Das serverseitige Tagging ist eine neue Möglichkeit, Ihre App mit Google Tag Manager geräteübergreifend zu instrumentieren. Servercontainer verwenden das gleiche Tag-, Trigger- und Variablenmodell wie Sie es gewohnt sind. Außerdem stehen Ihnen neue Tools zur Verfügung, mit denen Sie Nutzeraktivitäten überall erfassen können.
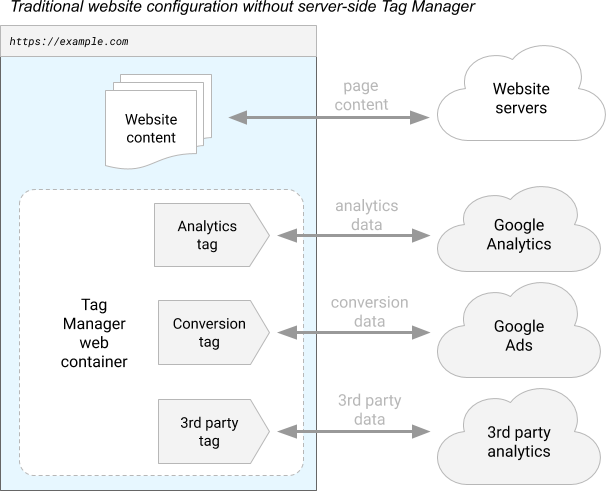
Bei einer typischen Tagging-Konfiguration ohne serverseitiges Tagging wird ein Container auf der Seite verwendet, um Messdaten an verschiedene Erfassungsserver zu senden. Abbildung 1 zeigt ein Beispiel dafür, wie ein Tag Manager-Webcontainer, der in einem Webbrowser ausgeführt wird, Daten an mehrere Server sendet.

Abbildung 1: Ein Diagramm einer Website, die für die Verwendung eines Google Tag Manager-Webcontainers instrumentiert ist
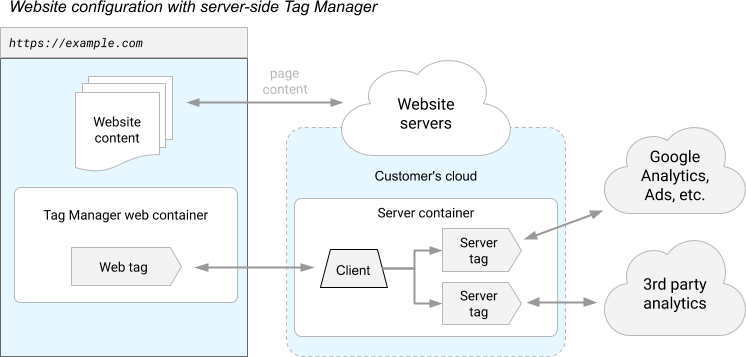
Ein Servercontainer wird dagegen nicht im Browser oder auf dem Smartphone des Nutzers ausgeführt. Stattdessen wird sie auf einem Server ausgeführt, den Sie verwalten.

Abbildung 2: Beispiel für eine Tagging-Konfiguration mit einem Servercontainer
Der Server wird in Ihrem eigenen Google Cloud-Projekt oder in einer anderen Umgebung Ihrer Wahl ausgeführt. Nur Sie haben Zugriff auf die Daten auf dem Server, bis Sie sie an eine andere Stelle senden. Sie haben die volle Kontrolle darüber, wie diese Daten formatiert werden und wohin sie vom Server weitergeleitet werden. Die Tags werden mit der Sandboxed JavaScript-Technologie erstellt. Berechtigungen geben Aufschluss darüber, was mit dem Tag möglich ist. Mit Richtlinien können Sie Grenzen für den Container festlegen.
Der Server empfängt Webanfragen vom Gerät des Nutzers und wandelt diese Anfragen in Ereignisse um. Jedes Ereignis wird von den Tags, Triggern und Variablen des Containers verarbeitet. Tags, Trigger und Variablen in einem Servercontainer funktionieren genau wie in anderen Arten von Containern: Trigger prüfen jedes Ereignis auf bestimmte Bedingungen und lösen gegebenenfalls Tags aus, die die Ereignisdaten zur Verarbeitung senden.
Dieses Modell wirft zwei wichtige Fragen für Servercontainer auf:
- Wie gelangen Messdaten vom Gerät des Nutzers zum Servercontainer?
- Wie werden Messdaten, die an einen Servercontainer gesendet werden, in ein Ereignis umgewandelt?
Die Antwort auf beide Fragen ist eine neue Art von Entität, die in Servercontainern verwendet wird: ein Client.
Funktionsweise von Clients
Clients sind Adapter zwischen der Software, die auf dem Gerät eines Nutzers läuft, und Ihrem Servercontainer. Der Client empfängt Messdaten von einem Gerät, transformiert diese Daten in ein oder mehrere Ereignisse, leitet Daten zur Verarbeitung im Container weiter und verpackt die Ergebnisse, um sie an den Anfragenden zurückzusenden.
