如果您是為俄羅斯使用者開發應用程式,請使用「儲存至手機」按鈕,因為 Google 錢包並未在這些國家/地區推出。請參閱 相關素材資源和規範。如果您是為俄羅斯境外使用者開發應用程式,請下載下列素材資源,更新「Add to Google Wallet」按鈕。
本節旨在協助您建立圖片和其他使用者介面元素,讓這些元素可在 Google 錢包應用程式中良好地呈現。
素材資源
「Add to Google Wallet」按鈕
每當您要引導使用者將票證或卡片從應用程式或網站儲存至錢包時,就會使用「Add to Google Wallet」按鈕。「Add to Google Wallet」按鈕必須呼叫一個 Google Wallet API 流程。這些流程會顯示 Google 錢包應用程式,使用者可以按照指示將票證儲存到 Android 裝置和 Google 帳戶。這個按鈕可用於應用程式、網站或電子郵件。
我們提供 Android XML、SVG 和 PNG 格式的「新增至 Google 錢包」按鈕。
下載素材資源 - Android XML 下載素材資源 - SVG 下載素材資源 - PNG「在 Google 錢包中查看」按鈕
「在 Google 錢包中查看」按鈕可讓使用者透過深層連結前往錢包,查看先前儲存的票證或卡片。您可以在應用程式、網站或電子郵件中使用這個按鈕。
在 Google 錢包中查看按鈕提供 SVG 和 PNG 格式。
下載素材資源 - SVG 下載素材資源 - PNG網站、應用程式或電子郵件通訊內容中顯示的所有按鈕都必須符合本頁所述的品牌宣傳指南,這些規範的例子包括但不限於:
- 依據其他類似的按鈕或頁面元素設定按鈕尺寸
- 不得變更按鈕的形狀和顏色
- 周圍留空
本地化按鈕
我們會為所有可使用 Google 錢包的市場提供本地化 Google 錢包按鈕。如果您是為這些市場的使用者開發應用程式,請務必使用上述連結的按鈕。請勿自行建立按鈕。如果您所在市場沒有提供按鈕的本地化版本,請使用英文版的按鈕。
