Visão geral
A Plataforma Google Maps está disponível para Web (JS, TS), Android e iOS e oferece APIs de serviços da Web para coletar informações sobre lugares, rotas e distâncias. Os exemplos deste guia são específicos para uma plataforma, mas também disponibilizamos os links de documentação referentes à implementação em outras plataformas.
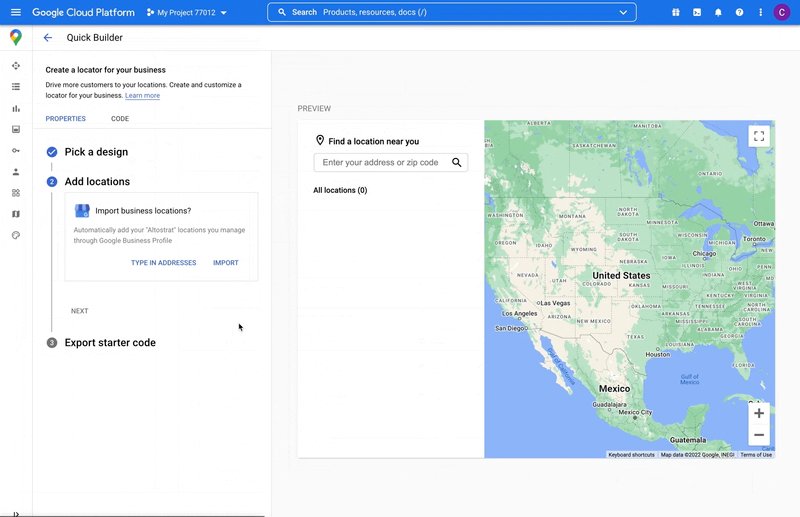
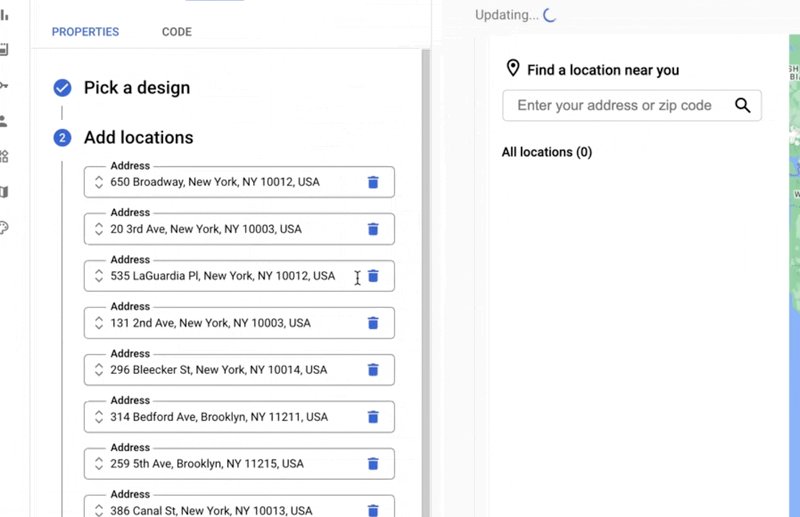
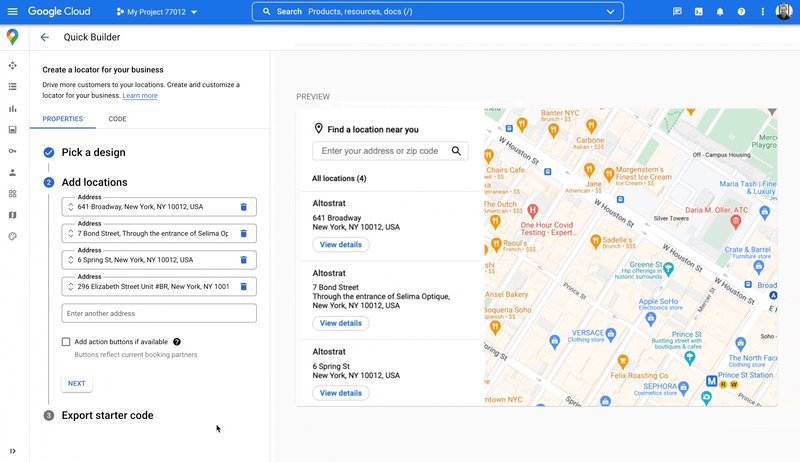
Com o Criador rápido de soluções no console do Google Cloud, é possível criar rapidamente um localizador, incluindo a importação de fichas do Perfil da Empresa e a incorporação automática de links para reserva de horários de fornecedores terceirizados. A IU interativa permite gerar o código e implantar no Cloud em questão de minutos.
Seus usuários querem pesquisar produtos e serviços on-line, encontrar recomendações de bons lugares para visitar, marcar consultas ou retirar pedidos. O objetivo deles é chegar ao seu local o mais rápido possível, e você quer oferecer a eles boas experiências on-line que aumentem as visitas aos locais físicos, melhorem a satisfação dos usuários e reduzam as chamadas de suporte. Você também quer descobrir se é necessário fazer melhorias e medir o sucesso do localizador para determinar se os clientes conseguem encontrar seu local.
É por isso que recomendamos o Locator Plus como a combinação ideal de APIs da Plataforma Google Maps para oferecer ótimas experiências aos usuários. Neste artigo, daremos orientações e dicas de personalização. Seguindo estas práticas, você vai saber como mostrar aos usuários seus locais no mapa, informações detalhadas e rotas, seja a pé, de bicicleta, com carro ou no transporte público.
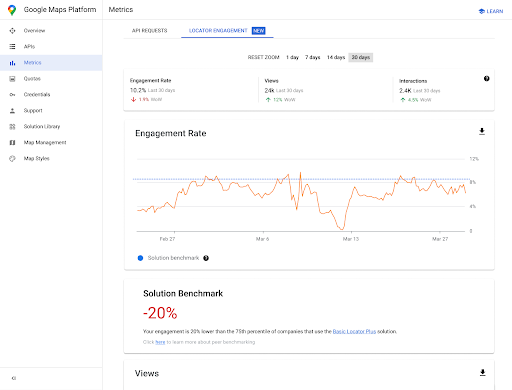
Para os usuários do Locator Plus, um painel de indicadores de análise de dados ajuda a analisar e gerar insights com base nos seus dados, fornecendo uma visão clara do engajamento dos compradores com o localizador de lojas. Para acessá-lo, acesse a seção Relatórios de engajamento do console. Para mais detalhes sobre esse relatório, consulte Relatórios de engajamento.
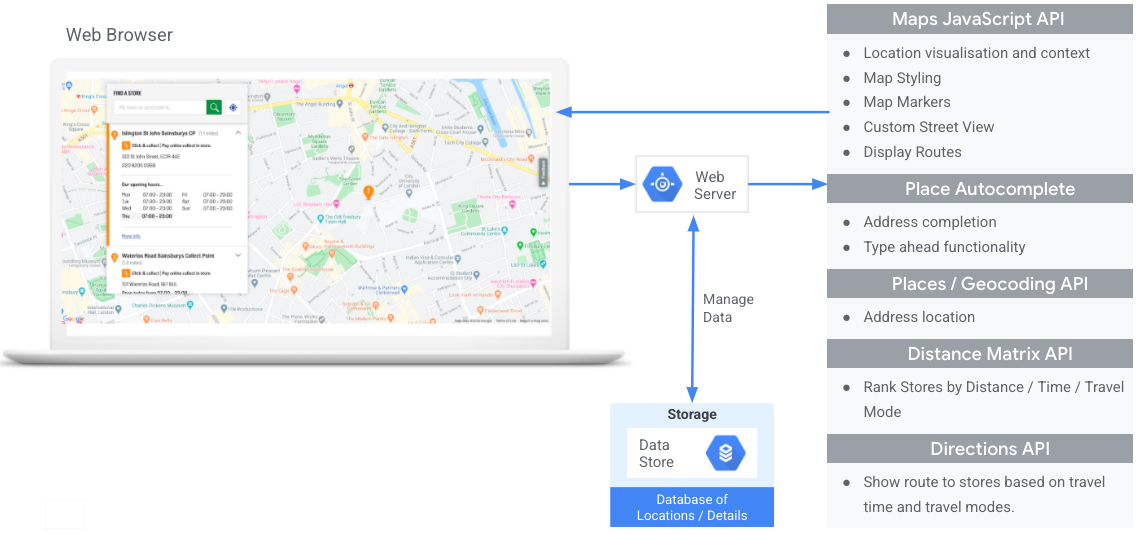
O diagrama a seguir mostra as principais APIs envolvidas na implementação do Locator Plus. Ele também mostra um banco de dados dos seus próprios dados de local, que você pode combinar com o Place Details para dar aos usuários as melhores e mais completas informações possíveis. Clique para ampliar.

