अगर आपने रूस में रहने वाले उपयोगकर्ताओं के लिए ऐप्लिकेशन डेवलप किया है, तो कृपया “फ़ोन में सेव करें” बटन का इस्तेमाल करें. ऐसा इसलिए, क्योंकि Google Wallet इन देशों में उपलब्ध नहीं है. कृपया काम की ऐसेट और दिशा-निर्देश देखें. अगर आपने रूस से बाहर के उपयोगकर्ताओं के लिए ऐप्लिकेशन डेवलप किया है, तो कृपया यहां दी गई एसेट डाउनलोड करके, Google Wallet में जोड़ें बटन को अपडेट करें.
दस्तावेज़ के इस सेक्शन को, इमेज और यूज़र इंटरफ़ेस के अन्य एलिमेंट बनाने में आपकी मदद करने के लिए डिज़ाइन किया गया है, ताकि वे Google Wallet ऐप्लिकेशन में बेहतरीन दिखें.
ऐसेट
'Google Wallet में जोड़ें' बटन
Google Wallet में जोड़ें बटन का इस्तेमाल तब किया जाता है, जब उपयोगकर्ताओं को आपके ऐप्लिकेशन या वेबसाइट से पास या कार्ड की जानकारी अपने वॉलेट में सेव करने के लिए कहा जाता है. Google Wallet में जोड़ें बटन, Google Wallet API के किसी एक फ़्लो को कॉल करना चाहिए. ये फ़्लो, Google Wallet ऐप्लिकेशन पर दिखते हैं. यहां उपयोगकर्ता, अपने Android डिवाइस और Google खाते में पास सेव करने के लिए निर्देशों का पालन कर सकते हैं. इस बटन का इस्तेमाल ऐप्लिकेशन, वेबसाइटों या ईमेल में किया जा सकता है.
Google Wallet में जोड़ें बटन, Android XML, SVG, और PNG फ़ॉर्मैट में उपलब्ध हैं.
ऐसेट डाउनलोड करें - Android एक्सएमएल ऐसेट डाउनलोड करें - SVG ऐसेट डाउनलोड करें - PNG'Google Wallet में देखें' बटन
Google Wallet में देखें बटन का इस्तेमाल, उपयोगकर्ता को उसके वॉलेट से लिंक करने के लिए किया जाता है, ताकि वह पहले से सेव किया गया पास या कार्ड देख सके. इस बटन का इस्तेमाल, ऐप्लिकेशन, वेबसाइटों या ईमेल में किया जा सकता है.
Google Wallet में देखें बटन, SVG और PNG फ़ॉर्मैट में उपलब्ध हैं.
एसेट डाउनलोड करें - SVG एसेट डाउनलोड करें - PNGआपकी साइट, ऐप्लिकेशन या ईमेल कम्यूनिकेशन पर दिखाए गए सभी बटन, इस पेज पर बताए गए ब्रैंड के दिशा-निर्देशों के मुताबिक होने चाहिए. इन दिशा-निर्देशों के उदाहरणों में ये चीज़ें शामिल हैं. हालांकि, इनके अलावा और भी चीज़ें शामिल हो सकती हैं:
- पेज पर मौजूद मिलते-जुलते बटन या एलिमेंट के मुकाबले साइज़
- बटन के आकार और रंग में बदलाव नहीं किया जाना चाहिए
- जगह खाली करना
स्थानीय भाषा में बटन
स्थानीय भाषा में उपलब्ध Google Wallet के बटन, उन सभी देशों/इलाकों के लिए उपलब्ध होते हैं जहां Wallet उपलब्ध है. अगर आपको इन देशों/इलाकों के उपयोगकर्ताओं के लिए ऐप्लिकेशन बनाना है, तो ऊपर दिए गए लिंक किए गए बटन का इस्तेमाल करें. बटन का अपना वर्शन न बनाएं. अगर आपके बाज़ार में बटन का स्थानीय वर्शन उपलब्ध नहीं है, तो बटन के अंग्रेज़ी वर्शन का इस्तेमाल करें.
Google Wallet में जोड़ें बटन, अल्बानियाई, ऐरेबिक, अर्मेनियाई, अज़रबैजान, बोस्नियाई, बुल्गारियन, कैटलन, चाइनीज़ (हॉन्ग कॉन्ग), चाइनीज़ (ट्रेडिशनल), क्रोएशियन, चेक, डेनिश, डच, अंग्रेज़ी (भारत, सिंगापुर, दक्षिण अफ़्रीका, ऑस्ट्रेलिया, कनाडा, ग्रेट ब्रिटेन, अमेरिका), एस्टोनियन, फ़िलिपिनो, फ़िनिश, फ़्रेंच (कनाडा), फ़्रेंच (फ़्रांस), जॉर्जियन, जर्मन, ग्रीक, हिब्रू, हंगेरियन, आइसलैंडिक, इंडोनेशियन, इटैलियन, जैपनीज़, कज़ाकिस्तान, किर्गिस्तान, लातवियन, लिथुआनियन, मैसेडोनियन, मले, नॉर्वेजियन, पोलिश, पॉर्चुगीज़ (ब्राज़ील), पॉर्चुगीज़ (पुर्तगाल), रोमेनियन, रशियन (बेलारूस), सर्बियन, स्लोवाक, स्लोवेनियन, स्पैनिश (लैटिन अमेरिका), स्पैनिश (स्पेन), स्वीडिश, थाई, टर्किश, यूक्रेनियन, उज़्बेक, और वियतनामी भाषाओं में उपलब्ध हैं.