「Add to Google Wallet」按鈕支援以下語言:阿爾巴尼亞文、阿拉伯文、亞美尼亞文、阿塞拜疆文、波斯尼亞文、保加利亞文、加泰隆尼亞文、中文 (香港)、中文 (繁體)、克羅埃西亞文、捷克文、丹麥文、荷蘭文、英文 (印度、新加坡、南非、澳洲、加拿大、英國、美國)、愛沙尼亞文、菲律賓文、芬蘭文、法文 (加拿大)、法文 (法國)、喬治亞文、德文、希臘文、希伯來文、匈牙利文、冰島文、印尼文、義大利文、日文、哈薩克文、吉爾吉斯文、拉脫維亞文、立陶宛文、馬其頓文、馬來文、挪威文、波蘭文、葡萄牙文 (巴西)、葡萄牙文 (葡萄牙)、羅馬尼亞文、俄文 (白俄羅斯)、塞爾維亞文、斯洛伐克文、斯洛維尼亞文、西班牙文 (拉丁美洲)、西班牙文 (西班牙)、瑞典文、泰文、土耳其文、烏克蘭文、烏茲別克文和越南文。
本地化名稱
為了方便使用者識別,Google 錢包產品名稱在特定市場中會經過本地化。如果您是為這些國家/地區的使用者開發應用程式,請務必在網站、電子郵件和列印內容中使用下列本地化名稱。請勿自行建立「Google 錢包」的在地化版本。如果您所在的市場未列於下方,請使用英文版的「Google 錢包」。
| 國家/地區 | 名稱 |
|---|---|
| 白俄羅斯 | Google Кошелек |
| 巴西 | Carteira do Google |
| 智利 | Billetera de Google |
| 捷克 | Peněženka Google |
| 希臘 | Πορτοφόλι Google |
| 香港 | Google 錢包 |
| 立陶宛 | Google Piniginė |
| 波蘭 | Portfel Google |
| 葡萄牙 | Carteira da Google |
| 羅馬尼亞 | Portofel Google |
