نظرة عامة
تتوفّر "منصة خرائط Google" على الويب (باستخدام JavaScript وTypeScript) وعلى Android وiOS، كما توفّر واجهات برمجة تطبيقات لخدمات الويب للحصول على معلومات عن الأماكن والاتجاهات والمسافات. تمّت كتابة العيّنات الواردة في هذا الدليل لنظام أساسي واحد، ولكن تمّ توفير روابط مستندات لتنفيذها على منصات أخرى.
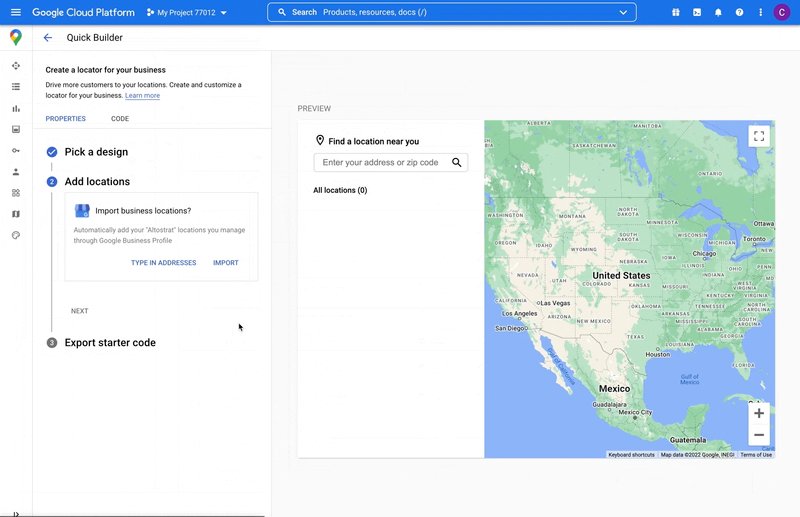
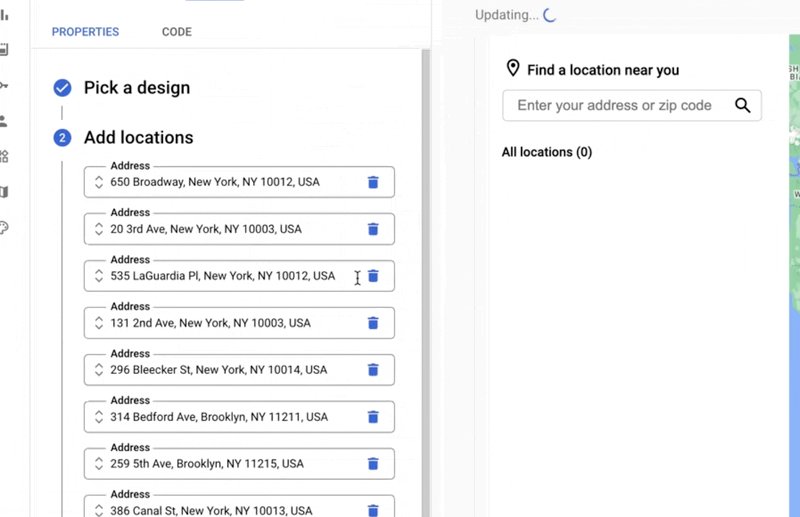
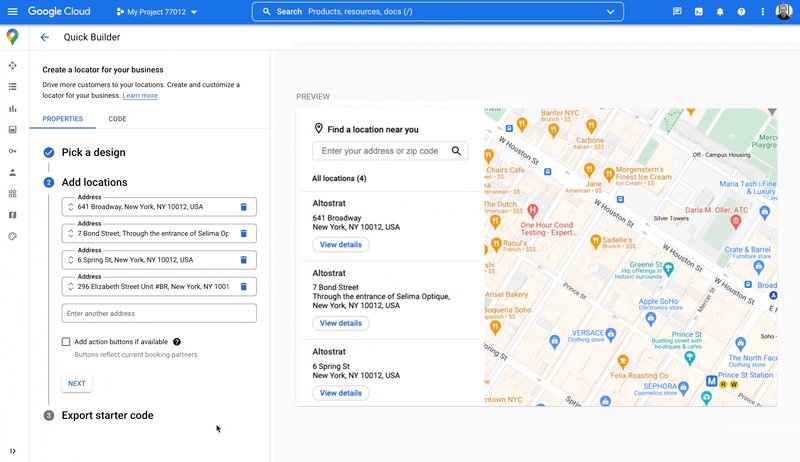
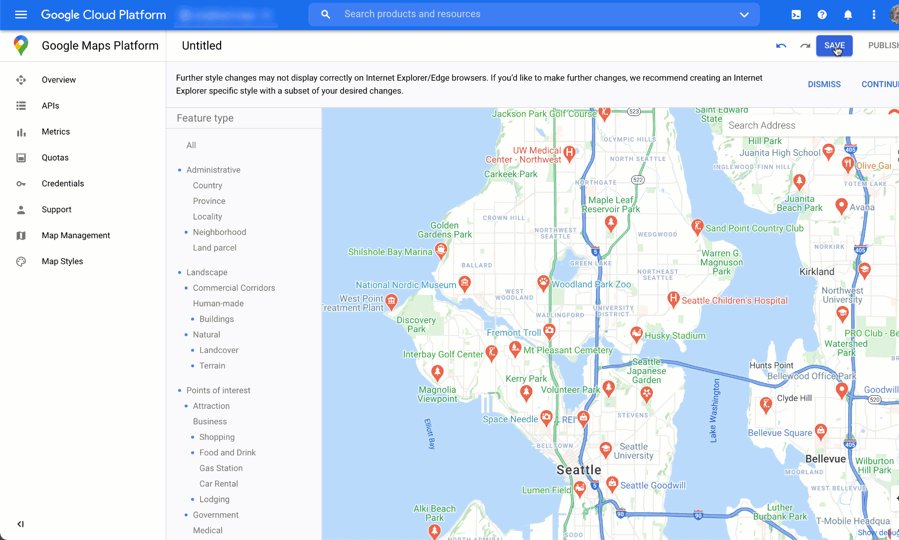
يتيح لك أداة الإنشاء السريع في Google Cloud Console إنشاء أداة تحديد الموقع الجغرافي بسرعة، بما في ذلك استيراد بيانات الملفات التجارية وتضمين روابط حجز المواعيد تلقائيًا من مقدّمي خدمات خارجيين. تتيح لك واجهة المستخدم التفاعلية إنشاء رمز ونشره على Cloud في غضون دقائق.
يريد المستخدمون البحث عن المنتجات والخدمات على الإنترنت والعثور على أفضل موقع جغرافي وأكثره ملائمة للزيارة أو تحديد موعد أو استلام طلب. يريد العملاء الوصول إلى موقعك الجغرافي في أسرع وقت ممكن، ويمكنك منحهم تجربة غنية على الإنترنت تزيد من عدد الزيارات إلى مواقعك الجغرافية، وتعزّز رضا العملاء، وتقلل من عدد المكالمات إلى فريق الدعم. تريد أيضًا قياس نجاح أداة تحديد الموقع لتحديد ما إذا كان بإمكان عملائك العثور على موقعك الجغرافي، وتريد معرفة الجوانب التي يجب تحسينها.
ننصح باستخدام Locator Plus، وهو مجموعة الإرشادات ونصائح التخصيص التي نقدّمها في هذا الموضوع، كأفضل مجموعة من واجهات برمجة التطبيقات في "منصة خرائط Google" لتوفير تجارب رائعة للمستخدمين في أداة تحديد الموقع الجغرافي. من خلال اتّباع هذه الممارسات، يمكنك مساعدة المستخدمين في العثور على مواقعك الجغرافية على الخريطة والاطّلاع على المعلومات المفصّلة التي يحتاجون إليها لاتّخاذ القرارات وتقديم الاتجاهات لهم، سواء كانوا يقودون السيارة أو يركبون الدراجة أو يمشون أو يستخدِمون وسائل النقل العام.
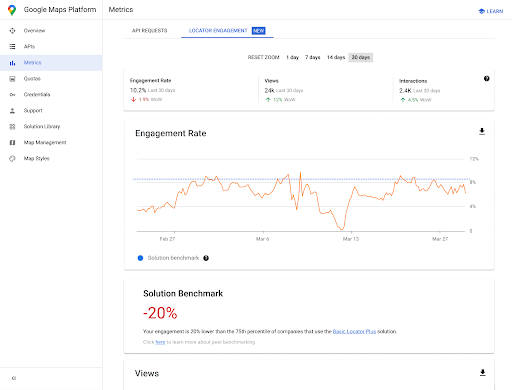
بالنسبة إلى مستخدمي Locator Plus، تساعدك لوحة بيانات الإحصاءات في تحليل بياناتك وإنشاء إحصاءات منها، ما يمنحك صورة واضحة عن مستوى تفاعل المتسوّقين مع أداة البحث عن المتاجر. للوصول إلى هذا التقرير، انتقِل إلى قسم تقارير التفاعل في وحدة التحكّم. لمزيد من التفاصيل حول هذا التقرير، يُرجى الاطّلاع على تقارير التفاعل.
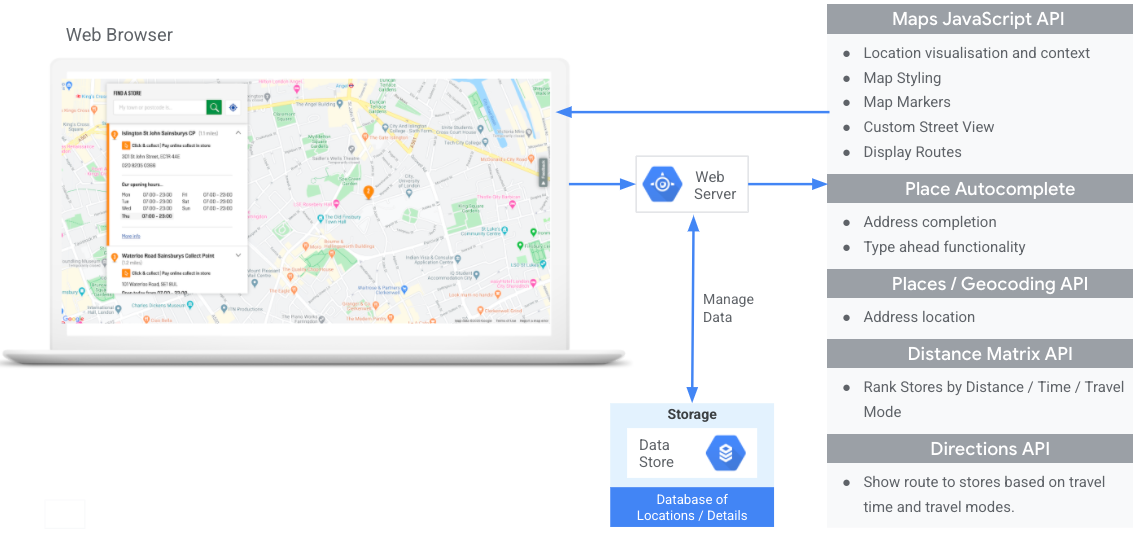
يعرض المخطّط البياني التالي واجهات برمجة التطبيقات الأساسية المُستخدَمة في تنفيذ Locator Plus. يعرض المخطّط البياني أيضًا قاعدة بيانات لبيانات موقعك الجغرافي التي يمكنك دمجها مع تفاصيل المكان لتزويد المستخدمين بأفضل مجموعة كاملة من المعلومات الممكنة. (انقر لتكبير الصورة)

