Si desarrollas contenido para usuarios de Rusia, usa los botones "Guardar en el teléfono", ya que la Billetera de Google no está disponible en estos países. Consulta los lineamientos y recursos relevantes. Si desarrollas para usuarios fuera de Rusia, descarga los recursos que se indican a continuación para actualizar el botón Agregar a la Billetera de Google.
Esta sección de la documentación está diseñada para ayudarte a crear imágenes y otros elementos de la interfaz de usuario para que se vean bien en la app de la Billetera de Google.
Recursos
Botón Agregar a la Billetera de Google
El botón Agregar a la Billetera de Google se usa cada vez que les pides a los usuarios que guarden un pase o una tarjeta de tu app o sitio web en su billetera. El botón Agregar a la Billetera de Google debe llamar a uno de los flujos de la API de la Billetera de Google. Estos flujos muestran la app de la Billetera de Google, en la que los usuarios pueden seguir las instrucciones para guardar pases en su dispositivo Android y su Cuenta de Google. Este botón se puede usar en apps, sitios web o correos electrónicos.
Los botones Agregar a la Billetera de Google están disponibles en formato XML, SVG y PNG de Android.
Descargar recursos: XML de Android Descargar recursos: SVG Descargar recursos: PNGBotón Ver en la Billetera de Google
El botón Ver en la Billetera de Google se usa para vincular directamente a un usuario a su billetera para que vea un pase o una tarjeta guardados anteriormente. Este botón se puede usar en apps, sitios web o correos electrónicos.
Los botones Ver en la Billetera de Google están disponibles en formato SVG y PNG.
Descargar recursos: SVG Descargar recursos: PNGTodos los botones que se muestran en tu sitio, app o comunicaciones por correo electrónico deben cumplir con los lineamientos de desarrollo de la marca que se describen en esta página. Entre los ejemplos de estos lineamientos, se incluyen los siguientes:
- Tamaño en relación con otros botones o elementos similares de la página
- No se debe alterar la forma ni el color de los botones.
- espacio en blanco
Botones localizados
Se proporcionan botones localizados de la Billetera de Google para todos los mercados donde está disponible. Si desarrollas contenido para usuarios de estos mercados, usa siempre los botones vinculados anteriormente. No crees tu propia versión de los botones. Si no hay una versión localizada del botón disponible en tu mercado, usa la versión en inglés.
Los botones Agregar a la Billetera de Google están disponibles en albanés, árabe, azerbaiyano, bosnio, búlgaro, catalán, chino (Hong Kong), chino (tradicional), croata, checo, danés, holandés, inglés (India, Singapur, Sudáfrica, Australia, Canadá, Gran Bretaña, Estados Unidos), estonio, filipino, finés, francés (Canadá), francés (Francia), georgiano, alemán, griego, hebreo, húngaro, islandés, indonesio, italiano, japonés, kazajo, kirguizo, letón, lituano, macedonio, malayo, noruego,, portugués (Brasil), portugués (Portugal), rumano, ruso (Bielorrusia), serbio, eslovaco, esloveno, español (Latinoamérica), español (España), sueco, tailandés, turco, ucraniano, uzbeko y vietnamita.
Nombre localizado
Para brindarle mayor claridad al usuario, el nombre del producto de la Billetera de Google se localiza en ciertos mercados. Si desarrollas contenido para usuarios de estos países, usa siempre el nombre localizado que se indica a continuación para la Web, el correo electrónico y la impresión. No crees tu propia versión localizada de la “Billetera de Google”. Si tu mercado no aparece en la siguiente lista, usa “Billetera de Google” en inglés.
| País | Nombre |
|---|---|
| Bielorrusia | Google Кошелек |
| Brasil | Carteira do Google |
| Chile | Billetera de Google |
| República Checa | Peněženka Google |
| Grecia | Πορτοφόλι Google |
| Hong Kong | Google 錢包 |
| Lituania | Google Piniginė |
| Polonia | Portfel Google |
| Portugal | Carteira da Google |
| Rumania | Portofel Google |
| Eslovaquia | Peňaženka Google |
| Taiwán | Google 錢包 |
| Turquía | Google Cüzdan |
| EAU | محفظة Google |
| Ucrania | Google Гаманець |
|
Estados Unidos (español)
*Usa este nombre en EE.UU. si tu IU está en español. |
Billetera de Google |
Tamaño
Ajusta la altura y el ancho del botón Agregar a la Billetera de Google para que se adapte a tu diseño. Si hay otros botones en la página, el botón Agregar a la Billetera de Google debe tener el mismo tamaño o uno mayor. No hagas que el botón Agregar a la Billetera de Google sea más pequeño que los otros botones.
Estilo
Los botones Agregar a la Billetera de Google están disponibles en dos variantes: principal y condensada. El botón Agregar a la Billetera de Google solo está disponible en negro. Se proporcionan versiones localizadas del botón. No crees botones con tu propio texto localizado.
| Principal | Condensed |
|---|---|

