگر این درست باشد، تمام ویجت ها برای این عمل مورد نیاز در نظر گرفته می شوند.
|
ActionParameter
فهرست پارامترهای رشته ای که باید هنگام فراخوانی متد اقدام ارائه شوند. به عنوان مثال، سه دکمه چرت زدن را در نظر بگیرید: به تعویق انداختن اکنون، به تعویق انداختن یک روز، یا به تعویق انداختن هفته بعد. شما ممکن است از action method = snooze() استفاده کنید، از نوع snooze و زمان snooze در لیست پارامترهای رشته استفاده کنید.
برای کسب اطلاعات بیشتر، CommonEventObject ببینید.

| فیلدها | |
|---|---|
key | نام پارامتر برای اسکریپت اکشن. |
value | مقدار پارامتر. |
تعامل
اختیاری. هنگام باز کردن یک گفتگو الزامی است.
در پاسخ به تعامل با کاربر، مانند کلیک کردن روی دکمه در پیام کارت، چه کاری باید انجام دهید.
اگر مشخص نباشد، برنامه با اجرای یک action - مانند باز کردن یک پیوند یا اجرای یک تابع - به طور معمول پاسخ می دهد.
با مشخص کردن یک interaction ، برنامه میتواند به روشهای تعاملی ویژه پاسخ دهد. برای مثال، با تنظیم interaction روی OPEN_DIALOG ، برنامه میتواند یک گفتگو را باز کند.
وقتی مشخص شد، نشانگر بارگیری نشان داده نمی شود. اگر برای یک افزونه مشخص شده باشد، کل کارت حذف می شود و چیزی در مشتری نشان داده نمی شود.

| Enums | |
|---|---|
INTERACTION_UNSPECIFIED | مقدار پیش فرض action به طور معمول اجرا می شود. |
OPEN_DIALOG | گفتگویی را باز میکند، یک رابط پنجرهدار و مبتنی بر کارت که برنامههای گپ از آن برای تعامل با کاربران استفاده میکنند. فقط توسط برنامههای چت در پاسخ به کلیک روی پیامهای کارت پشتیبانی میشود. اگر برای یک افزونه مشخص شده باشد، کل کارت حذف می شود و چیزی در مشتری نشان داده نمی شود.
|
LoadIndicator
نشانگر بارگیری را مشخص می کند که عملکرد هنگام تماس با کنش نمایش داده می شود.

| Enums | |
|---|---|
SPINNER | یک اسپینر را نشان می دهد که نشان می دهد محتوا در حال بارگیری است. |
NONE | چیزی نمایش داده نمی شود. |
سبک مرزی
گزینه های سبک برای حاشیه کارت یا ویجت، از جمله نوع حاشیه و رنگ.

| فیلدها | |
|---|---|
type | نوع حاشیه. |
stroke_ color | رنگهایی که باید زمانی که نوع برای تنظیم رنگ استروک، مقداری را برای فیلدهای به عنوان مثال، رنگ زیر را در حداکثر شدت آن بر روی قرمز تنظیم می کند: فیلد |
corner_ radius | شعاع گوشه برای مرز. |
نوع مرزی
نشان دهنده انواع حاشیه اعمال شده برای ویجت ها است.

| Enums | |
|---|---|
BORDER_TYPE_UNSPECIFIED | استفاده نکنید. نامشخص |
NO_BORDER | مقدار پیش فرض بدون مرز |
STROKE | طرح کلی. |
دکمه
یک متن، نماد یا دکمه متن و نماد که کاربران می توانند روی آن کلیک کنند. برای مثال در برنامههای گپ Google، به افزودن دکمه مراجعه کنید.
برای تبدیل کردن یک تصویر به یک دکمه قابل کلیک، یک ImageImageComponentonClick را تنظیم کنید.

| فیلدها | |
|---|---|
text | متن نمایش داده شده در داخل دکمه |
icon | یک نماد در داخل دکمه نمایش داده می شود. اگر |
color | اختیاری. رنگ دکمه. در صورت تنظیم، برای تنظیم رنگ دکمه، مقداری برای فیلدهای به عنوان مثال، رنگ زیر را در حداکثر شدت آن بر روی قرمز تنظیم می کند: فیلد |
on_ click | مورد نیاز. اقدامی که هنگام کلیک کاربر روی دکمه انجام می شود، مانند باز کردن یک پیوند یا اجرای یک عملکرد سفارشی. |
disabled | اگر |
alt_ text | متن جایگزینی که برای دسترسی استفاده می شود. متن توصیفی را تنظیم کنید که به کاربران اجازه دهد بدانند دکمه چه کاری انجام می دهد. برای مثال، اگر دکمهای یک پیوند را باز میکند، میتوانید بنویسید: «یک برگه مرورگر جدید را باز میکند و به اسناد توسعهدهنده Google Chat در https://developers.google.com/workspace/chat میرود» . |
type | اختیاری. نوع یک دکمه. اگر تنظیم نشده باشد، نوع دکمه پیشفرض
|
تایپ کنید
اختیاری. نوع یک دکمه. اگر فیلد color تنظیم شده باشد، type به اجبار FILLED می شود.

| Enums | |
|---|---|
TYPE_UNSPECIFIED | استفاده نکنید. نامشخص |
OUTLINED | دکمه های مشخص شده دکمه هایی با تاکید متوسط هستند. آنها معمولاً حاوی اقدامات مهم هستند، اما اقدام اصلی در یک برنامه چت یا یک افزونه نیستند. |
FILLED | یک دکمه پر شده دارای ظرفی با رنگ ثابت است. بیشترین تأثیر بصری را دارد و برای اقدامات مهم و اولیه در یک برنامه چت یا یک افزونه توصیه می شود. |
FILLED_TONAL | یک دکمه تونال پر شده یک نقطه میانی جایگزین بین دکمه های پر شده و مشخص شده است. آنها در شرایطی که دکمه با اولویت کمتر به تاکید کمی بیشتر از یک دکمه طرح کلی نیاز دارد مفید هستند. |
BORDERLESS | یک دکمه در حالت پیش فرض خود محفظه نامرئی ندارد. اغلب برای اقدامات با کمترین اولویت استفاده می شود، به خصوص هنگام ارائه چندین گزینه. |
ButtonList
لیستی از دکمه ها که به صورت افقی قرار گرفته اند. برای مثال در برنامههای گپ Google، به افزودن دکمه مراجعه کنید.

| فیلدها | |
|---|---|
buttons[] | مجموعه ای از دکمه ها |
کارت
رابط کارتی که در پیام Google Chat یا افزونه Google Workspace نمایش داده میشود.
کارتها از طرحبندی تعریفشده، عناصر رابط کاربری تعاملی مانند دکمهها و رسانههای غنی مانند تصاویر پشتیبانی میکنند. از کارت ها برای ارائه اطلاعات دقیق، جمع آوری اطلاعات از کاربران و راهنمایی کاربران برای برداشتن گام بعدی استفاده کنید.
طراحی و پیش نمایش کارت ها با Card Builder.
کارت ساز را باز کنیدبرای یادگیری نحوه ساخت کارت، به مستندات زیر مراجعه کنید:
- برای برنامههای گپ Google، به طراحی اجزای یک کارت یا گفتگو مراجعه کنید.
- برای افزونههای Google Workspace، به رابطهای مبتنی بر کارت مراجعه کنید.
توجه: شما می توانید تا 100 ویجت در هر کارت اضافه کنید. هر ویجت فراتر از این حد نادیده گرفته می شود. این محدودیت هم برای پیامها و گفتگوهای کارت در برنامههای چت Google و هم برای کارتهای موجود در افزونههای Google Workspace اعمال میشود.
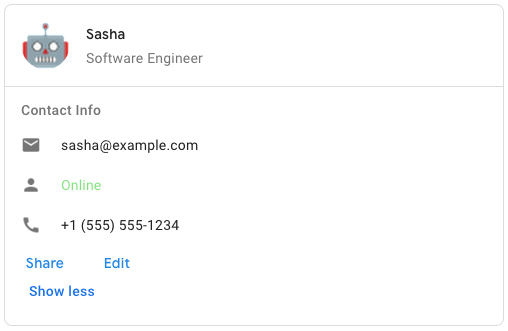
مثال: پیام کارت برای برنامه Google Chat