Ativando APIs
Para implementar essas práticas, ative as seguintes APIs no console do Google Cloud: Para mais detalhes sobre a configuração, consulte Como começar a usar a Plataforma Google Maps.Seções de implementação
Neste tópico, vamos abordar as práticas e personalizações a seguir.
- O ícone de marca de seleção indica uma prática importante.
- A personalização dos itens com ícone de estrela é opcional, mas é recomendável fazer isso para melhorar a solução.
| Exibir seus locais em um mapa interativo |
Crie um mapa que permita que os usuários vejam detalhes do local, consigam se mover pelo mapa e aumentem ou diminuam o zoom. Ou explore a solução do Locator Plus do Criador rápido de soluções para criar um mapa rapidamente, incluindo a importação fácil de detalhes da empresa da sua ficha do Perfil da Empresa, incorporando os links para reserva de horários e implantando no Google Cloud Storage. |
|
| Mostrar detalhes do lugar | Após as pessoas encontrarem os locais mais próximos em um mapa, ofereça detalhes relevantes do lugar para ajudar nas decisões deles. | |
| Mostrar locais com uma vista de 45° | Ofereça aos usuários uma visualização de satélite para que eles confiram melhor seu local com um ângulo de 45 graus. | |
| Identificar o local do seu usuário | Use o recurso de sugestão automática para melhorar a experiência do usuário em todas as plataformas e aumentar a precisão de endereços pressionando poucas teclas. | |
| Exibir o tempo de viagem e a distância até os locais mais próximos | Calcule a distância e o tempo de deslocamento de vários pontos de partida e destinos e especifique diversos meios de transporte, como a pé, com carro ou de bicicleta. | |
| Ajudar os usuários a reservar horários |
Permita que os usuários agendem horários no painel lateral "Detalhes do lugar". Ou explore a solução do Locator Plus do Criador rápido de soluções para criar um mapa rapidamente, incluindo a importação fácil de detalhes da empresa da sua ficha do Perfil da Empresa, incorporando os links para reserva de horários e implantando no Google Cloud Storage. |
|
| Como mostrar ofertas locais | Mostre aos usuários ofertas locais clicáveis no painel lateral "Detalhes do lugar". | |
| Exibir rotas | Receba informações de rotas da origem ao destino usando vários meios de transporte, como a pé, de carro, de bicicleta e de transporte público. | |
| Personalizar seu mapa | Crie marcadores de mapa personalizados para destacar seus locais e estilizar o mapa de acordo com as cores da sua marca. Mostre (ou oculte) pontos específicos de interesse (PDIs) no seu mapa para ajudar os usuários a se orientarem melhor e controlar a densidade de PDIs, mantendo o mapa organizado. | |
| Receber insights de uso com análise | Configure e use o Google Analytics para receber insights sobre a implementação e a estratégia do localizador. | |
| Enviar rotas para dispositivos móveis | Além de exibir rotas no localizador, elas podem ser enviadas ao smartphone de um usuário para que ele veja o trajeto pelo Google Maps de qualquer lugar. | |
| Exibir o Street View para ajudar os usuários a ver locais | Disponibilize aos usuários imagens do Street View com visualizações em 360°. Assim, eles encontram seus locais mais rapidamente. | |
| Determinar o local do usuário com o recurso Geolocation | Se você não quiser depender dos serviços de localização do dispositivo, use a Geolocation para ajudar a identificar o local do usuário. | |
| Combinar dados de local personalizados com o Place Details | Combine suas próprias informações de local personalizadas com o Place Details para oferecer aos usuários um conjunto completo de dados e facilitar a tomada de decisões deles. |
Como mostrar seus locais em um mapa interativo
Um localizador é uma parte importante da experiência do usuário. Alguns sites, no entanto, nem têm um mapa, exigindo que os usuários deixem o site ou o app para encontrar um local nas proximidades. Isso significa uma experiência inferior para os usuários que precisam navegar entre as páginas para conseguir as informações necessárias. Você pode melhorar essa experiência incorporando e personalizando mapas nos seus aplicativos.
Há várias maneiras de ativar isso: (1) usando a solução Quick Builder Locator Plus para disponibilizar essa funcionalidade e (2) usando seu próprio recurso Implementação do Dynamic Maps. Esta seção descreve essas opções detalhadamente.
Como usar o Locator Plus do Criador rápido de soluções
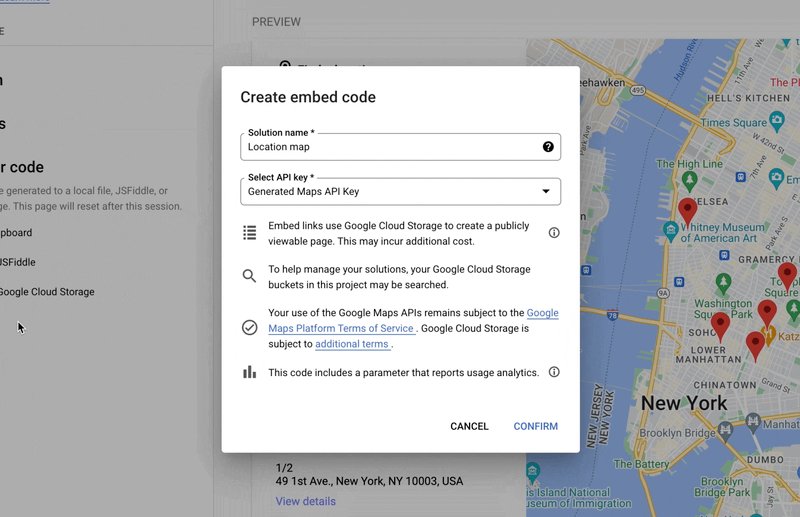
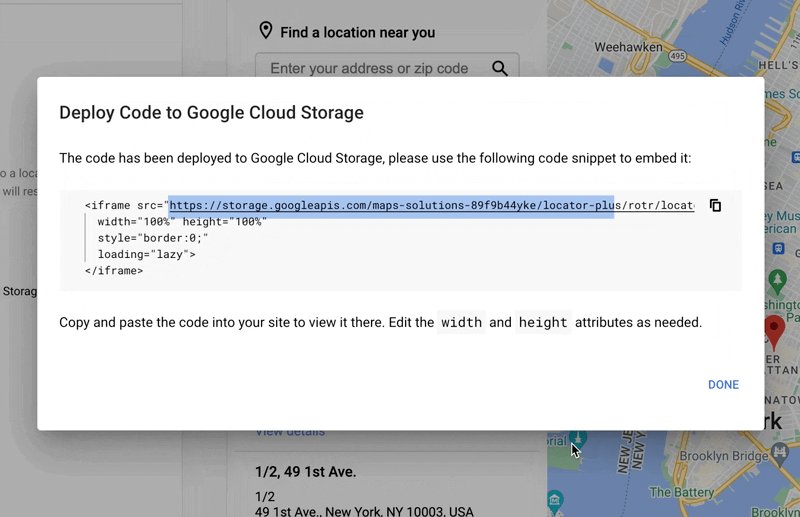
Use a solução "Criador rápido de soluções" do Locator Plus para importar detalhes do seu Perfil da Empresa. Assim, uma mudança nos detalhes da empresa será refletida no localizador de lojas do site. Essas alterações podem incluir o horário de funcionamento, dados de contato, fotos, opções de serviço e muito mais. O Criador rápido de soluções permite que você explore rapidamente a configuração de locais da empresa em um mapa, gere códigos implantáveis ou implante diretamente no Google Cloud Storage em questão de minutos.


Como usar sua própria implementação do Dynamic Maps
| Este exemplo usa: API Maps JavaScript | Também disponível: Android | iOS |
Para adicionar um mapa dinâmico à sua página, ou seja, que os usuários podem explorar, aumentar e diminuir o zoom e ver detalhes sobre diferentes locais e pontos de interesse, você precisa apenas de algumas linhas de código.
Primeiro, você precisa incluir a API Maps JavaScript na página. Basta vincular o script a seguir na sua página HTML.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a"></script>
O URL faz referência à função initMap JavaScript, que é executada quando a página carrega. No URL, você também pode definir o idioma ou a região do seu mapa para confirmar se ele está formatado da maneira correta para o país que você está segmentando. Definir uma região também garante que o comportamento dos apps usados fora dos Estados Unidos seja direcionado à região que você escolheu. Veja os detalhes da cobertura da Plataforma Google Maps para conferir uma lista completa de idiomas e regiões que têm suporte e saiba mais sobre o uso do parâmetro region.
Em seguida, você precisa de um objeto div em HTML para colocar seu mapa na página.
É nesse lugar que o mapa será exibido.
<div id="map"></div>
A próxima etapa é definir a funcionalidade básica do seu mapa. Você pode fazer isso na função initMap especificada no URL do script. Nesse script, mostrado no exemplo a seguir, você pode definir a localização inicial, o tipo de mapa e quais controles serão disponibilizados para os usuários no mapa. Observe que getElementById() faz referência ao ID da div do "mapa" acima.
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
Quando você usa um localizador, seu interesse geralmente é configurar a localização inicial, o ponto central ou os limites e o nível de zoom (o quanto o mapa vai aproximar o local). A maioria dos outros elementos, como o ajuste de controles, é opcional. Você pode determinar o nível de interação com o mapa.
Acessar IDs de lugares
| Este exemplo usa: API Places | Também disponível: JavaScript |
Você pode ter um banco de dados dos seus locais com informações básicas, como o nome, endereço e número de telefone do lugar. Para buscar as informações que a Plataforma Google Maps possui sobre esse lugar, incluindo coordenadas geográficas e dados de contribuição do usuário, encontre o ID de lugar que corresponde a cada um dos locais do seu banco de dados. Você pode fazer uma chamada para o endpoint do Find Place no Place Search da API Places e solicitar somente o campo place_id. Veja um exemplo de solicitação do ID de lugar do escritório do Google em Londres:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_a
Você pode armazenar esse ID de lugar no seu banco de dados e usar como uma forma eficiente de solicitar informações sobre o lugar. Confira a seguir instruções sobre como usar o ID de lugar para geocodificação, acessar o Place Details e ver as rotas até o local.
Geocodificar seus locais
| Este exemplo usa: API Geocoding | Também disponível: JavaScript |
Se seu banco de dados de local tiver endereços, mas não coordenadas geográficas, use a API Geocoding para conferir a latitude e a longitude desse endereço e colocar o marcador no mapa. Você pode geocodificar seus endereços no lado do servidor, armazenar as latitudes e longitudes no seu banco de dados e atualizar essas informações, no mínimo, a cada 30 dias.
Veja um exemplo de como usar a API Geocoding para ver a latitude e longitude do ID de lugar que foi retornado pelo escritório do Google em Londres:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_aAdicionar locais no mapa
A próxima etapa é adicionar seus locais no mapa. Você pode fazer isso incluindo marcadores no mapa, embora existam várias opções disponíveis, como as camadas de dados.
Assim que você tiver a latitude e a longitude do seu local, adicione um marcador ao mapa seguindo este exemplo:
var marker = new google.maps.Marker({ position: { lat: 51.493073, lng: -0.146550 }, label:"A", title:"Location Name" }); // To add the marker to the map, call setMap(); marker.setMap(map);
Com os marcadores, você pode ver vários lugares ao mesmo tempo.

