カード
Google Chat メッセージまたは Google Workspace アドオンに表示されるカード インターフェース。
カードは、定義されたレイアウト、ボタンなどのインタラクティブな UI 要素、画像などのリッチメディアをサポートしています。カードを使用して、詳細情報を提示したり、ユーザーから情報を収集したり、ユーザーに次のステップを案内したりできます。
カードビルダーでカードを設計してプレビューします。
カードビルダーを開く
カードの作成方法については、次のドキュメントをご覧ください。
- Google Chat アプリについては、カードまたはダイアログのコンポーネントを設計するをご覧ください。
- Google Workspace アドオンについては、カードベースのインターフェースをご覧ください。
注: カードごとに最大 100 個のウィジェットを追加できます。この上限を超えるウィジェットは無視されます。この上限は、Google Chat 用アプリのカード メッセージとダイアログ、および Google Workspace アドオンのカードの両方に適用されます。
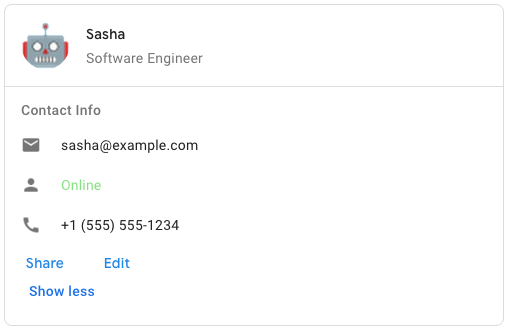
例: Google Chat アプリのカード メッセージ

Google Chat でサンプルカード メッセージを作成するには、次の JSON を使用します。
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| JSON 表現 |
|---|
{ "header": { object ( |
| フィールド | |
|---|---|
header
|
カードのヘッダー。ヘッダーには通常、先頭の画像とタイトルが含まれます。ヘッダーは常にカードの上部に表示されます。 |
sections[]
|
ウィジェットのコレクションが含まれています。各セクションには、独自のオプションのヘッダーがあります。セクションは分割線で区切られます。Google Chat アプリの例については、カードのセクションを定義するをご覧ください。 |
sectionDividerStyle
|
ヘッダー、セクション、フッター間の区切り線のスタイル。 |
cardActions[]
|
カードのアクション。アクションはカードのツールバー メニューに追加されます。
たとえば、次の JSON は、 |
name
|
カードの名前。カード ナビゲーションでカード識別子として使用されます。
|
fixedFooter
|
このカードの下部に表示される固定フッター。
|
displayStyle
|
Google Workspace アドオンで、
|
peekCardHeader
|
コンテキスト コンテンツを表示する場合、ピークカードのヘッダーはプレースホルダとして機能し、ユーザーはホームページのカードとコンテキスト カードの間を前後に移動できます。
|
expressionData[]
|
カードの式データ。 Google Workspace Studio を拡張する Google Workspace アドオンで利用できます。Google Chat アプリでは使用できません。 |
CardHeader
カードのヘッダーを表します。Google Chat アプリの例については、ヘッダーを追加するをご覧ください。


| JSON 表現 |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum ( |
| フィールド | |
|---|---|
title
|
必須。カードのヘッダーのタイトル。ヘッダーの高さは固定されています。タイトルとサブタイトルの両方が指定されている場合、それぞれ 1 行を占有します。タイトルのみが指定されている場合は、両方の行が使用されます。 |
subtitle
|
カードのヘッダーのサブタイトル。指定すると、 |
imageType
|
画像を切り抜くために使用される図形。
|
imageUrl
|
カードのヘッダーにある画像の HTTPS URL。 |
imageAltText
|
ユーザー補助機能で使用されるこの画像の代替テキスト。 |
ImageType
画像を切り抜くために使用される図形。


| 列挙型 | |
|---|---|
SQUARE
|
デフォルト値。画像に正方形のマスクを適用します。たとえば、4x3 の画像は 3x3 になります。 |
CIRCLE
|
画像に円形のマスクを適用します。たとえば、4x3 の画像は直径 3 の円になります。 |
セクション
セクションには、指定された順序で縦方向にレンダリングされるウィジェットのコレクションが含まれます。


| JSON 表現 |
|---|
{ "header": string, "widgets": [ { object ( |
| フィールド | |
|---|---|
header
|
セクションの上部に表示されるテキスト。シンプルな HTML 形式のテキストをサポートします。テキストの書式設定の詳細については、Google Chat アプリでのテキストの書式設定と Google Workspace アドオンでのテキストの書式設定をご覧ください。 |
widgets[]
|
セクション内のすべてのウィジェット。少なくとも 1 つのウィジェットを含める必要があります。 |
collapsible
|
このセクションが折りたたみ可能かどうかを示します。 折りたたみ可能なセクションでは、一部またはすべてのウィジェットが非表示になりますが、[もっと見る] をクリックすると、非表示のウィジェットを表示できます。[表示を減らす] をクリックすると、ウィジェットを再び非表示にできます。
非表示にするウィジェットを特定するには、 |
uncollapsibleWidgetsCount
|
セクションが折りたたまれても表示されたままになる、折りたたみ不可のウィジェットの数。
たとえば、セクションに 5 つのウィジェットが含まれていて、 |
id
|
セクションに割り当てられる一意の ID。変更するセクションを識別するために使用されます。ID の文字数は 64 文字以内にする必要があります。形式は Google Workspace Studio を拡張する Google Workspace アドオンで利用できます。Google Chat アプリでは使用できません。 |
collapseControl
|
省略可。セクションの展開ボタンと折りたたみボタンを定義します。このボタンは、セクションが折りたたみ可能な場合にのみ表示されます。このフィールドが設定されていない場合、デフォルトのボタンが使用されます。 |
ウィジェット
各カードはウィジェットで構成されています。
ウィジェットは、テキスト、画像、ボタン、その他のオブジェクト タイプのうちの 1 つを表すことができる複合オブジェクトです。
| JSON 表現 |
|---|
{ "horizontalAlignment": enum ( |
| フィールド | |
|---|---|
horizontalAlignment
|
ウィジェットを列の左、右、中央のいずれに配置するかを指定します。 |
id
|
ウィジェットに割り当てられた一意の ID。変更するウィジェットの識別に使用されます。ID の文字数は 64 文字以内にする必要があります。形式は Google Workspace Studio を拡張する Google Workspace アドオンで利用できます。Google Chat アプリでは使用できません。 |
visibility
|
ウィジェットが表示されるか非表示になるかを指定します。デフォルト値は Google Workspace Studio を拡張する Google Workspace アドオンで利用できます。Google Chat アプリでは使用できません。 |
eventActions[]
|
ウィジェットで実行できるイベント アクションを指定します。 Google Workspace Studio を拡張する Google Workspace アドオンで利用できます。Google Chat アプリでは使用できません。 |
共用体フィールド data。ウィジェットには、次のいずれか 1 つのみを含めることができます。複数のウィジェット フィールドを使用して、より多くのアイテムを表示できます。data は次のいずれかになります。 |
|
textParagraph
|
テキストの段落を表示します。シンプルな HTML 形式のテキストをサポートします。テキストの書式設定の詳細については、Google Chat アプリでのテキストの書式設定と Google Workspace アドオンでのテキストの書式設定をご覧ください。 たとえば、次の JSON は太字のテキストを作成します。 |
image
|
画像を表示します。 たとえば、次の JSON は代替テキストを含む画像を作成します。 |
decoratedText
|
装飾されたテキスト アイテムを表示します。 たとえば、次の JSON は、メールアドレスを表示する装飾テキスト ウィジェットを作成します。 |
buttonList
|
ボタンのリスト。 たとえば、次の JSON は 2 つのボタンを作成します。1 つ目は青いテキスト ボタン、2 つ目はリンクを開く画像ボタンです。 |
textInput
|
ユーザーが入力できるテキスト ボックスを表示します。 たとえば、次の JSON はメールアドレスのテキスト入力を作成します。 別の例として、次の JSON は、静的候補を含むプログラミング言語のテキスト入力を作成します。 |
selectionInput
|
ユーザーがアイテムを選択できる選択コントロールを表示します。選択コントロールには、チェックボックス、ラジオボタン、スイッチ、プルダウン メニューがあります。 たとえば、次の JSON は、ユーザーがサイズを選択できるプルダウン メニューを作成します。 |
dateTimePicker
|
ユーザーが日付、時刻、または日付と時刻を入力できるウィジェットを表示します。 たとえば、次の JSON は、予約をスケジュールするための日時選択ツールを作成します。 |
divider
|
ウィジェット間に水平線の区切り線を表示します。 たとえば、次の JSON は区切り線を作成します。 |
grid
|
アイテムのコレクションを含むグリッドを表示します。 グリッドは任意の数の列とアイテムをサポートします。行数は、アイテム数の上限を列数で割った値によって決まります。10 個のアイテムと 2 つの列を含むグリッドには 5 つの行があります。11 個のアイテムと 2 列のグリッドには 6 行あります。
たとえば、次の JSON は、1 つのアイテムを含む 2 列のグリッドを作成します。 |
columns
|
最大 2 列を表示します。
3 つ以上の列を含める場合や、行を使用する場合は、 たとえば、次の JSON は、それぞれテキスト段落を含む 2 つの列を作成します。 |
carousel
|
カルーセルには、ネストされたウィジェットのコレクションが含まれています。たとえば、2 つのテキスト段落を含むカルーセルの JSON 表現は次のようになります。 |
chipList
|
チップのリスト。 たとえば、次の JSON は 2 つのチップを作成します。1 つ目はテキスト チップ、2 つ目はリンクを開くアイコン チップです。 |
TextParagraph
書式設定をサポートするテキストの段落。Google Chat アプリの例については、書式設定されたテキストの段落を追加するをご覧ください。テキストの書式設定の詳細については、Google Chat アプリでのテキストの書式設定と Google Workspace アドオンでのテキストの書式設定をご覧ください。