تفعيل واجهات برمجة التطبيقات
لتنفيذ هذه الممارسات، عليك تفعيل واجهات برمجة التطبيقات التالية في Google Cloud Console:- واجهة برمجة تطبيقات JavaScript في خرائط Google
- Places API
- Geocoding API
- Distance Matrix API (الإصدار القديم)
- Directions API (الإصدار القديم)
أقسام التنفيذ
في ما يلي الممارسات والتخصيصات التي سنتناولها في هذا الموضوع.
- رمز علامة الاختيار هو ممارسة أساسية.
- رمز النجمة هو تخصيص اختياري، ولكن يُنصح به لتحسين الحلّ.
| عرض مواقعك الجغرافية على خريطة تفاعلية |
أنشئ خريطة تتيح للمستخدمين الاطّلاع على تفاصيل الموقع الجغرافي والتنقّل فيه وتكبيره وتصغيره. أو يمكنك استكشاف حلّ Quick Builder Locator Plus لإنشاء خريطة بسرعة، بما في ذلك استيراد تفاصيل النشاط التجاري بسهولة من بطاقات بيانات ملفك التجاري وتضمين روابط حجز المواعيد ونشرها على Google Cloud Storage. |
|
| تقديم تفاصيل عن المكان | بعد أن يعثر المستخدمون على أقرب المواقع الجغرافية لك على الخريطة، وفِّر لهم تفاصيل مفيدة عن المواقع الجغرافية لمساعدتهم في اتخاذ القرارات. | |
| عرض المواقع الجغرافية من منظور بزاوية 45 درجة | يمكنك منح المستخدمين عرضًا مرئيًا أفضل لموقعك الجغرافي في عرض "الصور من الأقمار الصناعية" من زاوية 45 درجة. | |
| تحديد الموقع الجغرافي للمستخدم | أضِف وظيفة الكتابة أثناء الانتقال لتحسين تجربة المستخدم على جميع المنصات وتحسين دقة العنوان باستخدام الحد الأدنى من ضغطات المفاتيح. | |
| عرض الوقت المقدّر للوصول إلى أقرب المواقع الجغرافية والمسافة التي يجب قطعها | احتساب مسافة الرحلة ومدة الرحلة لمواقع انطلاق ووجهات متعددة، مع تحديد وسائل النقل المختلفة اختياريًا، مثل المشي أو القيادة أو ركوب الدراجات | |
| مساعدة المستخدمين في حجز المواعيد |
اسمح للمستخدمين بحجز موعد من اللوحة الجانبية "تفاصيل المكان". أو يمكنك استكشاف حلّ Quick Builder Locator Plus لإنشاء خريطة بسرعة، بما في ذلك استيراد تفاصيل النشاط التجاري بسهولة من بطاقات بيانات ملفك التجاري وتضمين روابط حجز المواعيد ونشرها على Google Cloud Storage. |
|
| عرض العروض المحلية | عرض عروض محلية يمكن النقر عليها للمستخدمين في اللوحة الجانبية "تفاصيل المكان" | |
| تقديم اتجاهات التنقّل | الحصول على بيانات الاتجاهات من نقطة الانطلاق إلى الوجهة باستخدام وسائل نقل مختلفة مثل المشي والقيادة وركوب الدراجات ووسائل النقل العام | |
| تخصيص خريطتك | أنشئ علامات مخصّصة على الخريطة لتمييز مواقعك الجغرافية، وأنمِّط الخريطة لتتطابق مع ألوان علامتك التجارية. يمكنك عرض (أو إخفاء) نقاط اهتمام معيّنة على خريطتك لمساعدة المستخدمين في التعرّف على اتجاهاتهم بشكل أفضل، والتحكّم في كثافة نقاط الاهتمام لتجنّب ازدحام الخريطة. | |
| الحصول على إحصاءات حول الاستخدام باستخدام الإحصاءات | يمكنك إعداد "إحصاءات Google" واستخدامها للحصول على إحصاءات عن استراتيجية تحديد الموقع الجغرافي وتنفيذها. | |
| إرسال الاتجاهات إلى الجهاز الجوّال | بالإضافة إلى عرض الاتجاهات على أداة تحديد الموقع الجغرافي، يمكنك أيضًا إرسال الاتجاهات إلى هاتف العميل للتنقّل باستخدام "خرائط Google" أثناء التنقّل. | |
| عرض "التجوّل الافتراضي" لمساعدة المستخدمين في الاطّلاع على المواقع الجغرافية | وفِّر للمستخدمين صور "التجوّل الافتراضي" بزاوية 360 درجة لتوجيههم بشكل أفضل و مساعدتهم في العثور على مواقعك الجغرافية بشكل أسرع. | |
| تحديد الموقع الجغرافي للمستخدم باستخدام الموقع الجغرافي | إذا كنت لا تريد الاعتماد على خدمات الموقع الجغرافي داخل الجهاز، استخدِم الموقع الجغرافي للمساعدة في تحديد موقع المستخدم الجغرافي. | |
| دمج بيانات المواقع الجغرافية المخصّصة مع "تفاصيل المكان" | يمكنك دمج تفاصيل الموقع الجغرافي المخصّصة مع تفاصيل الأماكن لمنح المستخدمين مجموعة غنية من البيانات لاتّخاذ القرارات. |
عرض مواقعك الجغرافية على خريطة تفاعلية
يشكّل أداة تحديد الموقع الجغرافي جزءًا مهمًا من تجربة المستخدم. ومع ذلك، قد لا تتضمّن بعض المواقع الإلكترونية حتى خريطة بسيطة، ما يتطلّب من المستخدمين مغادرة الموقع الإلكتروني أو التطبيق للعثور على مكان قريب. ويؤدي ذلك إلى تقديم تجربة غير مثالية للمستخدمين الذين يجب عليهم الانتقال بين الصفحات للحصول على المعلومات التي يحتاجون إليها. بدلاً من ذلك، يمكنك تحسين هذه التجربة من خلال تضمين الخرائط وتخصيصها في تطبيقاتك.
هناك طرق متعدّدة لتفعيل هذه الميزة: (1) باستخدام حلّ Quick Builder Locator Plus لتوفير هذه الوظيفة بشكلٍ تلقائي، و (2) باستخدام عملية تنفيذ "الخرائط الديناميكية" الخاصة بك. يوضّح هذا القسم هذه الخيارات بالتفصيل.
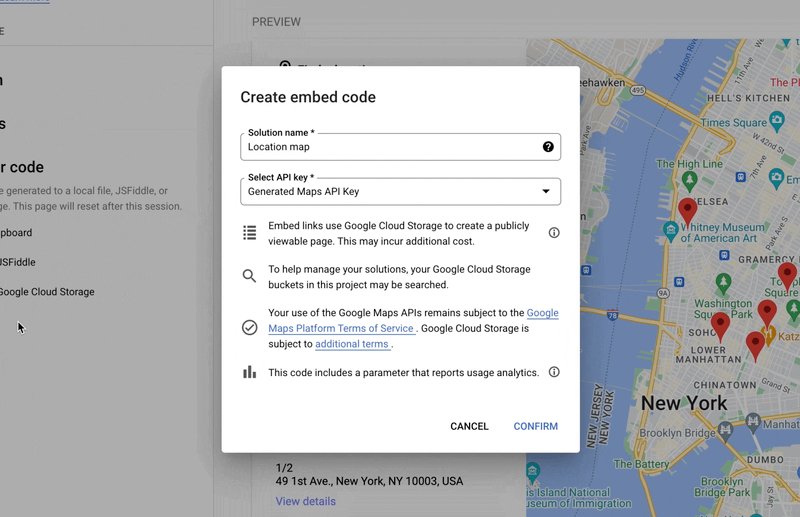
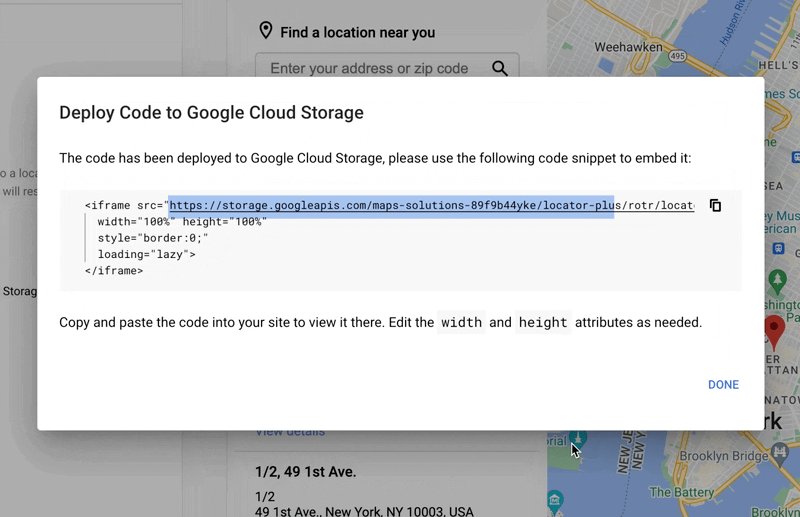
استخدام أداة "الإنشاء السريع" في أداة البحث عن أماكن
يمكنك استخدام حلّ Quick Builder Locator Plus لاستيراد تفاصيل النشاط التجاري من ملفك التجاري. وبالتالي، سيظهر الآن أي تغيير في تفاصيل نشاطك التجاري في "الملف التجاري" في أداة البحث عن المتاجر على موقعك الإلكتروني. ويمكن أن تشمل هذه التغييرات ساعات العمل ومعلومات الاتصال والصور وخيارات الخدمة وغير ذلك. يمكن أن يتيح لك "أداة الإنشاء السريع" استكشاف إعداد مواقع الأنشطة التجارية على الخريطة بسرعة، أو إنشاء رمز قابل للنشر، أو نشره مباشرةً على Google Cloud Storage في غضون دقائق.


استخدام عملية التنفيذ الخاصة بك في "الخرائط الديناميكية"
| يستخدم هذا المثال: Maps JavaScript API | متاح أيضًا على: Android | iOS |
يمكن إضافة خريطة ديناميكية إلى صفحتك، أي خريطة يمكن للمستخدمين التنقّل فيها، وتكبيرها وتصغيرها، والحصول على تفاصيل عن المواقع الجغرافية المختلفة ونقاط ملفتة للاهتمام، وذلك باستخدام بضعة أسطر من الرموز البرمجية.
أولاً، عليك تضمين Maps JavaScript API في الصفحة. ويتم ذلك من خلال ربط النص البرمجي التالي في صفحة HTML.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a"></script>
يشير عنوان URL إلى دالة initMap في JavaScript التي يتم تنفيذها عند loading
الصفحة. في عنوان URL، يمكنك أيضًا تحديد
اللغة أو المنطقة التي تخصّ الخريطة للتأكّد من تنسيقها بالطريقة الصحيحة
للبلد المحدّد الذي تستهدفه. يضمن ضبط منطقة أيضًا أنّ سلوك
التطبيقات المستخدَمة خارج الولايات المتحدة ينحاز إلى المنطقة التي تحدّدها. يمكنك الاطّلاع على
تفاصيل تغطية "منصة خرائط Google"
للحصول على قائمة كاملة باللغات والمناطق المتاحة، ومعرفة المزيد من المعلومات عن
region
استخدام المَعلمات.
بعد ذلك، ستحتاج إلى div HTML لوضع خريطتك على الصفحة.
هذا هو المكان الذي ستظهر فيه الخريطة.
<div id="map"></div>
الخطوة التالية هي ضبط الوظائف الأساسية لخريطتك. ويتم ذلك في دالة النص البرمجي
initMap المحدّدة في عنوان URL للنص البرمجي. في هذا النص البرمجي،
المعروض في المثال التالي، يمكنك ضبط الموقع الجغرافي الأولي،
نوع الخريطة،
وعناصر التحكّم التي ستتوفّر للمستخدمين على الخريطة. يُرجى العِلم أنّه
يشير getElementById() إلى رقم تعريف "الخريطة" div أعلاه.
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
بالنسبة إلى أداة تحديد الموقع، تكون عادةً مهتمًا بضبط الموقع الجغرافي الأولي، ونقطة التوسيط أو الحدود، ومستوى التكبير (مقدار تكبير الخريطة في ذلك الموقع الجغرافي). إنّ معظم العناصر الأخرى، مثل ضبط عناصر التحكّم، اختيارية لأنّك أنت من يحدّد مستوى التفاعل مع الخريطة.
الحصول على أرقام تعريف الأماكن
| يستخدِم هذا المثال: Places API | متاح أيضًا: JavaScript |
قد تتوفّر لديك قاعدة بيانات بالمواقع الجغرافية التي تتعامل معها تتضمّن معلومات أساسية، مثل اسم
الموقع الجغرافي وعنوانه ورقم هاتفه. للحصول على المعلومات التي تحتوي عليها "منصة خرائط Google"
عن هذا المكان، بما في ذلك الإحداثيات الجغرافية والمعلومات التي ساهم بها المستخدمون، ابحث عن رقم تعريف المكان الذي يتوافق مع كل موقع جغرافي في قاعدة بياناتك. يمكنك
إجراء مكالمة إلى
نقطة نهاية البحث عن مكان في ميزة "البحث عن الأماكن" في Places API وطلب الحقل place_id فقط. في ما يلي مثال على طلب
رقم تعريف المكان لمكتب Google في لندن:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_a
يمكنك تخزين معرّف المكان هذا في قاعدة بياناتك واستخدامه كطريقة فعّالة لطلب معلومات عن المكان. في ما يلي التعليمات لاستخدام معرّف المكان لإنشاء رمز جغرافي واسترداد تفاصيل المكان وطلب الاتجاهات إلى المكان.
ترميز مواقعك الجغرافية
| يستخدِم هذا المثال: Geocoding API | متاحة أيضًا: JavaScript |
إذا كانت قاعدة بيانات المواقع الجغرافية تحتوي على عناوين الشوارع ولكن ليس الإحداثيات الجغرافية، استخدِم Geocoding API للحصول على خط العرض وخط الطول لهذا العنوان بغرض وضع العلامة على الخريطة. يمكنك ترميز العناوين جغرافيًا من جهة الخادم، وتخزين خطوط الطول والعرض في قاعدة بياناتك، وإعادة تحميلها كل 30 يومًا على الأقل.
في ما يلي مثال على استخدام Geocoding API للحصول على خطي الطول والعرض لرقم تعريف المكان الذي تم عرضه لمكتب Google في لندن:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_aإضافة مواقع جغرافية إلى الخريطة
الخطوة التالية هي إضافة مواقعك الجغرافية إلى الخريطة. ويتم ذلك عادةً من خلال إضافة العلامات إلى الخريطة، على الرغم من توفّر عدد من الخيارات الأخرى التي يمكنك استخدامها، مثل طبقات البيانات.
بعد الحصول على خطوط الطول والعرض لموقعك الجغرافي، إليك مثال على إضافة محدّد إلى الخريطة:
var marker = new google.maps.Marker({ position: { lat: 51.493073, lng: -0.146550 }, label:"A", title:"Location Name" }); // To add the marker to the map, call setMap(); marker.setMap(map);
باستخدام بضعة علامات، يمكنك الاطّلاع على الموقع الجغرافي لعدد من المواقع الجغرافية معًا.

