ওভারভিউ
Google মানচিত্র প্ল্যাটফর্ম ওয়েব (JS, TS), Android, এবং iOS-এর জন্য উপলব্ধ, এবং স্থান, দিকনির্দেশ এবং দূরত্ব সম্পর্কে তথ্য পাওয়ার জন্য ওয়েব পরিষেবা APIগুলিও অফার করে৷ এই গাইডের নমুনাগুলি একটি প্ল্যাটফর্মের জন্য লেখা হয়েছে, তবে অন্যান্য প্ল্যাটফর্মে বাস্তবায়নের জন্য ডকুমেন্টেশন লিঙ্কগুলি প্রদান করা হয়েছে।
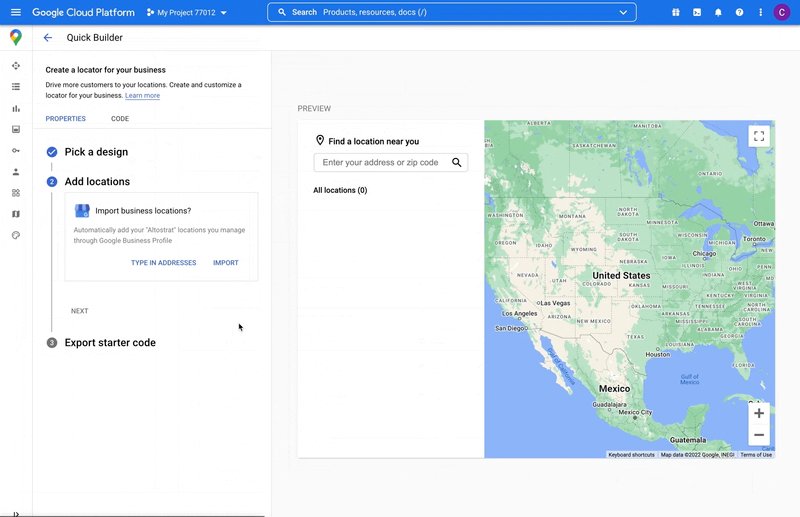
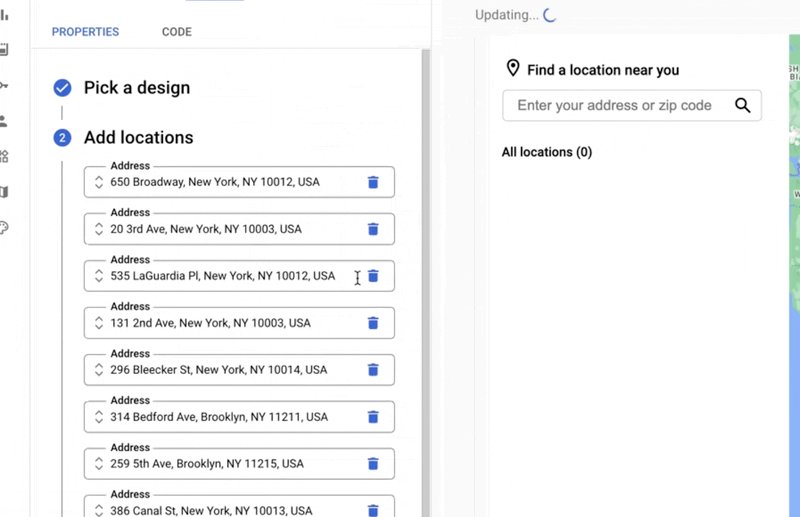
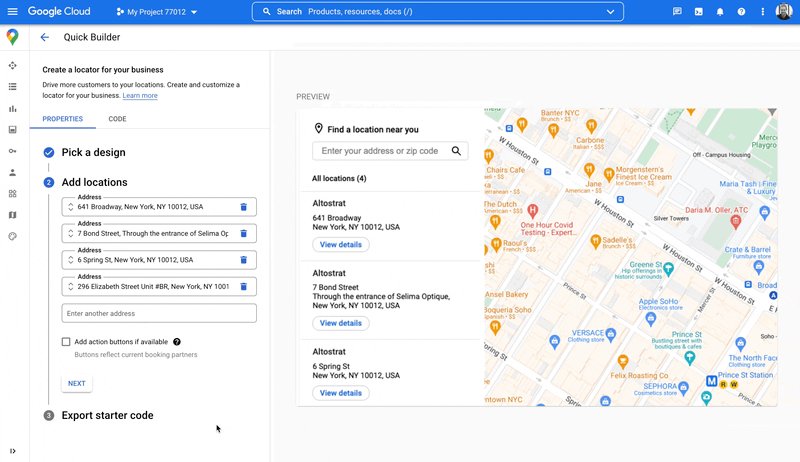
Google ক্লাউড কনসোলে কুইক বিল্ডার আপনাকে দ্রুত একটি লোকেটার তৈরি করতে দেয়, যার মধ্যে ব্যবসার প্রোফাইল তালিকা আমদানি করা এবং তৃতীয় পক্ষের প্রদানকারীদের থেকে অ্যাপয়েন্টমেন্ট বুকিং লিঙ্কগুলি স্বয়ংক্রিয়ভাবে এম্বেড করা সহ। ইন্টারেক্টিভ UI আপনাকে কোড তৈরি করতে এবং কয়েক মিনিটের মধ্যে ক্লাউডে স্থাপন করতে দেয়।
আপনার ব্যবহারকারীরা অনলাইনে পণ্য এবং পরিষেবাগুলি নিয়ে গবেষণা করতে চান, এবং পরিদর্শন করার জন্য, একটি অ্যাপয়েন্টমেন্ট করতে বা একটি অর্ডার নেওয়ার জন্য সেরা এবং সবচেয়ে সুবিধাজনক অবস্থান খুঁজে পেতে চান৷ তারা যত তাড়াতাড়ি সম্ভব আপনার অবস্থানে যেতে চায় এবং আপনি তাদের সমৃদ্ধ অনলাইন অভিজ্ঞতা দিতে চান যা আপনার শারীরিক অবস্থানগুলিতে ভিজিট বাড়ায়, ব্যবহারকারীর সন্তুষ্টিকে শক্তিশালী করে এবং সহায়তা কলগুলি হ্রাস করে৷ আপনার গ্রাহকরা আপনার অবস্থান খুঁজে পেতে পারে কিনা তা নির্ধারণ করতে আপনি আপনার লোকেটারের সাফল্য পরিমাপ করতে চান এবং আপনি বুঝতে চান কোথায় উন্নতি করতে হবে।
লোকেটার প্লাস—এই বিষয়ে আমরা যে নির্দেশিকা এবং কাস্টমাইজেশন টিপস প্রদান করি—সেগুলিকে আমরা Google মানচিত্র প্ল্যাটফর্ম এপিআই-এর সর্বোত্তম সংমিশ্রণ হিসাবে সুপারিশ করি যাতে লোকেটার ব্যবহারকারীর অভিজ্ঞতা তৈরি করা যায়৷ এই অনুশীলনগুলি অনুসরণ করে, আপনি ব্যবহারকারীদের একটি মানচিত্রে আপনার অবস্থানগুলি খুঁজে পেতে সাহায্য করতে পারেন, সিদ্ধান্ত নেওয়ার জন্য তাদের প্রয়োজনীয় বিশদ তথ্য দেখতে এবং তাদের দিকনির্দেশ দিতে পারেন, তারা গাড়ি চালাচ্ছেন, সাইকেল চালাচ্ছেন, হাঁটছেন বা পাবলিক ট্রানজিট নিচ্ছেন কিনা।
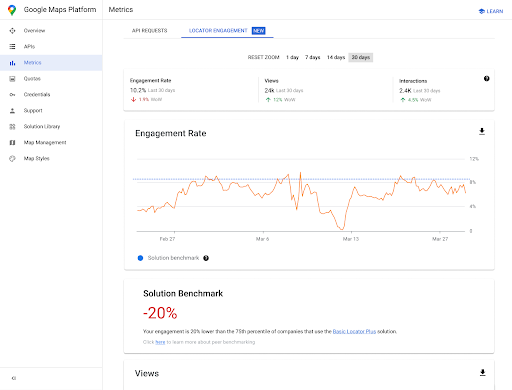
লোকেটার প্লাস ব্যবহারকারীদের জন্য, একটি বিশ্লেষণ ড্যাশবোর্ড আপনাকে বিশ্লেষণ করতে এবং আপনার ডেটা থেকে অন্তর্দৃষ্টি তৈরি করতে সহায়তা করে, আপনার দোকানের লোকেটারের সাথে আপনার ক্রেতারা কতটা ভালোভাবে জড়িত তা আপনাকে একটি পরিষ্কার ছবি দেয়। এই প্রতিবেদনটি অ্যাক্সেস করতে, কনসোলের এনগেজমেন্ট রিপোর্ট বিভাগে যান৷ এই প্রতিবেদন সম্পর্কে আরো বিস্তারিত জানার জন্য, এনগেজমেন্ট রিপোর্ট দেখুন।
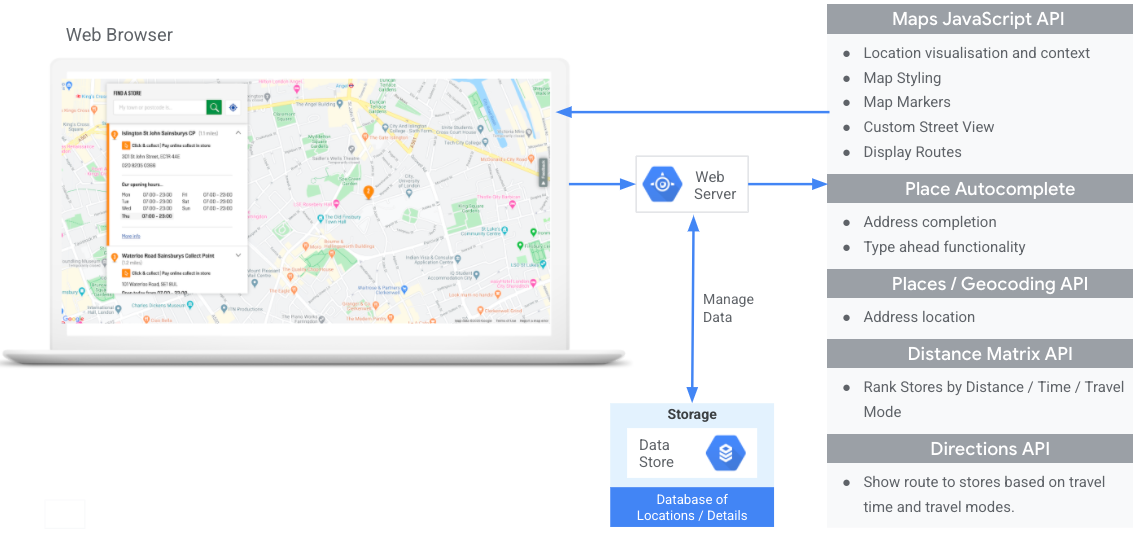
নিম্নলিখিত চিত্রটি লোকেটার প্লাস বাস্তবায়নে জড়িত মূল APIগুলি দেখায়৷ চিত্রটি আপনার নিজস্ব অবস্থানের ডেটার একটি ডাটাবেসও দেখায় যা আপনি ব্যবহারকারীদের সর্বোত্তম, সম্ভাব্য তথ্যের সর্বাধিক সম্পূর্ণ সেট দিতে স্থানের বিবরণের সাথে একত্রিত করতে পারেন। (বড় করতে ক্লিক করুন।)