| 斯洛伐克 | Peňaženka Google |
| 臺灣 | Google 錢包 |
| 土耳其 | Google Cüzdan |
| 阿拉伯聯合大公國 | محفظة Google |
| 烏克蘭 | Google Гаманець |
|
美國 (西班牙文)
*如果使用者介面為西班牙文,請在美國使用這個名稱 |
Billetera de Google |
大小
您可以根據版面配置調整「Add to Google Wallet」按鈕的高度和寬度。如果頁面上還有其他按鈕,「新增至 Google 電子錢包」按鈕的大小必須大於或等於這些按鈕的大小。請勿讓「新增至 Google 錢包」按鈕小於其他按鈕。
樣式
「Add to Google Wallet」按鈕有兩種樣式:主要和精簡。「Add to Google Wallet」按鈕僅會顯示為黑色。我們提供各官方翻譯版本的按鈕,請勿以自行翻譯的文字建立按鈕。
| 主要 | Condensed |
|---|---|

|

|
| 在白色和淺色背景上使用主要按鈕。 | 如果畫面空間不足以顯示主要或全寬按鈕,請使用精簡按鈕。 |
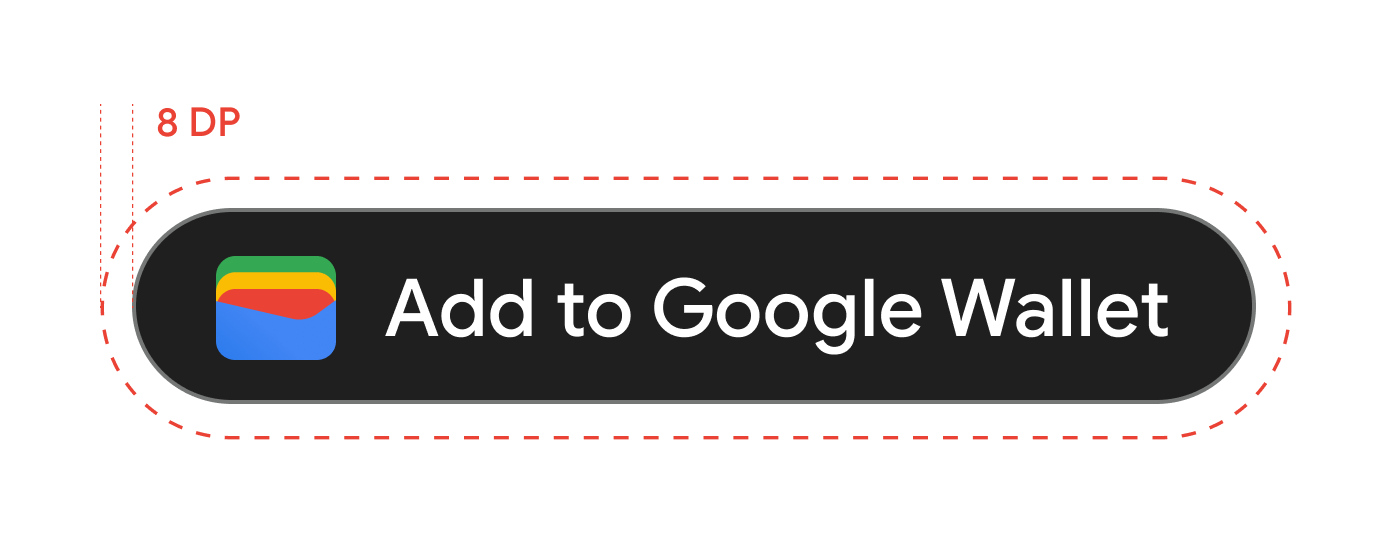
周圍留空
「新增至 Google 錢包」按鈕四週一律應至少留空 8 dp 的空白空間。周圍留空的區域當中不得出現圖像或文字。

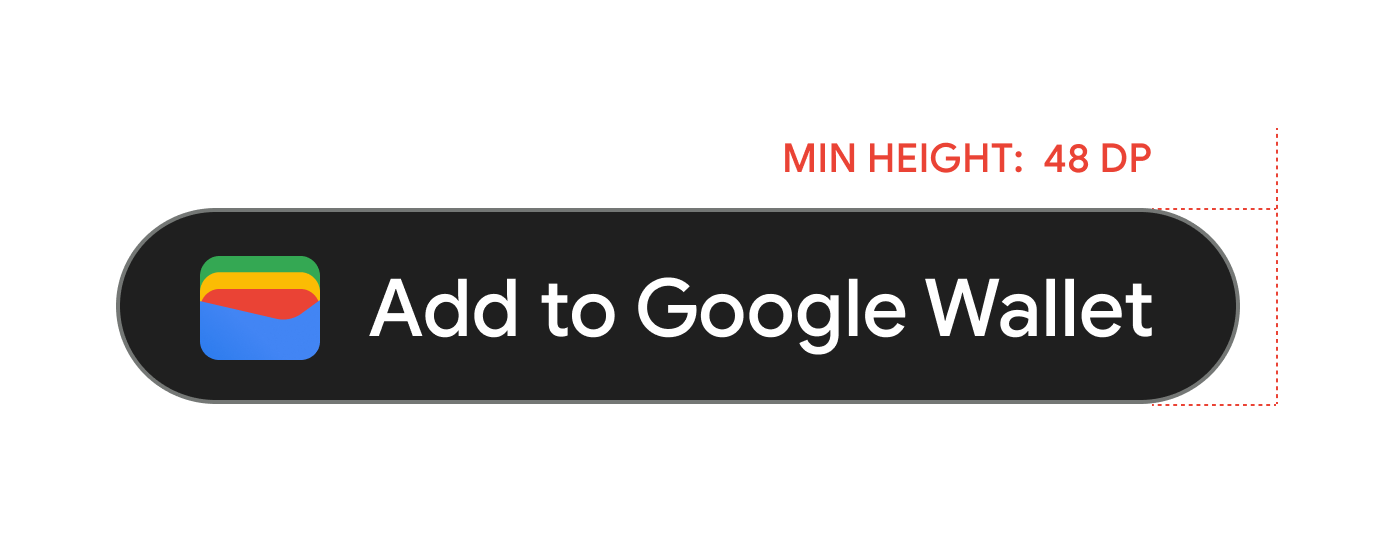
高度下限
所有「新增至 Google 錢包」按鈕的高度下限均為 48 dp。

注意事項
| Dos | 禁止事項 |
|---|---|
| 正確做法:一律使用 Google 提供的「Add to Google Wallet」按鈕。 | 錯誤:自行製作「新增至 Google 錢包」按鈕,或是以任何方式變更按鈕內的文字字型、顏色、按鈕半徑或邊框間距。 |
