Hediye kartları, şablon oluşturmayı destekler. Şablon tanımlanmazsa varsayılan şablon kullanılır.
Şablon tanımı
Kart şablonu sınıf düzeyinde tanımlanır ve geçerli olan herhangi bir nesneyi görüntülemek için kullanılır. sınıfla ilişkilidir. Şablon, geçişin farklı bölümlerinde hangi alanların gösterileceğini tanımlar.
Şablon aşağıdaki bölümlere ayrılmıştır:
Android

Web

Kart başlığı
Android

|
Varsayılan kart başlığı
Geniş logolu kart başlığı
|
Web

|
Varsayılan kart başlığı
Geniş logolu kart başlığı
|
Kart başlığı bölümünde logo, satıcının adı ve bakiye gösterilir. Bu alanları doldurmak için kullanılan alan referansları veya konumları değiştirilemez.
Geniş logo alanı ayarlandığında Android cihazlarda logo ve veren adı içeren varsayılan şablon başlığı, geniş logoyla değiştirilir.
Resminizi biletlerinizde en iyi şekilde görüntülemek için geniş başlık logonuzu oluştururken lütfen geniş logo resim yönergelerine uyun.
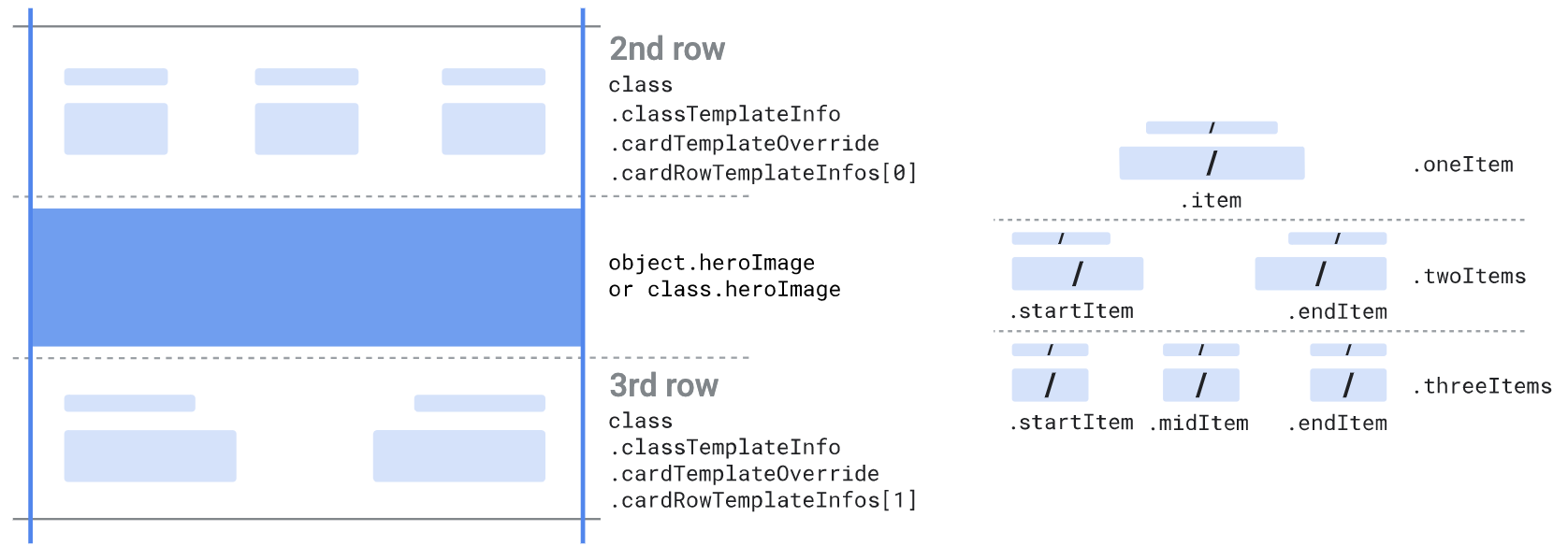
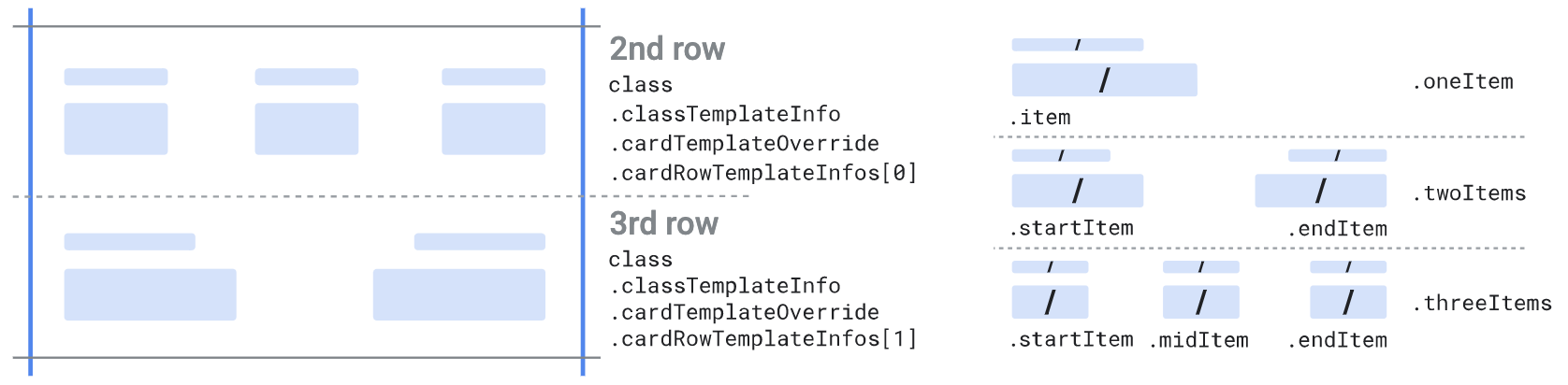
Kart şablonu
Android