|

|
| Usa el botón principal en fondos blancos y claros. | Usa el botón condensado si no hay suficiente espacio para el elemento principal o de ancho completo. |
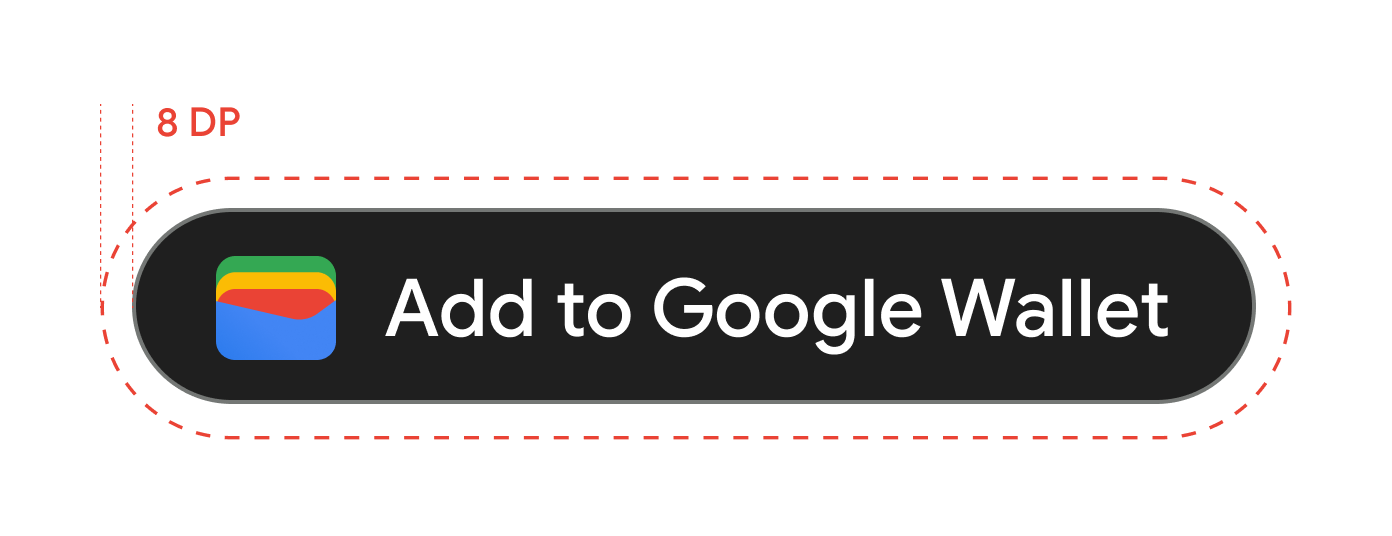
espacio en blanco
Siempre mantén un espacio libre de 8 dp en todos los lados del botón Agregar a la Billetera de Google. Asegúrate de que el espacio libre nunca incluya elementos gráficos o texto.

Altura mínima
Todos los botones Agregar a la Billetera de Google deben tener una altura mínima de 48 dp.