এপিআই সক্ষম করা হচ্ছে
এই অনুশীলনগুলি বাস্তবায়ন করতে, আপনাকে অবশ্যই Google ক্লাউড কনসোলে নিম্নলিখিত APIগুলি সক্রিয় করতে হবে:- মানচিত্র জাভাস্ক্রিপ্ট API
- স্থান API
- জিওকোডিং API
- দূরত্ব ম্যাট্রিক্স API (উত্তরাধিকার)
- দিকনির্দেশ API (উত্তরাধিকার)
বাস্তবায়ন বিভাগ
নিম্নলিখিত অনুশীলন এবং কাস্টমাইজেশনগুলি আমরা এই বিষয়ে কভার করব৷
- চেক মার্ক আইকন একটি মূল অনুশীলন।
- তারা আইকন একটি ঐচ্ছিক কিন্তু সমাধান উন্নত করার জন্য সুপারিশকৃত কাস্টমাইজেশন।
| একটি ইন্টারেক্টিভ মানচিত্রে আপনার অবস্থানগুলি দেখাচ্ছে৷ | এমন একটি মানচিত্র তৈরি করুন যা ব্যবহারকারীদের অবস্থানের বিশদ বিবরণ দেখতে, ঘুরে বেড়াতে এবং জুম ইন এবং আউট করতে দেয়৷ অথবা দ্রুত একটি মানচিত্র তৈরি করতে কুইক বিল্ডার লোকেটার প্লাস সমাধানটি অন্বেষণ করুন, আপনার ব্যবসার প্রোফাইল তালিকা থেকে সহজেই ব্যবসার বিবরণ আমদানি করা, অ্যাপয়েন্টমেন্ট বুকিং লিঙ্কগুলি এম্বেড করা এবং Google ক্লাউড স্টোরেজে স্থাপন করা সহ। | |
| স্থান বিবরণ প্রদান | ব্যবহারকারীরা একটি মানচিত্রে আপনার নিকটতম অবস্থানগুলি খুঁজে পাওয়ার পরে, তাদের সিদ্ধান্ত নিতে সাহায্য করার জন্য অবস্থানগুলি সম্পর্কে অর্থপূর্ণ স্থানের বিবরণ দিন৷ | |
| 45° ভিউ থেকে অবস্থানগুলি দেখানো হচ্ছে৷ | 45-ডিগ্রি কোণ থেকে স্যাটেলাইট ভিউতে ব্যবহারকারীদের আপনার অবস্থানের একটি ভাল ভিজ্যুয়াল দিন। | |
| আপনার ব্যবহারকারীর অবস্থান সনাক্তকরণ | সমস্ত প্ল্যাটফর্মে ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে এবং ন্যূনতম কীস্ট্রোকের সাহায্যে ঠিকানার নির্ভুলতা উন্নত করতে টাইপ-অ্যাজ-ইউ-গো কার্যকারিতা যোগ করুন। | |
| নিকটবর্তী অবস্থানে ভ্রমণের সময় এবং দূরত্ব দেখানো হচ্ছে | একাধিক উত্স এবং গন্তব্যের জন্য ভ্রমণের দূরত্ব এবং ভ্রমণের সময় গণনা করুন, ঐচ্ছিকভাবে হাঁটা, ড্রাইভিং বা সাইকেল চালানোর মতো বিভিন্ন ধরণের পরিবহন নির্দিষ্ট করে৷ | |
| ব্যবহারকারীদের অ্যাপয়েন্টমেন্ট বুক করতে সাহায্য করা | ব্যবহারকারীদের স্থানের বিবরণ সাইড প্যানেল থেকে একটি অ্যাপয়েন্টমেন্ট বুক করতে দিন। অথবা দ্রুত একটি মানচিত্র তৈরি করতে কুইক বিল্ডার লোকেটার প্লাস সমাধানটি অন্বেষণ করুন, আপনার ব্যবসার প্রোফাইল তালিকা থেকে সহজেই ব্যবসার বিবরণ আমদানি করা, অ্যাপয়েন্টমেন্ট বুকিং লিঙ্কগুলি এম্বেড করা এবং Google ক্লাউড স্টোরেজে স্থাপন করা সহ। | |
| স্থানীয় অফার প্রদর্শন করা হচ্ছে | স্থানের বিবরণ পাশের প্যানেলে ব্যবহারকারীদের ক্লিকযোগ্য স্থানীয় অফারগুলি দেখান৷ | |
| নেভিগেশন দিকনির্দেশ প্রদান করা | হাঁটা, ড্রাইভিং, সাইকেল চালানো এবং পাবলিক ট্রানজিটের মতো বিভিন্ন ধরনের পরিবহন ব্যবহার করে মূল থেকে গন্তব্য পর্যন্ত দিকনির্দেশের ডেটা পান। | |
| আপনার মানচিত্র কাস্টমাইজ করা | আপনার অবস্থানগুলিকে আলাদা করতে সাহায্য করার জন্য কাস্টম মানচিত্র মার্কার তৈরি করুন এবং আপনার ব্র্যান্ডের রঙের সাথে মানচিত্রটিকে স্টাইল করুন৷ ব্যবহারকারীদের নিজেদেরকে আরও ভালভাবে অভিমুখী করতে এবং মানচিত্রের বিশৃঙ্খলা রোধ করতে POI ঘনত্ব নিয়ন্ত্রণ করতে আপনার মানচিত্রে সুনির্দিষ্ট বিষয়গুলি (পিওআই) প্রদর্শন করুন (বা লুকান)৷ | |
| বিশ্লেষণের সাথে ব্যবহারের অন্তর্দৃষ্টি অর্জন করা | আপনার লোকেটার কৌশল এবং বাস্তবায়ন সম্পর্কে অন্তর্দৃষ্টি পেতে Google Analytics কনফিগার করুন এবং ব্যবহার করুন। | |
| মোবাইলে দিকনির্দেশ পাঠানো হচ্ছে | লোকেটারে দিকনির্দেশ দেখানোর পাশাপাশি, আপনি যেতে যেতে Google মানচিত্র ব্যবহার করে নেভিগেশনের জন্য ব্যবহারকারীর ফোনে দিকনির্দেশও পাঠাতে পারেন। | |
| ব্যবহারকারীদের অবস্থানগুলি কল্পনা করতে সাহায্য করার জন্য রাস্তার দৃশ্য দেখানো হচ্ছে৷ | ব্যবহারকারীদের 360-ডিগ্রি ভিউ সহ রাস্তার দৃশ্যের ছবি দিন তাদের আরও ভালভাবে অভিমুখী করতে এবং তাদের দ্রুত আপনার অবস্থানগুলি খুঁজে পেতে সহায়তা করুন৷ | |
| ভূ-অবস্থান সহ ব্যবহারকারীর অবস্থান নির্ধারণ করা | আপনি যদি ইন-ডিভাইস লোকেশন পরিষেবার উপর নির্ভর করতে না চান, ব্যবহারকারীর অবস্থান শনাক্ত করতে সাহায্য করতে জিওলোকেশন ব্যবহার করুন। | |
| স্থানের বিবরণের সাথে কাস্টম অবস্থানের ডেটা একত্রিত করা | সিদ্ধান্ত নেওয়ার জন্য ব্যবহারকারীদের ডেটার একটি সমৃদ্ধ সেট দিতে স্থানের বিবরণের সাথে আপনার নিজস্ব কাস্টম অবস্থানের বিবরণ একত্রিত করুন। |
একটি ইন্টারেক্টিভ মানচিত্রে আপনার অবস্থানগুলি দেখাচ্ছে৷
একটি লোকেটার ব্যবহারকারীর অভিজ্ঞতার একটি গুরুত্বপূর্ণ অংশ। কিছু সাইটে, যদিও, এমনকি একটি সাধারণ মানচিত্রের অভাবও থাকতে পারে, যাতে ব্যবহারকারীদের কাছাকাছি অবস্থান খুঁজে পেতে সাইট বা অ্যাপটি ছেড়ে যেতে হয়। এর অর্থ ব্যবহারকারীদের জন্য একটি সাবঅপ্টিমাল অভিজ্ঞতা যাদের তাদের প্রয়োজনীয় তথ্য পেতে পৃষ্ঠাগুলির মধ্যে নেভিগেট করতে হবে। পরিবর্তে, আপনি আপনার অ্যাপ্লিকেশনগুলিতে মানচিত্র এম্বেড এবং কাস্টমাইজ করে এই অভিজ্ঞতাটি উন্নত করতে পারেন।
এটি সক্ষম করার একাধিক উপায় রয়েছে: (1) বাক্সের বাইরে এই কার্যকারিতা সরবরাহ করতে কুইক বিল্ডার লোকেটার প্লাস সমাধান ব্যবহার করে এবং (2) আপনার নিজস্ব ডায়নামিক মানচিত্র বাস্তবায়ন ব্যবহার করে৷ এই বিভাগে এই বিকল্পগুলি বিস্তারিতভাবে বর্ণনা করা হয়েছে।
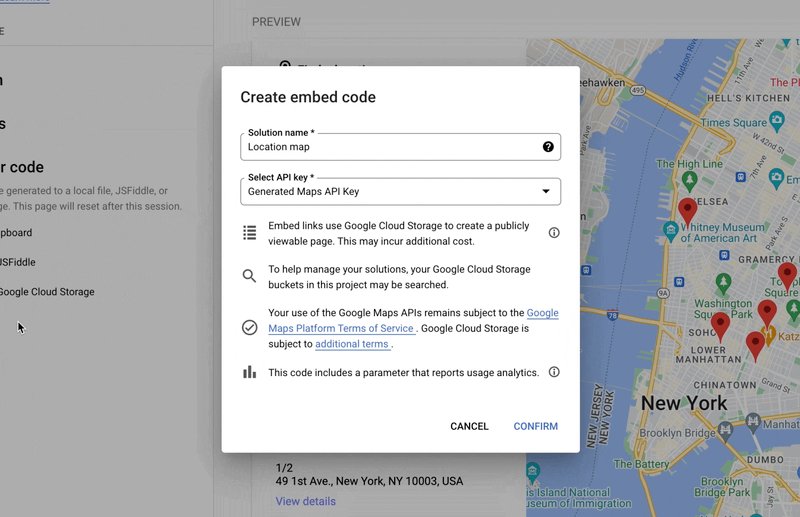
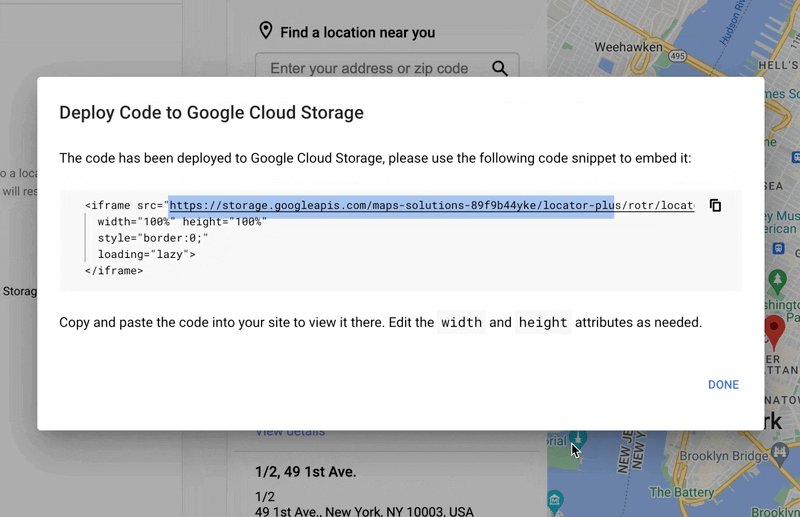
কুইক বিল্ডার লোকেটার প্লাস ব্যবহার করা
আপনি আপনার ব্যবসার প্রোফাইল থেকে ব্যবসার বিবরণ আমদানি করতে কুইক বিল্ডার লোকেটার প্লাস সমাধান ব্যবহার করতে পারেন। তাই এখন, আপনার ব্যবসার প্রোফাইলের ব্যবসার বিবরণে একটি পরিবর্তন আপনার ওয়েবসাইটের স্টোর লোকেটারে প্রতিফলিত হবে। এই পরিবর্তনগুলি ঘন্টা, যোগাযোগের তথ্য, ফটো, পরিষেবা বিকল্প এবং আরও অনেক কিছু অন্তর্ভুক্ত করতে পারে। কুইক বিল্ডার আপনাকে একটি মানচিত্রে ব্যবসার অবস্থানগুলি দ্রুত অন্বেষণ করতে, স্থাপনযোগ্য কোড তৈরি করতে, বা কয়েক মিনিটের মধ্যে সরাসরি Google ক্লাউড স্টোরেজে স্থাপন করতে সক্ষম করতে পারে৷


আপনার নিজস্ব ডায়নামিক মানচিত্র বাস্তবায়ন ব্যবহার করে
| এই উদাহরণটি ব্যবহার করে: Maps JavaScript API | এছাড়াও উপলব্ধ: Android | iOS |
আপনার পৃষ্ঠায় একটি গতিশীল মানচিত্র যোগ করা—অর্থাৎ, একটি মানচিত্র যা ব্যবহারকারীরা ঘুরে বেড়াতে, জুম ইন এবং আউট করতে এবং বিভিন্ন অবস্থান এবং আগ্রহের পয়েন্ট সম্পর্কে বিশদ জানতে পারে—কোডের কয়েকটি লাইন দিয়ে করা যেতে পারে৷
প্রথমে, আপনাকে পৃষ্ঠায় Maps JavaScript API অন্তর্ভুক্ত করতে হবে। এটি আপনার HTML পৃষ্ঠায় নিম্নলিখিত স্ক্রিপ্ট লিঙ্ক করার মাধ্যমে করা হয়।
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a"></script> URLটি JavaScript initMap ফাংশনের উল্লেখ করে যা পৃষ্ঠা লোড হওয়ার সময় চলে। URL-এ, আপনি যে নির্দিষ্ট দেশের লক্ষ্য করছেন তার জন্য সঠিক উপায়ে ফর্ম্যাট করা হয়েছে তা নিশ্চিত করতে আপনি আপনার মানচিত্রের ভাষা বা অঞ্চলকেও সংজ্ঞায়িত করতে পারেন। একটি অঞ্চল সেট করা এছাড়াও নিশ্চিত করে যে মার্কিন যুক্তরাষ্ট্রের বাইরে ব্যবহৃত অ্যাপগুলির আচরণ আপনার সেট করা অঞ্চলের প্রতি পক্ষপাতদুষ্ট। সমর্থিত ভাষা এবং অঞ্চলগুলির একটি সম্পূর্ণ তালিকার জন্য Google মানচিত্র প্ল্যাটফর্ম কভারেজ বিবরণ দেখুন এবং region প্যারামিটার ব্যবহার সম্পর্কে আরও জানুন৷
এরপরে, পৃষ্ঠায় আপনার মানচিত্র স্থাপন করার জন্য আপনার একটি HTML div প্রয়োজন। এটি সেই জায়গা যেখানে মানচিত্রটি প্রদর্শিত হবে।
<div id="map"></div>
পরবর্তী ধাপ হল আপনার মানচিত্রের মৌলিক কার্যকারিতা সেট করা। স্ক্রিপ্ট URL-এ নির্দিষ্ট করা initMap স্ক্রিপ্ট ফাংশনে এটি করা হয়। এই স্ক্রিপ্টে, নিম্নলিখিত উদাহরণে দেখানো হয়েছে, আপনি প্রাথমিক অবস্থান সেট করতে পারেন, মানচিত্রের ধরন এবং আপনার ব্যবহারকারীদের জন্য ম্যাপে কোন নিয়ন্ত্রণগুলি উপলব্ধ হবে। লক্ষ্য করুন যে getElementById() উপরের "মানচিত্র" div আইডি উল্লেখ করে।
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
একটি লোকেটারের জন্য, আপনি সাধারণত প্রাথমিক অবস্থান, কেন্দ্র বিন্দু বা সীমানা এবং জুম স্তর (মানচিত্রটি সেই অবস্থানে কতটা জুম করা হয়েছে) সেট করতে আগ্রহী হন। বেশিরভাগ অন্যান্য উপাদান, যেমন নিয়ন্ত্রণের টিউনিং, ঐচ্ছিক কারণ আপনি মানচিত্রের সাথে ইন্টারঅ্যাকশনের স্তর নির্ধারণ করেন।
জায়গার আইডি পাওয়া যাচ্ছে
| এই উদাহরণটি ব্যবহার করে: স্থান API | এছাড়াও উপলব্ধ: জাভাস্ক্রিপ্ট |
আপনার কাছে আপনার অবস্থানের একটি ডাটাবেস থাকতে পারে যার মৌলিক তথ্য যেমন সেই অবস্থানের নাম, এর ঠিকানা এবং ফোন নম্বর। ভৌগলিক স্থানাঙ্ক এবং ব্যবহারকারীর অবদানের তথ্য সহ Google মানচিত্র প্ল্যাটফর্মের সেই স্থান সম্পর্কে যে তথ্য রয়েছে তা আনতে, আপনার ডাটাবেসের প্রতিটি অবস্থানের সাথে সংশ্লিষ্ট স্থানের আইডি খুঁজুন। আপনি প্লেস এপিআই প্লেস অনুসন্ধানে স্থান সন্ধান করুন এন্ডপয়েন্টে একটি কল করতে পারেন এবং কেবলমাত্র place_id ক্ষেত্রের অনুরোধ করতে পারেন। Google লন্ডন অফিসের জন্য জায়গার আইডি অনুরোধ করার একটি উদাহরণ এখানে দেওয়া হল:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_a
আপনি আপনার ডাটাবেসে এই স্থান আইডি সংরক্ষণ করতে পারেন এবং স্থান সম্পর্কে তথ্য অনুরোধ করার একটি কার্যকর উপায় হিসাবে এটি ব্যবহার করতে পারেন৷ জিওকোড করতে, স্থানের বিবরণ পুনরুদ্ধার করতে এবং স্থানের দিকনির্দেশের জন্য অনুরোধ করার জন্য স্থান আইডি ব্যবহার করার জন্য নিম্নলিখিত নির্দেশাবলী রয়েছে।
আপনার অবস্থান জিওকোডিং
| এই উদাহরণটি ব্যবহার করে: জিওকোডিং API | এছাড়াও উপলব্ধ: জাভাস্ক্রিপ্ট |
যদি আপনার অবস্থানের ডাটাবেসে রাস্তার ঠিকানা থাকে কিন্তু ভৌগলিক স্থানাঙ্ক না থাকে, তাহলে মানচিত্রে মার্কার স্থাপনের উদ্দেশ্যে সেই ঠিকানাটির অক্ষাংশ এবং দ্রাঘিমাংশ পেতে জিওকোডিং API ব্যবহার করুন। আপনি সার্ভার সাইডে আপনার ঠিকানা জিওকোড করতে পারেন, আপনার ডাটাবেসে অক্ষাংশ এবং দ্রাঘিমাংশ সঞ্চয় করতে পারেন এবং অন্তত প্রতি 30 দিনে রিফ্রেশ করতে পারেন ।
Google লন্ডন অফিসের জন্য যে জায়গা আইডি ফেরত দেওয়া হয়েছিল তার অক্ষাংশ এবং দ্রাঘিমাংশ পেতে জিওকোডিং API ব্যবহার করার একটি উদাহরণ এখানে দেওয়া হল:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_aমানচিত্রে অবস্থান যোগ করা হচ্ছে
পরবর্তী ধাপ হল ম্যাপে আপনার অবস্থান যোগ করা। এটি সাধারণত মানচিত্রে চিহ্নিতকারী যোগ করার মাধ্যমে করা হয়, যদিও ডেটা স্তরগুলির মতো আপনি ব্যবহার করতে পারেন এমন অনেকগুলি বিকল্প রয়েছে।
একবার আপনার অবস্থানের জন্য অক্ষাংশ এবং দ্রাঘিমাংশ পেয়ে গেলে, এখানে মানচিত্রে একটি মার্কার যুক্ত করার একটি উদাহরণ রয়েছে:
var marker = new google.maps.Marker({ position: { lat: 51.493073, lng: -0.146550 }, label:"A", title:"Location Name" }); // To add the marker to the map, call setMap(); marker.setMap(map);
কয়েকটি মার্কার দিয়ে, আপনি একসাথে বেশ কয়েকটি অবস্থানের অবস্থান দেখতে পারেন।