स्थानीय भाषा में नाम
उपयोगकर्ताओं को साफ़ तौर पर जानकारी देने के लिए, Google Wallet के प्रॉडक्ट का नाम चुनिंदा देशों में स्थानीय भाषा में दिया गया है. अगर आपने इन देशों के उपयोगकर्ताओं के लिए ऐप्लिकेशन डेवलप किया है, तो वेब, ईमेल, और प्रिंट के लिए, यहां दिए गए स्थानीय नाम का इस्तेमाल करें. “Google Wallet” का अपना स्थानीय वर्शन न बनाएं. अगर आपका देश या इलाका यहां दी गई सूची में नहीं है, तो अंग्रेज़ी में “Google Wallet” का इस्तेमाल करें.
| देश | नाम |
|---|---|
| बेलारूस | Google Кошелек |
| ब्राज़ील | Carteira do Google |
| चिली | Billetera de Google |
| चेकिया | Peněženka Google |
| ग्रीस | Πορτοφόλι Google |
| हॉन्ग कॉन्ग | Google 錢包 |
| लिथुआनिया | Google Piniginė |
| पोलैंड | Portfel Google |
| पुर्तगाल | Carteira da Google |
| रोमानिया | Portofel Google |
| स्लोवाकिया | Peňaženka Google |
| ताइवान | Google 錢包 |
| तुर्किये | Google Cüzdan |
| संयुक्त अरब अमीरात | محفظة Google |
| यूक्रेन | Google Гаманець |
|
अमेरिका (स्पैनिश)
*अगर आपका यूज़र इंटरफ़ेस स्पैनिश में है, तो अमेरिका में इस नाम का इस्तेमाल करें |
Billetera de Google |
साइज़
अपने लेआउट के हिसाब से, Google Wallet में जोड़ें बटन की ऊंचाई और चौड़ाई अडजस्ट करें. अगर पेज पर अन्य बटन हैं, तो Google Wallet में जोड़ें बटन का साइज़, अन्य बटनों के साइज़ के बराबर या उससे बड़ा होना चाहिए. Google Wallet में जोड़ें बटन को अन्य बटन से छोटा न बनाएं.
स्टाइल
Google Wallet में जोड़ें बटन दो तरह के होते हैं: प्राइमरी और कॉन्डेंस्ड. Google Wallet में जोड़ें बटन सिर्फ़ काले रंग में दिखता है. बटन के स्थानीय वर्शन उपलब्ध कराए जाते हैं. स्थानीय भाषा में अपने हिसाब से बटन न बनाएं.
| प्राइमरी | संघनित |
|---|---|

|

|
| सफ़ेद और हल्के रंग के बैकग्राउंड पर प्राइमरी बटन का इस्तेमाल करें. | अगर प्राइमरी या फ़ुल-विड्थ के लिए ज़रूरत के मुताबिक जगह नहीं है, तो छोटा बटन इस्तेमाल करें. |
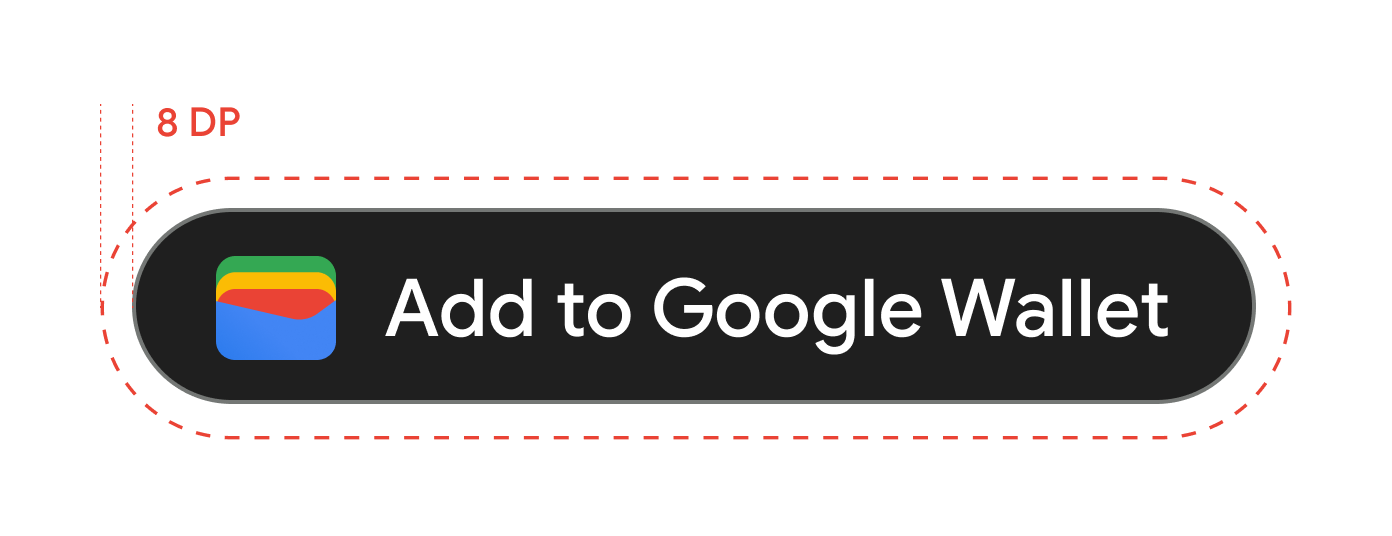
जगह खाली करना
Google Wallet में जोड़ें बटन के चारों ओर, कम से कम 8 डीपी की खाली जगह हमेशा बनाए रखें. पक्का करें कि खाली जगह को कभी भी ग्राफ़िक या टेक्स्ट से न भरा जाए.