| JSON 表現 |
|---|
{
"text": string,
"maxLines": integer,
"textSyntax": enum ( |
| フィールド | |
|---|---|
text
|
ウィジェットに表示されるテキスト。 |
maxLines
|
ウィジェットに表示されるテキストの最大行数。テキストが指定された最大行数を超えると、超過分のコンテンツは [もっと見る] ボタンの背後に隠されます。テキストが指定された最大行数以下の場合、[もっと見る] ボタンは表示されません。 デフォルト値は 0 で、この場合、すべてのコンテキストが表示されます。負の値は無視されます。 |
textSyntax
|
テキストの構文。設定されていない場合、テキストは HTML としてレンダリングされます。
|
TextSyntax
テキストの書式設定に使用する構文。

| 列挙型 | |
|---|---|
TEXT_SYNTAX_UNSPECIFIED
|
指定しない場合、テキストは HTML としてレンダリングされます。 |
HTML
|
テキストは HTML としてレンダリングされます。これがデフォルト値です。 |
MARKDOWN
|
テキストはマークダウンとしてレンダリングされます。 |
画像
URL で指定された画像。onClick アクションを設定できます。例については、画像を追加するをご覧ください。


| JSON 表現 |
|---|
{
"imageUrl": string,
"onClick": {
object ( |
| フィールド | |
|---|---|
imageUrl
|
画像をホストする HTTPS URL。 次に例を示します。 |
onClick
|
ユーザーが画像をクリックすると、クリックによってこのアクションがトリガーされます。 |
altText
|
ユーザー補助機能で使用されるこの画像の代替テキスト。 |
OnClick
ユーザーがカード上のインタラクティブな要素(ボタンなど)をクリックしたときのレスポンス方法を表します。


| JSON 表現 |
|---|
{ // Union field |
| フィールド | |
|---|---|
|
共用体フィールド
|
|
action
|
指定すると、この |
openLink
|
指定されている場合、この |
openDynamicLinkAction
|
アドオンは、リンクを開く必要がある場合にこのアクションをトリガーします。これは、リンクを取得するためにサーバーと通信する必要があるという点で、上記の
|
card
|
指定されている場合、クリック後に新しいカードがカードスタックにプッシュされます。
|
overflowMenu
|
指定すると、 |
アクション
フォームが送信されたときの動作を記述するアクション。たとえば、Apps Script スクリプトを呼び出してフォームを処理できます。アクションがトリガーされると、フォームの値がサーバーに送信されます。


| JSON 表現 |
|---|
{ "function": string, "parameters": [ { object ( |
| フィールド | |
|---|---|
function
|
包含要素がクリックされたとき、またはアクティブになったときに呼び出すカスタム関数。 使用例については、フォームデータの読み取りをご覧ください。 |
parameters[]
|
アクション パラメータのリスト。 |
loadIndicator
|
アクションを呼び出すときにアクションが表示する読み込みインジケーターを指定します。 |
persistValues
|
アクション後にフォームの値が保持されるかどうかを示します。デフォルト値は
|
interaction
|
省略可。ダイアログを開く場合は必須。 ユーザーとのインタラクション(ユーザーがカード メッセージのボタンをクリックするなど)に応答して行う処理。
指定しない場合、アプリは通常どおり
|
requiredWidgets[]
|
省略可。このリストに、有効な送信に必要なウィジェットの名前を入力します。 この Action が呼び出されたときに、ここにリストされているウィジェットに値がない場合、フォームの送信は中止されます。
|
allWidgetsAreRequired
|
省略可。true の場合、すべてウィジェットがこのアクションで必要と見なされます。
|
ActionParameter
アクション メソッドが呼び出されたときに指定する文字列パラメータのリスト。たとえば、[今すぐスヌーズ]、[1 日スヌーズ]、[来週スヌーズ] の 3 つのスヌーズボタンがあるとします。action method = snooze() を使用して、文字列パラメータのリストでスヌーズ タイプとスヌーズ時間を渡すことができます。
詳しくは、CommonEventObject をご覧ください。


| JSON 表現 |
|---|
{ "key": string, "value": string } |
| フィールド | |
|---|---|
key
|
アクション スクリプトのパラメータの名前。 |
value
|
パラメータの値。 |
LoadIndicator
アクションを呼び出すときにアクションが表示する読み込みインジケーターを指定します。


| 列挙型 | |
|---|---|
SPINNER
|
コンテンツが読み込まれていることを示すスピナーを表示します。 |
NONE
|
何も表示されません。 |
操作
省略可。ダイアログを開く場合は必須です。
ユーザーとのインタラクション(ユーザーがカード メッセージのボタンをクリックするなど)に応答して行う処理。
指定しない場合、アプリは通常どおり action(リンクを開く、関数を実行するなど)を実行して応答します。
interaction を指定することで、アプリは特別なインタラクティブな方法で応答できます。たとえば、interaction を OPEN_DIALOG に設定すると、アプリはダイアログを開くことができます。
指定すると、読み込みインジケーターは表示されません。アドオンで指定されている場合、カード全体が削除され、クライアントに何も表示されません。

| 列挙型 | |
|---|---|
INTERACTION_UNSPECIFIED
|
デフォルト値。action は通常どおり実行されます。 |
OPEN_DIALOG
|
ダイアログを開きます。これは、Chat 用アプリがユーザーとのやり取りに使用する、ウィンドウ表示のカードベースのインターフェースです。 カード メッセージのボタンクリックに対するレスポンスとして、Chat 用アプリでのみサポートされます。アドオンで指定されている場合、カード全体が削除され、クライアントに何も表示されません。
|
OpenLink
ハイパーリンクを開く onClick イベントを表します。


| JSON 表現 |
|---|
{ "url": string, "openAs": enum ( |
| フィールド | |
|---|---|
url
|
開く URL。HTTP URL が HTTPS に変換されます。 |
openAs
|
リンクを開く方法。
|
onClose
|
クライアントがリンクを開いた後にリンクを忘れるか、ウィンドウが閉じるまでリンクを監視するかどうか。
|
OpenAs
OnClick アクションでリンクを開く場合、クライアントは全画面ウィンドウ(クライアントが使用するフレームの場合)またはオーバーレイ(ポップアップなど)として開くことができます。実装はクライアント プラットフォームの機能に依存し、クライアントがサポートしていない場合、選択した値は無視される可能性があります。FULL_SIZE はすべてのクライアントでサポートされています。