যদি প্রচুর সংখ্যক অবস্থান থাকে তবে আপনি JavaScript , Android , বা iOS এর জন্য একটি মার্কার ক্লাস্টারিং ইউটিলিটি ব্যবহার করার কথা বিবেচনা করতে পারেন৷ এখানে জাভাস্ক্রিপ্ট স্টোর লোকেটার গিটহাব নমুনায় মার্কার ক্লাস্টারিংয়ের একটি উদাহরণ ।
স্থান বিবরণ প্রদান
| এই উদাহরণটি ব্যবহার করে: Maps JavaScript API | এছাড়াও উপলব্ধ: API | অ্যান্ড্রয়েড | iOS |
আপনার অবস্থানগুলির একটিতে যাওয়ার আগে ব্যবহারকারীদের যে স্থানের বিশদগুলি জানা দরকার তা আপনি শেয়ার করতে পারেন৷ যোগাযোগের তথ্য, কাজের সময়, ব্যবহারকারীর রেটিং, ব্যবহারকারীর ফটো এবং সাময়িক বন্ধের অবস্থার মতো সমৃদ্ধ স্থানের বিবরণ সহ, আপনার ব্যবহারকারীরা আপনার অবস্থান পরিদর্শন করার সময় ঠিক কী আশা করতে হবে তা জানতে পারবেন। Places API-তে কল করার পরে, আপনি একটি তথ্য উইন্ডো, একটি ওয়েব সাইডবার বা আপনার পছন্দ মতো অন্য কোনো উপায়ে প্রতিক্রিয়া ফিল্টার এবং রেন্ডার করতে পারেন।
স্থানের বিশদ বিবরণের জন্য অনুরোধ করতে, আপনার প্রতিটি অবস্থানের স্থানের আইডি প্রয়োজন। আপনার অবস্থানের স্থান আইডি পুনরুদ্ধার করতে স্থান আইডি প্রাপ্ত করা দেখুন।
স্থানের বিশদ বিবরণের অনুরোধ করার জন্য ভিডিও দেখতে প্রসারিত করুন:
খোলার সময় পান
বন্ধ চেক করুন
খরচ নিয়ন্ত্রণ করুন
নিম্নলিখিত উদাহরণটি স্থানের বিবরণ পুনরুদ্ধার করতে এবং সেগুলিকে একটি InfoWindow-এ যুক্ত করার জন্য Places Library, Maps JavaScript API ব্যবহার করে। এই বাস্তবায়ন একটি স্থানের বিবরণ অনুরোধ ট্রিগার করার খরচ-সঞ্চয় কৌশল ব্যবহার করে যখন ব্যবহারকারীরা ব্যবহারকারীর আগ্রহ নির্বিশেষে সমস্ত অবস্থানের জন্য পূর্বনির্ধারিতভাবে বিশদ আনার পরিবর্তে মার্কারে ক্লিক করে বিশদ অনুরোধ করে।
const marker = new google.maps.Marker({ map, position: { lat: 51.493073, lng: -0.14655 }, }); const request = { placeId: "ChIJVSZzVR8FdkgRTyQkxxLQmVU", fields: ["name", "formatted_address", "rating", "website"], }; const infowindow = new google.maps.InfoWindow(); const service = new google.maps.places.PlacesService(map); google.maps.event.addListener(marker, "click", function () { service.getDetails(request, (place, status) => { if (status === google.maps.places.PlacesServiceStatus.OK && place) { infowindow.setContent( "<div><strong>" + place.name + "</strong><br>" + place.formatted_address + "<br>" + "Rating: " + place.rating + " stars<br>" + place.website + "</div>" ); infowindow.open(map, this); } }); });
45° ভিউ থেকে অবস্থানগুলি দেখানো হচ্ছে৷
| এই উদাহরণটি ব্যবহার করে: Maps JavaScript API | এছাড়াও উপলব্ধ: Android | iOS |
ব্যবহারকারীদের আপনার অবস্থানের একটি বায়বীয় দৃশ্য দেওয়া তাদের এটি দেখতে কেমন তা সম্পর্কে একটি পরিষ্কার ধারণা পেতে সাহায্য করে, যা তাদের আরও সহজে খুঁজে পেতে সহায়তা করে৷ যখন একজন ব্যবহারকারী আরও বিস্তারিত দেখতে একটি একক অবস্থান নির্বাচন করেন, তখন আপনি 45° কোণ থেকে উপলব্ধ উপগ্রহ চিত্র প্রদর্শন করতে সেই অবস্থানে জুম করতে পারেন।
নিম্নলিখিত কোড নমুনা মানচিত্রটিকে একটি উচ্চ জুম স্তরে সেট করে, একটি সামঞ্জস্যপূর্ণ মানচিত্র প্রকার এবং একটি টিল্ট কোণ যা উপলব্ধ হলে 45° চিত্র প্রদর্শন করবে৷ 45° চিত্রের প্রাপ্যতা সম্পর্কে বিস্তারিত ডকুমেন্টেশনে ব্যাখ্যা করা হয়েছে।
function seeDetail(location) {
map.setCenter(location);
map.setZoom(19);
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
map.setTilt(45);
}মূল মানচিত্র দৃশ্যে রিসেট করা হচ্ছে
ব্যবহারকারীরা প্রায়ই একটি একক অবস্থানের বিশদ দৃশ্য এবং আশেপাশের বেশ কয়েকটি অবস্থানের সংক্ষিপ্ত দৃশ্যের মধ্যে পিছনে যেতে চান। এটির সুবিধার্থে, ব্যবহারকারী কখন ম্যাপ ইন্টারঅ্যাকশনে বা তালিকার দৃশ্যে বিশদ দৃশ্য ছেড়ে যায় তা সনাক্ত করতে একজন শ্রোতা যোগ করুন। উদাহরণ স্বরূপ, map অবজেক্টে zoom_changed ইভেন্টের জন্য শোনা ইঙ্গিত দেয় যে ব্যবহারকারী বিশদ দৃশ্য থেকে ম্যানুয়ালি জুম আউট করেছেন বা অন্য একটি ফাংশন কল করেছেন যা জুম স্তর আপডেট করেছে। এই নমুনায়, জুম আউট মানচিত্রটিকে মূল মানচিত্রের ধরণ এবং কাত অবস্থায় পুনরায় সেট করে।
let originalMapTypeId = google.maps.MapTypeId.ROADMAP; map.addListener("zoom_changed", () => { const newZoom = map.getZoom()!; if (newZoom < 19) { map.setTilt(0); map.setMapTypeId(originalMapTypeId); } });
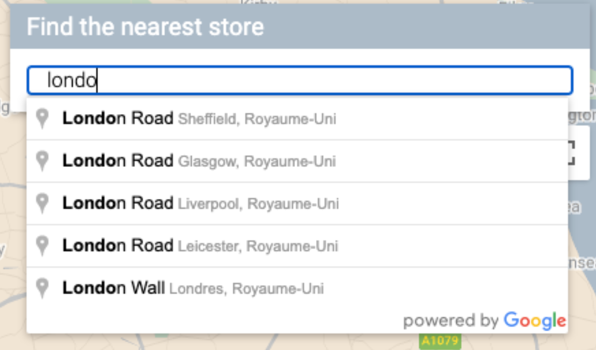
আপনার ব্যবহারকারীর অবস্থান সনাক্তকরণ
| এই উদাহরণটি ব্যবহার করে: Maps JavaScript API | এছাড়াও উপলব্ধ: Android | iOS |
যেকোনো লোকেটারের পরবর্তী মূল উপাদান হল আপনার ব্যবহারকারীর শুরুর অবস্থান চিহ্নিত করা। ডিফল্টরূপে, আপনি ব্যবহারকারীর বর্তমান অবস্থান হিসাবে মূল সেট করার জন্য ব্যবহারকারীর অনুমতির অনুরোধ করতে মোবাইল অবস্থান পরিষেবা এবং ওয়েব ব্রাউজার ভূ-অবস্থান ব্যবহার করতে পারেন। যাইহোক, ব্যবহারকারী সেই অনুমতিগুলি অস্বীকার করতে পারে বা তাদের সূচনা পয়েন্ট হিসাবে একটি ভিন্ন অবস্থান সেট করতে চাইতে পারে।
আজকের ব্যবহারকারীরা Google মানচিত্রের ভোক্তা সংস্করণে স্বয়ংসম্পূর্ণ টাইপ-আগে কার্যকারিতায় অভ্যস্ত। এই কার্যকারিতা মোবাইল ডিভাইস এবং ওয়েবে Google মানচিত্র প্ল্যাটফর্ম প্লেস লাইব্রেরি ব্যবহার করে যেকোনো অ্যাপ্লিকেশনে একত্রিত করা যেতে পারে। যখন একজন ব্যবহারকারী একটি ঠিকানা টাইপ করেন, তখন স্বয়ংসম্পূর্ণ উইজেট ব্যবহারের মাধ্যমে বাকি অংশ পূরণ করে। আপনি সরাসরি স্থান লাইব্রেরি ব্যবহার করে আপনার নিজস্ব স্বয়ংসম্পূর্ণ কার্যকারিতা প্রদান করতে পারেন।
আপনার সাইটে স্থান স্বয়ংসম্পূর্ণ লাইব্রেরি যোগ করা ম্যাপ জাভাস্ক্রিপ্ট API স্ক্রিপ্ট URL-এ কয়েকটি ক্যোয়ারী প্যারামিটার যোগ করার একটি বিষয়। নিম্নলিখিত উদাহরণে, সংযোজন হল libraries=places ।
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a" defer></script>এরপরে, ব্যবহারকারীর ইনপুটের জন্য আপনার পৃষ্ঠায় একটি পাঠ্য বাক্স যোগ করুন।
<input id="autocomplete" placeholder="Enter starting address, city, or zip code" type="text"></input>
অবশেষে, আপনাকে স্বয়ংসম্পূর্ণ পরিষেবাটি শুরু করতে হবে এবং এটিকে নামযুক্ত পাঠ্য বাক্সে লিঙ্ক করতে হবে। স্থান স্বয়ংসম্পূর্ণ ভবিষ্যদ্বাণীগুলিকে জিওকোড প্রকারে সীমাবদ্ধ করা আপনার ইনপুট ক্ষেত্রকে রাস্তার ঠিকানা, পাড়া, শহর এবং জিপ কোডগুলি গ্রহণ করতে কনফিগার করে যাতে ব্যবহারকারীরা তাদের উত্স বর্ণনা করার জন্য নির্দিষ্টতার যে কোনও স্তর ইনপুট করতে পারে৷ geometry ক্ষেত্রের অনুরোধ করতে ভুলবেন না যাতে প্রতিক্রিয়াটিতে ব্যবহারকারীর উত্সের অক্ষাংশ এবং দ্রাঘিমাংশ থাকে৷ আপনি এই মানচিত্র স্থানাঙ্কগুলিকে মানচিত্রকে রিসেন্টার করতে ব্যবহার করবেন এবং আপনার অবস্থানের সাথে মূলের সম্পর্ক নির্দেশ করবেন।
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", addUserLocation); }
এই উদাহরণে, ব্যবহারকারী একবার ঠিকানা নির্বাচন করলে, addUserLocation() ফাংশনটি কার্যকর করা হয়। এটি মিলে যাওয়া ফলাফলের জ্যামিতি, ব্যবহারকারীর অবস্থান নেয়, তারপর মানচিত্রটিকে সেই অবস্থানে নিয়ে যায় এবং একটি মার্কার যোগ করে।
function addUserLocation() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); // Add a marker to the map. const marker = new google.maps.Marker({ map: map }); marker.setLabel("C"); marker.setPosition(place.geometry.location); // Zoom the map to the marker. map.panTo(place.geometry.location); map.setZoom(12); }
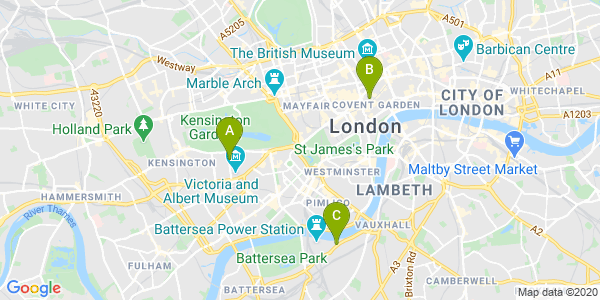
তারপরে আপনি নীচের ছবিতে দেখানো ব্যবহারকারী এবং কোনও নির্দিষ্ট অবস্থানের মধ্যে সম্পর্ক দেখতে পারেন।

আপনার অ্যাপে Place Autocomplete যোগ করার ভিডিও ওয়াকথ্রু দেখতে এটিকে প্রসারিত করুন:
ওয়েবসাইট
অ্যান্ড্রয়েড অ্যাপস
iOS অ্যাপস
নিকটবর্তী অবস্থানে ভ্রমণের সময় এবং দূরত্ব দেখানো হচ্ছে
| এই উদাহরণটি ব্যবহার করে: দূরত্ব ম্যাট্রিক্স API (উত্তরাধিকার) | এছাড়াও উপলব্ধ: দূরত্ব ম্যাট্রিক্স পরিষেবা, মানচিত্র জাভাস্ক্রিপ্ট API (উত্তরাধিকার) |
একবার আপনার কাছে ব্যবহারকারীর অবস্থান হয়ে গেলে, আপনি এটির সাথে তুলনা করতে পারেন যেখানে আপনার অবস্থানগুলি রয়েছে৷ দূরত্ব ম্যাট্রিক্স পরিষেবার সাথে এটি করা, মানচিত্র জাভাস্ক্রিপ্ট API (লিগেসি) আপনার ব্যবহারকারীদের সময় বা রাস্তার দূরত্বের মাধ্যমে তাদের জন্য সবচেয়ে সুবিধাজনক অবস্থান নির্বাচন করতে সহায়তা করে৷
ব্যবহারকারীর কাছাকাছি অবস্থানগুলি দেখানোর অর্থ হল যে আপনি ইতিমধ্যেই আপনার অবস্থানগুলি জনবহুল করেছেন৷ আপনার নিজস্ব অবস্থানের ডাটাবেস ব্যবহার করার সময়, ডেটা লেয়ার বিষয়ে বর্ণিত জিওজেএসএন-এর মতো মানচিত্রে ব্যবহার করা যেতে পারে এমন একটি বিন্যাসে ডেটা আছে তা নিশ্চিত করা।
অবস্থানের একটি তালিকা সংগঠিত করার আদর্শ উপায় হল দূরত্ব অনুসারে বাছাই করা। প্রায়শই এই দূরত্বটি শুধুমাত্র ব্যবহারকারী থেকে অবস্থানের সরলরেখা ব্যবহার করে গণনা করা হয়, কিন্তু এটি বিভ্রান্তিকর হতে পারে। সরলরেখাটি একটি দুর্গম নদীর উপর দিয়ে বা ব্যস্ত রাস্তার মধ্য দিয়ে হতে পারে যখন অন্য অবস্থান আরও সুবিধাজনক হতে পারে। এটি গুরুত্বপূর্ণ যখন আপনার একে অপরের কয়েক কিলোমিটারের মধ্যে একাধিক অবস্থান থাকে।
দূরত্ব ম্যাট্রিক্স পরিষেবা মূল এবং গন্তব্য অবস্থানের একটি তালিকা নিয়ে কাজ করে এবং শুধুমাত্র ভ্রমণের দূরত্বই নয়, তাদের মধ্যে সময়ও ফেরত দেয়। একজন ব্যবহারকারীর ক্ষেত্রে, উৎপত্তি হবে যেখানে তারা বর্তমানে আছে, অথবা তাদের কাঙ্খিত সূচনা বিন্দু, এবং গন্তব্যস্থল হবে অবস্থানের। উত্স এবং গন্তব্য স্থানাঙ্ক জোড়া বা ঠিকানা হিসাবে নির্দিষ্ট করা যেতে পারে; পরেরটি মিলবে যখন পরিষেবাটি কল করা হবে। আপনি বর্তমান বা ভবিষ্যত ড্রাইভিং সময়ের উপর ভিত্তি করে ফলাফল দেখানোর জন্য অনেকগুলি অতিরিক্ত প্যারামিটার সহ দূরত্ব ম্যাট্রিক্স ব্যবহার করতে পারেন।
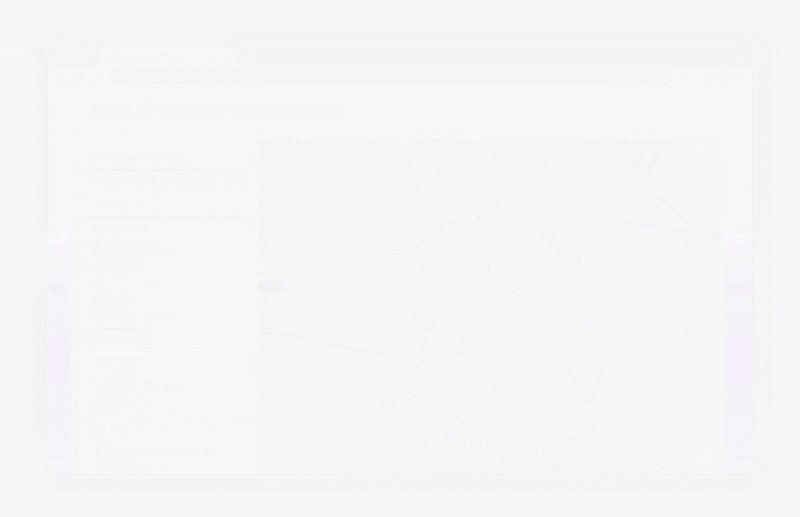
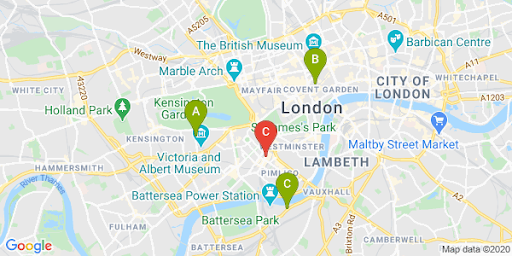
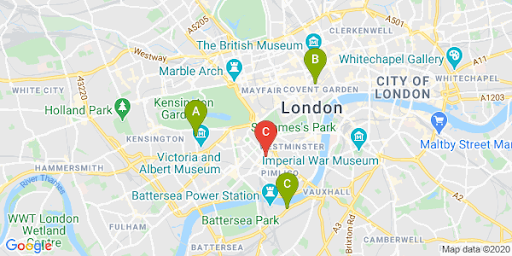
নিম্নলিখিত উদাহরণটি দূরত্ব ম্যাট্রিক্স পরিষেবাকে কল করে, ব্যবহারকারীর উত্স এবং অবস্থানগুলি নির্দিষ্ট করে৷ এই উদাহরণটি ম্যাপ সেন্টার থেকে লন্ডনের তিনটি Google অফিসের দূরত্ব দেখায়।
URL এনকোডিং দ্রুত রেফারেন্স: %2C = , (কমা), %3A = : (কোলন), এবং %7C = | (পাইপ)।
https://maps.googleapis.com/maps/api/distancematrix/json?origins=51.493490%2C-0.097288
&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc
&units=metric
&mode=driving
&key=YOUR_API_KEY
&solution_channel=GMP_guides_locatorplus_v2_aএখানে একটি সংস্করণ রয়েছে যা আপনি অনুলিপি এবং চালাতে পারেন:
https://maps.googleapis.com/maps/api/distancematrix/json?key=YOUR_API_KEY&origins=51.493490%2C-0.097288&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc&units=metric&mode=driving&solution_channel=GMP_guides_locatorplus_v2_aপরিষেবা থেকে প্রকৃত প্রতিক্রিয়া মিলিত ঠিকানা, দূরত্ব এবং সময়কালের একটি তালিকা হবে, যা নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
নমুনা প্রতিক্রিয়া দেখতে প্রসারিত করুন:
{ "destination_addresses": [ "123 Buckingham Palace Rd, Victoria, London SW1W 9SH, UK", "1-13 St Giles High St, West End, London WC2H 8AG, UK", "6 Pancras Square, Kings Cross, London N1C 4AG, UK" ], "origin_addresses": [ "Unnamed Road, London, UK" ], "rows": [ { "elements": [ { "distance": { "text": "4.5 km", "value": 4540 }, "duration": { "text": "15 mins", "value": 924 }, "status": "OK" }, { "distance": { "text": "5.0 km", "value": 5043 }, "duration": { "text": "17 mins", "value": 1044 }, "status": "OK" }, { "distance": { "text": "6.9 km", "value": 6919 }, "duration": { "text": "23 mins", "value": 1357 }, "status": "OK" } ] } ], "status": "OK" }
নিম্নলিখিত চিত্রটি একটি মানচিত্রে মূল (লাল মার্কার সি) এবং গন্তব্যগুলি দেখায়:

সরলরেখার দূরত্ব এবং পথের দূরত্ব প্রায়শই আলাদা হয়, যেমনটি নিম্নলিখিত সারণীতে দেখানো হয়েছে।
| অবস্থান | সোজা দূরত্ব | ট্রাফিক / সময় রাস্তা |
|---|---|---|
| অবস্থান A | 3.32 কিমি | 4.5 কিমি / 15 মিনিট |
| অবস্থান বি | 3.20 কিমি | 5.0 কিমি / 17 মিনিট |
| অবস্থান সি | 4.84 কিমি | 6.9 কিমি / 23 মিনিট |
যদিও অবস্থান B দূরত্বের দিক থেকে সবচেয়ে কাছের, তবুও সেখানে যাওয়ার পথ এবং সময় দীর্ঘতর কারণ লোকেশন A হাইওয়ে দ্বারা অ্যাক্সেসযোগ্য।
একবার আপনি এই অনুরোধটি করার পরে, আপনি ড্রাইভিং সময়ের সময়কাল অনুসারে প্রতিক্রিয়াগুলি অর্ডার করতে ম্যাচটি প্রক্রিয়া করতে পারেন। আপনি লোকেটার কোডল্যাবগুলিতে এই জাতীয় ফাংশনের উদাহরণ খুঁজে পেতে পারেন।
নেভিগেশন দিকনির্দেশ প্রদান করা
| এই উদাহরণটি ব্যবহার করে: Maps JavaScript API দিকনির্দেশ পরিষেবা | এছাড়াও উপলব্ধ: Android এবং iOS-এ ব্যবহারের জন্য নির্দেশাবলী API (উত্তরাধিকার) ওয়েব পরিষেবা, সরাসরি অ্যাপ্লিকেশন থেকে বা দূরবর্তীভাবে একটি সার্ভার প্রক্সির মাধ্যমে |
ব্যবহারকারীদের আপনার সাইট বা অ্যাপ্লিকেশনগুলির মধ্যে থেকে দিকনির্দেশ দেখানোর অর্থ হল তাদের আপনার সাইট থেকে দূরে নেভিগেট করার প্রয়োজন নেই, যার অর্থ ব্যবহারকারীরা অন্য পৃষ্ঠাগুলির সাথে বিভ্রান্ত হবেন না বা মানচিত্রে প্রতিযোগীদের দেখতে পাবেন না৷ এমনকি আপনি নির্দিষ্ট ভ্রমণ মোডের কার্বন নির্গমনও দেখাতে পারেন এবং কোনো বিশেষ ভ্রমণের প্রভাব দেখাতে পারেন।
দিকনির্দেশ পরিষেবার ফাংশনগুলিও রয়েছে যা আপনাকে ফলাফলগুলি প্রক্রিয়া করতে এবং একটি মানচিত্রে সহজেই প্রদর্শন করতে দেয়৷
একটি দিকনির্দেশ প্যানেল প্রদর্শনের একটি উদাহরণ নিচে দেওয়া হল। নমুনা সম্পর্কে আরও তথ্যের জন্য, পাঠ্যের দিকনির্দেশ প্রদর্শন করা দেখুন।
এই মানচিত্র বৈশিষ্ট্যগুলি সম্পর্কে আরও জানতে, মানচিত্র জাভাস্ক্রিপ্ট API ডকুমেন্টেশন পড়ুন বা একটি লোকেটার তৈরি করতে ধাপে ধাপে কোডল্যাবগুলি দেখুন৷
ব্যবহারকারীদের অ্যাপয়েন্টমেন্ট বুক করতে সাহায্য করা
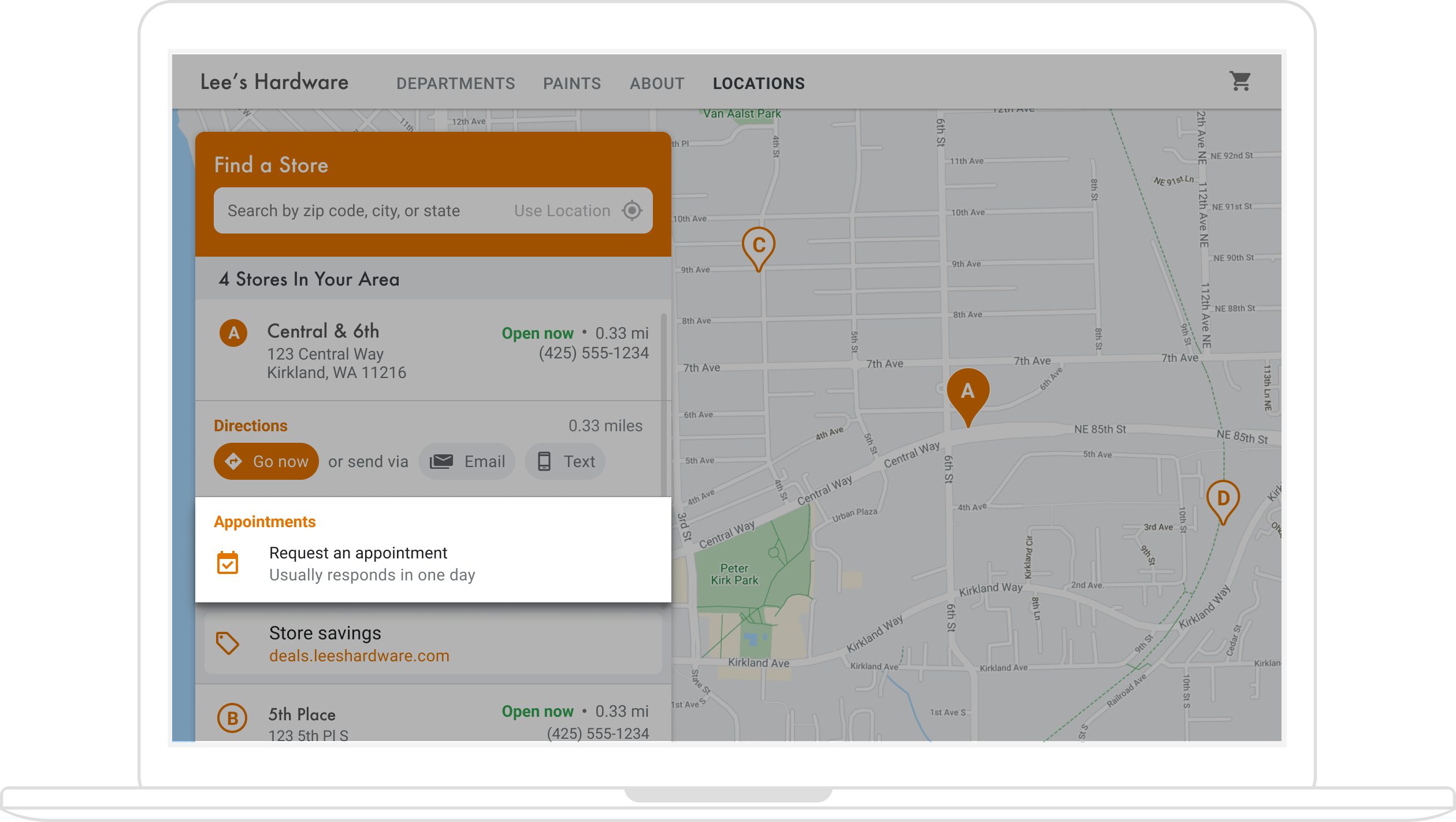
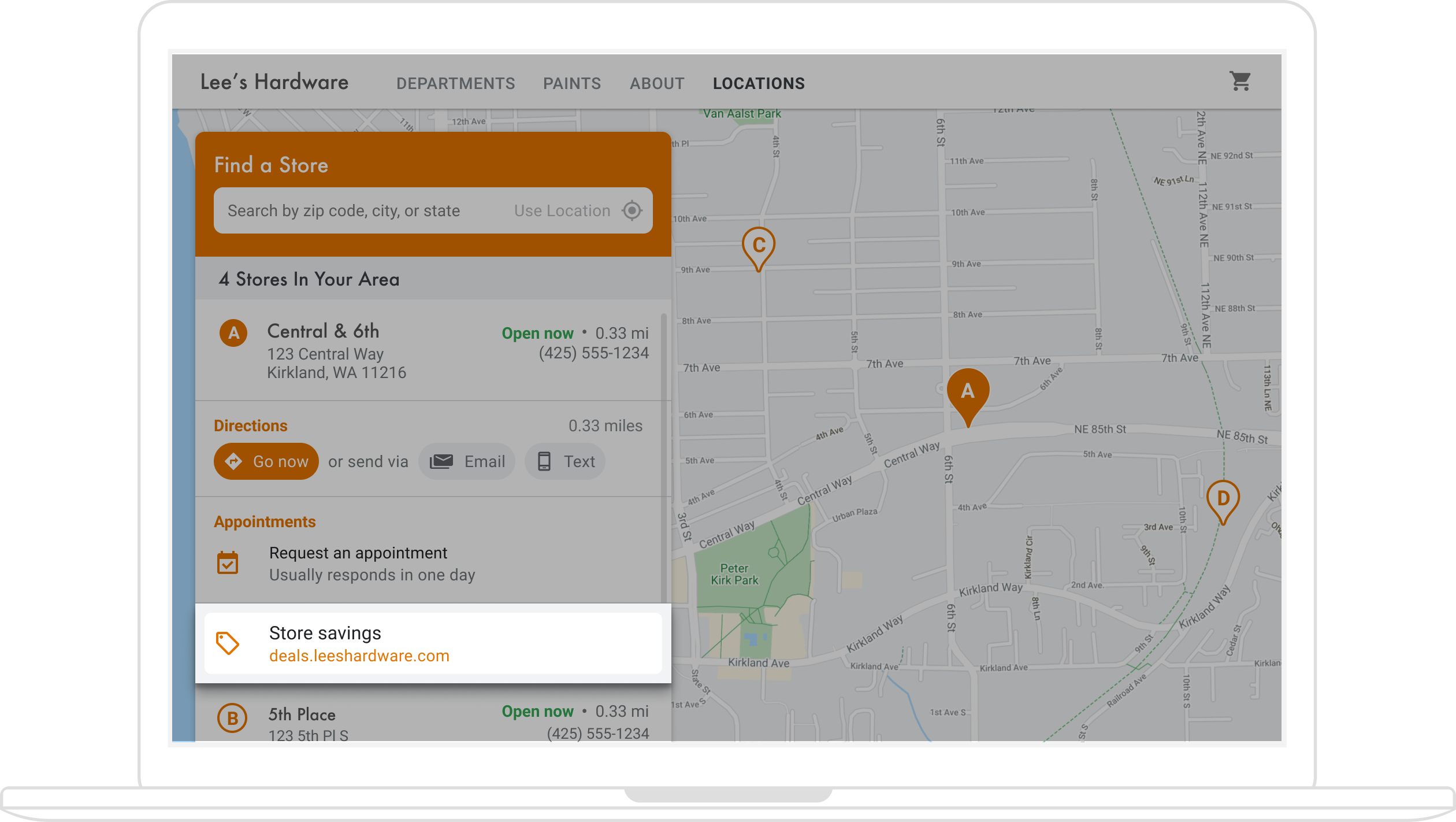
যখন ব্যবহারকারীরা একটি পাশের প্যানেলে আপনার অবস্থানের স্থানের বিবরণ দেখেন, তখন আপনি একটি বোতাম ক্লিক করে অ্যাপয়েন্টমেন্ট বুক করার সুবিধা দিতে পারেন, যা নিচের চিত্রে দেখানো হয়েছে।

এটি সক্ষম করার একাধিক উপায় রয়েছে: (1) বাক্সের বাইরে এই কার্যকারিতা প্রদান করতে কুইক বিল্ডার লোকেটার প্লাস সমাধান ব্যবহার করে এবং (2) আপনার ব্যবসার প্রোফাইল ব্যবহার করে। এই বিভাগে এই বিকল্পগুলি বিস্তারিতভাবে বর্ণনা করা হয়েছে।
কুইক বিল্ডার লোকেটার প্লাস ব্যবহার করুন
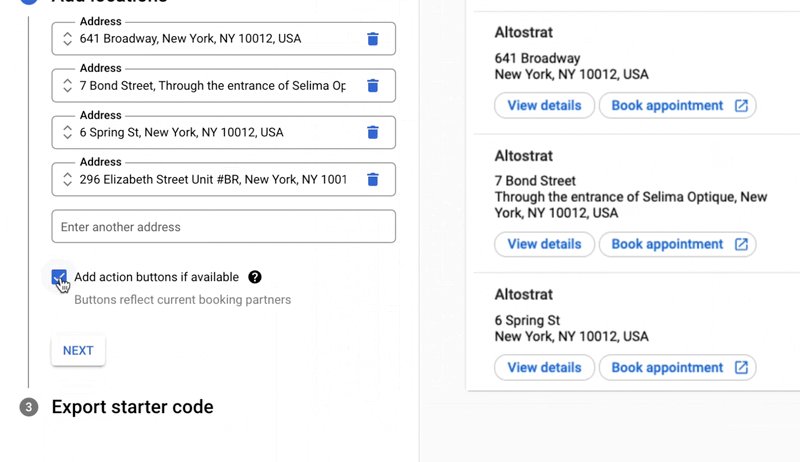
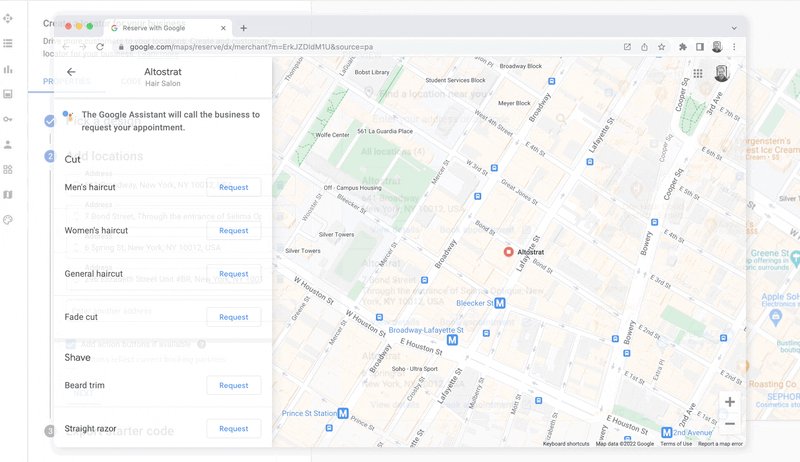
আপনি কুইক বিল্ডার লোকেটার প্লাস সলিউশন ব্যবহার করতে পারেন আপনার ব্যবসার প্রোফাইল থেকে সহজেই ব্যবসার বিবরণ আমদানি করতে। একবার কুইক বিল্ডার টুলে ইম্পোর্ট করা হলে, আপনি Google এর মাধ্যমে রিজার্ভ করে আপনার ব্যবসার অবস্থানের জন্য এম্বেড করা অ্যাপয়েন্টমেন্ট বুকিং লিঙ্কগুলি, যেখানে উপলব্ধ, সক্ষম করতে পারেন। এমনকি Google অ্যাকাউন্টের সাথে আপনার কোনো ব্যবসায়িক প্রোফাইল যুক্ত না থাকলেও, আপনি Google এর মাধ্যমে রিজার্ভ করে তৃতীয় পক্ষের বুকিং প্রদানকারীর সাথে ইতিমধ্যেই সক্ষম করেছেন এমন ব্যবসার বুকিং লিঙ্ক এম্বেড করতে আপনি Quick Builder ব্যবহার করতে পারেন।

*Google-এর সাথে রিজার্ভ শুধুমাত্র কিছু দেশ/অঞ্চলে উপলব্ধ যেখানে ব্যবসাগুলি একটি সমর্থিত বুকিং প্রদানকারীর সাথে কাজ করে। আপনি যদি Google-এর সাথে রিজার্ভ করতে আগ্রহী হন, কিন্তু বর্তমানে Google-এর অংশীদারের সাথে রিজার্ভ করে কাজ করছেন না, তাহলে আপনার প্রদানকারীকে এই আগ্রহের ফর্মটি পূরণ করে তাদের আগ্রহ জমা দেওয়ার জন্য নির্দেশ দিন এবং তারা কীভাবে শুরু করতে পারে তা দেখতে আমাদের ডকুমেন্টেশন পর্যালোচনা করুন। আপনি যদি আগে থেকেই কোনো বুকিং প্রদানকারীর সাথে কাজ না করে থাকেন, তাহলে আপনি বিজনেস প্রোফাইল ম্যানেজারের মধ্যে বুকিং বিভাগে যোগ্য প্রদানকারীদের দেখতে পারেন।