برای ایجاد پیام کارت نمونه در Google Chat، از JSON زیر استفاده کنید:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| فیلدها | |
|---|---|
header | هدر کارت. یک هدر معمولا حاوی یک تصویر اصلی و یک عنوان است. هدرها همیشه در بالای کارت ظاهر می شوند. |
sections[] | شامل مجموعه ای از ویجت ها می باشد. هر بخش هدر اختیاری خود را دارد. بخش ها به صورت بصری توسط یک تقسیم کننده خط از هم جدا می شوند. برای مثال در برنامههای گپ Google، به تعریف بخشی از کارت مراجعه کنید. |
section_ divider_ style | سبک تقسیم کننده بین هدر، بخش ها و پاورقی. |
card_ actions[] | اقدامات کارت اقدامات به منوی نوار ابزار کارت اضافه می شود.
به عنوان مثال، JSON زیر یک منوی عملکرد کارت با گزینههای |
name | نام کارت. به عنوان شناسه کارت در ناوبری کارت استفاده می شود.
|
fixed_ footer | پاورقی ثابت که در پایین این کارت نشان داده شده است. تنظیم
|
display_ style | در افزونههای Google Workspace، ویژگیهای نمایش
|
peek_ card_ header | هنگام نمایش محتوای متنی، هدر کارت به عنوان یک مکان نگهدار عمل می کند تا کاربر بتواند بین کارت های صفحه اصلی و کارت های متنی به جلو حرکت کند.
|
CardAction
اکشن کارت، عمل مرتبط با کارت است. به عنوان مثال، یک کارت فاکتور ممکن است شامل اقداماتی مانند حذف فاکتور، فاکتور ایمیل یا باز کردن فاکتور در مرورگر باشد.

| فیلدها | |
|---|---|
action_ label | برچسبی که به عنوان آیتم منوی کنش نمایش داده می شود. |
on_ click | عمل |
سربرگ کارت
نشان دهنده هدر کارت است. برای مثال در برنامههای گپ Google، به افزودن سرصفحه مراجعه کنید.

| فیلدها | |
|---|---|
title | مورد نیاز. عنوان هدر کارت. سربرگ دارای ارتفاع ثابتی است: اگر عنوان و عنوان فرعی هر دو مشخص شده باشند، هر کدام یک خط را اشغال می کنند. اگر فقط عنوان مشخص شده باشد، هر دو خط را می گیرد. |
subtitle | زیرنویس هدر کارت. در صورت مشخص شدن، در خط خودش زیر |
image_ type | شکلی که برای برش تصویر استفاده می شود.
|
image_ url | نشانی وب HTTPS تصویر در هدر کارت. |
image_ alt_ text | متن جایگزین این تصویر که برای دسترسپذیری استفاده میشود. |
DisplayStyle
در افزونههای Google Workspace، نحوه نمایش کارت را تعیین میکند.

| Enums | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED | استفاده نکنید. نامشخص |
PEEK | سرصفحه کارت در پایین نوار کناری ظاهر می شود و تا حدی کارت بالای فعلی پشته را می پوشاند. با کلیک روی هدر، کارت به پشته کارت میرود. اگر کارت فاقد هدر باشد، به جای آن از هدر تولید شده استفاده می شود. |
REPLACE | مقدار پیش فرض کارت با جایگزین کردن نمای کارت بالایی در پشته کارت نشان داده می شود. |
DividerStyle
سبک تقسیم کننده یک کارت. در حال حاضر فقط برای تقسیمکنندههای بین بخشهای کارت استفاده میشود.

| Enums | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED | استفاده نکنید. نامشخص |
SOLID_DIVIDER | گزینه پیش فرض یک تقسیم کننده جامد ارائه دهید. |
NO_DIVIDER | اگر تنظیم شود، هیچ تقسیم کننده ای ارائه نمی شود. این استایل جداکننده را به طور کامل از چیدمان حذف می کند. نتیجه معادل عدم اضافه کردن یک تقسیم کننده است. |
NestedWidget
فهرستی از ویجتهایی که میتوانند در یک طرحبندی حاوی، مانند CarouselCard نمایش داده شوند. 
| فیلدها | |
|---|---|
| |
text_ paragraph | ویجت پاراگراف متنی |
button_ list | ویجت فهرست دکمه. |
image | ویجت تصویر |
بخش
یک بخش شامل مجموعه ای از ویجت ها است که به صورت عمودی به ترتیبی که مشخص شده اند ارائه می شوند.

| فیلدها | |
|---|---|
header | متنی که در بالای یک بخش ظاهر می شود. پشتیبانی از متن ساده با فرمت HTML. برای اطلاعات بیشتر درباره قالببندی متن، به قالببندی متن در برنامههای چت Google و قالببندی متن در افزونههای Google Workspace مراجعه کنید. |
widgets[] | تمام ویجت های موجود در بخش باید حداقل یک ویجت داشته باشد. |
collapsible | نشان می دهد که آیا این بخش قابل جمع شدن است یا خیر. بخشهای جمعشونده برخی یا همه ویجتها را پنهان میکنند، اما کاربران میتوانند با کلیک روی نمایش بیشتر ، بخش را گسترش دهند تا ویجتهای پنهان را نشان دهند. کاربران می توانند با کلیک کردن روی نمایش کمتر ، ویجت ها را دوباره پنهان کنند. برای تعیین اینکه کدام ویجتها پنهان هستند، |
uncollapsible_ widgets_ count | تعداد ویجتهای جمع نشدنی که حتی در صورت جمع شدن یک بخش قابل مشاهده باقی میمانند. به عنوان مثال، هنگامی که یک بخش شامل پنج ویجت است و |
collapse_ control | اختیاری. دکمه گسترش و کوچک کردن بخش را تعریف کنید. این دکمه فقط در صورتی نشان داده می شود که بخش قابل جمع شدن باشد. اگر این فیلد تنظیم نشده باشد، از دکمه پیش فرض استفاده می شود. |
چرخ فلک
چرخ و فلک، که به عنوان لغزنده نیز شناخته می شود، می چرخد و فهرستی از ویجت ها را در قالب نمایش اسلاید، با دکمه هایی که به ویجت قبلی یا بعدی هدایت می شوند، نمایش می دهد.
به عنوان مثال، این یک نمایش JSON از یک چرخ فلک است که شامل سه ویجت پاراگراف متنی است.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| فیلدها | |
|---|---|
carousel_ cards[] | لیستی از کارت های موجود در چرخ فلک. |
CarouselCard
کارتی که می تواند به عنوان یک آیتم چرخ و فلک نمایش داده شود. 
| فیلدها | |
|---|---|
widgets[] | لیستی از ویجت های نمایش داده شده در کارت چرخ فلک. ویجت ها به ترتیبی که مشخص شده اند نمایش داده می شوند. |
footer_ widgets[] | لیستی از ویجت ها در پایین کارت چرخ فلک نمایش داده می شود. ویجت ها به ترتیبی که مشخص شده اند نمایش داده می شوند. |
تراشه
یک متن، نماد یا تراشه متن و نماد که کاربران می توانند روی آن کلیک کنند.

