この記事は、Google のスクリプトを独自のサーバーから配信しているデベロッパー向けの内容です。地域別動作を利用すれば、タグで高度な同意モードなどの機能を活用できるため、有効化することをおすすめします。
始める前に
このガイドは、以下を完了されていることを前提とした内容です。
ステップ 1: リクエスト ヘッダーをセットアップする
特定のリクエスト ヘッダーが、ユーザーの所在地域情報付きで送信されるようにする必要があります(下の各セクションで詳述)。
ただし、以下に該当する場合は、スキップしてステップ 2 へ進むことができます。
- App Engine を使用している場合: 地域ヘッダーの送信は、App Engine が自動的に行います。
- 利用しているインフラストラクチャ プロバイダが下の一覧にない場合: カスタム ヘッダーのセットアップが必要です。
Cloud Run(GCP ロードバランサ使用)
位置情報をすべての HTTP リクエストのヘッダーに付加する方法と、特定のリクエストのみに付加する方法があります。カスタム リクエスト ヘッダーを追加すると、リクエスト 100 万件ごとに費用が発生するため、位置情報を組み込むのは Google のスクリプトを配信するリクエストだけにするのがおすすめです。最初のセットアップの手間は増えますが、インフラストラクチャの運用はこちらのほうが経済的になります。
スクリプト配信リクエスト
スクリプトを配信するリクエストに絞って位置情報ヘッダーを組み込む場合、新しいバックエンドをセットアップして、ルーティング ルールを作成する必要があります。
新しいバックエンドを作成する手順:
- GCP ロードバランサを開く
- 使用するロードバランサで [バックエンドの構成] セクションを開き、新しいバックエンド サービスを作成します。
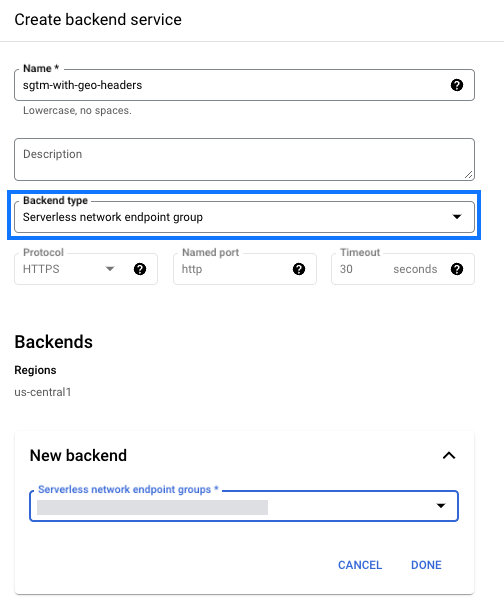
