태그 관리자에서 서버 측 컨테이너를 미리 보고 디버그할 수 있습니다.
미리보기 레이아웃 이해
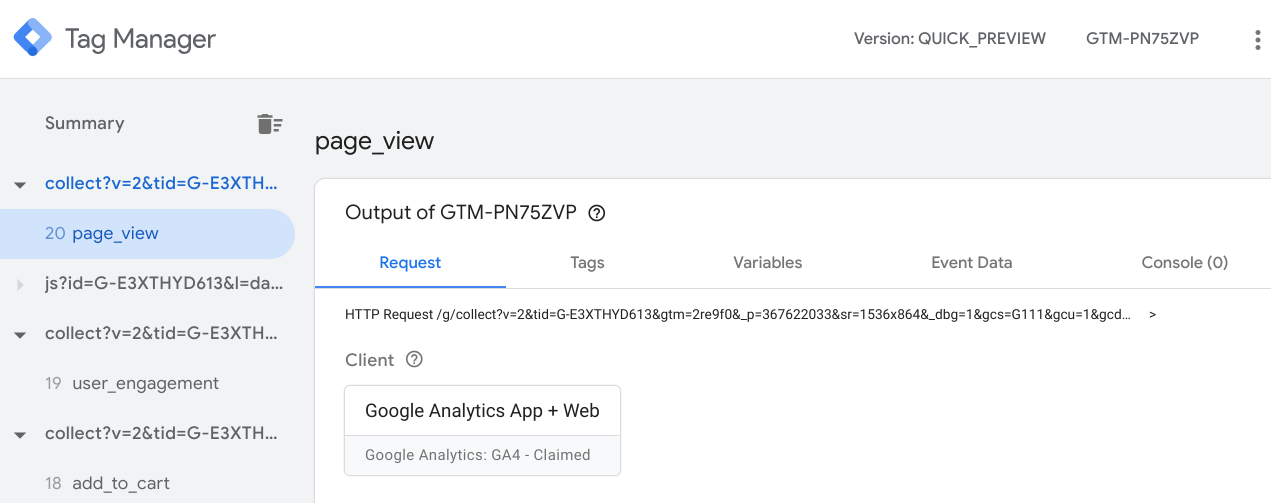
디버거를 열려면 태그 관리자에서 서버 컨테이너를 선택하고 미리보기를 클릭합니다.
왼쪽 패널에 수신 HTTP 요청이 나열됩니다(예: collect?v=2&....). 요청을
클레임한 클라이언트가 이벤트 데이터 객체(예: scroll,
page_view, add_to_cart)를 만든 경우 이 이벤트는 요청 아래에 하위 항목으로 표시됩니다.
오른쪽 탭에는 왼쪽 패널에서 선택한 항목에 대한 세부정보가 포함되며, 각 탭은 별도의 섹션에서 설명됩니다.

요청 디버그
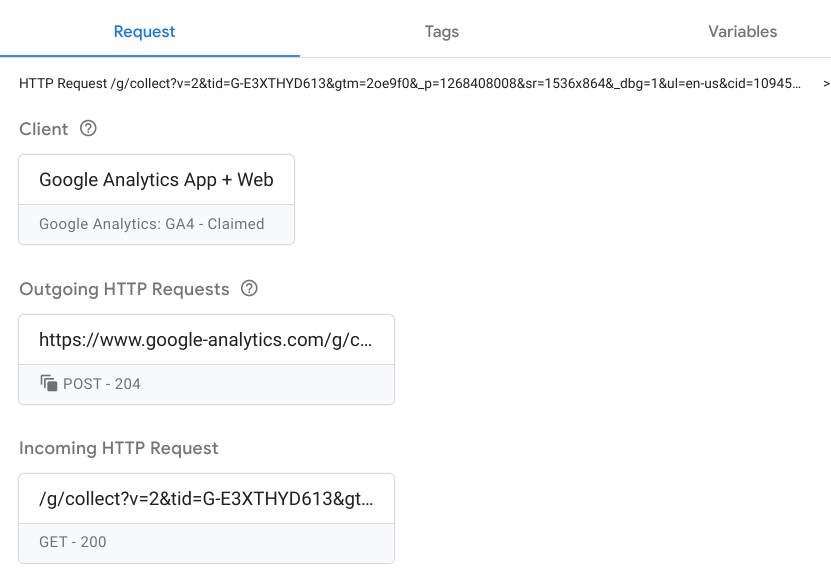
요청 탭에는 다음 항목에 대한 상자가 포함되어 있습니다.
- 요청을 클레임한 클라이언트
- 발신 HTTP 요청
- 수신 HTTP 요청