| 列挙型 | |
|---|---|
FULL_SIZE
|
リンクは全画面ウィンドウとして開きます(クライアントで使用されているフレームの場合)。 |
OVERLAY
|
リンクはポップアップなどのオーバーレイとして開きます。 |
OnClose
OnClick アクションで開いたリンクが閉じられたときにクライアントが行う処理。
実装はクライアント プラットフォームの機能によって異なります。たとえば、ウェブブラウザは OnClose ハンドラを使用して、ポップアップ ウィンドウでリンクを開く場合があります。
OnOpen ハンドラと OnClose ハンドラの両方が設定されていて、クライアント プラットフォームが両方の値をサポートできない場合は、OnClose が優先されます。

| 列挙型 | |
|---|---|
NOTHING
|
デフォルト値。カードは再読み込みされず、何も起こりません。 |
RELOAD
|
子ウィンドウが閉じられた後、カードを再読み込みします。
|
OverflowMenu
ユーザーが呼び出すことができる 1 つ以上のアクションを含むポップアップ メニューを表示するウィジェット。たとえば、カードにメイン以外の操作を表示する場合などです。このウィジェットは、アクションが使用可能なスペースに収まらない場合に使用できます。使用するには、このウィジェットをサポートするウィジェットの OnClick アクションで指定します。たとえば、Button では次のようになります。


| JSON 表現 |
|---|
{
"items": [
{
object ( |
| フィールド | |
|---|---|
items[]
|
必須。メニュー オプションのリスト。 |
OverflowMenuItem
ユーザーがオーバーフロー メニューで呼び出すことができるオプション。


| JSON 表現 |
|---|
{ "startIcon": { object ( |
| フィールド | |
|---|---|
startIcon
|
テキストの前に表示されるアイコン。 |
text
|
必須。ユーザーにアイテムを識別または説明するテキスト。 |
onClick
|
必須。メニュー オプションが選択されたときに呼び出されるアクション。この |
disabled
|
メニュー オプションが無効かどうか。デフォルトは false です。 |
アイコン
カードのウィジェットに表示されるアイコン。Google Chat アプリの例については、アイコンを追加するをご覧ください。


| JSON 表現 |
|---|
{ "altText": string, "imageType": enum ( |
| フィールド | |
|---|---|
altText
|
省略可。ユーザー補助機能で使用されるアイコンの説明。指定しない場合、デフォルト値
アイコンが |
imageType
|
画像に適用された切り抜きスタイル。場合によっては、 |
共用体フィールド icons。カードのウィジェットに表示されるアイコン。icons は次のいずれかになります。 |
|
knownIcon
|
Google Workspace が提供する組み込みアイコンのいずれかを表示します。
たとえば、飛行機のアイコンを表示するには、 サポートされているアイコンの完全なリストについては、組み込みアイコンをご覧ください。 |
iconUrl
|
HTTPS URL でホストされているカスタム アイコンを表示します。 次に例を示します。
サポートされているファイル形式は、 |
materialIcon
|
Google マテリアル アイコンのいずれかを表示します。 たとえば、チェックボックス アイコンを表示するには、次のようにします。
|
MaterialIcon
2, 500 以上のオプションを含む Google マテリアル アイコン。
たとえば、カスタマイズされた重みとグレードでチェックボックス アイコンを表示するには、次のように記述します。
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| JSON 表現 |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| フィールド | |
|---|---|
name
|
Google マテリアル アイコンで定義されたアイコン名( |
fill
|
アイコンを塗りつぶしてレンダリングするかどうか。デフォルト値は false です。 さまざまなアイコン設定をプレビューするには、Google Font Icons にアクセスし、[カスタマイズ] で設定を調整します。 |
weight
|
アイコンのストロークの太さ。{100, 200, 300, 400, 500, 600, 700} から選択します。指定しない場合、デフォルト値は 400 です。他の値が指定された場合は、デフォルト値が使用されます。 さまざまなアイコン設定をプレビューするには、Google Font Icons にアクセスし、[カスタマイズ] で設定を調整します。 |
grade
|
ウェイトとグレードは記号の太さに影響します。グレードの調整はウェイトの調整よりもきめ細かく、記号のサイズへの影響は小さいです。{-25, 0, 200} から選択します。指定しない場合、デフォルト値は 0 です。他の値が指定された場合は、デフォルト値が使用されます。 さまざまなアイコン設定をプレビューするには、Google Font Icons にアクセスし、[カスタマイズ] で設定を調整します。 |
DecoratedText
テキストを表示するウィジェット。テキストの上または下のラベル、テキストの前のアイコン、選択ウィジェット、テキストの後のボタンなどの装飾をオプションで追加できます。Google Chat アプリの例については、装飾テキストでテキストを表示するをご覧ください。


| JSON 表現 |
|---|
{ "icon": { object ( |
| フィールド | |
|---|---|
icon
|
非推奨。 |
startIcon
|
テキストの前に表示されるアイコン。 |
startIconVerticalAlignment
|
省略可。開始アイコンの垂直方向の配置。設定しない場合、アイコンは垂直方向に中央揃えになります。
|
topLabel
|
|
topLabelText
|
|
text
|
必須。メインのテキスト。 簡単な書式設定をサポートしています。テキストの書式設定の詳細については、Google Chat アプリでのテキストの書式設定と Google Workspace アドオンでのテキストの書式設定をご覧ください。 |
contentText
|
|
wrapText
|
テキストの折り返し設定。
|
bottomLabel
|
|
bottomLabelText
|
|
onClick
|
このアクションは、ユーザーが |
共用体フィールド control。decoratedText ウィジェットのテキストの右側に表示されるボタン、スイッチ、チェックボックス、または画像。control は次のいずれかになります。 |
|
button
|
ユーザーがクリックしてアクションをトリガーできるボタン。 |
switchControl
|
ユーザーがクリックして状態を変更し、アクションをトリガーできるスイッチ ウィジェット。 |
endIcon
|
テキストの後に表示されるアイコン。 |
VerticalAlignment
垂直方向の配置属性を表します。
| 列挙型 | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
未指定のタイプ。使用しないでください。 |
TOP
|
上部に配置します。 |
MIDDLE
|
中央位置に合わせます。 |
BOTTOM
|
下部に配置します。 |
ボタン
ユーザーがクリックできるテキスト、アイコン、またはテキストとアイコンのボタン。Google Chat アプリの例については、ボタンを追加するをご覧ください。
画像をクリックスルー ボタンにするには、ImageImageComponentonClick アクションを設定します。