Se a quantidade de locais for muito grande, cogite usar um utilitário de clustering de marcadores para JavaScript, Android ou iOS. Confira um exemplo de organização por clusters para marcadores na amostra do GitHub de localizador de lojas JavaScript.
Exibir detalhes do lugar
| Este exemplo usa: API Maps JavaScript | Também disponível: API | Android | iOS |
Você pode compartilhar os detalhes que os usuários precisam saber sobre o lugar antes de visitar um dos seus locais. Com informações detalhadas, como dados de contato, horário de funcionamento, avaliações e fotos de usuários e detalhes sobre fechamento temporário, as pessoas saberão exatamente o que esperar ao visitar seu local. Após fazer uma chamada para a API Places, você pode filtrar e renderizar a resposta em uma janela de informações, uma barra lateral na Web ou de qualquer outra forma que preferir.
Para solicitar detalhes de lugar, você vai precisar do ID de cada um dos seus locais. Consulte Acessar IDs de lugares para acessar o ID do seu local.
Clique para abrir e ver os vídeos de como solicitar detalhes de lugar:
Saber o horário de funcionamento
Conferir informações de fechamento
Controlar custos
O seguinte exemplo usa a biblioteca Places e a API Maps JavaScript para extrair detalhes de lugar e adicionar essas informações a uma janela. Essa implementação usa uma estratégia econômica. Ela aciona uma solicitação de detalhes de lugar só quando o usuário pede clicando no marcador, em vez de buscar informações para todos os locais mesmo que não seja do interesse dele.
const marker = new google.maps.Marker({ map, position: { lat: 51.493073, lng: -0.14655 }, }); const request = { placeId: "ChIJVSZzVR8FdkgRTyQkxxLQmVU", fields: ["name", "formatted_address", "rating", "website"], }; const infowindow = new google.maps.InfoWindow(); const service = new google.maps.places.PlacesService(map); google.maps.event.addListener(marker, "click", function () { service.getDetails(request, (place, status) => { if (status === google.maps.places.PlacesServiceStatus.OK && place) { infowindow.setContent( "<div><strong>" + place.name + "</strong><br>" + place.formatted_address + "<br>" + "Rating: " + place.rating + " stars<br>" + place.website + "</div>" ); infowindow.open(map, this); } }); });
Mostrar locais com uma vista de 45°
| Este exemplo usa: API Maps JavaScript | Também disponível: Android | iOS |
Com a visão aérea do seu local os usuários podem ver como ele é e encontrar o estabelecimento mais facilmente. Quando um usuário seleciona um único local para ver mais detalhes, você pode aumentar o zoom para exibir imagens de satélite com um ângulo de 45°.
O seguinte exemplo de código define o mapa para um nível de zoom alto, um tipo de mapa compatível e um ângulo de inclinação que exibirá imagens a 45°, se disponíveis. Consulte a documentação para ver mais detalhes sobre a disponibilidade de imagens a 45°.
function seeDetail(location) {
map.setCenter(location);
map.setZoom(19);
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
map.setTilt(45);
}Redefinir para a visualização de mapa original
Os usuários normalmente alternam entre a visualização detalhada de um lugar ou a compacta, com vários locais da região. Para facilitar esse processo, adicione um listener para detectar quando o usuário sai da visualização detalhada, seja em interações de mapa ou na
visualização em lista. Por exemplo, detectar o evento zoom_changed no objeto map indica que o usuário diminuiu o zoom manualmente na visão detalhada ou chamou outra função que atualizou o nível de zoom. Neste exemplo, diminuir o zoom redefine o mapa para o tipo e a inclinação originais.
let originalMapTypeId = google.maps.MapTypeId.ROADMAP; map.addListener("zoom_changed", () => { const newZoom = map.getZoom()!; if (newZoom < 19) { map.setTilt(0); map.setMapTypeId(originalMapTypeId); } });
Identificar o local do seu usuário
| Este exemplo usa: API Maps JavaScript | Também disponível: Android | iOS |
O próximo componente essencial em qualquer localizador é identificar o local inicial do usuário. Por padrão, você pode usar os Serviços de localização do dispositivo móvel ou a geolocalização do navegador da Web para solicitar permissões do usuário e definir a origem como o local atual dele. No entanto, o usuário pode negar essas permissões ou definir um local diferente como ponto de partida.
Os usuários atuais estão acostumados com a função de preenchimento automático no Google Maps. Esse recurso pode ser integrado a qualquer aplicativo usando as bibliotecas Places da Plataforma Google Maps nos dispositivos móveis e na Web. Quando um usuário digita um endereço, widgets preenchem automaticamente o restante dele. Você também pode oferecer sua própria função de preenchimento automático usando as bibliotecas Places.
Para incluir a biblioteca do Place Autocomplete no seu site, basta adicionar alguns parâmetros de consulta ao URL do script da API Maps JavaScript. No exemplo a seguir, a adição é libraries=places.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a" defer></script>Em seguida, adicione uma caixa de texto à sua página para permitir a entrada do usuário.
<input id="autocomplete" placeholder="Enter starting address, city, or zip code" type="text"></input>
Por último, você precisa inicializar e vincular o serviço do Autocomplete à caixa de texto nomeada.
Restringir as previsões do Place Autocomplete a tipos de geocódigo configura seu campo de entrada para aceitar endereços, bairros, cidades e CEPs. Assim, as pessoas podem informar qualquer nível de especificidade para descrever a própria origem. Não se esqueça de solicitar o campo geometry para que a resposta contenha a latitude e a longitude da origem do usuário. Você usará essas coordenadas para recentralizar o mapa e indicar a relação dos seus locais com a origem.
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", addUserLocation); }
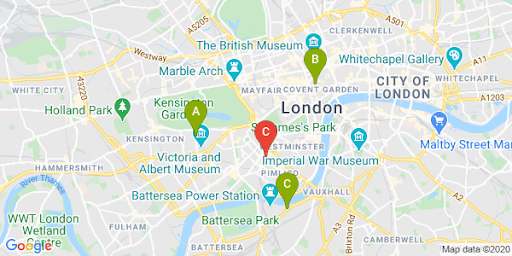
Neste exemplo, assim que o usuário seleciona o endereço, a função addUserLocation() é executada. Isso extrai a geometria do resultado correspondente, ou seja, o local do usuário, e depois move o mapa para esse local e adiciona um marcador.
function addUserLocation() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); // Add a marker to the map. const marker = new google.maps.Marker({ map: map }); marker.setLabel("C"); marker.setPosition(place.geometry.location); // Zoom the map to the marker. map.panTo(place.geometry.location); map.setZoom(12); }
Assim, você poderá ver a relação entre o usuário e locais específicos, mostrados na imagem a seguir.

Clique para abrir as opções de tutoriais em vídeo sobre como adicionar o Place Autocomplete ao seu app:
Site
Apps Android
Apps iOS
Exibir o tempo de viagem e a distância até os locais mais próximos
| Este exemplo usa: API Distance Matrix (legada) | Também disponível: API Maps JavaScript (legado) e serviço Distance Matrix Service |
Assim que você tiver o local do usuário, será possível comparar isso com seus locais. Ao fazer isso com o serviço Distance Matrix, a API Maps JavaScript (legado) ajuda seus usuários a selecionar o local mais conveniente para eles considerando o tempo de percurso ou a distância real.
A exibição de locais próximos a um usuário implica que você já está com seus locais preenchidos. Ao usar seu próprio banco de dados de local, o segredo é confirmar se os dados estão em um formato que pode ser usado em um mapa, como GeoJSON, descrito no artigo Camada de dados.
A forma padrão de organizar uma lista de locais é classificar os itens pela distância. Geralmente, para calcular essa distância, basta usar a linha reta entre o usuário e o local, mas essa informação pode ser enganosa. A linha reta pode passar por um rio intransponível ou vias congestionadas em um momento que outro local poderia ser mais conveniente. Isso é importante quando você tem vários locais que estão a alguns quilômetros de distância uns dos outros.
O Distance Matrix Service funciona usando uma lista de locais de origem e destino e retornando não apenas a distância do percurso, mas também o tempo entre eles. No caso de um usuário, a origem seria onde ele está no momento ou o ponto de partida desejado, e os destinos seriam os locais. Origens e destinos podem ser especificados como pares de coordenadas ou endereços. Estes serão correspondidos quando o serviço for chamado. Você pode usar a Distance Matrix com vários parâmetros extras para mostrar resultados baseados nos tempos de percurso atuais ou futuros.
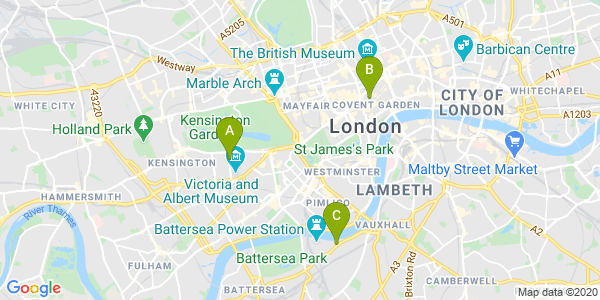
O exemplo a seguir chama o Distance Matrix Service, especificando a origem do usuário e os locais. Este exemplo mostra a distância do centro do mapa até os três escritórios do Google em Londres.
Referência rápida de codificação URL: %2C = , (vírgula), %3A = : (dois-pontos) e %7C = | (barra vertical).
https://maps.googleapis.com/maps/api/distancematrix/json?origins=51.493490%2C-0.097288
&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc
&units=metric
&mode=driving
&key=YOUR_API_KEY
&solution_channel=GMP_guides_locatorplus_v2_aVeja uma versão que você pode copiar e executar:
https://maps.googleapis.com/maps/api/distancematrix/json?key=YOUR_API_KEY&origins=51.493490%2C-0.097288&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc&units=metric&mode=driving&solution_channel=GMP_guides_locatorplus_v2_aA resposta real do serviço será uma lista de endereços, distâncias e durações com correspondência, semelhantes aos do exemplo abaixo:
Clique para abrir e ver o exemplo de resposta:
{ "destination_addresses": [ "123 Buckingham Palace Rd, Victoria, London SW1W 9SH, UK", "1-13 St Giles High St, West End, London WC2H 8AG, UK", "6 Pancras Square, Kings Cross, London N1C 4AG, UK" ], "origin_addresses": [ "Unnamed Road, London, UK" ], "rows": [ { "elements": [ { "distance": { "text": "4.5 km", "value": 4540 }, "duration": { "text": "15 mins", "value": 924 }, "status": "OK" }, { "distance": { "text": "5.0 km", "value": 5043 }, "duration": { "text": "17 mins", "value": 1044 }, "status": "OK" }, { "distance": { "text": "6.9 km", "value": 6919 }, "duration": { "text": "23 mins", "value": 1357 }, "status": "OK" } ] } ], "status": "OK" }
A imagem abaixo mostra a origem (marcador vermelho C) e os destinos no mapa:

A distância em linha reta e a distância real costumam ser diferentes, conforme mostrado na tabela a seguir.
| Local | Distância em linha reta | Trajeto / tempo |
|---|---|---|
| Local A | 3,32 km | 4,5 km / 15 minutos |
| Local B | 3,2 km | 5 km / 17 minutos |
| Local C | 4,84 km | 6,9 km / 23 minutos |
Embora o Local B fique mais próximo, o trajeto e o tempo para chegar são maiores, já que o Local A é acessado por uma rodovia.
Depois de fazer essa solicitação, você pode processar a correspondência para organizar as respostas por tempo de percurso. Você pode encontrar exemplos dessa função nos codelabs do localizador.
Exibir rotas
| Este exemplo usa: Directions Service da API Maps JavaScript | Também disponível:API Directions (legado), um serviço da Web para uso no Android e no iOS, tanto diretamente do aplicativo quanto de forma remota usando um proxy de servidor |
Quando seu site ou aplicativo informa as rotas diretamente aos usuários, eles não precisam navegar para outro site, não se distraem com outras páginas nem veem concorrentes no mapa. Você pode até mesmo mostrar as emissões de carbono de determinado meio de transporte e o impacto de um trajeto específico.
O Directions Service também conta com funções que permitem que você processe e mostre os resultados facilmente no mapa.
Veja a seguir um exemplo de exibição de um painel de rotas. Para mais informações sobre o exemplo, consulte Exibir rotas em texto.
Para saber mais sobre esses recursos do Maps, leia a documentação da API Maps JavaScript ou consulte os codelabs passo a passo para criar um localizador.
Ajudar os usuários a reservar horários
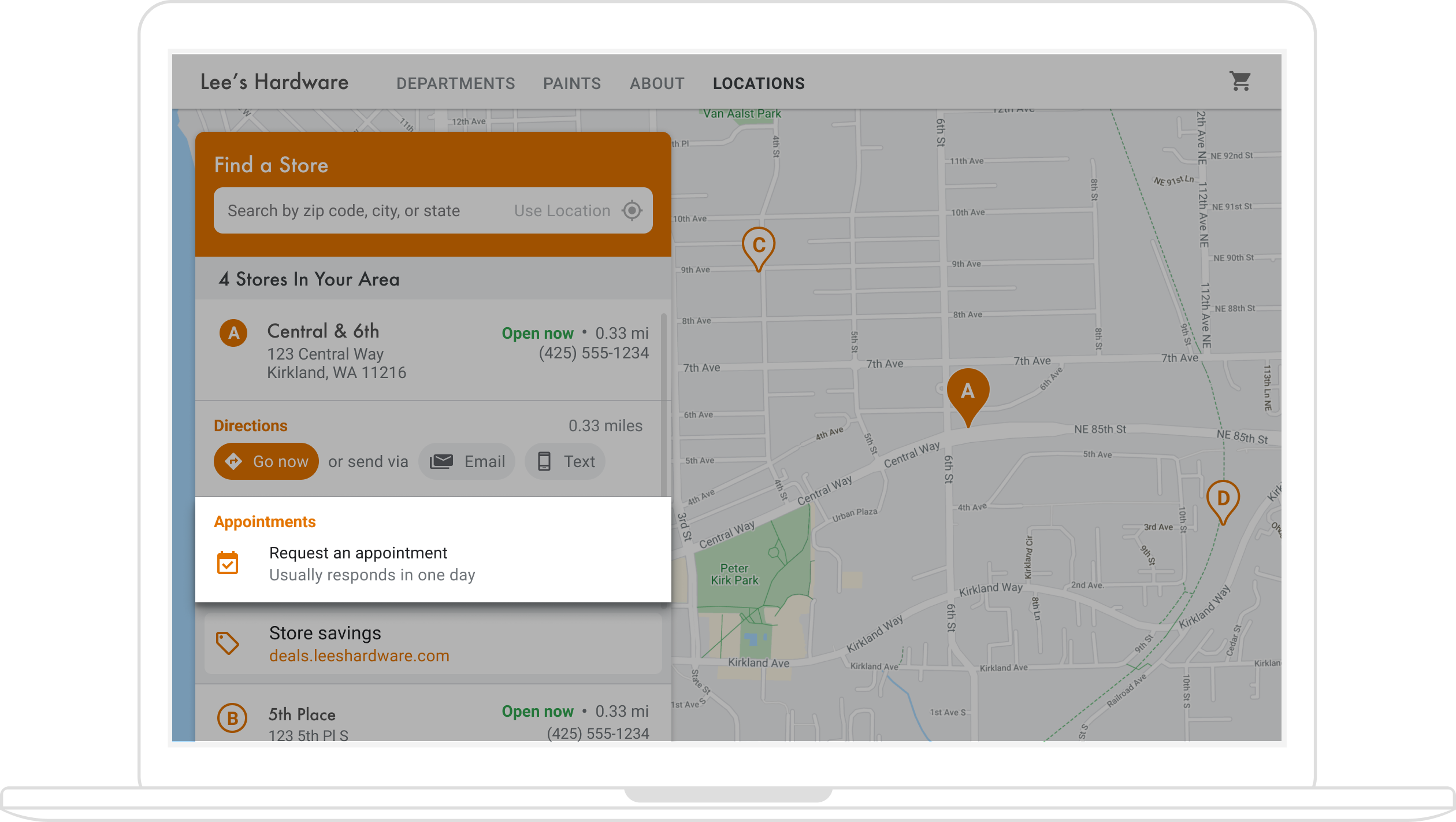
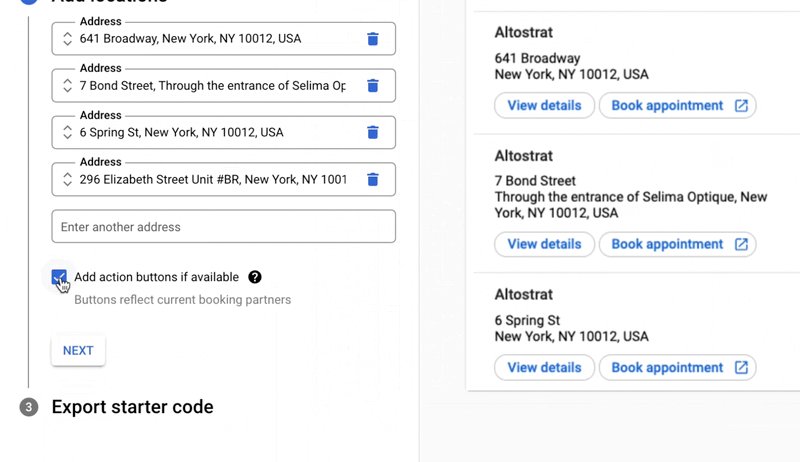
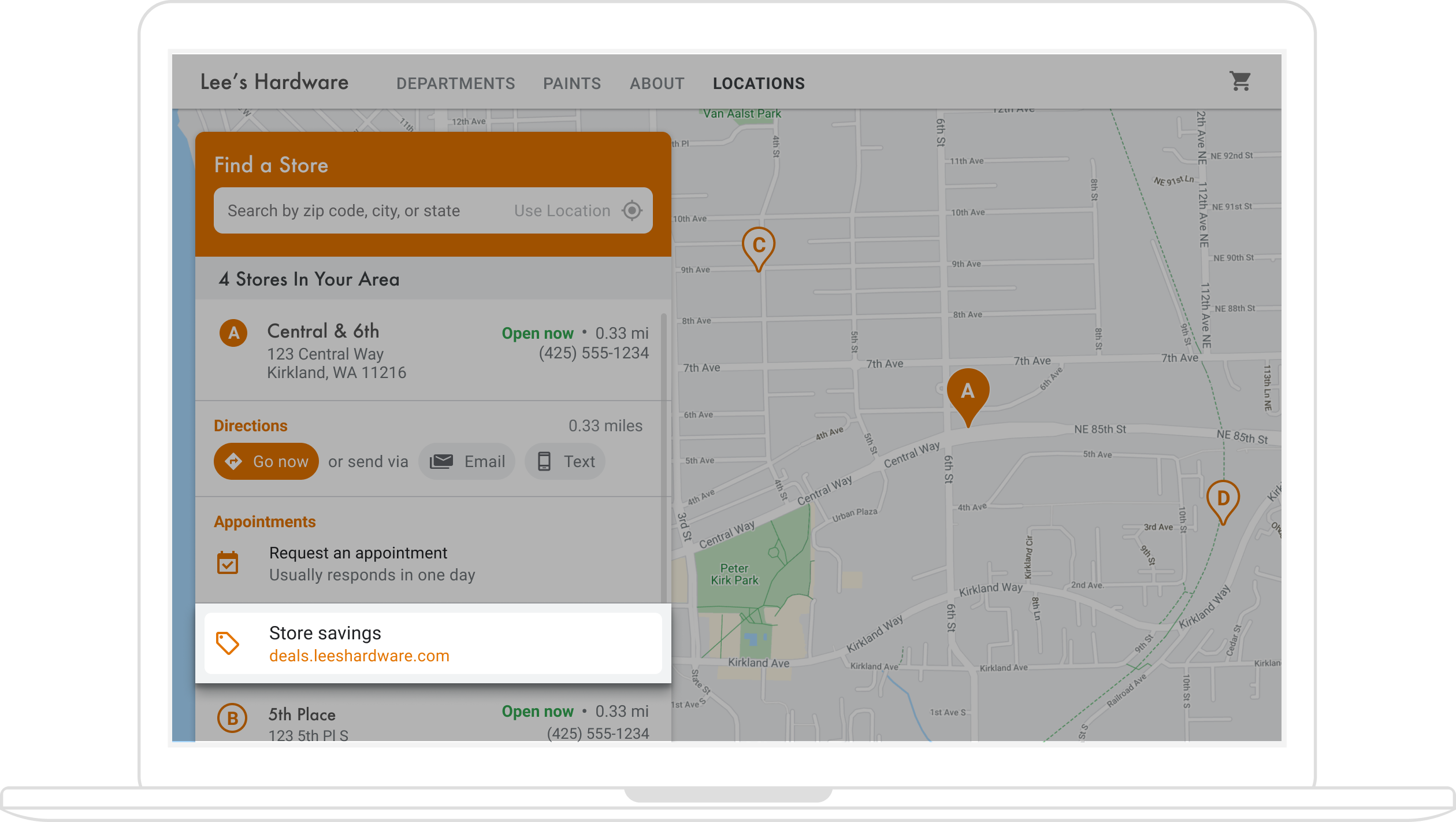
Você pode permitir que os usuários agendem um horário clicando em um botão no painel lateral de detalhes do local, como ilustrado na figura a seguir.

Há várias maneiras de fazer isso: (1) usando a solução "Criador rápido de soluções" do Locator Plus para fornecer essa funcionalidade prontamente e (2) usando seu Perfil da Empresa. Esta seção descreve essas opções detalhadamente.
Usar o Locator Plus do Criador rápido de soluções
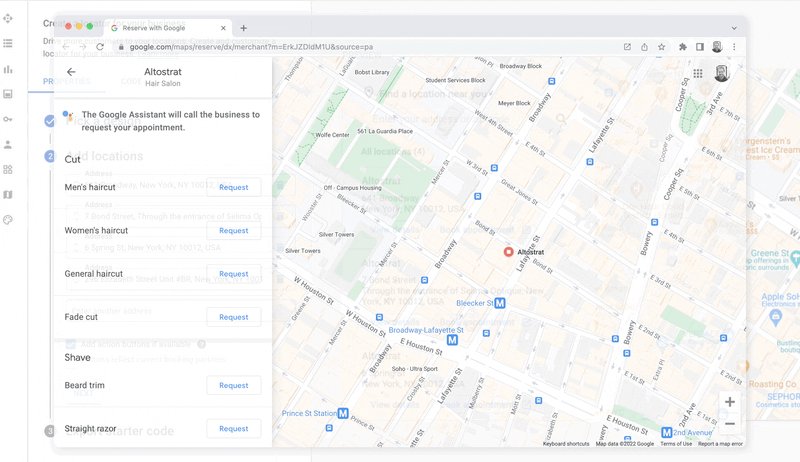
Você pode usar a solução do Locator Plus do Criador rápido de soluções para importar detalhes da empresa do seu Perfil da Empresa. Depois de importar para a ferramenta Criador rápido de soluções, ative links para reserva de horários incorporados, quando disponíveis, para seus locais da empresa pelo Reservar com o Google. Mesmo que você não tenha um Perfil da Empresa associado a uma Conta do Google, ainda pode usar o Criador rápido de soluções para incorporar links de reserva para empresas que já ativaram os provedores de reserva de terceiros pelo Reservar com o Google*.

*O Reservar com o Google só está disponível em alguns países/regiões onde as empresas trabalham com um provedor de agendamento compatível. Se você tiver interesse no Reservar com o Google, mas não estiver trabalhando com um parceiro do Reservar com o Google, preencha este formulário de interesse e consulte nossa documentação para saber como começar. Se você ainda não trabalha com um provedor de agendamento, consulte os fornecedores qualificados na seção de reservas do Gerenciador de Perfis de empresas.