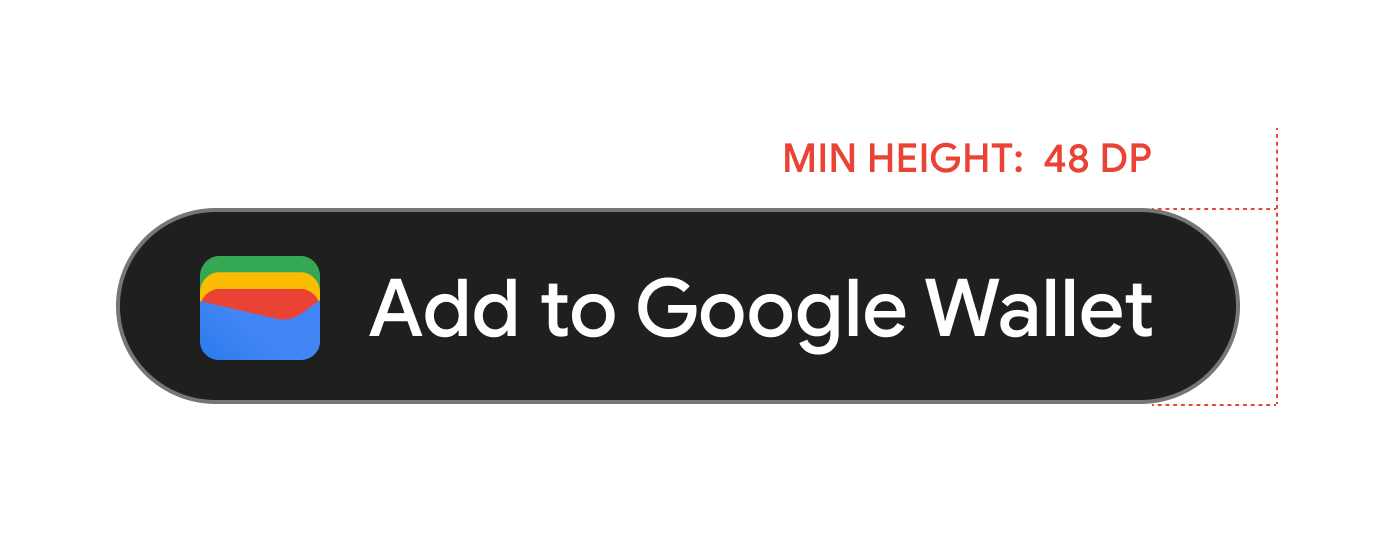
कम से कम ऊंचाई
Google Wallet में जोड़ें बटन की ऊंचाई कम से कम 48 dp होनी चाहिए.

क्या करें और क्या न करें
| Dos | क्या न करें |
|---|---|
| ऐसा करें: Google के दिए गए सिर्फ़ Google Wallet में जोड़ें बटन का इस्तेमाल करें. | ऐसा न करें: अपने हिसाब से Google Wallet में जोड़ें बटन न बनाएं. इसके अलावा, बटन के फ़ॉन्ट, रंग, राडीयस या पैडिंग में किसी भी तरह का बदलाव न करें. |
| ऐसा करें: अपनी पूरी साइट पर एक ही स्टाइल के बटन का इस्तेमाल करें. | ऐसा न करें: Google Wallet में जोड़ें बटन को अन्य बटन से छोटा न बनाएं. |
| ऐसा करें: पक्का करें कि Google Wallet में जोड़ें बटन का साइज़, दूसरे बटन के साइज़ के बराबर या उससे बड़ा हो. | ऐसा न करें: बटन का रंग न बदलें. |