| فیلدها | |
|---|---|
icon | تصویر آیکون اگر |
label | متن نمایش داده شده در داخل تراشه. |
on_ click | اختیاری. اقدامی که هنگام کلیک کاربر بر روی تراشه انجام می شود، مانند باز کردن یک پیوند یا اجرای یک عملکرد سفارشی. |
enabled | آیا تراشه در حالت فعال است و به اقدامات کاربر پاسخ می دهد. پیش فرض ها به |
disabled | آیا تراشه در حالت غیرفعال است و اقدامات کاربر را نادیده می گیرد. پیش فرض ها به |
alt_ text | متن جایگزینی که برای دسترسی استفاده می شود. متن توصیفی را تنظیم کنید که به کاربران اجازه دهد بدانند تراشه چه کاری انجام می دهد. به عنوان مثال، اگر تراشهای پیوندی را باز میکند، بنویسید: «یک برگه مرورگر جدید را باز میکند و به اسناد توسعهدهنده Google Chat در https://developers.google.com/workspace/chat میرود» . |
ChipList
فهرستی از تراشههایی که به صورت افقی چیده شدهاند، که میتوانند به صورت افقی حرکت کنند یا به خط بعدی بپیچند.

| فیلدها | |
|---|---|
layout | چیدمان لیست تراشه مشخص شده |
chips[] | مجموعه ای از تراشه ها. |
طرح بندی
چیدمان لیست تراشه ها
| Enums | |
|---|---|
LAYOUT_UNSPECIFIED | استفاده نکنید. نامشخص |
WRAPPED | مقدار پیش فرض اگر فضای افقی کافی وجود نداشته باشد، لیست تراشه ها به خط بعدی می رسد. |
HORIZONTAL_SCROLLABLE | اگر تراشه ها در فضای موجود جا نشوند، به صورت افقی حرکت می کنند. |
CollapseControl
یک کنترل گسترش و فروپاشی را نشان می دهد. 
| فیلدها | |
|---|---|
horizontal_ alignment | تراز افقی دکمه گسترش و جمع کردن. |
expand_ button | اختیاری. یک دکمه قابل تنظیم برای گسترش بخش تعریف کنید. هر دو قسمت expand_button و collapse_button باید تنظیم شوند. فقط یک مجموعه فیلد اعمال نخواهد شد. اگر این فیلد تنظیم نشده باشد، از دکمه پیش فرض استفاده می شود. |
collapse_ button | اختیاری. یک دکمه قابل تنظیم برای جمع کردن بخش تعریف کنید. هر دو قسمت expand_button و collapse_button باید تنظیم شوند. فقط یک مجموعه فیلد اعمال نخواهد شد. اگر این فیلد تنظیم نشده باشد، از دکمه پیش فرض استفاده می شود. |
ستون ها
ویجت Columns حداکثر 2 ستون را در یک کارت یا گفتگو نمایش می دهد. شما می توانید ویجت ها را به هر ستون اضافه کنید. ویجت ها به ترتیبی که مشخص شده اند ظاهر می شوند. برای مثال در برنامههای گپ Google، به نمایش کارتها و گفتگوها در ستونها مراجعه کنید.
ارتفاع هر ستون توسط ستون بلندتر تعیین می شود. به عنوان مثال، اگر ستون اول از ستون دوم بلندتر باشد، هر دو ستون ارتفاع ستون اول را دارند. از آنجایی که هر ستون می تواند دارای تعداد متفاوتی از ویجت ها باشد، نمی توانید ردیف ها را تعریف کنید یا ویجت ها را بین ستون ها تراز کنید.
ستون ها در کنار هم نمایش داده می شوند. می توانید عرض هر ستون را با استفاده از فیلد HorizontalSizeStyle سفارشی کنید. اگر عرض صفحه کاربر خیلی باریک باشد، ستون دوم زیر ستون اول قرار می گیرد:
- در وب، اگر عرض صفحه کمتر یا مساوی 480 پیکسل باشد، ستون دوم بسته می شود.
- در دستگاههای iOS، اگر عرض صفحه کمتر یا مساوی 300 pt باشد، ستون دوم بسته میشود.
- در دستگاههای Android، اگر عرض صفحه کمتر یا مساوی 320 dp باشد، ستون دوم بسته میشود.
برای گنجاندن بیش از دو ستون یا استفاده از سطرها، از ویجت Grid

- هنگامی که کاربران افزونه را از پیش نویس ایمیل باز می کنند، گفتگو نمایش داده می شود.
- هنگامی که کاربران افزونه را از منوی افزودن پیوست در یک رویداد Google Calendar باز میکنند، گفتگو نمایش داده میشود.
| فیلدها | |
|---|---|
column_ items[] | آرایه ای از ستون ها. می توانید حداکثر 2 ستون را در یک کارت یا گفتگو قرار دهید. |
ستون
یک ستون
| فیلدها | |
|---|---|
horizontal_ size_ style | نحوه پر کردن عرض کارت توسط یک ستون را مشخص می کند. |
horizontal_ alignment | تعیین می کند که آیا ویجت ها در سمت چپ، راست یا مرکز یک ستون تراز شوند. |
vertical_ alignment | تعیین می کند که آیا ویجت ها در بالا، پایین یا مرکز یک ستون تراز شوند. |
widgets[] | آرایه ای از ویجت های موجود در یک ستون. ویجت ها به ترتیبی که مشخص شده اند ظاهر می شوند. |
HorizontalSizeStyle
نحوه پر کردن عرض کارت توسط یک ستون را مشخص می کند. عرض هر ستون هم به HorizontalSizeStyle و هم به عرض ویجت های داخل ستون بستگی دارد.
| Enums | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED | استفاده نکنید. نامشخص |
FILL_AVAILABLE_SPACE | مقدار پیش فرض ستون فضای موجود را پر می کند، تا 70٪ از عرض کارت. اگر هر دو ستون روی FILL_AVAILABLE_SPACE تنظیم شده باشند، هر ستون 50٪ از فضا را پر می کند. |
FILL_MINIMUM_SPACE | ستون کمترین فضای ممکن را پر می کند و بیش از 30 درصد عرض کارت را ندارد. |
تراز عمودی
تعیین می کند که آیا ویجت ها در بالا، پایین یا مرکز یک ستون تراز شوند.
| Enums | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED | استفاده نکنید. نامشخص |
CENTER | مقدار پیش فرض ویجت ها را در مرکز یک ستون تراز می کند. |
TOP | ویجت ها را در بالای یک ستون تراز می کند. |
BOTTOM | ویجت ها را در پایین یک ستون تراز می کند. |
ابزارک ها
ویجت های پشتیبانی شده که می توانید در یک ستون قرار دهید.
| فیلدها | |
|---|---|
| |
text_ paragraph | ویجت |
image | ویجت |
decorated_ text | ویجت |
button_ list | ویجت |
text_ input | ویجت |
selection_ input | ویجت |
date_ time_ picker | ویجت |
chip_ list | ویجت |
DateTimePicker
به کاربران امکان می دهد تاریخ، زمان یا هر دو تاریخ و زمان را وارد کنند. برای مثال در برنامههای گپ Google، به کاربر اجازه انتخاب تاریخ و زمان را ببینید.
کاربران می توانند متن را وارد کنند یا از انتخابگر برای انتخاب تاریخ و زمان استفاده کنند. اگر کاربران تاریخ یا زمان نامعتبری را وارد کنند، انتخابگر خطایی را نشان می دهد که از کاربران می خواهد اطلاعات را به درستی وارد کنند.