Usar o Perfil da Empresa para permitir o agendamento de horários
Quando você gerencia sua presença on-line com o Perfil da Empresa, os locais criados são associados aos IDs de lugar da Plataforma Google Maps para que seja feita a integração da funcionalidade de mapeamento com os dados da empresa.
Com as APIs do Perfil da Empresa, é possível criar ações (como reservas de horários) que você pode acessar e mostrar nos seus apps. No entanto, algumas etapas manuais são necessárias para ativar esse recurso, conforme descrito abaixo.
Quando as pessoas acessam o Place Details de um dos seus locais no painel lateral, você pode mostrar um link para que elas agendem um horário. Veja como fazer isso nesta seção.
-
Crie uma API Business Profile
placeActionLinkpara o local de tipoAPPOINTMENT,ONLINE_APPOINTMENTouDINING_RESERVATION. OplaceActionLinkserá seu link de agendamento no painel lateral. Se você já tiver criado o link de ação de agendamento, pule para a próxima etapa. Confira a seguir um exemplo de resposta de uma operação POSTplaceActionLinks.createrealizada:{ "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/reservation-uri", "placeActionType": "DINING_RESERVATION", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } -
Encontre o local do Perfil da Empresa associado ao ID de lugar da Plataforma Google Maps.
Quando visualizam as informações do local, os detalhes mostrados para os usuários são de um ID de lugar da Plataforma Google Maps. Esse ID está associado a um ID de local do Perfil da Empresa no Google que você precisa encontrar, tendo como base o ID de lugar do mapa, para acessar e mostrar o link de reserva de horário que você criou. É necessário fazer as seguintes chamadas de APIs Business Profile:
- Listar suas contas de projeto.
- Listar todos os locais da conta.
- Nos locais da conta,
LocationKeycontém o ID de lugar da Plataforma Google Maps, que você pode comparar com o ID do lugar que está sendo visualizado.
-
Com o ID do local, você pode gerar o link de ação desejado. Para acessar o
placeActionLinkde agendamento, liste osplaceActionLinksatuais para o local e filtreplaceActionTypepara encontrar o link de agendamento desejado (APPOINTMENT,ONLINE_APPOINTMENTouDINING_RESERVATION).O exemplo a seguir mostra um
placeActionLinkde AGENDAMENTO na resposta da chamada LIST.{ "placeActionLinks": [ { "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/", "placeActionType": "APPOINTMENT", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } ] } - Crie e preencha
<div>no painel lateral com dados relevantes do objetoplaceActionLink, principalmente o URI do link para reserva.
Outras alternativas para adicionar links de agendamento
Se você não gerencia um Perfil da Empresa ou não quer usar a solução do Locator Plus do Criador rápido de soluções, consulte sua plataforma de reservas de horários para ver a documentação sobre a incorporação de um widget de reserva em um site ou app. Outra opção é usar o Google Cloud, como o Cloud Spanner para gerenciamento de inventário (vídeo).
Como mostrar ofertas locais
No painel lateral "Detalhes do lugar", você pode mostrar ofertas locais em que os usuários podem clicar. Com a API Google My Business, é possível criar e acessar postagens (como ofertas locais) que são associadas aos seus locais. A figura a seguir mostra um exemplo de uma oferta local no painel lateral "Detalhes do lugar".

O diagrama arquitetônico na seção Criador rápido mostra as tecnologias disponíveis para adicionar ofertas ao seu localizador.
Como as ofertas estão associadas a locais, você precisa encontrar o ID de local do Perfil da Empresa vinculado ao ID de lugar da Plataforma Google Maps do local que as pessoas estão visualizando.
Com o ID de local do Perfil da Empresa, você pode acessar a oferta relevante como localPost para mostrar no seu painel lateral do Place Details. Siga estas etapas:
- Use a API Google My Business para criar as postagens de oferta que vão ser veiculadas com o tipo
OFFER. -
Encontre no mapa o local ou ID de local do Perfil da Empresa associado ao ID de lugar.
Quando visualizam as informações do local, os detalhes mostrados para os usuários são de um ID de lugar da Plataforma Google Maps. Esse ID está associado a um código de local do Perfil da Empresa que você precisa encontrar, tendo como base o código de local do mapa, para acessar e veicular o link da oferta de local. É necessário fazer as seguintes chamadas de APIs Business Profile:
- Listar suas contas de projeto
- Listar todos os locais da conta
- Nos locais da conta,
LocationKeycontém o ID de lugar do mapa, que você pode comparar com o ID do local que está sendo visualizado.
Veja a seguir um exemplo de solicitação de detalhes de um local nas APIs Business Profile:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700
A resposta contém um campo
locationKey, que é o ID de lugar que você pode usar com as solicitações da Plataforma Google Maps.Clique para abrir e ver o exemplo de resposta.
{ "name": "accounts/111098884960588804666/locations/15899957830169237700", "locationName": "Sushi Sushi", "primaryPhone": "+49 2222 22222", "primaryCategory": { "displayName": "Restaurant", "categoryId": "gcid:restaurant", }, "regularHours": { "periods": [ { "openDay": "MONDAY", "openTime": "09:00", "closeDay": "MONDAY", "closeTime": "09:10" }, { "openDay": "TUESDAY", "openTime": "11:30", "closeDay": "TUESDAY", "closeTime": "24:00" } ] }, "locationKey": { "placeId": "ChIJs4wtL04X2jERbc8qHd_wZzk", "requestId": "2c72cbcb-ea2e-4d66-b684-0ef5f090300c" }, "latlng": { "latitude": 1.3670033, "longitude": 103.8556385 }, "openInfo": { "status": "OPEN", "canReopen": true }, "locationState": { "isGoogleUpdated": true, "canUpdate": true, "canDelete": true, "isVerified": true, "isPublished": true, "canHaveFoodMenus": true }, "attributes": [ { "attributeId": "has_delivery", "valueType": "BOOL", "values": [ false ] }, { "attributeId": "requires_masks_customers", "valueType": "BOOL", "values": [ true ] }, { "attributeId": "url_order_ahead", "valueType": "URL", "urlValues": [ { "url": "https://example.com/" }, ] }, { "attributeId": "pay_credit_card_types_accepted", "valueType": "REPEATED_ENUM", "repeatedEnumValue": { "setValues": [ "visa" ], "unsetValues": [ "american_express" ] } } ], "address": { "regionCode": "SG", "languageCode": "en-US", "postalCode": "560445", "addressLines": [ "445 Ang Mo Kio Ave 10" ] }, "profile": { "description": "Example restaurant" } } -
Agora que você tem o ID de local, pode gerar a oferta desejada. Para recuperar uma postagem de oferta, liste as
localPostsexistentes para o local e filtretopicTypeigual aOFFERpara encontrar o conteúdo da oferta desejada.Veja a seguir um exemplo de solicitação para listar as postagens locais ativas para um lugar:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700/localPosts
Ele mostra
OFFERlocalPostna resposta.Clique para abrir e ver o exemplo de resposta.
{ "localPosts": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/localPosts/2524928563578730680", "languageCode": "en", "summary": "Buy One Get One Free on all order-ahead bento boxes today!", "state": "LIVE", "event": { "title": "Bento BOGO", "schedule": { "startDate": { "year": 2020, "month": 1, "day": 20 }, "startTime": {}, "endDate": { "year": 2021, "month": 1, "day": 21 }, "endTime": {} } }, "updateTime": "2020-09-11T10:56:22.594Z", "createTime": "2020-09-11T10:56:22.594Z", "searchUrl": "https://local.google.com/place?id=4156539623820808045&use=posts&lpsid=2524928563578730680", "media": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/media/localPosts/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS", "mediaFormat": "PHOTO", "googleUrl": "https://lh3.googleusercontent.com/p/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS" } ], "topicType": "OFFER", "offer": { "couponCode": "BOGO-JET-CODE", "redeemOnlineUrl": "https://www.example.com/redeem", "termsConditions": "Offer only valid for order-ahead orders placed online." } }, ], } - Crie e preencha
<div>no painel lateral com dados relevantes do objetolocalPost.
Personalizar seu mapa
Você pode mudar a aparência e os detalhes do seu mapa de várias maneiras. Você pode fazer o seguinte, por exemplo:
- Criar seus próprios marcadores personalizados para substituir os alfinetes padrão do mapa.
- Mudar as cores dos recursos do mapa para refletir sua marca.
- Controlar quais pontos de interesse serão mostrados (atrações, restaurantes, hotéis etc.) e em que densidade, permitindo que você concentre a atenção do usuário nos seus locais e, ao mesmo tempo, destaque os pontos de referência que ajudam a chegar ao local mais próximo.
Criar marcadores personalizados do mapa
Você pode personalizar seus marcadores mudando a cor padrão (e possivelmente mostrando se um local está aberto no momento) ou substituindo o marcador por uma imagem personalizada, como o logotipo da sua marca. As janelas pop-up ou de informações podem oferecer mais detalhes aos usuários, como horário de funcionamento, número de telefone e até mesmo fotos. Também é possível criar marcadores personalizados raster, vetoriais, arrastáveis e animados.
Veja abaixo um exemplo de mapa que usa marcadores personalizados. Consulte o código-fonte no artigo Marcadores personalizados da API Maps JavaScript.
Se quiser informações detalhadas, leia a documentação sobre marcadores para JavaScript (Web), Android e iOS.
Estilizar seu mapa
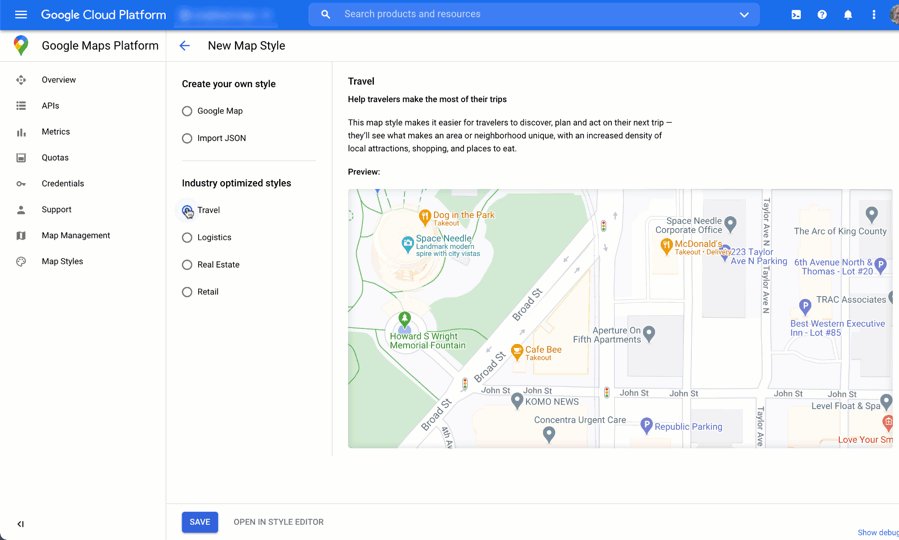
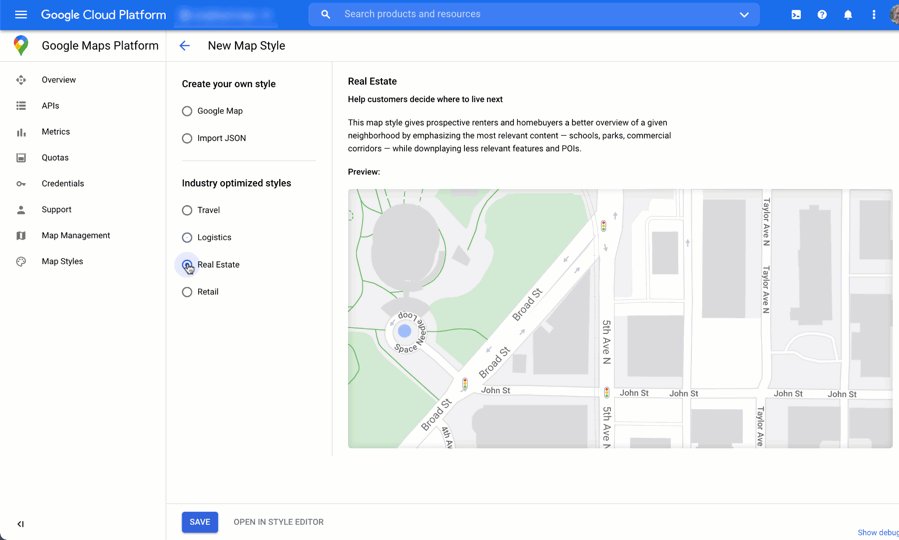
Com a Plataforma Google Maps, você pode estilizar seu mapa para ajudar os usuários a encontrar o local mais próximo, chegar lá o mais rápido possível e fortalecer sua marca. Por exemplo, é possível usar as cores da sua marca no mapa e reduzir distrações nele controlando os pontos de interesse visíveis aos usuários. A Plataforma Google Maps também oferece vários modelos de mapa básicos, alguns otimizados para diferentes setores, como turismo, logística, imobiliário e varejo.
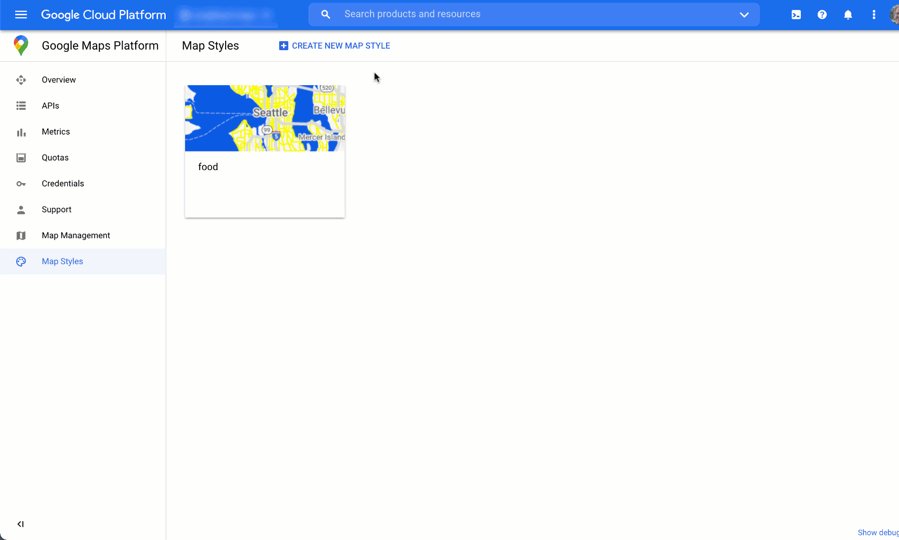
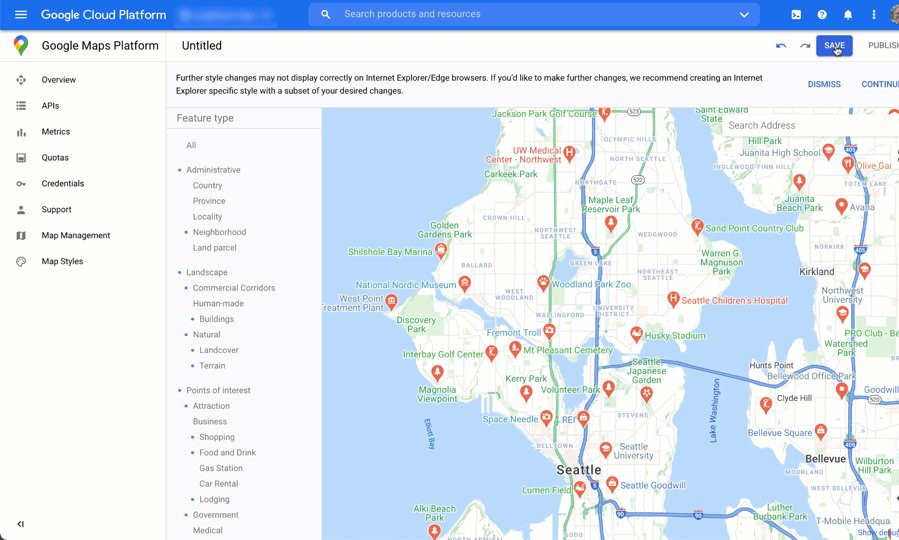
Você pode criar ou modificar estilos de mapas no seu projeto, na página Estilos de mapa do console do Google Cloud.
Abra para mostrar animações da criação e estilização de mapas no console do Cloud:
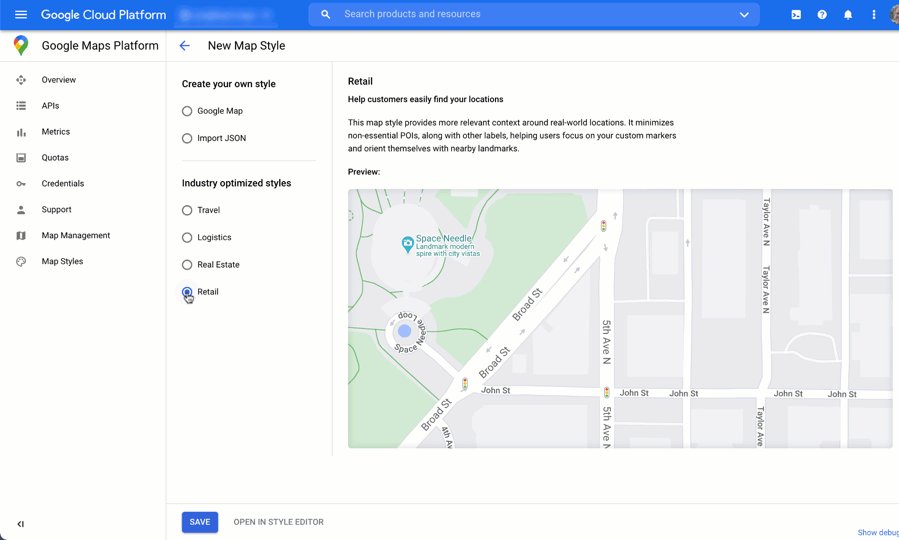
Estilos de mapa por setor
Esta animação mostra os estilos de mapa específicos de setores que você pode usar. Esses estilos são um ótimo ponto de partida para cada setor. Por exemplo, o estilo "Varejo" reduz os pontos de interesse no mapa. Assim, o usuário foca seus locais e os pontos turísticos, chegando ao local mais próximo da maneira mais rápida e segura possível.