![[バックエンドの構成] 設定画面のスクリーンショット](https://developers-dot-devsite-v2-prod.appspot.com/static/tag-platform/tag-manager/server-side/img/gcp-backend-configuration.png?hl=ja)
- 作成したバックエンド サービスを次のように設定します。
- [バックエンド タイプ]: アプリケーションが使用しているネットワーク エンドポイント グループの種類を選択します。Cloud Run を使用している場合は [サーバーレス ネットワーク エンドポイント グループ] を選択してください。
- [新しいバックエンド] 欄では、使用するサーバーサイド タグ マネージャー デプロイメントのネットワーク エンドポイント グループを選択します。

- [高度な構成] セクションを開き、カスタム リクエスト ヘッダーを追加します。
ヘッダー名 ヘッダーの値 X-Gclb-Country {client_region} X-Gclb-Region {client_region_subdivision} - 作成したバックエンド サービスを保存します。
ルーティング ルールを構成する手順:
- 使用するロードバランサで [ルーティング ルール] セクションを開き、[詳細なホストとパスのルール] モードを選択します。
pathRulesパラメータを編集して、gtm.js、/gtag/js、および/gtag/destinationを、先ほど作成したバックエンド サービスにマッピングします。
pathRules: - paths: - /gtm.js - /gtag* service: projects/project_id/global/backendServices/new backend service - paths: - /* service: projects/project_id/global/backendServices/original backend service