| 正確做法:在網站中一律使用相同的按鈕樣式。 | 錯誤:讓「新增至 Google 錢包」按鈕小於其他按鈕。 |
| 正確:確保「Add to Google Wallet」按鈕的大小大於或等於其他按鈕的大小。 | 錯誤:變更按鈕顏色。 |
| 正確:調整「新增至 Google 電子錢包」按鈕的大小時保持按鈕比例相同。 | 錯誤做法:任意縮放按鈕的比例。 |
| 正確做法:使用提供的按鈕官方翻譯版本。 | 請勿:自行建立按鈕的本地化版本。 |
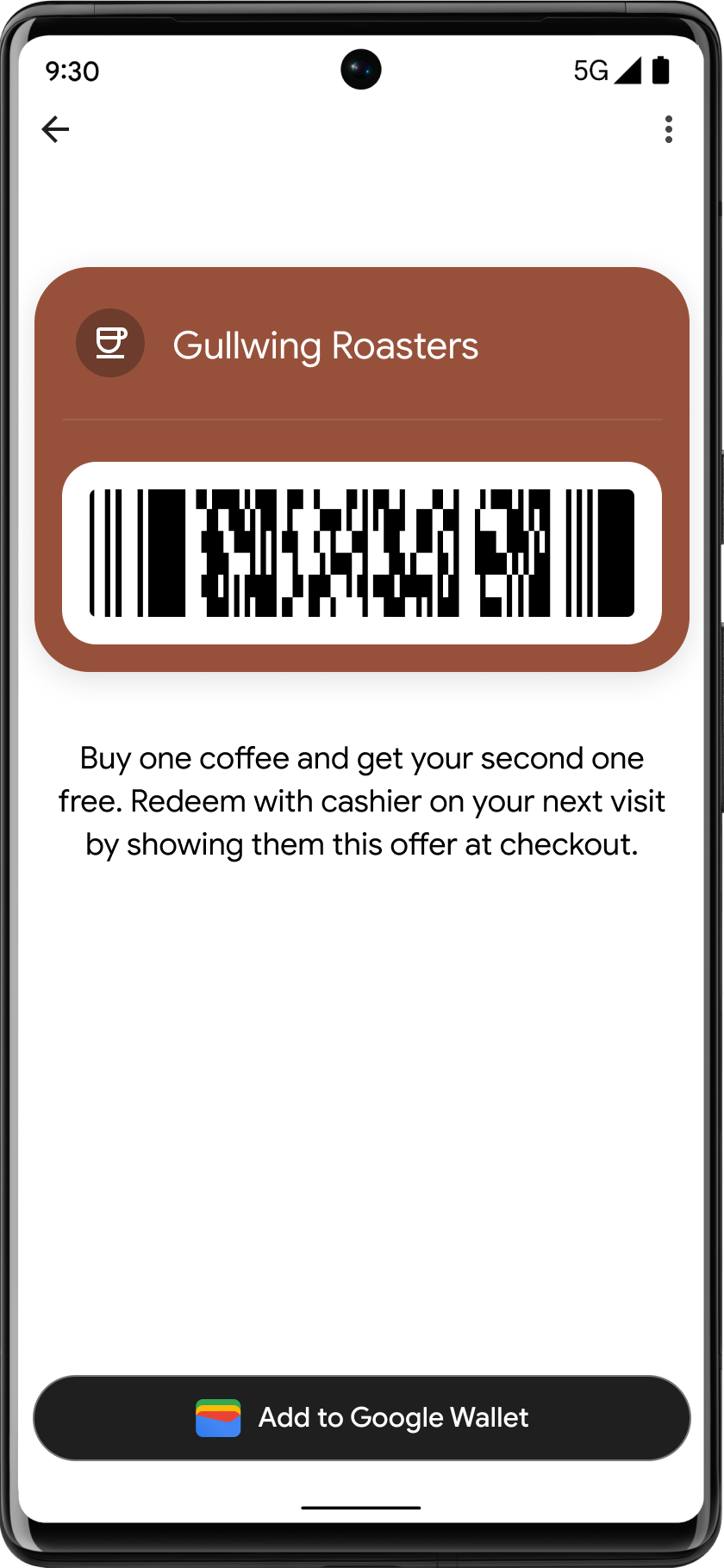
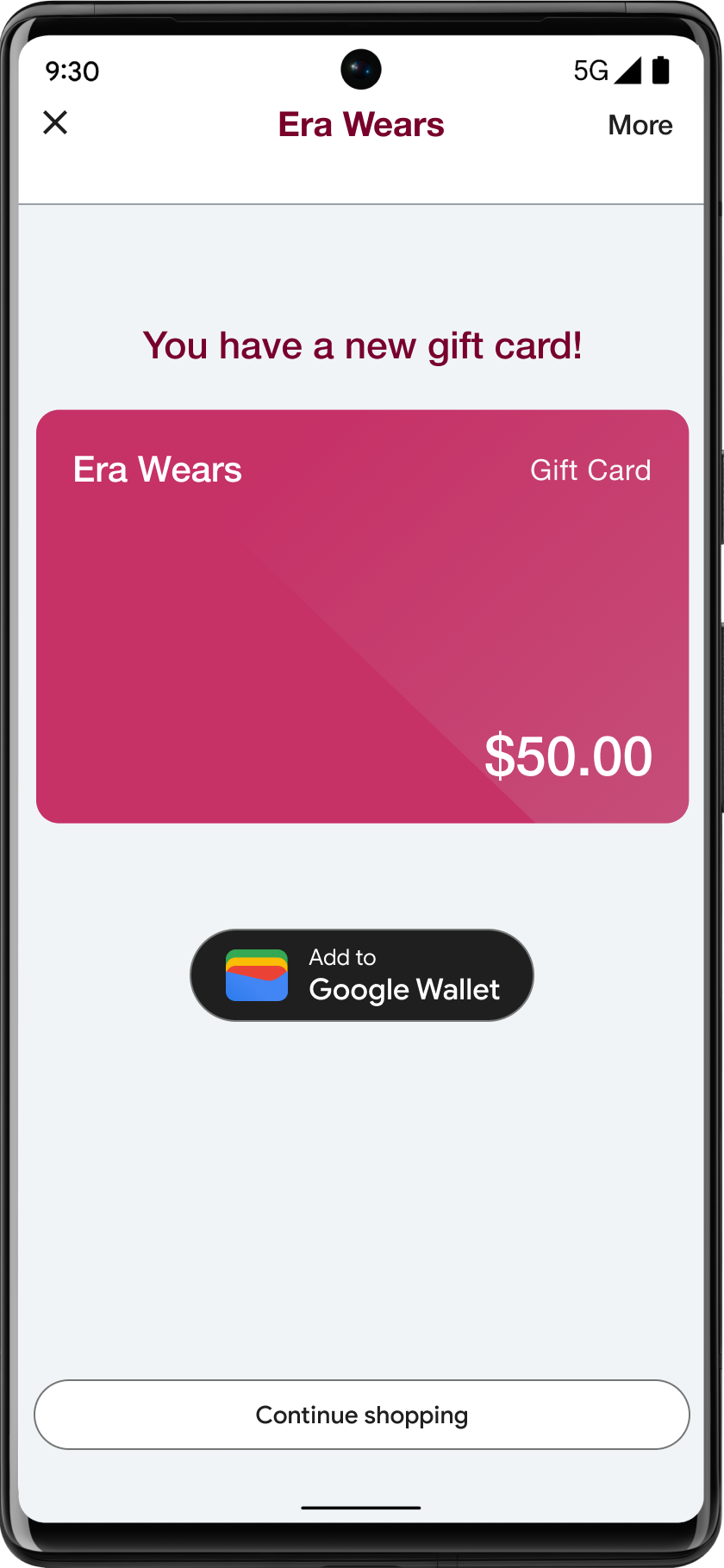
放置按鈕的最佳做法
您可以在應用程式、網頁或電子郵件的確認畫面上,顯示「新增至 Google 錢包」按鈕。請參考下列最佳做法,作為 UI 設計的參考依據。
會員卡、禮物卡、優惠
在確認畫面上顯示「新增至 Google 錢包」按鈕。您也可以將按鈕顯示在網站或應用程式中,或是在相關電子郵件中顯示按鈕。


在文字中使用 Google 錢包產品名稱
您可以透過文字訊息,通知使用者系統已將禮物卡儲存到裝置中。
字首的「G」與「W」大寫
提及 Google 錢包時,字首的「G」與「W」一律大寫,其他字母小寫。除非必須配合使用者介面字體樣式,否則請勿使用全部大寫的「Google Wallet」。
不得縮寫 Google 錢包
「Google」與「錢包」字樣應完整拼寫。
配合 UI 字體樣式
設定「Google 錢包」字型與字體樣式時,應配合使用者介面中的其他文字。不要模仿 Google 的字體樣式。
一律使用「Google 錢包」的本地化版本
在提供的本地化內容中,一律使用「Google 錢包」一詞。
設計
