Thẻ
Giao diện thẻ xuất hiện trong một tin nhắn trên Google Chat hoặc tiện ích bổ sung của Google Workspace.
Thẻ hỗ trợ một bố cục xác định, các phần tử tương tác trên giao diện người dùng (như nút) và nội dung đa phương tiện (như hình ảnh). Sử dụng thẻ để trình bày thông tin chi tiết, thu thập thông tin từ người dùng và hướng dẫn người dùng thực hiện bước tiếp theo.
Thiết kế và xem trước thẻ bằng Trình tạo thẻ.
Mở Trình tạo thẻ
Để tìm hiểu cách tạo thẻ, hãy xem tài liệu sau:
- Đối với các ứng dụng Google Chat, hãy xem phần Thiết kế các thành phần của thẻ hoặc hộp thoại.
- Đối với tiện ích bổ sung của Google Workspace, hãy xem Giao diện dựa trên thẻ.
Lưu ý: Bạn có thể thêm tối đa 100 tiện ích cho mỗi thẻ. Mọi tiện ích vượt quá giới hạn này đều sẽ bị bỏ qua. Giới hạn này áp dụng cho cả thông báo dạng thẻ và hộp thoại trong các ứng dụng Google Chat, cũng như cho thẻ trong các tiện ích bổ sung của Google Workspace.
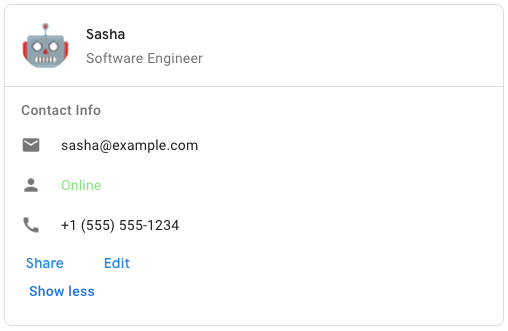
Ví dụ: Tin nhắn dạng thẻ cho một ứng dụng Google Chat

Để tạo thông báo mẫu dạng thẻ trong Google Chat, hãy sử dụng JSON sau:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Biểu diễn dưới dạng JSON |
|---|
{ "header": { object ( |
| Trường | |
|---|---|
header
|
Tiêu đề của thẻ. Tiêu đề thường chứa một hình ảnh ở đầu và một tiêu đề. Tiêu đề luôn xuất hiện ở đầu thẻ. |
sections[]
|
Chứa một bộ sưu tập tiện ích. Mỗi phần đều có tiêu đề riêng (không bắt buộc). Các phần được phân tách bằng một đường kẻ phân chia. Để xem ví dụ về các ứng dụng Google Chat, hãy xem phần Xác định một phần của thẻ. |
sectionDividerStyle
|
Kiểu đường phân chia giữa tiêu đề, các phần và chân trang. |
cardActions[]
|
Các thao tác của thẻ. Các thao tác sẽ được thêm vào trình đơn thanh công cụ của thẻ.
Ví dụ: JSON sau đây tạo một trình đơn thao tác trên thẻ có các lựa chọn |
name
|
Tên của thẻ. Được dùng làm giá trị nhận dạng thẻ trong chế độ điều hướng bằng thẻ.
|
fixedFooter
|
Phần chân trang cố định xuất hiện ở cuối thẻ này.
Việc đặt
|
displayStyle
|
Trong tiện ích bổ sung của Google Workspace, hãy đặt các thuộc tính hiển thị của
|
peekCardHeader
|
Khi hiển thị nội dung theo bối cảnh, tiêu đề thẻ xem nhanh sẽ đóng vai trò là phần giữ chỗ để người dùng có thể di chuyển về phía trước giữa các thẻ trên trang chủ và thẻ theo bối cảnh.
|
expressionData[]
|
Dữ liệu biểu thức cho thẻ. Dành cho các tiện ích bổ sung của Google Workspace mở rộng Google Workspace Studio. Không dùng được cho các ứng dụng Google Chat. |
CardHeader
Đại diện cho tiêu đề thẻ. Để xem ví dụ về các ứng dụng Google Chat, hãy xem phần Thêm tiêu đề.


| Biểu diễn dưới dạng JSON |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum ( |
| Trường | |
|---|---|
title
|
Bắt buộc. Tiêu đề của tiêu đề thẻ. Tiêu đề có chiều cao cố định: nếu bạn chỉ định cả tiêu đề và phụ đề, mỗi thành phần sẽ chiếm một dòng. Nếu bạn chỉ chỉ định tiêu đề, thì tiêu đề sẽ chiếm cả hai dòng. |
subtitle
|
Phụ đề của tiêu đề thẻ. Nếu được chỉ định, thông tin này sẽ xuất hiện trên dòng riêng bên dưới |
imageType
|
Hình dạng dùng để cắt hình ảnh.
|
imageUrl
|
URL HTTPS của hình ảnh trong tiêu đề thẻ. |
imageAltText
|
Văn bản thay thế của hình ảnh này được dùng cho mục đích hỗ trợ tiếp cận. |
ImageType
Hình dạng dùng để cắt hình ảnh.


| Enum | |
|---|---|
SQUARE
|
Giá trị mặc định. Áp dụng mặt nạ vuông cho hình ảnh. Ví dụ: hình ảnh 4x3 sẽ trở thành 3x3. |
CIRCLE
|
Áp dụng một mặt nạ hình tròn cho hình ảnh. Ví dụ: hình ảnh 4x3 sẽ trở thành một hình tròn có đường kính là 3. |
Phần
Phần này chứa một tập hợp các tiện ích được kết xuất theo chiều dọc theo thứ tự mà chúng được chỉ định.


| Biểu diễn dưới dạng JSON |
|---|
{ "header": string, "widgets": [ { object ( |
| Trường | |
|---|---|
header
|
Văn bản xuất hiện ở đầu một phần. Hỗ trợ văn bản có định dạng HTML đơn giản. Để biết thêm thông tin về cách định dạng văn bản, hãy xem bài viết Định dạng văn bản trong các ứng dụng Google Chat và Định dạng văn bản trong tiện ích bổ sung của Google Workspace. |
widgets[]
|
Tất cả các tiện ích trong phần này. Phải chứa ít nhất một tiện ích. |
collapsible
|
Cho biết liệu phần này có thể thu gọn hay không. Các phần có thể thu gọn sẽ ẩn một số hoặc tất cả các tiện ích, nhưng người dùng có thể mở rộng phần này để hiển thị các tiện ích bị ẩn bằng cách nhấp vào Hiện thêm. Người dùng có thể ẩn lại các tiện ích bằng cách nhấp vào Hiện ít hơn.
Để xác định những tiện ích bị ẩn, hãy chỉ định |
uncollapsibleWidgetsCount
|
Số lượng tiện ích không thể thu gọn vẫn hiển thị ngay cả khi một phần bị thu gọn.
Ví dụ: khi một phần chứa 5 tiện ích và |
id
|
Mã nhận dạng duy nhất được chỉ định cho phần dùng để xác định phần cần thay đổi. Mã nhận dạng có giới hạn 64 ký tự và phải có định dạng Dành cho các tiện ích bổ sung của Google Workspace mở rộng Google Workspace Studio. Không dùng được cho các ứng dụng Google Chat. |
collapseControl
|
Không bắt buộc. Xác định nút mở rộng và thu gọn của phần. Nút này sẽ chỉ xuất hiện nếu phần này có thể thu gọn. Nếu bạn không đặt trường này, hệ thống sẽ dùng nút mặc định. |
Tiện ích
Mỗi thẻ bao gồm nhiều tiện ích.
Tiện ích là một đối tượng tổng hợp có thể đại diện cho một trong các loại văn bản, hình ảnh, nút và các loại đối tượng khác.
| Biểu diễn dưới dạng JSON |
|---|
{ "horizontalAlignment": enum ( |
| Trường | |
|---|---|
horizontalAlignment
|
Chỉ định xem các tiện ích có căn chỉnh sang trái, phải hay giữa cột hay không. |
id
|
Mã nhận dạng duy nhất được chỉ định cho tiện ích. Mã này dùng để xác định tiện ích cần được thay đổi. Mã nhận dạng có giới hạn 64 ký tự và phải ở định dạng Dành cho các tiện ích bổ sung của Google Workspace mở rộng Google Workspace Studio. Không dùng được cho các ứng dụng Google Chat. |
visibility
|
Chỉ định xem tiện ích có hiển thị hay bị ẩn. Giá trị mặc định là Dành cho các tiện ích bổ sung của Google Workspace mở rộng Google Workspace Studio. Không dùng được cho các ứng dụng Google Chat. |
eventActions[]
|
Chỉ định các thao tác đối với sự kiện có thể thực hiện trên tiện ích. Dành cho các tiện ích bổ sung của Google Workspace mở rộng Google Workspace Studio. Không dùng được cho các ứng dụng Google Chat. |
Trường nhóm data. Một tiện ích chỉ có thể có một trong những mục sau. Bạn có thể dùng nhiều trường tiện ích để hiển thị thêm các mục.
data
chỉ có thể là một trong những trạng thái sau:
|
|
textParagraph
|
Hiển thị một đoạn văn bản. Hỗ trợ văn bản có định dạng HTML đơn giản. Để biết thêm thông tin về cách định dạng văn bản, hãy xem bài viết Định dạng văn bản trong các ứng dụng Google Chat và Định dạng văn bản trong tiện ích bổ sung của Google Workspace. Ví dụ: JSON sau đây tạo ra một văn bản được in đậm: |
image
|
Hiển thị một hình ảnh. Ví dụ: JSON sau đây tạo ra một hình ảnh có văn bản thay thế: |
decoratedText
|
Hiển thị một mục văn bản được trang trí. Ví dụ: JSON sau đây tạo một tiện ích văn bản được trang trí cho thấy địa chỉ email: |
buttonList
|
Danh sách các nút. Ví dụ: JSON sau đây sẽ tạo ra 2 nút. Nút đầu tiên là nút văn bản màu xanh dương và nút thứ hai là nút hình ảnh mở một đường liên kết: |
textInput
|
Hiển thị một hộp văn bản mà người dùng có thể nhập vào. Ví dụ: JSON sau đây tạo một phương thức nhập văn bản cho địa chỉ email: Một ví dụ khác là JSON sau đây tạo một phương thức nhập văn bản cho một ngôn ngữ lập trình có các đề xuất tĩnh: |
selectionInput
|
Hiển thị một thành phần điều khiển lựa chọn cho phép người dùng chọn các mục. Các thành phần điều khiển lựa chọn có thể là hộp đánh dấu, nút chọn, nút chuyển hoặc trình đơn thả xuống. Ví dụ: JSON sau đây tạo một trình đơn thả xuống cho phép người dùng chọn kích thước: |
dateTimePicker
|
Hiển thị một tiện ích cho phép người dùng nhập ngày, giờ hoặc ngày và giờ. Ví dụ: JSON sau đây tạo một bộ chọn ngày giờ để lên lịch hẹn: |
divider
|
Hiển thị một đường phân cách ngang giữa các tiện ích. Ví dụ: JSON sau đây tạo một đường phân chia: |
grid
|
Hiển thị một lưới gồm một bộ sưu tập các mục. Lưới hỗ trợ số lượng cột và mục bất kỳ. Số hàng được xác định bằng cách lấy giới hạn trên của số lượng mặt hàng chia cho số cột. Lưới có 10 mục và 2 cột sẽ có 5 hàng. Một lưới có 11 mục và 2 cột sẽ có 6 hàng.
Ví dụ: JSON sau đây sẽ tạo một lưới gồm 2 cột với một mục duy nhất: |
columns
|
Hiển thị tối đa 2 cột.
Để thêm nhiều hơn 2 cột hoặc sử dụng hàng, hãy dùng tiện ích Ví dụ: JSON sau đây tạo 2 cột, mỗi cột chứa các đoạn văn bản: |
carousel
|
Băng chuyền chứa một tập hợp các tiện ích lồng nhau. Ví dụ: đây là một biểu thị JSON của một băng chuyền chứa hai đoạn văn bản. |
chipList
|
Danh sách các chip. Ví dụ: JSON sau đây sẽ tạo ra 2 chip. Thứ nhất là một chip văn bản và thứ hai là một chip biểu tượng mở một đường liên kết: |
TextParagraph
Một đoạn văn bản hỗ trợ định dạng. Để xem ví dụ về các ứng dụng Google Chat, hãy xem phần Thêm một đoạn văn bản được định dạng. Để biết thêm thông tin về cách định dạng văn bản, hãy xem bài viết Định dạng văn bản trong các ứng dụng Google Chat và Định dạng văn bản trong tiện ích bổ sung của Google Workspace.