| فیلدها | |
|---|---|
name | نامی که با آن برای جزئیات کار با ورودی های فرم، به دریافت داده های فرم مراجعه کنید. |
label | متنی که از کاربران می خواهد تاریخ، زمان یا تاریخ و ساعت را وارد کنند. برای مثال، اگر کاربران در حال برنامه ریزی قرار ملاقات هستند، از برچسبی مانند |
type | آیا ویجت از وارد کردن تاریخ، زمان یا تاریخ و زمان پشتیبانی میکند. |
value_ ms_ epoch | مقدار پیشفرض نمایش داده شده در ویجت، بر حسب میلیثانیه از زمان یونیکس . مقدار را بر اساس نوع انتخابگر (
|
timezone_ offset_ date | عددی که منطقه زمانی را از UTC برحسب دقیقه نشان میدهد. در صورت تنظیم، |
on_ change_ action | هنگامی که کاربر روی Save یا Clear از رابط |
validation | اختیاری. اعتبار مورد نیاز برای این انتخابگر تاریخ تایمر را مشخص کنید.
|
DateTimePickerType
فرمت تاریخ و زمان در ویجت DateTimePicker . تعیین می کند که آیا کاربران می توانند تاریخ، زمان یا هر دو تاریخ و زمان را وارد کنند.

| Enums | |
|---|---|
DATE_AND_TIME | کاربران تاریخ و زمان را وارد می کنند. |
DATE_ONLY | کاربران تاریخ را وارد می کنند. |
TIME_ONLY | کاربران زمان را وارد می کنند. |
متن تزئین شده
ویجتی که متنی را با تزئینات اختیاری مانند برچسب در بالا یا پایین متن، نماد جلوی متن، ویجت انتخاب یا دکمه بعد از متن نمایش می دهد. برای مثال در برنامههای چت Google، به نمایش متن با متن تزئینی مراجعه کنید.

| فیلدها | |
|---|---|
icon | به نفع |
start_ icon | نمادی که در جلوی متن نمایش داده می شود. |
top_ label | متنی که در بالای |
text | مورد نیاز. متن اولیه از قالب بندی ساده پشتیبانی می کند. برای اطلاعات بیشتر درباره قالببندی متن، به قالببندی متن در برنامههای چت Google و قالببندی متن در افزونههای Google Workspace مراجعه کنید. |
wrap_ text | تنظیم متن بسته بندی. اگر فقط برای |
bottom_ label | متنی که در زیر |
on_ click | این عمل زمانی فعال می شود که کاربران |
control میدان اتحادیه یک دکمه، سوئیچ، کادر انتخاب یا تصویری که در سمت راست متن در ویجت decoratedText متن ظاهر می شود. control فقط می تواند یکی از موارد زیر باشد: | |
button | دکمهای که کاربر میتواند روی آن کلیک کند تا یک اقدام را فعال کند. |
switch_ control | ویجت سوئیچ که کاربر می تواند روی آن کلیک کند تا وضعیت آن را تغییر دهد و یک عمل را آغاز کند. |
end_ icon | یک نماد بعد از متن نمایش داده می شود. |
SwitchControl
یا یک سوئیچ به سبک تغییر وضعیت یا یک چک باکس در داخل ویجت decoratedText .

فقط در ویجت decoratedText پشتیبانی می شود.
| فیلدها | |
|---|---|
name | نامی که با آن ویجت سوئیچ در یک رویداد ورودی فرم شناسایی می شود. برای جزئیات کار با ورودی های فرم، به دریافت داده های فرم مراجعه کنید. |
value | مقدار وارد شده توسط کاربر، به عنوان بخشی از یک رویداد ورودی فرم برگردانده می شود. برای جزئیات کار با ورودی های فرم، به دریافت داده های فرم مراجعه کنید. |
selected | وقتی |
on_ change_ action | عملکردی که باید هنگام تغییر وضعیت سوئیچ انجام شود، مانند اینکه چه عملکردی باید اجرا شود. |
control_ type | نحوه نمایش سوئیچ در رابط کاربری
|
نوع کنترل
نحوه نمایش سوئیچ در رابط کاربری

| Enums | |
|---|---|
SWITCH | یک سوئیچ به سبک ضامن. |
CHECKBOX | به نفع CHECK_BOX منسوخ شد. |
CHECK_BOX | یک چک باکس. |
تقسیم کننده
این نوع هیچ فیلدی ندارد.
یک تقسیم کننده بین ویجت ها به صورت یک خط افقی نمایش می دهد. برای مثال در برنامههای Google Chat، به افزودن یک تقسیمکننده افقی بین ابزارکها مراجعه کنید.

به عنوان مثال، JSON زیر یک تقسیم کننده ایجاد می کند:
"divider": {}
شبکه
شبکه ای را با مجموعه ای از آیتم ها نمایش می دهد. موارد فقط می توانند شامل متن یا تصویر باشند. برای ستونهای واکنشگرا یا برای گنجاندن بیشتر از متن یا تصاویر، Columns
یک شبکه از هر تعداد ستون و آیتم پشتیبانی می کند. تعداد سطرها بر اساس موارد تقسیم بر ستون تعیین می شود. یک شبکه با 10 مورد و 2 ستون دارای 5 ردیف است. یک شبکه با 11 مورد و 2 ستون دارای 6 ردیف است.

به عنوان مثال، JSON زیر یک شبکه 2 ستونی با یک آیتم ایجاد می کند:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| فیلدها | |
|---|---|
title | متنی که در هدر شبکه نمایش داده می شود. |
items[] | موارد برای نمایش در شبکه |
border_ style | سبک حاشیه برای اعمال به هر مورد شبکه. |
column_ count | تعداد ستون هایی که در شبکه نمایش داده می شود. اگر این فیلد مشخص نشده باشد از یک مقدار پیشفرض استفاده میشود، و این مقدار پیشفرض بسته به جایی که شبکه نشان داده میشود متفاوت است (گفتگو در مقابل همراه). |
on_ click | این تماس مجدد توسط هر مورد شبکه جداگانه استفاده می شود، اما با شناسه و نمایه مورد در لیست موارد به پارامترهای پاسخ تماس اضافه شده است. |
GridItem
یک مورد را در یک طرح شبکه ای نشان می دهد. موارد می توانند شامل متن، تصویر یا هر دو متن و تصویر باشند.

| فیلدها | |
|---|---|
id | یک شناسه مشخص شده توسط کاربر برای این مورد شبکه. این شناسه در پارامترهای برگشت تماس |
image | تصویری که در آیتم شبکه نمایش داده می شود. |
title | عنوان آیتم گرید. |
subtitle | زیرنویس مورد گرید. |
layout | طرح مورد استفاده برای آیتم شبکه. |
GridItemLayout
گزینه های مختلف طرح بندی موجود برای یک آیتم شبکه را نشان می دهد.