請使用 g:savetoandroidpay HTML 標記的 height 和 size 欄位,修改「Add to Google Wallet」按鈕的高度和寬度。使用 textsize=large 規格,大幅增加文字和按鈕大小,以便在行動裝置上實作或在有特殊 UI 要求的情況下使用。
請使用 theme 設定按鈕的顏色。下表說明這些設定對「新增至 Google 錢包」按鈕有何影響。
標誌
標誌圖片規範
Google 錢包會套用遮罩,讓您的標誌變成圓形。
以下列出有關標誌圖片的使用者介面建議:| 規範 | 說明 |
|---|---|
| 首選檔案類型 | PNG |
| 最小尺寸 | 660 x 660 像素 |
| 圖片顯示比例 | 1:1 |
| 圖片顯示比例 | 1:1 |
| 實際像素大小 | 依裝置大小調整 |
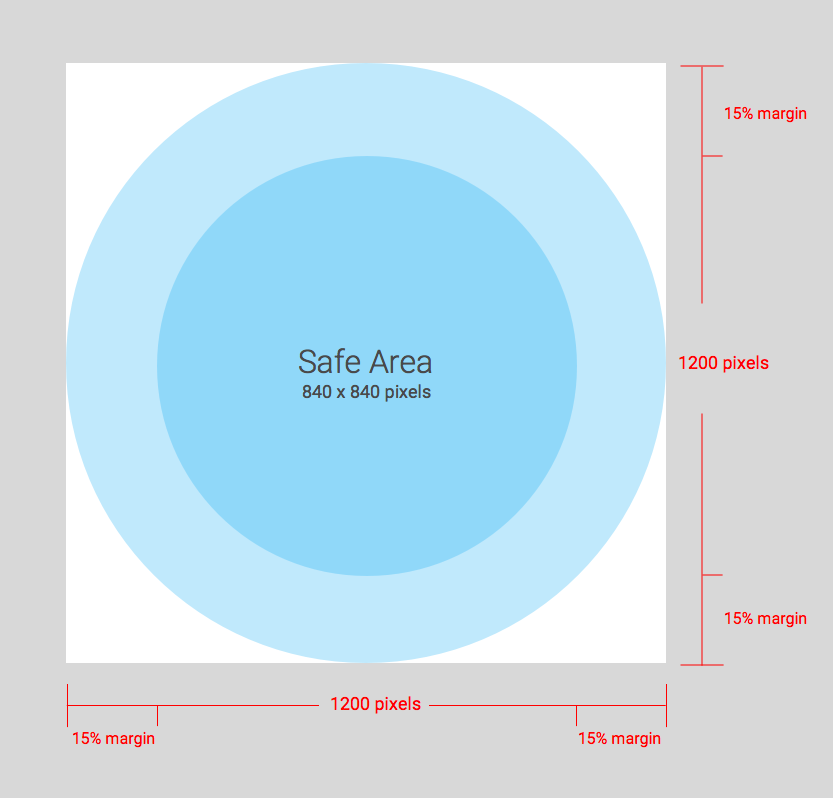
| 標誌圓形遮罩 |
標誌會套用遮罩,以符合圓形設計。請確保標誌不會超出安全區域。請勿預先為圖片套用遮罩,標誌需放在含有滿版背景顏色的正方形中。標誌周邊應有 15% 的留白,以免套用遮罩時被切掉。 
|
Google 錢包會套用遮罩,讓您的標誌變成圓形。
寬標誌圖片規範
活動票券、登機證、QR code 大眾運輸票證、會員卡、優惠、禮物卡、一般票證和一般私人票證都支援寬版標誌圖片。以下列出有關寬版標誌圖片的使用者介面建議:
| 規範 | 說明 |
|---|---|
| 首選檔案類型 |
PNG 為獲得最佳效果,請使用有背景色的圖片 (建議使用與通行證背景色相同的顏色) |
| 建議大小 | 1280 x 400 像素 |
| 最小尺寸 | 高度為 400 像素,寬度則與高度成比例 (詳情請參閱「建議的顯示比例」一節)
請使用寬的長方形圖片。 |
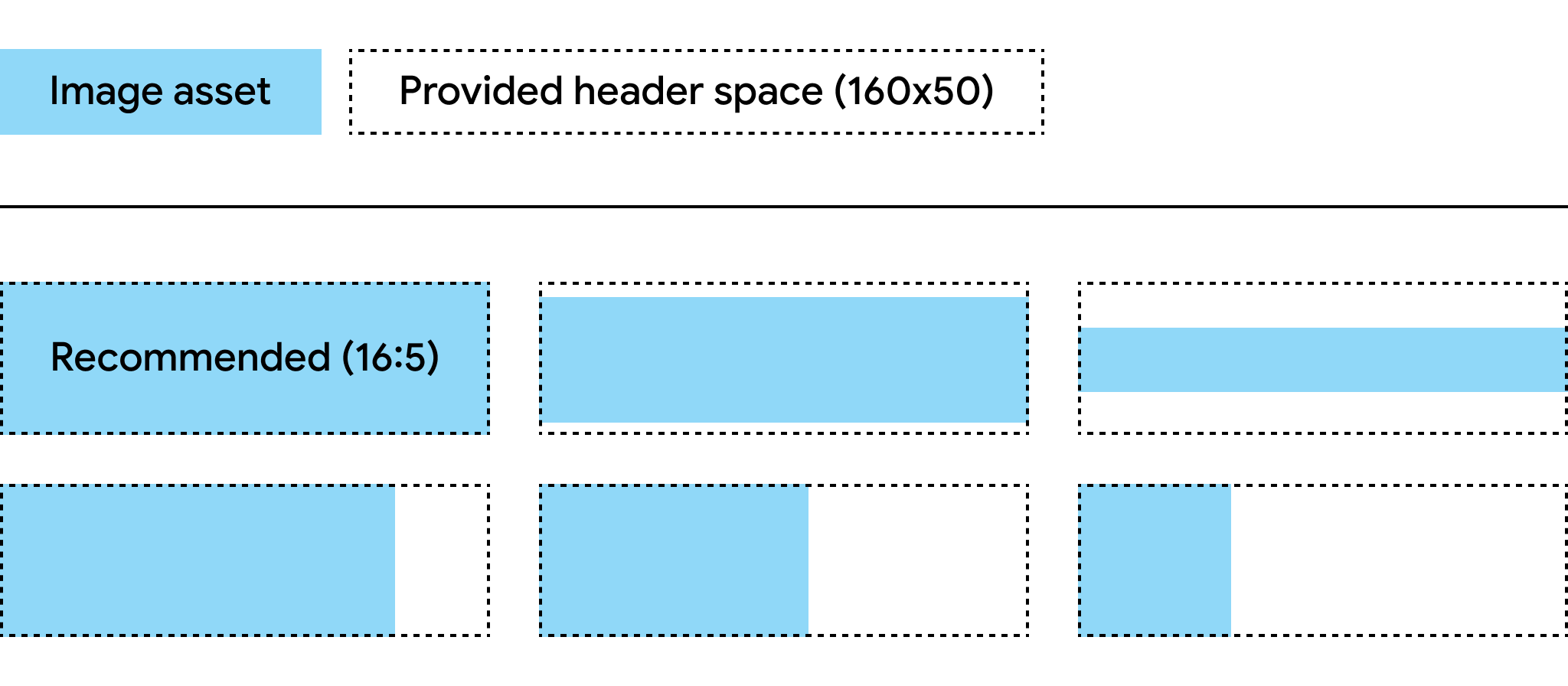
| 建議長寬比 |
如果圖片未設為建議的顯示比例,系統會調整圖片大小,以符合提供的標頭空間顯示比例。下圖詳細說明如何根據顯示比例調整圖片素材資源大小。 