| Biểu diễn dưới dạng JSON |
|---|
{
"text": string,
"maxLines": integer,
"textSyntax": enum ( |
| Trường | |
|---|---|
text
|
Văn bản xuất hiện trong tiện ích. |
maxLines
|
Số dòng văn bản tối đa được hiển thị trong tiện ích. Nếu văn bản vượt quá số dòng tối đa đã chỉ định, thì nội dung dư thừa sẽ bị che khuất sau nút hiện thêm. Nếu văn bản bằng hoặc ngắn hơn số dòng tối đa đã chỉ định, thì nút hiện thêm sẽ không xuất hiện. Giá trị mặc định là 0, trong trường hợp đó, tất cả ngữ cảnh đều được hiển thị. Các giá trị âm sẽ bị bỏ qua. |
textSyntax
|
Cú pháp của văn bản. Nếu bạn không đặt giá trị này, văn bản sẽ được hiển thị dưới dạng HTML.
|
TextSyntax
Cú pháp dùng để định dạng văn bản.

| Enum | |
|---|---|
TEXT_SYNTAX_UNSPECIFIED
|
Văn bản được hiển thị dưới dạng HTML nếu không được chỉ định. |
HTML
|
Văn bản được kết xuất dưới dạng HTML. Đây là giá trị mặc định. |
MARKDOWN
|
Văn bản được hiển thị dưới dạng Markdown. |
Hình ảnh
Hình ảnh được chỉ định bằng một URL và có thể có thao tác onClick. Để biết ví dụ, hãy xem phần Thêm hình ảnh.


| Biểu diễn dưới dạng JSON |
|---|
{
"imageUrl": string,
"onClick": {
object ( |
| Trường | |
|---|---|
imageUrl
|
URL HTTPS lưu trữ hình ảnh. Ví dụ: |
onClick
|
Khi người dùng nhấp vào hình ảnh, thao tác nhấp sẽ kích hoạt hành động này. |
altText
|
Văn bản thay thế của hình ảnh này được dùng cho mục đích hỗ trợ tiếp cận. |
OnClick
Biểu thị cách phản hồi khi người dùng nhấp vào một phần tử tương tác trên thẻ, chẳng hạn như một nút.


| Biểu diễn dưới dạng JSON |
|---|
{ // Union field |
| Trường | |
|---|---|
|
Trường nhóm
|
|
action
|
Nếu được chỉ định, một hành động sẽ được kích hoạt bởi |
openLink
|
Nếu được chỉ định, |
openDynamicLinkAction
|
Tiện ích bổ sung sẽ kích hoạt thao tác này khi thao tác cần mở một đường liên kết. Điều này khác với
|
card
|
Một thẻ mới sẽ được đẩy vào ngăn xếp thẻ sau khi người dùng nhấp vào nếu bạn chỉ định.
|
overflowMenu
|
Nếu được chỉ định, |
Hành động
Một thao tác mô tả hành vi khi biểu mẫu được gửi. Ví dụ: bạn có thể gọi một tập lệnh Apps Script để xử lý biểu mẫu. Nếu hành động được kích hoạt, các giá trị biểu mẫu sẽ được gửi đến máy chủ.


| Biểu diễn dưới dạng JSON |
|---|
{ "function": string, "parameters": [ { object ( |
| Trường | |
|---|---|
function
|
Một hàm tuỳ chỉnh để gọi khi người dùng nhấp vào hoặc kích hoạt phần tử chứa. Để biết ví dụ về cách sử dụng, hãy xem phần Đọc dữ liệu biểu mẫu. |
parameters[]
|
Danh sách các thông số hành động. |
loadIndicator
|
Chỉ định chỉ báo tải mà thao tác hiển thị trong khi thực hiện lệnh gọi đến thao tác. |
persistValues
|
Cho biết liệu các giá trị biểu mẫu có duy trì sau thao tác hay không. Giá trị mặc định là
Nếu
Nếu |
interaction
|
Không bắt buộc. Bắt buộc khi mở một hộp thoại. Việc cần làm để phản hồi một hoạt động tương tác với người dùng, chẳng hạn như người dùng nhấp vào một nút trong thông báo dạng thẻ.
Nếu không được chỉ định, ứng dụng sẽ phản hồi bằng cách thực thi một
Bằng cách chỉ định một
|
requiredWidgets[]
|
Không bắt buộc. Điền vào danh sách này tên của các tiện ích mà Thao tác này cần để gửi hợp lệ. Nếu các tiện ích được liệt kê ở đây không có giá trị khi Thao tác này được gọi, thì quá trình gửi biểu mẫu sẽ bị huỷ.
|
allWidgetsAreRequired
|
Không bắt buộc. Nếu điều này là đúng, thì tất cả các tiện ích đều được coi là bắt buộc đối với thao tác này.
|
ActionParameter
Danh sách các tham số chuỗi cần cung cấp khi phương thức hành động được gọi. Ví dụ: hãy xem xét 3 nút tạm ngưng: tạm ngưng ngay, tạm ngưng một ngày hoặc tạm ngưng vào tuần tới. Bạn có thể dùng action method = snooze(), truyền loại báo lại và thời gian báo lại trong danh sách các tham số chuỗi.
Để tìm hiểu thêm, hãy xem CommonEventObject.


| Biểu diễn dưới dạng JSON |
|---|
{ "key": string, "value": string } |
| Trường | |
|---|---|
key
|
Tên của tham số cho tập lệnh hành động. |
value
|
Giá trị của tham số. |
LoadIndicator
Chỉ định chỉ báo tải mà thao tác hiển thị trong khi thực hiện lệnh gọi đến thao tác.


| Enum | |
|---|---|
SPINNER
|
Hiển thị một biểu tượng xoay để cho biết nội dung đang tải. |
NONE
|
Không có nội dung nào xuất hiện. |
Tương tác
Không bắt buộc. Bắt buộc khi mở một hộp thoại.
Việc cần làm để phản hồi một hoạt động tương tác với người dùng, chẳng hạn như người dùng nhấp vào một nút trong thông báo dạng thẻ.
Nếu không được chỉ định, ứng dụng sẽ phản hồi bằng cách thực thi một action (chẳng hạn như mở một đường liên kết hoặc chạy một hàm) như bình thường.
Bằng cách chỉ định một interaction, ứng dụng có thể phản hồi theo những cách tương tác đặc biệt. Ví dụ: bằng cách đặt interaction thành OPEN_DIALOG, ứng dụng có thể mở một hộp thoại.
Khi được chỉ định, chỉ báo tải sẽ không xuất hiện. Nếu được chỉ định cho một tiện ích bổ sung, toàn bộ thẻ sẽ bị xoá và không có nội dung nào xuất hiện trong ứng dụng.

| Enum | |
|---|---|
INTERACTION_UNSPECIFIED
|
Giá trị mặc định. action thực thi như bình thường.
|
OPEN_DIALOG
|
Mở một hộp thoại, một giao diện dựa trên thẻ và có cửa sổ mà các ứng dụng Chat dùng để tương tác với người dùng. Chỉ được các ứng dụng Chat hỗ trợ để phản hồi các lượt nhấp vào nút trên tin nhắn dạng thẻ. Nếu được chỉ định cho một tiện ích bổ sung, toàn bộ thẻ sẽ bị xoá và không có nội dung nào xuất hiện trong ứng dụng.
|
OpenLink
Biểu thị một sự kiện onClick mở một siêu liên kết.


| Biểu diễn dưới dạng JSON |
|---|
{ "url": string, "openAs": enum ( |
| Trường | |
|---|---|
url
|
URL cần mở. URL HTTP được chuyển đổi thành HTTPS. |
openAs
|
Cách mở đường liên kết.
|
onClose
|
Cho dù ứng dụng quên về một đường liên kết sau khi mở hay quan sát đường liên kết đó cho đến khi cửa sổ đóng.
|
OpenAs
Khi thao tác OnClick mở một đường liên kết, thì ứng dụng có thể mở đường liên kết đó dưới dạng một cửa sổ có kích thước đầy đủ (nếu đó là khung hình mà ứng dụng sử dụng) hoặc một lớp phủ (chẳng hạn như cửa sổ bật lên). Việc triển khai phụ thuộc vào các chức năng của nền tảng ứng dụng và giá trị đã chọn có thể bị bỏ qua nếu ứng dụng không hỗ trợ giá trị đó.
FULL_SIZE
được tất cả các ứng dụng hỗ trợ.