| JSON 表現 |
|---|
{ "text": string, "icon": { object ( |
| フィールド | |
|---|---|
text
|
ボタン内に表示されるテキスト。 |
icon
|
ボタン内に表示されるアイコン。 |
color
|
省略可。ボタンの色。設定されている場合、ボタンの
ボタンの色を設定するには、 たとえば、次の例では、最大強度で色を赤に設定します。
|
onClick
|
必須。ユーザーがボタンをクリックしたときに実行するアクション(ハイパーリンクを開く、カスタム関数を実行するなど)。 |
disabled
|
|
altText
|
ユーザー補助機能で使用される代替テキスト。 ボタンの機能をユーザーに知らせる説明テキストを設定します。たとえば、ボタンがハイパーリンクを開く場合は、「新しいブラウザタブを開き、https://developers.google.com/workspace/chat" の Google Chat デベロッパー ドキュメントに移動します」と記述します。 |
type
|
省略可。ボタンのタイプ。設定しない場合、ボタンタイプはデフォルトで |
色
RGBA カラースペースのカラーを表します。この表現は、コンパクトさよりも、さまざまな言語での色表現との変換の容易さを重視して設計されています。たとえば、この表現のフィールドは、Java の java.awt.Color のコンストラクタに簡単に提供できます。また、iOS の UIColor の +colorWithRed:green:blue:alpha メソッドにも簡単に提供できます。さらに、少しの作業で、JavaScript の CSS rgba() 文字列に簡単にフォーマットできます。
このリファレンス ページには、RGB 値の解釈に使用する必要がある絶対色空間(sRGB、Adobe RGB、DCI-P3、BT.2020 など)の情報は含まれていません。デフォルトでは、アプリケーションは sRGB 色空間を想定します。
色の等価性を判断する必要がある場合、実装では、特に明記されていない限り、赤、緑、青、アルファのすべての値がそれぞれ最大 1e-5 異なる 2 つの色を等しいものとして扱います。
例(Java):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
例(iOS / Obj-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
例(JavaScript):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| JSON 表現 |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| フィールド | |
|---|---|
red
|
カラーの赤色の量。[0, 1] の範囲内の値として示されます。 |
green
|
カラーの緑色の量。[0, 1] の範囲内の値として示されます。 |
blue
|
カラーの青色の量。[0, 1] の範囲内の値として示されます。 |
alpha
|
ピクセルに適用する必要があるこのカラーの割合。つまり、最終的なピクセルカラーは次の式で定義されます。
つまり、値 1.0 はソリッドカラーに相当し、値 0.0 は透明色に相当します。これは、単純な浮動小数点スカラーではなくラッパー メッセージを使用します。これにより、デフォルト値が設定されたのか未設定値だったのかを区別できます。省略された場合、このカラー オブジェクトは(alpha 値として明示的に値 1.0 が指定された場合と同様に)ソリッドカラーとしてレンダリングされます。 |
型
省略可。ボタンのタイプ。color フィールドが設定されている場合、type は強制的に FILLED になります。

| 列挙型 | |
|---|---|
TYPE_UNSPECIFIED
|
使用しないでください。指定なし。 |
OUTLINED
|
アウトライン ボタンは中強調ボタンです。通常、Chat 用アプリやアドオンのメイン アクションではないものの、重要なアクションが含まれます。 |
FILLED
|
塗りつぶしボタンには、単色のコンテナがあります。視覚的なインパクトが最も大きく、Chat 用アプリやアドオンの重要なプライマリ アクションにおすすめです。 |
FILLED_TONAL
|
塗りつぶしトーンボタンは、塗りつぶしボタンとアウトライン ボタンの中間的な選択肢です。優先度の低いボタンをアウトライン ボタンよりも少し強調する必要があるコンテキストで役立ちます。 |
BORDERLESS
|
ボタンのデフォルトの状態に、目に見えないコンテナが含まれていません。優先度が最も低いアクション(特に複数のオプションを表示する場合)によく使用されます。 |
SwitchControl
切り替えスタイルのスイッチ、または decoratedText ウィジェット内のチェックボックス。


decoratedText ウィジェットでのみサポートされています。
| JSON 表現 |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| フィールド | |
|---|---|
name
|
フォーム入力イベントでスイッチ ウィジェットを識別する名前。 フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。 |
value
|
ユーザーが入力した値。フォーム入力イベントの一部として返されます。 フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。 |
selected
|
|
onChangeAction
|
スイッチの状態が変更されたときに実行するアクション(実行する関数など)。 |
controlType
|
ユーザー インターフェースでの切り替えの表示方法。
|
ControlType
ユーザー インターフェースでの切り替えの表示方法。


| 列挙型 | |
|---|---|
SWITCH
|
切り替えスタイルのスイッチ。 |
CHECKBOX
|
非推奨。CHECK_BOX を使用してください。 |
CHECK_BOX
|
チェックボックス。 |
ButtonList
ボタンが横に並んだリスト。Google Chat アプリの例については、ボタンを追加するをご覧ください。


| JSON 表現 |
|---|
{
"buttons": [
{
object ( |
| フィールド | |
|---|---|
buttons[]
|
ボタンの配列。 |
TextInput
ユーザーがテキストを入力できるフィールド。提案と変更時のアクションをサポートします。フォーム送信の検証をサポートします。Action.all_widgets_are_required が true に設定されている場合、またはこのウィジェットが Action.required_widgets で指定されている場合、値を入力しないと送信アクションはブロックされます。Google Chat 用アプリの例については、ユーザーがテキストを入力できるフィールドを追加するをご覧ください。
Chat 用アプリは、フォーム入力イベント中に、入力されたテキストの値を受信して処理できます。フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。
ユーザーから未定義のデータや抽象的なデータを収集する必要がある場合は、テキスト入力を使用します。ユーザーから定義済みまたは列挙型のデータを収集するには、SelectionInput ウィジェットを使用します。


| JSON 表現 |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| フィールド | |
|---|---|
name
|
フォーム入力イベントでテキスト入力が識別される名前。 フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。 |
label
|
ユーザー インターフェースのテキスト入力フィールドの上に表示されるテキスト。
アプリに必要な情報をユーザーが入力するのに役立つテキストを指定します。たとえば、相手の名前を尋ねる際に、特に姓が必要な場合は、
|
hintText
|
テキスト入力フィールドの下に表示されるテキスト。ユーザーが特定の値を入力するよう促すことで、ユーザーをサポートすることを目的としています。このテキストは常に表示されます。
|
value
|
ユーザーが入力した値。フォーム入力イベントの一部として返されます。 フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。 |
type
|
ユーザー インターフェースでのテキスト入力フィールドの表示方法。たとえば、フィールドが単一行か複数行かなどです。 |
onChangeAction
|
テキスト入力フィールドで変更が発生した場合の処理。たとえば、ユーザーがフィールドにテキストを追加したり、テキストを削除したりする場合です。 実行するアクションの例としては、カスタム関数を実行する、Google Chat でダイアログを開くなどがあります。 |
initialSuggestions
|
ユーザーが入力できる候補値。これらの値は、ユーザーがテキスト入力フィールド内をクリックしたときに表示されます。ユーザーが入力すると、入力内容に合わせて候補値が動的にフィルタされます。
たとえば、プログラミング言語のテキスト入力フィールドでは、Java、JavaScript、Python、C++ が候補として表示されることがあります。ユーザーが
候補値は、アプリが理解できる値をユーザーが入力できるようにするためのものです。JavaScript を参照する際に、
指定した場合、
|
autoCompleteAction
|
省略可。テキスト入力フィールドで、ユーザーが操作したときに候補を表示するアクションを指定します。
指定しない場合、候補は 指定されている場合、アプリはここで指定されたアクション(カスタム関数の実行など)を実行します。
|
validation
|
このテキスト フィールドに必要な入力形式の検証を指定します。
|
placeholderText
|
フィールドが空の場合にテキスト入力フィールドに表示されるテキスト。このテキストを使用して、ユーザーに値を入力するよう促します。例:
|
|
共用体フィールド
|
|
hostAppDataSource
|
Gmail のメール、Google カレンダーの予定、Google Chat のメッセージなど、Google Workspace ホスト アプリケーションに固有のデータソース。 Google Workspace Studio を拡張する Google Workspace アドオンで利用できます。Google Chat アプリでは使用できません。 |
タイプ
ユーザー インターフェースでのテキスト入力フィールドの表示方法。たとえば、1 行の入力フィールドか、複数行の入力かなどです。initialSuggestions が指定されている場合、type は MULTIPLE_LINE に設定されていても、常に SINGLE_LINE になります。


| 列挙型 | |
|---|---|
SINGLE_LINE
|
テキスト入力フィールドの高さは 1 行に固定されています。 |
MULTIPLE_LINE
|
テキスト入力フィールドの高さは複数行に固定されています。 |
RenderActions
カードにアクションの実行を指示したり、アドオン ホストアプリまたは Chat 用アプリにアプリ固有のアクションの実行を指示したりする一連のレンダリング手順。