অ্যাপয়েন্টমেন্ট বুকিং চালু করতে ব্যবসার প্রোফাইল ব্যবহার করুন
যখন আপনি ব্যবসায়িক প্রোফাইলের সাথে আপনার অনলাইন উপস্থিতি পরিচালনা করেন, তখন আপনার তৈরি করা ব্যবসায়িক অবস্থানগুলি ব্যবসার ডেটার সাথে সমন্বিত ম্যাপিং কার্যকারিতা সক্ষম করতে Google মানচিত্র প্ল্যাটফর্ম প্লেস আইডিগুলির সাথে যুক্ত থাকে৷
বিজনেস প্রোফাইল এপিআই আপনাকে অ্যাপয়েন্টমেন্ট বুকিং-এর মতো অ্যাকশন তৈরি করতে দেয় যা আপনি পুনরুদ্ধার করতে এবং আপনার অ্যাপে দেখাতে পারেন, কিন্তু এটি সক্ষম করার জন্য কিছু ম্যানুয়াল পদক্ষেপের প্রয়োজন, যেমন নীচে বর্ণনা করা হয়েছে।
ব্যবহারকারীরা যখন পাশের প্যানেলে আপনার অবস্থানগুলির একটির জন্য স্থানের বিবরণ দেখেন, আপনি তাদের একটি অ্যাপয়েন্টমেন্ট করার জন্য একটি লিঙ্ক প্রদান করতে পারেন৷ এই বিভাগে কিভাবে বর্ণনা করা হয়.
APPOINTMENT,ONLINE_APPOINTMENT, বাDINING_RESERVATIONটাইপের লোকেশনের জন্য একটি ব্যবসায়িক প্রোফাইল APIsplaceActionLinkতৈরি করুন।placeActionLinkহবে সেই বস্তুটি যা আপনি পাশের প্যানেলে অ্যাপয়েন্টমেন্ট লিঙ্কের জন্য ব্যবহার করেন। (আপনি যদি ইতিমধ্যেই আপনার পছন্দের অ্যাপয়েন্টমেন্ট অ্যাকশন লিঙ্কটি তৈরি করে থাকেন তবে পরবর্তী ধাপে যান।) এখানে একটি সফলplaceActionLinks.createPOST অপারেশন থেকে একটি উদাহরণ প্রতিক্রিয়া রয়েছে:{ "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/reservation-uri", "placeActionType": "DINING_RESERVATION", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" }Google মানচিত্র প্ল্যাটফর্ম স্থান আইডির সাথে যুক্ত ব্যবসার প্রোফাইল অবস্থান খুঁজুন।
যখন ব্যবহারকারীরা স্থানের বিশদ বিবরণ দেখেন, তখন তারা Google মানচিত্র প্ল্যাটফর্ম স্থানের আইডির বিবরণ দেখছেন। স্থান আইডিটি একটি ব্যবসায়িক প্রোফাইল অবস্থান আইডির সাথে যুক্ত, তাই আপনার তৈরি অ্যাপয়েন্টমেন্ট-বুকিং লিঙ্কটি পুনরুদ্ধার করতে এবং প্রদর্শন করতে আপনাকে মানচিত্রের স্থান আইডির উপর ভিত্তি করে অবস্থান আইডি খুঁজে বের করতে হবে। নিম্নলিখিত বিজনেস প্রোফাইল API কল করুন:
- আপনার প্রকল্পের অ্যাকাউন্টগুলি তালিকাভুক্ত করুন ।
- একটি অ্যাকাউন্টের মধ্যে সমস্ত অবস্থানের তালিকা করুন ।
- অ্যাকাউন্টের অবস্থানগুলিতে,
LocationKeyএ Google মানচিত্র প্ল্যাটফর্মের স্থান আইডি থাকে, যা আপনি যে অবস্থানটি দেখা হচ্ছে তার জন্য স্থান আইডির সাথে তুলনা করতে পারেন।
অবস্থান আইডি দিয়ে, আপনি আপনার পছন্দের অ্যাকশন লিঙ্ক পেতে পারেন। একটি বিদ্যমান অ্যাপয়েন্টমেন্ট
placeActionLinkপুনরুদ্ধার করতে, অবস্থানের জন্য বিদ্যমানplaceActionLinksতালিকাভুক্ত করুন এবং আপনি যে অ্যাপয়েন্টমেন্ট লিঙ্কটি ব্যবহার করতে চান তা খুঁজে পেতেplaceActionTypeজন্য ফিল্টার করুন (APPOINTMENT,ONLINE_APPOINTMENT, বাDINING_RESERVATION)।নিম্নলিখিত উদাহরণটি তালিকা কলের প্রতিক্রিয়াতে একটি APPOINTMENT
placeActionLinkদেখায়৷{ "placeActionLinks": [ { "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/", "placeActionType": "APPOINTMENT", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } ] }-
placeActionLinkঅবজেক্ট, বিশেষ করে অ্যাপয়েন্টমেন্ট বুকিং লিঙ্কের জন্য URI থেকে প্রাসঙ্গিক ডেটা সহ পাশের প্যানেলে একটি<div>তৈরি করুন এবং পপুলেট করুন।
অ্যাপয়েন্টমেন্ট লিঙ্ক যোগ করার জন্য অন্যান্য বিকল্প
আপনি যদি কোনও ব্যবসায়িক প্রোফাইল পরিচালনা না করেন, বা কুইক বিল্ডার লোকেটার প্লাস সমাধান ব্যবহার করতে না চান, তাহলে কোনও ওয়েবসাইট বা অ্যাপে বুকিং উইজেট এম্বেড করার ডকুমেন্টেশনের জন্য আপনার অ্যাপয়েন্টমেন্ট বুকিং প্ল্যাটফর্ম পরীক্ষা করুন। আরেকটি বিকল্প হল Google ক্লাউড ব্যবহার করা, যেমন ক্লাউড স্প্যানার ইনভেন্টরি ম্যানেজমেন্টের জন্য (ভিডিও)।
স্থানীয় অফার প্রদর্শন করা হচ্ছে
একটি অবস্থানের জন্য স্থানের বিবরণ পাশের প্যানেলে, ব্যবহারকারীদের ক্লিক করার জন্য আপনি স্থানীয় অফারগুলি দেখাতে পারেন৷ Google My Business API আপনাকে আপনার অবস্থানের সাথে যুক্ত "পোস্ট" (যেমন স্থানীয় অফার) তৈরি এবং পুনরুদ্ধার করতে দেয়। নিচের চিত্রটি একটি স্থানের বিবরণ পাশের প্যানেলে একটি স্থানীয় অফারের উদাহরণ দেখায়৷