| Enum | |
|---|---|
FULL_SIZE
|
Đường liên kết sẽ mở dưới dạng một cửa sổ có kích thước đầy đủ (nếu đó là khung hình mà ứng dụng sử dụng). |
OVERLAY
|
Đường liên kết sẽ mở dưới dạng lớp phủ, chẳng hạn như cửa sổ bật lên. |
OnClose
Những việc mà ứng dụng sẽ làm khi một đường liên kết do thao tác OnClick mở bị đóng.
Việc triển khai phụ thuộc vào khả năng của nền tảng ứng dụng. Ví dụ: trình duyệt web có thể mở một đường liên kết trong cửa sổ bật lên bằng trình xử lý OnClose.
Nếu bạn đặt cả trình xử lý OnOpen và OnClose, đồng thời nền tảng máy khách không hỗ trợ cả hai giá trị, thì OnClose sẽ được ưu tiên.

| Enum | |
|---|---|
NOTHING
|
Giá trị mặc định. Thẻ không tải lại và không có gì xảy ra. |
RELOAD
|
Tải lại thẻ sau khi cửa sổ con đóng.
Nếu được dùng cùng với |
OverflowMenu
Một tiện ích trình bày một trình đơn bật lên có một hoặc nhiều thao tác mà người dùng có thể thực hiện. Ví dụ: hiển thị các thao tác không phải là thao tác chính trong thẻ. Bạn có thể dùng tiện ích này khi các thao tác không vừa với không gian có sẵn. Để sử dụng, hãy chỉ định tiện ích này trong thao tác OnClick của những tiện ích hỗ trợ tiện ích này. Ví dụ: trong Button.


| Biểu diễn dưới dạng JSON |
|---|
{
"items": [
{
object ( |
| Trường | |
|---|---|
items[]
|
Bắt buộc. Danh sách các lựa chọn trong trình đơn. |
OverflowMenuItem
Một lựa chọn mà người dùng có thể gọi trong trình đơn mục bổ sung.


| Biểu diễn dưới dạng JSON |
|---|
{ "startIcon": { object ( |
| Trường | |
|---|---|
startIcon
|
Biểu tượng xuất hiện trước văn bản. |
text
|
Bắt buộc. Văn bản xác định hoặc mô tả mặt hàng cho người dùng. |
onClick
|
Bắt buộc. Thao tác được gọi khi một lựa chọn trong trình đơn được chọn. |
disabled
|
Cho dù lựa chọn trong trình đơn có bị tắt hay không. Giá trị mặc định là false. |
Biểu tượng
Một biểu tượng xuất hiện trong tiện ích trên thẻ. Để xem ví dụ về các ứng dụng Google Chat, hãy xem phần Thêm biểu tượng.
Hỗ trợ các biểu tượng tích hợp sẵn và tuỳ chỉnh.


| Biểu diễn dưới dạng JSON |
|---|
{ "altText": string, "imageType": enum ( |
| Trường | |
|---|---|
altText
|
Không bắt buộc. Nội dung mô tả biểu tượng dùng cho chế độ hỗ trợ tiếp cận. Nếu bạn không chỉ định, giá trị mặc định
Nếu biểu tượng được đặt trong |
imageType
|
Kiểu cắt được áp dụng cho hình ảnh. Trong một số trường hợp, việc áp dụng một thao tác cắt |
Trường nhóm icons. Biểu tượng xuất hiện trong tiện ích trên thẻ.
icons
chỉ có thể là một trong những trạng thái sau:
|
|
knownIcon
|
Hiển thị một trong các biểu tượng tích hợp do Google Workspace cung cấp.
Ví dụ: để hiển thị biểu tượng máy bay, hãy chỉ định Để xem danh sách đầy đủ các biểu tượng được hỗ trợ, hãy xem biểu tượng tích hợp sẵn. |
iconUrl
|
Hiển thị một biểu tượng tuỳ chỉnh được lưu trữ tại một URL loại HTTPS. Ví dụ:
Các loại tệp được hỗ trợ bao gồm |
materialIcon
|
Hiển thị một trong các Biểu tượng Material của Google. Ví dụ: để hiển thị biểu tượng hộp đánh dấu, hãy dùng
|
MaterialIcon
A Biểu tượng Material của Google, bao gồm hơn 2.500 lựa chọn.
Ví dụ: để hiển thị một biểu tượng hộp đánh dấu với trọng số và điểm tuỳ chỉnh, hãy viết như sau:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Biểu diễn dưới dạng JSON |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| Trường | |
|---|---|
name
|
Tên biểu tượng được xác định trong Biểu tượng Material của Google, ví dụ: |
fill
|
Biểu tượng có hiển thị dưới dạng biểu tượng được tô màu hay không. Giá trị mặc định là sai. Để xem trước các chế độ cài đặt biểu tượng khác nhau, hãy truy cập vào Biểu tượng phông chữ của Google và điều chỉnh các chế độ cài đặt trong phần Tuỳ chỉnh. |
weight
|
Độ đậm của nét vẽ biểu tượng. Chọn trong số {100, 200, 300, 400, 500, 600, 700}. Nếu không có, giá trị mặc định là 400. Nếu bạn chỉ định bất kỳ giá trị nào khác, giá trị mặc định sẽ được sử dụng. Để xem trước các chế độ cài đặt biểu tượng khác nhau, hãy truy cập vào Biểu tượng phông chữ của Google và điều chỉnh các chế độ cài đặt trong phần Tuỳ chỉnh. |
grade
|
Trọng lượng và cấp độ ảnh hưởng đến độ dày của biểu tượng. Các điều chỉnh đối với cấp độ chi tiết hơn so với các điều chỉnh đối với trọng số và có tác động nhỏ đến kích thước của biểu tượng. Chọn trong số {-25, 0, 200}. Nếu không có, giá trị mặc định là 0. Nếu bạn chỉ định bất kỳ giá trị nào khác, giá trị mặc định sẽ được sử dụng. Để xem trước các chế độ cài đặt biểu tượng khác nhau, hãy truy cập vào Biểu tượng phông chữ của Google và điều chỉnh các chế độ cài đặt trong phần Tuỳ chỉnh. |
DecoratedText
Một tiện ích hiển thị văn bản với các thành phần trang trí không bắt buộc, chẳng hạn như nhãn ở phía trên hoặc phía dưới văn bản, biểu tượng ở phía trước văn bản, tiện ích lựa chọn hoặc nút sau văn bản. Để xem ví dụ về các ứng dụng Google Chat, hãy xem phần Hiển thị văn bản bằng văn bản trang trí.


| Biểu diễn dưới dạng JSON |
|---|
{ "icon": { object ( |
| Trường | |
|---|---|
icon
|
Ngừng sử dụng và thay bằng |
startIcon
|
Biểu tượng xuất hiện trước văn bản. |
startIconVerticalAlignment
|
Không bắt buộc. Căn chỉnh dọc cho biểu tượng bắt đầu. Nếu bạn không đặt, biểu tượng sẽ được căn giữa theo chiều dọc.
|
topLabel
|
Văn bản xuất hiện phía trên |
topLabelText
|
|
text
|
Bắt buộc. Văn bản chính. Hỗ trợ định dạng đơn giản. Để biết thêm thông tin về cách định dạng văn bản, hãy xem bài viết Định dạng văn bản trong các ứng dụng Google Chat và Định dạng văn bản trong tiện ích bổ sung của Google Workspace. |
contentText
|
|
wrapText
|
Chế độ cài đặt xuống dòng tự động. Nếu
Chỉ áp dụng cho |
bottomLabel
|
Văn bản xuất hiện bên dưới |
bottomLabelText
|
|
onClick
|
Thao tác này sẽ được kích hoạt khi người dùng nhấp vào |
Trường nhóm control. Một nút, công tắc, hộp đánh dấu hoặc hình ảnh xuất hiện ở bên phải văn bản trong tiện ích decoratedText.
control
chỉ có thể là một trong những trạng thái sau:
|
|
button
|
Một nút mà người dùng có thể nhấp vào để kích hoạt một hành động. |
switchControl
|
Một tiện ích nút chuyển mà người dùng có thể nhấp vào để thay đổi trạng thái và kích hoạt một hành động. |
endIcon
|
Một biểu tượng xuất hiện sau văn bản. Hỗ trợ các biểu tượng tích hợp sẵn và tuỳ chỉnh. |
VerticalAlignment
Biểu thị thuộc tính căn chỉnh theo chiều dọc.
| Enum | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
Loại chưa chỉ định. Không được dùng. |
TOP
|
Căn chỉnh theo vị trí trên cùng. |
MIDDLE
|
Căn chỉnh vào vị trí chính giữa. |
BOTTOM
|
Căn chỉnh theo vị trí dưới cùng. |
Nút
Một nút văn bản, biểu tượng hoặc nút văn bản và biểu tượng mà người dùng có thể nhấp vào. Để xem ví dụ về các ứng dụng Google Chat, hãy xem phần Thêm nút.
Để biến một hình ảnh thành nút có thể nhấp, hãy chỉ định một ImageImageComponentonClick.