|
卡片背景顏色
您可以使用 hexBackgroundColor 欄位設定背景顏色。如果您未設定值,演算法會分析標誌,找出主要顏色,並將該顏色用於背景顏色。
主角圖片
class.heroImage 欄位會顯示與卡片完整寬度等寬的橫幅。
主頁橫幅圖片規範
以下列出有關主頁橫幅圖片的使用者介面建議:
| 規範 | 說明 |
|---|---|
| 首選檔案類型 | PNG |
| 建議大小 |
1032x336 像素 請使用寬的長方形圖片, 且背景為彩色,以獲得最佳效果。 |
| 顯示比例 | 3:1 或更寬 |
| 顯示大小 |
卡片的完整寬度和按比例調整的高度。 
|
完整寬度圖片
類別或物件的 *.imageModulesData.mainImage 欄位在傳送時會以完整寬度圖片的形式顯示。
完整寬度圖片規範
以下列出有關完整寬度圖片的使用者介面建議:
| 規範 | 說明 |
|---|---|
| 首選檔案類型 | PNG |
| 最小尺寸 |
寬度 1860 像素,高度不定。 請使用寬的長方形圖片。 且背景為彩色,以獲得最佳效果。 |
| 顯示比例 | 變數 |
| 顯示大小 |
範本的完整寬度,以及按比例調整的高度。 
|
| 請使用標誌採用的色彩配置。 |
條碼圖片
針對特定類別,您可以在條碼上方和下方顯示圖片。
在條碼上方顯示的圖片
以下列出條碼上方圖片的相關使用者介面建議:
| 規範 | 說明 |
|---|---|
| 首選檔案類型 | PNG |
| 最大高度 |
20 dp (採用最大顯示比例時) 如有兩張圖片,建議尺寸的高度為 80 px,寬度為 80 至 780 px。這樣一來,兩張圖片就能並列顯示。 如果兩張圖片分別為正方形和長方形,則圖片大小應為 80x80 px 和 780x80 px。 |
| 顯示比例 |
