Os vales-presente são compatíveis com a renderização de modelos. Se nenhum modelo for definido, a o padrão é usado.
Definição de modelo
Um modelo de cartão é definido no nível da classe e usado para exibir qualquer objeto associado a ela. O modelo define quais campos serão exibidos em diferentes em diferentes seções do cartão.
O modelo é dividido nas seguintes seções:
Android

Web

Título do cartão
Android

|
Título do card padrão
Título do cartão com logotipo largo
|
Web

|
Título do card padrão
Título do card de logotipo largo
|
A seção de título do cartão exibe o logotipo, o nome do comerciante e o saldo. Não é possível alterar as referências de campo usadas para preenchê-los nem a posição deles.
Quando o campo de logotipo largo é definido, em dispositivos Android, o cabeçalho do modelo padrão com o logotipo e o nome do emissor é substituído pelo logotipo largo.
Siga as diretrizes de imagem do logotipo largo ao criar o logotipo do cabeçalho largo para mostrar a imagem de maneira ideal nos cartões.
Modelo de card
Android

Web

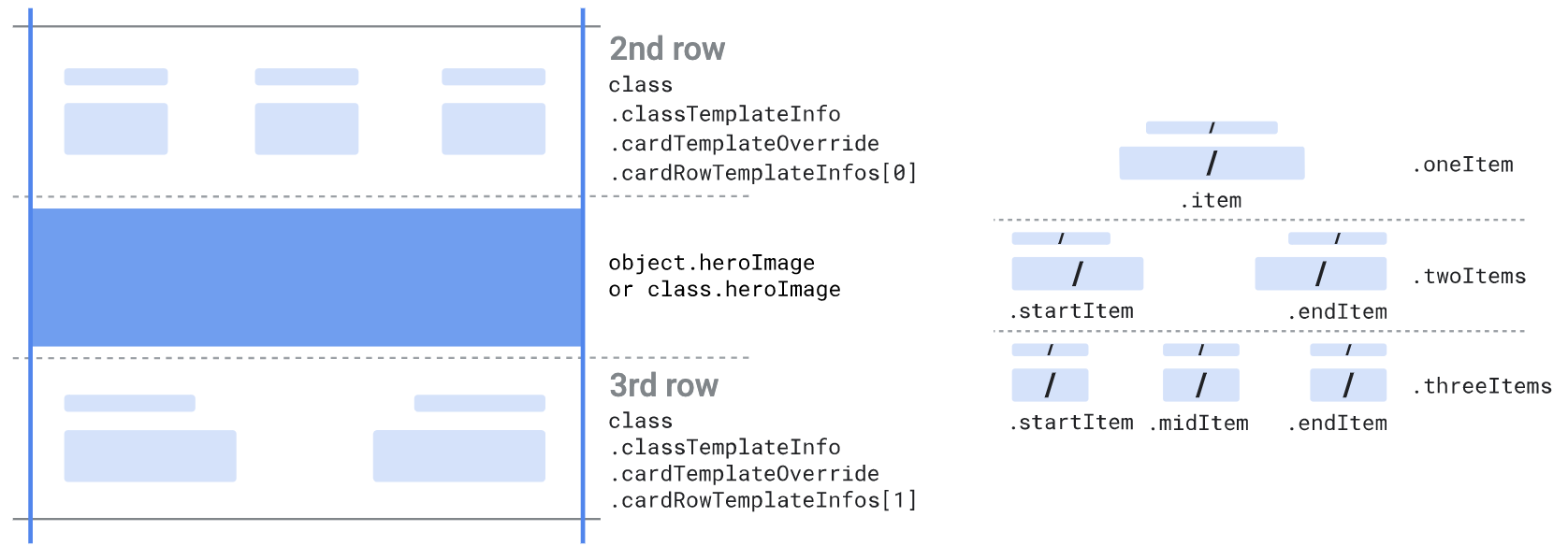
A seção do modelo do cartão é usada para exibir linhas extras. Essas linhas podem contêm campos de dados estruturados baseados em texto ou campos de módulo de texto.
É possível especificar o número de linhas que definem o número de objetos na
lista
class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[]. A lista requer pelo menos um elemento, e recomendamos usar no máximo
dois elementos. Cada elemento precisa ser de um dos seguintes tipos:
-
oneItem, que aceita um item:item
-
twoItems, que aceita dois itens:startItemendItem
-
threeItems, que aceita três itens:startItemmiddleItemendItem
Cada item pode ser definido como um seletor de campo
(.firstValue), dois seletores de campo (.firstValue e
.secondValue) ou um item predefinido
(.predefinedItem). Os valores do campo selecionado e os
respectivos rótulos são exibidos. Quando você define dois seletores de campo, o
os valores dos campos selecionados são exibidos com uma barra "/" separador. O mesmo
serve para os rótulos dos campos selecionados. Os itens predefinidos são usados para
e definir uma renderização mais complexa.
O exemplo de código abaixo mostra como modificar as seções de linha do cartão de modelo de
cartão para especificar duas linhas. Cada linha inclui três itens que cada
referenciar seis campos personalizados de textModuleData no nível da classe e as
cabeçalhos como rótulos:
Python
{ ... //Rest of class "textModulesData": [ { "header": "Label 1", "body": "Some info 1", "id": "myfield1" }, { "header": "Label 2", "body": "Some info 2", "id": "myfield2" }, { "header": "Label 3", "body": "Some info 3", "id": "myfield3" }, { "header": "Label 4", "body": "Some info 4", "id": "myfield4" }, { "header": "Label 5", "body": "Some info 5", "id": "myfield5" }, { "header": "Label 6", "body": "Some info 