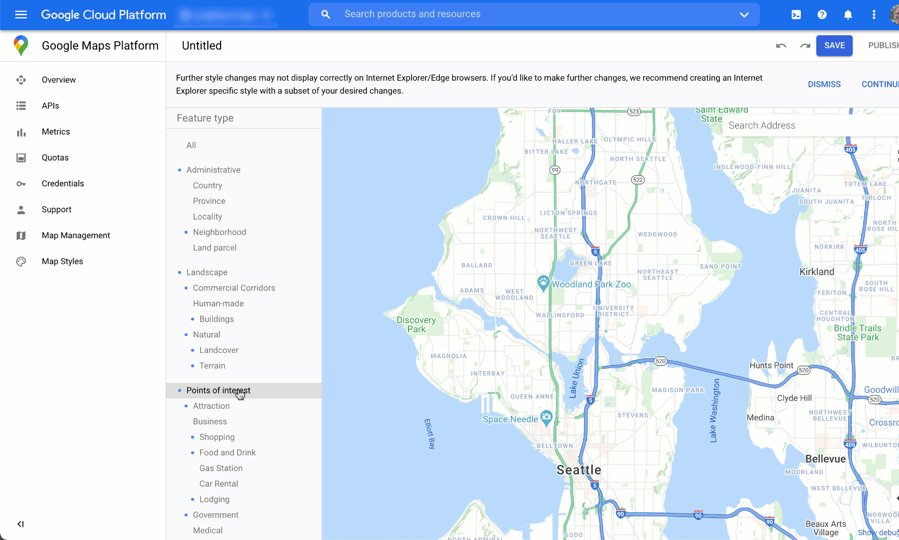
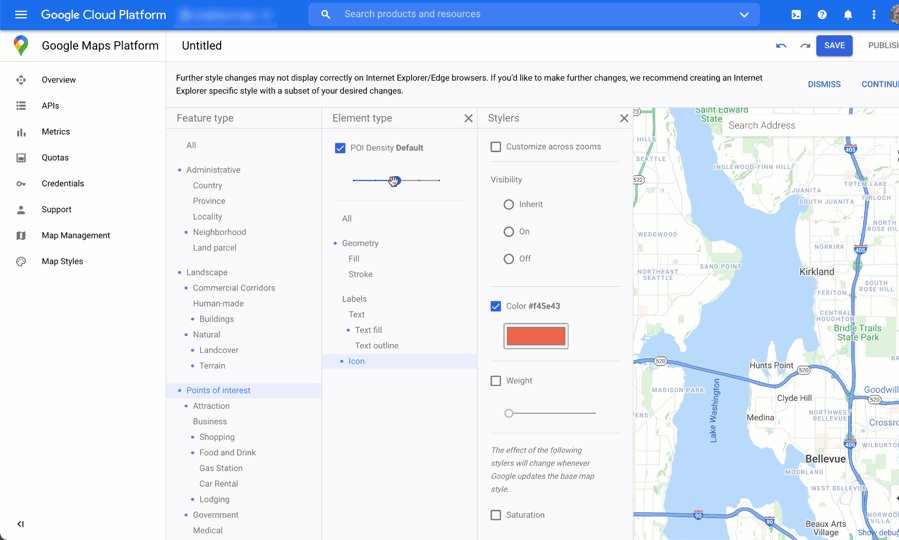
Controle de pontos de interesse
Esta animação define a cor do marcador dos pontos de interesse (PDIs) e aumenta a densidade deles no estilo de mapa. Quanto maior a densidade, mais marcadores de PDIs aparecem no mapa.