| ऐसा करें: Google Wallet में जोड़ें बटन का साइज़ बदलते समय, बटन का अनुपात एक जैसा रखें. | ऐसा न करें: बटन को फ़्री-स्केल न करें. |
| ऐसा करें: बटन के लिए दिए गए स्थानीय भाषा वाले वर्शन का इस्तेमाल करें. | ऐसा न करें: बटन का स्थानीय भाषा के हिसाब से अपना वर्शन बनाएं. |
बटन प्लेसमेंट के सबसे सही तरीके
पुष्टि करने वाले ऐप्लिकेशन की स्क्रीन, वेबसाइट के पेजों या ईमेल पर Google Wallet में जोड़ें बटन दिखाएं. यूज़र इंटरफ़ेस (यूआई) के डिज़ाइन के लिए, यहां दिए गए सबसे सही तरीके देखें.
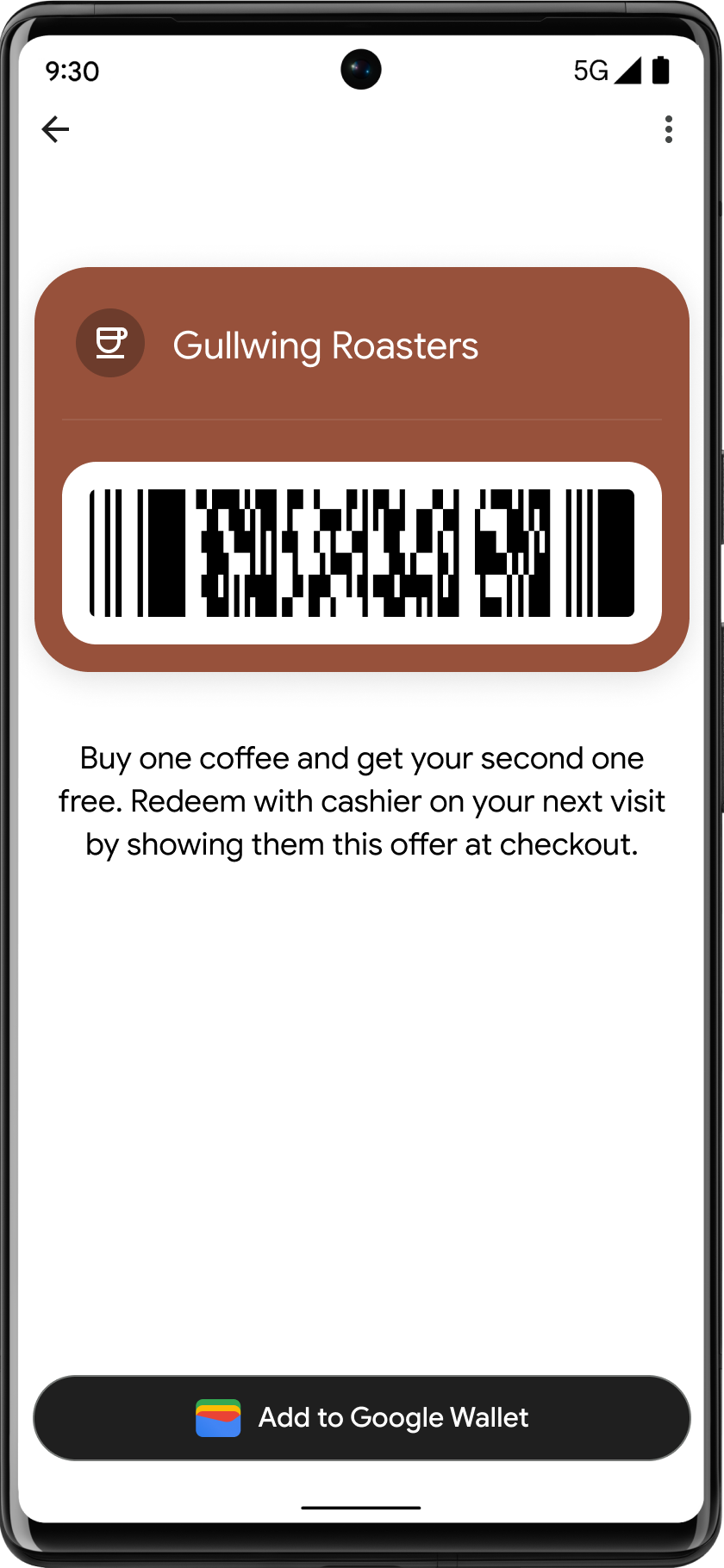
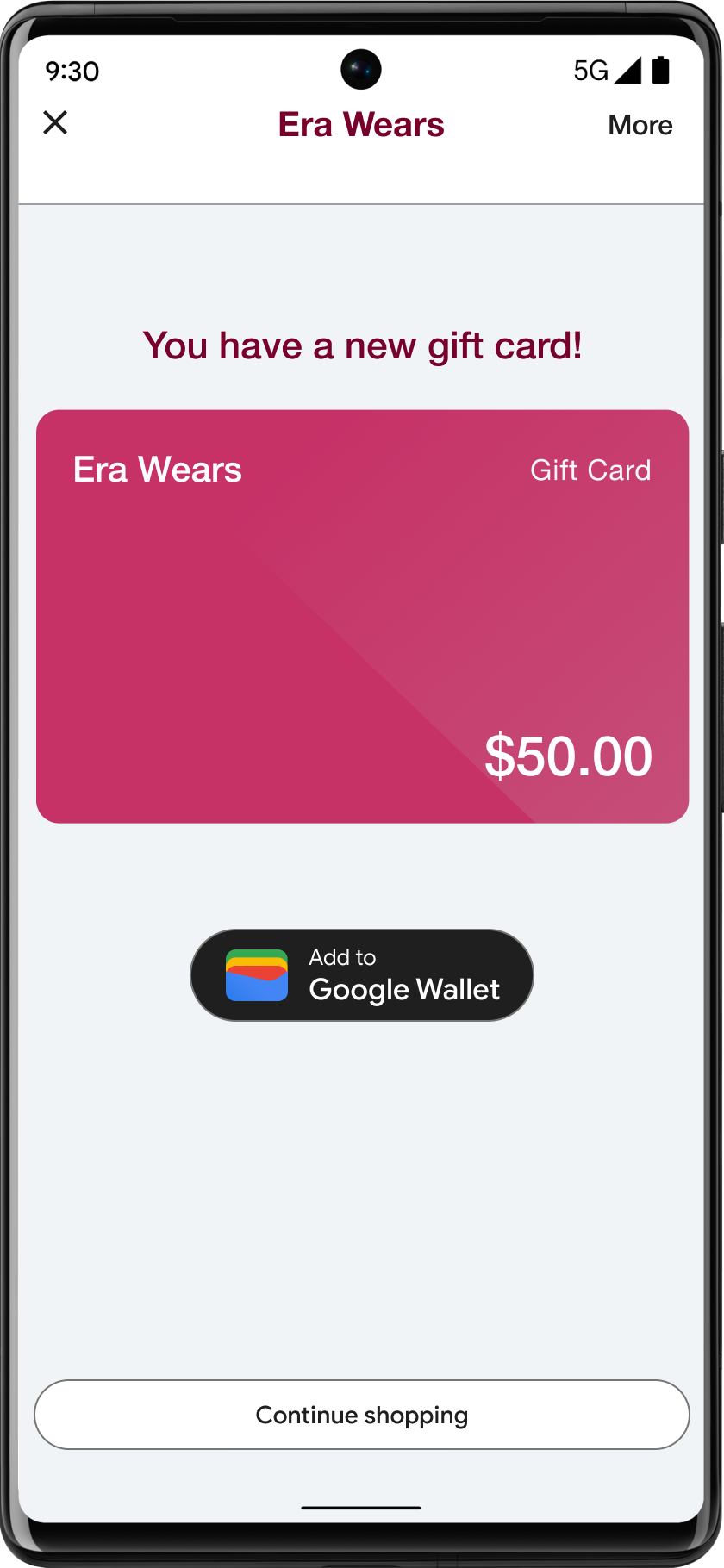
लॉयल्टी, उपहार कार्ड, ऑफ़र
पुष्टि करने वाली स्क्रीन पर, Google Wallet में जोड़ें बटन दिखाएं. इस बटन को अपनी वेबसाइट या ऐप्लिकेशन पर भी दिखाया जा सकता है. इसके अलावा, इसे काम के ईमेल में भी शामिल किया जा सकता है.