- 変更内容を保存します。
すべてのリクエスト
すべての HTTP リクエストとともに位置情報を送信する場合、使用中のバックエンド サービスに、カスタム リクエスト ヘッダーを追加する必要があります。Google Cloud のドキュメントをご覧ください。 以下の各ヘッダーに対応するカスタム リクエスト ヘッダーをそれぞれ新規作成します。
| ヘッダー名 | ヘッダーの値 |
|---|---|
X-Gclb-Country |
{client_region} |
X-Gclb-Country |
{client_region_subdivision} |
GCP ロードバランサ
位置情報をすべての HTTP リクエストのヘッダーに付加する方法と、特定のリクエストのみに付加する方法があります。カスタム リクエスト ヘッダーを追加すると、リクエスト 100 万件ごとに費用が発生するため、位置情報を組み込むのは Google のスクリプトを配信するリクエストだけにするのがおすすめです。最初のセットアップの手間は増えますが、インフラストラクチャの運用はこちらのほうが経済的になります。
スクリプト配信リクエスト
スクリプトを配信するリクエストに絞って位置情報ヘッダーを組み込む場合、新しいバックエンドをセットアップして、ルーティング ルールを作成する必要があります。
新しいバックエンドを作成する手順:
- GCP ロードバランサを開く
- 使用するロードバランサで [バックエンドの構成] セクションを開き、新しいバックエンド サービスを作成します。
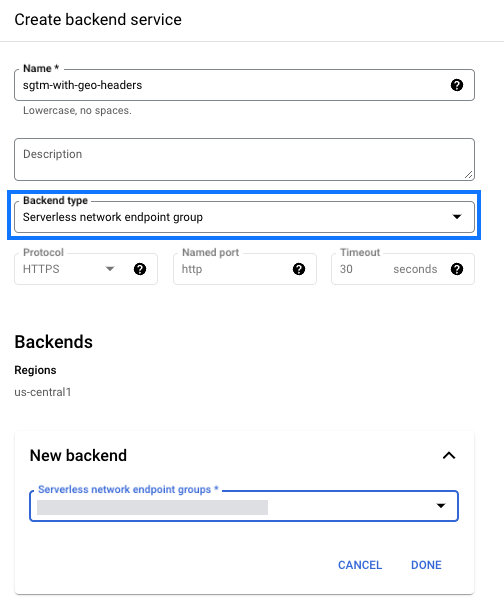
![[バックエンドの構成] 設定画面のスクリーンショット](https://developers-dot-devsite-v2-prod.appspot.com/static/tag-platform/tag-manager/server-side/img/gcp-backend-configuration.png?hl=ja)