不受限制。如果大小達到單一圖片的高度與寬度上限 20 dp,請使用 20:1 的顯示比例。 如果您只想在條碼上方顯示一張圖片,請使用完整寬度 (不含邊框間距)。圖片大小必須為 1600 x 80 像素。 |
| 顯示大小上限 (單一圖片) | 高度 20 dp,寬度 400 dp |
在條碼下方顯示的圖片
以下列出條碼下方圖片的相關使用者介面建議:
| 規範 | 說明 |
|---|---|
| 首選檔案類型 | PNG |
| 最大高度 |
20 dp (採用最大顯示比例時) 建議大小為高度 80 像素,寬度 80 至 1600 像素。 如果是正方形,則為 80x80 像素。 如果是長方形,則為 1600x80 px。 |
| 不受限的顯示比例。如果大小達到高度與寬度上限 (20dp),請使用 20:1 的長寬比。 | 如要以完整寬度 (不含邊框間距) 顯示圖片,圖片大小必須為 1600x80 px。 |
| 顯示大小上限為高度 20 dp,寬度 400 dp。 |
模組
模組代表範本的特定部分所含的一組欄位。下表提供相關規範,讓您瞭解應在類別和物件中加入多少模組,以確保卡片可在 Google 錢包應用程式中正確顯示。
| 規範 | 說明 |
|---|---|
imageModulesData
|
在您的類別或建立的物件中只使用一個 imageModulesData。 |
infoModuleData
|
在您的類別或建立的物件中最多使用兩個
|
linksModuleData
|
在您的類別或建立的物件中最多使用四個
您可以在類別中使用兩個 |
textModulesData
|
在您的類別和建立的物件中最多使用兩個
您可以在定義方案詳細資料的類別中使用一個 |
infoModuleData
InfoModuleData 包含會員和可自訂的資訊,會在展開後顯示。您可以使用這個模組儲存到期日、第二點數餘額或儲值餘額等資訊。