टेक्स्ट में Google Wallet प्रॉडक्ट के नाम का इस्तेमाल करना
टेक्स्ट का इस्तेमाल करके, उपयोगकर्ता को यह बताया जा सकता है कि उसका लॉयल्टी कार्ड उसके डिवाइस पर सेव है.
"G" और "W" अक्षरों को कैपिटल लेटर में बदलें
Google Wallet को रेफ़र करने के लिए, हमेशा अपरकेस "G" और अपरकेस "W" के बाद छोटे अक्षरों का इस्तेमाल करें. "Google Wallet" के पूरे नाम को कैपिटल लेटर में तब तक न लिखें, जब तक कि यह आपके यूज़र इंटरफ़ेस (यूआई) के टाइपोग्राफ़ी स्टाइल से मेल न खाता हो.
Google Wallet को छोटा न करें
"Google" और "Wallet" शब्दों को हमेशा लिखें.
अपने यूज़र इंटरफ़ेस (यूआई) में स्टाइल को मैच करना
"Google Wallet" को उसी फ़ॉन्ट और टाइपोग्राफ़ी स्टाइल में सेट करें जिसका इस्तेमाल आपके यूज़र इंटरफ़ेस (यूआई) के बाकी टेक्स्ट के लिए किया गया है. Google के टाइपोग्राफ़ी स्टाइल की नकल न करें.
"Google Wallet" के स्थानीय वर्शन का हमेशा इस्तेमाल करें
स्थानीय भाषा में दी गई कॉपी में हमेशा "Google Wallet" लिखें.
डिज़ाइन
Google Wallet में जोड़ें बटन की ऊंचाई और चौड़ाई में बदलाव करने के लिए,
g:savetoandroidpay एचटीएमएल टैग के height और size फ़ील्ड का इस्तेमाल करें. मोबाइल पर लागू करने या यूज़र इंटरफ़ेस (यूआई) की खास ज़रूरतों वाले मामलों के लिए, टेक्स्ट और बटन के साइज़ को काफ़ी बढ़ाने के लिए,
textsize=large स्पेसिफ़िकेशन का इस्तेमाल करें.
बटन का रंग सेट करने के लिए, theme का इस्तेमाल करें. यहां दी गई टेबल में बताया गया है कि इन सेटिंग का असर, Google Wallet में जोड़ें बटन पर कैसे पड़ता है.
लोगो
लोगो की इमेज से जुड़े दिशा-निर्देश
Google Wallet आपके लोगो को सर्कल शेप में मास्क कर देता है.
लोगो इमेज के लिए यूज़र इंटरफ़ेस से जुड़े सुझावों की सूची यहां दी गई है:| दिशा-निर्देश | जानकारी |
|---|---|
| पसंदीदा फ़ाइल टाइप | PNG |
| कम से कम साइज़ | 660 पिक्सल x 660 पिक्सल |
| इमेज का आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) | 1:1 |
| आर्टवर्क का आसपेक्ट रेशियो | 1:1 |
| असल पिक्सल साइज़ | डिवाइस के साइज़ के हिसाब से स्केल करना |
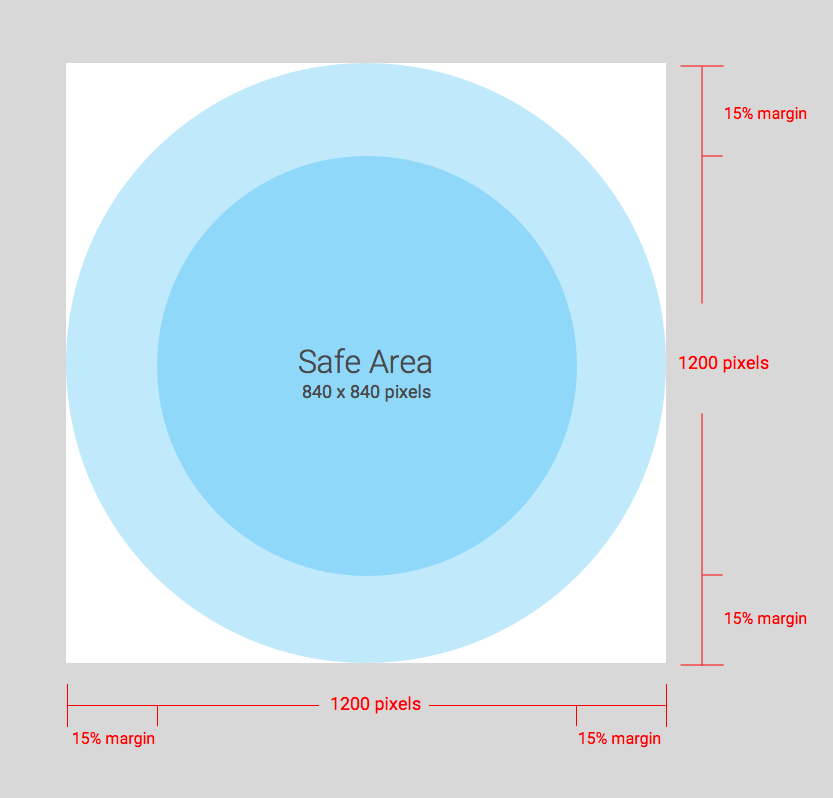
| लोगो का सर्कुलर मास्क |
आपके लोगो को सर्कुलर डिज़ाइन में फ़िट करने के लिए मास्क किया गया है. पक्का करें कि आपका लोगो, सुरक्षित जगह में फ़िट हो. अपने लोगो को पहले से मास्क न करें. लोगो को स्क्वेयर में रखें और बैकग्राउंड के लिए पूरे ब्लीड वाला रंग इस्तेमाल करें. लोगो में 15% मार्जिन होना चाहिए, ताकि मास्क करने पर वह काटा न जाए. 