- 作成したバックエンド サービスを次のように設定します。
- [バックエンド タイプ]: アプリケーションが使用しているネットワーク エンドポイント グループの種類を選択します。Cloud Run を使用している場合は [サーバーレス ネットワーク エンドポイント グループ] を選択してください。
- [新しいバックエンド] 欄では、使用するサーバーサイド タグ マネージャー デプロイメントのネットワーク エンドポイント グループを選択します。

- [高度な構成] セクションを開き、カスタム リクエスト ヘッダーを追加します。
ヘッダー名 ヘッダーの値 X-Gclb-Country {client_region} X-Gclb-Region {client_region_subdivision} - 作成したバックエンド サービスを保存します。
ルーティング ルールを構成する手順:
- 使用するロードバランサで [ルーティング ルール] セクションを開き、[詳細なホストとパスのルール] モードを選択します。
pathRulesパラメータを編集して、gtm.js、/gtag/js、および/gtag/destinationを、先ほど作成したバックエンド サービスにマッピングします。
pathRules: - paths: - /gtm.js - /gtag* service: projects/project_id/global/backendServices/new backend service - paths: - /* service: projects/project_id/global/backendServices/original backend service
- 変更内容を保存します。
すべてのリクエスト
すべての HTTP リクエストとともに位置情報を送信する場合、使用中のバックエンド サービスに、カスタム リクエスト ヘッダーを追加する必要があります。Google Cloud のドキュメントをご覧ください。 以下の各ヘッダーに対応するカスタム リクエスト ヘッダーをそれぞれ新規作成します。
| ヘッダー名 | ヘッダーの値 |
|---|---|
X-Gclb-Country |
{client_region} |
X-Gclb-Country |
{client_region_subdivision} |
アマゾン ウェブ サービス(AWS)CloudFront
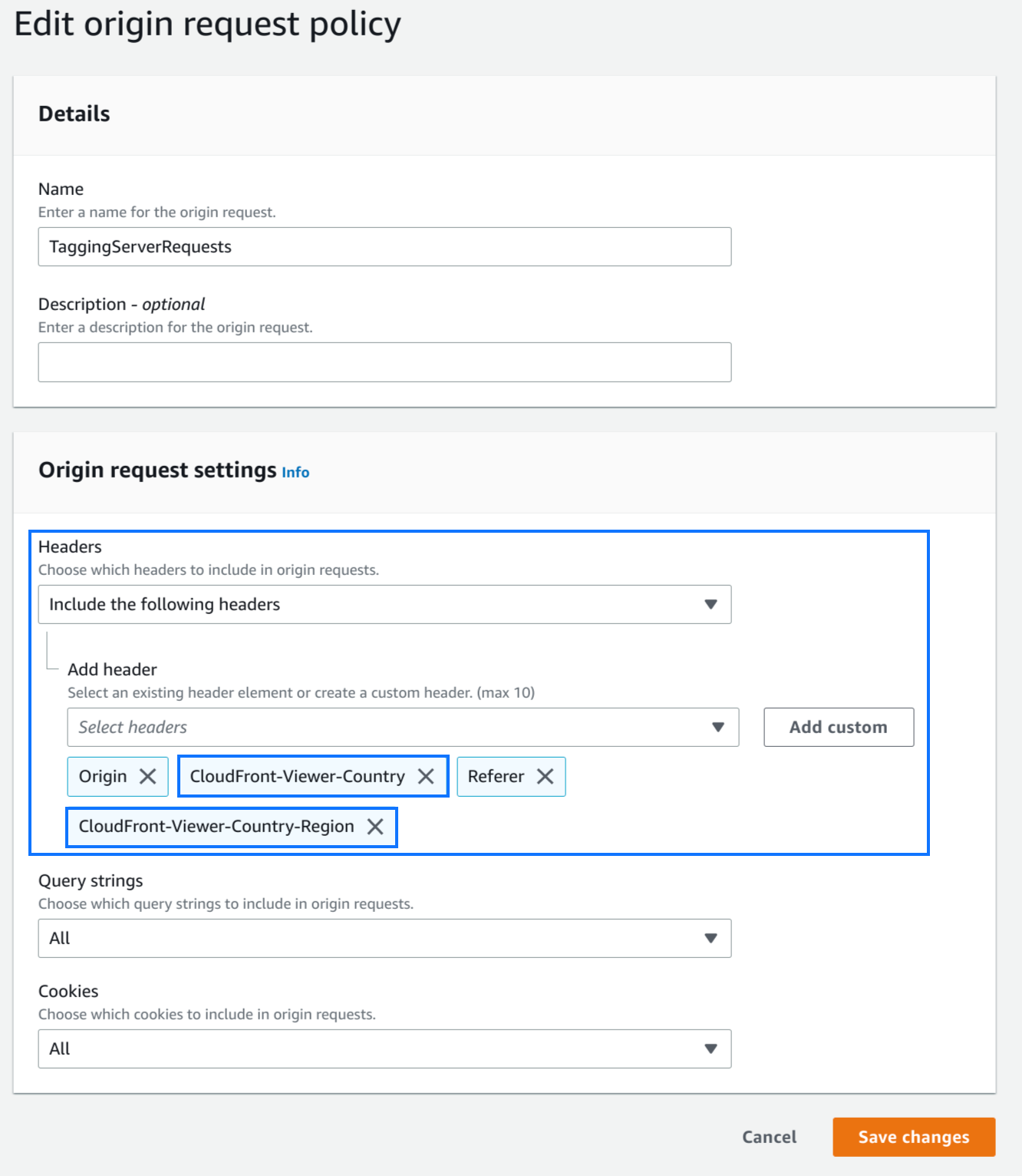
ヘッダー CloudFront-Viewer-Country および CloudFront-Viewer-Country-Region をリクエストに追加するため、オリジン リクエスト ポリシーを作成します。
これにより、以下のヘッダーとそれぞれの値が自動的に追加されます。
| ヘッダー名 | ヘッダーの値 |
|---|---|
| CloudFront-Viewer-Country | ユーザーの国 |
| CloudFront-Viewer-Country-Region | ユーザーの下位分類 |

Azure Front Door
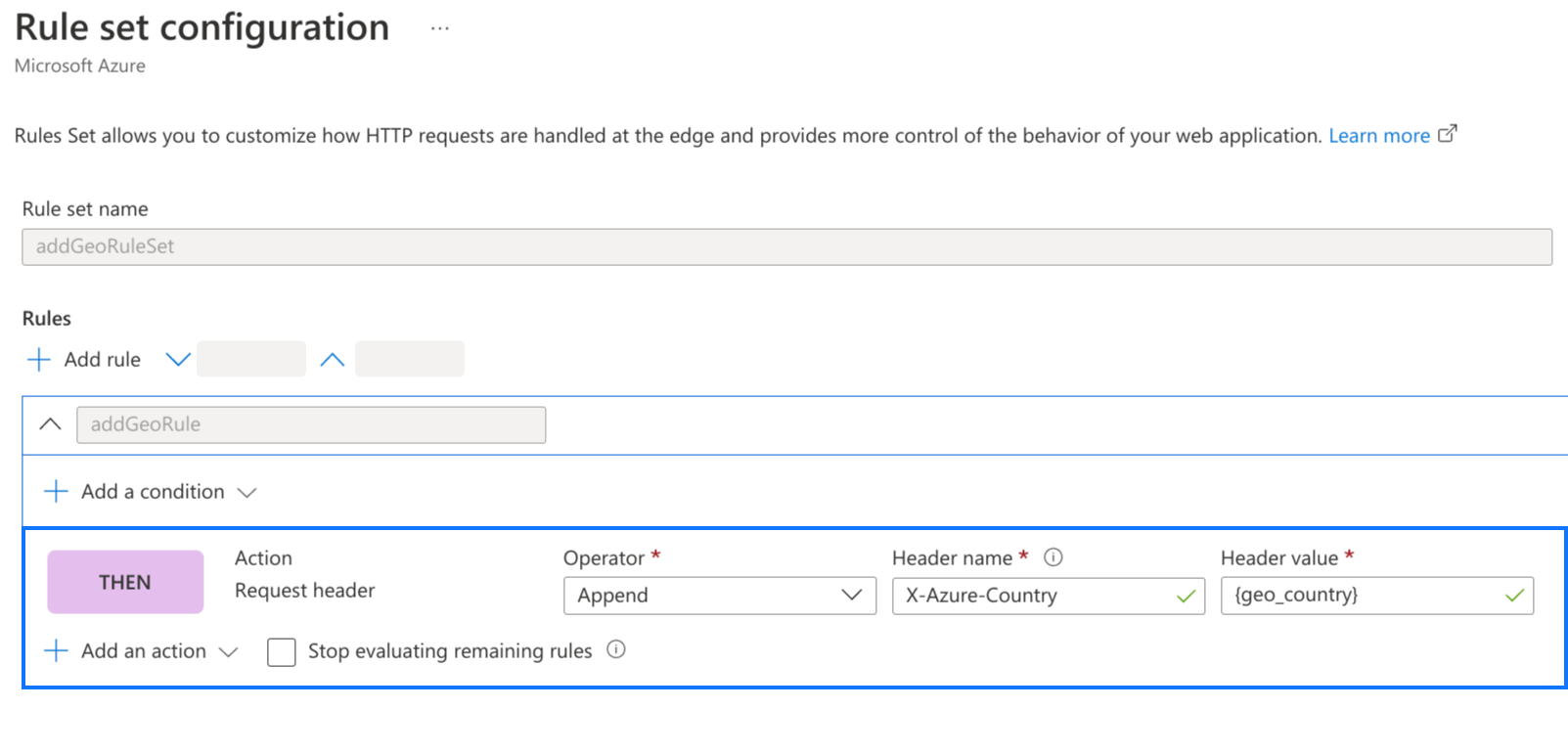
ルールエンジンを使用し、要求ヘッダーの変更アクションによって、ルールセットを作成します。マッピングは次のようにします。
| ヘッダー名 | ヘッダーの値 |
|---|---|
| X-Azure-Country | {geo_country} |

Cloudflare
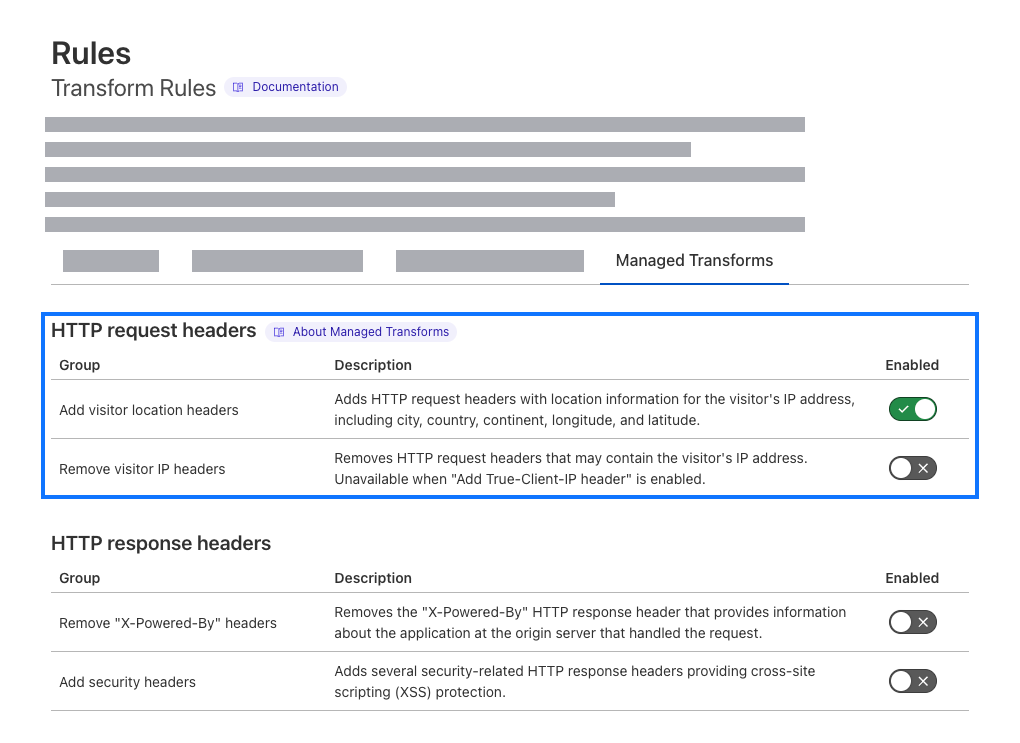
Managed Transforms のセクションで、[Add visitor location headers] をオンにします。