( কুইক বিল্ডার বিভাগে স্থাপত্য চিত্রটি আপনার লোকেটারে অফার যোগ করার জন্য উপলব্ধ প্রযুক্তি দেখায়।)
স্থানীয় অফারগুলি লোকেশনের সাথে যুক্ত হওয়ার কারণে, ব্যবহারকারীরা যে লোকেশন দেখছেন তার জন্য আপনাকে Google ম্যাপ প্ল্যাটফর্ম প্লেস আইডির সাথে যুক্ত ব্যবসার প্রোফাইল লোকেশন আইডি খুঁজে বের করতে হবে। যখন আপনার ব্যবসার প্রোফাইল লোকেশন আইডি থাকে, তখন আপনি আপনার স্থানের বিবরণ পাশের প্যানেলে প্রদর্শন করার জন্য localPost হিসাবে প্রাসঙ্গিক অফারটি পুনরুদ্ধার করতে পারেন। এখানে পদক্ষেপগুলি রয়েছে:
- Google My Business API-এর সাহায্যে,
OFFERটাইপের যেকোনো অফার পোস্ট তৈরি করুন যা আপনি প্রদর্শন করতে চান। মানচিত্রে স্থান আইডির সাথে সংশ্লিষ্ট ব্যবসার প্রোফাইলের অবস্থান / অবস্থান আইডি খুঁজুন।
যখন ব্যবহারকারীরা স্থানের বিশদ বিবরণ দেখেন, তখন তারা Google মানচিত্র প্ল্যাটফর্ম স্থানের আইডির বিবরণ দেখছেন। স্থান আইডিটি একটি ব্যবসায়িক প্রোফাইল অবস্থান আইডির সাথে যুক্ত, তাই আপনার অবস্থানের জন্য স্থানীয় অফার লিঙ্কটি পুনরুদ্ধার করতে এবং প্রদর্শন করতে আপনাকে মানচিত্রের স্থান আইডির উপর ভিত্তি করে লোকেশন আইডি খুঁজে বের করতে হবে। নিম্নলিখিত বিজনেস প্রোফাইল API কল করুন:
- আপনার প্রকল্পের অ্যাকাউন্টগুলি তালিকাভুক্ত করুন ।
- একটি অ্যাকাউন্টের মধ্যে সমস্ত অবস্থানের তালিকা করুন ।
- অ্যাকাউন্টের অবস্থানগুলিতে,
LocationKeyমানচিত্র স্থান আইডি রয়েছে, যা আপনি যে অবস্থানটি দেখা হচ্ছে তার জন্য স্থান আইডির সাথে তুলনা করতে পারেন।
বিজনেস প্রোফাইল এপিআই-এ অবস্থানের বিবরণের জন্য নিচের একটি উদাহরণ অনুরোধ:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700
প্রতিক্রিয়াটিতে একটি
locationKeyক্ষেত্র রয়েছে যা আপনি Google মানচিত্র প্ল্যাটফর্ম অনুরোধের সাথে ব্যবহার করতে পারেন এমন একটি স্থান আইডি।নমুনা প্রতিক্রিয়া দেখতে প্রসারিত করুন।
{ "name": "accounts/111098884960588804666/locations/15899957830169237700", "locationName": "Sushi Sushi", "primaryPhone": "+49 2222 22222", "primaryCategory": { "displayName": "Restaurant", "categoryId": "gcid:restaurant", }, "regularHours": { "periods": [ { "openDay": "MONDAY", "openTime": "09:00", "closeDay": "MONDAY", "closeTime": "09:10" }, { "openDay": "TUESDAY", "openTime": "11:30", "closeDay": "TUESDAY", "closeTime": "24:00" } ] }, "locationKey": { "placeId": "ChIJs4wtL04X2jERbc8qHd_wZzk", "requestId": "2c72cbcb-ea2e-4d66-b684-0ef5f090300c" }, "latlng": { "latitude": 1.3670033, "longitude": 103.8556385 }, "openInfo": { "status": "OPEN", "canReopen": true }, "locationState": { "isGoogleUpdated": true, "canUpdate": true, "canDelete": true, "isVerified": true, "isPublished": true, "canHaveFoodMenus": true }, "attributes": [ { "attributeId": "has_delivery", "valueType": "BOOL", "values": [ false ] }, { "attributeId": "requires_masks_customers", "valueType": "BOOL", "values": [ true ] }, { "attributeId": "url_order_ahead", "valueType": "URL", "urlValues": [ { "url": "https://example.com/" }, ] }, { "attributeId": "pay_credit_card_types_accepted", "valueType": "REPEATED_ENUM", "repeatedEnumValue": { "setValues": [ "visa" ], "unsetValues": [ "american_express" ] } } ], "address": { "regionCode": "SG", "languageCode": "en-US", "postalCode": "560445", "addressLines": [ "445 Ang Mo Kio Ave 10" ] }, "profile": { "description": "Example restaurant" } }এখন আপনার কাছে লোকেশন আইডি আছে, আপনি আপনার পছন্দের অফারটি পেতে পারেন। একটি বিদ্যমান অফার পোস্ট পুনরুদ্ধার করতে, অবস্থানের জন্য বিদ্যমান
localPostsতালিকাভুক্ত করুন এবং আপনি যে অফার সামগ্রীটি ব্যবহার করতে চান তা খুঁজে পেতেOFFERtopicTypeজন্য ফিল্টার করুন৷এখানে একটি অবস্থানের জন্য সক্রিয় স্থানীয় পোস্ট তালিকাভুক্ত করার জন্য একটি উদাহরণ অনুরোধ রয়েছে:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700/localPosts
নিম্নলিখিত উদাহরণটি প্রতিক্রিয়াতে একটি
OFFERlocalPostদেখায়৷নমুনা প্রতিক্রিয়া দেখতে প্রসারিত করুন।
{ "localPosts": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/localPosts/2524928563578730680", "languageCode": "en", "summary": "Buy One Get One Free on all order-ahead bento boxes today!", "state": "LIVE", "event": { "title": "Bento BOGO", "schedule": { "startDate": { "year": 2020, "month": 1, "day": 20 }, "startTime": {}, "endDate": { "year": 2021, "month": 1, "day": 21 }, "endTime": {} } }, "updateTime": "2020-09-11T10:56:22.594Z", "createTime": "2020-09-11T10:56:22.594Z", "searchUrl": "https://local.google.com/place?id=4156539623820808045&use=posts&lpsid=2524928563578730680", "media": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/media/localPosts/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS", "mediaFormat": "PHOTO", "googleUrl": "https://lh3.googleusercontent.com/p/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS" } ], "topicType": "OFFER", "offer": { "couponCode": "BOGO-JET-CODE", "redeemOnlineUrl": "https://www.example.com/redeem", "termsConditions": "Offer only valid for order-ahead orders placed online." } }, ], }-
localPostঅবজেক্ট থেকে প্রাসঙ্গিক ডেটা সহ পাশের প্যানেলে একটি<div>তৈরি করুন এবং পপুলেট করুন।
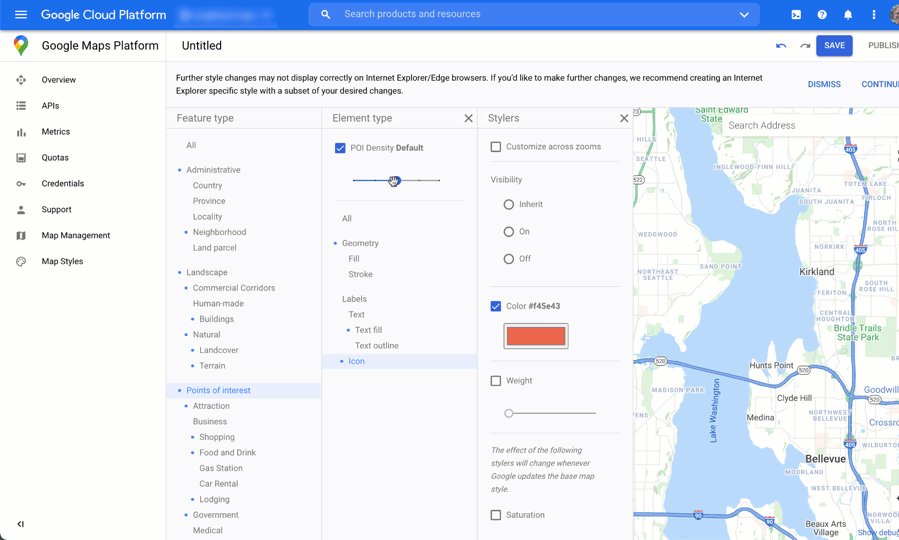
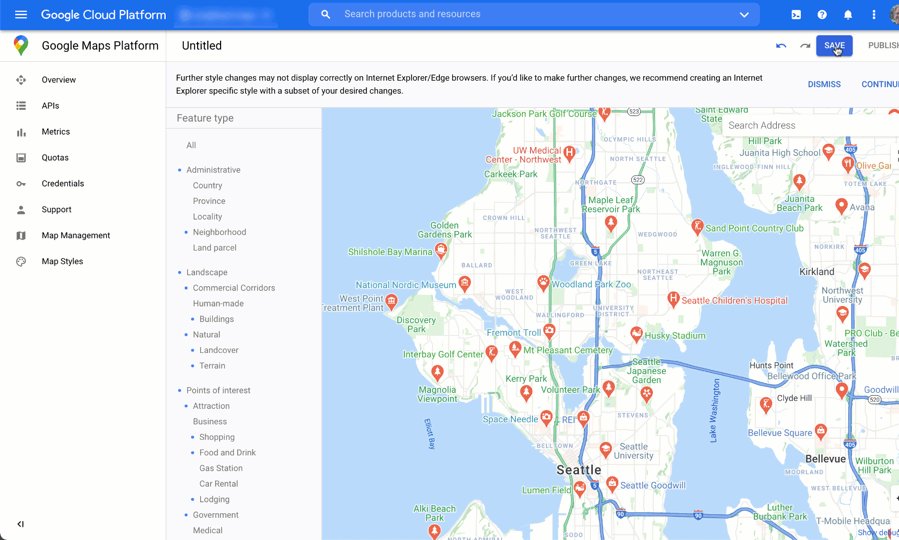
আপনার মানচিত্র কাস্টমাইজ করা
আপনি বিভিন্ন উপায়ে আপনার মানচিত্রের চেহারা এবং বিবরণ পরিবর্তন করতে পারেন। উদাহরণস্বরূপ, আপনি করতে পারেন:
- ডিফল্ট মানচিত্র পিনগুলি প্রতিস্থাপন করতে আপনার নিজস্ব কাস্টম মার্কার তৈরি করুন৷
- আপনার ব্র্যান্ডকে প্রতিফলিত করতে মানচিত্রের বৈশিষ্ট্যগুলির রঙ পরিবর্তন করুন৷
- আপনি কোন আগ্রহের পয়েন্টগুলি প্রদর্শন করবেন (আকর্ষণ, খাবার, থাকার জায়গা এবং আরও অনেক কিছু) এবং কোন ঘনত্বে তা নিয়ন্ত্রণ করুন, আপনাকে ল্যান্ডমার্কগুলি হাইলাইট করার সময় আপনার অবস্থানগুলিতে ব্যবহারকারীর মনোযোগ ফোকাস করতে দেয় যা ব্যবহারকারীদের নিকটতম অবস্থানে যেতে সহায়তা করে৷
কাস্টম মানচিত্র মার্কার তৈরি করা হচ্ছে
আপনি ডিফল্ট রঙ পরিবর্তন করে আপনার মার্কারগুলি কাস্টমাইজ করতে পারেন (সম্ভবত দেখায় যে কোনও অবস্থান বর্তমানে খোলা আছে কিনা) বা মার্কারটিকে একটি কাস্টম চিত্র দিয়ে প্রতিস্থাপন করতে পারেন, যেমন আপনার ব্র্যান্ডের লোগো৷ তথ্য উইন্ডো, বা পপ-আপ উইন্ডো, ব্যবহারকারীদের অতিরিক্ত তথ্য প্রদান করতে পারে, যেমন খোলার সময়, ফোন নম্বর, এমনকি ফটো। আপনি কাস্টম মার্কারও তৈরি করতে পারেন যা রাস্টার, ভেক্টর, টেনে আনা যায় এবং এমনকি অ্যানিমেটেড।
নিম্নলিখিত একটি নমুনা মানচিত্র যা কাস্টম মার্কার ব্যবহার করে। ( মানচিত্র জাভাস্ক্রিপ্ট API কাস্টম মার্কার বিষয়ে সোর্স কোড দেখুন।)
বিস্তারিত তথ্যের জন্য, জাভাস্ক্রিপ্ট (ওয়েব) , অ্যান্ড্রয়েড এবং iOS এর জন্য মার্কার ডকুমেন্টেশন দেখুন।
আপনার মানচিত্র স্টাইলিং
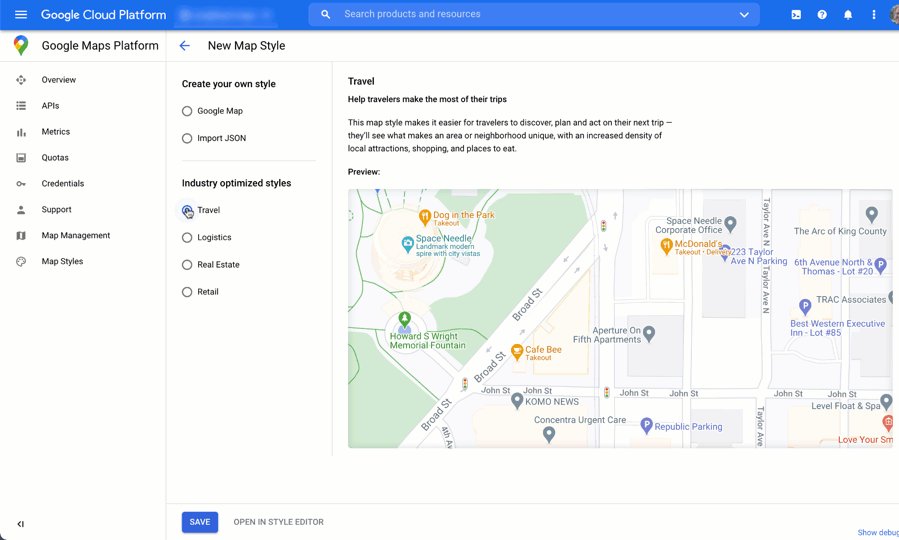
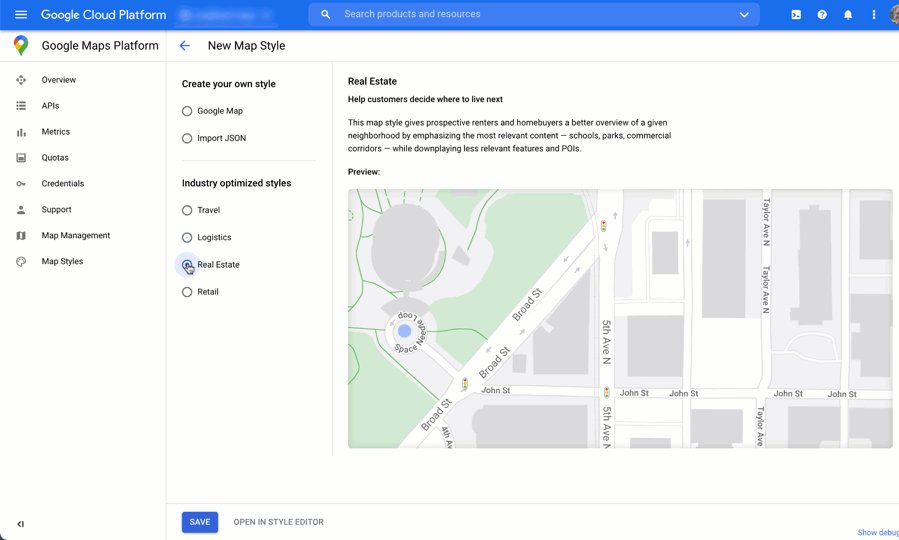
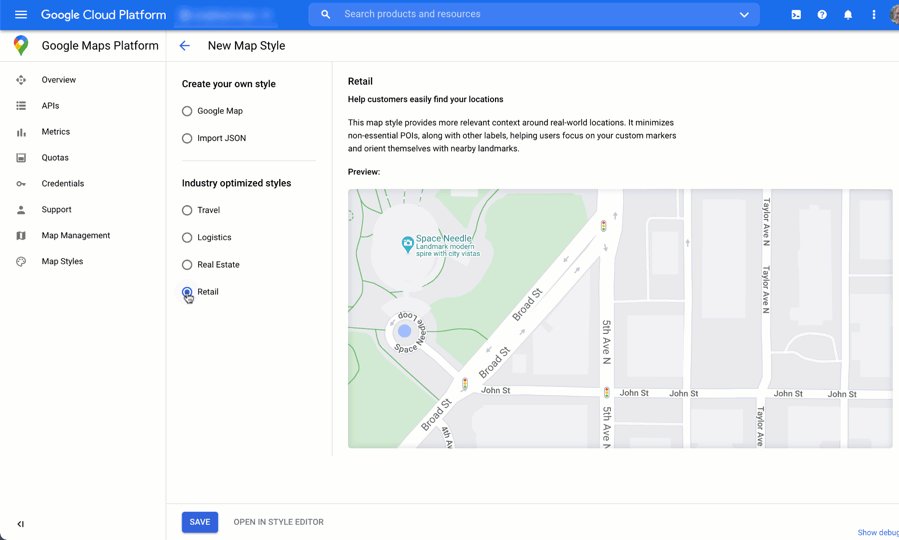
Google মানচিত্র প্ল্যাটফর্ম আপনাকে আপনার মানচিত্রকে এমনভাবে স্টাইল করতে দেয় যা ব্যবহারকারীদের নিকটতম অবস্থান খুঁজে পেতে, যত তাড়াতাড়ি সম্ভব সেখানে পৌঁছাতে এবং আপনার ব্র্যান্ডকে শক্তিশালী করতে সহায়তা করে৷ উদাহরণস্বরূপ, আপনি আপনার ব্র্যান্ডিংয়ের সাথে মেলে মানচিত্রের রঙ পরিবর্তন করতে পারেন এবং ব্যবহারকারীদের কাছে দৃশ্যমান আগ্রহের পয়েন্টগুলি নিয়ন্ত্রণ করে আপনি মানচিত্রের বিভ্রান্তি কমাতে পারেন৷ Google মানচিত্র প্ল্যাটফর্ম অনেকগুলি মানচিত্র স্টার্টার টেমপ্লেটও সরবরাহ করে, যার মধ্যে কয়েকটি বিভিন্ন শিল্পের জন্য অপ্টিমাইজ করা হয়েছে, যেমন ভ্রমণ, লজিস্টিক, রিয়েল এস্টেট এবং খুচরা।
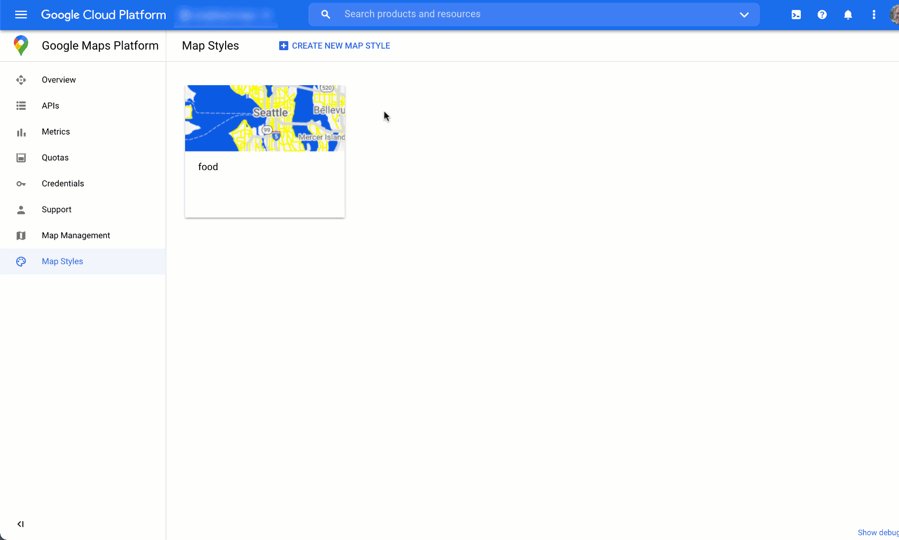
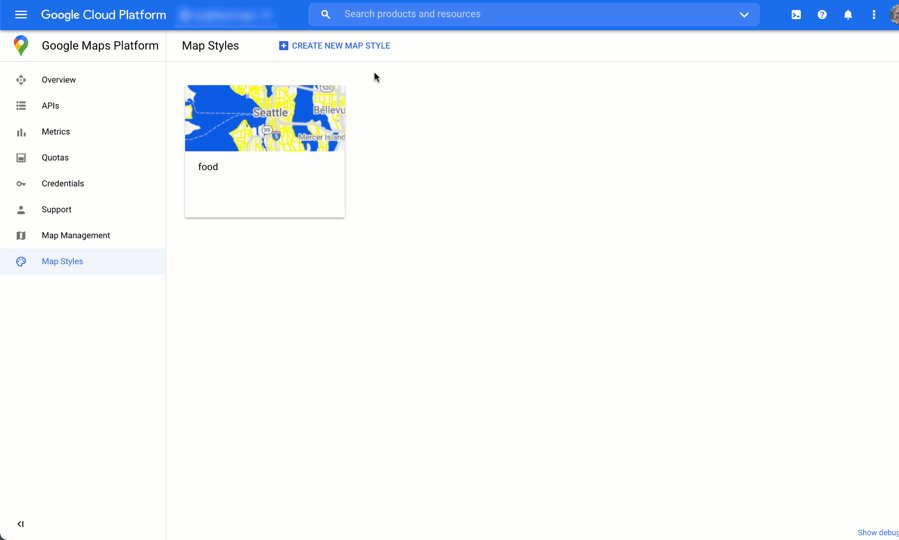
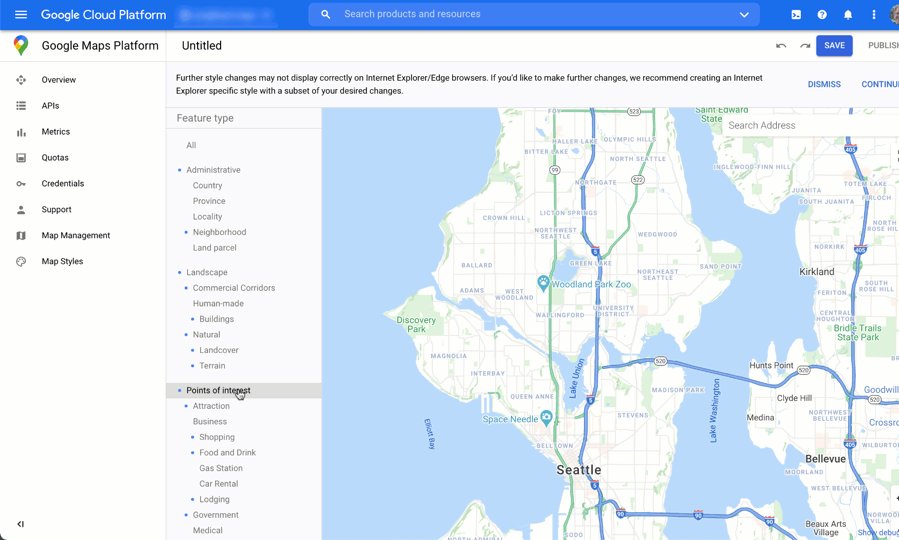
আপনি আপনার প্রকল্পে Google ক্লাউড কনসোল মানচিত্র শৈলী পৃষ্ঠায় মানচিত্রের শৈলীগুলি তৈরি বা সংশোধন করতে পারেন৷
ক্লাউড কনসোলে মানচিত্র শৈলী তৈরি এবং স্টাইলিংয়ের অ্যানিমেশনগুলি দেখতে প্রসারিত করুন:
শিল্প মানচিত্র শৈলী
এই অ্যানিমেশনটি পূর্বনির্ধারিত শিল্প-নির্দিষ্ট মানচিত্র শৈলী দেখায় যা আপনি ব্যবহার করতে পারেন। এই শৈলী প্রতিটি ধরনের শিল্পের জন্য একটি সর্বোত্তম সূচনা পয়েন্ট প্রদান করে। উদাহরণস্বরূপ, খুচরা মানচিত্র শৈলী মানচিত্রের আগ্রহের পয়েন্টগুলিকে কমিয়ে দেয়, ব্যবহারকারীদের আপনার অবস্থানগুলিতে ফোকাস করতে দেয়, সেইসাথে ল্যান্ডমার্কগুলিকে যত তাড়াতাড়ি সম্ভব এবং আত্মবিশ্বাসের সাথে নিকটতম অবস্থানে যেতে সাহায্য করে৷

আগ্রহ নিয়ন্ত্রণের পয়েন্ট
এই অ্যানিমেশনটি আগ্রহের পয়েন্টগুলির জন্য মার্কার রঙ সেট করে এবং মানচিত্রের শৈলীতে POI ঘনত্ব বাড়ায়। ঘনত্ব যত বেশি হবে, মানচিত্রে তত বেশি POI মার্কার প্রদর্শিত হবে।

প্রতিটি মানচিত্রের শৈলীর নিজস্ব আইডি আছে। আপনি ক্লাউড কনসোলে একটি স্টাইল প্রকাশ করার পরে, আপনি আপনার কোডে সেই মানচিত্র আইডি উল্লেখ করেন—যার মানে আপনি আপনার অ্যাপ রিফ্যাক্টর না করে রিয়েল টাইমে একটি মানচিত্র শৈলী আপডেট করতে পারেন। নতুন চেহারা স্বয়ংক্রিয়ভাবে বিদ্যমান অ্যাপ্লিকেশনে প্রদর্শিত হবে এবং প্ল্যাটফর্ম জুড়ে ব্যবহার করা হবে। নিম্নলিখিত উদাহরণগুলি দেখায় কিভাবে মানচিত্র জাভাস্ক্রিপ্ট API ব্যবহার করে একটি ওয়েব পৃষ্ঠায় একটি মানচিত্র ID যোগ করতে হয়৷
স্ক্রিপ্ট URL-এ এক বা একাধিক map_ids অন্তর্ভুক্ত করে, Maps JavaScript API স্বয়ংক্রিয়ভাবে সেই শৈলীগুলিকে দ্রুত মানচিত্র রেন্ডারিংয়ের জন্য উপলব্ধ করে যখন আপনি আপনার কোডে সেই শৈলীগুলিকে কল করেন।
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a">
</script>নিম্নলিখিত কোডটি ওয়েব পৃষ্ঠায় একটি স্টাইল করা মানচিত্র প্রদর্শন করে। (একটি HTML <div id="map"></div> উপাদান দেখানো হয়নি যেখানে মানচিত্রটি পৃষ্ঠায় প্রদর্শিত হবে।)
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
JavaScript (ওয়েব) , Android , এবং iOS- এ ক্লাউড-ভিত্তিক মানচিত্র স্টাইলিং অন্তর্ভুক্ত করার বিষয়ে আরও জানুন।
বিশ্লেষণের সাথে ব্যবহারের অন্তর্দৃষ্টি অর্জন করা
বিশ্লেষণ ব্যবহার করে, ব্যবহারকারীরা কীভাবে আপনার লোকেটারের সাথে ইন্টারঅ্যাক্ট করছে সে সম্পর্কে আপনি মূল্যবান অন্তর্দৃষ্টি পেতে পারেন। এই বিভাগটি আপনার সবচেয়ে বেশি আগ্রহী ডেটা ট্র্যাক করার জন্য গুগল অ্যানালিটিক্স এবং ব্যবসায়িক প্রোফাইল অ্যানালিটিক্স কনফিগার এবং পর্যবেক্ষণের জন্য গাইডেন্স সরবরাহ করে Come