إذا كان هناك عدد كبير من المواقع الجغرافية، ننصحك باستخدام أداة تجميع العلامات في JavaScript أو Android أو iOS. في ما يلي مثال على تجميع العلامات في نموذج JavaScript لمحدد موقع المتجر على GitHub.
تقديم تفاصيل المكان
| يستخدم هذا المثال: Maps JavaScript API | متاح أيضًا: واجهة برمجة التطبيقات | Android | iOS |
يمكنك مشاركة تفاصيل المكان التي يحتاجها المستخدمون قبل زيارتهم أحد مواقعك الجغرافية. من خلال ميزة "تفاصيل المكان" الغنية، مثل معلومات الاتصال وساعات العمل وتقييمات المستخدمين وصورهم وحالة الإغلاق المؤقت، سيعرف المستخدمون بالضبط ما يمكنهم توقّعه عند زيارة موقعك الجغرافي. بعد إجراء طلب بيانات من Places API، يمكنك فلترة الردّ وعرضه في نافذة معلومات أو شريط جانبي على الويب أو بأي طريقة أخرى تريدها.
لطلب الحصول على "تفاصيل المكان"، ستحتاج إلى رقم تعريف المكان لكل موقع جغرافي. اطّلِع على الحصول على معرّفات الأماكن لاسترداد معرّف مكانك الجغرافي.
وسِّع الفيديوهات للاطّلاع على طلبات الحصول على تفاصيل عن الأماكن:
الحصول على ساعات العمل
التحقّق من عمليات الإغلاق
التحكّم في التكاليف
يستخدِم المثال التالي Places Library وMaps JavaScript API لاسترداد تفاصيل الأماكن وإضافتها إلى نافذة معلومات. يستخدم هذا التنفيذ استراتيجية توفير التكلفة المتمثّلة في تفعيل طلب "تفاصيل المكان" فقط عندما يطلب المستخدم التفاصيل من خلال النقر على العلامة بدلاً من جلب التفاصيل لجميع المواقع الجغرافية بشكل استباقي بغض النظر عن اهتمام المستخدم.
const marker = new google.maps.Marker({ map, position: { lat: 51.493073, lng: -0.14655 }, }); const request = { placeId: "ChIJVSZzVR8FdkgRTyQkxxLQmVU", fields: ["name", "formatted_address", "rating", "website"], }; const infowindow = new google.maps.InfoWindow(); const service = new google.maps.places.PlacesService(map); google.maps.event.addListener(marker, "click", function () { service.getDetails(request, (place, status) => { if (status === google.maps.places.PlacesServiceStatus.OK && place) { infowindow.setContent( "<div><strong>" + place.name + "</strong><br>" + place.formatted_address + "<br>" + "Rating: " + place.rating + " stars<br>" + place.website + "</div>" ); infowindow.open(map, this); } }); });
عرض المواقع الجغرافية من منظور بزاوية 45 درجة
| يستخدم هذا المثال: Maps JavaScript API | متاح أيضًا على: Android | iOS |
من خلال منح المستخدمين عرضًا جويًا لموقعك الجغرافي، يمكنك مساعدتهم في الحصول على فكرة أوضح عن شكله، ما يساعدهم في العثور عليه بسهولة أكبر. عندما يختار المستخدم موقعًا جغرافيًا واحدًا للاطّلاع على مزيد من التفاصيل، يمكنك تكبير هذا الموقع الجغرافي لعرض صور الأقمار الصناعية المتاحة من زاوية 45 درجة.
يضبط نموذج الرمز البرمجي التالي الخريطة على مستوى تكبير عالٍ ونوع خريطة متوافق، وزاوية إمالة ستعرض صورًا بزاوية 45 درجة إذا كانت متاحة. يمكنك الاطّلاع على المستندات لمعرفة تفاصيل حول مدى توفّر صور بزاوية 45 درجة.
function seeDetail(location) {
map.setCenter(location);
map.setZoom(19);
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
map.setTilt(45);
}إعادة الضبط إلى طريقة عرض الخريطة الأصلية
غالبًا ما يريد المستخدمون التبديل بين العرض التفصيلي لأحد المواقع الجغرافية
والعرض الملخّص لعدة مواقع جغرافية مجاورة. لتسهيل ذلك، أضِف مراقبًا
لرصد حالات مغادرة المستخدم للعرض التفصيلي سواء في التفاعلات على الخريطة أو في
العرض على شكل قائمة. على سبيل المثال، إنّ الاستماع إلى الحدث zoom_changed في العنصر
map
يشير إلى أنّ المستخدم قد قلّص الصورة يدويًا من العرض التفصيلي أو استدعى
وظيفة أخرى عدّلت مستوى التكبير/التصغير. في هذا المثال، يؤدي التصغير إلى إعادة ضبط
الخريطة على نوع الخريطة الأصلي ودرجة الميل.
let originalMapTypeId = google.maps.MapTypeId.ROADMAP; map.addListener("zoom_changed", () => { const newZoom = map.getZoom()!; if (newZoom < 19) { map.setTilt(0); map.setMapTypeId(originalMapTypeId); } });
تحديد الموقع الجغرافي للمستخدم
| يستخدم هذا المثال ما يلي: Maps JavaScript API | متاح أيضًا على: Android | iOS |
العنصر الرئيسي التالي في أي أداة تحديد موقع هو تحديد الموقع الجغرافي المبدئي للمستخدم. يمكنك تلقائيًا استخدام خدمات الموقع الجغرافي للأجهزة الجوّالة والموقع الجغرافي لمتصفّح الويب لطلب أذونات المستخدم لضبط المصدر على أنّه الموقع الجغرافي الحالي للمستخدم. ومع ذلك، قد يرفض المستخدم هذه الأذونات أو قد يريد ضبط موقع جغرافي مختلف كنقطة بداية.
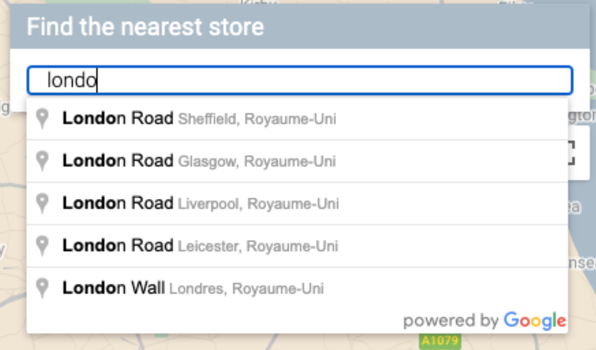
اعتاد المستخدمون الحاليون على ميزة "الإكمال التلقائي أثناء الكتابة" في إصدار "خرائط Google" المخصّص للمستهلكين. يمكن دمج هذه الوظيفة في أي تطبيق باستخدام مكتبات "الأماكن" في "منصّة خرائط Google" على الأجهزة الجوّالة والويب. عندما يكتب المستخدم عنوانًا، تُكمل ميزة الإكمال التلقائي الباقي من خلال استخدام التطبيقات المصغّرة. يمكنك أيضًا توفير وظيفة الإكمال التلقائي باستخدام مكتبات "الأماكن" مباشرةً.
لإضافة مكتبة "الإكمال التلقائي للأماكن" إلى موقعك الإلكتروني، ما عليك سوى إضافة مَعلمتَين
لطلب البحث إلى عنوان URL لنص برمجي لواجهة برمجة تطبيقات JavaScript للخرائط. في المثال التالي
، تكون الإضافة libraries=places.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a" defer></script>بعد ذلك، أضِف مربّع نص إلى صفحتك ليستخدمه المستخدمون في إدخال المعلومات.
<input id="autocomplete" placeholder="Enter starting address, city, or zip code" type="text"></input>
أخيرًا، عليك بدء خدمة "الملء التلقائي" وربطها بمربّع النص المُعنوَن.
عند تقييد
التوقّعات التلقائية لميزة "إكمال الأماكن" بأنواع الرموز الجغرافية، يتم ضبط حقل الإدخال
لقبول عناوين الشوارع والأحياء والمدن والرموز البريدية حتى يتمكّن المستخدمون من إدخال أي
مستوى من التحديد لوصف مصدرهم. احرص على طلب حقل geometry
حتى يحتوي الردّ على خط العرض وخط الطول لمصدر المستخدم. ستستخدم
إحداثيات الخريطة هذه لإعادة توسيط الخريطة والإشارة إلى علاقة مواقعك الجغرافية بنقطة البدء.
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", addUserLocation); }
في هذا المثال، بعد اختيار المستخدم للعنوان، يتم تنفيذ الدالة
addUserLocation(). يأخذ هذا الإجراء الشكل الهندسي للنتيجة المطابقة، والموقع الجغرافي للمستخدم، ثم ينقل
الخريطة إلى هذا الموقع ويضيف علامة.
function addUserLocation() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); // Add a marker to the map. const marker = new google.maps.Marker({ map: map }); marker.setLabel("C"); marker.setPosition(place.geometry.location); // Zoom the map to the marker. map.panTo(place.geometry.location); map.setZoom(12); }
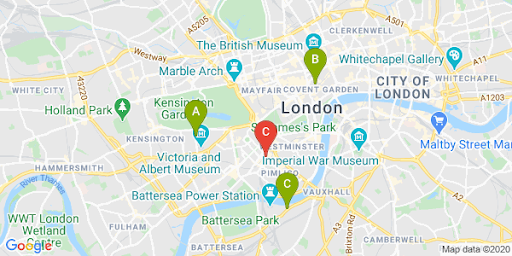
يمكنك بعد ذلك الاطّلاع على العلاقة بين المستخدِم وأي مواقع جغرافية معيّنة، كما هو موضّح في الصورة التالية.

وسِّع هذا القسم للاطّلاع على فيديوهات إرشادية حول إضافة ميزة "إكمال تلقائي" لمكان إلى تطبيقك:
الموقع الإلكتروني
تطبيقات Android
تطبيقات iOS
عرض وقت السفر والمسافة إلى أقرب المواقع الجغرافية
| يستخدِم هذا المثال ما يلي: Distance Matrix API (القديمة) | متاحة أيضًا: Distance Matrix Service وMaps JavaScript API (الإصدار القديم) |
بعد الحصول على الموقع الجغرافي للمستخدم، يمكنك مقارنته بالموقع الجغرافي لمواقعك. من خلال استخدام Distance Matrix Service وMaps JavaScript API (الإصدار القديم)، يمكنك مساعدة المستخدمين في اختيار الموقع الجغرافي الأنسب لهم حسب مدة القيادة أو المسافة على الطريق.
يشير عرض المواقع الجغرافية بالقرب من المستخدِم إلى أنّه سبق أن تمّت تعبئة مواقعك الجغرافية. عند استخدام قاعدة بيانات المواقع الجغرافية الخاصة بك، عليك التأكّد من أنّ البيانات بتنسيق يمكن استخدامه في خريطة، مثل GeoJSON الموضّح في موضوع طبقة البيانات.
إنّ الطريقة العادية لتنظيم قائمة المواقع الجغرافية هي ترتيبها حسب المسافة. في كثير من الأحيان، يتم احتساب هذه المسافة ببساطة باستخدام خط مستقيم من المستخدم إلى الموقع الجغرافي، ولكن يمكن أن يكون هذا الإجراء مضلِّلاً. قد يمر الخط المستقيم فوق نهر لا يمكن عبوره أو عبر طرق مزدحمة في وقت قد يكون فيه موقع آخر أكثر ملاءمةً. هذا مهمّ عندما يكون لديك مواقع جغرافية متعددة ضمن بضعة كيلومترات من بعضها.
تعمل خدمة "جدول المسافات" من خلال أخذ قائمة بالمواقع الجغرافية لنقطة الانطلاق والوجهة وعرض المسافة بينهما والوقت المستغرَق في التنقّل بينهما. في حال المستخدم، سيكون المصدر هو مكانه الحالي أو نقطة البداية المطلوبة، وستكون الوجهات هي المواقع الجغرافية. يمكن تحديد نقاط المصدر والوجهة كأزواج إحداثيات أو كعناوين، وسيتم مطابقة العناوين عند طلب الخدمة. يمكنك استخدام "مصفوفة المسافات" مع عدد من المَعلمات الإضافية لعرض النتائج استنادًا إلى أوقات القيادة الحالية أو المستقبلية.
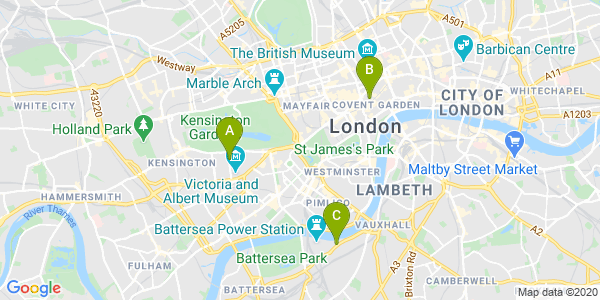
يستدعي المثال التالي خدمة Distance Matrix Service، مع تحديد نقطة انطلاق المستخدم والمواقع الجغرافية. يعرض هذا المثال المسافة من مركز الخريطة إلى ثلاثة مكاتب تابعة لشركة Google في لندن.
مرجع سريع لترميز عنوان URL: %2C = , (فاصلة)، %3A = : (قوس)،
و%7C = | (نقطتان رأسيتان).
https://maps.googleapis.com/maps/api/distancematrix/json?origins=51.493490%2C-0.097288
&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc
&units=metric
&mode=driving
&key=YOUR_API_KEY
&solution_channel=GMP_guides_locatorplus_v2_aإليك نسخة يمكنك نسخها وتنفيذها:
https://maps.googleapis.com/maps/api/distancematrix/json?key=YOUR_API_KEY&origins=51.493490%2C-0.097288&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc&units=metric&mode=driving&solution_channel=GMP_guides_locatorplus_v2_aستكون الاستجابة الفعلية من الخدمة قائمة بالعناوين والمسافات و المدّات الزمنية المطابقة، على غرار ما هو موضّح في المثال التالي:
توسيع القسم لعرض نموذج الردّ:
{ "destination_addresses": [ "123 Buckingham Palace Rd, Victoria, London SW1W 9SH, UK", "1-13 St Giles High St, West End, London WC2H 8AG, UK", "6 Pancras Square, Kings Cross, London N1C 4AG, UK" ], "origin_addresses": [ "Unnamed Road, London, UK" ], "rows": [ { "elements": [ { "distance": { "text": "4.5 km", "value": 4540 }, "duration": { "text": "15 mins", "value": 924 }, "status": "OK" }, { "distance": { "text": "5.0 km", "value": 5043 }, "duration": { "text": "17 mins", "value": 1044 }, "status": "OK" }, { "distance": { "text": "6.9 km", "value": 6919 }, "duration": { "text": "23 mins", "value": 1357 }, "status": "OK" } ] } ], "status": "OK" }
تعرض الصورة التالية نقطة الانطلاق (العلامة الحمراء C) والوجهات على خريطة:

غالبًا ما تختلف المسافة المستقيمة عن المسافة على المسار، كما هو موضّح في الجدول التالي.
| الموقع الجغرافي | المسافة المستقيمة | الطريق في وقت الذروة / الوقت |
|---|---|---|
| الموقع "أ" | 3.32 كم | 4.5 كم / 15 دقيقة |
| الموقع الجغرافي (ب) | 3.20 كم | 5.0 كم / 17 دقيقة |
| الموقع الجغرافي (ج) | 4.84 كم | 6.9 كم / 23 دقيقة |
على الرغم من أنّ الموقع "ب" هو الأقرب من حيث المسافة، إلا أنّ المسار والوقت للوصول إليه أطول لأنّ الموقع "أ" يمكن الوصول إليه عبر طريق سريع.
بعد تقديم هذا الطلب، يمكنك معالجة المطابقة لترتيب الردود حسب المدة الزمنية للقيادة. يمكنك العثور على أمثلة على هذه الدالة في codelabs الخاصة بتحديد الموقع.
تقديم اتجاهات التنقّل
| يستخدِم هذا المثال: خدمة "الاتجاهات" في واجهة برمجة التطبيقات JavaScript لخرائط Google | تتوفّر أيضًا: Directions API (الإصدار القديم) خدمة ويب لاستخدامها على Android وiOS، إما مباشرةً من التطبيق أو عن بُعد من خلال خادم وكيل |
من خلال عرض الاتجاهات للمستخدمين من داخل موقعك الإلكتروني أو تطبيقاتك، لن يحتاجوا إلى الخروج من موقعك الإلكتروني، ما يعني أنّه لن يشتت انتباههم صفحات أخرى أو ظهور منافسين على الخريطة. يمكنك أيضًا عرض انبعاثات الكربون المرتبط بأسلوب سفر معيّن وتأثير أي رحلة معيّنة.
تتضمّن خدمة "الاتجاهات" أيضًا دوالّ تتيح لك معالجة النتائج وعرضها بسهولة على الخريطة.
في ما يلي مثال على عرض لوحة الاتجاهات. لمزيد من المعلومات عن المثال، يُرجى الاطّلاع على عرض الاتجاهات النصية.
للاطّلاع على مزيد من المعلومات عن ميزات "خرائط Google" هذه، يمكنك قراءة مستندات واجهة برمجة التطبيقات JavaScript API في "خرائط Google" أو الاطّلاع على الخطوات المفصّلة في codelabs لإنشاء أداة تحديد الموقع الجغرافي.
مساعدة المستخدمين في حجز المواعيد
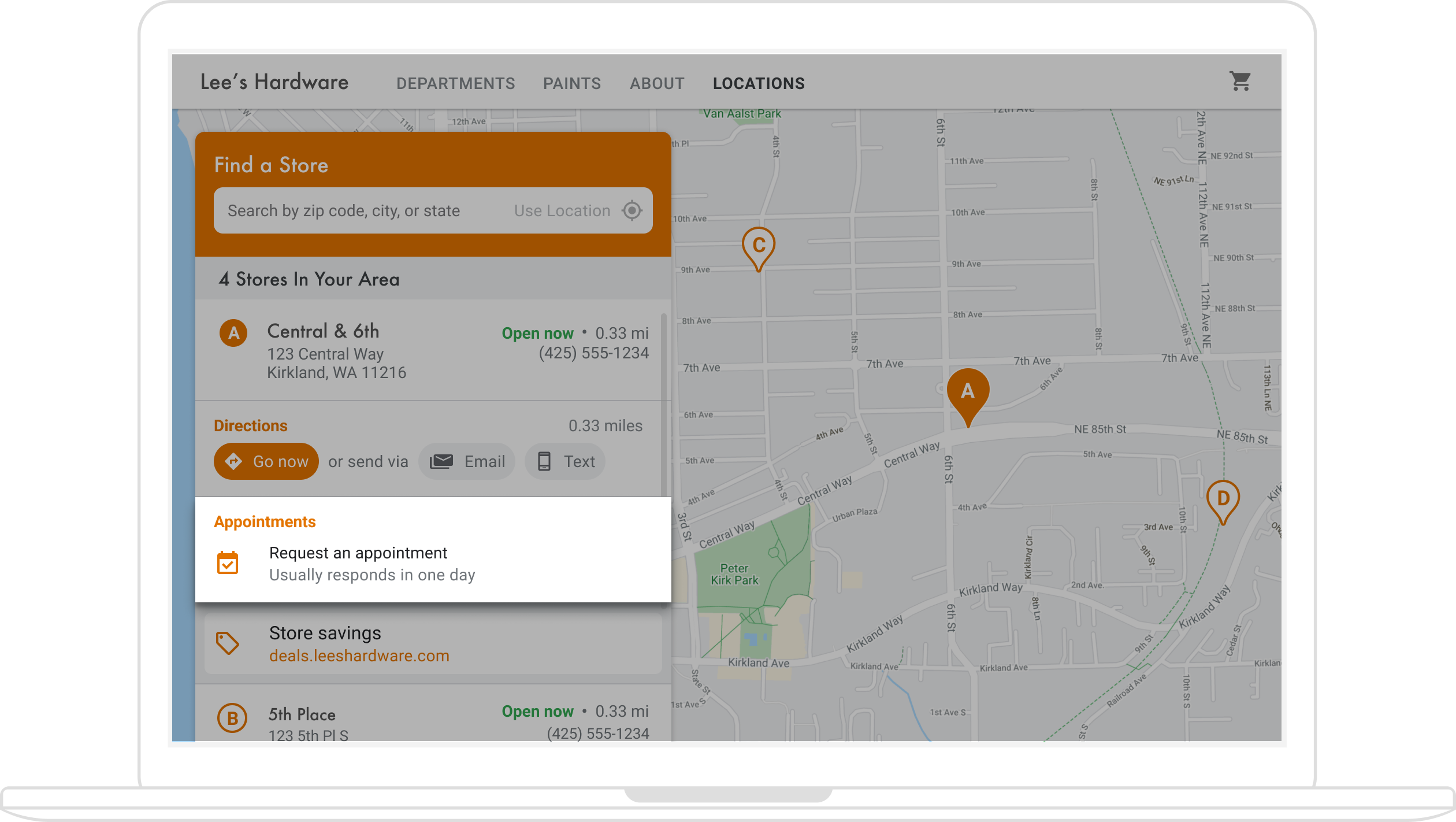
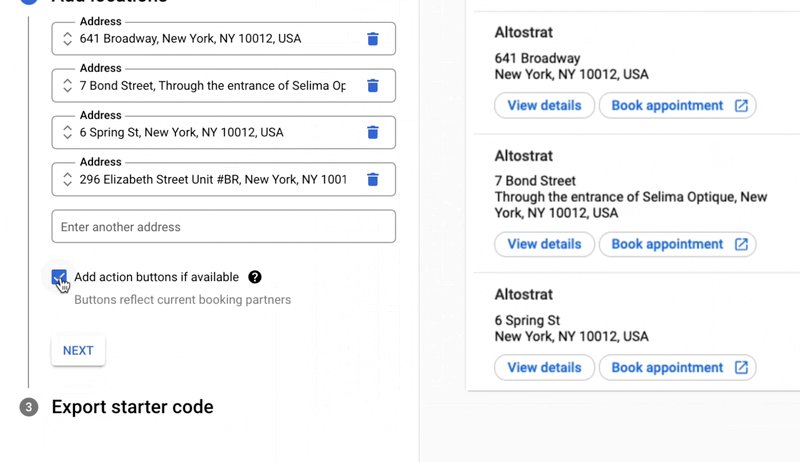
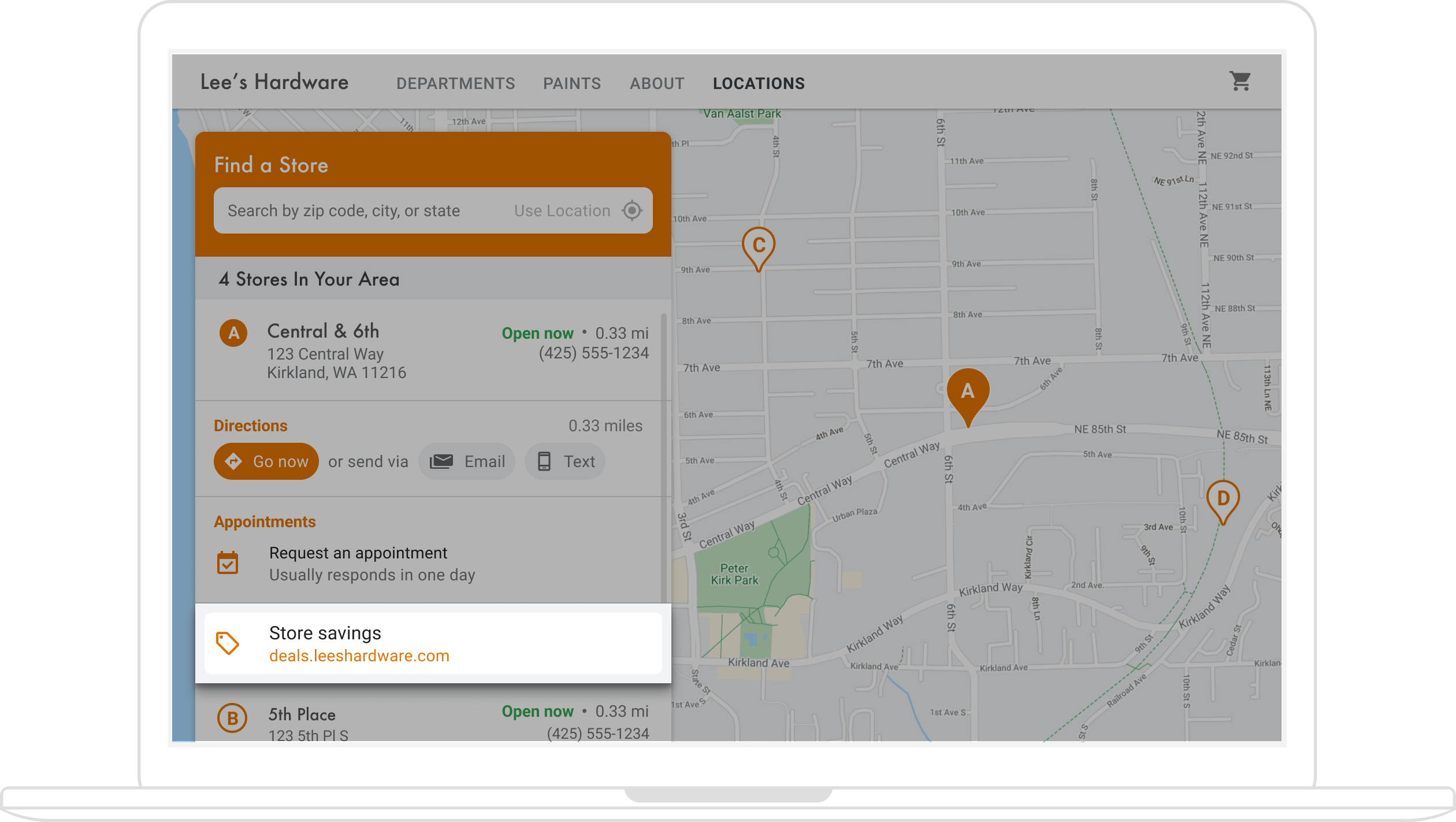
عندما يطّلع المستخدمون على تفاصيل المكان في موقعك الجغرافي في لوحة جانبية، يمكنك منحهم إمكانية حجز موعد بنقرة زر واحدة، كما هو موضّح في الشكل التالي.

هناك طرق متعدّدة لتفعيل هذه الميزة: (1) استخدام حلّ Quick Builder Locator Plus لتوفير هذه الوظيفة بشكل تلقائي، و (2) استخدام ملفك التجاري. يوضّح هذا القسم هذه الخيارات بالتفصيل.
استخدام أداة "الإنشاء السريع" في أداة البحث عن أماكن
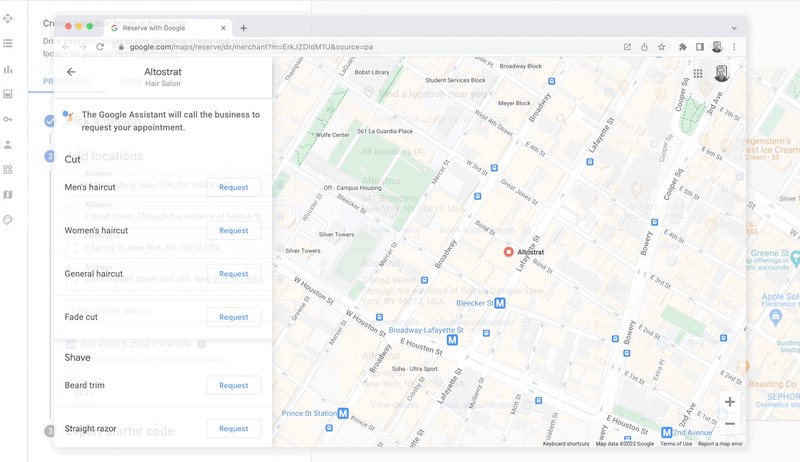
يمكنك استخدام حلّ Quick Builder Locator Plus لاستيراد تفاصيل النشاط التجاري بسهولة من ملفك التجاري. بعد استيرادها إلى أداة "أداة الإنشاء السريع"، يمكنك تفعيل روابط حجز المواعيد المضمّنة، حيثما كان ذلك متاحًا، لمواقع نشاطك التجاري من خلال الحجز عبر Google. حتى إذا لم يكن لديك ملف تجاري مرتبط بحساب على Google، سيظل بإمكانك استخدام "أداة الإنشاء السريع" لدمج روابط الحجز للأنشطة التجارية التي سبق أن فعّلتها مع موفّري الحجوزات التابعين لجهات خارجية من خلال ميزة "الحجز عبر Google"*.