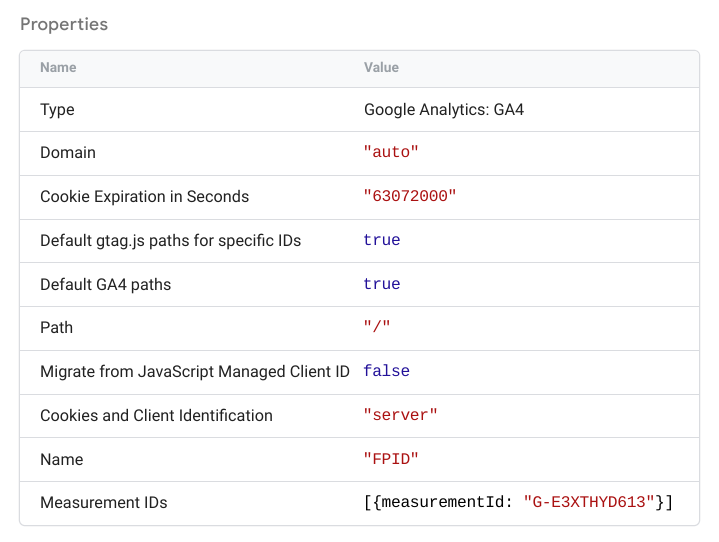
요청을 클레임한 적격 클라이언트 확인
서버 컨테이너는 여러 클라이언트를 포함할 수 있지만, 하나의 클라이언트만이 요청을 클레임할 수 있습니다. 올바른 클라이언트에서는 브라우저의 요청 형식을 인식하고, 일치하는 항목이 있으면 이를 클레임합니다.
클라이언트 상자를 클릭하여 클라이언트의 세부정보를 확인합니다. 이 정보는 클라이언트 > 클라이언트 이름의 클라이언트 구성과 일치해야 합니다.

수신 요청 확인
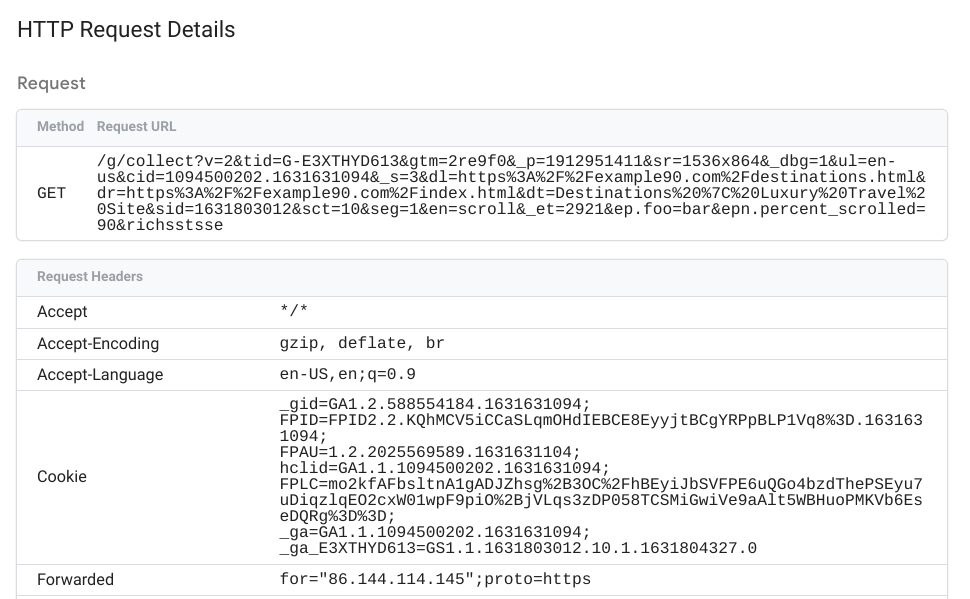
수신 HTTP 요청 상자를 클릭하여 수신 요청의 전체 세부정보를 확인합니다.
요청(collect?v=...)은 Chrome 네트워크 탭에 표시되는 내용을
1:1로 나타내야 합니다. 브라우저에 표시되는 항목이 일치하고 서버 컨테이너가
올바른 매개변수를 수신하는지 확인합니다.