これにより、以下のヘッダーとその値が自動的に追加されます。
| ヘッダー名 | ヘッダーの値 |
|---|---|
| CF-IPCountry | ユーザーの国 |

ステップ 2: Visitor Region(ユーザーの地域)変数をセットアップする
上記のように位置情報ヘッダーをセットアップしてある場合、タグ マネージャーは HTTP リクエスト ヘッダーを読み取って、地域や国を自動検出します。そうでない場合は、カスタム ヘッダーのセットアップを行いましょう。
自動検出
- Google タグ マネージャーを開きます。
- 使用するサーバー コンテナを開きます。
- [変数] メニューで、[組み込み変数] 欄の [設定] を選択します。
- [Visitor Region] をオンにします。
これで、Visitor Region 変数で位置情報ヘッダーを利用可能になります。
カスタム ヘッダー
- Google タグ マネージャーを開きます。
- 使用するサーバー コンテナを開きます。
- [変数] メニューで、[ユーザー定義変数] 欄の [新規] を選択し、変数タイプ「ユーザーの地域」を選択します。
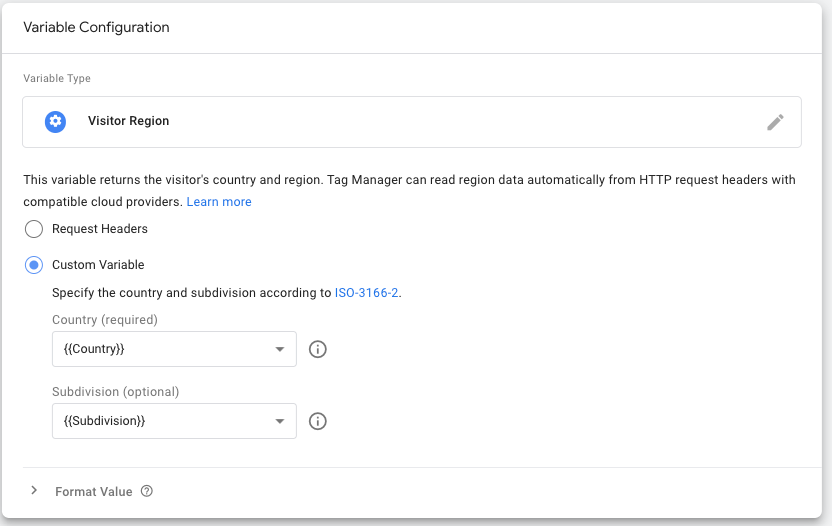
- [変数の設定] で、[カスタム変数] を選択します。
再び [変数] メニューで、「リクエスト ヘッダー」タイプの変数を 2 つ新規作成します。ひとつは国(Country)、もうひとつは下位分類(Subdivision)に使用します。値には、実際の HTTP リクエスト ヘッダーで使用される国コードを入れます。
作成した 2 つの変数を「ユーザーの地域」変数内で使用します(スクリーンショットを参照)。

変数に名前を付けて保存します。
ステップ 3: 使用するクライアントで地域ごとの設定を有効化する
受信した HTTP リクエストの処理に反映するため、ユーザーの地域の情報をクライアントに追加します。