| Biểu diễn dưới dạng JSON |
|---|
{ "text": string, "icon": { object ( |
| Trường | |
|---|---|
text
|
Văn bản xuất hiện bên trong nút. |
icon
|
Một biểu tượng xuất hiện bên trong nút. Nếu bạn đặt cả |
color
|
Không bắt buộc. Màu của nút. Nếu được đặt, nút
Để đặt màu nút, hãy chỉ định một giá trị cho các trường Ví dụ: mã sau đây đặt màu thành đỏ ở cường độ tối đa:
Trường |
onClick
|
Bắt buộc. Hành động cần thực hiện khi người dùng nhấp vào nút, chẳng hạn như mở siêu liên kết hoặc chạy một hàm tuỳ chỉnh. |
disabled
|
Nếu |
altText
|
Văn bản thay thế được dùng để hỗ trợ tiếp cận. Đặt văn bản mô tả cho người dùng biết chức năng của nút. Ví dụ: nếu một nút mở một siêu liên kết, bạn có thể viết: "Mở một thẻ trình duyệt mới và chuyển đến tài liệu dành cho nhà phát triển Google Chat tại https://developers.google.com/workspace/chat". |
type
|
Không bắt buộc. Loại nút. Nếu bạn không đặt, loại nút sẽ mặc định là |
Màu
Biểu thị một màu trong không gian màu RGBA. Biểu thị này được thiết kế để đơn giản hoá việc chuyển đổi sang và từ biểu thị màu bằng nhiều ngôn ngữ thay vì tính cô đọng. Ví dụ: các trường của biểu thức này có thể được cung cấp một cách đơn giản cho hàm khởi tạo của java.awt.Color trong Java; cũng có thể được cung cấp một cách đơn giản cho phương thức +colorWithRed:green:blue:alpha của UIColor trong iOS; và chỉ cần một chút công sức, bạn có thể dễ dàng định dạng thành chuỗi rgba() CSS trong JavaScript.
Trang tham chiếu này không có thông tin về hệ màu tuyệt đối cần dùng để diễn giải giá trị RGB, chẳng hạn như sRGB, Adobe RGB, DCI-P3 và BT.2020. Theo mặc định, các ứng dụng sẽ giả định hệ màu sRGB.
Khi cần xác định sự bằng nhau về màu sắc, các hoạt động triển khai (trừ phi có tài liệu khác) sẽ coi hai màu là bằng nhau nếu tất cả các giá trị đỏ, xanh lục, xanh lam và alpha của chúng khác nhau nhiều nhất là 1e-5.
Ví dụ (Java):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
Ví dụ (iOS / Obj-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
Ví dụ (JavaScript):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| Biểu diễn dưới dạng JSON |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| Trường | |
|---|---|
red
|
Lượng màu đỏ trong màu dưới dạng giá trị trong khoảng [0, 1]. |
green
|
Lượng màu xanh lục trong màu dưới dạng giá trị trong khoảng [0, 1]. |
blue
|
Lượng màu xanh dương trong màu dưới dạng giá trị trong khoảng [0, 1]. |
alpha
|
Phân số của màu này sẽ được áp dụng cho pixel. Tức là màu cuối cùng của pixel được xác định bằng phương trình:
Điều này có nghĩa là giá trị 1.0 tương ứng với màu sắc đồng nhất, trong khi giá trị 0.0 tương ứng với màu sắc hoàn toàn trong suốt. Thao tác này sử dụng một thông báo bao bọc thay vì một đại lượng vô hướng đơn giản để có thể phân biệt giữa giá trị mặc định và giá trị chưa được đặt. Nếu bị bỏ qua, đối tượng màu này sẽ được hiển thị dưới dạng một màu đồng nhất (như thể giá trị alpha đã được chỉ định rõ ràng là 1.0). |
Loại
Không bắt buộc. type của một nút. Nếu bạn đặt trường color, thì type sẽ buộc phải là FILLED.

| Enum | |
|---|---|
TYPE_UNSPECIFIED
|
Không sử dụng. Không xác định. |
OUTLINED
|
Nút có đường viền là nút nhấn có mức độ nhấn mạnh trung bình. Các nút này thường chứa những thao tác quan trọng nhưng không phải là thao tác chính trong ứng dụng Chat hoặc tiện ích bổ sung. |
FILLED
|
Nút đã điền có một vùng chứa với màu đồng nhất. Nút này có tác động trực quan nhất và được đề xuất cho hành động quan trọng và chính trong ứng dụng trò chuyện hoặc tiện ích bổ sung. |
FILLED_TONAL
|
Nút có màu nền là một lựa chọn thay thế trung gian giữa nút được tô màu nền và nút có đường viền. Các nút này hữu ích trong những trường hợp mà một nút có mức độ ưu tiên thấp hơn cần được nhấn mạnh hơn một chút so với nút chỉ có đường viền. |
BORDERLESS
|
Nút không có vùng chứa ẩn ở trạng thái mặc định. Nút này thường được dùng cho các thao tác có mức độ ưu tiên thấp nhất, đặc biệt là khi trình bày nhiều lựa chọn. |
SwitchControl
Nút chuyển kiểu bật/tắt hoặc hộp đánh dấu bên trong tiện ích decoratedText.


Chỉ được hỗ trợ trong tiện ích decoratedText.
| Biểu diễn dưới dạng JSON |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| Trường | |
|---|---|
name
|
Tên mà tiện ích chuyển đổi được xác định trong một sự kiện đầu vào biểu mẫu. Để biết thông tin chi tiết về cách xử lý dữ liệu đầu vào của biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu. |
value
|
Giá trị do người dùng nhập, được trả về trong sự kiện nhập biểu mẫu. Để biết thông tin chi tiết về cách xử lý dữ liệu đầu vào của biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu. |
selected
|
Khi |
onChangeAction
|
Thao tác cần thực hiện khi trạng thái của công tắc thay đổi, chẳng hạn như hàm cần chạy. |
controlType
|
Cách nút chuyển đổi xuất hiện trong giao diện người dùng.
|
ControlType
Cách nút chuyển đổi xuất hiện trong giao diện người dùng.


| Enum | |
|---|---|
SWITCH
|
Nút chuyển kiểu bật/tắt. |
CHECKBOX
|
Ngừng sử dụng và thay bằng CHECK_BOX.
|
CHECK_BOX
|
Hộp đánh dấu. |
ButtonList
Danh sách các nút được bố trí theo chiều ngang. Để xem ví dụ về các ứng dụng Google Chat, hãy xem phần Thêm nút.


| Biểu diễn dưới dạng JSON |
|---|
{
"buttons": [
{
object ( |
| Trường | |
|---|---|
buttons[]
|
Một mảng nút. |
TextInput
Một trường mà người dùng có thể nhập văn bản. Hỗ trợ các đề xuất và hành động khi có thay đổi. Hỗ trợ xác thực dữ liệu trên biểu mẫu mà người dùng gửi. Khi Action.all_widgets_are_required được đặt thành true hoặc tiện ích này được chỉ định trong Action.required_widgets, thao tác gửi sẽ bị chặn trừ phi bạn nhập một giá trị. Để xem ví dụ về các ứng dụng trong Google Chat, hãy xem phần Thêm trường để người dùng có thể nhập văn bản.
Các ứng dụng trò chuyện nhận và có thể xử lý giá trị của văn bản đã nhập trong các sự kiện nhập biểu mẫu. Để biết thông tin chi tiết về cách xử lý dữ liệu đầu vào của biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu.
Khi bạn cần thu thập dữ liệu không xác định hoặc dữ liệu trừu tượng từ người dùng, hãy sử dụng một thành phần nhập văn bản. Để thu thập dữ liệu được xác định hoặc liệt kê từ người dùng, hãy sử dụng tiện ích SelectionInput.


| Biểu diễn dưới dạng JSON |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| Trường | |
|---|---|
name
|
Tên mà nhờ đó dữ liệu đầu vào văn bản được xác định trong một sự kiện đầu vào biểu mẫu. Để biết thông tin chi tiết về cách xử lý dữ liệu đầu vào của biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu. |
label
|
Văn bản xuất hiện phía trên trường nhập văn bản trong giao diện người dùng.
Chỉ định văn bản giúp người dùng nhập thông tin mà ứng dụng của bạn cần. Ví dụ: nếu bạn đang hỏi tên của một người nhưng cụ thể cần họ cung cấp họ, hãy viết
Bắt buộc nếu bạn không chỉ định |
hintText
|
Văn bản xuất hiện bên dưới trường nhập văn bản nhằm hỗ trợ người dùng bằng cách nhắc họ nhập một giá trị nhất định. Văn bản này luôn hiển thị.
Bắt buộc nếu bạn không chỉ định |
value
|
Giá trị do người dùng nhập, được trả về trong sự kiện nhập biểu mẫu. Để biết thông tin chi tiết về cách xử lý dữ liệu đầu vào của biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu. |
type
|
Cách trường nhập văn bản xuất hiện trong giao diện người dùng. Ví dụ: liệu trường này là một dòng hay nhiều dòng. |
onChangeAction
|
Việc cần làm khi có thay đổi trong trường nhập văn bản. Ví dụ: người dùng thêm vào trường hoặc xoá văn bản. Ví dụ về các hành động cần thực hiện bao gồm chạy một hàm tuỳ chỉnh hoặc mở một hộp thoại trong Google Chat. |
initialSuggestions
|
Các giá trị đề xuất mà người dùng có thể nhập. Những giá trị này xuất hiện khi người dùng nhấp vào bên trong trường nhập văn bản. Khi người dùng nhập, các giá trị được đề xuất sẽ tự động lọc để khớp với nội dung mà người dùng đã nhập.
Ví dụ: một trường nhập văn bản cho ngôn ngữ lập trình có thể đề xuất Java, JavaScript, Python và C++. Khi người dùng bắt đầu nhập
Các giá trị đề xuất giúp hướng dẫn người dùng nhập những giá trị mà ứng dụng của bạn có thể hiểu được. Khi đề cập đến JavaScript, một số người dùng có thể nhập
Khi được chỉ định,
|
autoCompleteAction
|
Không bắt buộc. Chỉ định hành động cần thực hiện khi trường nhập văn bản đưa ra đề xuất cho người dùng tương tác với trường đó.
Nếu không được chỉ định, các đề xuất sẽ do Nếu được chỉ định, ứng dụng sẽ thực hiện hành động được chỉ định ở đây, chẳng hạn như chạy một hàm tuỳ chỉnh.
|
validation
|
Chỉ định quy trình xác thực định dạng đầu vào cần thiết cho trường văn bản này.
|
placeholderText
|
Văn bản xuất hiện trong trường nhập văn bản khi trường này trống. Sử dụng văn bản này để nhắc người dùng nhập một giá trị. Ví dụ:
|
|
Trường nhóm
|
|
hostAppDataSource
|
Một nguồn dữ liệu riêng biệt cho ứng dụng lưu trữ Google Workspace, chẳng hạn như email trên Gmail, sự kiện trên Lịch Google hoặc tin nhắn trên Google Chat. Dành cho các tiện ích bổ sung của Google Workspace mở rộng Google Workspace Studio. Không dùng được cho các ứng dụng Google Chat. |
Loại
Cách trường nhập văn bản xuất hiện trong giao diện người dùng. Ví dụ: liệu đó là trường nhập một dòng hay trường nhập nhiều dòng. Nếu bạn chỉ định initialSuggestions, thì type luôn là SINGLE_LINE, ngay cả khi bạn đặt thành MULTIPLE_LINE.


| Enum | |
|---|---|
SINGLE_LINE
|
Trường nhập văn bản có chiều cao cố định là một dòng. |
MULTIPLE_LINE
|
Trường nhập văn bản có chiều cao cố định là nhiều dòng. |
RenderActions
Một tập hợp các chỉ dẫn kết xuất cho biết thẻ cần thực hiện một hành động hoặc cho biết ứng dụng lưu trữ tiện ích bổ sung hoặc ứng dụng Chat cần thực hiện một hành động dành riêng cho ứng dụng.