| フィールド | |
|---|---|
action | |
アクション
| フィールド | |
|---|---|
navigations[] |
カードをプッシュ、ポップ、更新します。 |
提案
ユーザーが入力できる候補値。これらの値は、ユーザーがテキスト入力フィールド内をクリックしたときに表示されます。ユーザーが入力すると、入力内容に合わせて候補値が動的にフィルタされます。
たとえば、プログラミング言語のテキスト入力フィールドでは、Java、JavaScript、Python、C++ が候補として表示されることがあります。ユーザーが Jav と入力し始めると、候補のリストがフィルタされ、Java と JavaScript が表示されます。
候補値は、アプリが理解できる値をユーザーが入力できるようにするためのものです。JavaScript を参照する際に、javascript と入力するユーザーもいれば、java script と入力するユーザーもいます。JavaScript を提案することで、ユーザーがアプリを操作する方法を標準化できます。
指定した場合、TextInput.type は MULTIPLE_LINE に設定されていても常に SINGLE_LINE になります。


| JSON 表現 |
|---|
{
"items": [
{
object ( |
| フィールド | |
|---|---|
items[]
|
テキスト入力フィールドの予測入力候補に使用される候補のリスト。 |
SuggestionItem
ユーザーがテキスト入力フィールドに入力できる候補値の 1 つ。


| JSON 表現 |
|---|
{ // Union field |
| フィールド | |
|---|---|
|
共用体フィールド
|
|
text
|
テキスト入力フィールドへの入力候補の値。これは、ユーザーが自分で入力する内容と同じです。 |
検証
関連付けられているウィジェットを検証するために必要なデータを表します。


| JSON 表現 |
|---|
{
"characterLimit": integer,
"inputType": enum ( |
| フィールド | |
|---|---|
characterLimit
|
テキスト入力ウィジェットの文字数制限を指定します。これはテキスト入力にのみ使用され、他のウィジェットでは無視されます。
|
inputType
|
入力ウィジェットのタイプを指定します。
|
InputType
入力ウィジェットのタイプ。
| 列挙型 | |
|---|---|
INPUT_TYPE_UNSPECIFIED
|
未指定のタイプ。使用しないでください。 |
TEXT
|
すべての文字を受け入れる通常のテキスト。 |
INTEGER
|
整数値。 |
FLOAT
|
浮動小数点値。 |
EMAIL
|
メールアドレス。 |
EMOJI_PICKER
|
システム提供の絵文字選択ツールから選択された絵文字。 |
HostAppDataSourceMarkup
Google Workspace アプリケーションのデータソース。データソースは、ウィジェットで使用可能なアイテムを生成します。
| JSON 表現 |
|---|
{ // Union field |
| フィールド | |
|---|---|
共用体フィールド data_source。ウィジェットで利用可能なアイテムを設定する Google Workspace アプリケーション。data_source は次のいずれかになります。 |
|
chatDataSource
|
Google Chat のデータソース。 |
workflowDataSource
|
Google Workflow のデータソース。 |
ChatClientDataSourceMarkup
マルチセレクト メニューを使用する SelectionInput

| JSON 表現 |
|---|
{ // Union field |
| フィールド | |
|---|---|
共用体フィールド source。Google Chat データソース。source は次のいずれかになります。 |
|
spaceDataSource
|
ユーザーがメンバーになっている Google Chat スペース。 |
SpaceDataSource
Google Chat スペースをマルチセレクト メニューの選択項目として入力するデータソース。ユーザーがメンバーであるスペースのみが入力されます。

| JSON 表現 |
|---|
{ "defaultToCurrentSpace": boolean } |
| フィールド | |
|---|---|
defaultToCurrentSpace
|
|
WorkflowDataSourceMarkup
* Google Workspace Workflow でのみサポートされ、Google Chat アプリや Google Workspace アドオンではサポートされません。
MULTI_SELECT タイプの TextInputSelectionInputDateTimePicker
| JSON 表現 |
|---|
{
"includeVariables": boolean,
"type": enum ( |
| フィールド | |
|---|---|
includeVariables
|
前のステップの変数をデータソースに含めるかどうか。 |
type
|
データソースのタイプ。 |
タイプ
ワークフロー データソースのタイプを表す列挙型。
| 列挙型 | |
|---|---|
UNKNOWN
|
デフォルト値。使用しないでください。 |
USER
|
Google Workspace ユーザー。ユーザーは、自分の Google Workspace 組織のユーザーのみを表示して選択できます。 |
SPACE
|
ユーザーがメンバーになっている Google Chat スペース。 |
USER_WITH_FREE_FORM
|
ユーザーは、Google Workspace 組織の既存のメンバーを表示して選択するか、メールアドレスまたは有効なドメインを手動で入力できます。 |
SelectionInput
ユーザーが選択できる 1 つ以上の UI アイテムを作成するウィジェット。dropdown メニューと multiselect メニューのフォーム送信検証のみをサポートします。Action.all_widgets_are_required が true に設定されている場合、またはこのウィジェットが Action.required_widgets で指定されている場合、値が選択されていないと送信アクションはブロックされます。たとえば、プルダウン メニューやチェックボックスなどです。このウィジェットを使用すると、予測または列挙可能なデータを収集できます。Google Chat アプリの例については、選択可能な UI 要素を追加するをご覧ください。
Chat 用アプリは、ユーザーが選択または入力したアイテムの値を処理できます。フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。
ユーザーから未定義または抽象的なデータを収集するには、TextInput ウィジェットを使用します。


| JSON 表現 |
|---|
{ "name": string, "label": string, "type": enum ( |
| フィールド | |
|---|---|
name
|
必須。フォーム入力イベントで選択入力を識別する名前。 フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。 |
label
|
ユーザー インターフェースの選択入力フィールドの上に表示されるテキスト。 アプリに必要な情報をユーザーが入力するのに役立つテキストを指定します。たとえば、ユーザーがプルダウン メニューから作業チケットの緊急度を選択している場合、ラベルは「緊急度」または「緊急度を選択」になります。 |
type
|
|
items[]
|
選択可能なアイテムの配列。たとえば、ラジオボタンやチェックボックスの配列などです。最大 100 個のアイテムをサポートします。 |
onChangeAction
|
指定されている場合、選択が変更されるとフォームが送信されます。指定しない場合は、フォームを送信する別のボタンを指定する必要があります。 フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。 |
multiSelectMinQueryLength
|
複数選択メニューの場合、メニューが候補の選択項目を返すまでにユーザーが入力するテキスト文字数。 設定されていない場合、マルチセレクト メニューでは次のデフォルト値が使用されます。
|
dataSourceConfigs[]
|
省略可。選択コントロールのデータソース構成。このフィールドでは、データソースをよりきめ細かく制御できます。
指定されている場合、 Google Workspace Studio を拡張する Google Workspace アドオンで利用できます。
デベロッパー プレビュー プログラムの一環として、Google Chat アプリの |
multiSelectMaxSelectedItems
|
複数選択メニューの場合、ユーザーが選択できるアイテムの最大数。最小値は 1 個です。指定しない場合、デフォルトは 3 個のアイテムです。 |
hintText
|
省略可。選択入力フィールドの下に表示されるテキスト。ユーザーが特定の値を入力するよう促すことで、ユーザーをサポートすることを目的としています。このテキストは常に表示されます。 Google Workspace Studio を拡張する Google Workspace アドオンで利用できます。Google Chat アプリでは使用できません。 |
|
共用体フィールド
|
|
externalDataSource
|
リレーショナル データベースなどの外部データソース。 |
platformDataSource
|
Google Workspace のデータソース。 |
SelectionType
ユーザーが選択できるアイテムの形式。オプションごとに、サポートされるインタラクションの種類が異なります。たとえば、ユーザーは複数のチェックボックスを選択できますが、プルダウン メニューから選択できるのは 1 つの項目のみです。
各選択入力は 1 種類の選択をサポートします。たとえば、チェックボックスとスイッチの組み合わせはサポートされていません。