Cada estilo de mapa possui um ID próprio. Após publicar um estilo no console do Cloud, inclua esse ID do mapa no seu código, o que significa que você pode atualizar o estilo do mapa em tempo real sem refatorar o app. A nova aparência vai ser atualizada automaticamente no aplicativo e usada em todas as plataformas. Os seguintes exemplos mostram como adicionar um ID de mapa a uma página da Web usando a API Maps JavaScript.
Com a inclusão de um ou mais map_ids no URL do script, quando você chamar esses estilos no seu código, a API Maps JavaScript vai disponibilizar automaticamente os estilos para agilizar a renderização do mapa.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a">
</script>
O código a seguir exibe um mapa estilizado na página da Web. "Não exibido" é um elemento <div id="map"></div> HTML onde o mapa aparecerá na página.
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
Saiba mais sobre como incorporar a Estilização de mapas baseada na nuvem em JavaScript (Web), Android e iOS.
Receber insights de uso com análise
Com a análise, você pode receber informações valiosas sobre como os usuários estão interagindo com seu localizador. Nesta seção, fornecemos orientações sobre a configuração e o monitoramento de análise do Google Analytics e do Perfil da Empresa para acompanhar os dados relevantes para você. Para usuários do Locator Plus do Criador rápido de soluções, um painel de indicadores de análise ajuda a analisar e gerar insights, mostrando uma visão do engajamento dos visitantes do site com o localizador de lojas com base em dados anônimos.

Para acessá-lo, acesse a seção de relatórios de engajamento do console do Cloud. Para mais detalhes sobre esse relatório, consulte Relatórios de engajamento.
Devido à eficiência e à flexibilidade do Google Analytics, não é possível descrever as informações completas de configuração e uso. Em vez disso, vamos indicar documentos com mais instruções e fazer considerações de análise fundamentais para seu app com localizador.
Configurar o Google Analytics
Se você já está usando o Google Analytics com seu app, pode pular esta seção.
Veja a seguir um exemplo de uma tag global a ser colada no seu site para ativar o Google Analytics.
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/ gtag/js?id=G-XR5B5D4NW0"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XR5B5D4NW0'); </script>
Quer você use o Gerenciador de tags do Google ou adicione o Google Analytics diretamente ao seu site, é preciso entender como usar a implementação do Google Analytics para fazer o seguinte:
- Acionar interações do usuário, como cliques, que podem ser medidas independentemente das visualizações de página do site da Web (eventos)
- Exibir dados brutos (métricas) em agrupamentos significativos (dimensões ou dimensões personalizadas).
Usar eventos personalizados
Veja a seguir um exemplo de como definir um evento personalizado no seu localizador:
gtag('event', 'location', { 'method': 'address' });
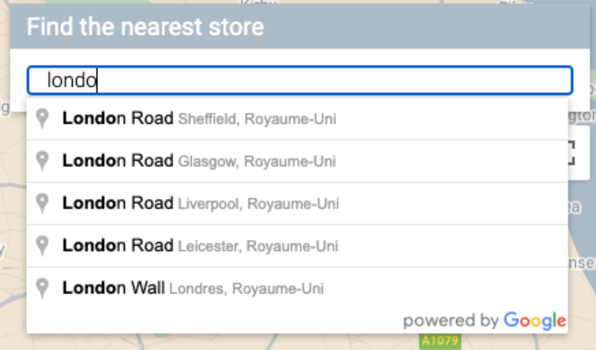
É importante nomear event e method de forma clara o suficiente para você entender os eventos em relatórios. Acione-os para as interações específicas que você quer medir, por exemplo, quando um usuário seleciona um endereço na lista suspensa com preenchimento automático, mostrada na figura a seguir.

Você pode enviar a seguinte chamada de rastreamento para o Google Analytics que usa o evento e o método definidos. Vamos mostrar cada parâmetro de consulta em uma linha separada para facilitar a identificação.
https://www.google-analytics.com/g/collect?v=2 &tid=G-XR5B5D4NW0 >m=2oe550 &_p=64678170 &sr=1920x1200 &ul=fr &cid=489856786.1598861364 &_s=2 &dl=http%3A%2F%2.storelocator.html &dt=Store%20Locator &sid=1620827159 &sct=1 &seg=1 &en=location &_et=6032 &ep.method=address
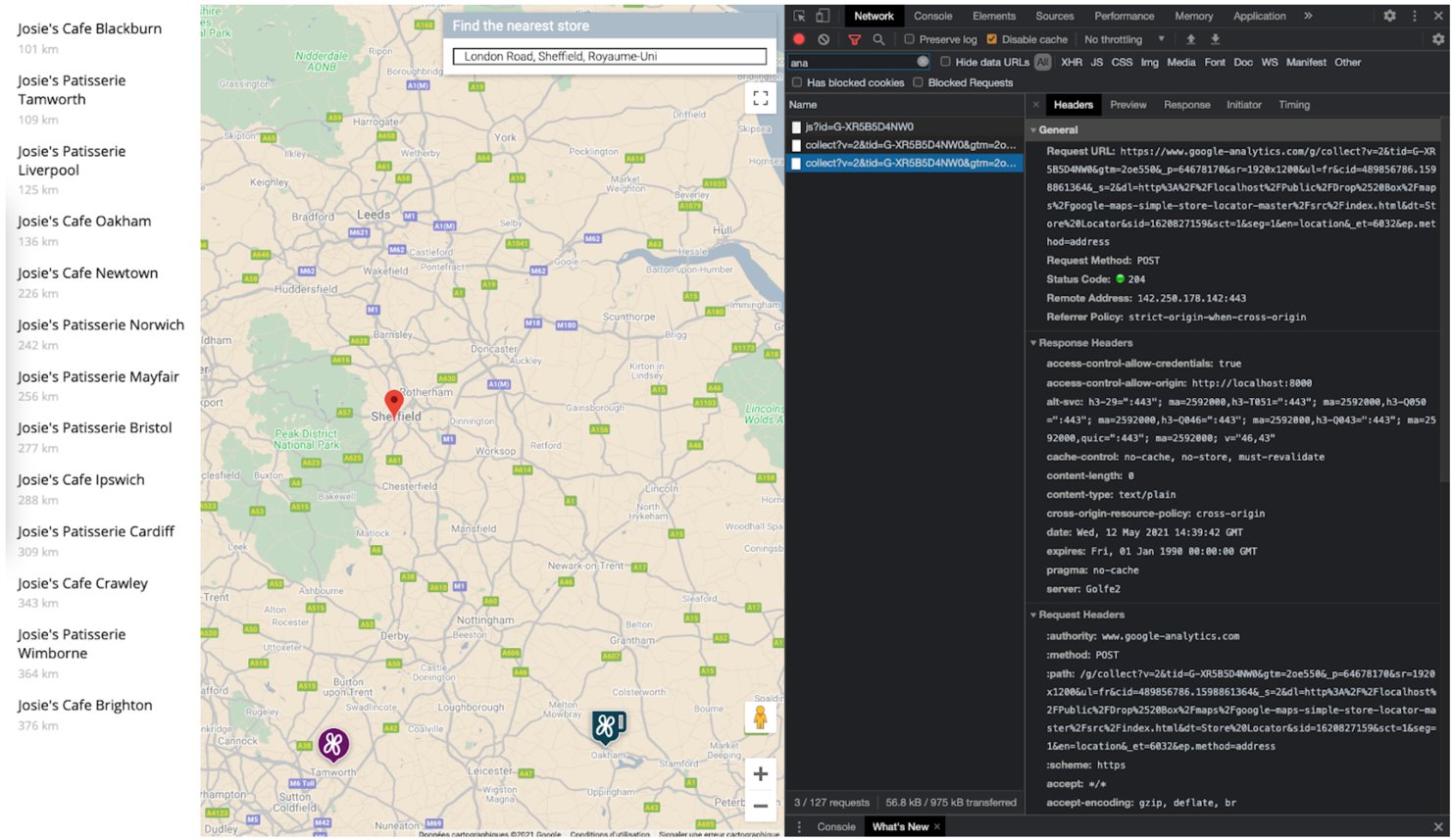
A figura a seguir mostra como essa chamada do Google Analytics aparece na visualização de inspeção do navegador, na guia "Network". Clique para ampliar.

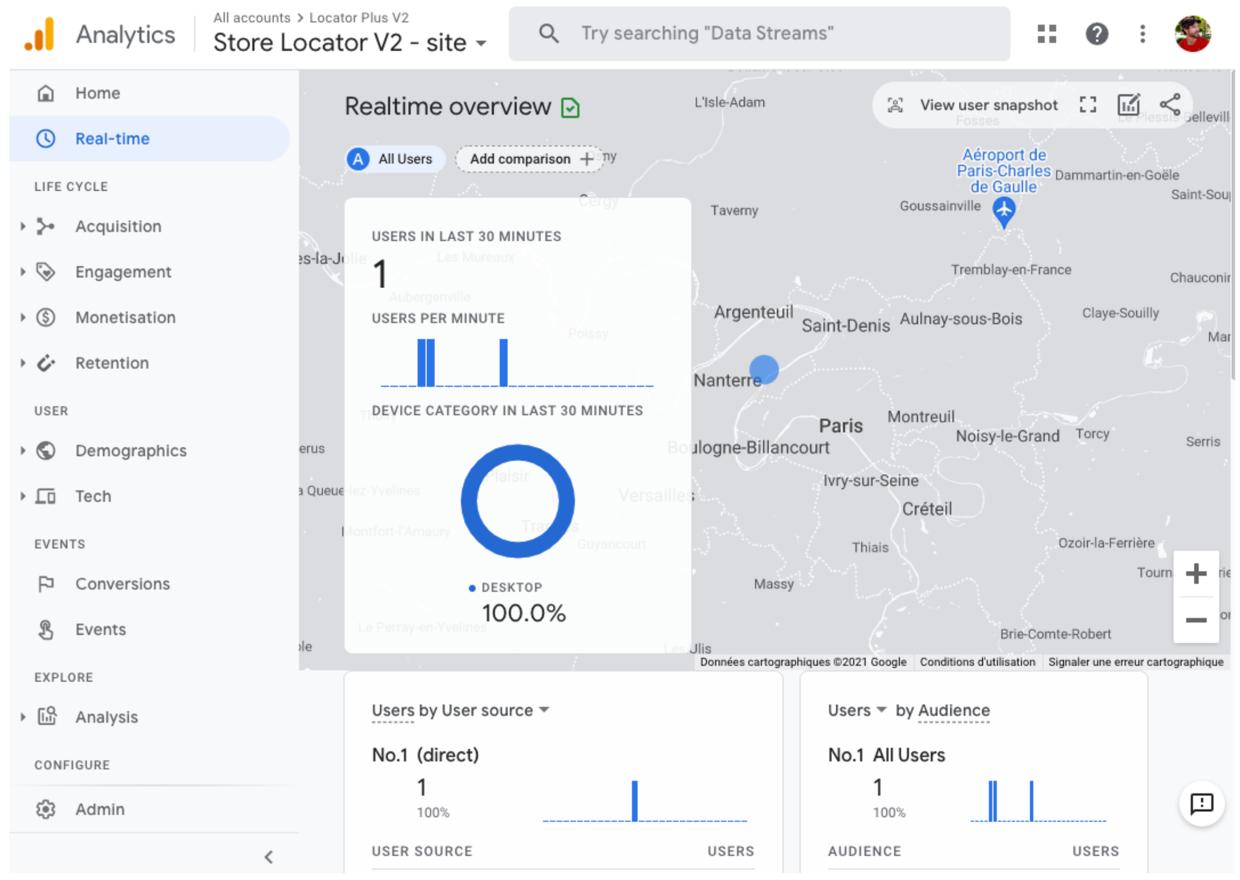
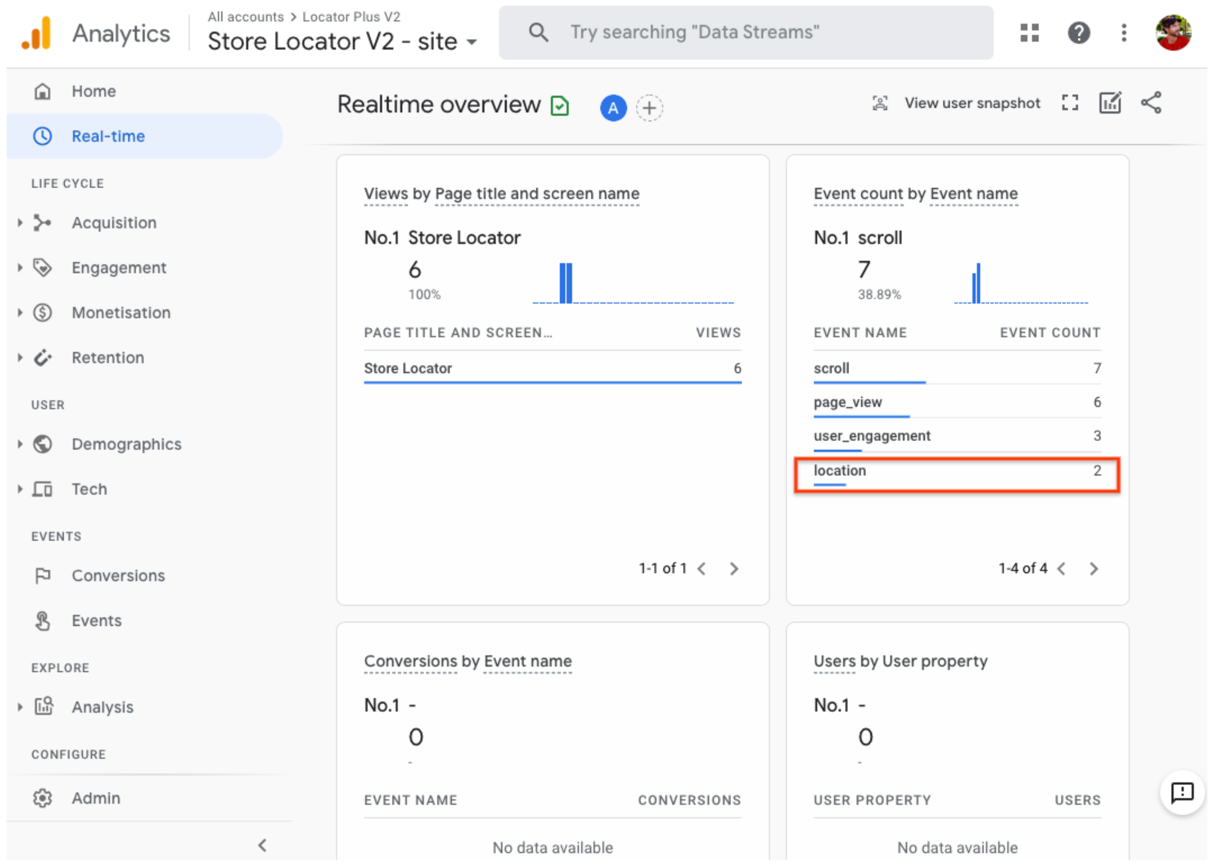
Você pode verificar se suas tags de eventos personalizados estão sendo capturadas corretamente na visualização em "Tempo real" no Google Analytics. Por exemplo, o evento "location" criado anteriormente para o Place Autocomplete aparece no Google Analytics como nas figuras a seguir.