| Trường | |
|---|---|
action | |
Hành động
| Trường | |
|---|---|
navigations[] |
Đẩy, bật hoặc cập nhật thẻ. |
Nội dung đề xuất
Các giá trị đề xuất mà người dùng có thể nhập. Những giá trị này xuất hiện khi người dùng nhấp vào bên trong trường nhập văn bản. Khi người dùng nhập, các giá trị được đề xuất sẽ tự động lọc để khớp với nội dung mà người dùng đã nhập.
Ví dụ: một trường nhập văn bản cho ngôn ngữ lập trình có thể đề xuất Java, JavaScript, Python và C++. Khi người dùng bắt đầu nhập Jav, danh sách đề xuất sẽ lọc để hiển thị Java và JavaScript.
Các giá trị đề xuất giúp hướng dẫn người dùng nhập những giá trị mà ứng dụng của bạn có thể hiểu được. Khi đề cập đến JavaScript, một số người dùng có thể nhập javascript và những người khác có thể nhập java script. Đề xuất JavaScript có thể chuẩn hoá cách người dùng tương tác với ứng dụng của bạn.
Khi được chỉ định, TextInput.type luôn là SINGLE_LINE, ngay cả khi được đặt thành MULTIPLE_LINE.


| Biểu diễn dưới dạng JSON |
|---|
{
"items": [
{
object ( |
| Trường | |
|---|---|
items[]
|
Danh sách các đề xuất được dùng cho đề xuất tự động hoàn thành trong các trường nhập văn bản. |
SuggestionItem
Một giá trị đề xuất mà người dùng có thể nhập vào trường nhập văn bản.


| Biểu diễn dưới dạng JSON |
|---|
{ // Union field |
| Trường | |
|---|---|
|
Trường nhóm
|
|
text
|
Giá trị của một dữ liệu đầu vào được đề xuất cho trường nhập văn bản. Điều này tương đương với những gì người dùng tự nhập. |
Xác thực
Biểu thị dữ liệu cần thiết để xác thực tiện ích mà thành phần này được đính kèm.


| Biểu diễn dưới dạng JSON |
|---|
{
"characterLimit": integer,
"inputType": enum ( |
| Trường | |
|---|---|
characterLimit
|
Chỉ định giới hạn ký tự cho các tiện ích nhập văn bản. Xin lưu ý rằng thuộc tính này chỉ dùng để nhập văn bản và sẽ bị bỏ qua đối với các tiện ích khác.
|
inputType
|
Chỉ định loại tiện ích đầu vào.
|
InputType
Loại tiện ích đầu vào.
| Enum | |
|---|---|
INPUT_TYPE_UNSPECIFIED
|
Loại chưa chỉ định. Không được dùng. |
TEXT
|
Văn bản thông thường chấp nhận tất cả các ký tự. |
INTEGER
|
Giá trị số nguyên. |
FLOAT
|
Giá trị số thực. |
EMAIL
|
Địa chỉ email. |
EMOJI_PICKER
|
Một biểu tượng cảm xúc được chọn trong bộ chọn biểu tượng cảm xúc do hệ thống cung cấp. |
HostAppDataSourceMarkup
Một nguồn dữ liệu từ ứng dụng Google Workspace. Nguồn dữ liệu sẽ điền các mục có sẵn cho một tiện ích.
| Biểu diễn dưới dạng JSON |
|---|
{ // Union field |
| Trường | |
|---|---|
Trường nhóm data_source. Ứng dụng Google Workspace điền các mục có sẵn cho một tiện ích.
data_source
chỉ có thể là một trong những trạng thái sau:
|
|
chatDataSource
|
Một nguồn dữ liệu từ Google Chat. |
workflowDataSource
|
Một nguồn dữ liệu từ Google Workflow. |
ChatClientDataSourceMarkup
Đối với tiện ích SelectionInput

| Biểu diễn dưới dạng JSON |
|---|
{ // Union field |
| Trường | |
|---|---|
Trường nhóm source. Nguồn dữ liệu Google Chat.
source
chỉ có thể là một trong những trạng thái sau:
|
|
spaceDataSource
|
Các phòng Google Chat mà người dùng là thành viên. |
SpaceDataSource
Một nguồn dữ liệu điền sẵn các không gian trên Google Chat dưới dạng các mục lựa chọn cho một trình đơn chọn nhiều. Chỉ điền sẵn những không gian mà người dùng là thành viên.

| Biểu diễn dưới dạng JSON |
|---|
{ "defaultToCurrentSpace": boolean } |
| Trường | |
|---|---|
defaultToCurrentSpace
|
Nếu được đặt thành |
WorkflowDataSourceMarkup
* Chỉ được Google Workspace Workflow hỗ trợ, chứ không được các ứng dụng Google Chat hoặc tiện ích bổ sung của Google Workspace hỗ trợ.
Trong tiện ích TextInputSelectionInputDateTimePicker
| Biểu diễn dưới dạng JSON |
|---|
{
"includeVariables": boolean,
"type": enum ( |
| Trường | |
|---|---|
includeVariables
|
Có nên thêm các biến từ bước trước vào nguồn dữ liệu hay không. |
type
|
Loại nguồn dữ liệu. |
Loại
Một enum đại diện cho loại nguồn dữ liệu quy trình công việc.
| Enum | |
|---|---|
UNKNOWN
|
Giá trị mặc định. Không sử dụng. |
USER
|
Người dùng Google Workspace. Người dùng chỉ có thể xem và chọn người dùng trong tổ chức Google Workspace của họ. |
SPACE
|
Các phòng Google Chat mà người dùng là thành viên. |
USER_WITH_FREE_FORM
|
Người dùng có thể chọn xem và chọn thành viên hiện có trong tổ chức Google Workspace của họ hoặc nhập địa chỉ email hoặc miền hợp lệ theo cách thủ công. |
SelectionInput
Một tiện ích tạo ra một hoặc nhiều mục trên giao diện người dùng mà người dùng có thể chọn. Chỉ hỗ trợ xác thực lượt gửi biểu mẫu cho các trình đơn dropdown và multiselect. Khi Action.all_widgets_are_required được đặt thành true hoặc tiện ích này được chỉ định trong Action.required_widgets, thao tác gửi sẽ bị chặn trừ phi bạn chọn một giá trị. Ví dụ: trình đơn thả xuống hoặc hộp đánh dấu. Bạn có thể sử dụng tiện ích này để thu thập dữ liệu có thể dự đoán hoặc liệt kê. Để xem ví dụ về các ứng dụng Google Chat, hãy xem phần Thêm các phần tử giao diện người dùng có thể chọn.
Ứng dụng nhắn tin có thể xử lý giá trị của các mục mà người dùng chọn hoặc nhập. Để biết thông tin chi tiết về cách xử lý dữ liệu đầu vào của biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu.
Để thu thập dữ liệu không xác định hoặc dữ liệu trừu tượng từ người dùng, hãy sử dụng tiện ích TextInput.


| Biểu diễn dưới dạng JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| Trường | |
|---|---|
name
|
Bắt buộc. Tên xác định lựa chọn đầu vào trong một sự kiện đầu vào biểu mẫu. Để biết thông tin chi tiết về cách xử lý dữ liệu đầu vào của biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu. |
label
|
Văn bản xuất hiện phía trên trường nhập lựa chọn trong giao diện người dùng. Chỉ định văn bản giúp người dùng nhập thông tin mà ứng dụng của bạn cần. Ví dụ: nếu người dùng đang chọn mức độ khẩn cấp của phiếu yêu cầu công việc trong một trình đơn thả xuống, thì nhãn có thể là "Mức độ khẩn cấp" hoặc "Chọn mức độ khẩn cấp". |
type
|
Loại mục được hiển thị cho người dùng trong một tiện ích |
items[]
|
Một mảng các mục có thể chọn. Ví dụ: một mảng gồm các nút chọn hoặc hộp đánh dấu. Hỗ trợ tối đa 100 mặt hàng. |
onChangeAction
|
Nếu được chỉ định, biểu mẫu sẽ được gửi khi lựa chọn thay đổi. Nếu không chỉ định, bạn phải chỉ định một nút riêng biệt để gửi biểu mẫu. Để biết thông tin chi tiết về cách xử lý dữ liệu đầu vào của biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu. |
multiSelectMinQueryLength
|
Đối với trình đơn chọn nhiều, số lượng ký tự văn bản mà người dùng nhập trước khi trình đơn trả về các mục lựa chọn được đề xuất. Nếu bạn không đặt, trình đơn chọn nhiều sẽ sử dụng các giá trị mặc định sau:
|
dataSourceConfigs[]
|
Không bắt buộc. Cấu hình nguồn dữ liệu cho chế độ kiểm soát lựa chọn. Trường này giúp bạn kiểm soát nguồn dữ liệu một cách chi tiết hơn.
Nếu được chỉ định, trường Dành cho các tiện ích bổ sung của Google Workspace mở rộng Google Workspace Studio.
Có trong |
multiSelectMaxSelectedItems
|
Đối với trình đơn chọn nhiều, số lượng mục tối đa mà người dùng có thể chọn. Giá trị tối thiểu là 1 mặt hàng. Nếu bạn không chỉ định, giá trị mặc định là 3 mặt hàng. |
hintText
|
Không bắt buộc. Văn bản xuất hiện bên dưới trường nhập lựa chọn nhằm hỗ trợ người dùng bằng cách nhắc họ nhập một giá trị nhất định. Văn bản này luôn hiển thị. Dành cho các tiện ích bổ sung của Google Workspace mở rộng Google Workspace Studio. Không dùng được cho các ứng dụng Google Chat. |
|
Trường nhóm
|
|
externalDataSource
|
Một nguồn dữ liệu bên ngoài, chẳng hạn như cơ sở dữ liệu quan hệ. |
platformDataSource
|
Một nguồn dữ liệu từ Google Workspace. |
SelectionType
Định dạng cho các mục mà người dùng có thể chọn. Các lựa chọn khác nhau hỗ trợ nhiều loại hình tương tác. Ví dụ: người dùng có thể chọn nhiều hộp đánh dấu, nhưng chỉ có thể chọn một mục trong trình đơn thả xuống.
Mỗi đầu vào lựa chọn hỗ trợ một loại lựa chọn. Ví dụ: bạn không thể kết hợp hộp đánh dấu và công tắc.