*لا تتوفّر ميزة "الحجز عبر Google" إلا في بلدان/مناطق معيّنة تتعامل فيها الأنشطة التجارية مع موفّر حجوزات معتمَد. إذا كنت مهتمًا باستخدام ميزة "الحجز عبر Google"، ولكنّك لا تتعامل حاليًا مع شريك في ميزة "الحجز عبر Google"، يُرجى توجيه مقدّم الخدمة لإرسال تعبيره عن الاهتمام من خلال ملء نموذج إبداء الاهتمام ومراجعة المستندات لمعرفة كيفية البدء. إذا لم تكن تتعامل مع مقدّم خدمة حجوزات، يمكنك الاطّلاع على مقدّمي الخدمات المؤهّلين في قسم "الحجوزات" ضمن لوحة إدارة الملفات التجارية.

استخدام "الملف التجاري على Google" لتفعيل ميزة حجز المواعيد
عند إدارة حضورك على الإنترنت باستخدام الملف التجاري، يتم ربط مواقع النشاط التجاري التي تنشئها بمعرّفات الأماكن في Google Maps Platform لتفعيل وظائف الخرائط المدمجة مع بيانات النشاط التجاري.
تتيح لك واجهات برمجة تطبيقات "الملف التجاري على Google" إنشاء إجراءات، مثل حجز المواعيد، يمكنك استرجاعها وعرضها في تطبيقاتك، ولكنّها تتطلّب بعض الخطوات اليدوية لتفعيل ذلك، كما هو موضّح أدناه.
عندما يطّلع المستخدمون على تفاصيل أحد مواقعك الجغرافية في لوحة جانبية، يمكنك تقديم رابط لهم لحجز موعد. ويوضّح هذا القسم كيفية إجراء ذلك.
-
أنشئ واجهة برمجة تطبيقات للملفات التجارية
placeActionLinkللموقع الجغرافي من النوعAPPOINTMENTأوONLINE_APPOINTMENTأوDINING_RESERVATION. سيكونplaceActionLinkهو العنصر الذي ستستخدمه لرابط الموعد في اللوحة الجانبية. (إذا سبق لك إنشاء إجراء الموعد الرابط الذي تريده، تخطّى إلى الخطوة التالية). في ما يلي مثال على ردّ من عمليةplaceActionLinks.createPOST ناجحة:{ "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/reservation-uri", "placeActionType": "DINING_RESERVATION", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } -
ابحث عن الموقع الجغرافي للملف التجاري المرتبط بمعرّف المكان على منصة "خرائط Google".
عندما يطّلع المستخدمون على "تفاصيل المكان"، يعني ذلك أنّهم يطّلعون على تفاصيل رقم تعريف مكان على "منصة خرائط Google". يكون معرّف المكان مرتبطًا بمعرّف الموقع الجغرافي في "الملف التجاري"، لذا عليك العثور على معرّف الموقع الجغرافي استنادًا إلى معرّف المكان على الخريطة لاسترداد الرابط الذي أنشأته لحجز المواعيد وعرضه. يمكنك إجراء طلبات البيانات التالية من خلال واجهات برمجة تطبيقات "الملف التجاري على Google":
- أدرِج حسابات مشروعك.
- إدراج جميع المواقع الجغرافية ضمن حساب
- في المواقع الجغرافية للحساب، يحتوي العنصر
LocationKeyعلى معرّف المكان في Google Maps Platform، والذي يمكنك مقارنته بمعرّف المكان للموقع الجغرافي الذي تتم مشاهدته.
-
باستخدام رقم تعريف الموقع الجغرافي، يمكنك الحصول على رابط الإجراء الذي تريده. لاسترداد
placeActionLinkموعد حالي، اعرضplaceActionLinksالحالي للموقع الجغرافي، وفلتِر باستخدامplaceActionTypeللعثور على رابط الموعد الذي تريد استخدامه (APPOINTMENTأوONLINE_APPOINTMENTأوDINING_RESERVATION).يعرض المثال التالي موعدًا
placeActionLinkفي الاستجابة من طلب LIST.{ "placeActionLinks": [ { "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/", "placeActionType": "APPOINTMENT", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } ] } - أنشئ عنصر
<div>واملأه بالبيانات ذات الصلة من عنصرplaceActionLink، خاصةً عنوان URL لرابط حجز الموعد.
بدائل أخرى لإضافة روابط المواعيد
إذا كنت لا تدير "ملفًا تجاريًا" أو لا تريد استخدام حلّ Quick Builder Locator Plus، يمكنك الاطّلاع على منصة حجز المواعيد للحصول على مستندات حول تضمين تطبيق مصغّر للحجز في موقع إلكتروني أو تطبيق. ويمكنك أيضًا استخدام Google Cloud، مثل Cloud Spanner لإدارة المستودع (فيديو).
عرض العروض المحلية
في اللوحة الجانبية "تفاصيل المكان" لموقع جغرافي، يمكنك عرض عروض محلية لينقرها المستخدمون. تتيح لك "Google My Business API" إنشاء "المشاركات" (مثل العروض المحلية) واستردادها (مثل العروض المحلية) والتي تكون مرتبطة بمواقعك الجغرافية. يعرض الشكل التالي مثالاً على عرض محلي في اللوحة الجانبية "تفاصيل المكان".