| 列挙型 | |
|---|---|
CHECK_BOX
|
チェックボックスのセット。ユーザーは 1 つ以上のチェックボックスを選択できます。 |
RADIO_BUTTON
|
ラジオボタンのセット。ユーザーは 1 つのラジオボタンを選択できます。 |
SWITCH
|
スイッチのセット。ユーザーは 1 つ以上のスイッチをオンにできます。 |
DROPDOWN
|
プルダウン メニュー。ユーザーはメニューから 1 つの項目を選択できます。 Google Chat アプリでは、デベロッパー プレビュー プログラムの一環として、動的データソースを使用して項目を入力し、ユーザーがメニューに入力する際に項目を自動提案できます。たとえば、ユーザーが Google Chat スペースの名前の入力を開始すると、ウィジェットがスペースを自動的に提案します。プルダウン メニューの項目を動的に入力するには、次のいずれかのタイプのデータソースを使用します。
Chat 用アプリのプルダウン メニューの実装方法の例については、プルダウン メニューを追加するとプルダウン メニューに動的にデータを入力するをご覧ください。
|
MULTI_SELECT
|
テキスト ボックスを含むメニュー。ユーザーは 1 つ以上のアイテムを入力して選択できます。Google Workspace アドオンの場合、 Google Chat 用アプリでは、動的データソースを使用して項目を入力したり、ユーザーがメニューに入力する際に項目を自動提案したりすることもできます。たとえば、ユーザーが Google Chat スペースの名前の入力を開始すると、ウィジェットがスペースを自動的に提案します。マルチセレクト メニューの項目を動的に入力するには、次のいずれかのタイプのデータソースを使用します。
Chat 用アプリの複数選択メニューを実装する方法の例については、複数選択メニューを追加するをご覧ください。
|
SelectionItem
チェックボックスやスイッチなどの選択入力でユーザーが選択できるアイテム。最大 100 個のアイテムをサポートします。


| JSON 表現 |
|---|
{ "text": string, "value": string, "selected": boolean, "bottomText": string, // Union field |
| フィールド | |
|---|---|
text
|
ユーザーにアイテムを識別または説明するテキスト。 |
value
|
このアイテムに関連付けられた値。クライアントはこれをフォーム入力値として使用する必要があります。 フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。 |
selected
|
アイテムがデフォルトで選択されているかどうか。選択入力で 1 つの値のみが許可される場合(ラジオボタンやプルダウン メニューなど)、このフィールドは 1 つのアイテムに対してのみ設定します。 |
bottomText
|
複数選択メニューの場合、項目の |
共用体フィールド start_icon。複数選択メニューの場合、アイテムの text フィールドの横に表示されるアイコンの URL。PNG ファイルと JPEG ファイルをサポートしています。HTTPS URL である必要があります。次に例を示します。
https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png
start_icon は次のいずれかになります。 |
|
startIconUri
|
|
PlatformDataSource
マルチセレクト メニューを使用する SelectionInput

| JSON 表現 |
|---|
{ // Union field |
| フィールド | |
|---|---|
共用体フィールド data_source。データソース。data_source は次のいずれかになります。 |
|
commonDataSource
|
Google Workspace 組織のユーザーなど、すべての Google Workspace アプリケーションで共有されるデータソース。 |
hostAppDataSource
|
Google Chat のスペースなど、Google Workspace ホストアプリに固有のデータソース。 このフィールドは Google API クライアント ライブラリをサポートしていますが、Cloud クライアント ライブラリでは使用できません。詳細については、クライアント ライブラリをインストールするをご覧ください。 |
CommonDataSource
すべての Google Workspace アプリケーションで共有されるデータソース。

| 列挙型 | |
|---|---|
UNKNOWN
|
デフォルト値。使用しないでください。 |
USER
|
Google Workspace ユーザー。ユーザーは、自分の Google Workspace 組織のユーザーのみを表示して選択できます。 |
DataSourceConfig
ウィジェットのデータソースの構成に役立つ構成オブジェクト。
Google Workspace Studio を拡張する Google Chat アプリと Google Workspace アドオンで使用できます。
| JSON 表現 |
|---|
{ // Union field |
| フィールド | |
|---|---|
共用体フィールド data_source。データソース。data_source は次のいずれかになります。 |
|
remoteDataSource
|
データはリモート データ プロバイダから取得されます。 |
platformDataSource
|
データは Google Workspace アプリケーションからのものです。 |
minCharactersTrigger
|
このデータ プロバイダがトリガーされる(つまり、結果の返信を開始する)前にユーザーが入力する必要がある最小文字数。
|
DateTimePicker
ユーザーが日付、時刻、または日付と時刻の両方を入力できるようにします。フォーム送信の検証をサポートします。Action.all_widgets_are_required が true に設定されている場合、またはこのウィジェットが Action.required_widgets で指定されている場合、値が選択されていないと送信アクションはブロックされます。Google Chat 用アプリの例については、ユーザーが日時を選択できるようにするをご覧ください。
ユーザーはテキストを入力したり、選択ツールを使用して日付と時刻を選択したりできます。ユーザーが無効な日付や時刻を入力すると、ピッカーにエラーが表示され、正しい情報を入力するよう促されます。


| JSON 表現 |
|---|
{ "name": string, "label": string, "type": enum ( |
| フィールド | |
|---|---|
name
|
フォーム入力イベントで フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。 |
label
|
ユーザーに日付、時刻、または日時を入力するよう促すテキスト。たとえば、ユーザーが予約をスケジュールしている場合は、 |
type
|
ウィジェットが日付、時刻、または日付と時刻の入力をサポートしているかどうか。 |
valueMsEpoch
|
ウィジェットに表示されるデフォルト値。Unix エポック時刻からの経過時間(ミリ秒単位)。
ピッカーのタイプ(
|
timezoneOffsetDate
|
UTC からのタイムゾーン オフセット(分単位)を表す数値。設定されている場合、 |
onChangeAction
|
ユーザーが |
共用体フィールド data_source。日付と時刻を表すために指定されたデータソース。data_source は次のいずれかになります。 |
|
hostAppDataSource
|
Gmail のメール、Google カレンダーの予定、Google Chat のメッセージなど、Google Workspace ホスト アプリケーションに固有のデータソース。 Google Workspace Studio を拡張する Google Workspace アドオンで利用できます。Google Chat アプリでは使用できません。 |
DateTimePickerType
DateTimePicker ウィジェットの日付と時刻の形式。ユーザーが日付、時刻、または日付と時刻の両方を入力できるかどうかを決定します。


| 列挙型 | |
|---|---|
DATE_AND_TIME
|
ユーザーが日時を入力します。 |
DATE_ONLY
|
ユーザーが日付を入力します。 |
TIME_ONLY
|
ユーザーが時間を入力します。 |
Divider
この型にはフィールドがありません。
ウィジェット間の区切りを水平線として表示します。Google Chat アプリの例については、ウィジェット間に水平区切り線を追加するをご覧ください。


たとえば、次の JSON は区切り線を作成します。
"divider": {}
グリッド
アイテムのコレクションを含むグリッドを表示します。項目にはテキストまたは画像のみを含めることができます。レスポンシブな列の場合や、テキストや画像以外のものを含める場合は、Columns
グリッドは任意の数の列とアイテムをサポートします。行数は、アイテム数を列数で割った値になります。10 個のアイテムと 2 つの列を含むグリッドには 5 つの行があります。11 個のアイテムと 2 つの列があるグリッドには 6 行あります。


たとえば、次の JSON は、1 つのアイテムを含む 2 列のグリッドを作成します。
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| JSON 表現 |
|---|
{ "title": string, "items": [ { object ( |
| フィールド | |
|---|---|
title
|
グリッドのヘッダーに表示されるテキスト。 |
items[]
|
グリッドに表示するアイテム。 |
borderStyle
|
各グリッド アイテムに適用する枠線のスタイル。 |
columnCount
|
グリッドに表示する列の数。このフィールドが指定されていない場合はデフォルト値が使用されます。このデフォルト値は、グリッドが表示される場所(ダイアログとコンパニオン)によって異なります。 |
onClick
|
このコールバックは個々のグリッド アイテムによって再利用されますが、コールバックのパラメータにはアイテムの識別子とアイテム リスト内のインデックスが追加されます。 |
GridItem
グリッド レイアウト内のアイテムを表します。アイテムには、テキスト、画像、またはテキストと画像の両方を含めることができます。


| JSON 表現 |
|---|
{ "id": string, "image": { object ( |
| フィールド | |
|---|---|
id
|
このグリッド アイテムのユーザー指定の識別子。この識別子は、親グリッドの |
image
|
グリッド アイテムに表示される画像。 |
title
|
グリッド アイテムのタイトル。 |
subtitle
|
グリッド アイテムのサブタイトル。 |
layout
|
グリッド アイテムに使用するレイアウト。 |
ImageComponent
画像を表します。


| JSON 表現 |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| フィールド | |
|---|---|
imageUri
|
画像の URL。 |
altText
|
画像のユーザー補助ラベル。 |
cropStyle
|
画像に適用する切り抜きスタイル。 |
borderStyle
|
画像に適用する枠線のスタイル。 |
ImageCropStyle
画像に適用される切り抜きスタイルを表します。