|
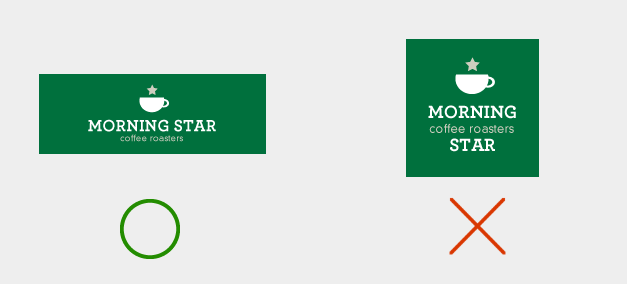
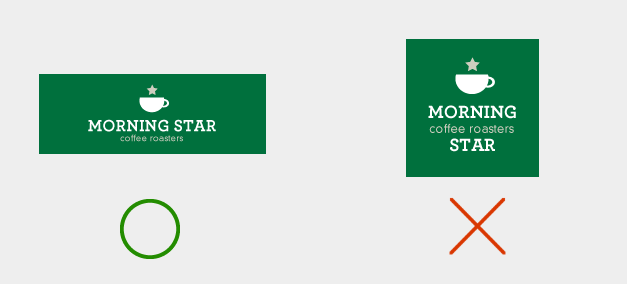
Google Wallet आपके लोगो को सर्कल शेप में मास्क कर देता है.
चौड़े लोगो वाली इमेज से जुड़े दिशा-निर्देश
इवेंट के टिकट, बोर्डिंग पास, बस, मेट्रो वगैरह के लिए क्यूआर कोड वाले पास, लॉयल्टी कार्ड, ऑफ़र, उपहार कार्ड, सामान्य पास, और सामान्य निजी पास के लिए, चौड़ी लोगो इमेज का इस्तेमाल किया जा सकता है. चौड़ी लोगो इमेज के लिए, यूज़र इंटरफ़ेस से जुड़े सुझावों की सूची यहां दी गई है:
| दिशा-निर्देश | जानकारी |
|---|---|
| पसंदीदा फ़ाइल टाइप |
PNG बेहतर नतीजे पाने के लिए, बैकग्राउंड कलर वाली इमेज का इस्तेमाल करें. हमारा सुझाव है कि पास के बैकग्राउंड कलर के साथ ही इमेज का बैकग्राउंड कलर भी रखें |
| सुझाया गया साइज़ | 1280 पिक्सल x 400 पिक्सल |
| कम से कम साइज़ | ऊंचाई 400 पिक्सल, चौड़ाई अनुपात के हिसाब से होनी चाहिए. आसपेक्ट रेशियो या चौड़ाई-ऊंचाई के अनुपात के सुझाव वाले सेक्शन में ज़्यादा जानकारी दी गई है
चौड़ी और रेक्टैंगल आकार की इमेज का इस्तेमाल करें. |
| सुझाया गया आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात): |
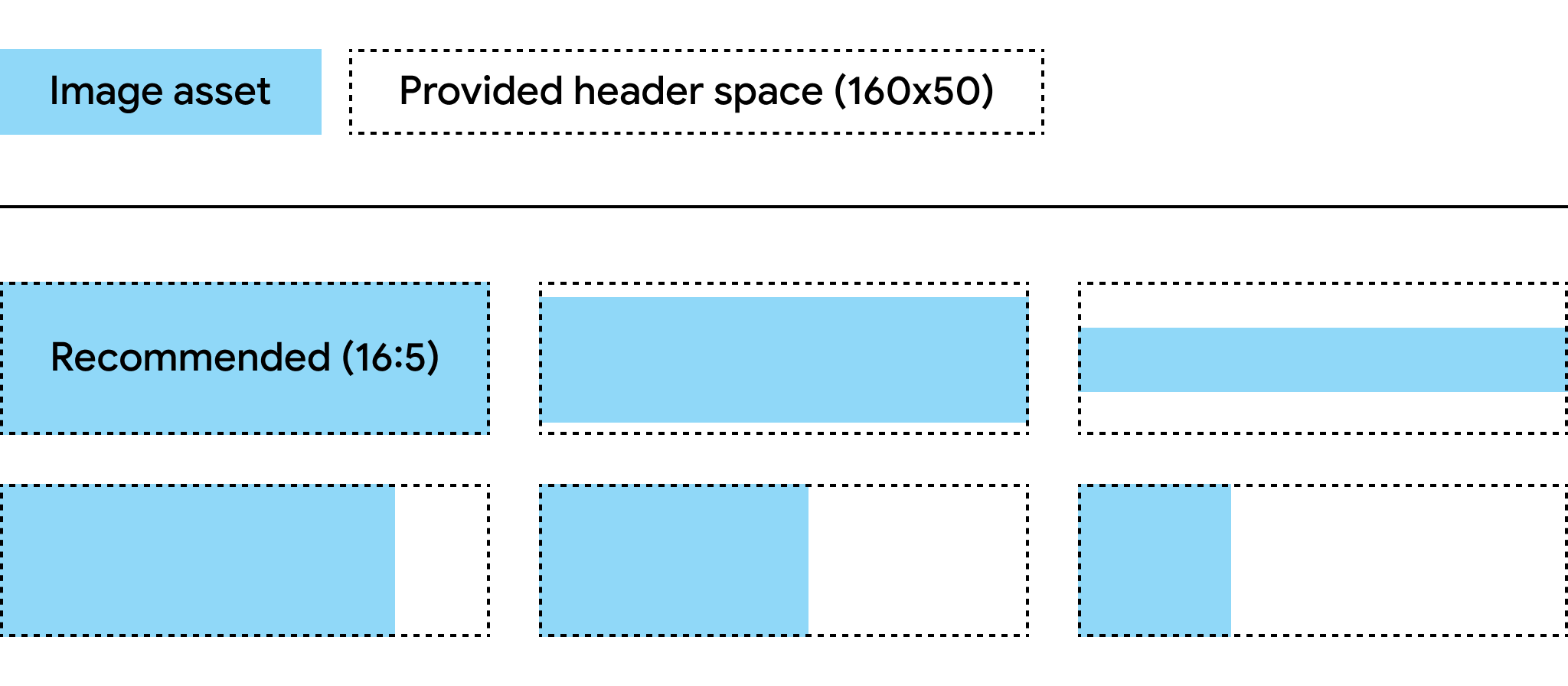
अगर इमेज को सुझाए गए आसपेक्ट रेशियो पर सेट नहीं किया गया है, तो उसे दिए गए हेडर स्पेस के आसपेक्ट रेशियो में फ़िट करने के लिए उसका साइज़ बदल दिया जाएगा. नीचे दिए गए डायग्राम में बताया गया है कि आसपेक्ट रेशियो के आधार पर, इमेज ऐसेट का साइज़ कैसे बदला जाएगा. 