地域設定を反映するクライアントを選択または新規作成します。以下のクライアントを使用可能です。
- Google タグ マネージャー: ウェブコンテナ
- Google アナリティクス: GA4
- Google アナリティクス: ユニバーサル アナリティクス
GA4 または UA のクライアントを構成する場合、[特定の ID 向けのデフォルトの gtag.js パス] のチェックボックスをオンにして、使用するウェブコンテナの測定 ID を入力します。
[地域ごとの設定を有効にする] のチェックボックスをオンにして、前のステップで作成した {{Visitor Region}} 変数を [地域] フィールドに追加します。
クライアントを保存します。
ステップ 4: 地域設定が適用されていることを確認する
設定が機能しているかテストする手順:
- 使用するサーバー コンテナでプレビュー モードを開きます。
- ファーストパーティ配信を使用中にウェブサイトを読み込みます。
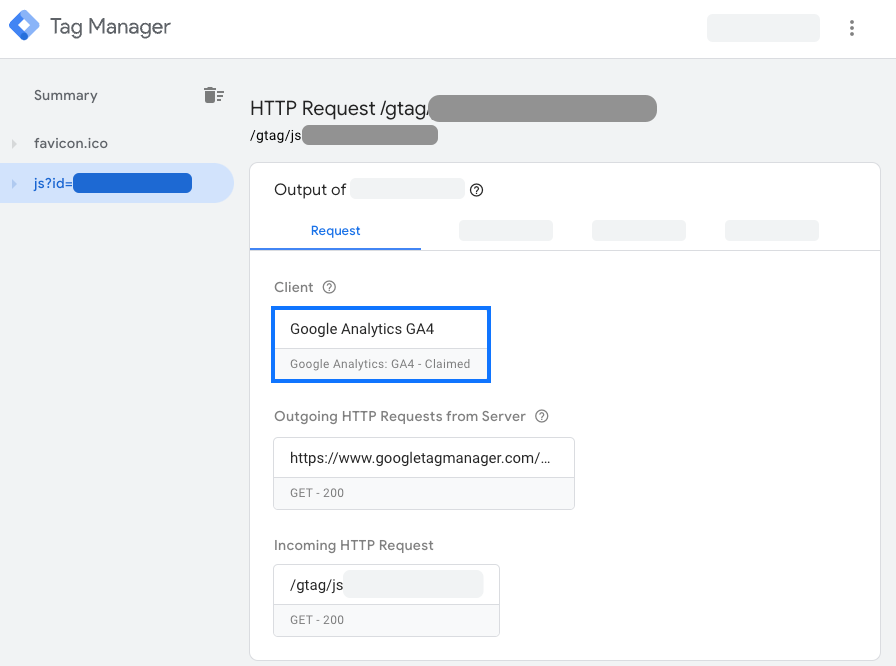
- プレビュー ウィンドウで、Claimed Google Analytics GA4 または Universal Analytics クライアントをクリックします。

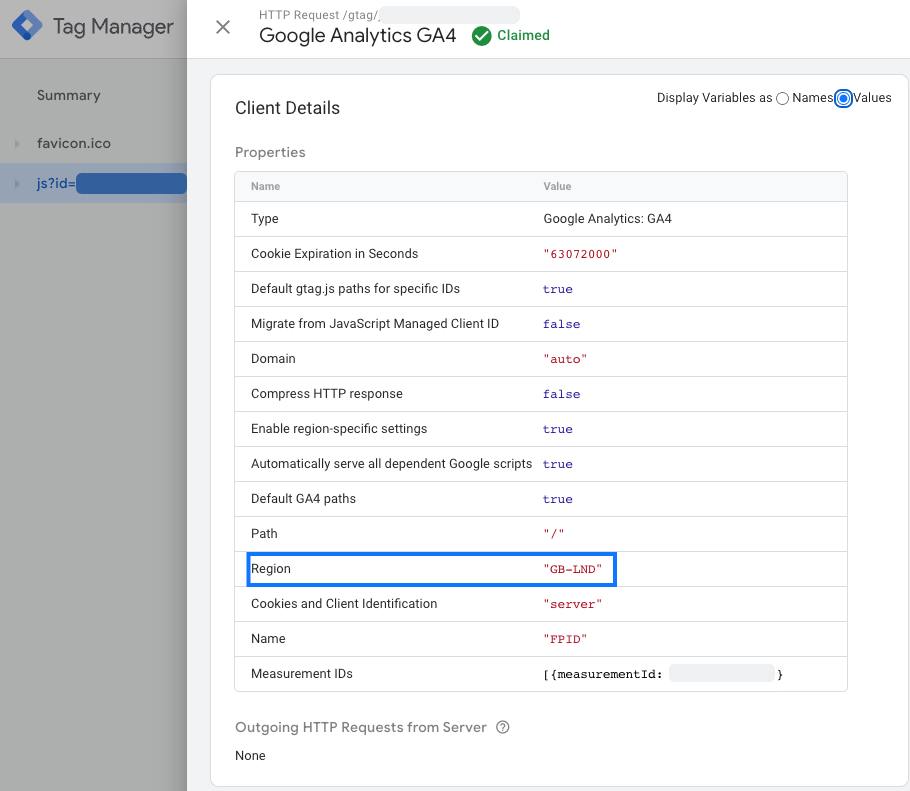
- 実際の地域を確認するには、[Display Variables as] 欄のラジオボタンを [Values] に切り替えます。

- ✅ [Region] プロパティに国コードが表示されていれば、正しく実装されています。
- ❌ [Region] プロパティが
undefinedまたは空白の場合、サーバーに地域データが届いていません。サーバーの HTTP ヘッダーが、Google タグ マネージャーが想定する既定の変数に沿ってセットアップされているか確認しましょう(リクエスト ヘッダーをセットアップするを参照)。