| Enums | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED | استفاده نکنید. نامشخص |
TEXT_BELOW | عنوان و عنوان فرعی در زیر تصویر آیتم شبکه نشان داده شده است. |
TEXT_ABOVE | عنوان و عنوان فرعی در بالای تصویر مورد شبکه نشان داده شده است. |
نماد
نمادی که در ویجت روی کارت نمایش داده می شود. برای مثال در برنامههای گپ Google، به افزودن نماد مراجعه کنید.
پشتیبانی از آیکون های داخلی و سفارشی

| فیلدها | |
|---|---|
alt_ text | اختیاری. شرح نماد مورد استفاده برای دسترسی. اگر مشخص نشده باشد، اگر نماد در یک |
image_ type | سبک برش به تصویر اعمال می شود. در برخی موارد، اعمال برش |
icons فیلد اتحادیه نماد نمایش داده شده در ویجت روی کارت. icons فقط می توانند یکی از موارد زیر باشند: | |
known_ icon | یکی از نمادهای داخلی ارائه شده توسط Google Workspace را نمایش دهید. به عنوان مثال، برای نمایش نماد هواپیما، برای فهرست کامل نمادهای پشتیبانی شده، به نمادهای داخلی مراجعه کنید. |
icon_ url | یک نماد سفارشی که در یک URL HTTPS میزبانی شده است را نمایش دهید. به عنوان مثال: انواع فایل های پشتیبانی شده عبارتند از |
material_ icon | یکی از نمادهای Google Material را نمایش دهید. به عنوان مثال، برای نمایش نماد چک باکس ، استفاده کنید
|
تصویر
تصویری که توسط یک URL مشخص می شود و می تواند یک عمل onClick داشته باشد. برای مثال، افزودن تصویر را ببینید.

| فیلدها | |
|---|---|
image_ url | URL HTTPS که تصویر را میزبانی می کند. به عنوان مثال: |
on_ click | وقتی کاربر روی تصویر کلیک می کند، کلیک این عمل را آغاز می کند. |
alt_ text | متن جایگزین این تصویر که برای دسترسپذیری استفاده میشود. |
ImageComponent
یک تصویر را نشان می دهد.

| فیلدها | |
|---|---|
image_ uri | آدرس تصویر. |
alt_ text | برچسب دسترسی برای تصویر. |
crop_ style | سبک برش برای اعمال بر روی تصویر. |
border_ style | سبک حاشیه برای اعمال بر روی تصویر. |
ImageCropStyle
نشان دهنده سبک برش اعمال شده بر روی یک تصویر است.

برای مثال، در اینجا نحوه اعمال نسبت تصویر 16:9 آمده است:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| فیلدها | |
|---|---|
type | نوع محصول |
aspect_ ratio | اگر نوع برش برای مثال، در اینجا نحوه اعمال نسبت تصویر 16:9 آمده است: |
ImageCropType
نشان دهنده سبک برش اعمال شده بر روی یک تصویر است.

| Enums | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED | استفاده نکنید. نامشخص |
SQUARE | مقدار پیش فرض برش مربع را اعمال می کند. |
CIRCLE | برش دایره ای را اعمال می کند. |
RECTANGLE_CUSTOM | یک برش مستطیلی با نسبت ابعاد سفارشی اعمال می کند. نسبت ابعاد سفارشی را با aspectRatio تنظیم کنید. |
RECTANGLE_4_3 | یک برش مستطیلی با نسبت تصویر 4:3 اعمال می کند. |
MaterialIcon
یک نماد Google Material ، که شامل بیش از 2500 گزینه است.
به عنوان مثال، برای نمایش نماد چک باکس با وزن و درجه سفارشی، موارد زیر را بنویسید:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| فیلدها | |
|---|---|
name | نام نماد تعریف شده در نماد Google Material ، به عنوان مثال، |
fill | آیا نماد به عنوان پر شده است. مقدار پیش فرض نادرست است. برای پیش نمایش تنظیمات مختلف نماد ، به نمادهای Google Font بروید و تنظیمات را تحت Customize تنظیم کنید. |
weight | وزن سکته مغزی نماد. از 100 پوند ، 200 ، 300 ، 400 ، 500 ، 600 ، 700} انتخاب کنید. در صورت وجود ، مقدار پیش فرض 400 است. اگر مقدار دیگری مشخص شده باشد ، از مقدار پیش فرض استفاده می شود. برای پیش نمایش تنظیمات مختلف نماد ، به نمادهای Google Font بروید و تنظیمات را تحت Customize تنظیم کنید. |
grade | وزن و درجه بر ضخامت نماد تأثیر می گذارد. تنظیمات در درجه گرامی تر از تنظیم وزن است و تأثیر کمی بر اندازه نماد دارد. از {-25 ، 0 ، 200} انتخاب کنید. در صورت وجود ، مقدار پیش فرض 0 است. اگر مقدار دیگری مشخص شده باشد ، از مقدار پیش فرض استفاده می شود. برای پیش نمایش تنظیمات مختلف نماد ، به نمادهای Google Font بروید و تنظیمات را تحت Customize تنظیم کنید. |
OnClick
نشان می دهد که وقتی کاربران روی یک عنصر تعاملی روی کارت مانند یک دکمه کلیک می کنند ، پاسخ می دهند.

| فیلدها | |
|---|---|
| |
action | در صورت مشخص شدن ، یک عمل توسط این |
open_ link | در صورت مشخص شدن ، این |
open_ dynamic_ link_ action | هنگامی که عمل نیاز به باز کردن پیوند دارد ، یک افزودنی باعث ایجاد این عمل می شود. این با
|
card | در صورت مشخص شدن ، یک کارت جدید به پشته کارت منتقل می شود.
|
overflow_ menu | در صورت مشخص شدن ، این |
لینک
یک رویداد onClick را نشان می دهد که یک لینک لینک را باز می کند.

| فیلدها | |
|---|---|
url | URL برای باز کردن. |
open_ as | نحوه باز کردن پیوند
|
on_ close | این که آیا مشتری پس از باز کردن پیوندی را فراموش می کند ، یا تا زمانی که پنجره بسته نشود ، آن را مشاهده می کند.
|
برخه
کاری که مشتری هنگام بسته شدن پیوندی توسط یک عمل OnClick بسته می شود ، انجام می دهد.
اجرای بستگی به قابلیت های بسترهای نرم افزاری مشتری دارد. به عنوان مثال ، یک مرورگر وب ممکن است پیوندی را در یک پنجره پاپ آپ با یک کنترل کننده OnClose باز کند.
اگر هر دو گیرنده OnOpen و OnClose تنظیم شوند و بستر مشتری نتواند از هر دو مقدار پشتیبانی کند ، OnClose برتری دارد.

| Enums | |
|---|---|
NOTHING | مقدار پیش فرض کارت بارگیری مجدد نمی شود. هیچ اتفاقی نمی افتد |
RELOAD | پس از بسته شدن پنجره کودک ، کارت را بارگیری مجدد کنید. اگر در رابطه با |
عید
هنگامی که یک عمل OnClick یک پیوند را باز می کند ، مشتری می تواند آن را به عنوان یک پنجره با اندازه کامل باز کند (اگر این قاب مورد استفاده مشتری باشد) یا یک پوشش (مانند پاپ آپ). اجرای این امر به قابلیت های بسترهای نرم افزاری مشتری بستگی دارد و اگر مشتری از آن پشتیبانی نکند ، می توان مقدار انتخاب شده را نادیده گرفت. FULL_SIZE توسط کلیه مشتری ها پشتیبانی می شود.