(يعرض المخطّط الهندسي في قسم أداة الإنشاء السريع التقنيات المتاحة لإضافة عروض إلى أداة تحديد الموقع الجغرافي.)
بما أنّ العروض المحلية مرتبطة بالمواقع الجغرافية، عليك العثور على رقم تعريف الموقع الجغرافي في "الملف التجاري" والذي يكون مرتبطًا برقم تعريف المكان في "منصّة خرائط Google" للموقع الجغرافي الذي يعرضه المستخدِمون.
عندما يكون لديك رقم تعريف الموقع الجغرافي في "الملف التجاري"، يمكنك استرداد العرض ذي الصلة كملف
localPost لعرضه في اللوحة الجانبية "تفاصيل المكان". إليك الخطوات التي يمكنك اتّباعها:
- باستخدام واجهة برمجة التطبيقات "نشاطي التجاري على Google"،
يمكنك إنشاء أي مشاركات عروض تريد
عرضها، من النوع
OFFER. -
ابحث عن الموقع الجغرافي للملف التجاري أو معرّف الموقع الجغرافي المرتبط بمعرّف المكان على الخريطة.
عندما يطّلِع المستخدمون على "تفاصيل المكان"، فإنّهم يطّلِعون على تفاصيل رقم تعريف مكان على "منصّة خرائط Google". يكون رقم تعريف المكان مرتبطًا برقم تعريف الموقع الجغرافي في "الملف التجاري"، لذا عليك العثور على رقم تعريف الموقع الجغرافي استنادًا إلى رقم تعريف المكان على الخريطة لاسترداد رابط العرض الترويجي المحلي لعرضه في موقعك الجغرافي. يمكنك إجراء طلبات البيانات التالية من خلال واجهات برمجة تطبيقات "الملف التجاري على Google":
- أدرِج حساباتك في المشروع.
- أدرِج كل المواقع الجغرافية ضمن حساب معيّن.
- في المواقع الجغرافية للحساب، يحتوي الحقل
LocationKeyعلى معرّف المكان في "خرائط Google"، والذي يمكنك مقارنته بمعرّف المكان المعروض في الصفحة.
في ما يلي مثال على طلب للحصول على تفاصيل موقع جغرافي في واجهات برمجة تطبيقات "الملف التجاري على Google":
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700
يحتوي الردّ على حقل
locationKeyالذي يمثّل معرّف المكان الذي يمكنك استخدامه مع طلبات "منصة خرائط Google".توسيع القسم لعرض نموذج الردّ
{ "name": "accounts/111098884960588804666/locations/15899957830169237700", "locationName": "Sushi Sushi", "primaryPhone": "+49 2222 22222", "primaryCategory": { "displayName": "Restaurant", "categoryId": "gcid:restaurant", }, "regularHours": { "periods": [ { "openDay": "MONDAY", "openTime": "09:00", "closeDay": "MONDAY", "closeTime": "09:10" }, { "openDay": "TUESDAY", "openTime": "11:30", "closeDay": "TUESDAY", "closeTime": "24:00" } ] }, "locationKey": { "placeId": "ChIJs4wtL04X2jERbc8qHd_wZzk", "requestId": "2c72cbcb-ea2e-4d66-b684-0ef5f090300c" }, "latlng": { "latitude": 1.3670033, "longitude": 103.8556385 }, "openInfo": { "status": "OPEN", "canReopen": true }, "locationState": { "isGoogleUpdated": true, "canUpdate": true, "canDelete": true, "isVerified": true, "isPublished": true, "canHaveFoodMenus": true }, "attributes": [ { "attributeId": "has_delivery", "valueType": "BOOL", "values": [ false ] }, { "attributeId": "requires_masks_customers", "valueType": "BOOL", "values": [ true ] }, { "attributeId": "url_order_ahead", "valueType": "URL", "urlValues": [ { "url": "https://example.com/" }, ] }, { "attributeId": "pay_credit_card_types_accepted", "valueType": "REPEATED_ENUM", "repeatedEnumValue": { "setValues": [ "visa" ], "unsetValues": [ "american_express" ] } } ], "address": { "regionCode": "SG", "languageCode": "en-US", "postalCode": "560445", "addressLines": [ "445 Ang Mo Kio Ave 10" ] }, "profile": { "description": "Example restaurant" } } -
بعد الحصول على معرّف الموقع الجغرافي، يمكنك الحصول على العرض الذي تريده. لاسترداد أحد المشاركات الحالية التي تتضمّن عرضًا، يمكنك إدراج
localPostsالحالية للموقع الجغرافي، ثم الفلترة حسبtopicTypeمنOFFERللعثور على محتوى العرض الذي تريده استخدامه.في ما يلي مثال على طلب لإدراج المشاركات النشطة حول مكان معيّن:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700/localPosts
يعرض المثال التالي
OFFERlocalPostفي الاستجابة.توسيع القسم لعرض نموذج الردّ
{ "localPosts": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/localPosts/2524928563578730680", "languageCode": "en", "summary": "Buy One Get One Free on all order-ahead bento boxes today!", "state": "LIVE", "event": { "title": "Bento BOGO", "schedule": { "startDate": { "year": 2020, "month": 1, "day": 20 }, "startTime": {}, "endDate": { "year": 2021, "month": 1, "day": 21 }, "endTime": {} } }, "updateTime": "2020-09-11T10:56:22.594Z", "createTime": "2020-09-11T10:56:22.594Z", "searchUrl": "https://local.google.com/place?id=4156539623820808045&use=posts&lpsid=2524928563578730680", "media": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/media/localPosts/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS", "mediaFormat": "PHOTO", "googleUrl": "https://lh3.googleusercontent.com/p/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS" } ], "topicType": "OFFER", "offer": { "couponCode": "BOGO-JET-CODE", "redeemOnlineUrl": "https://www.example.com/redeem", "termsConditions": "Offer only valid for order-ahead orders placed online." } }, ], } - أنشئ
<div>واملأها بالبيانات ذات الصلة في اللوحة الجانبية من عنصرlocalPost.
تخصيص الخريطة
يمكنك تغيير مظهر الخريطة وتفاصيلها بعدة طرق. يمكنك مثلاً:
- أنشئ علامات مخصّصة لك لتحلّ محلّ الدبابيس التلقائية على الخريطة.
- يمكنك تغيير ألوان عناصر الخريطة لتعكس علامتك التجارية.
- يمكنك التحكّم في نقاط الاهتمام التي تعرِضها (مثل المعالم السياحية وأماكن الطعام والإقامة وما إلى ذلك) وكثافتها، ما يتيح لك جذب انتباه المستخدِم إلى مواقعك الجغرافية مع تسليط الضوء على المعالم التي تساعد المستخدِمين في الوصول إلى أقرب موقع جغرافي.
إنشاء علامات مخصّصة على الخريطة
يمكنك تخصيص العلامات من خلال تغيير اللون التلقائي (الذي قد يشير إلى ما إذا كان الموقع الجغرافي مفتوحًا حاليًا) أو استبدال العلامة بصورة مخصّصة، مثل شعار علامتك التجارية. يمكن أن تقدّم لك نوافذ المعلومات أو النوافذ المنبثقة معلومات إضافية للمستخدمين، مثل ساعات العمل أو رقم الهاتف أو حتى الصور. يمكنك أيضًا إنشاء علامات مخصّصة بتنسيقات نقطية ومتجهّة وقابلة للسحب وحتى متحركة.
في ما يلي نموذج خريطة يستخدم علامات مخصّصة. (اطّلِع على رمز المصدر في موضوع العلامات المخصّصة لواجهة برمجة تطبيقات JavaScript لخرائط Google).
للحصول على معلومات تفصيلية، اطّلِع على مستندات العلامات لنظامَي التشغيل JavaScript (الويب) و Android و iOS.
تصميم خريطتك
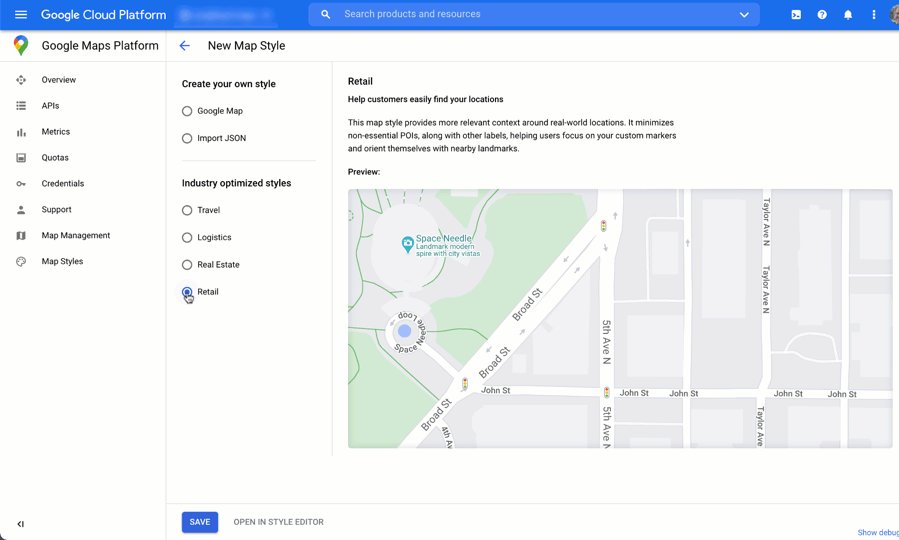
تتيح لك Google Maps Platform تصميم خريطتك بطرق تساعد المستخدمين في العثور على أقرب موقع جغرافي والوصول إليه في أسرع وقت ممكن، كما تساعدك في تعزيز علامتك التجارية. على سبيل المثال، يمكنك تغيير ألوان الخريطة لتتطابق مع علامتك التجارية، ويمكنك تقليل مصادر التشتيت على الخريطة من خلال التحكّم في نقاط الاهتمام التي تظهر للمستخدمين. توفّر منصة "خرائط Google" أيضًا عددًا من نماذج البدء للخرائط، تم تحسين بعضها لمجالات مختلفة، مثل السفر والخدمات اللوجستية والعقارات والبيع بالتجزئة.
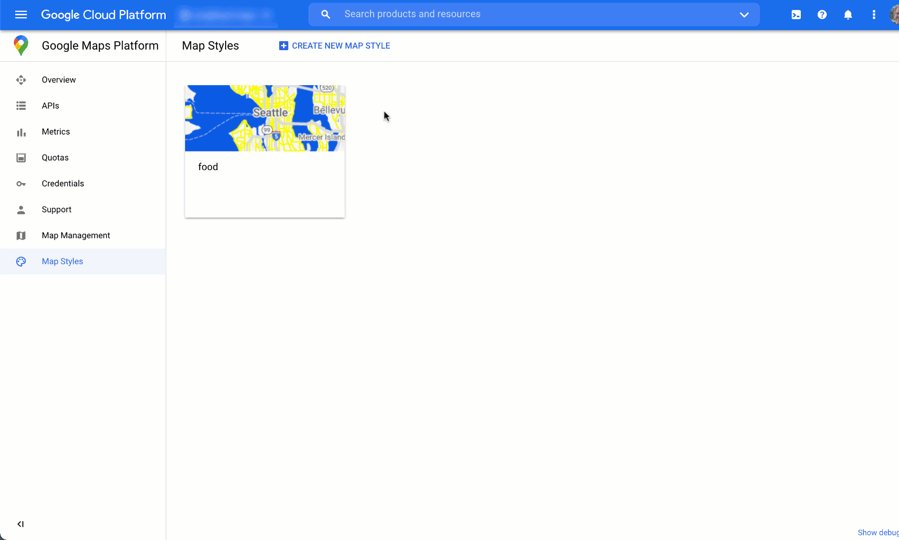
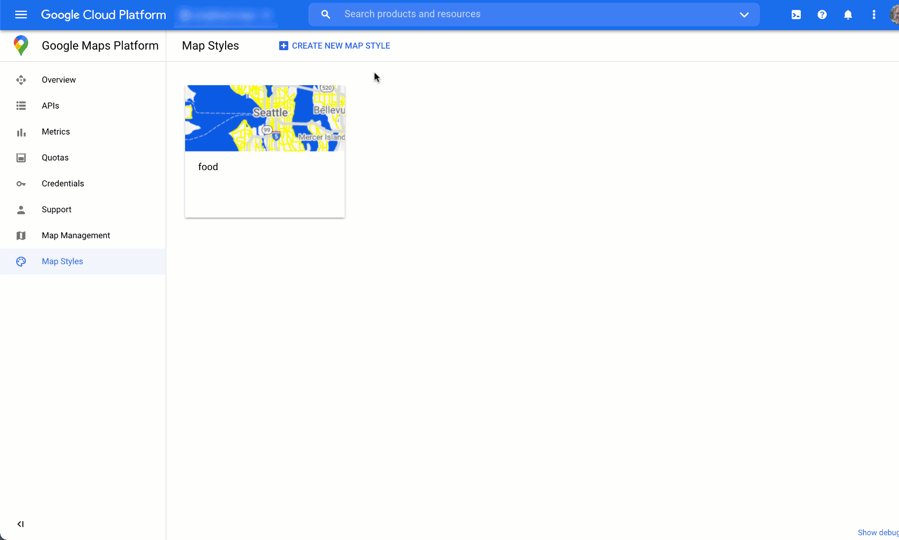
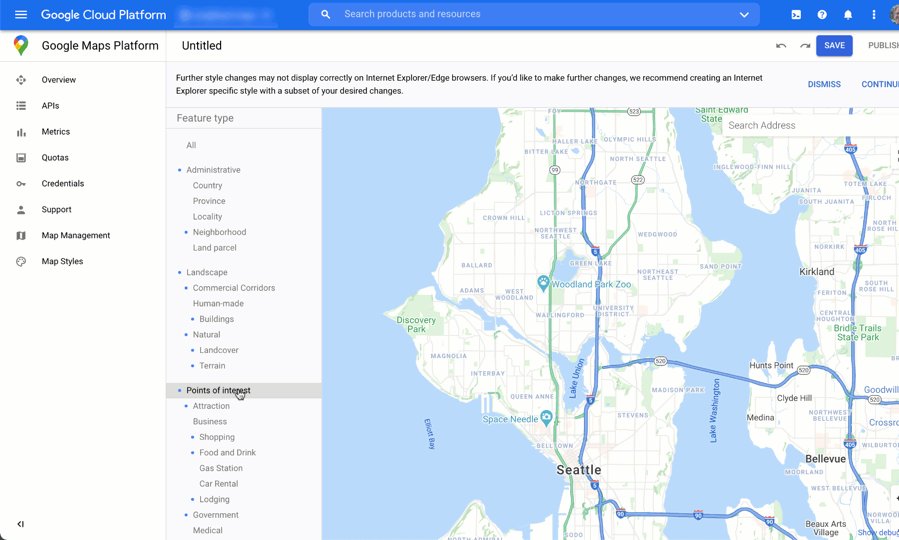
يمكنك إنشاء أنماط الخرائط أو تعديلها في صفحة أنماط الخرائط في مشروعك ضمن وحدة تحكّم Google Cloud Console.
وسِّع الصورة لعرض الرسوم المتحرّكة لإنشاء نمط الخريطة وتصميمه في Cloud Console:
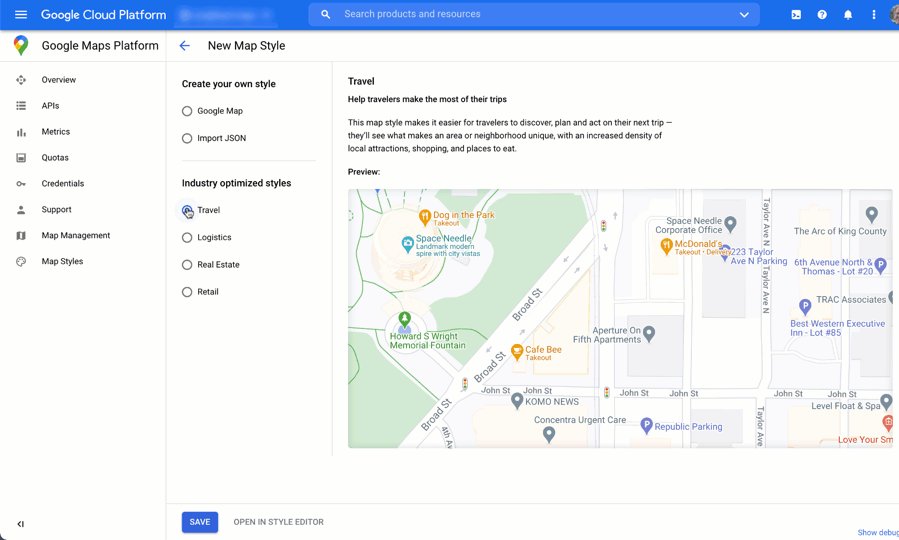
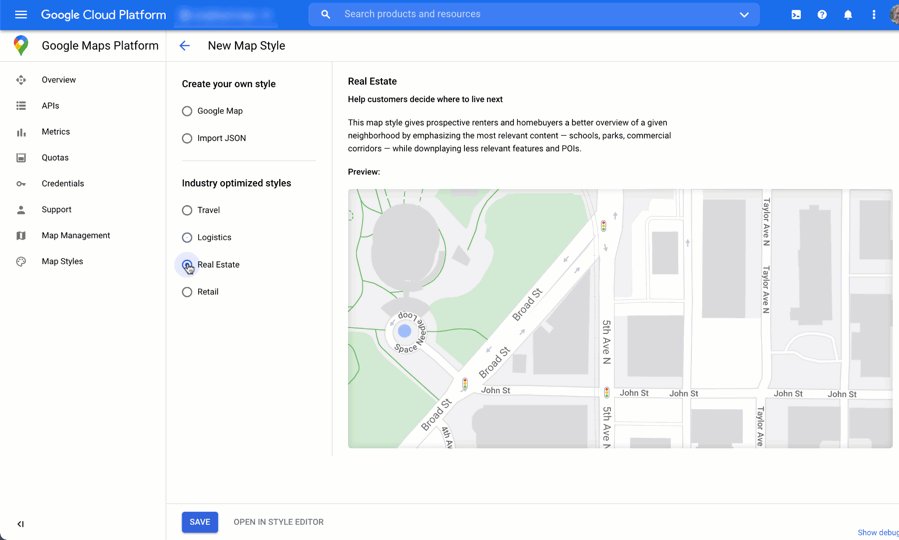
أنماط خرائط المجال
تعرض هذه الصورة المتحركة أنماط الخرائط المحدّدة مسبقًا والمخصّصة للقطاع التي يمكنك استخدامها. توفّر هذه الأنماط نقطة بداية مثالية لكل نوع من أنواع الأنشطة التجارية. على سبيل المثال، يقلل نمط خريطة البيع بالتجزئة من نقاط الاهتمام على الخريطة، ما يسمح للمستخدمين بالتركيز على مواقعك الجغرافية، بالإضافة إلى المعالم لمساعدتهم في الوصول إلى أقرب موقع جغرافي بسرعة وبكل ثقة ممكنة.

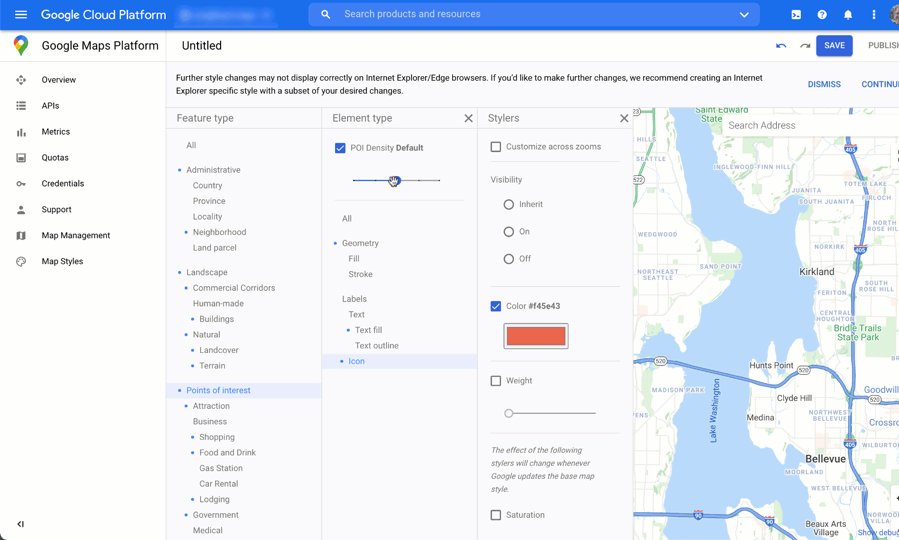
التحكّم في نقاط الاهتمام
تضبط هذه الصورة المتحركة لون العلامة لنقاط الاهتمام وتزيد من كثافة نقاط الاهتمام في نمط الخريطة. وكلما زادت الكثافة، زاد عدد النقاط المميّزة للأماكن ذات الأهمية على الخريطة.