발신 요청 확인
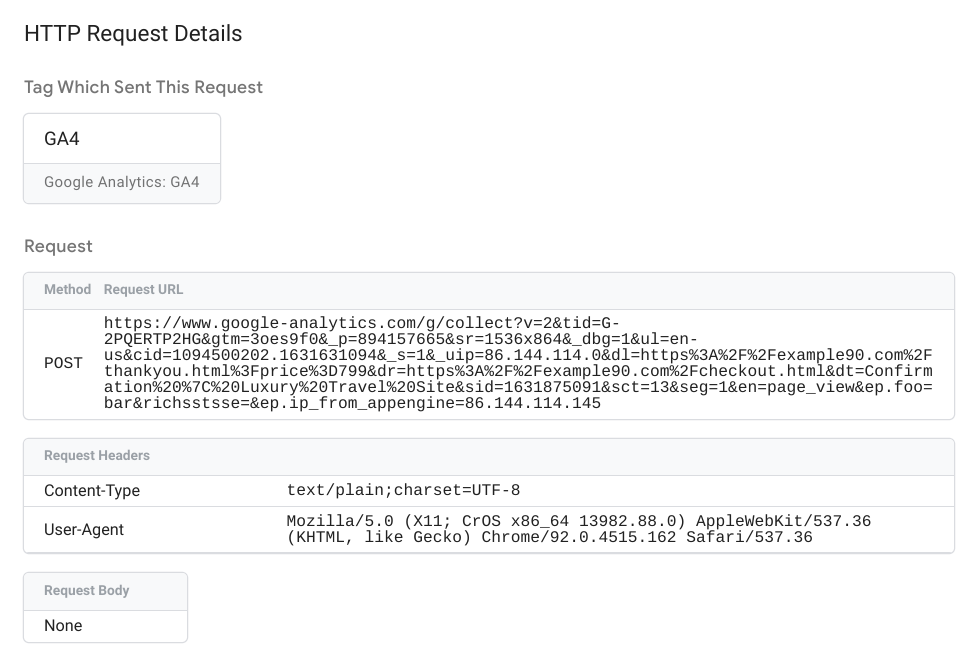
발신 HTTP 요청 상자를 클릭하여 다음에 대한 세부정보를 확인합니다.
- 요청을 생성한 태그
- 발신 요청
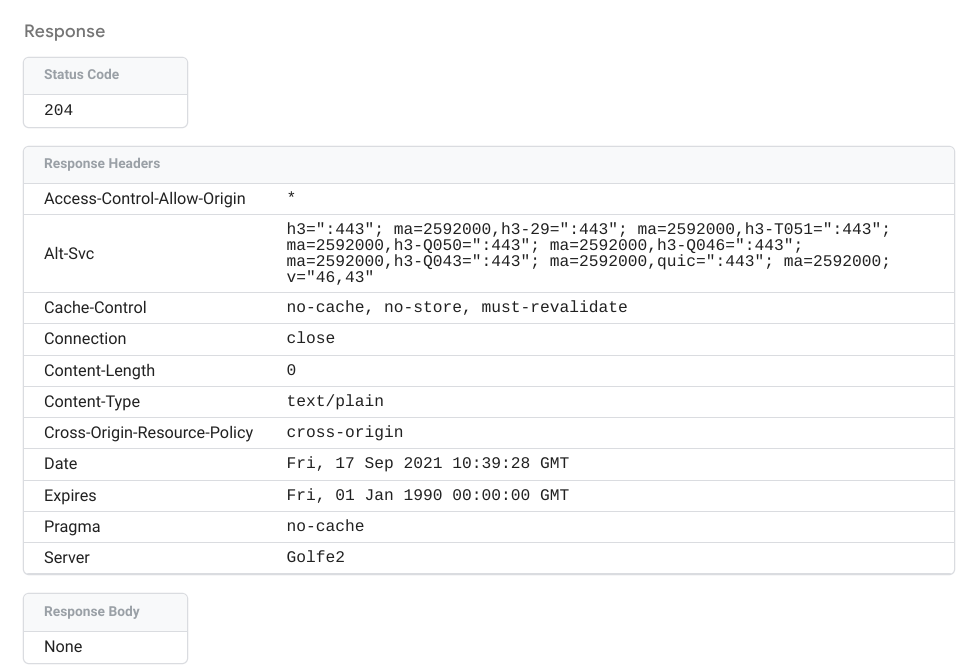
- 공급업체 엔드포인트가 반환한 HTTP 응답
발신 요청 세부정보에는 서버 컨테이너가 공급업체 엔드포인트로 보낸 데이터가 표시됩니다.

응답에는 공급업체 엔드포인트에서 반환한 상태 코드, 헤더, 본문(있는 경우)이 표시됩니다.