たとえば、16:9 のアスペクト比を適用する方法は次のとおりです。
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| JSON 表現 |
|---|
{
"type": enum ( |
| フィールド | |
|---|---|
type
|
切り抜きタイプ。 |
aspectRatio
|
クロップタイプが たとえば、16:9 のアスペクト比を適用する方法は次のとおりです。 |
ImageCropType
画像に適用される切り抜きスタイルを表します。


| 列挙型 | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED
|
使用しないでください。指定なし。 |
SQUARE
|
デフォルト値。正方形の切り抜きを適用します。 |
CIRCLE
|
円形の切り抜きを適用します。 |
RECTANGLE_CUSTOM
|
カスタム アスペクト比で長方形の切り抜きを適用します。aspectRatio を使用してカスタム アスペクト比を設定します。 |
RECTANGLE_4_3
|
アスペクト比 4:3 の長方形の切り抜きを適用します。 |
BorderStyle
カードまたはウィジェットの枠線のスタイル オプション(枠線の種類や色など)。


| JSON 表現 |
|---|
{ "type": enum ( |
| フィールド | |
|---|---|
type
|
枠線の種類。 |
strokeColor
|
タイプが
ストロークの色を設定するには、 たとえば、次の例では、最大強度で色を赤に設定します。
|
cornerRadius
|
枠線の角の半径。 |
BorderType
ウィジェットに適用される枠線の種類を表します。


| 列挙型 | |
|---|---|
BORDER_TYPE_UNSPECIFIED
|
使用しないでください。指定なし。 |
NO_BORDER
|
枠線なし。 |
STROKE
|
デフォルト値。アウトライン。 |
GridItemLayout
グリッド アイテムで使用できるさまざまなレイアウト オプションを表します。


| 列挙型 | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED
|
使用しないでください。指定なし。 |
TEXT_BELOW
|
タイトルとサブタイトルは、グリッド アイテムの画像の下に表示されます。 |
TEXT_ABOVE
|
タイトルとサブタイトルは、グリッド アイテムの画像の上に表示されます。 |
列
Columns ウィジェットは、カードまたはダイアログに最大 2 列を表示します。各列にウィジェットを追加できます。ウィジェットは指定された順序で表示されます。Google Chat アプリの例については、カードとダイアログを列に表示するをご覧ください。
各列の高さは、高い方の列によって決まります。たとえば、最初の列が 2 番目の列よりも高い場合、両方の列の高さは最初の列の高さになります。各列に異なる数のウィジェットを含めることができるため、行を定義したり、列間でウィジェットを配置したりすることはできません。
列が並べて表示されます。HorizontalSizeStyle フィールドを使用して、各列の幅をカスタマイズできます。ユーザーの画面幅が狭すぎると、2 列目が 1 列目の下に折り返されます。
- ウェブでは、画面の幅が 480 ピクセル以下の場合、2 列目が折り返されます。
- iOS デバイスでは、画面の幅が 300 pt 以下の場合、2 列目が折り返されます。
- Android デバイスでは、画面の幅が 320 dp 以下の場合、2 列目が折り返されます。
3 つ以上の列を含める場合や、行を使用する場合は、Grid


- ユーザーがメールの下書きからアドオンを開いたときに表示されるダイアログ。
- ユーザーが Google カレンダーの予定の [添付ファイルを追加] メニューからアドオンを開いたときに表示されるダイアログ。
| JSON 表現 |
|---|
{
"columnItems": [
{
object ( |
| フィールド | |
|---|---|
columnItems[]
|
列の配列。カードまたはダイアログには最大 2 列を含めることができます。 |
Column
列。
| JSON 表現 |
|---|
{ "horizontalSizeStyle": enum ( |
| フィールド | |
|---|---|
horizontalSizeStyle
|
列がカードの幅をどのように埋めるかを指定します。 |
horizontalAlignment
|
ウィジェットを列の左、右、中央のいずれに配置するかを指定します。 |
verticalAlignment
|
ウィジェットを列の上、下、中央のいずれに配置するかを指定します。 |
widgets[]
|
列に含まれるウィジェットの配列。ウィジェットは指定された順序で表示されます。 |
HorizontalSizeStyle
列がカードの幅をどのように埋めるかを指定します。各列の幅は、HorizontalSizeStyle と列内のウィジェットの幅の両方に依存します。
| 列挙型 | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED
|
使用しないでください。指定なし。 |
FILL_AVAILABLE_SPACE
|
デフォルト値。列は、カードの幅の 70% まで、利用可能なスペースを埋めます。両方の列が FILL_AVAILABLE_SPACE に設定されている場合、各列はスペースの 50% を占めます。 |
FILL_MINIMUM_SPACE
|
列は、可能な限り最小のスペースを占有し、カードの幅の 30% を超えません。 |
HorizontalAlignment
ウィジェットを列の左、右、中央のいずれに配置するかを指定します。

| 列挙型 | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED
|
使用しないでください。指定なし。 |
START
|
デフォルト値。ウィジェットを列の開始位置に配置します。左から右のレイアウトの場合、左に揃えます。右から左のレイアウトの場合、右揃えになります。 |
CENTER
|
ウィジェットを列の中央に配置します。 |
END
|
ウィジェットを列の末尾に配置します。左から右のレイアウトの場合、ウィジェットを右に配置します。右から左のレイアウトの場合、ウィジェットを左に配置します。 |
VerticalAlignment
ウィジェットを列の上、下、中央のいずれに配置するかを指定します。
| 列挙型 | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
使用しないでください。指定なし。 |
CENTER
|
デフォルト値。ウィジェットを列の中央に配置します。 |
TOP
|
ウィジェットを列の上部に配置します。 |
BOTTOM
|
ウィジェットを列の下部に配置します。 |
ウィジェット
列に含めることができるサポートされているウィジェット。
| JSON 表現 |
|---|
{ // Union field |
| フィールド | |
|---|---|
|
共用体フィールド
|
|
textParagraph
|
|
image
|
|
decoratedText
|
|
buttonList
|
|
textInput
|
|
selectionInput
|
|
dateTimePicker
|
|
chipList
|
|
ChipList
水平方向に配置されたチップのリスト。水平方向にスクロールするか、次の行に折り返すことができます。


| JSON 表現 |
|---|
{ "layout": enum ( |
| フィールド | |
|---|---|
layout
|
指定されたチップリストのレイアウト。 |
chips[]
|
チップの配列。 |
レイアウト
チップリストのレイアウト。
| 列挙型 | |
|---|---|
LAYOUT_UNSPECIFIED
|
使用しないでください。指定なし。 |
WRAPPED
|
デフォルト値。横幅が足りない場合、チップリストは次の行に折り返されます。 |
HORIZONTAL_SCROLLABLE
|
チップが使用可能なスペースに収まらない場合は、水平方向にスクロールします。 |
チップ
ユーザーがクリックできるテキスト、アイコン、またはテキストとアイコンのチップ。