| Enums | |
|---|---|
FULL_SIZE | پیوند به عنوان یک پنجره با اندازه کامل باز می شود (اگر این قاب مورد استفاده مشتری باشد). |
OVERLAY | این پیوند به عنوان یک پوشش ، مانند پاپ آپ باز می شود. |
سرریز
ویجت که یک منوی پاپ آپ را با یک یا چند عمل که کاربران می توانند از آنها استفاده کنند ، ارائه می دهد. به عنوان مثال ، نشان دادن اقدامات غیر اولیه در کارت. وقتی اقدامات در فضای موجود قرار نمی گیرند می توانید از این ویجت استفاده کنید. برای استفاده ، این ویجت را در عمل OnClick از ابزارک هایی که از آن پشتیبانی می کنند ، مشخص کنید. به عنوان مثال ، در یک Button .

| فیلدها | |
|---|---|
items[] | مورد نیاز. لیست گزینه های منو. |
سرریز
گزینه ای که کاربران می توانند در یک منوی سرریز فراخوانی کنند.

| فیلدها | |
|---|---|
start_ icon | نماد نمایش داده شده در جلوی متن. |
text | مورد نیاز. متنی که مورد را برای کاربران مشخص یا توصیف می کند. |
on_ click | مورد نیاز. هنگام انتخاب گزینه منو ، اکشن فراخوانی می شود. این |
disabled | آیا گزینه منو غیرفعال است. پیش فرض به نادرست. |
انتخاب
ویجت که یک یا چند مورد UI را ایجاد می کند که کاربران می توانند انتخاب کنند. به عنوان مثال ، منوی کشویی یا کادر انتخاب. می توانید از این ویجت برای جمع آوری داده هایی که می توان پیش بینی یا شمارش کرد ، استفاده کنید. برای مثال در برنامه های Google Chat ، به عناصر UI قابل انتخاب مراجعه کنید.
برنامه های گپ می توانند ارزش مواردی را که کاربران انتخاب یا ورودی می کنند پردازش کنند. برای جزئیات بیشتر در مورد کار با ورودی های فرم ، به دریافت داده های فرم مراجعه کنید.
برای جمع آوری داده های نامشخص یا انتزاعی از کاربران ، از ویجت TextInput استفاده کنید.

| فیلدها | |
|---|---|
name | مورد نیاز. نامی که ورودی انتخاب را در یک رویداد ورودی فرم مشخص می کند. برای جزئیات بیشتر در مورد کار با ورودی های فرم ، به دریافت داده های فرم مراجعه کنید. |
label | متنی که در بالای قسمت ورودی ورودی در رابط کاربری ظاهر می شود. متنی را مشخص کنید که به کاربر کمک می کند تا اطلاعاتی را که برنامه شما نیاز دارد وارد کند. به عنوان مثال ، اگر کاربران در حال انتخاب فوریت بلیط کار از منوی کشویی هستند ، ممکن است برچسب "فوریت" یا "فوریت انتخاب" باشد. |
type | نوع مواردی که در یک ویجت |
items[] | مجموعه ای از موارد قابل انتخاب. به عنوان مثال ، مجموعه ای از دکمه های رادیویی یا کادر انتخاب. حداکثر 100 مورد را پشتیبانی می کند. |
on_ change_ action | در صورت مشخص شدن ، فرم هنگام تغییر انتخاب ارسال می شود. اگر مشخص نشده باشد ، باید یک دکمه جداگانه را ارسال کنید که فرم را ارسال کند. برای جزئیات بیشتر در مورد کار با ورودی های فرم ، به دریافت داده های فرم مراجعه کنید. |
multi_ select_ max_ selected_ items | برای منوهای چند منتخب ، حداکثر تعداد مواردی که کاربر می تواند انتخاب کند. حداقل مقدار 1 مورد است. اگر نامشخص باشد ، به 3 مورد پیش فرض کنید. |
multi_ select_ min_ query_ length | برای منوهای چند منتخب ، تعداد کاراکترهای متنی که یک کاربر قبل از بازگشت منو وارد می کند موارد انتخابی را پیشنهاد می کند. در صورت عدم استفاده ، منوی Multiselect از مقادیر پیش فرض زیر استفاده می کند:
|
validation | برای منوهای کشویی ، اعتبار این قسمت ورودی انتخاب.
|
Union Field
| |
external_ data_ source | یک منبع داده خارجی ، مانند یک پایگاه داده رابطه ای. |
platform_ data_ source | یک منبع داده از فضای کاری Google. |
PlatformDatasource
برای یک ویجت SelectionInput

| فیلدها | |
|---|---|
Union Field data_source . منبع داده data_source فقط می تواند یکی از موارد زیر باشد: | |
common_ data_ source | یک منبع داده به اشتراک گذاشته شده توسط کلیه برنامه های فضای کاری Google ، مانند کاربران در یک سازمان فضای کاری Google. |
host_ app_ data_ source | منبع داده ای که منحصر به یک برنامه میزبان فضای کاری Google است ، چنین فضاهایی در Google Chat. این زمینه از کتابخانه های مشتری Google API پشتیبانی می کند اما در کتابخانه های مشتری Cloud در دسترس نیست. برای کسب اطلاعات بیشتر ، به نصب کتابخانه های مشتری مراجعه کنید. |
CommonDataSource
یک منبع داده به اشتراک گذاشته شده توسط همه برنامه های فضای کاری Google .

| Enums | |
|---|---|
UNKNOWN | مقدار پیش فرض استفاده نکنید. |
USER | کاربران فضای کاری Google. کاربر فقط می تواند کاربران را از سازمان فضای کاری Google خود مشاهده و انتخاب کند. |
انتخاب
موردی که کاربران می توانند در یک ورودی انتخاب ، مانند کادر انتخاب یا سوئیچ انتخاب کنند. حداکثر 100 مورد را پشتیبانی می کند.

| فیلدها | |
|---|---|
text | متنی که مورد را برای کاربران مشخص یا توصیف می کند. |
value | مقدار مرتبط با این مورد. مشتری باید از این به عنوان مقدار ورودی فرم استفاده کند. برای جزئیات بیشتر در مورد کار با ورودی های فرم ، به دریافت داده های فرم مراجعه کنید. |
selected | آیا مورد به طور پیش فرض انتخاب شده است. اگر ورودی انتخاب فقط یک مقدار را می پذیرد (مانند دکمه های رادیویی یا منوی کشویی) ، فقط این قسمت را برای یک مورد تنظیم کنید. |
start_ icon_ uri | برای منوهای چند منتخب ، URL برای نماد نمایش داده شده در کنار قسمت |
bottom_ text | برای منوهای چندگانه ، توضیحات متن یا برچسب که در زیر قسمت |
SelectionType
قالب برای مواردی که کاربران می توانند انتخاب کنند. گزینه های مختلف از انواع مختلف تعامل پشتیبانی می کنند. به عنوان مثال ، کاربران می توانند چندین کادر انتخاب را انتخاب کنند ، اما فقط می توانند یک مورد را از منوی کشویی انتخاب کنند.
هر ورودی انتخاب از یک نوع انتخاب پشتیبانی می کند. به عنوان مثال ، مخلوط کردن کادر و سوئیچ ها پشتیبانی نمی شود.