এই প্রতিবেদনটি অ্যাক্সেস করতে, ক্লাউড কনসোলের বাগদান প্রতিবেদন বিভাগে যান। এই প্রতিবেদন সম্পর্কে আরও তথ্যের জন্য, বাগদানের প্রতিবেদনগুলি দেখুন।
গুগল অ্যানালিটিক্সের শক্তি এবং নমনীয়তা দেওয়া, আমরা বিস্তৃত সেটআপ এবং ব্যবহারের তথ্য সরবরাহ করার চেষ্টা করব না। পরিবর্তে, আমরা আপনাকে আপনার লোকেটার অ্যাপের জন্য কী বিশ্লেষণ বিবেচনাগুলি হাইলাইট করার সময় আরও পড়া এবং নির্দেশাবলীর জন্য কী ডকুমেন্টেশনের দিকে নির্দেশ করব।
গুগল অ্যানালিটিক্স সেট আপ করা
আপনি যদি ইতিমধ্যে আপনার অ্যাপ্লিকেশনটির সাথে গুগল অ্যানালিটিক্স ব্যবহার করছেন তবে আপনি এই বিভাগটি এড়িয়ে যেতে পারেন।
গুগল অ্যানালিটিক্স সক্ষম করতে আপনি আপনার সাইটে পেস্ট করতে চাইলে একটি "গ্লোবাল ট্যাগ" এর একটি উদাহরণ নীচে দেওয়া হল।
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/ gtag/js?id=G-XR5B5D4NW0"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XR5B5D4NW0'); </script>
আপনি গুগল ট্যাগ ম্যানেজার ব্যবহার করছেন বা সরাসরি আপনার সাইটে গুগল অ্যানালিটিক্স যুক্ত করছেন না কেন, মূলটি হ'ল নিম্নলিখিতগুলি করার জন্য আপনার গুগল অ্যানালিটিক্স বাস্তবায়ন কীভাবে ব্যবহার করবেন তা বোঝা:
- ট্রিগার ব্যবহারকারী ইন্টারঅ্যাকশন, যেমন ক্লিকগুলি, যা ওয়েব সাইটের পৃষ্ঠাভিউ ( ইভেন্ট ) থেকে স্বাধীনভাবে পরিমাপ করা যায়।
- অর্থবোধক গোষ্ঠীগুলিতে কাঁচা ডেটা ( মেট্রিক ) দেখুন ( মাত্রা বা কাস্টম মাত্রা )।
কাস্টম ইভেন্টগুলি ব্যবহার করে
নিম্নলিখিতটি আপনার লোকেরে একটি কাস্টম ইভেন্ট সংজ্ঞায়িত করার একটি উদাহরণ রয়েছে:
gtag('event', 'location', { 'method': 'address' });
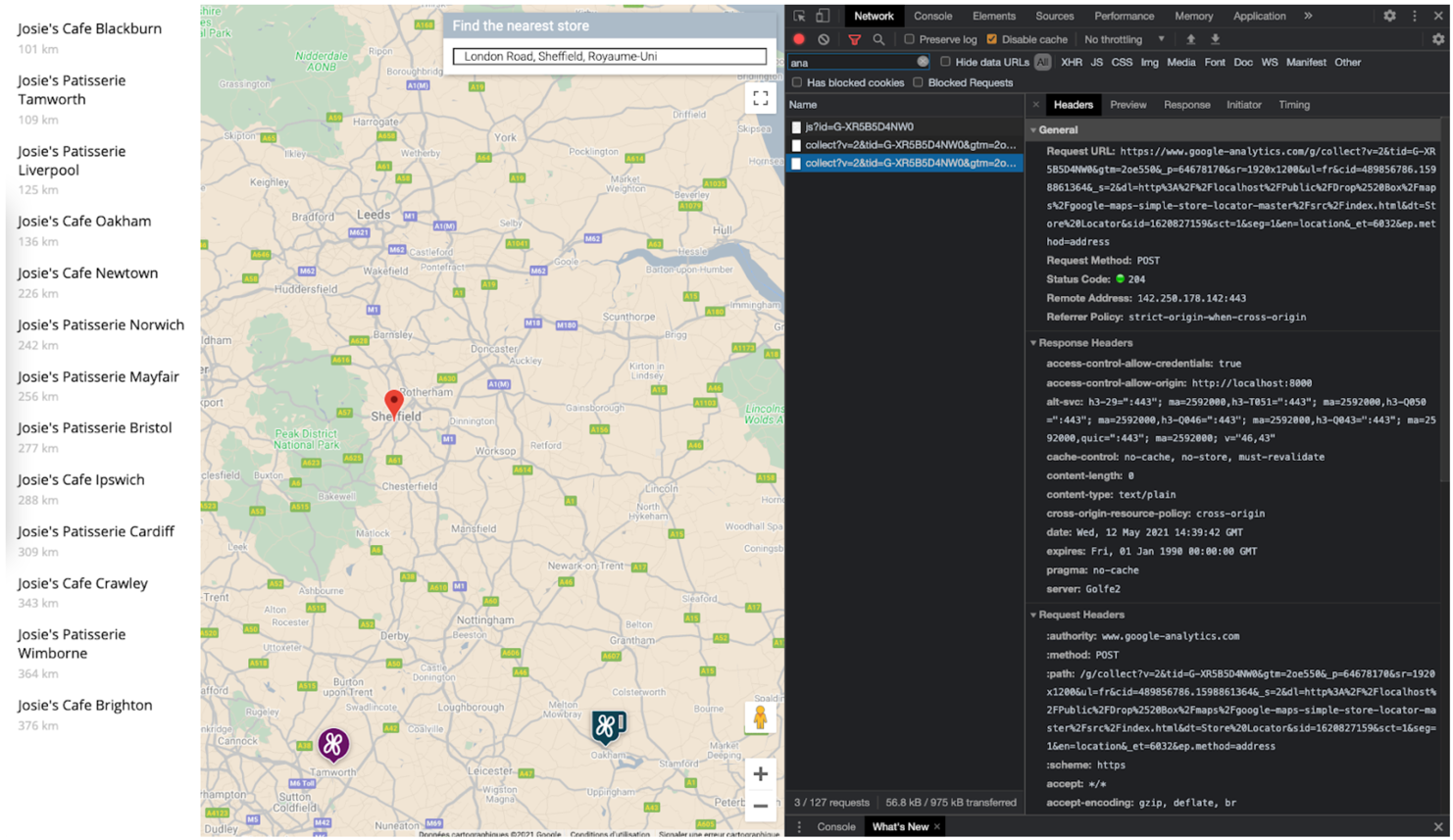
আপনার event এবং method পরিষ্কারভাবে নামকরণ করা গুরুত্বপূর্ণ যে আপনি প্রতিবেদনে ইভেন্টগুলি বুঝতে পারেন। আপনি যে নির্দিষ্ট ইন্টারঅ্যাকশনগুলি পরিমাপ করতে চান তার জন্য এগুলি ট্রিগার করুন, যেমন কোনও ব্যবহারকারী যখন নিম্নলিখিত চিত্রটিতে দেখানো অটো কমপ্লিট ড্রপ-ডাউন তালিকা থেকে নির্বাচন করে এবং ঠিকানা দেয়।

আপনি নিম্নলিখিত ট্র্যাকিং কলটি গুগল অ্যানালিটিকগুলিতে প্রেরণ করতে পারেন যা আপনার সংজ্ঞায়িত ইভেন্ট এবং পদ্ধতি ব্যবহার করে। (আমরা প্রতিটি ক্যোয়ারী প্যারামিটারটি পড়ার স্বাচ্ছন্দ্যের জন্য একটি পৃথক লাইনে দেখাব))
https://www.google-analytics.com/g/collect?v=2 &tid=G-XR5B5D4NW0 >m=2oe550 &_p=64678170 &sr=1920x1200 &ul=fr &cid=489856786.1598861364 &_s=2 &dl=http%3A%2F%2.storelocator.html &dt=Store%20Locator &sid=1620827159 &sct=1 &seg=1 &en=location &_et=6032 &ep.method=address
নিম্নলিখিত চিত্রটি দেখায় যে কীভাবে গুগল অ্যানালটিকস কলটি ব্রাউজারের পরিদর্শন ভিউতে, নেটওয়ার্ক ট্যাবে প্রদর্শিত হবে। (প্রসারিত করতে ক্লিক করুন)।

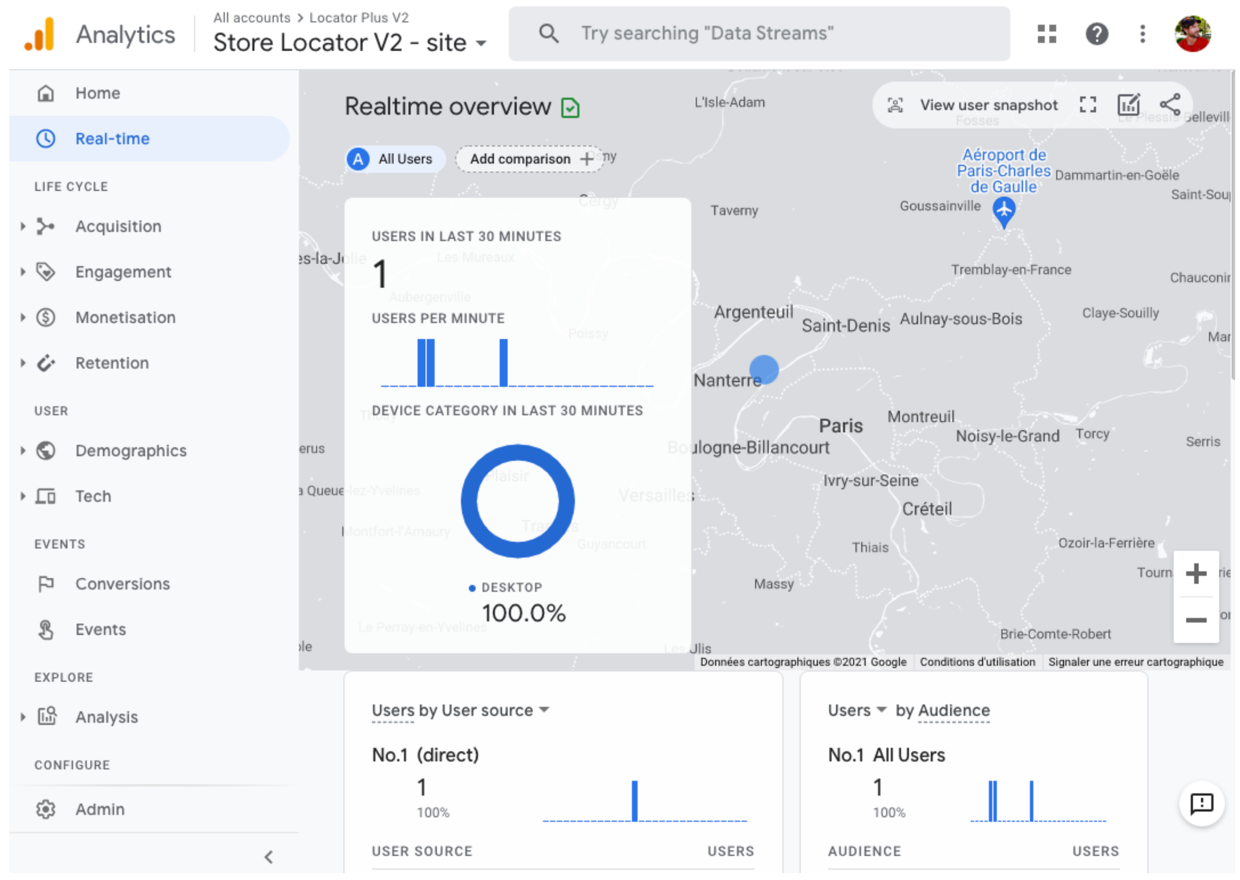
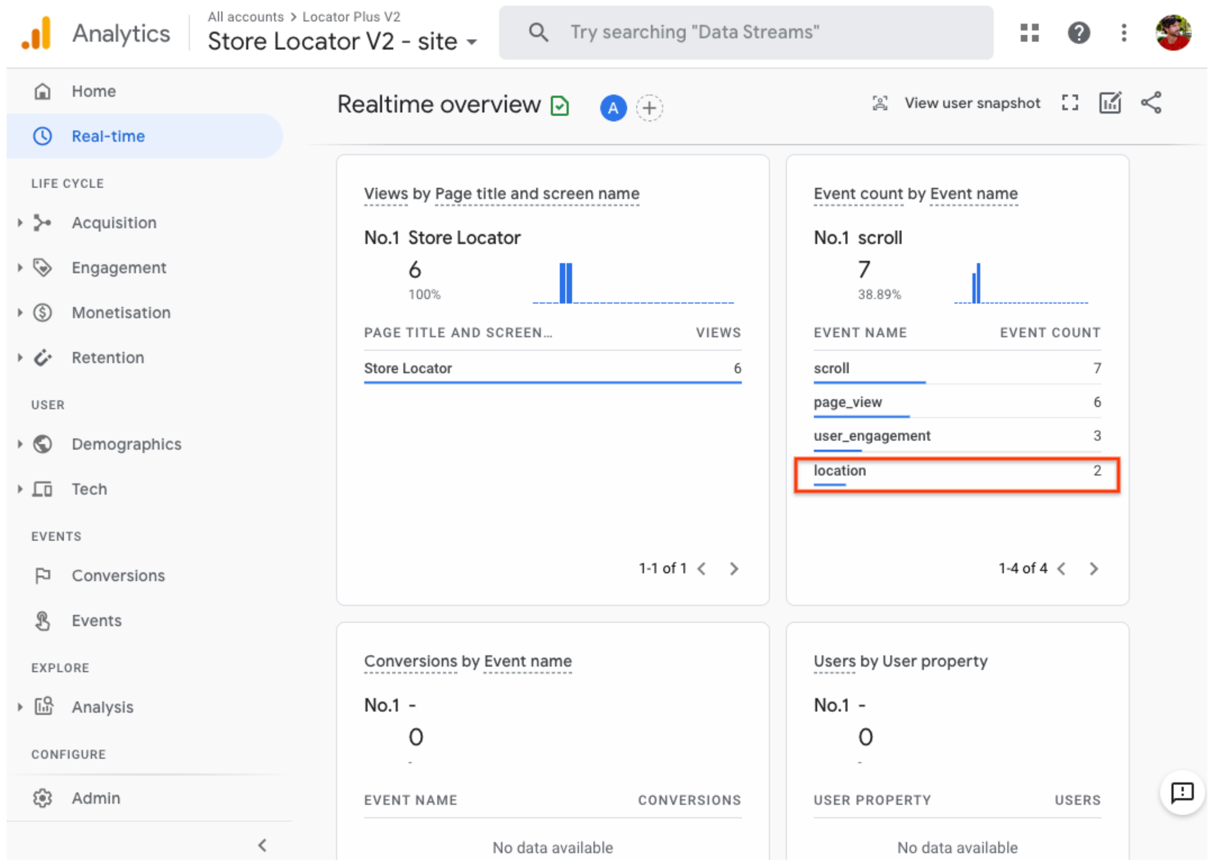
আপনি যাচাই করতে পারেন যে গুগল অ্যানালিটিক্সে "রিয়েল-টাইম" ভিউ দেখে আপনার কাস্টম ইভেন্ট ট্যাগগুলি সঠিকভাবে ক্যাপচার করা হচ্ছে। উদাহরণস্বরূপ, নিম্নলিখিত চিত্রগুলিতে প্রদর্শিত হিসাবে গুগল অ্যানালিটিক্সে প্লেস অটো কমপ্লিটের জন্য পূর্বে সেট করা "অবস্থান" ইভেন্টটি উপস্থিত রয়েছে।