| JSON 表現 |
|---|
{ "icon": { object ( |
| フィールド | |
|---|---|
icon
|
アイコン画像。 |
label
|
チップ内に表示されるテキスト。 |
onClick
|
省略可。ユーザーがチップをクリックしたときに実行するアクション(ハイパーリンクを開く、カスタム関数を実行するなど)。 |
enabled
|
チップがアクティブな状態で、ユーザー操作に応答するかどうか。デフォルトは |
disabled
|
チップが非アクティブ状態であり、ユーザー操作を無視するかどうか。デフォルトは |
altText
|
ユーザー補助機能で使用される代替テキスト。 チップの機能をユーザーに知らせる説明テキストを設定します。たとえば、チップがハイパーリンクを開く場合は、「新しいブラウザタブを開き、https://developers.google.com/workspace/chat" の Google Chat デベロッパー ドキュメントに移動します」と記述します。 |
カルーセル
カルーセル(スライダーとも呼ばれます)は、ウィジェットのリストをスライドショー形式で回転させて表示し、前後のウィジェットに移動するボタンを備えています。
たとえば、次の例は、3 つのテキスト段落ウィジェットを含むカルーセルの JSON 表現です。
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| JSON 表現 |
|---|
{
"carouselCards": [
{
object ( |
| フィールド | |
|---|---|
carouselCards[]
|
カルーセルに含まれるカードのリスト。 |
CarouselCard
カルーセル アイテムとして表示できるカード。
| JSON 表現 |
|---|
{ "widgets": [ { object ( |
| フィールド | |
|---|---|
widgets[]
|
カルーセル カードに表示されるウィジェットのリスト。ウィジェットは指定された順序で表示されます。 |
footerWidgets[]
|
カルーセル カードの下部に表示されるウィジェットのリスト。ウィジェットは指定された順序で表示されます。 |
NestedWidget
CarouselCard などのコンテナ レイアウトに表示できるウィジェットのリスト。
| JSON 表現 |
|---|
{ // Union field |
| フィールド | |
|---|---|
|
共用体フィールド
|
|
textParagraph
|
テキスト段落ウィジェット。 |
buttonList
|
ボタンリスト ウィジェット。 |
image
|
画像ウィジェット。 |
公開設定
UI 要素を表示するか非表示にするかを指定します。
Google Workspace Studio を拡張する Google Workspace アドオンで利用できます。Google Chat アプリでは使用できません。
| 列挙型 | |
|---|---|
VISIBILITY_UNSPECIFIED
|
可視性が指定されていません。使用しないでください。 |
VISIBLE
|
UI 要素が表示されます。 |
HIDDEN
|
UI 要素が非表示になっています。 |
EventAction
UI 要素に対して実行できるアクションを表します。
Google Workspace Studio を拡張する Google Workspace アドオンで利用できます。Google Chat アプリでは使用できません。
| JSON 表現 |
|---|
{ "actionRuleId": string, "postEventTriggers": [ { object ( |
| フィールド | |
|---|---|
actionRuleId
|
ActionRule の一意の識別子。 |
postEventTriggers[]
|
EventAction の実行後にトリガーされるトリガーのリスト。 |
共用体フィールド action。実行するアクション。action は次のいずれかになります。 |
|
commonWidgetAction
|
一般的なウィジェット アクション。 |
トリガー
トリガーを表します。
Google Workspace Studio を拡張する Google Workspace アドオンで利用できます。Google Chat アプリでは使用できません。
| JSON 表現 |
|---|
{ "actionRuleId": string } |
| フィールド | |
|---|---|
actionRuleId
|
ActionRule の一意の識別子。 |
CommonWidgetAction
ウィジェットに固有ではないアクションを表します。
Google Workspace Studio を拡張する Google Workspace アドオンで利用できます。Google Chat アプリでは使用できません。
| JSON 表現 |
|---|
{ // Union field |
| フィールド | |
|---|---|
共用体フィールド action。実行するアクション。action は次のいずれかになります。 |
|
updateVisibilityAction
|
ウィジェットの表示設定を更新するアクション。 |
UpdateVisibilityAction
ウィジェットの表示 / 非表示を更新するアクションを表します。
Google Workspace Studio を拡張する Google Workspace アドオンで利用できます。Google Chat アプリでは使用できません。
| JSON 表現 |
|---|
{
"visibility": enum ( |
| フィールド | |
|---|---|
visibility
|
新しい公開設定。 |
CollapseControl
展開と折りたたみコントロールを表します。


| JSON 表現 |
|---|
{ "horizontalAlignment": enum ( |
| フィールド | |
|---|---|
horizontalAlignment
|
展開ボタンと折りたたみボタンの水平方向の配置。 |
expandButton
|
省略可。カスタマイズ可能なボタンを定義して、セクションを開きます。expandButton フィールドと collapseButton フィールドの両方を設定する必要があります。1 つのフィールド セットのみが有効になりません。このフィールドが設定されていない場合、デフォルトのボタンが使用されます。 |
collapseButton
|
省略可。セクションを折りたたむためのカスタマイズ可能なボタンを定義します。expandButton フィールドと collapseButton フィールドの両方を設定する必要があります。1 つのフィールド セットのみが有効になりません。このフィールドが設定されていない場合、デフォルトのボタンが使用されます。 |
DividerStyle
カードの分割線のスタイル。現時点では、カード セクション間の区切り線でのみ使用されます。


| 列挙型 | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED
|
使用しないでください。指定なし。 |
SOLID_DIVIDER
|
デフォルトのオプション。実線の区切り線をレンダリングします。 |
NO_DIVIDER
|
設定されている場合、区切り線はレンダリングされません。このスタイルでは、レイアウトから区切り線が完全に削除されます。結果は、区切り文字をまったく追加しない場合と同じになります。 |
CardAction
カード アクションは、カードに関連付けられたアクションです。たとえば、請求書カードには、請求書の削除、請求書のメール送信、ブラウザでの請求書のオープンなどのアクションが含まれる場合があります。

| JSON 表現 |
|---|
{
"actionLabel": string,
"onClick": {
object ( |
| フィールド | |
|---|---|
actionLabel
|
アクション メニュー項目として表示されるラベル。 |
onClick
|
このアクション アイテムの |
DisplayStyle
Google Workspace アドオンで、カードの表示方法を指定します。

| 列挙型 | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED
|
使用しないでください。指定なし。 |
PEEK
|
カードのヘッダーがサイドバーの下部に表示され、スタックの現在の最上部のカードを部分的に覆っています。ヘッダーをクリックすると、カードがカード スタックにポップアップ表示されます。カードにヘッダーがない場合は、生成されたヘッダーが代わりに使用されます。 |
REPLACE
|
デフォルト値。カード スタックの最上位のカードのビューを置き換えることで、カードが表示されます。 |
ExpressionData
式を評価するために使用されるデータを表します。
Google Workspace Studio を拡張する Google Workspace アドオンで利用できます。Google Chat アプリでは使用できません。
| JSON 表現 |
|---|
{ "id": string, "expression": string, "conditions": [ { object ( |
| フィールド | |
|---|---|
id
|
ExpressionData の一意の識別子。 |
expression
|
コンパイルされていない式。 |
conditions[]
|
式の評価結果によって決定される条件のリスト。 |
eventActions[]
|
ExpressionData を使用できるアクションのリスト。 |
条件
アクションをトリガーするために使用できる条件を表します。
Google Workspace Studio を拡張する Google Workspace アドオンで利用できます。Google Chat アプリでは使用できません。
| JSON 表現 |
|---|
{ "actionRuleId": string, // Union field |
| フィールド | |
|---|---|
actionRuleId
|
ActionRule の一意の識別子。 |
共用体フィールド condition。条件。condition は次のいずれかになります。 |
|
expressionDataCondition
|
式データによって決定される条件。 |
ExpressionDataCondition
CEL を使用して評価される条件を表します。
Google Workspace Studio を拡張する Google Workspace アドオンで利用できます。Google Chat アプリでは使用できません。
| JSON 表現 |
|---|
{
"conditionType": enum ( |
| フィールド | |
|---|---|
conditionType
|
条件のタイプ。 |
ConditionType
条件のタイプ。
| 列挙型 | |
|---|---|
CONDITION_TYPE_UNSPECIFIED
|
条件タイプが指定されていません。 |
EXPRESSION_EVALUATION_SUCCESS
|
式の評価が成功しました。 |
EXPRESSION_EVALUATION_FAILURE
|
式の評価に失敗しました。 |