ولكل نمط من أنماط الخرائط معرّف خاص به. بعد نشر نمط في وحدة تحكّم Cloud، يمكنك الإشارة إلى معرّف الخريطة هذا في الرمز البرمجي، ما يعني أنّه يمكنك تعديل نمط الخريطة في وقتٍ حقيقي بدون إعادة صياغة تطبيقك. وسيظهر المظهر الجديد تلقائيًا في التطبيق الحالي وسيتم استخدامه على جميع المنصات. توضِّح الأمثلة التالية كيفية إضافة معرّف خريطة إلى صفحة ويب باستخدام واجهة برمجة التطبيقات Maps JavaScript API.
من خلال تضمين map_ids واحد أو أكثر في عنوان URL للنص البرمجي، توفّر واجهة برمجة التطبيقات
Maps JavaScript API هذه الأنماط تلقائيًا لعرض المخطّط
بشكل أسرع عند استدعاء هذه الأنماط في الرمز البرمجي.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a">
</script>
يعرض الرمز التالي خريطة منمّقة على صفحة الويب. (لا يظهر عنصر HTML
<div id="map"></div> الذي ستظهر عليه الخريطة في
الصفحة).
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
اطّلِع على مزيد من المعلومات عن دمج تنسيق الخرائط المستندة إلى السحابة الإلكترونية في JavaScript (الويب)، Android، وiOS.
الحصول على إحصاءات الاستخدام باستخدام الإحصاءات
باستخدام الإحصاءات، يمكنك الحصول على إحصاءات قيّمة عن كيفية تفاعل المستخدِمين مع المخطِّط. يوفّر هذا القسم إرشادات حول ضبط إحصاءات "إحصاءات Google" و"الملف التجاري على Google" ومراقبتها لتتبُّع البيانات التي تهمّك أكثر من غيرها. بالنسبة إلى مستخدمي Quick Builder Locator Plus، تساعدك لوحة بيانات الإحصاءات على تحليل الإحصاءات وإنشاءها، ما يمنحك صورة عن مدى تفاعل زوّار موقعك الإلكتروني مع أداة البحث عن المتاجر، استنادًا إلى بيانات مجهولة الهوية.

للوصول إلى هذا التقرير، انتقِل إلى قسم تقارير التفاعل في Cloud Console. لمزيد من التفاصيل حول هذا التقرير، يُرجى الاطّلاع على تقارير التفاعل.
نظرًا لفعالية "إحصاءات Google" ومرونتها، لن نحاول تقديم معلومات شاملة حول الإعداد والاستخدام. بدلاً من ذلك، سنوجّهك إلى المستندات الرئيسية للحصول على قراءة إضافية وتعليمات مع التركيز على اعتبارات الإحصاءات الرئيسية لتطبيقك المتعلّق بتحديد الموقع الجغرافي.
إعداد برنامج Google Analytics
إذا كنت تستخدم "إحصاءات Google" مع تطبيقك، يمكنك تخطّي هذا القسم.
في ما يلي مثال على "علامة شاملة" يمكنك لصقها على موقعك الإلكتروني لتفعيل "إحصاءات Google".
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/ gtag/js?id=G-XR5B5D4NW0"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XR5B5D4NW0'); </script>
سواء كنت تستخدِم أداة "إدارة العلامات من Google" أو تُضيف "إحصاءات Google" مباشرةً إلى موقعك الإلكتروني، الخطوة الأساسية هي فهم كيفية استخدام عملية تنفيذ "إحصاءات Google" لتنفيذ ما يلي:
- بدء تفاعلات المستخدِمين، مثل النقرات، التي يمكن قياسها بشكلٍ مستقل عن مرّات مشاهدة صفحات الموقع الإلكتروني (الأحداث).
- عرض البيانات الأوّلية (المقاييس) في مجموعات ذات مغزى (السمات أو السمات المخصّصة)
استخدام الأحداث المخصّصة
في ما يلي مثال على تحديد حدث مخصّص في أداة تحديد الموقع:
gtag('event', 'location', { 'method': 'address' });
من المهم تسمية event وmethod بوضوح كافٍ
كي تتمكّن من فهم الأحداث في التقارير. يمكنك تنشيط هذه التفاعلات للتفاعلات المحدّدة التي تريد قياسها، مثل عندما يختار المستخدِم عنوانًا من قائمة ملفّق العنوان المنسدلة، كما هو موضّح في الشكل التالي.

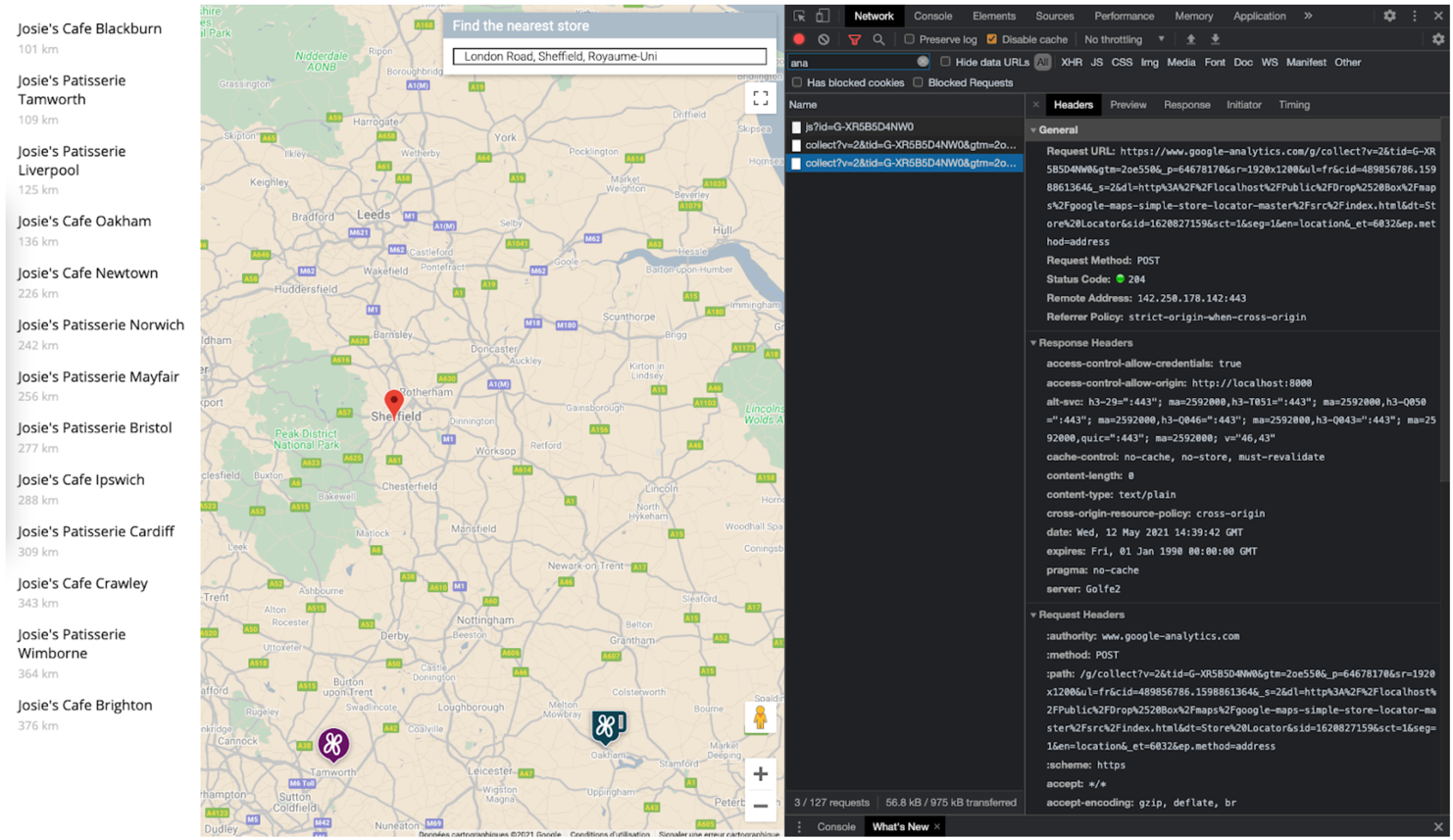
يمكنك إرسال طلب التتبّع التالي إلى "إحصاءات Google" الذي يستخدِم الحدث و الطريقة اللذين حدّدتهما. (سنعرض كلّ مَعلمة طلب بحث في سطر منفصل لتسهيل القراءة).
https://www.google-analytics.com/g/collect?v=2 &tid=G-XR5B5D4NW0 >m=2oe550 &_p=64678170 &sr=1920x1200 &ul=fr &cid=489856786.1598861364 &_s=2 &dl=http%3A%2F%2.storelocator.html &dt=Store%20Locator &sid=1620827159 &sct=1 &seg=1 &en=location &_et=6032 &ep.method=address
يوضّح الشكل التالي كيفية ظهور طلب "إحصاءات Google" هذا في طريقة عرض "فحص الأداء" في المتصفّح، ضمن علامة التبويب "الشبكة". (انقر لتكبير الصورة).

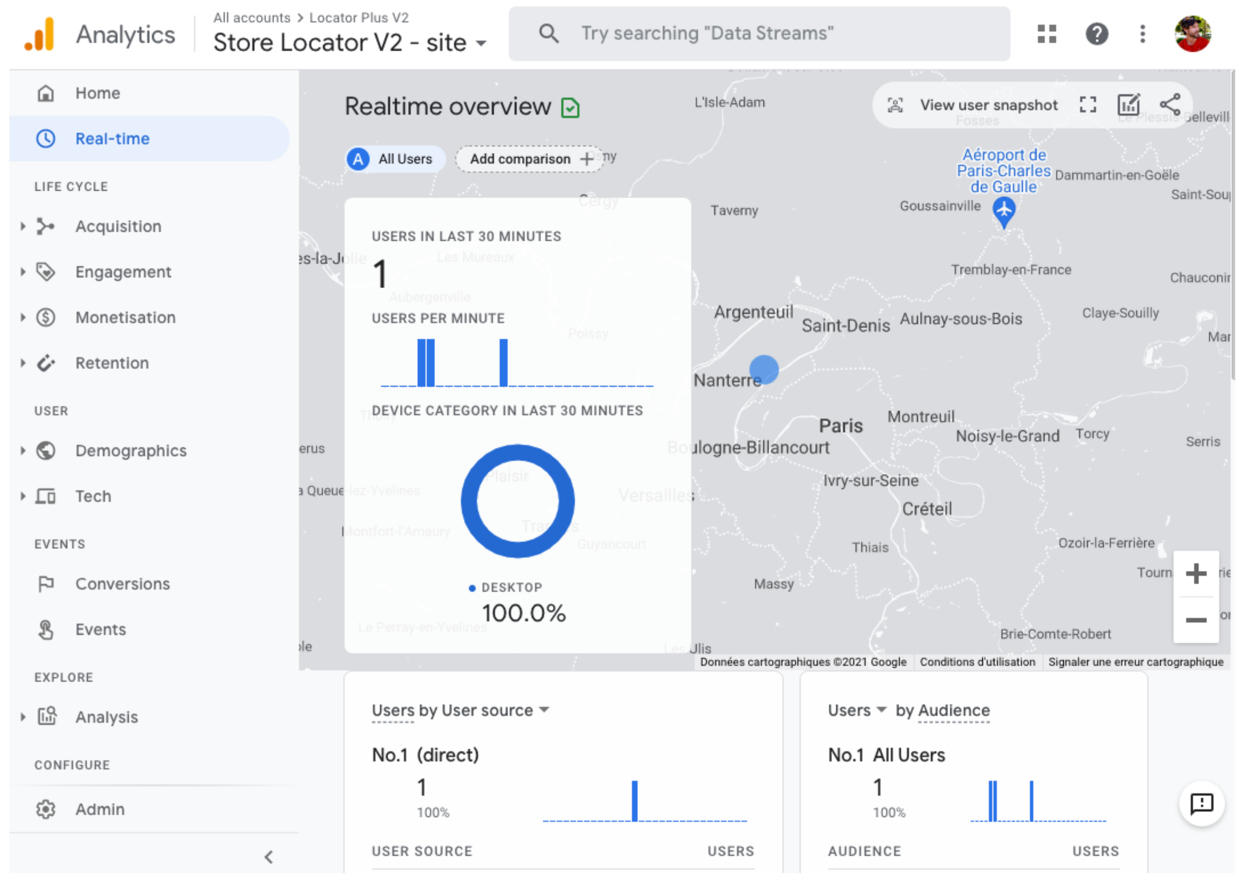
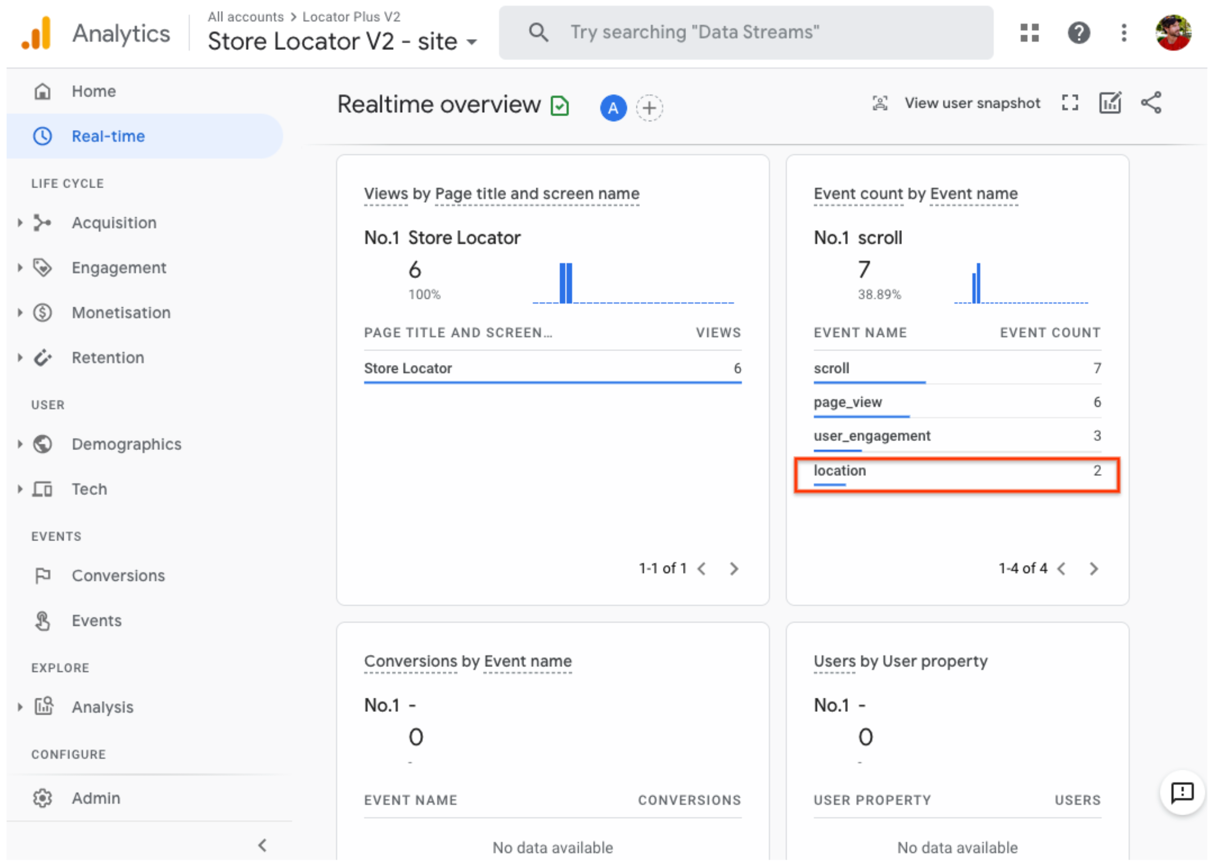
يمكنك التأكّد من تسجيل علامات الأحداث المخصّصة بشكلٍ صحيح من خلال عرض ملف الاطّلاع "الوقت الفعلي" في "إحصاءات Google". على سبيل المثال، يظهر الحدث "الموقع الجغرافي" الذي تم إعداده سابقًا لميزة إكمال الأماكن تلقائيًا في "إحصاءات Google" كما هو موضّح في الأشكال التالية.