| Enum | |
|---|---|
CHECK_BOX
|
Một bộ hộp đánh dấu. Người dùng có thể chọn một hoặc nhiều hộp đánh dấu. |
RADIO_BUTTON
|
Một nhóm nút chọn. Người dùng có thể chọn một nút chọn. |
SWITCH
|
Một nhóm công tắc. Người dùng có thể bật một hoặc nhiều công tắc. |
DROPDOWN
|
Trình đơn thả xuống. Người dùng có thể chọn một mục trong trình đơn. Đối với các ứng dụng Google Chat, trong Chương trình xem trước dành cho nhà phát triển, bạn có thể điền các mục bằng nguồn dữ liệu động và tự động đề xuất các mục khi người dùng nhập vào trình đơn. Ví dụ: người dùng có thể bắt đầu nhập tên của một phòng Google Chat và tiện ích sẽ tự động đề xuất phòng đó. Để tự động điền các mục cho một trình đơn thả xuống, hãy sử dụng một trong các loại nguồn dữ liệu sau:
Để biết ví dụ về cách triển khai trình đơn thả xuống cho ứng dụng Chat, hãy xem phần Thêm trình đơn thả xuống và Điền sẵn trình đơn thả xuống một cách linh động.
|
MULTI_SELECT
|
Một trình đơn có hộp văn bản. Người dùng có thể nhập và chọn một hoặc nhiều mục. Đối với tiện ích bổ sung của Google Workspace, bạn phải điền sẵn các mục bằng cách sử dụng một mảng tĩnh gồm các đối tượng Đối với các ứng dụng Google Chat, bạn cũng có thể điền sẵn các mục bằng nguồn dữ liệu động và tự động đề xuất các mục khi người dùng nhập vào trình đơn. Ví dụ: người dùng có thể bắt đầu nhập tên của một phòng Google Chat và tiện ích sẽ tự động đề xuất phòng đó. Để điền các mục một cách linh hoạt cho một trình đơn chọn nhiều, hãy sử dụng một trong các loại nguồn dữ liệu sau:
Để xem ví dụ về cách triển khai trình đơn chọn nhiều mục cho ứng dụng Chat, hãy xem phần Thêm trình đơn chọn nhiều mục.
|
SelectionItem
Một mục mà người dùng có thể chọn trong một thành phần đầu vào lựa chọn, chẳng hạn như hộp đánh dấu hoặc nút chuyển. Hỗ trợ tối đa 100 mặt hàng.


| Biểu diễn dưới dạng JSON |
|---|
{ "text": string, "value": string, "selected": boolean, "bottomText": string, // Union field |
| Trường | |
|---|---|
text
|
Văn bản xác định hoặc mô tả mặt hàng cho người dùng. |
value
|
Giá trị được liên kết với mặt hàng này. Ứng dụng nên dùng giá trị này làm giá trị đầu vào của biểu mẫu. Để biết thông tin chi tiết về cách xử lý dữ liệu đầu vào của biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu. |
selected
|
Mục đó có được chọn theo mặc định hay không. Nếu lựa chọn đầu vào chỉ chấp nhận một giá trị (chẳng hạn như đối với nút radio hoặc một trình đơn thả xuống), thì bạn chỉ đặt trường này cho một mục. |
bottomText
|
Đối với trình đơn chọn nhiều mục, nội dung mô tả hoặc nhãn bằng văn bản sẽ xuất hiện bên dưới trường |
Trường nhóm start_icon. Đối với trình đơn chọn nhiều, URL cho biểu tượng xuất hiện bên cạnh trường text của mục. Hỗ trợ tệp PNG và JPEG. Phải là một URL HTTPS. Ví dụ: https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png.
start_icon
chỉ có thể là một trong những trạng thái sau:
|
|
startIconUri
|
|
PlatformDataSource
Đối với tiện ích SelectionInput

| Biểu diễn dưới dạng JSON |
|---|
{ // Union field |
| Trường | |
|---|---|
Trường nhóm data_source. Nguồn dữ liệu.
data_source
chỉ có thể là một trong những trạng thái sau:
|
|
commonDataSource
|
Một nguồn dữ liệu được dùng chung cho tất cả các ứng dụng Google Workspace, chẳng hạn như người dùng trong một tổ chức Google Workspace. |
hostAppDataSource
|
Một nguồn dữ liệu dành riêng cho ứng dụng lưu trữ Google Workspace, chẳng hạn như không gian trong Google Chat. Trường này hỗ trợ Google API Client Libraries nhưng không có trong Cloud Client Libraries. Để tìm hiểu thêm, hãy xem phần Cài đặt thư viện ứng dụng. |
CommonDataSource
Một nguồn dữ liệu được chia sẻ bởi tất cả các ứng dụng Google Workspace.

| Enum | |
|---|---|
UNKNOWN
|
Giá trị mặc định. Không sử dụng. |
USER
|
Người dùng Google Workspace. Người dùng chỉ có thể xem và chọn người dùng trong tổ chức Google Workspace của họ. |
DataSourceConfig
Một đối tượng cấu hình giúp định cấu hình nguồn dữ liệu cho một tiện ích.
Dành cho các ứng dụng Google Chat và tiện ích bổ sung của Google Workspace mở rộng Google Workspace Studio.
| Biểu diễn dưới dạng JSON |
|---|
{ // Union field |
| Trường | |
|---|---|
Trường nhóm data_source. Nguồn dữ liệu.
data_source
chỉ có thể là một trong những trạng thái sau:
|
|
remoteDataSource
|
Dữ liệu này là của một nhà cung cấp dữ liệu từ xa. |
platformDataSource
|
Dữ liệu này là từ một ứng dụng Google Workspace. |
minCharactersTrigger
|
Số ký tự tối thiểu mà người dùng phải nhập trước khi trình cung cấp dữ liệu này được kích hoạt (tức là trước khi trình cung cấp dữ liệu này bắt đầu trả về kết quả).
|
DateTimePicker
Cho phép người dùng nhập ngày, giờ hoặc cả ngày và giờ. Hỗ trợ xác thực dữ liệu trên biểu mẫu mà người dùng gửi. Khi Action.all_widgets_are_required được đặt thành true hoặc tiện ích này được chỉ định trong Action.required_widgets, thao tác gửi sẽ bị chặn trừ phi bạn chọn một giá trị. Để xem ví dụ về các ứng dụng Google Chat, hãy xem phần Cho phép người dùng chọn ngày và giờ.
Người dùng có thể nhập văn bản hoặc dùng bộ chọn để chọn ngày và giờ. Nếu người dùng nhập ngày hoặc giờ không hợp lệ, bộ chọn sẽ cho thấy một lỗi nhắc người dùng nhập thông tin chính xác.


| Biểu diễn dưới dạng JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| Trường | |
|---|---|
name
|
Tên mà Để biết thông tin chi tiết về cách xử lý dữ liệu đầu vào của biểu mẫu, hãy xem phần Nhận dữ liệu biểu mẫu. |
label
|
Văn bản nhắc người dùng nhập ngày, giờ hoặc cả ngày và giờ. Ví dụ: nếu người dùng đang lên lịch hẹn, hãy sử dụng nhãn như |
type
|
Liệu tiện ích có hỗ trợ nhập ngày, giờ hoặc cả ngày và giờ hay không. |
valueMsEpoch
|
Giá trị mặc định xuất hiện trong tiện ích, tính bằng mili giây kể từ thời gian bắt đầu của hệ thống Unix.
Chỉ định giá trị dựa trên loại bộ chọn (
|
timezoneOffsetDate
|
Số đại diện cho độ lệch múi giờ so với giờ UTC, tính bằng phút. Nếu được đặt, |
onChangeAction
|
Được kích hoạt khi người dùng nhấp vào Lưu hoặc Xoá trong giao diện |
Trường nhóm data_source. Nguồn dữ liệu được chỉ định để biểu thị ngày và giờ.
data_source
chỉ có thể là một trong những trạng thái sau:
|
|
hostAppDataSource
|
Một nguồn dữ liệu riêng biệt cho ứng dụng lưu trữ Google Workspace, chẳng hạn như email trên Gmail, sự kiện trên Lịch Google hoặc tin nhắn trên Google Chat. Dành cho các tiện ích bổ sung của Google Workspace mở rộng Google Workspace Studio. Không dùng được cho các ứng dụng Google Chat. |
DateTimePickerType
Định dạng cho ngày và giờ trong tiện ích DateTimePicker. Xác định xem người dùng có thể nhập ngày, giờ hoặc cả ngày và giờ hay không.


| Enum | |
|---|---|
DATE_AND_TIME
|
Người dùng nhập ngày và giờ. |
DATE_ONLY
|
Người dùng nhập một ngày. |
TIME_ONLY
|
Người dùng nhập một khoảng thời gian. |
Dải phân cách
Loại này không có trường nào.
Hiển thị đường phân chia giữa các tiện ích dưới dạng một đường ngang. Để xem ví dụ về các ứng dụng Google Chat, hãy xem phần Thêm đường phân chia ngang giữa các tiện ích.


Ví dụ: JSON sau đây tạo một đường phân chia:
"divider": {}
Lưới
Hiển thị một lưới gồm một bộ sưu tập các mục. Các mục chỉ có thể chứa văn bản hoặc hình ảnh. Đối với các cột thích ứng hoặc để thêm nhiều nội dung hơn ngoài văn bản hoặc hình ảnh, hãy sử dụng Columns
Lưới hỗ trợ số lượng cột và mục bất kỳ. Số hàng được xác định bằng số mục chia cho số cột. Lưới có 10 mục và 2 cột sẽ có 5 hàng. Một lưới có 11 mục và 2 cột sẽ có 6 hàng.