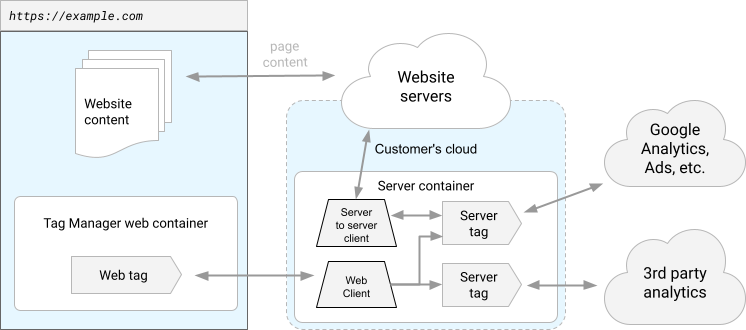
Das ist eine Menge. Sehen wir uns die einzelnen Teile genauer an. Abbildung 3 zeigt Daten, die vom Webbrowser des Nutzers und von Ihrem Webserver in den Servercontainer fließen.

Abbildung 3: Für jeden Datenstream wird ein anderer Client verwendet.
Clients erhalten Messdaten von einem Gerät. Angenommen, Sie möchten die Nutzeraktivitäten an drei Stellen erfassen: auf einer Website, in einer Smartphone-App und in einem intelligenten Toaster. Ihre Website verwendet Google Analytics, Ihre Smartphone-App Firebase Analytics und Ihr Toaster ein proprietäres Protokoll namens „ToastMeasure“.
Für die Instrumentierung dieser drei Geräte mit Google Tag Manager ist normalerweise ein separater Container für jede Plattform erforderlich. Da der Servercontainer nicht auf dem Gerät ausgeführt wird, kann derselbe Container die Analyseinstrumentierung für alle drei Geräteplattformen verarbeiten. Es gibt jedoch ein Problem. Diese Geräte kommunizieren nicht alle auf dieselbe Weise. Das Google Analytics-Protokoll ist nicht mit dem ToastMeasure-Protokoll identisch. Hier kommen die Kunden ins Spiel.
Anstelle dieser drei Container hat Ihr Servercontainer drei Clients. Jede Anfrage, die in den Container eingeht, wird von jedem Client in Prioritätsreihenfolge verarbeitet, d. h. der Client mit der höchsten Priorität zuerst. Jeder Client muss zuerst entscheiden, ob er weiß, wie er diese Art von Anfrage verarbeiten soll. Wenn das möglich ist, „beansprucht“ der Client die Anfrage und fährt mit der nächsten Verarbeitungsphase fort. Durch das Beanspruchen der Anfrage wird verhindert, dass nachfolgende Clients ausgeführt werden. Wenn der Client die Anfrage nicht verarbeiten kann, geschieht nichts und andere Clients können entscheiden, ob sie die Anfrage bearbeiten möchten oder nicht.
Clients transformieren Anfragedaten in ein oder mehrere Ereignisse. Nachdem der ToastMeasure-Client eine Anfrage beansprucht hat, muss er sie in eine Form umwandeln, die der Rest des Containers versteht. Das sind eine Reihe von Ereignissen.
Ereignisse sind Vorgänge, die Sie messen möchten. Sie können beliebig sein: start_toasting, finish_toasting oder buy_bread. Es gibt einige Empfehlungen zur Struktur der Ereignisse, die ein Client generiert. Die einzige Anforderung ist jedoch, dass der Rest des Containers sie versteht.
Clients führen den Container aus. Der Kunde hat die Anfrage beansprucht und in Ereignisse umgewandelt. Jetzt ist es an der Zeit, sich mit Tags, Triggern und Variablen zu beschäftigen. Der Client leitet jedes Ereignis zur weiteren Verarbeitung an den Rest des Containers weiter.
Clients verpacken die Ergebnisse, um sie an das Gerät zurückzusenden. Sobald der Container ausgeführt wurde, ist es an der Zeit, auf den Toaster zu reagieren. Die Antwort kann viele Formen annehmen. Vielleicht sagt der Kunde nur „Ok, fertig“. Möglicherweise soll die Anfrage mit einem der Tags an einen anderen Erhebungsserver weitergeleitet werden. Oder eines der Tags bewirkt, dass die Lampen des Toasters die Farbe ändern. Unabhängig davon, was passieren soll, ist es Aufgabe des Clients, die Ergebnisse zu verpacken und an den Anfragenden zurückzusenden.
Zum Glück übernimmt Tag Manager einen Großteil dieser Arbeit für Sie. Servercontainer enthalten zwei Clients: Google Analytics 4 und Measurement Protocol. Diese Clients bieten die Tools, die Sie benötigen, um Ihre Anwendung zu instrumentieren, sobald Sie den Container erstellt haben.