|
कार्ड के बैकग्राउंड का रंग
hexBackgroundColor फ़ील्ड की मदद से, बैकग्राउंड का रंग सेट किया जा सकता है. अगर आपने वैल्यू सेट नहीं की है, तो एक एल्गोरिदम
लोगो का विश्लेषण करता है, मुख्य रंग ढूंढता है, और उसका इस्तेमाल बैकग्राउंड के रंग के लिए करता है.
हीरो इमेज
class.heroImage फ़ील्ड, कार्ड के पूरे हिस्से में फ़ुल-विड्थ बैनर के तौर पर दिखता है.
हीरो इमेज के लिए दिशा-निर्देश
हीरो इमेज के लिए यूज़र इंटरफ़ेस के सुझावों की सूची यहां दी गई है:
| दिशा-निर्देश | जानकारी |
|---|---|
| पसंदीदा फ़ाइल टाइप | PNG |
| सुझाया गया साइज़ |
1032x336 पिक्सल चौड़ी और रेक्टैंगल आकार की इमेज का इस्तेमाल करें. बेहतर नतीजे पाने के लिए, रंगीन बैकग्राउंड वाली इमेज का इस्तेमाल करें. |
| आसपेक्ट रेशियो | 3:1 या इससे ज़्यादा |
| डिसप्ले साइज़ |
कार्ड की पूरी चौड़ाई और ऊंचाई का अनुपात. 
|
पूरी चौड़ाई वाली इमेज
किसी क्लास या ऑब्जेक्ट में मौजूद *.imageModulesData.mainImage फ़ील्ड, पास में पूरी चौड़ाई वाली इमेज के तौर पर दिखता है.
पूरी चौड़ाई वाली इमेज के लिए दिशा-निर्देश
यहां पूरी चौड़ाई वाली इमेज के लिए, यूज़र इंटरफ़ेस के सुझावों की सूची दी गई है:
| दिशा-निर्देश | जानकारी |
|---|---|
| पसंदीदा फ़ाइल टाइप | PNG |
| कम से कम साइज़ |
1860 पिक्सल चौड़ी और ऊंचाई में बदलाव किया जा सकता है. चौड़ी और रेक्टैंगल आकार की इमेज का इस्तेमाल करें. बेहतर नतीजे पाने के लिए, रंगीन बैकग्राउंड वाली इमेज का इस्तेमाल करें. |
| आसपेक्ट रेशियो | वैरिएबल |
| डिसप्ले साइज़ |
टेंप्लेट की पूरी चौड़ाई और ऊंचाई. 
|
| उसी कलर स्कीम का इस्तेमाल करें जिसका इस्तेमाल आपने अपने लोगो के लिए किया है. |
बारकोड इमेज
कुछ वर्टिकल में, बारकोड के ऊपर और नीचे इमेज जोड़ी जा सकती हैं.
बारकोड के ऊपर मौजूद इमेज
यहां बारकोड के ऊपर मौजूद इमेज के लिए, यूज़र इंटरफ़ेस के सुझावों की सूची दी गई है:
| दिशा-निर्देश | ब्यौरा |
|---|---|
| पसंदीदा फ़ाइल टाइप | PNG |
| ज़्यादा से ज़्यादा ऊंचाई |
20 dp (ज़्यादा से ज़्यादा आसपेक्ट रेशियो पर) अगर दो इमेज मौजूद हैं, तो हमारा सुझाव है कि इमेज का साइज़ 80 पिक्सल ऊंचा और 80 से 780 पिक्सल चौड़ा हो. इससे उन्हें एक साथ दिखाया जा सकता है. अगर एक इमेज स्क्वेयर है और दूसरी रेक्टैंगल है, तो इमेज का साइज़ 80x80 पिक्सल और 780x80 पिक्सल होना चाहिए. |
| आसपेक्ट रेशियो |
बिना किसी पाबंदी के. किसी एक इमेज की ऊंचाई और चौड़ाई ज़्यादा से ज़्यादा 20 dp हो, इसके लिए 20:1 आसपेक्ट रेशियो का इस्तेमाल करें. अगर आपको बारकोड के ऊपर सिर्फ़ एक इमेज चाहिए, तो पूरी चौड़ाई का इस्तेमाल करें (पैडिंग को शामिल न करें). इमेज का साइज़ 1600x80 पिक्सल होना चाहिए. |
| डिसप्ले का ज़्यादा से ज़्यादा साइज़ (एक इमेज) | 20 dp ऊंचाई और 400 dp चौड़ाई |
बारकोड के नीचे मौजूद इमेज
यहां बारकोड के नीचे मौजूद इमेज के लिए, यूज़र इंटरफ़ेस के सुझावों की सूची दी गई है:
| दिशा-निर्देश | ब्यौरा |
|---|---|
| पसंदीदा फ़ाइल टाइप | PNG |
| ज़्यादा से ज़्यादा ऊंचाई |
20 dp (ज़्यादा से ज़्यादा आसपेक्ट रेशियो पर) इमेज का सुझाया गया साइज़ 80 पिक्सल लंबा और 80 से 1600 पिक्सल चौड़ा होना चाहिए. अगर स्क्वेयर है, तो 80x80 पिक्सल. अगर आयताकार है, तो 1600x80 पिक्सल. |
| आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) तय नहीं है. ज़्यादा से ज़्यादा 20 dp की ऊंचाई और चौड़ाई के लिए, 20:1 आसपेक्ट रेशियो का इस्तेमाल करें. | अगर आपको पूरी चौड़ाई वाली इमेज चाहिए (पैडिंग को शामिल न करें), तो इमेज का साइज़ 1600x80 पिक्सल होना चाहिए. |
| डिसप्ले का ज़्यादा से ज़्यादा साइज़ 20 dp ऊंचा और 400 dp चौड़ा हो सकता है. |
मॉड्यूल
मॉड्यूल, किसी टेंप्लेट के किसी खास सेक्शन में फ़ील्ड के ग्रुप को दिखाता है. नीचे दी गई टेबल में, उन मॉड्यूल की संख्या के लिए दिशा-निर्देश दिए गए हैं जिन्हें आपको अपनी क्लास और ऑब्जेक्ट में शामिल करना चाहिए. इससे यह पक्का किया जा सकेगा कि आपके कार्ड, Google Wallet ऐप्लिकेशन में सही तरीके से दिखें.