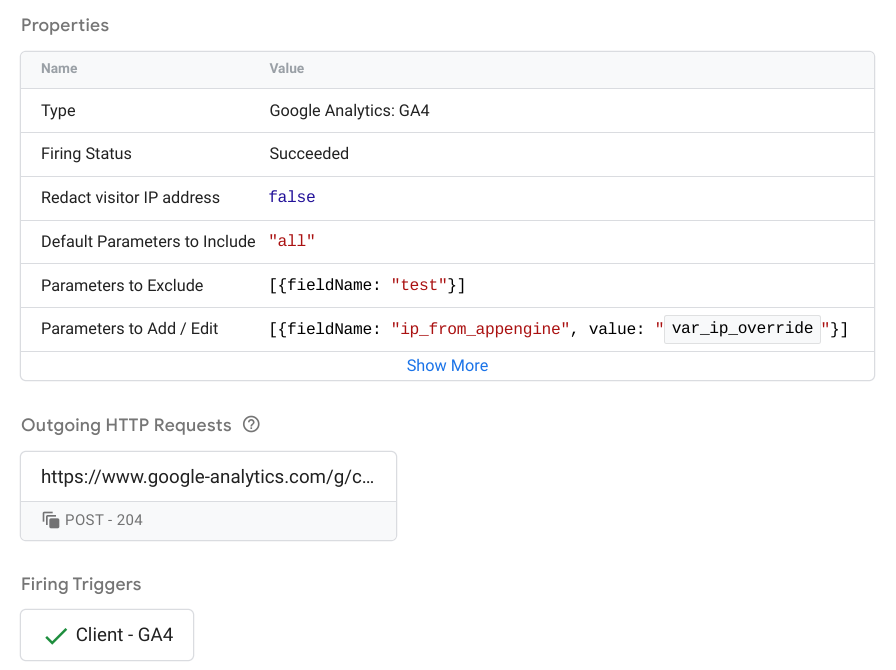
태그 디버그
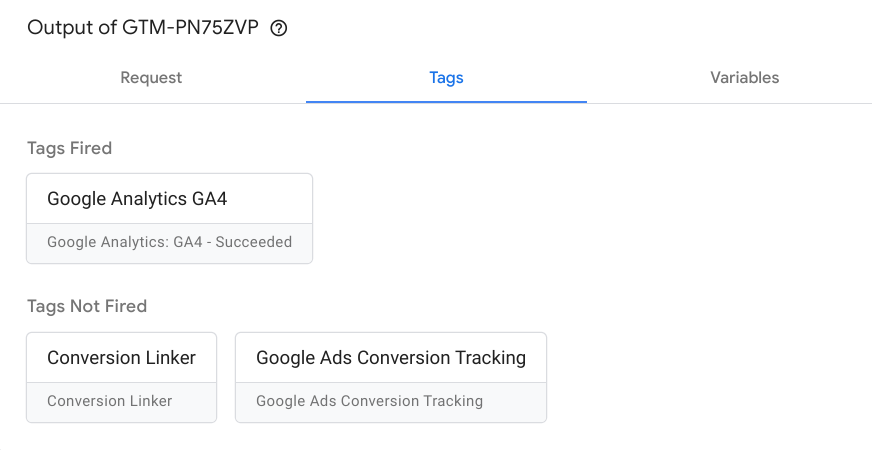
다음과 같이 태그 탭에는 구성된 태그가 모두 표시됩니다.
- 실행된 태그: 이벤트에서 실행한 태그입니다. 각 상자는 태그가 성공적으로 실행되었는지 여부와 태그가 실행된 횟수를 나타냅니다.
- 실행되지 않은 태그: 사용 가능하나 실행되지 않은 태그입니다.

태그 속성, 발신 HTTP 요청, 실행 트리거를 보려면 아무 상자나 클릭합니다.

서버 태그 구성 및 구현에 대한 자세한 내용은 서버 태그를 빌드하는 방법을 참고하세요.
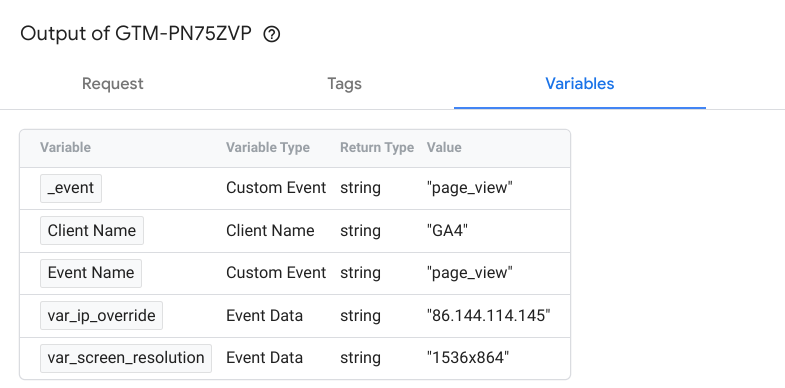
변수 디버그
변수 태그에는 이벤트의 변수가 표시되며, 변수 유형, 반환 유형,
값이 포함됩니다. 예를 들어 아래 user-engagement 이벤트 스크린샷은
“1536x864”로 설정된 var_screen_resolution 변수를
보여줍니다.