Kurzes Beispiel
Sehen wir uns anhand eines Beispiels an, wie die einzelnen Teile zusammenpassen. In diesem Beispiel erstellen Sie Folgendes:
- Eine einfache Website, auf der mit gtag.js ein
click-Ereignis an einen Servercontainer gesendet wird. - Ein Google Analytics 4-Client, der das Ereignis empfängt.
- Ein Trigger, der bei einem
click-Ereignis ausgelöst wird. - Ein Google Analytics 4-Tag, über das die Ereignisdaten zur Verarbeitung an Google Analytics gesendet werden.
In diesem Beispiel wird davon ausgegangen, dass Sie Ihren Servercontainer bereits erstellt und bereitgestellt haben.
gtag.js konfigurieren
Konfigurieren Sie zuerst gtag.js so, dass die Daten an Ihren Servercontainer gesendet werden. Mit gtag.js funktioniert das Senden von Daten an Ihren Servercontainer genauso wie das Senden von Daten an Google Analytics, mit einer Ausnahme. Legen Sie die Konfigurationsoption server_container_url wie auf der Beispielseite unten so fest, dass sie auf den Servercontainer verweist.
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID', {
server_container_url: 'https://analytics.example.com',
});
</script>
Ersetzen Sie TAG_ID durch Ihre Tag-ID.
Ersetzen Sie https://analytics.example.com durch die URL Ihres Servercontainers.
Fügen Sie als Nächstes eine sendEvent()-Funktion hinzu, um die click-Ereignisse zu verarbeiten:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID', {
server_container_url: 'https://analytics.example.com',
});
function sendEvent() {
gtag('event', 'click');
}
</script>
<button onclick="javascript:sendEvent()">Send Event</button>
Ersetzen Sie TAG_ID durch Ihre Tag-ID.
Ersetzen Sie https://analytics.example.com durch die URL Ihres Servercontainers.
Bei dieser Konfiguration senden Ereignishandler wie die in diesem Beispiel enthaltene sendEvent()-Funktion ein click-Ereignis an Ihren Servercontainer.
Google Analytics 4-Client
Ihr Container benötigt einen Client, um das Ereignis zu empfangen, sobald es den Server erreicht. Glücklicherweise ist auf Servercontainern ein Google Analytics 4-Client vorinstalliert. Dieser Schritt ist also bereits abgeschlossen.
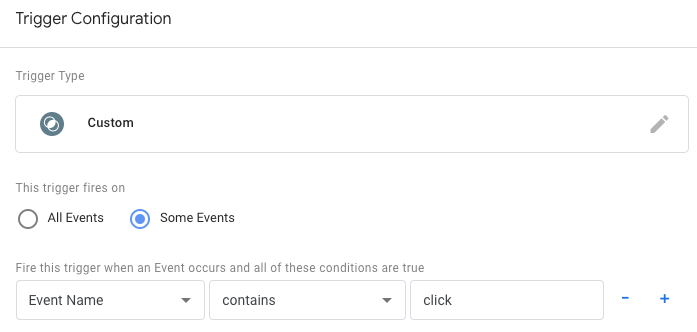
Klickbasierter Trigger
Erstellen Sie als Nächstes einen Trigger, der beim Ereignis click ausgelöst wird. Erstellen Sie einen benutzerdefinierten Trigger, der ausgelöst wird, wenn die vordefinierte Variable Ereignisname dem Wert „Klick“ entspricht.

Google Analytics 4-Tag
Fügen Sie dem Trigger abschließend ein GA4-Tag hinzu. Wie bei Clients ist auch in einem Servercontainer ein GA4-Tag enthalten. Erstellen Sie einfach das Tag, konfigurieren Sie die Einstellungen und schon ist Ihr Container verkabelt. GA4-Clients und GA4-Tags sind für die gemeinsame Verwendung konzipiert. Sie müssen also nur ein GA4-Tag erstellen. Die Konfiguration wird dann automatisch aus den vom Client gesendeten Ereignissen abgerufen.
Container in der Vorschau ansehen
Nachdem der Container konfiguriert ist, klicken Sie auf Vorschau. Rufen Sie Ihre Website in einem anderen Browserfenster auf. Sobald Anfragen und Ereignisse an Ihren Servercontainer gesendet werden, werden sie links auf der Vorschauseite aufgeführt.
Wenn Sie mit den Änderungen zufrieden sind, veröffentlichen Sie den Servercontainer.
Server für den Produktionsmodus mit der Auslieferung über selbst erhobene Daten konfigurieren
Bevor Sie Produktionstraffic an Ihren Servercontainer senden, empfehlen wir Ihnen dringend, den Server in Ihrer eigenen Domain zu installieren und auf den Produktionsmodus umzustellen.