| दिशा-निर्देश | जानकारी |
|---|---|
imageModulesData
|
अपनी क्लास या बनाए गए ऑब्जेक्ट में, सिर्फ़ एक imageModulesData का इस्तेमाल करें.
|
infoModuleData
|
अपनी क्लास या बनाए गए ऑब्जेक्ट में, ज़्यादा से ज़्यादा दो
|
linksModuleData
|
अपनी क्लास या बनाए गए ऑब्जेक्ट में, ज़्यादा से ज़्यादा चार
आपकी क्लास में दो |
textModulesData
|
क्लास और बनाए गए ऑब्जेक्ट के बीच, ज़्यादा से ज़्यादा दो
हो सकता है कि आपकी क्लास में एक |
infoModuleData
InfoModuleData में सदस्य और पसंद के मुताबिक बनाई जा सकने वाली जानकारी होती है. यह जानकारी, बड़े किए गए व्यू में दिखती है. इस मॉड्यूल का इस्तेमाल करके, जानकारी सेव करें. जैसे,
खत्म होने की तारीखें, दूसरे पॉइंट के बैलेंस या सेव की गई वैल्यू के बैलेंस.
linksModuleData
लिंक मॉड्यूल में वेब पेजों, फ़ोन नंबरों, और ईमेल पतों के यूआरआई शामिल होते हैं. यहां लिंक मॉड्यूल के लिए, यूज़र इंटरफ़ेस के सुझावों की सूची दी गई है:
| दिशा-निर्देश | सेटिंग का उदाहरण | इमेज का उदाहरण |
|---|---|---|
किसी वेबसाइट या Google Maps में किसी जगह को यूआरआई असाइन करते समय, http: प्रीफ़िक्स का इस्तेमाल करें. इस प्रीफ़िक्स की मदद से, उपभोक्ता लिंक पर टैप करके वेबसाइट पर जा सकता है या Google Maps में जगह देख सकता है.
इस प्रीफ़िक्स की वजह से, आपके कार्ड में ब्यौरे के सामने एक लिंक या मैप का आइकॉन भी दिखता है.
|
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
फ़ोन नंबर डालते समय, tel: प्रीफ़िक्स का इस्तेमाल करें. इस प्रीफ़िक्स की मदद से, उपभोक्ता लिंक पर टच करके नंबर डायल कर सकता है. यह प्रीफ़िक्स, कार्ड पर टेक्स्ट के ब्यौरे के सामने एक टेलीफ़ोन आइकॉन भी बनाता है.
|
'uri': 'tel:6505555555'
|

|
ईमेल पता तय करते समय, mailto: प्रीफ़िक्स का इस्तेमाल करें.
इस प्रीफ़िक्स की मदद से, उपभोक्ता उस लिंक पर टच करके, दिए गए ईमेल पते पर ईमेल भेज सकता है. यह प्रीफ़िक्स, कार्ड पर टेक्स्ट के ब्यौरे के सामने एक ईमेल आइकॉन भी बनाता है.
|
'uri': 'mailto:jonsmith@email.com'
|

|
हेडिंग, लेबल, और नाम
हेडिंग, लेबल, और नामों को टाइटल केस में लिखें, ताकि हर शब्द की शुरुआत कैपिटल लेटर से हो.
कॉन्टेंट की नीतियां
पास के हर फ़ील्ड का कॉन्टेंट, पेमेंट के कॉन्टेंट से जुड़ी नीतियों के मुताबिक होना चाहिए. क्लास में जिन वेबसाइटों का रेफ़रंस दिया जाता है उनके कॉन्टेंट को भी इन नीतियों का पालन करना होगा.
पार्टनर प्लैटफ़ॉर्म का डेटा प्लेसमेंट
यह पक्का करने के लिए कि उपयोगकर्ता पास के बारे में ज़्यादा सुविधाओं वाले आपके ऐप्लिकेशन या वेबसाइट पर जा सकें, अपने ऐप्लिकेशन के डीप लिंक या वेबसाइट को पास की क्लास या ऑब्जेक्ट linksModuleData.* प्रॉपर्टी में शामिल करना न भूलें. इससे उपयोगकर्ता, Google Wallet में दिखने वाले पास से आपके प्लैटफ़ॉर्म पर जा सकता है. यह देखने के लिए कि इसे कैसे रेंडर किया जाता है, पास वर्टिकल के डिज़ाइन सेक्शन पर जाएं.