Ví dụ: JSON sau đây sẽ tạo một lưới gồm 2 cột với một mục duy nhất:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Biểu diễn dưới dạng JSON |
|---|
{ "title": string, "items": [ { object ( |
| Trường | |
|---|---|
title
|
Văn bản xuất hiện trong tiêu đề lưới. |
items[]
|
Các mục cần hiển thị trong lưới. |
borderStyle
|
Kiểu đường viền sẽ áp dụng cho từng mục trong lưới. |
columnCount
|
Số lượng cột cần hiển thị trong lưới. Giá trị mặc định sẽ được dùng nếu bạn không chỉ định trường này và giá trị mặc định đó sẽ khác nhau tuỳ thuộc vào vị trí xuất hiện của lưới (hộp thoại so với thành phần đi kèm). |
onClick
|
Mỗi mục lưới riêng lẻ sẽ dùng lại lệnh gọi lại này, nhưng mã nhận dạng và chỉ mục của mục trong danh sách mục sẽ được thêm vào các tham số của lệnh gọi lại. |
GridItem
Biểu thị một mục trong bố cục lưới. Các mục có thể chứa văn bản, hình ảnh hoặc cả văn bản và hình ảnh.


| Biểu diễn dưới dạng JSON |
|---|
{ "id": string, "image": { object ( |
| Trường | |
|---|---|
id
|
Giá trị nhận dạng do người dùng chỉ định cho mục lưới này. Giá trị nhận dạng này được trả về trong các tham số lệnh gọi lại |
image
|
Hình ảnh hiển thị trong mục lưới. |
title
|
Tiêu đề của mục lưới. |
subtitle
|
Phụ đề của mục lưới. |
layout
|
Bố cục dùng cho mục lưới. |
ImageComponent
Đại diện cho một hình ảnh.


| Biểu diễn dưới dạng JSON |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| Trường | |
|---|---|
imageUri
|
URL của hình ảnh. |
altText
|
Nhãn hỗ trợ tiếp cận cho hình ảnh. |
cropStyle
|
Kiểu cắt sẽ áp dụng cho hình ảnh. |
borderStyle
|
Kiểu đường viền sẽ áp dụng cho hình ảnh. |
ImageCropStyle
Biểu thị kiểu cắt được áp dụng cho hình ảnh.


Ví dụ: sau đây là cách áp dụng tỷ lệ khung hình 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Biểu diễn dưới dạng JSON |
|---|
{
"type": enum ( |
| Trường | |
|---|---|
type
|
Loại vùng cắt. |
aspectRatio
|
Tỷ lệ khung hình cần sử dụng nếu loại ảnh cắt là Ví dụ: sau đây là cách áp dụng tỷ lệ khung hình 16:9: |
ImageCropType
Biểu thị kiểu cắt được áp dụng cho hình ảnh.


| Enum | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED
|
Không sử dụng. Không xác định. |
SQUARE
|
Giá trị mặc định. Áp dụng thao tác cắt hình vuông. |
CIRCLE
|
Áp dụng thao tác cắt hình tròn. |
RECTANGLE_CUSTOM
|
Áp dụng một vết cắt hình chữ nhật với tỷ lệ khung hình tuỳ chỉnh. Đặt tỷ lệ khung hình tuỳ chỉnh bằng cách nhấn vào biểu tượng aspectRatio.
|
RECTANGLE_4_3
|
Áp dụng một vùng cắt hình chữ nhật có tỷ lệ khung hình 4:3. |
BorderStyle
Các lựa chọn về kiểu cho đường viền của thẻ hoặc tiện ích, bao gồm cả loại và màu đường viền.


| Biểu diễn dưới dạng JSON |
|---|
{ "type": enum ( |
| Trường | |
|---|---|
type
|
Loại đường viền. |
strokeColor
|
Màu sắc cần sử dụng khi kiểu là
Để đặt màu nét vẽ, hãy chỉ định một giá trị cho các trường Ví dụ: mã sau đây đặt màu thành đỏ ở cường độ tối đa:
Trường |
cornerRadius
|
Bán kính góc của đường viền. |
BorderType
Biểu thị các loại đường viền được áp dụng cho các tiện ích.


| Enum | |
|---|---|
BORDER_TYPE_UNSPECIFIED
|
Không sử dụng. Không xác định. |
NO_BORDER
|
Không có đường viền. |
STROKE
|
Giá trị mặc định. Đề cương. |
GridItemLayout
Biểu thị nhiều lựa chọn bố cục có sẵn cho một mục lưới.


| Enum | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED
|
Không sử dụng. Không xác định. |
TEXT_BELOW
|
Tiêu đề và tiêu đề phụ xuất hiện bên dưới hình ảnh của mục trong lưới. |
TEXT_ABOVE
|
Tiêu đề và phụ đề xuất hiện phía trên hình ảnh của mục trong lưới. |
Cột
Tiện ích Columns hiển thị tối đa 2 cột trong thẻ hoặc hộp thoại. Bạn có thể thêm tiện ích vào từng cột; các tiện ích sẽ xuất hiện theo thứ tự mà bạn chỉ định. Để xem ví dụ về các ứng dụng Google Chat, hãy xem phần Hiển thị thẻ và hộp thoại theo cột.
Chiều cao của mỗi cột được xác định bằng cột cao hơn. Ví dụ: nếu cột đầu tiên cao hơn cột thứ hai, thì cả hai cột đều có chiều cao của cột đầu tiên. Vì mỗi cột có thể chứa một số lượng tiện ích khác nhau, nên bạn không thể xác định hàng hoặc căn chỉnh tiện ích giữa các cột.
Các cột được hiển thị cạnh nhau. Bạn có thể tuỳ chỉnh chiều rộng của từng cột bằng cách sử dụng trường HorizontalSizeStyle. Nếu chiều rộng màn hình của người dùng quá hẹp, cột thứ hai sẽ xuống dòng bên dưới cột thứ nhất:
- Trên web, cột thứ hai sẽ xuống dòng nếu chiều rộng màn hình nhỏ hơn hoặc bằng 480 pixel.
- Trên thiết bị iOS, cột thứ hai sẽ xuống dòng nếu chiều rộng màn hình nhỏ hơn hoặc bằng 300 pt.
- Trên thiết bị Android, cột thứ hai sẽ xuống dòng nếu chiều rộng màn hình nhỏ hơn hoặc bằng 320 dp.
Để thêm nhiều hơn 2 cột hoặc để sử dụng hàng, hãy dùng tiện ích Grid


- Hộp thoại xuất hiện khi người dùng mở tiện ích bổ sung từ một email nháp.
- Hộp thoại xuất hiện khi người dùng mở tiện ích bổ sung từ trình đơn Thêm tệp đính kèm trong một sự kiện trên Lịch Google.
| Biểu diễn dưới dạng JSON |
|---|
{
"columnItems": [
{
object ( |
| Trường | |
|---|---|
columnItems[]
|
Một mảng cột. Bạn có thể thêm tối đa 2 cột vào một thẻ hoặc hộp thoại. |
Cột
Một cột.
| Biểu diễn dưới dạng JSON |
|---|
{ "horizontalSizeStyle": enum ( |
| Trường | |
|---|---|
horizontalSizeStyle
|
Chỉ định cách một cột lấp đầy chiều rộng của thẻ. |
horizontalAlignment
|
Chỉ định xem các tiện ích có căn chỉnh sang trái, phải hay giữa cột hay không. |
verticalAlignment
|
Chỉ định xem các tiện ích có căn chỉnh theo đầu, cuối hoặc giữa của một cột hay không. |
widgets[]
|
Một mảng gồm các tiện ích có trong một cột. Các tiện ích xuất hiện theo thứ tự mà bạn chỉ định. |
HorizontalSizeStyle
Chỉ định cách một cột lấp đầy chiều rộng của thẻ. Chiều rộng của mỗi cột phụ thuộc vào cả HorizontalSizeStyle và chiều rộng của các tiện ích trong cột.
| Enum | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED
|
Không sử dụng. Không xác định. |
FILL_AVAILABLE_SPACE
|
Giá trị mặc định. Cột lấp đầy không gian trống, tối đa 70% chiều rộng của thẻ. Nếu cả hai cột đều được đặt thành FILL_AVAILABLE_SPACE, thì mỗi cột sẽ chiếm 50% không gian.
|
FILL_MINIMUM_SPACE
|
Cột chiếm ít không gian nhất có thể và không quá 30% chiều rộng của thẻ. |
HorizontalAlignment
Chỉ định xem các tiện ích có căn chỉnh sang trái, phải hay giữa cột hay không.

| Enum | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED
|
Không sử dụng. Không xác định. |
START
|
Giá trị mặc định. Căn chỉnh các tiện ích theo vị trí bắt đầu của cột. Đối với bố cục từ trái sang phải, hãy căn chỉnh sang trái. Đối với bố cục từ phải sang trái, hãy căn chỉnh sang phải. |
CENTER
|
Căn chỉnh các tiện ích vào giữa cột. |
END
|
Căn chỉnh các tiện ích theo vị trí cuối của cột. Đối với bố cục từ trái sang phải, hãy căn chỉnh các tiện ích sang bên phải. Đối với bố cục từ phải sang trái, hãy căn chỉnh các tiện ích sang trái. |
VerticalAlignment
Chỉ định xem các tiện ích có căn chỉnh theo đầu, cuối hoặc giữa của một cột hay không.
| Enum | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
Không sử dụng. Không xác định. |
CENTER
|
Giá trị mặc định. Căn chỉnh các tiện ích vào giữa cột. |
TOP
|
Căn chỉnh các tiện ích lên đầu cột. |
BOTTOM
|
Căn chỉnh các tiện ích xuống cuối cột. |
Tiện ích
Các tiện ích được hỗ trợ mà bạn có thể thêm vào một cột.
| Biểu diễn dưới dạng JSON |
|---|
{ // Union field |
| Trường | |
|---|---|
|
Trường nhóm
|
|
textParagraph
|
Tiện ích |
image
|
Tiện ích |
decoratedText
|
Tiện ích |
buttonList
|
Tiện ích |
textInput
|
Tiện ích |
selectionInput
|
Tiện ích |
dateTimePicker
|
Tiện ích |
chipList
|
Tiện ích |
ChipList
Một danh sách các chip được bố trí theo chiều ngang, có thể cuộn theo chiều ngang hoặc xuống dòng.


| Biểu diễn dưới dạng JSON |
|---|
{ "layout": enum ( |
| Trường | |
|---|---|
layout
|
Bố cục danh sách chip được chỉ định. |
chips[]
|
Một mảng gồm các khối. |
Bố cục
Bố cục danh sách khối.
| Enum | |
|---|---|
LAYOUT_UNSPECIFIED
|
Không sử dụng. Không xác định. |
WRAPPED
|
Giá trị mặc định. Danh sách khối sẽ chuyển xuống dòng tiếp theo nếu không có đủ không gian theo chiều ngang. |
HORIZONTAL_SCROLLABLE
|
Các khối này sẽ cuộn theo chiều ngang nếu không vừa với không gian có sẵn. |
Khối
Một chip văn bản, biểu tượng hoặc văn bản và biểu tượng mà người dùng có thể nhấp vào.