변수 값을 설정하는 데 사용되는 데이터는 이벤트 데이터 탭에 표시됩니다.
기본 제공 변수 및 사용자 정의 변수 구성에 대한 자세한 내용은 변수를 참고하세요.
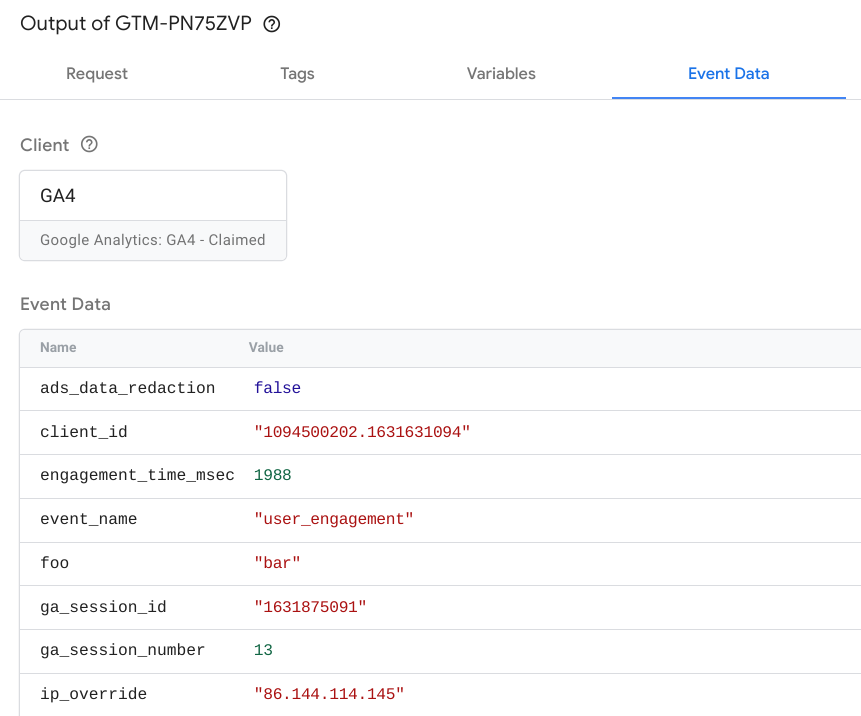
이벤트 데이터 디버그
이벤트 데이터 탭에는 이벤트에 대한 전체 세부정보가 표시됩니다. 이 데이터는 변수 탭에서 변수 값을 설정하는 데 사용됩니다.

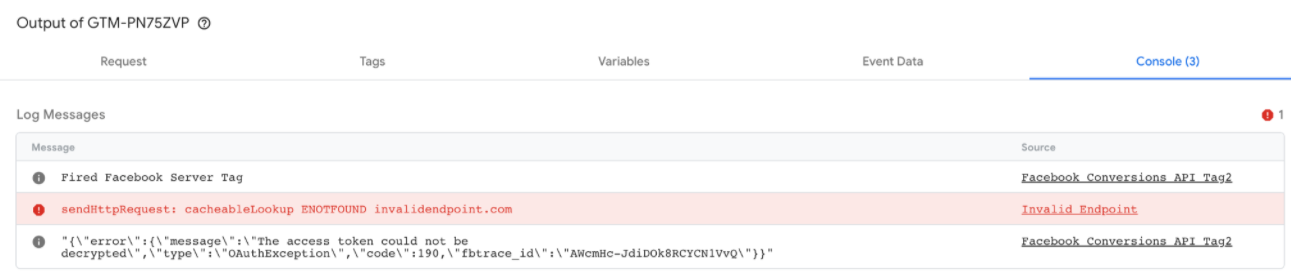
콘솔
콘솔 탭에는 실행된 태그에서 발생하는 모든 오류가 표시됩니다. 로그에는 각 오류 메시지와 그 소스(예: 잘못된 엔드포인트 또는 대상 API 호출)가 포함됩니다.