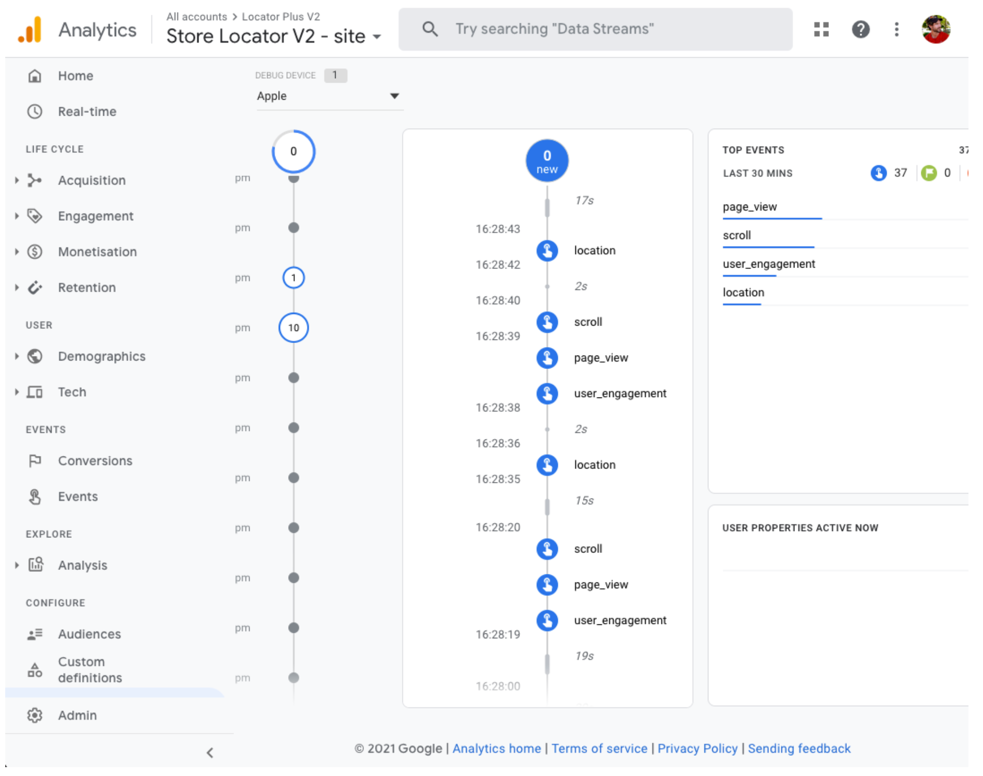
বিকল্পভাবে, আপনি ডিবাগভিউ ব্যবহার করে রিয়েল-টাইম ইভেন্টগুলি পর্যবেক্ষণ করতে পারেন, যেমনটি নিম্নলিখিত চিত্রটিতে দেখানো হয়েছে। মনে রাখবেন যে গুগল অ্যানালিটিক্সের এনগেজমেন্ট> ইভেন্টস বিভাগে একটি সম্পূর্ণ ইভেন্টের প্রতিবেদন অ্যাক্সেস করার আগে আপনাকে 24 ঘন্টা অপেক্ষা করতে হবে।

আপনি আপনার লোকেটার অ্যাপ্লিকেশন থেকে আপনার শারীরিক অবস্থানগুলিতে আরও বেশি পাদদেশ ট্র্যাফিক চালানোর জন্য কৌশলগুলি বিকাশ এবং পরিমাপ করতে পারেন। উদাহরণস্বরূপ, গুগল অ্যানালিটিক্সের বিশ্লেষণে একটি স্টোর ভিজিট রয়েছে যা আপনার লোকেটার অ্যানালিটিক্সের সাথে ফিজিক্যাল স্টোর ভিজিট অ্যানালিটিক্স (গুগল বিজ্ঞাপন দ্বারা পরিমাপ করা) লিঙ্ক করে। আপনি আপনার নিজস্ব অ্যাপ্লিকেশন-থেকে-অবস্থানের কৌশলগুলিও বিকাশ করতে পারেন, যেমন অনলাইন আপনার শারীরিক অবস্থানগুলিতে মুক্তযোগ্য অফার করে।
ব্যবসায় প্রোফাইল মেট্রিক
গুগল অ্যানালিটিক্সের সাথে আপনি আগ্রহী ইভেন্টগুলি, মেট্রিকগুলি এবং মাত্রাগুলি ট্র্যাক করার পাশাপাশি, ব্যবসায় প্রোফাইলের নিজস্ব মেট্রিকগুলিও রয়েছে। উদাহরণস্বরূপ, আপনি যদি অ্যাপয়েন্টমেন্ট বুকিং এবং আপনার লোকেটারে স্থানীয় অফার লিঙ্কগুলি যুক্ত করেন তবে আপনি সেই দর্শন এবং ক্লিকগুলিতে মেট্রিক পেতে পারেন।
ব্যবসায় প্রোফাইল এপিআইগুলিতে নিম্নলিখিত নমুনা অনুরোধ একাধিক ধরণের মেট্রিকের জন্য জিজ্ঞাসা করে। অফার ক্লিকগুলি ট্র্যাক করার জন্য, LOCAL_POST_VIEWS_SEARCH এবং LOCAL_POST_ACTIONS_CALL_TO_ACTION মেট্রিকগুলি সবচেয়ে প্রাসঙ্গিক হবে।
নমুনা অনুরোধটি দেখতে প্রসারিত করুন।
POST https://mybusiness.googleapis.com/v4/accounts/111098884960528804666/locations:reportInsights
Body:
{
"locationNames": [
"accounts/111098884960528804666/locations/15899957830169237700"
],
"basicRequest": {
"metricRequests": [
{
"metric": "QUERIES_DIRECT"
},
{
"metric": "QUERIES_INDIRECT"
},
{
"metric": "VIEWS_MAPS"
},
{
"metric": "VIEWS_SEARCH"
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS"
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH"
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION"
}
],
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
}
}নমুনা প্রতিক্রিয়া দেখতে প্রসারিত করুন।
{
"locationMetrics": [
{
"locationName": "accounts/111098884960528804666/locations/15899957830169237700",
"timeZone": "Asia/Singapore",
"metricValues": [
{
"metric": "QUERIES_DIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "82"
}
},
{
"metric": "QUERIES_INDIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1493"
}
},
{
"metric": "VIEWS_MAPS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1571"
}
},
{
"metric": "VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "631"
}
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "3"
}
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "42"
}
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "11"
}
}
]
}
]
}
প্রতিক্রিয়াটিতে মেট্রিকগুলি রয়েছে, সবচেয়ে উল্লেখযোগ্য:
- 1571 গুগল মানচিত্রে অবস্থানের মতামত
- গুগল অনুসন্ধানে 631 অবস্থান দর্শন।
- অবস্থানের দিকনির্দেশের জন্য 3 টি অনুরোধ।
- 42
LOCAL_POST_ACTIONS_CALL_TO_ACTIONঅফার ক্লিকগুলি। - গুগল অনুসন্ধানে স্থানীয় পোস্টগুলির 11 টি দর্শন।
অন্য মেট্রিক বিকল্পগুলির মধ্যে অ্যাকশন লিঙ্কগুলি তৈরি করতে গুগলের সাথে রিজার্ভ ব্যবহার করা জড়িত। ব্যবহারকারীরা যখন গুগলের সাথে রিজার্ভে তৈরি অ্যাকশন লিঙ্কগুলিতে ক্লিক করেন, আপনি সেই ক্রিয়াগুলি গুগল অ্যানালিটিক্সে লগ করতে পারেন, যা আপনাকে গুগল অ্যানালিটিক্সে রূপান্তরগুলি ট্র্যাক করতে দেয়। আরও তথ্যের জন্য রূপান্তর ট্র্যাকিং ডকুমেন্টেশন দেখুন।
আপনি যে মেট্রিক কৌশল ব্যবহার করেন তা নির্বিশেষে, আপনি আপনার কেপিআইয়ের বিরুদ্ধে কীভাবে করছেন তা দেখার চেয়ে পরিমাপ আরও বেশি। সংখ্যাগুলি আপনাকে এই লোকেটার উন্নতিগুলি আপনার ব্যবসায়ের উপর কী প্রভাব ফেলেছে তা বুঝতে সহায়তা করে। অতিরিক্তভাবে, আপনি আপনার লোকেটারে গুগল অ্যানালিটিক্স থেকে বিজনেস প্রোফাইল মেট্রিকগুলির সাথে মেট্রিকগুলি তুলনা করতে পারেন। উদাহরণস্বরূপ, এই মেট্রিকগুলির সাথে তুলনা করে আপনি দেখতে পাচ্ছেন যে কতজন গ্রাহক আপনার লোকেটার এবং গুগল মানচিত্রের কাছ থেকে আপনার শারীরিক অবস্থানগুলি দেখার জন্য দিকনির্দেশ পাচ্ছেন।
লোকেটার প্লাস বাড়ানো
আপনার ব্যবসায় বা ব্যবহারকারীদের প্রয়োজনের উপর নির্ভর করে আপনি ব্যবহারকারীর অভিজ্ঞতা আরও বাড়িয়ে তুলতে পারেন।
মোবাইলে দিকনির্দেশ পাঠানো হচ্ছে
ব্যবহারকারীদের কোনও স্থানে পৌঁছানো আরও সহজ করার জন্য, আপনি তাদের একটি দিকনির্দেশের লিঙ্কটি পাঠ্য বা ইমেল করতে পারেন। যখন তারা এটি ক্লিক করে, গুগল ম্যাপস অ্যাপটি ইনস্টল করা থাকলে তাদের ফোনে চালু হবে, বা MAPS.google.com তাদের ডিভাইসের ওয়েব ব্রাউজারে লোড করবে। এই উভয় অভিজ্ঞতা ব্যবহারকারীকে গন্তব্যে পৌঁছানোর জন্য ভয়েস গাইডেন্স সহ টার্ন-বাই-টার্ন নেভিগেশন ব্যবহার করার বিকল্প সরবরাহ করে।
ইউআরএল-এনকোডেড স্থানের নামটি destination প্যারামিটার হিসাবে এবং destination_place_id প্যারামিটার হিসাবে স্থান আইডি সহ নিম্নলিখিতগুলির মতো কোনও দিকনির্দেশ ইউআরএল রচনা করতে মানচিত্রের ইউআরএলগুলি ব্যবহার করুন। মানচিত্রের ইউআরএলগুলি রচনা বা ব্যবহার করার জন্য কোনও ব্যয় নেই, সুতরাং আপনাকে ইউআরএলে কোনও এপিআই কী অন্তর্ভুক্ত করার দরকার নেই।
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
আপনি গন্তব্য হিসাবে একই ঠিকানা ফর্ম্যাট ব্যবহার করে একটি origin ক্যোয়ারী প্যারামিটার সরবরাহ করতে পারেন। তবে এটি বাদ দিয়ে, দিকনির্দেশগুলি ব্যবহারকারীর বর্তমান অবস্থান থেকে শুরু হয়, যা তারা আপনার লোকেটার প্লাস অ্যাপটি ব্যবহার করছিল তার থেকে আলাদা হতে পারে। মানচিত্রের ইউআরএলগুলি অতিরিক্ত ক্যোয়ারী প্যারামিটার বিকল্পগুলি সরবরাহ করে যেমন travelmode এবং dir_action=navigate ।
এই ক্লিকযোগ্য লিঙ্কটি , যা উপরে ইউআরএল উদাহরণটি প্রসারিত করে, লন্ডন ফুটবল স্টেডিয়াম হিসাবে origin নির্ধারণ করে এবং travelmode=transit ব্যবহার করে গন্তব্যে সর্বজনীন ট্রানজিটের দিকনির্দেশ সরবরাহ করতে।
এই ইউআরএলযুক্ত একটি পাঠ্য বা ইমেল প্রেরণ করতে, আমরা বর্তমানে টোবলিওর মতো তৃতীয় পক্ষের অ্যাপ্লিকেশনটি ব্যবহার করার পরামর্শ দিই। আপনি যদি অ্যাপ ইঞ্জিন ব্যবহার করছেন তবে আপনি এসএমএস বার্তা বা ইমেল প্রেরণে তৃতীয় পক্ষের সংস্থাগুলি ব্যবহার করতে পারেন। আরও তথ্যের জন্য, তৃতীয় পক্ষের পরিষেবাগুলির সাথে বার্তা প্রেরণ দেখুন।
ব্যবহারকারীদের অবস্থানগুলি ভিজ্যুয়ালাইজ করতে সহায়তা করার জন্য রাস্তার দৃশ্য দেখানো হচ্ছে
বিশ্বের অনেক অবস্থানের জন্য, স্ট্রিট ভিউ কোনও অবস্থানের বাইরের অংশটি প্রদর্শন করতে ব্যবহার করা যেতে পারে, ব্যবহারকারীদের তাদের আগমনের আগে স্থানটির ভিজ্যুয়াল সরবরাহ করে। আপনি আপনার ব্যবহারকারীরা 360 ডিগ্রিতে অঞ্চলটিকে "চারপাশে" তাকিয়ে থাকতে চান কিনা তার উপর নির্ভর করে আপনি কোনও ইন্টারেক্টিভ (ওয়েব) বা স্ট্যাটিক (এপিআই) ফর্মের মধ্যে রাস্তার দৃশ্য সরবরাহ করতে পারেন। স্ট্রিট ভিউইস অ্যান্ড্রয়েড এবং আইওএসের জন্যও উপলব্ধ।
জিওলোকেশন সহ ব্যবহারকারীর অবস্থান নির্ধারণ
বেশিরভাগ ক্ষেত্রে, আপনি তাদের ডিভাইস বা ব্রাউজারগুলিতে নির্মিত অবস্থান পরিষেবাগুলি ব্যবহার করে ব্যবহারকারীর অবস্থানটি চিহ্নিত করতে পারেন। আমরা গুগল মানচিত্রে কোনও ব্যবহারকারী বা ডিভাইসের ভৌগলিক অবস্থান প্রদর্শন করতে একটি ব্রোয়ারের এইচটিএমএল 5 জিওলোকেশন বৈশিষ্ট্যটি ব্যবহার করার একটি উদাহরণ সরবরাহ করি এবং অনুমতিগুলির জন্য অনুরোধ করা এবং অ্যান্ড্রয়েড এবং আইওএসে অবস্থান প্রাপ্তির বিষয়ে ডকুমেন্টেশন রয়েছে। তবে এমন পরিস্থিতি থাকতে পারে যেখানে আপনি বিকল্প অবস্থানের সন্ধানকারী চান; উদাহরণস্বরূপ, যদি ডিভাইসের অবস্থান পরিষেবাগুলি অক্ষম থাকে বা ডিভাইসের অবস্থানটি ছদ্মবেশী হওয়ার বিষয়ে আপনার উদ্বেগ রয়েছে।
জিওলোকেশন এপিআই হ'ল একটি সার্ভার-সাইড এপিআই যা সেল টাওয়ার এবং ওয়াই-ফাই নোডগুলি সম্পর্কিত তথ্যের উপর ভিত্তি করে একটি অবস্থান এবং নির্ভুলতা ব্যাসার্ধ দেয় যা ক্লায়েন্ট সনাক্ত করতে পারে। আপনি ব্যবহারকারীর অবস্থান নির্ধারণের জন্য জিওলোকেশন ব্যাকআপ প্রক্রিয়া হিসাবে ব্যবহার করতে পারেন, বা আপনি এটি ডিভাইস দ্বারা প্রতিবেদন করা অবস্থানটি ক্রস-চেক করতে ব্যবহার করতে পারেন।
স্থানের বিশদ সহ কাস্টম অবস্থানের ডেটা সংমিশ্রণ
পূর্ববর্তী সরবরাহের বিশদ বিভাগে, আমরা ব্যবহারকারীদের আপনার অবস্থানগুলি যেমন খোলার সময়, ফটো এবং পর্যালোচনা সম্পর্কে একটি সমৃদ্ধ স্তরের তথ্য দেওয়ার জন্য স্থানের বিশদ ব্যবহার করে covered েকে রেখেছি।
এটি বিশিষ্ট বিবরণে বিভিন্ন ডেটা ক্ষেত্রের ব্যয় বোঝার জন্য সহায়ক, যা বেসিক, যোগাযোগ এবং বায়ুমণ্ডলের ডেটা হিসাবে শ্রেণীবদ্ধ করা হয়েছে। আপনার ব্যয়গুলি পরিচালনা করার জন্য, একটি কৌশল হ'ল আপনার অবস্থানগুলি সম্পর্কে ইতিমধ্যে আপনার অবস্থানগুলি সম্পর্কে সতেজ তথ্য (সাধারণত বেসিক এবং যোগাযোগের ডেটা) যেমন অস্থায়ী বন্ধ, ছুটির সময় এবং ব্যবহারকারীর রেটিং, ফটো এবং পর্যালোচনাগুলির সাথে রয়েছে তার সাথে একত্রিত করা। আপনার যদি ইতিমধ্যে আপনার অবস্থানগুলির জন্য যোগাযোগের তথ্য থাকে তবে আপনাকে সেই ক্ষেত্রগুলিকে স্থানের বিশদ থেকে অনুরোধ করতে হবে না এবং আপনি কী প্রদর্শন করতে চান তার উপর নির্ভর করে কেবল বেসিক বা বায়ুমণ্ডলের ডেটা ক্ষেত্রগুলি আনতে আপনার অনুরোধকে সীমাবদ্ধ করতে পারেন।
স্থানের বিশদের পরিবর্তে পরিপূরক বা ব্যবহারের জন্য আপনার নিজের জায়গার ডেটা থাকতে পারে। ফুল-স্ট্যাক লোকেটারের কোডল্যাবটি আপনার নিজের অবস্থানের বিশদ সংরক্ষণ এবং পুনরুদ্ধার করতে জিওজসনকে একটি ডাটাবেস সহ ব্যবহার করার একটি উদাহরণ সরবরাহ করে।