| Biểu diễn dưới dạng JSON |
|---|
{ "icon": { object ( |
| Trường | |
|---|---|
icon
|
Hình ảnh biểu tượng. Nếu bạn đặt cả |
label
|
Văn bản xuất hiện bên trong khối. |
onClick
|
Không bắt buộc. Hành động cần thực hiện khi người dùng nhấp vào khối, chẳng hạn như mở một siêu liên kết hoặc chạy một hàm tuỳ chỉnh. |
enabled
|
Cho biết liệu chip có ở trạng thái hoạt động và phản hồi các thao tác của người dùng hay không. Giá trị mặc định là |
disabled
|
Liệu chip có ở trạng thái không hoạt động và bỏ qua các thao tác của người dùng hay không. Giá trị mặc định là |
altText
|
Văn bản thay thế được dùng để hỗ trợ tiếp cận. Đặt văn bản mô tả để người dùng biết chức năng của khối. Ví dụ: nếu một khối mở một siêu liên kết, hãy viết: "Mở một thẻ trình duyệt mới và chuyển đến tài liệu dành cho nhà phát triển Google Chat tại https://developers.google.com/workspace/chat". |
Băng chuyền
Băng chuyền (còn gọi là thanh trượt) xoay và hiển thị danh sách các tiện ích ở định dạng trình chiếu, có các nút điều hướng đến tiện ích trước hoặc tiếp theo.
Ví dụ: đây là một biểu thị JSON của băng chuyền chứa 3 tiện ích đoạn văn bản.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| Biểu diễn dưới dạng JSON |
|---|
{
"carouselCards": [
{
object ( |
| Trường | |
|---|---|
carouselCards[]
|
Danh sách các thẻ có trong băng chuyền. |
CarouselCard
Một thẻ có thể xuất hiện dưới dạng một mục trong băng chuyền.

| Biểu diễn dưới dạng JSON |
|---|
{ "widgets": [ { object ( |
| Trường | |
|---|---|
widgets[]
|
Danh sách các tiện ích xuất hiện trong thẻ băng chuyền. Các tiện ích sẽ xuất hiện theo thứ tự mà bạn chỉ định. |
footerWidgets[]
|
Danh sách các tiện ích xuất hiện ở cuối thẻ băng chuyền. Các tiện ích sẽ xuất hiện theo thứ tự mà bạn chỉ định. |
NestedWidget
Danh sách các tiện ích có thể xuất hiện trong một bố cục chứa, chẳng hạn như CarouselCard.

| Biểu diễn dưới dạng JSON |
|---|
{ // Union field |
| Trường | |
|---|---|
|
Trường nhóm
|
|
textParagraph
|
Một tiện ích đoạn văn bản. |
buttonList
|
Tiện ích danh sách nút. |
image
|
Một tiện ích hình ảnh. |
Chế độ hiển thị
Chỉ định xem một phần tử trên giao diện người dùng có hiển thị hay bị ẩn.
Dành cho các tiện ích bổ sung của Google Workspace mở rộng Google Workspace Studio. Không dùng được cho các ứng dụng Google Chat.
| Enum | |
|---|---|
VISIBILITY_UNSPECIFIED
|
Chế độ hiển thị không xác định. Không được dùng. |
VISIBLE
|
Thành phần giao diện người dùng này hiển thị. |
HIDDEN
|
Thành phần trên giao diện người dùng bị ẩn. |
EventAction
Biểu thị một thao tác có thể thực hiện trên một phần tử giao diện người dùng.
Dành cho các tiện ích bổ sung của Google Workspace mở rộng Google Workspace Studio. Không dùng được cho các ứng dụng Google Chat.
| Biểu diễn dưới dạng JSON |
|---|
{ "actionRuleId": string, "postEventTriggers": [ { object ( |
| Trường | |
|---|---|
actionRuleId
|
Giá trị nhận dạng duy nhất của ActionRule. |
postEventTriggers[]
|
Danh sách các điều kiện kích hoạt sẽ được kích hoạt sau khi EventAction được thực thi. |
Trường nhóm action. Thao tác cần thực hiện.
action
chỉ có thể là một trong những trạng thái sau:
|
|
commonWidgetAction
|
Thao tác tiện ích phổ biến. |
Trigger
Đại diện cho một điều kiện kích hoạt.
Dành cho các tiện ích bổ sung của Google Workspace mở rộng Google Workspace Studio. Không dùng được cho các ứng dụng Google Chat.
| Biểu diễn dưới dạng JSON |
|---|
{ "actionRuleId": string } |
| Trường | |
|---|---|
actionRuleId
|
Giá trị nhận dạng duy nhất của ActionRule. |
CommonWidgetAction
Biểu thị một thao tác không dành riêng cho một tiện ích.
Dành cho các tiện ích bổ sung của Google Workspace mở rộng Google Workspace Studio. Không dùng được cho các ứng dụng Google Chat.
| Biểu diễn dưới dạng JSON |
|---|
{ // Union field |
| Trường | |
|---|---|
Trường nhóm action. Thao tác cần thực hiện.
action
chỉ có thể là một trong những trạng thái sau:
|
|
updateVisibilityAction
|
Thao tác cập nhật chế độ hiển thị của một tiện ích. |
UpdateVisibilityAction
Biểu thị một thao tác cập nhật chế độ hiển thị của một tiện ích.
Dành cho các tiện ích bổ sung của Google Workspace mở rộng Google Workspace Studio. Không dùng được cho các ứng dụng Google Chat.
| Biểu diễn dưới dạng JSON |
|---|
{
"visibility": enum ( |
| Trường | |
|---|---|
visibility
|
Chế độ hiển thị mới. |
CollapseControl
Biểu thị một chế độ điều khiển mở rộng và thu gọn.


| Biểu diễn dưới dạng JSON |
|---|
{ "horizontalAlignment": enum ( |
| Trường | |
|---|---|
horizontalAlignment
|
Hướng căn chỉnh ngang của nút mở rộng và thu gọn. |
expandButton
|
Không bắt buộc. Xác định một nút có thể tuỳ chỉnh để mở rộng phần này. Bạn phải đặt cả trường expandButton và collapseButton. Chỉ một bộ trường sẽ không có hiệu lực. Nếu bạn không đặt trường này, hệ thống sẽ dùng nút mặc định. |
collapseButton
|
Không bắt buộc. Xác định một nút có thể tuỳ chỉnh để thu gọn phần này. Bạn phải đặt cả trường expandButton và collapseButton. Chỉ một bộ trường sẽ không có hiệu lực. Nếu bạn không đặt trường này, hệ thống sẽ dùng nút mặc định. |
DividerStyle
Kiểu đường phân cách của thẻ. Hiện chỉ dùng cho đường phân cách giữa các phần thẻ.


| Enum | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED
|
Không sử dụng. Không xác định. |
SOLID_DIVIDER
|
Lựa chọn mặc định. Kết xuất một đường phân chia liền mạch. |
NO_DIVIDER
|
Nếu được đặt, sẽ không có đường phân chia nào được hiển thị. Kiểu này sẽ xoá hoàn toàn đường phân chia khỏi bố cục. Kết quả tương đương với việc không thêm đường phân chia. |
CardAction
Thao tác trên thẻ là thao tác được liên kết với thẻ. Ví dụ: thẻ hoá đơn có thể bao gồm các thao tác như xoá hoá đơn, gửi hoá đơn qua email hoặc mở hoá đơn trong trình duyệt.

| Biểu diễn dưới dạng JSON |
|---|
{
"actionLabel": string,
"onClick": {
object ( |
| Trường | |
|---|---|
actionLabel
|
Nhãn xuất hiện dưới dạng mục trong trình đơn thao tác. |
onClick
|
Thao tác |
DisplayStyle
Trong tiện ích bổ sung của Google Workspace, xác định cách hiển thị thẻ.

| Enum | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED
|
Không sử dụng. Không xác định. |
PEEK
|
Tiêu đề của thẻ xuất hiện ở cuối thanh bên, che phủ một phần thẻ trên cùng hiện tại của ngăn xếp. Khi bạn nhấp vào tiêu đề, thẻ sẽ xuất hiện trong ngăn xếp thẻ. Nếu thẻ không có tiêu đề, thì hệ thống sẽ dùng tiêu đề được tạo. |
REPLACE
|
Giá trị mặc định. Thẻ này xuất hiện bằng cách thay thế chế độ xem của thẻ trên cùng trong ngăn xếp thẻ. |
ExpressionData
Biểu thị dữ liệu được dùng để đánh giá một biểu thức.
Dành cho các tiện ích bổ sung của Google Workspace mở rộng Google Workspace Studio. Không dùng được cho các ứng dụng Google Chat.
| Biểu diễn dưới dạng JSON |
|---|
{ "id": string, "expression": string, "conditions": [ { object ( |
| Trường | |
|---|---|
id
|
Giá trị nhận dạng riêng biệt của ExpressionData. |
expression
|
Biểu thức chưa được biên dịch. |
conditions[]
|
Danh sách các điều kiện được xác định theo kết quả đánh giá biểu thức. |
eventActions[]
|
Danh sách các thao tác mà ExpressionData có thể dùng. |
Điều kiện
Biểu thị một điều kiện có thể dùng để kích hoạt một hành động.
Dành cho các tiện ích bổ sung của Google Workspace mở rộng Google Workspace Studio. Không dùng được cho các ứng dụng Google Chat.
| Biểu diễn dưới dạng JSON |
|---|
{ "actionRuleId": string, // Union field |
| Trường | |
|---|---|
actionRuleId
|
Giá trị nhận dạng duy nhất của ActionRule. |
Trường nhóm condition. Tình trạng.
condition
chỉ có thể là một trong những trạng thái sau:
|
|
expressionDataCondition
|
Điều kiện được xác định bằng dữ liệu biểu thức. |
ExpressionDataCondition
Biểu thị một điều kiện được đánh giá bằng CEL.
Dành cho các tiện ích bổ sung của Google Workspace mở rộng Google Workspace Studio. Không dùng được cho các ứng dụng Google Chat.
| Biểu diễn dưới dạng JSON |
|---|
{
"conditionType": enum ( |
| Trường | |
|---|---|
conditionType
|
Loại điều kiện. |
ConditionType
Loại điều kiện.
| Enum | |
|---|---|
CONDITION_TYPE_UNSPECIFIED
|
Loại điều kiện không xác định. |
EXPRESSION_EVALUATION_SUCCESS
|
Đã đánh giá biểu thức thành công. |
EXPRESSION_EVALUATION_FAILURE
|
Không đánh giá được biểu thức. |