Você também pode monitorar eventos em tempo real usando o DebugView, como mostrado na figura a seguir. É preciso esperar 24 horas antes de acessar o relatório de eventos completo na seção Engajamento > Eventos do Google Analytics.

Você também pode desenvolver e medir estratégias para conduzir mais tráfego a pé aos locais físicos pelo seu app com localizador. Por exemplo, o Google Analytics tem uma oferta de visitas à loja que vincula a análise dessas visitas (medida pelo Google Ads) à do seu localizador. Também é possível criar suas próprias estratégias de associação entre app e local, como ofertas on-line resgatáveis nas lojas físicas.
Métricas do Perfil da Empresa
Além de acompanhar os eventos, as métricas e as dimensões do seu interesse com o Google Analytics, o Perfil da Empresa no Google também tem as próprias métricas. Por exemplo, se adicionar ao seu localizador links de agendamento de horário e de oferta local, você vai ter acesso às métricas sobre essas visualizações e cliques.
O seguinte exemplo de solicitação para as APIs Business Profile exige vários tipos de métrica. Para acompanhar os cliques em ofertas, as métricas LOCAL_POST_VIEWS_SEARCH e LOCAL_POST_ACTIONS_CALL_TO_ACTION são as mais relevantes.
Abra para ver o exemplo de solicitação.
POST https://mybusiness.googleapis.com/v4/accounts/111098884960528804666/locations:reportInsights
Body:
{
"locationNames": [
"accounts/111098884960528804666/locations/15899957830169237700"
],
"basicRequest": {
"metricRequests": [
{
"metric": "QUERIES_DIRECT"
},
{
"metric": "QUERIES_INDIRECT"
},
{
"metric": "VIEWS_MAPS"
},
{
"metric": "VIEWS_SEARCH"
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS"
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH"
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION"
}
],
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
}
}Clique para abrir e ver o exemplo de resposta.
{
"locationMetrics": [
{
"locationName": "accounts/111098884960528804666/locations/15899957830169237700",
"timeZone": "Asia/Singapore",
"metricValues": [
{
"metric": "QUERIES_DIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "82"
}
},
{
"metric": "QUERIES_INDIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1493"
}
},
{
"metric": "VIEWS_MAPS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1571"
}
},
{
"metric": "VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "631"
}
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "3"
}
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "42"
}
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "11"
}
}
]
}
]
}
A resposta contém as seguintes métricas mais relevantes:
- 1.571 visualizações do local no Google Maps
- 631 visualizações do local na Pesquisa Google
- 3 solicitações para rotas de carro até o local
- 42 cliques em ofertas
LOCAL_POST_ACTIONS_CALL_TO_ACTION - 11 visualizações de postagens de local na Pesquisa Google
Outra opção de métrica envolve o uso do Reservar com o Google para criar links de ação. Quando os usuários clicam nos links de ação criados no Reservar com o Google, você pode registrar essas ações no Google Analytics para acompanhar as conversões nele. Veja a documentação sobre acompanhamento de conversões para mais informações.
Independentemente da estratégia de métrica que você usa, medir é mais do que analisar seu desempenho em relação aos KPIs. Os números também ajudam você a entender o efeito que as melhorias nesses localizadores têm nos seus negócios. Além disso, você pode comparar as métricas do seu localizador no Google Analytics com as métricas do Perfil da Empresa. Por exemplo, ao comparar essas métricas, é possível saber quantos clientes solicitaram rotas do seu localizador e do Google Maps para depois visitar os locais físicos.
Aprimorar o Locator Plus
Dependendo das necessidades da sua empresa ou dos seus usuários, você pode aprimorar ainda mais a experiência do usuário.
Enviar rotas para dispositivos móveis
Para que os usuários cheguem a um local com mais facilidade, você pode enviar um link informando as rotas por mensagem de texto ou e-mail. Ao clicar no link, o app Google Maps abrirá no smartphone, caso esteja instalado, ou o site maps.google.com será carregado no navegador da Web do dispositivo. As duas experiências permitem que o usuário utilize a navegação passo a passo, incluindo a orientação por voz, para chegar ao destino.
Use os URLs do Maps para compor um URL de rotas como o abaixo, usando o nome do lugar com codificação de URL como o parâmetro destination e o ID do lugar como o parâmetro destination_place_id. Não cobramos nada para compor ou usar os URLs do Maps, portanto, não é necessário incluir uma chave de API no URL.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
Você também pode fornecer um parâmetro de consulta origin usando o mesmo formato de endereço como destino. Contudo, ao omiti-lo, as rotas iniciarão no local atual do usuário, que pode ser diferente de onde ele estava usando o app Locator Plus. Os URLs do Maps oferecem mais opções de parâmetros de consulta, como travelmode e dir_action=navigate, para executar as rotas com a navegação ativada.
Este link clicável, que estende o URL de exemplo acima, define origin como um estádio de futebol em Londres e usa travelmode=transit para exibir rotas de transporte público até o destino.
Para enviar uma mensagem de texto ou um e-mail com esse URL, recomendamos o uso de um app de terceiros, como o Twilio (em inglês). Se estiver usando o App Engine, você poderá utilizar outras empresas para enviar SMS ou e-mails. Para mais informações, consulte Enviar mensagens com serviços de terceiros.
Exibir o Street View para ajudar os usuários a ver locais
Em muitos lugares do mundo, o Street View mostra a parte externa dos estabelecimentos, dando aos usuários uma referência visual. Você pode oferecer o Street View em forma interativa (Web) ou estática (API), se quiser que os usuários vejam ou não a área em 360°. O Street View também está disponível para Android e iOS.
Determinar o local do usuário com o recurso Geolocation
Na maioria dos casos, você pode identificar o local do usuário com os serviços de localização integrados a dispositivos ou navegadores. Temos um exemplo de como usar o recurso HTML5 de geolocalização do navegador para mostrar o local de um usuário ou dispositivo em um mapa do Google. Também há uma documentação sobre como pedir permissões e extrair o local para Android e iOS. Contudo, pode haver situações em que será necessário um localizador alternativo. Por exemplo, se os serviços de localização do dispositivo estiverem desativados ou se você tiver problemas com spoofing da localização do dispositivo.
A API Geolocation é uma API do lado do servidor que retorna um local e o raio de precisão com base nas informações sobre torres de celular e nós de Wi-Fi que o cliente pode detectar. Você pode usar a geolocalização como um mecanismo alternativo para determinar o local do usuário, ou para fazer uma verificação cruzada da localização informada pelo dispositivo.
Combinar dados de local personalizados com o Place Details
Na seção anterior Como mostrar detalhes do lugar, abordamos como usar o Place Details para dar informações suficientes aos usuários sobre seus locais, como horário de funcionamento, fotos e avaliações.
É recomendável entender o custo de diferentes campos de dados no Place Details, que são categorizados como dados básicos, de contato e de atmosfera. Para gerenciar seus custos, uma estratégia é combinar as informações que você já tem sobre seus locais com as informações atualizadas (geralmente, dados básicos e de contato) do Google Maps, como fechamento temporário, horário de funcionamento durante feriados, além de classificações, fotos e avaliações de usuários. Se você já tem dados de contato para suas lojas, não é preciso solicitar esses campos no Place Details e é possível restringir a solicitação para buscar somente os campos de dados básicos e de ambiente, dependendo do que você quer exibir.
Você pode ter seus próprios dados de lugar para complementar ou usar em vez daqueles na seção "Detalhes do lugar". O codelab para o localizador de pilha completa oferece um exemplo de uso do GeoJSON com um banco de dados para armazenar e acessar seus detalhes de local.