Web

Kart şablonu bölümü, fazladan satırları görüntülemek için kullanılır. Bu satırlar, metin tabanlı yapılandırılmış veri alanları veya metin modülü alanları içerebilir.
class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[]
listesindeki nesne sayısını tanımlayan satır sayısını belirtebilirsiniz. Liste için en az bir öğe gerekir ve en fazla iki öğe kullanmanızı öneririz. Her öğe aşağıdaki türlerden biri olmalıdır:
-
oneItem, bir öğe kabul ediyor:item
-
twoItems, iki öğe kabul eder:startItemendItem
-
Üç öğe kabul eden
threeItems:startItemmiddleItemendItem
Her öğe, tek bir alan seçici olarak tanımlanabilir
(.firstValue), iki alan seçici (.firstValue ve
.secondValue) veya önceden tanımlanmış bir öğe
(.predefinedItem). Hem seçilen alanın değerleri hem de
ilgili etiketler görüntülenir. İki alan seçici tanımladığınızda,
seçilen alanların değerleri "/" ile gösterilir ayırıcı olarak sunar. Aynı
değeri, seçilen alanların etiketleri için geçerlidir. Önceden tanımlanmış öğeler şu amaçlarla kullanılır:
daha karmaşık bir oluşturma süreci tanımlar.
Aşağıdaki kod örneğinde, iki satır belirtmek için kart şablonu kart satırı bölümlerinin nasıl geçersiz kılınacağı gösterilmektedir. Her satırda, her biri
sınıf düzeyinde altı textModuleData özel alana ve bunların
şunları sağlar:
Python
{ ... //Rest of class "textModulesData": [ { "header": "Label 1", "body": "Some info 1", "id": "myfield1" }, { "header": "Label 2", "body": "Some info 2", "id": "myfield2" }, { "header": "Label 3", "body": "Some info 3", "id": "myfield3" }, { "header": "Label 4", "body": "Some info 4", "id": "myfield4" }, { "header": "Label 5", "body": "Some info 5", "id": "myfield5" }, { "header": "Label 6", "body": "Some info 6", "id": "myfield6" } ], "classTemplateInfo": { "cardTemplateOverride": { "cardRowTemplateInfos": [{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield1']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield2']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield3']" }] } }, } },{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield4']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield5']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield6']" }] } }, } }] } } }
Java
// Rest of class .setTextModulesData((new ArrayList<TextModuleData>() { { add((new TextModuleData()).setHeader("Label 1") .setBody("Some info 1") .setId("myfield1")); add((new TextModuleData()).setHeader("Label 2") .setBody("Some info 1") .setId("myfield2")); add((new TextModuleData()).setHeader("Label 3") .setBody("Some info 3") .setId("myfield3")); add((new TextModuleData()).setHeader("Label 4") .setBody("Some info 4") .setId("myfield4")); add((new TextModuleData()).setHeader("Label 5") .setBody("Some info 5") .setId("myfield5")); add((new TextModuleData()).setHeader("Label 6") .setBody("Some info 5") .setId("myfield6")); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardTemplateOverride((new CardTemplateOverride()) .setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() { { add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']")); } }))) )); add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']")); } }))) )); } })))
PHP
// Rest of class $textModulesData1 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData1->setBody("Some info 1"); $textModulesData1->setHeader("Label 1"); $textModulesData1->setId("myfield1"); $textModulesData2 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData2->setBody("Some info 2"); $textModulesData2->setHeader("Label 2"); $textModulesData2->setId("myfield2"); $textModulesData3 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData3->setBody("Some info 3"); $textModulesData3->setHeader("Label 3"); $textModulesData3->setId("myfield3"); $textModulesData4 