| Enums | |
|---|---|
CHECK_BOX | مجموعه ای از کادر چک. کاربران می توانند یک یا چند کادر انتخاب را انتخاب کنند. |
RADIO_BUTTON | مجموعه ای از دکمه های رادیویی. کاربران می توانند یک دکمه رادیویی را انتخاب کنند. |
SWITCH | مجموعه ای از سوئیچ ها. کاربران می توانند یک یا چند سوئیچ را روشن کنند. |
DROPDOWN | منوی کشویی. کاربران می توانند یک مورد را از منو انتخاب کنند. |
MULTI_SELECT | منویی با جعبه متن. کاربران می توانند یک یا چند مورد را تایپ و انتخاب کنند. برای افزودنیهای فضای کاری Google ، شما باید موارد را با استفاده از یک آرایه استاتیک از اشیاء برای برنامه های Google Chat ، می توانید موارد را با استفاده از یک منبع داده پویا و موارد خودکار Autosuggest جمع کنید زیرا کاربران در منو تایپ می کنند. به عنوان مثال ، کاربران می توانند شروع به تایپ نام فضای گپ Google و ویجت Autosuguggest فضا کنند. برای جمع آوری پویا برای منوی چند انتخابی ، از یکی از انواع زیر منابع داده استفاده کنید:
برای نمونه هایی از نحوه اجرای منوهای چند منتخب برای برنامه های گپ ، به یک منوی چند منتخب اضافه کنید .
|
پیشنهادات
مقادیر پیشنهادی که کاربران می توانند وارد کنند. این مقادیر هنگامی ظاهر می شوند که کاربران در قسمت ورودی متن کلیک می کنند. به عنوان کاربران ، مقادیر پیشنهادی به صورت پویا فیلتر می شوند تا مطابق آنچه کاربران تایپ کرده اند مطابقت داشته باشد.
به عنوان مثال ، یک قسمت ورودی متن برای زبان برنامه نویسی ممکن است جاوا ، جاوا اسکریپت ، پایتون و C ++ را پیشنهاد کند. هنگامی که کاربران شروع به تایپ کردن Jav می کنند ، لیست فیلترهای پیشنهادات برای نشان دادن Java و JavaScript .
مقادیر پیشنهادی به کاربران کمک می کند تا مقادیری را که برنامه شما می تواند از آن استفاده کند ، وارد کنند. هنگام مراجعه به JavaScript ، برخی از کاربران ممکن است وارد javascript java script و برخی دیگر شوند. پیشنهاد JavaScript می تواند نحوه تعامل کاربران با برنامه شما را استاندارد کند.
هنگامی که مشخص شد ، TextInput.type همیشه SINGLE_LINE است ، حتی اگر روی MULTIPLE_LINE تنظیم شود.

| فیلدها | |
|---|---|
items[] | لیستی از پیشنهادات مورد استفاده برای توصیه های خودکار در زمینه های ورودی متن. |
پیشنهاد
یک مقدار پیشنهادی که کاربران می توانند در یک قسمت ورودی متن وارد کنند.

| فیلدها | |
|---|---|
| |
text | مقدار یک ورودی پیشنهادی به یک قسمت ورودی متن. این معادل آنچه کاربران خود را وارد می کنند است. |
دارایی
فیلدی که کاربران می توانند متن را وارد کنند. از پیشنهادات و اقدامات در حال تغییر پشتیبانی می کند. برای مثال در برنامه های Google Chat ، به یک فیلد اضافه کنید که در آن کاربر بتواند متن را وارد کند .
برنامه های گپ دریافت می کنند و می توانند مقدار متن وارد شده را در طی رویدادهای ورودی فرم پردازش کنند. برای جزئیات بیشتر در مورد کار با ورودی های فرم ، به دریافت داده های فرم مراجعه کنید.
هنگامی که نیاز به جمع آوری داده های نامشخص یا انتزاعی از کاربران دارید ، از ورودی متن استفاده کنید. برای جمع آوری داده های تعریف شده یا ذکر شده از کاربران ، از ویجت SelectionInput استفاده کنید.

| فیلدها | |
|---|---|
name | نامی که ورودی متن در یک رویداد ورودی فرم مشخص می شود. برای جزئیات بیشتر در مورد کار با ورودی های فرم ، به دریافت داده های فرم مراجعه کنید. |
label | متنی که در بالای قسمت ورودی متن در رابط کاربری ظاهر می شود. متنی را مشخص کنید که به کاربر کمک می کند تا اطلاعاتی را که برنامه شما نیاز دارد وارد کند. به عنوان مثال ، اگر از نام کسی سؤال می کنید ، اما به طور خاص به نام خانوادگی آنها احتیاج دارید ، به جای در صورت عدم مشخص بودن |
hint_ text | متنی که در زیر قسمت ورودی متن به معنای کمک به کاربران با وادار کردن آنها برای وارد کردن یک مقدار خاص است. این متن همیشه قابل مشاهده است. اگر |
value | مقدار وارد شده توسط یک کاربر ، به عنوان بخشی از یک رویداد ورودی فرم بازگشت. برای جزئیات بیشتر در مورد کار با ورودی های فرم ، به دریافت داده های فرم مراجعه کنید. |
type | چگونه یک قسمت ورودی متن در رابط کاربری ظاهر می شود. به عنوان مثال ، آیا این زمینه مجرد است یا چند خط. |
on_ change_ action | وقتی تغییر در قسمت ورودی متن رخ می دهد چه کاری باید انجام شود. به عنوان مثال ، کاربر اضافه شده به قسمت یا حذف متن. نمونه هایی از اقدامات برای انجام شامل اجرای یک تابع سفارشی یا افتتاح گفتگو در Google Chat است. |
initial_ suggestions | مقادیر پیشنهادی که کاربران می توانند وارد کنند. این مقادیر هنگامی ظاهر می شوند که کاربران در قسمت ورودی متن کلیک می کنند. به عنوان کاربران ، مقادیر پیشنهادی به صورت پویا فیلتر می شوند تا مطابق آنچه کاربران تایپ کرده اند مطابقت داشته باشد. به عنوان مثال ، یک قسمت ورودی متن برای زبان برنامه نویسی ممکن است جاوا ، جاوا اسکریپت ، پایتون و C ++ را پیشنهاد کند. هنگامی که کاربران شروع به تایپ کردن مقادیر پیشنهادی به کاربران کمک می کند تا مقادیری را که برنامه شما می تواند از آن استفاده کند ، وارد کنند. هنگام مراجعه به JavaScript ، برخی از کاربران ممکن است وارد هنگامی که مشخص شد ،
|
auto_ complete_ action | اختیاری. مشخص کنید که در هنگام زمینه ورودی متن ، چه اقدامی را انجام می دهید و پیشنهاداتی را به کاربرانی که با آن تعامل دارند ارائه می دهد. در صورت نامشخص ، پیشنهادات توسط در صورت مشخص شدن ، برنامه اقدامی را که در اینجا مشخص شده است ، مانند اجرای یک عملکرد سفارشی انجام می دهد.
|
validation | اعتبار سنجی لازم برای این قسمت ورودی متن را مشخص کنید.
|
placeholder_ text | متنی که هنگام خالی بودن قسمت در قسمت ورودی متن ظاهر می شود. از این متن استفاده کنید تا کاربران را به یک مقدار وارد کنید. به عنوان مثال ،
|
تایپ کنید
چگونه یک قسمت ورودی متن در رابط کاربری ظاهر می شود. به عنوان مثال ، خواه یک قسمت ورودی یک خط باشد ، یا یک ورودی چند خط. اگر initialSuggestions مشخص شده است ، type همیشه SINGLE_LINE است ، حتی اگر روی MULTIPLE_LINE تنظیم شود.