Qué hacer y qué no hacer
| Dos | Incorrecto |
|---|---|
| Qué hacer: Usa solo los botones Agregar a la Billetera de Google que proporciona Google. | No hagas lo siguiente: Crea tus propios botones Agregar a la Billetera de Google o altera la fuente, el color, el radio del botón o el padding dentro del botón de ninguna manera. |
| Qué hacer: Usa el mismo estilo de botón en todo el sitio. | No hagas lo siguiente: No hagas que los botones de Agregar a la Billetera de Google sean más pequeños que los otros. |
| Qué hacer: Asegúrate de que el tamaño de los botones Agregar a la Billetera de Google sea igual o mayor que el de los otros botones. | No hagas lo siguiente: No alteres el color del botón. |
| Qué hacer: Mantén la misma proporción de los botones cuando cambies el tamaño de los botones Agregar a la Billetera de Google. | No hagas lo siguiente: No cambies el tamaño del botón de forma libre. |
| Qué hacer: Usa la versión localizada proporcionada de los botones. | No hagas lo siguiente: Crea tu propia versión localizada del botón. |
Prácticas recomendadas para la ubicación de los botones
Muestra el botón Agregar a la Billetera de Google en las pantallas de confirmación de la app, las páginas web o los correos electrónicos. Consulta las siguientes prácticas recomendadas para guiar el diseño de tu IU.
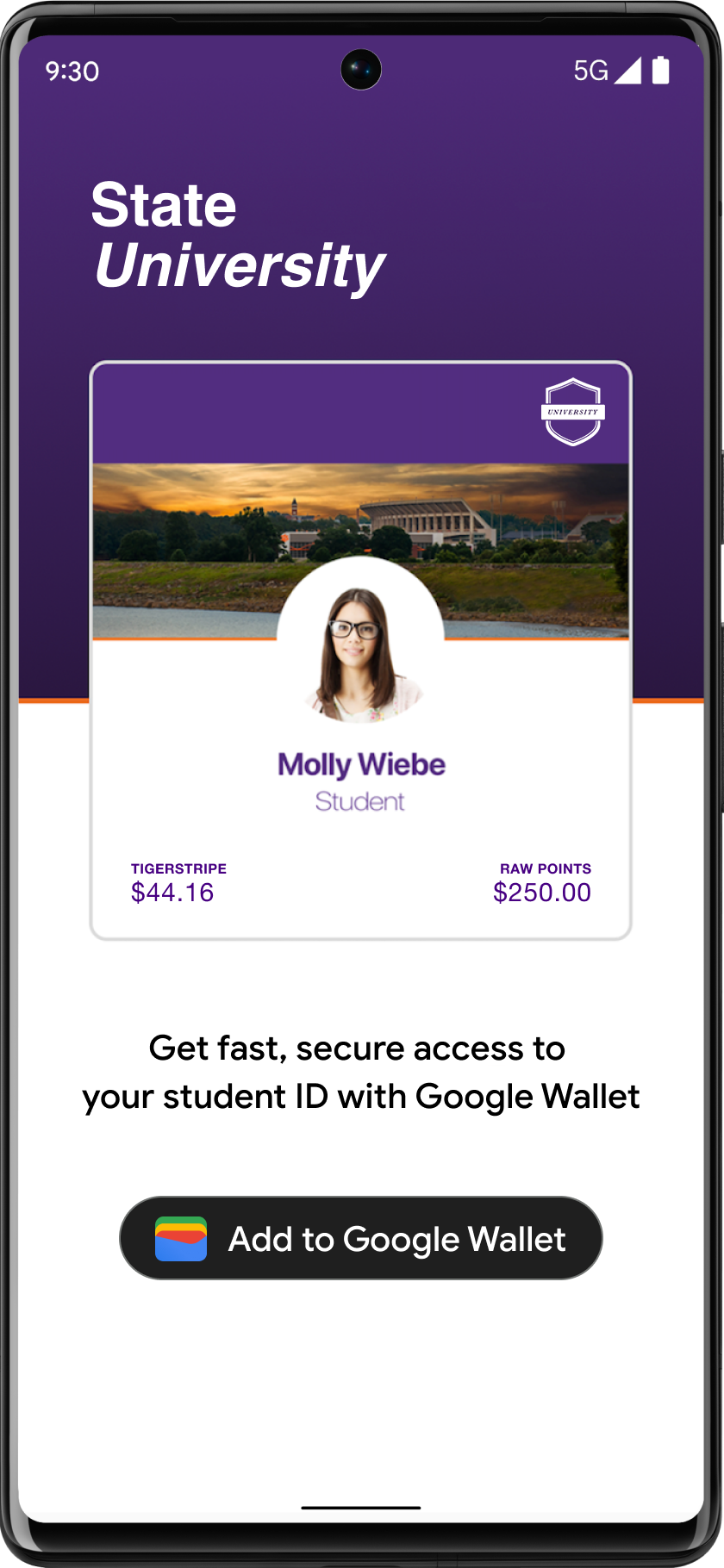
IDs de campus
Muestra el botón Agregar a la Billetera de Google en las pantallas de confirmación de la app.

Uso del nombre del producto Billetera de Google en el texto
Puedes usar texto para indicarle al usuario que su ID de campus se guardó en su dispositivo.
Escribe las letras “G” y “W” en mayúscula
Siempre escribe con mayúscula la “G” y la “W”, seguidas de letras minúsculas, para referirte a la Billetera de Google. No escribas todo el nombre en mayúsculas (“Billetera de Google”), a menos que sea para que concuerde con el estilo tipográfico de tu IU.
No abrevias la Billetera de Google
Siempre escribe completos “Google” y “Billetera”.
Adapta las palabras al estilo de tu IU
Establece “Billetera de Google” en la misma fuente y estilo tipográfico que el resto del texto de la IU. No intentes copiar el estilo tipográfico de Google.
Usa siempre la versión localizada de "Billetera de Google".
Siempre escribe “Billetera de Google” en el texto localizado proporcionado.