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData4->setBody("Some info 4"); $textModulesData4->setHeader("Label 4"); $textModulesData4->setId("myfield4"); $textModulesData5 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData5->setBody("Some info 5"); $textModulesData5->setHeader("Label 5"); $textModulesData5->setId("myfield5"); $textModulesData6 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData6->setBody("Some info 6"); $textModulesData6->setHeader("Label 6"); $textModulesData6->setId("myfield6"); $textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3, $textModulesData4, $textModulesData5, $textModulesData6); $startItemField = new Google_Service_Walletobjects_FieldReference(); $startItemField->setFieldPath("class.textModulesData['myfield1']"); $startItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue->setFields(array($startItemField)); $startItem = new Google_Service_Walletobjects_TemplateItem(); $startItem->setFirstValue($startItemFirstValue); $middleItemField = new Google_Service_Walletobjects_FieldReference(); $middleItemField->setFieldPath("class.textModulesData['myfield2']"); $middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue->setFields(array($middleItemField)); $middleItem = new Google_Service_Walletobjects_TemplateItem(); $middleItem->setFirstValue($middleItemFirstValue); $endItemField = new Google_Service_Walletobjects_FieldReference(); $endItemField->setFieldPath("class.textModulesData['myfield3']"); $endItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue->setFields(array($endItemField)); $endItem = new Google_Service_Walletobjects_TemplateItem(); $endItem->setFirstValue($endItemFirstValue); $cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate->setStartItem($startItem); $cardRowTemplate->setMiddleItem($middleItem); $cardRowTemplate->setEndItem($endItem); $cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo1->setThreeItems($cardRowTemplate); $startItemField2 = new Google_Service_Walletobjects_FieldReference(); $startItemField2->setFieldPath("class.textModulesData['myfield4']"); $startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue2->setFields(array($startItemField2)); $startItem2 = new Google_Service_Walletobjects_TemplateItem(); $startItem2->setFirstValue($startItemFirstValue2); $middleItemField2 = new Google_Service_Walletobjects_FieldReference(); $middleItemField2->setFieldPath("class.textModulesData['myfield5']"); $middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue2->setFields(array($middleItemField2)); $middleItem2 = new Google_Service_Walletobjects_TemplateItem(); $middleItem2->setFirstValue($middleItemFirstValue2); $endItemField2 = new Google_Service_Walletobjects_FieldReference(); $endItemField2->setFieldPath("class.textModulesData['myfield6']"); $endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue2->setFields(array($endItemField2)); $endItem2 = new Google_Service_Walletobjects_TemplateItem(); $endItem2->setFirstValue($endItemFirstValue2); $cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate2->setStartItem($startItem2); $cardRowTemplate2->setMiddleItem($middleItem2); $cardRowTemplate2->setEndItem($endItem2); $cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo2->setThreeItems($cardRowTemplate2); $cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride(); $cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1, $cardRowTemplateInfo2)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardTemplateOverride($cardTemplateOverride); $payload->setTextModulesData($textModulesDatas); $payload->setClassTemplateInfo($classTemplateInfo);
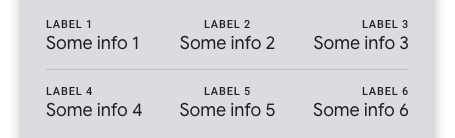
Kod, aşağıdaki kod şablonu bölümü biçimiyle bir kart oluşturur:

Bir öğe boşsa gösterilmez. Daha ayrıntılı bilgi için Alan Referansları bölümüne bakın. Bir satırdaki tüm öğeler boşsa satır gösterilmez. Bir satırdaki öğelerin tümü olmasa da bazıları boşsa Boş olmayan öğeler yeniden düzenlenir ve daha az öğe içeren bir satır olarak görüntülenir.
Kart şablonunu geçersiz kılmazsanız varsayılan satır sayısı, varsayılan öğe sayısı ve varsayılan alan referansları kullanılır. Ayrıntılı bilgi için Varsayılan şablon başlıklı makaleyi inceleyin.
Bir
Hero Resim, satırda birden çok satır varsa ilk satırdan sonra görünebilir
cardRowTemplateInfos listesinde veya yalnızca
bir.
Kart barkod
Android

|
|
Web

|
|
Kart barkodu bölümü, barkodu görürsünüz. Bu bölümdeki alanların hiçbiri zorunlu değildir.
Yan yana iki alanı tanımlamak için kullanılabilecek üç alan seçici vardır diğeri barkodun altında. Bunlar etiketsiz olarak gösterilir ve metin tabanlı yapılandırılmış veri alanları, metin modülü alanları veya resim modülü alanları olabilir. Kullandığınız resimler marka kurallarına uygun olmalıdır.
Barkod, tür ve değerle tanımlanır. Desteklenen barkod türlerinin listesi için Referans bölümüne bakın. Ayrıca, bir metin barkodun hemen altında gösterilir. Bu metin, akıllı telefonların yanı sıra kullanım olabilir.
Aşağıdaki kod örneğinde, barkodun üzerine bir resim göstermek için kartın barkod bölümünün nasıl geçersiz kılınacağı gösterilmektedir:
Python
#... rest of class "imageModulesData": [ { "mainImage": { "sourceUri": { "uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg", "description": "Coffee" } }, "id": "myimage" } ], "classTemplateInfo": { "cardBarcodeSectionDetails": { "firstTopDetail": { "fieldSelector": { "fields": [ { "fieldPath": "class.imageModulesData['myimage'].mainImage" } ] } } } } }
Java
//... rest of class .setImageModulesData((new ArrayList<ImageModuleData>() { { add((new ImageModuleData()) .setId("myimage") .setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans") .setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg")))); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardBarcodeSectionDetails((new CardBarcodeSectionDetails()) .setFirstTopDetail((new BarcodeSectionDetail()) .setFieldSelector((new FieldSelector()) .setFields((new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage")); } }))))) }
PHP
//... rest of class $imageUri = new Google_Service_Walletobjects_ImageUri(); $imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg"); $imageUri->setDescription("Baconrista flights image"); $image = new Google_Service_Walletobjects_Image(); $image->setSourceUri($imageUri); $imageModulesData = new Google_Service_Walletobjects_ImageModuleData(); $imageModulesData->setMainImage($image); $imageModulesData->setId("myimage"); $cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference(); $cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage"); $cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference)); $cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail(); $cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector); $cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails(); $cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setImageModuleData($imageModulesData);
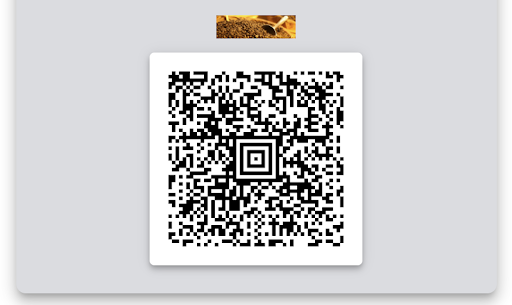
Kod, aşağıdaki barkod bölümü biçimine sahip bir kart oluşturur:

Barkod bölümünü geçersiz kılmazsanız varsayılan barkod alanları kullanılır. Daha fazla bilgi için Varsayılan şablon bölümüne bakın.
Ayrıntı şablonu
Android