6", "id": "myfield6" } ], "classTemplateInfo": { "cardTemplateOverride": { "cardRowTemplateInfos": [{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield1']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield2']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield3']" }] } }, } },{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield4']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield5']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield6']" }] } }, } }] } } }
Java
// Rest of class .setTextModulesData((new ArrayList<TextModuleData>() { { add((new TextModuleData()).setHeader("Label 1") .setBody("Some info 1") .setId("myfield1")); add((new TextModuleData()).setHeader("Label 2") .setBody("Some info 1") .setId("myfield2")); add((new TextModuleData()).setHeader("Label 3") .setBody("Some info 3") .setId("myfield3")); add((new TextModuleData()).setHeader("Label 4") .setBody("Some info 4") .setId("myfield4")); add((new TextModuleData()).setHeader("Label 5") .setBody("Some info 5") .setId("myfield5")); add((new TextModuleData()).setHeader("Label 6") .setBody("Some info 5") .setId("myfield6")); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardTemplateOverride((new CardTemplateOverride()) .setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() { { add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']")); } }))) )); add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']")); } }))) )); } })))
PHP
// Rest of class $textModulesData1 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData1->setBody("Some info 1"); $textModulesData1->setHeader("Label 1"); $textModulesData1->setId("myfield1"); $textModulesData2 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData2->setBody("Some info 2"); $textModulesData2->setHeader("Label 2"); $textModulesData2->setId("myfield2"); $textModulesData3 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData3->setBody("Some info 3"); $textModulesData3->setHeader("Label 3"); $textModulesData3->setId("myfield3"); $textModulesData4 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData4->setBody("Some info 4"); $textModulesData4->setHeader("Label 4"); $textModulesData4->setId("myfield4"); $textModulesData5 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData5->setBody("Some info 5"); $textModulesData5->setHeader("Label 5"); $textModulesData5->setId("myfield5"); $textModulesData6 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData6->setBody("Some info 6"); $textModulesData6->setHeader("Label 6"); $textModulesData6->setId("myfield6"); $textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3, $textModulesData4, $textModulesData5, $textModulesData6); $startItemField = new Google_Service_Walletobjects_FieldReference(); $startItemField->setFieldPath("class.textModulesData['myfield1']"); $startItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue->setFields(array($startItemField)); $startItem = new Google_Service_Walletobjects_TemplateItem(); $startItem->setFirstValue($startItemFirstValue); $middleItemField = new Google_Service_Walletobjects_FieldReference(); $middleItemField->setFieldPath("class.textModulesData['myfield2']"); $middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue->setFields(array($middleItemField)); $middleItem = new Google_Service_Walletobjects_TemplateItem(); $middleItem->setFirstValue($middleItemFirstValue); $endItemField = new Google_Service_Walletobjects_FieldReference(); $endItemField->setFieldPath("class.textModulesData['myfield3']"); $endItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue->setFields(array($endItemField)); $endItem = new Google_Service_Walletobjects_TemplateItem(); $endItem->setFirstValue($endItemFirstValue); $cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate->setStartItem($startItem); $cardRowTemplate->setMiddleItem($middleItem); $cardRowTemplate->setEndItem($endItem); $cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo1->setThreeItems($cardRowTemplate); $startItemField2 = new Google_Service_Walletobjects_FieldReference(); $startItemField2->setFieldPath("class.textModulesData['myfield4']"); $startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue2->setFields(array($startItemField2)); $startItem2 = new Google_Service_Walletobjects_TemplateItem(); $startItem2->setFirstValue($startItemFirstValue2); $middleItemField2 = new Google_Service_Walletobjects_FieldReference(); $middleItemField2->setFieldPath("class.textModulesData['myfield5']"); $middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue2->setFields(array($middleItemField2)); $middleItem2 = new Google_Service_Walletobjects_TemplateItem(); $middleItem2->setFirstValue($middleItemFirstValue2); $endItemField2 = new Google_Service_Walletobjects_FieldReference(); $endItemField2->setFieldPath("class.textModulesData['myfield6']"); $endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue2->setFields(array($endItemField2)); $endItem2 = new Google_Service_Walletobjects_TemplateItem(); $endItem2->setFirstValue($endItemFirstValue2); $cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate2->setStartItem($startItem2); $cardRowTemplate2->setMiddleItem($middleItem2); $cardRowTemplate2->setEndItem($endItem2); $cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo2->setThreeItems($cardRowTemplate2); $cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride(); $cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1, $cardRowTemplateInfo2)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardTemplateOverride($cardTemplateOverride); $payload->setTextModulesData($textModulesDatas); $payload->setClassTemplateInfo($classTemplateInfo);
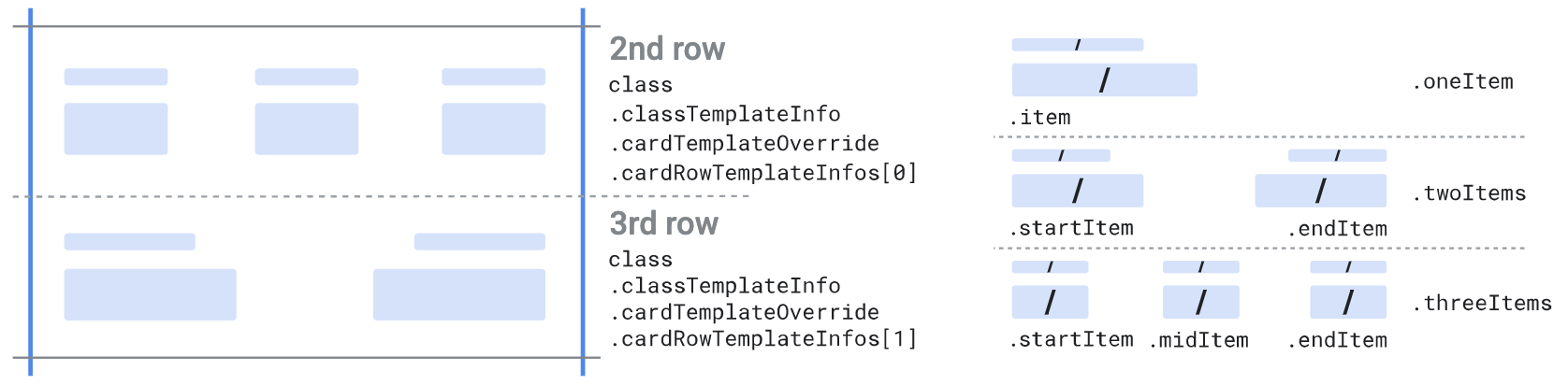
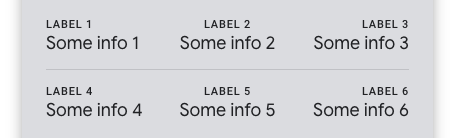
O código cria um cartão com o seguinte formato de seção de modelo de código:

Se um item estiver vazio, ele não será exibido. Para mais detalhes, consulte Referências de campo. Se todos os itens em uma linha estiverem vazios, ela não será exibida. Se alguns, mas não todos, os itens em uma linha estiverem em branco, os itens preenchidos serão reorganizados e exibidos como uma linha com menos itens.
Se você não substituir o modelo de cartão, o número padrão de linhas, os número padrão de itens e as referências de campo padrão são usadas. Para mais detalhes, consulte Modelo padrão.
Depois de definir
Imagem principal, pode aparecer após a primeira linha, se houver várias linhas na
cardRowTemplateInfos ou acima da linha, se houver apenas
um.
Código de barras do cartão
Android

|
|
Web

|
|
A seção de código de barras do cartão é usada para exibir texto ou imagens extras acima e abaixo do código de barras. Nenhum dos campos desta seção é obrigatório.
Há três seletores que podem ser usados para definir dois campos lado a lado, um acima e um abaixo do código de barras. Eles são exibidos sem etiqueta e podem ser campos de dados estruturados baseados em texto, campos de módulo de texto ou campos de módulo de imagem. Ao usar imagens, siga as diretrizes da marca.
O código de barras é definido por um tipo e um valor. Para uma lista de tipos de códigos de barras com suporte, consulte a Referência. Além disso, é possível exibir um texto abaixo do código. Esse texto pode facilitar a leitura de códigos de barras, entre outros usos.
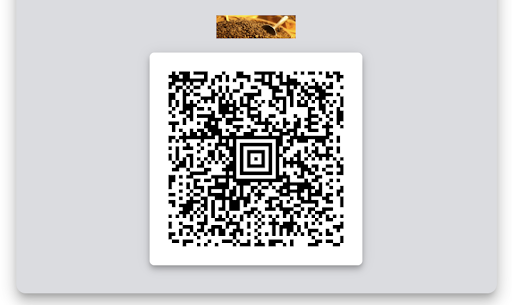
O exemplo de código a seguir mostra como modificar a seção de código de barras de um cartão para exibir uma imagem acima do código de barras:
Python
#... rest of class "imageModulesData": [ { "mainImage": { "sourceUri": { "uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg", "description": "Coffee" } }, "id": "myimage" } ], "classTemplateInfo": { "cardBarcodeSectionDetails": { "firstTopDetail": { "fieldSelector": { "fields": [ { "fieldPath": "class.imageModulesData['myimage'].mainImage" } ] } } } } }
Java
//... rest of class .setImageModulesData((new ArrayList<ImageModuleData>() { { add((new ImageModuleData()) .setId("myimage") .setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans") .setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg")))); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardBarcodeSectionDetails((new CardBarcodeSectionDetails()) .setFirstTopDetail((new BarcodeSectionDetail()) .setFieldSelector((new FieldSelector()) .setFields((new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage")); } }))))) }
PHP
//... rest of class $imageUri = new Google_Service_Walletobjects_ImageUri(); $imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg"); $imageUri->setDescription("Baconrista flights image"); $image = new Google_Service_Walletobjects_Image(); $image->setSourceUri($imageUri); $imageModulesData = new Google_Service_Walletobjects_ImageModuleData(); $imageModulesData->setMainImage($image); $imageModulesData->setId("myimage"); $cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference(); $cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage"); $cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference)); $cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail(); $cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector); $cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails(); $cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setImageModuleData($imageModulesData);
O código cria um cartão com o seguinte formato de seção de código de barras:

Se você não modificar a seção do código de barras, serão usados os campos padrão de código de barras. Para mais informações, consulte Modelo padrão.
Modelo de detalhes
Android

|
|
Web

|
|
A seção do modelo de detalhes é uma lista de itens
class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[]. Os itens podem
contêm qualquer tipo de campos de dados estruturados, campos de módulo de texto, campos de módulo de link, campos de módulo de imagem
campos ou mensagens.
Cada item pode ser definido como um seletor de campo (.firstValue),
dois seletores de campo (.firstValue e .secondValue) ou um
item predefinido (.predefinedItem). Os valores do campo selecionado e os
respectivos rótulos são exibidos. Quando você define dois seletores de campo, os valores do parâmetro
os campos selecionados são exibidos com uma barra "/" separador. O mesmo vale para os rótulos
nos campos selecionados. Itens predefinidos são usados para definir uma renderização mais complexa. Campos do módulo de imagem
são renderizados na largura total sem um rótulo.
O exemplo de código a seguir mostra como substituir a seção de detalhes do cartão para mostrar um único
linksModuleData com o rótulo:
Python
//... rest of class "linksModuleData": { "uris": [ { "uri": "http://maps.google.com/", "description": "Nearby Locations", "id":"mylink" } ] }, "classTemplateInfo": { "detailsTemplateOverride": { "detailsItemInfos": [ { "item":{ "firstValue": { "fields": [{ "fieldPath": "class.linksModuleData.uris['mylink']" }] } } } ] } } //... rest of class
Java
//... rest of class .setLinksModuleData((new ArrayList<LinksModuleData>() { { add((new LinksModuleData()).setDescription("Nearby Locations") .setUri("http://maps.google.com/") .setId("mylink")); })) .setClassTemplateInfo((new ClassTemplateInfo()) .setDetailsTemplateOverride((new DetailsTemplateOverride()) .setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){ { add((new DetailsItemInfo()) .setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']")); } })))); } })) //... rest of class
PHP
//... rest of class building $locationUri = new Google_Service_Walletobjects_Uri(); $locationUri->setUri("http://maps.google.com/"); $locationUri->setDescription("Nearby Locations"); $locationUri->setId("mylink"); $linksModuleData = new Google_Service_Walletobjects_LinksModuleData(); $linksModuleData->setUris(array($locationUri)); $detailItemFieldReference = new Google_Service_Walletobjects_FieldReference(); $detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']"); $detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $detailItemFieldSelector->setFields(array($detailItemFieldReference)); $detailItem = new Google_Service_Walletobjects_TemplateItem(); $detailItem->setFirstValue($detailItemFieldSelector); $detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo(); $detailsItemInfo->setItem($detailItem); $cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride(); $cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setLinksModuleData($linksModuleData); //... rest of class
O código cria um cartão com o seguinte formato de seção de detalhes:

Se um item estiver vazio, ele não será exibido. Para mais detalhes, consulte Referências de campo.
Se você não substituir o modelo de detalhes, a lista padrão de campos de referência na a ordem padrão é exibida. Para mais informações, consulte Modelo padrão.
Modelo de lista

|
|
A seção do modelo de lista é usada para selecionar o campo a ser exibido na visualização "Cartões" no app Carteira do Google. O cartão é representado na lista com o logotipo, cor de fundo e três linhas.
O exemplo de código a seguir mostra como modificar o modelo de lista de um cartão para mostrar um único campo de data de validade do objeto de cartões na primeira linha do modelo de lista:
Python
#... rest of class definition "classTemplateInfo": { "listTemplateOverride":{ "firstRowOption": { "fieldOption":{ "fields": [{ "fieldPath": "object.validTimeInterval.end" }] } } } } }
Java
//... rest of class .setClassTemplateInfo((new ClassTemplateInfo()) .setListTemplateOverride((new ListTemplateOverride()) .setFirstRowOption((new FirstRowOption()) .setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("object.validTimeInterval.end")); } })))) //... rest of class
PHP
//... rest of class $fieldReference = new Google_Service_Walletobjects_FieldReference(); $fieldReference->setFieldPath("object.validTimeInterval.end"); $fieldOption = new Google_Service_Walletobjects_FieldSelector(); $fieldOption->setFields(array($fieldReference)); $firstRowOption = new Google_Service_Walletobjects_FirstRowOption(); $firstRowOption->setFieldOption($fieldOption); $listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride(); $listTemplateOverride->setFirstRowOption($firstRowOption); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setListTemplateOverride($listTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); //... rest of class
O código cria um cartão com a seguinte execução de modelo de lista:

As três linhas podem ser definidas com um seletor de campo. Os campos são exibidos sem rótulo.
Rótulos
Todos os campos de dados estruturados têm um rótulo fornecido pelo Google. O Google é responsável pela fornecendo uma tradução para cada um desses rótulos em todos os idiomas aceitos.
É possível personalizar alguns desses rótulos usando um dos campos class.custom<name_of_the_field>Label. Ao personalizar uma etiqueta,
você se torna responsável por traduzi-la para todos os idiomas
que quiser usar.
Referências de campo
As referências de campo são usadas em diferentes partes do modelo com o
formato class.classTemplateInfo.*.fields[]. Uma referência de campo contém uma lista de caminhos para campos de dados estruturados, campos de módulo de texto, de link ou de imagem ou mensagens.
Nem todos os tipos de caminhos são permitidos em todas as referências de campo. Por exemplo, alguns campos as referências só permitem caminhos para campos de dados estruturados baseados em texto ou campos de módulo de texto. Campos estruturados baseados em texto são campos de dados estruturados do tipo string, string localizada, data ou dinheiro.
A lista pode ser usada para implementar uma lógica de fallback. Isso significa que, se o primeiro caminho a lista for resolvida como um campo vazio, o próximo caminho será avaliado. A lógica de fallback é voltada principalmente para campos de dados estruturados baseados em texto ou campos de módulo de texto. Não misture tipos diferentes de campos na mesma lista. Use a lógica de fallback com cuidado e somente em situações específicas em que se espera um padrão consistente de campos que existem em alguns , mas não outros. Na maioria das vezes, é mais fácil criar classes separadas para diferentes casos de uso.
Se todos os caminhos em uma lista de referência de campo tiverem campos vazios, o item que usa a referência não será exibido. Se você quiser que o item que usa a referência de campo esteja sempre presente, certifique-se de que pelo menos um caminho esteja preenchido. Recomendamos que você definir um campo com um caractere especial, como ‘-’, para representar um valor nulo, mesmo se alguns permitem strings com apenas um espaço.
Para fazer referência a um campo contido em uma lista, você pode usar o índice do campo na
da lista ou, na maioria dos casos, pode usar um ID de referência. Itens de uma lista que podem ser referenciados
por ID têm um campo .id. Recomendamos usar um ID de referência sobre o índice
do campo na lista, quando disponível.
Confira um exemplo de como referenciar campos contidos em uma lista.
object.imageModulesData[0].id = my-first-idobject.imageModulesData[1].id = my-second-idclass.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData[‘my-second-id’]class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
Nesse caso, o primeiro item na seção de detalhes do cartão é a segunda imagem declarada no objeto. Já o segundo item na seção de detalhes do cartão é a primeira imagem declarado no objeto.
Modelo padrão
Android

|
|
Web

|
|
Exibimos apenas um campo de módulo de imagem da classe e um e a apenas um campo de módulo de imagem do objeto. Se você precisar de mais de um campo de módulo de imagem em modificar o modelo padrão.
Para campos de módulo de texto, mostramos no máximo 20 campos de módulo de texto da classe e 20 do objeto. Os campos são mostrados na mesma ordem em que foram definidos na matriz. Se você precisar de mais de 20 campos de módulo de texto em um dos níveis, modifique o modelo padrão.
Exibimos no máximo 20 mensagens da classe e 20 do objeto. Não garantimos a ordem das mensagens. Se você precisar de mais de 20 mensagens em qualquer nível ou uma garantia para qualquer pedido, substitua o modelo padrão.
É possível definir um número ilimitado de URIs com o campo de módulo de links. Os URIs são mostrados em grupos na seguinte ordem para cada nível (classe ou objeto):
- Coordenadas no mapa
- Números de telefone
- Endereços de e-mail
- Páginas da Web
Os URIs são exibidos em cada grupo na mesma ordem em que são definidos na matriz. Se você precisar de uma ordem diferente, modifique o modelo padrão.

|
|