| Enums | |
|---|---|
SINGLE_LINE | قسمت ورودی متن دارای ارتفاع ثابت یک خط است. |
MULTIPLE_LINE | قسمت ورودی متن دارای ارتفاع ثابت چندین خط است. |
تانگراگراف
پاراگراف متن که از قالب بندی پشتیبانی می کند. به عنوان مثال در برنامه های گپ Google ، به اضافه کردن پاراگراف متن فرمت شده مراجعه کنید. برای کسب اطلاعات بیشتر در مورد قالب بندی متن ، به قالب بندی متن در برنامه های گپ Google و قالب بندی متن در افزودنی های فضای کاری Google مراجعه کنید.

| فیلدها | |
|---|---|
text | متنی که در ویجت نشان داده شده است. |
max_ lines | حداکثر تعداد خطوط متن که در ویجت نمایش داده می شود. اگر متن بیش از حداکثر تعداد مشخص شده خط باشد ، محتوای اضافی در پشت دکمه نمایش بیشتر پنهان می شود. اگر متن برابر یا کوتاه تر از حداکثر تعداد مشخص شده خط باشد ، یک دکمه نمایش بیشتر نمایش داده نمی شود. مقدار پیش فرض 0 است ، که در این حالت تمام زمینه نمایش داده می شود. مقادیر منفی نادیده گرفته می شوند. |
اعتبار سنجی
داده های لازم را برای اعتبار سنجی ویجت مورد نظر خود نشان می دهد.

| فیلدها | |
|---|---|
character_ limit | حد کاراکتر را برای ابزارک های ورودی متن مشخص کنید. توجه داشته باشید که این فقط برای ورودی متن استفاده می شود و برای سایر ابزارک ها نادیده گرفته می شود.
|
input_ type | نوع ابزارک های ورودی را مشخص کنید.
|
نوع ورودی
نوع ویجت ورودی.
| Enums | |
|---|---|
INPUT_TYPE_UNSPECIFIED | نوع نامشخص استفاده نکنید. |
TEXT | متن منظم که همه شخصیت ها را می پذیرد. |
INTEGER | یک مقدار عدد صحیح |
FLOAT | یک مقدار شناور |
EMAIL | یک آدرس ایمیل |
EMOJI_PICKER | ایموجی انتخاب شده از انتخاب کننده ایموجی با سیستم. |
ویجت
هر کارت از ابزارک تشکیل شده است.
ویجت یک شیء کامپوزیت است که می تواند یکی از متن ، تصاویر ، دکمه ها و سایر انواع شی را نشان دهد.
| فیلدها | |
|---|---|
horizontal_ alignment | مشخص می کند که ویجت ها به سمت چپ ، راست یا مرکز یک ستون تراز می شوند. |
data میدانی اتحادیه. ویجت فقط می تواند یکی از موارد زیر را داشته باشد. برای نمایش موارد بیشتر می توانید از چندین زمینه ویجت استفاده کنید. data فقط می توانند یکی از موارد زیر باشند: | |
text_ paragraph | یک پاراگراف متن را نشان می دهد. از متن فرمت شده HTML ساده پشتیبانی می کند. برای کسب اطلاعات بیشتر در مورد قالب بندی متن ، به قالب بندی متن در برنامه های گپ Google و قالب بندی متن در افزودنی های فضای کاری Google مراجعه کنید. به عنوان مثال ، JSON زیر متن جسورانه ایجاد می کند: |
image | یک تصویر را نشان می دهد. به عنوان مثال ، JSON زیر تصویری با متن جایگزین ایجاد می کند: |
decorated_ text | یک مورد متنی تزئین شده را نشان می دهد. به عنوان مثال ، JSON زیر یک ویجت متنی تزئین شده ایجاد می کند که آدرس ایمیل را نشان می دهد: |
button_ list | لیستی از دکمه ها. به عنوان مثال ، JSON زیر دو دکمه ایجاد می کند. اولین دکمه متن آبی و دوم دکمه تصویر است که پیوند را باز می کند: |
text_ input | یک جعبه متنی را نشان می دهد که کاربران می توانند در آن تایپ کنند. به عنوان مثال ، JSON زیر یک متن متن را برای یک آدرس ایمیل ایجاد می کند: به عنوان مثال دیگر ، JSON زیر یک متن متن را برای یک زبان برنامه نویسی با پیشنهادات استاتیک ایجاد می کند: |
selection_ input | کنترل انتخابی را نشان می دهد که به کاربران امکان انتخاب موارد را می دهد. کنترل های انتخابی می توانند کادر انتخاب ، دکمه های رادیویی ، سوئیچ ها یا منوهای کشویی باشند. به عنوان مثال ، JSON زیر منوی کشویی ایجاد می کند که به کاربران امکان می دهد اندازه را انتخاب کنند: |
date_ time_ picker | ویجت را نشان می دهد که به کاربران اجازه می دهد تاریخ ، زمان یا تاریخ و زمان را وارد کنند. به عنوان مثال ، JSON زیر یک انتخاب کننده زمان برای تعیین وقت ملاقات ایجاد می کند: |
divider | یک تقسیم خط افقی بین ابزارک ها را نشان می دهد. به عنوان مثال ، JSON زیر یک تقسیم کننده ایجاد می کند: |
grid | یک شبکه با مجموعه ای از موارد را نشان می دهد. یک شبکه از هر تعداد ستون و موارد پشتیبانی می کند. تعداد ردیف ها توسط مرزهای بالایی از موارد شماره تقسیم بر تعداد ستون ها تعیین می شود. یک شبکه با 10 مورد و 2 ستون دارای 5 ردیف است. یک شبکه با 11 مورد و 2 ستون دارای 6 ردیف است.
به عنوان مثال ، JSON زیر یک شبکه 2 ستون با یک مورد واحد ایجاد می کند: |
columns | حداکثر 2 ستون را نمایش می دهد. برای شامل بیش از 2 ستون یا استفاده از ردیف ها ، از ویجت به عنوان مثال ، JSON زیر 2 ستون ایجاد می کند که هر یک حاوی پاراگراف متن هستند: |
carousel | چرخ فلک حاوی مجموعه ای از ابزارک های تو در تو است. به عنوان مثال ، این یک نمایش JSON از یک چرخ فلک است که شامل دو بند متن است. |
chip_ list | لیستی از تراشه ها. به عنوان مثال ، JSON زیر دو تراشه ایجاد می کند. مورد اول تراشه متنی و دوم تراشه آیکون است که پیوند را باز می کند:
|
افقی
مشخص می کند که ویجت ها به سمت چپ ، راست یا مرکز یک ستون تراز می شوند.

| Enums | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED | استفاده نکنید. نامشخص |
START | مقدار پیش فرض ابزارک ها را به موقعیت شروع ستون تراز می کند. برای چیدمان های چپ به راست ، تراز در سمت چپ. برای چیدمان های راست به چپ ، به سمت راست تراز کنید. |
CENTER | ابزارک ها را به مرکز ستون تراز می کند. |
END | ابزارک ها را به موقعیت انتهایی ستون تراز می کند. برای طرح های چپ به راست ، ابزارک ها را به سمت راست تراز می کند. برای طرح های راست به چپ ، ابزارک های سمت چپ را تراز می کند. |
تصویر
شکل مورد استفاده برای برداشت تصویر.

| Enums | |
|---|---|
SQUARE | مقدار پیش فرض یک ماسک مربع را برای تصویر اعمال می کند. به عنوان مثال ، یک تصویر 4x3 3x3 می شود. |
CIRCLE | ماسک دایره ای را روی تصویر اعمال می کند. به عنوان مثال ، یک تصویر 4x3 به دایره ای با قطر 3 تبدیل می شود. |