|
|
Web

|
|
Ayrıntılar şablonu bölümü, class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[] öğelerinin bir listesidir. Öğeler her tür yapılandırılmış veri alanı, metin modülü alanı, bağlantı modülü alanı, resim modülü alanı veya mesaj içerebilir.
Her öğe, tek bir alan seçici (.firstValue), iki alan seçici (.firstValue ve .secondValue) veya önceden tanımlanmış bir öğe (.predefinedItem) olarak tanımlanabilir. Hem seçilen alanın değerleri hem de ilgili etiketleri gösterilir. İki alan seçici tanımladığınızda,
seçilen alanlar "/" ile gösterilir ayırıcı olarak sunar. Aynı şey
alanları görebilirsiniz. Önceden tanımlanmış öğeler, daha karmaşık oluşturmayı tanımlamak için kullanılır. Resim modülü alanları
herhangi bir etiket olmadan tam genişlikte oluşturulur.
Aşağıdaki kod örneğinde, tek bir kartı göstermek için kartın ayrıntı bölümünün nasıl geçersiz kılınacağı gösterilmektedir
Etiketine sahip linksModuleData alanı:
Python
//... rest of class "linksModuleData": { "uris": [ { "uri": "http://maps.google.com/", "description": "Nearby Locations", "id":"mylink" } ] }, "classTemplateInfo": { "detailsTemplateOverride": { "detailsItemInfos": [ { "item":{ "firstValue": { "fields": [{ "fieldPath": "class.linksModuleData.uris['mylink']" }] } } } ] } } //... rest of class
Java
//... rest of class .setLinksModuleData((new ArrayList<LinksModuleData>() { { add((new LinksModuleData()).setDescription("Nearby Locations") .setUri("http://maps.google.com/") .setId("mylink")); })) .setClassTemplateInfo((new ClassTemplateInfo()) .setDetailsTemplateOverride((new DetailsTemplateOverride()) .setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){ { add((new DetailsItemInfo()) .setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']")); } })))); } })) //... rest of class
PHP
//... rest of class building $locationUri = new Google_Service_Walletobjects_Uri(); $locationUri->setUri("http://maps.google.com/"); $locationUri->setDescription("Nearby Locations"); $locationUri->setId("mylink"); $linksModuleData = new Google_Service_Walletobjects_LinksModuleData(); $linksModuleData->setUris(array($locationUri)); $detailItemFieldReference = new Google_Service_Walletobjects_FieldReference(); $detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']"); $detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $detailItemFieldSelector->setFields(array($detailItemFieldReference)); $detailItem = new Google_Service_Walletobjects_TemplateItem(); $detailItem->setFirstValue($detailItemFieldSelector); $detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo(); $detailsItemInfo->setItem($detailItem); $cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride(); $cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setLinksModuleData($linksModuleData); //... rest of class
Kod, aşağıdaki ayrıntılar bölümü biçiminde bir geçiş oluşturur:

Boş öğeler gösterilmez. Daha fazla bilgi için bkz. Alan Referansları.
Ayrıntılar şablonunu geçersiz kılmazsanız varsayılan sıra görüntülenir. Daha fazla bilgi için Varsayılan şablon bölümüne bakın.
Liste şablonu

|
|
Liste şablonu bölümü, "Kartlar"da hangi alanın gösterileceğini seçmek için kullanılır görünüm Google Cüzdan uygulaması. Kart, listede logo, arka plan rengi ve Üç satır.
Aşağıdaki kod örneğinde, bir kartı göstermek için bir kartın liste şablonunun nasıl geçersiz kılınacağı liste şablonunun ilk satırındaki tekli kartların nesne son kullanma tarihi alanına dokunun:
Python
#... rest of class definition "classTemplateInfo": { "listTemplateOverride":{ "firstRowOption": { "fieldOption":{ "fields": [{ "fieldPath": "object.validTimeInterval.end" }] } } } } }
Java
//... rest of class .setClassTemplateInfo((new ClassTemplateInfo()) .setListTemplateOverride((new ListTemplateOverride()) .setFirstRowOption((new FirstRowOption()) .setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("object.validTimeInterval.end")); } })))) //... rest of class
PHP
//... rest of class $fieldReference = new Google_Service_Walletobjects_FieldReference(); $fieldReference->setFieldPath("object.validTimeInterval.end"); $fieldOption = new Google_Service_Walletobjects_FieldSelector(); $fieldOption->setFields(array($fieldReference)); $firstRowOption = new Google_Service_Walletobjects_FirstRowOption(); $firstRowOption->setFieldOption($fieldOption); $listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride(); $listTemplateOverride->setFirstRowOption($firstRowOption); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setListTemplateOverride($listTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); //... rest of class
Kod, aşağıdaki liste şablonu yorumuyla bir geçiş oluşturur:

Bu üç satır, bir alan seçiciyle tanımlanabilir. Alanlar etiketsiz olarak gösterilir.
Etiketler
Tüm yapılandırılmış veri alanlarında Google tarafından sağlanan bir etiket bulunur. Google, desteklenen tüm dillerde bu etiketlerin her biri için çeviri sağlama.
class.custom<name_of_the_field>Label alanlarından birini kullanarak bu etiketlerden bazılarını özelleştirebilirsiniz. Bir etiketi özelleştirirken
Söz konusu etiketin tüm dillerde çevirilerini sağlamaktan siz sorumlu olursunuz.
bir şablon görevi görür.
Alan referansları
Alan referansları, şablonun farklı bölümlerinde
class.classTemplateInfo.*.fields[] formu. Alan referansı, yapılandırılmış veri alanlarına, metin modülü alanlarına, bağlantı modülü alanlarına, resim modülü alanlarına veya iletilere giden yolların listesini içerir.
Her alan referansında tüm yol türlerine izin verilmez. Örneğin, bazı alan referansları yalnızca metne dayalı yapılandırılmış veri alanlarına veya metin modülü alanlarına giden yollara izin verir. Metne dayalı yapılandırılmış alanlar; dize, yerelleştirilmiş dize, tarih veya para birimi türündeki yapılandırılmış veri alanlarıdır.
Liste, bir yedek mantığı uygulamak için kullanılabilir. Bu, anahtar kelimedeki ilk yolun liste boş bir alana dönüşürse sonraki yol değerlendirilir. Yedek mantığı Çoğunlukla metin tabanlı yapılandırılmış veri alanlarına veya metin modülü alanlarına hedeflenir. Aynı listede farklı türde alanları birlikte kullanmayın. Yedek mantığı yalnızca bazı nesnelerde bulunan ancak diğerlerinde bulunmayan tutarlı bir alan kalıbı beklediğiniz belirli durumlarda dikkatli bir şekilde kullanın. Çoğu zaman, ayrı kullanım alanları için ayrı sınıflar oluşturmak daha kolaydır.
Bir alan başvuru listesindeki tüm yollar boş alanlara giderse alan referansı görüntülenmez. Alan referansını kullanan öğenin her zaman mevcut olmasını istiyorsanız en az bir yolun boş olmadığından emin olun. Önerilerimiz: bir alanı boş bir değeri temsil edecek şekilde "-" gibi özel bir karaktere ayarlayabilirsiniz. alanları, yalnızca boşluk içeren dizelere izin verir.
Bir listede bulunan bir alana referans vermek için listedeki alanın dizini veya çoğu durumda bir referans kimliği kullanabilirsiniz. Kimliğe göre referans verilebilen liste öğelerinde bir .id alanı bulunur. Mümkünse listedeki alanın dizini yerine referans kimliği kullanmanızı öneririz.
Bir listede yer alan alanlara nasıl referans verileceğine ilişkin bir örnek aşağıda verilmiştir.
object.imageModulesData[0].id = my-first-idobject.imageModulesData[1].id = my-second-idclass.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData[‘my-second-id’]class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
Bu örnekte, kartın ayrıntılar bölümündeki ilk öğe, beyan edilen ikinci resimdir. izin verir. Kartın ayrıntılar bölümündeki ikinci öğe ise nesnede tanımlanan ilk resimdir.
Varsayılan şablon
Android

|
|
Web

|
|
Resim modülü alanları için, sınıftan yalnızca bir resim modülü alanı ve nesneden yalnızca bir resim modülü alanı gerekir. Şu adreste birden fazla resim modülü alanına ihtiyacınız varsa: varsayılan şablonu geçersiz kıl.
Metin modülü alanları için sınıftan ve öğeden en fazla 20 metin modülü alanı gösterilir. Alanlar, dizi içinde tanımlandıkları sırayla gösterilir. Her iki düzeyde de 20'den fazla metin modülü alanına ihtiyacınız varsa varsayılan şablonu geçersiz kılın.
Mesajlar için sınıftan ve nesneden yalnızca en fazla 20 mesaj gösterilir. Mesajların sırasını garanti etmeyiz. Her iki düzeyde de 20'den fazla mesaja veya siparişler için garantiye ihtiyacınız varsa varsayılan şablonu geçersiz kılın.
Bağlantılar modülü alanında tanımlayabileceğiniz URI sayısı için bir sınır yoktur. Üriler her seviye (sınıf veya nesne) için aşağıdaki sırayla gruplandırılarak gösterilir:
- Harita koordinatları
- Telefon numaraları
- E-posta adresleri
- Web sayfaları
Her grup için URI'ler, dizi içinde tanımlandıkları sırayla gösterilir. Farklı bir sıralamaya ihtiyacınız varsa varsayılan şablonu geçersiz kılın.

|
|