linksModuleData
連結模組包含網頁、電話號碼和電子郵件地址的 URI。以下列出有關連結模組的使用者介面建議:
| 規範 | 設定範例 | 範例圖片 |
|---|---|---|
將 URI 指派給網站或 Google 地圖中的地點時,請使用 http: 前置字串。這個前置字串可讓消費者輕觸連結後前往網站,或在 Google 地圖中查看該地點。加上這個前置字串後,卡片說明的前方還會出現連結或地圖的圖示。 |
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
定義電話號碼時,請在前方加上 tel:。加上這個前置字串後,消費者只要輕觸連結就能撥打該電話號碼,這個前置字串也會在資訊卡的文字說明前方顯示電話圖示。 |
'uri': 'tel:6505555555'
|

|
定義電子郵件地址時,請在前方加上 mailto:。加上這個前置字串後,消費者只要輕觸連結就能傳送電子郵件至該地址,而且卡片說明的前方還會出現電子郵件的圖示。 |
'uri': 'mailto:jonsmith@email.com'
|

|
標題、標籤和名稱
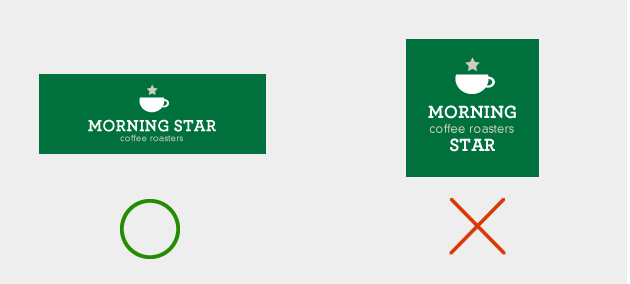
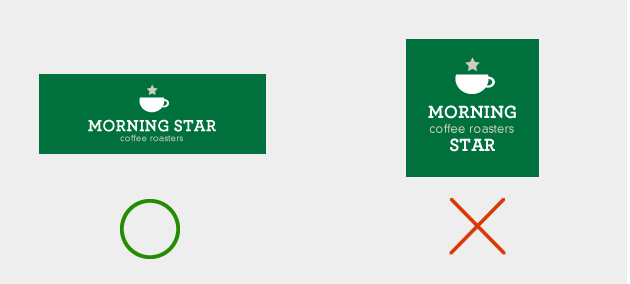
標題、標籤和名稱應採標題式詞首字母大寫做法,即每個字詞的第一個字母大寫。
內容政策
票證中每個欄位的內容都應符合 Payments 內容政策。您在課程中參照的網站內容,也必須符合這些政策。
合作夥伴平台資料的位置
為確保使用者可前往與票證相關的多功能應用程式或網站,請務必在票證的類別或物件 linksModuleData.* 屬性中,加入應用程式的深層連結或網站,讓使用者透過 Google 錢包中的票證前往您的平台。如要瞭解這項資料的顯示方式,請參閱「票證類別」的「設計」部分。