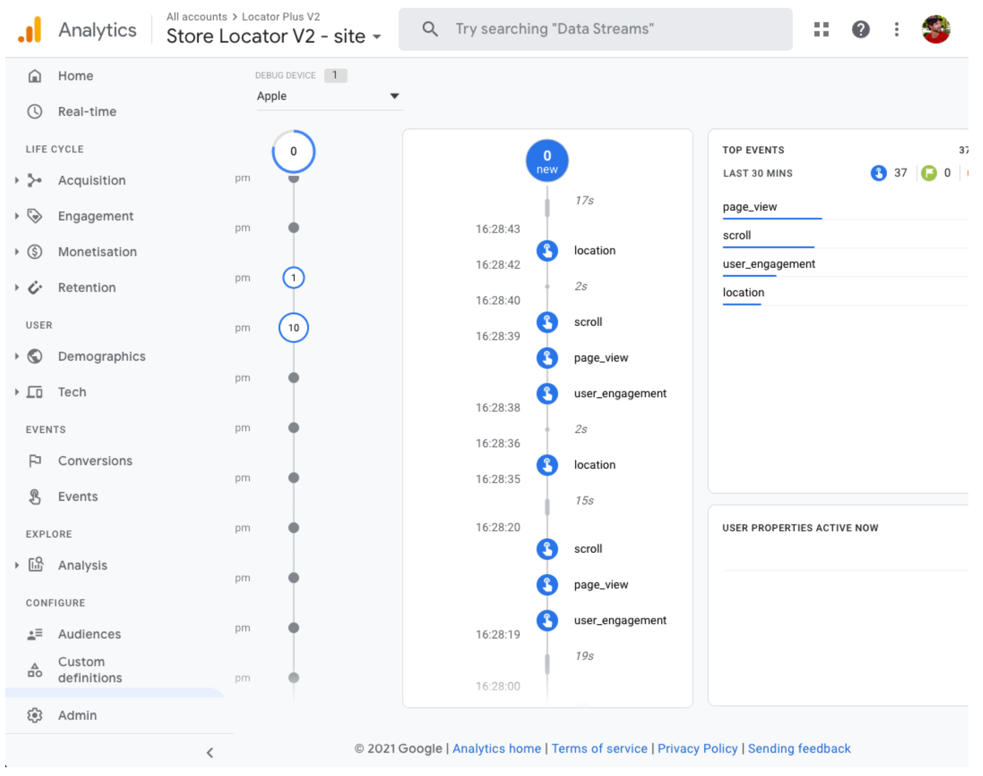
بدلاً من ذلك، يمكنك مراقبة الأحداث في الوقت الفعلي باستخدام DebugView، كما هو موضّح في الشكل التالي. يُرجى العِلم أنّه عليك الانتظار لمدة 24 ساعة قبل الوصول إلى تقرير "الأحداث" الكامل في القسم التفاعل > الأحداث في "إحصاءات Google".

يمكنك أيضًا وضع استراتيجيات وقياسها لجذب المزيد من الزيارات إلى مواقعك الجغرافية من تطبيق تحديد الموقع الجغرافي. على سبيل المثال، تتضمّن "إحصاءات Google" ميزة زيارات المتجر في "إحصاءات Google" تربط بين إحصاءات زيارات المتجر (التي تقيسها "إعلانات Google") وإحصاءات تحديد الموقع الجغرافي. يمكنك أيضًا وضع استراتيجياتك الخاصة لربط التطبيق بالموقع الجغرافي، مثل العروض على الإنترنت التي يمكن تحصيل قيمتها في مواقعك الجغرافية.
مقاييس الملف التجاري
بالإضافة إلى تتبُّع الأحداث والمقاييس والسمات التي تهمّك باستخدام "إحصاءات Google"، يتضمّن الملف التجاري على Google أيضًا مقاييسه الخاصة. على سبيل المثال، إذا أضفت روابط لحجز المواعيد والعروض المحلية إلى أداة تحديد الموقع الجغرافي، يمكنك الحصول على مقاييس عن هذه المشاهدات والنقرات.
يطلب نموذج الطلب التالي إلى واجهات برمجة تطبيقات "الملف التجاري على Google" أنواعًا متعددة من القياسات. لتتبُّع عدد النقرات على العروض، يكون مقياسا LOCAL_POST_VIEWS_SEARCH و
LOCAL_POST_ACTIONS_CALL_TO_ACTION الأكثر صلةً.
وسِّع القسم لعرض طلب العيّنة.
POST https://mybusiness.googleapis.com/v4/accounts/111098884960528804666/locations:reportInsights
Body:
{
"locationNames": [
"accounts/111098884960528804666/locations/15899957830169237700"
],
"basicRequest": {
"metricRequests": [
{
"metric": "QUERIES_DIRECT"
},
{
"metric": "QUERIES_INDIRECT"
},
{
"metric": "VIEWS_MAPS"
},
{
"metric": "VIEWS_SEARCH"
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS"
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH"
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION"
}
],
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
}
}توسيع القسم لعرض نموذج الردّ
{
"locationMetrics": [
{
"locationName": "accounts/111098884960528804666/locations/15899957830169237700",
"timeZone": "Asia/Singapore",
"metricValues": [
{
"metric": "QUERIES_DIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "82"
}
},
{
"metric": "QUERIES_INDIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1493"
}
},
{
"metric": "VIEWS_MAPS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1571"
}
},
{
"metric": "VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "631"
}
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "3"
}
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "42"
}
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "11"
}
}
]
}
]
}
يحتوي الردّ على المقاييس، وأبرزها:
- 1571 مشاهدة للموقع الجغرافي على "خرائط Google"
- 631 مشاهدة للموقع الجغرافي على "بحث Google"
- 3 طلبات للحصول على اتجاهات القيادة إلى الموقع الجغرافي
- 42 نقرة على عرض
LOCAL_POST_ACTIONS_CALL_TO_ACTION - 11 مشاهدة للمشاركات المحلية على "بحث Google"
هناك خيار آخر للمقاييس يتضمن استخدام ميزة الحجز عبر Google ل إنشاء روابط إجراءات. عندما ينقر المستخدمون على روابط الإجراءات التي تم إنشاؤها في ميزة "الحجز من خلال Google"، يمكنك تسجيل هذه الإجراءات في "إحصاءات Google"، ما يتيح لك تتبُّع الإحالات الناجحة في "إحصاءات Google". اطّلِع على مستندات تتبُّع الإحالات الناجحة للحصول على مزيد من المعلومات.
بغض النظر عن استراتيجية المقاييس التي تستخدمها، يتجاوز القياس معرفة مستوى أدائك مقارنةً بمؤشرات الأداء الرئيسية. وتساعدك الأرقام أيضًا في فهم تأثير تحسينات أداة تحديد الموقع الجغرافي على نشاطك التجاري. بالإضافة إلى ذلك، يمكنك مقارنة المقاييس من "إحصاءات Google" في أداة تحديد الموقع الجغرافي بمقاييس "الملف التجاري على Google". على سبيل المثال، من خلال مقارنة هذه المقاييس، يمكنك معرفة عدد العملاء الذين يحصلون على الاتجاهات من أداة تحديد الموقع الجغرافي و "خرائط Google" لزيارة مواقعك الجغرافية.
تحسين Locator Plus
ويمكنك تحسين تجربة المستخدم بشكل أكبر حسب احتياجات نشاطك التجاري أو المستخدمين.
إرسال الاتجاهات إلى جهاز جوّال
لتسهيل وصول المستخدمين إلى موقع جغرافي، يمكنك إرسال رابط يقدّم الاتجاهات إليهم عبر الرسائل النصية أو البريد الإلكتروني. عند النقر عليه، سيتم تشغيل تطبيق "خرائط Google" على هاتفه إذا كان مثبّتًا، أو سيتم تحميل maps.google.com في متصفّح الويب على جهازه. توفّر كلتا التجربتَين للمستخدم خيار استخدام التنقّل المفصّل، بما في ذلك الإرشاد الصوتي، للوصول إلى الوجهة.
استخدِم
عناوين URL في "خرائط Google" لإنشاء عنوان URL للاتّجاهات على النحو التالي، مع استخدام اسم المكان المرمّز بعنوان URL كقيمة للمَعلمة destination ورقم تعريف المكان كقيمة للمَعلمة
destination_place_id. لا تترتّب أي تكلفة على إنشاء عناوين URL في "خرائط Google" أو استخدامها، لذا لا تحتاج إلى تضمين مفتاح واجهة برمجة التطبيقات في عنوان URL.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
يمكنك اختياريًا تقديم مَعلمة طلب بحث origin باستخدام تنسيق العنوان
نفسه المستخدَم في الوجهة. ولكن عند حذفها، تبدأ الاتجاهات من
الموقع الجغرافي الحالي للمستخدم، والذي قد يختلف عن الموقع الجغرافي الذي كان يستخدم فيه تطبيق Locator Plus.
عناوين URL في "خرائط Google"
توفّر خيارات إضافية لمَعلمات طلب البحث، مثل travelmode و
dir_action=navigate لبدء عرض الاتجاهات مع تفعيل التنقّل.
هذا الرابط القابل للنقر، الذي يمتدّ من مثال عنوان URL أعلاه، يحدّد origin
كملعب كرة قدم في لندن ويستخدم travelmode=transit لتقديم اتجاهات وسائل النقل
العام إلى الوجهة.
لإرسال رسالة نصية أو رسالة إلكترونية تتضمّن عنوان URL هذا، ننصحك حاليًا باستخدام تطبيق تابع لجهة خارجية، مثل twilio. إذا كنت تستخدم App Engine، يمكنك استخدام شركات خارجية لإرسال رسائل SMS أو رسائل إلكترونية. لمزيد من المعلومات، يُرجى الاطّلاع على مقالة إرسال الرسائل باستخدام خدمات تابعة لجهات خارجية.
عرض ميزة "التجوّل الافتراضي" لمساعدة المستخدمين في الاطّلاع على المواقع الجغرافية
في العديد من المواقع الجغرافية في العالم، يمكن استخدام ميزة "التجوّل الافتراضي" لعرض الجهة الخارجية من الموقع الجغرافي، ما يقدّم للمستخدمين صورة مرئية للموقع الجغرافي قبل وصولهم إليه. يمكنك توفير "التجوّل الافتراضي" في شكل تفاعلي (على الويب) أو ثابت (واجهة برمجة التطبيقات)، وذلك استنادًا إلى ما إذا كنت تريد من المستخدمين "الاطّلاع على المنطقة" في 360 درجة. يتوفّر "التجوّل الافتراضي" أيضًا لأجهزة Android و iOS.
تحديد الموقع الجغرافي للمستخدم باستخدام ميزة "رصد الموقع الجغرافي"
في معظم الحالات، يمكنك تحديد موقع المستخدم الجغرافي باستخدام خدمات الموقع الجغرافي المضمّنة في أجهزته أو متصفّحاته. نقدّم مثالاً على استخدام ميزة الموقع الجغرافي في HTML5 في المتصفّح لعرض الموقع الجغرافي للمستخدم أو الجهاز على خريطة Google، وهناك مستندات حول طلب الأذونات والحصول على الموقع الجغرافي في Android و iOS. ومع ذلك، قد تكون هناك حالات تحتاج فيها إلى أداة بديلة لتحديد الموقع الجغرافي، مثلاً إذا كانت خدمات الموقع الجغرافي للجهاز غير مفعَّلة أو إذا كانت لديك مخاوف بشأن انتحال الموقع الجغرافي للجهاز.
Geolocation API هي واجهة برمجة تطبيقات من جهة الخادم تعرض موقعًا جغرافيًا ونطاق دقة استنادًا إلى معلومات عن أبراج الخلايا ونقاط Wi-Fi التي يمكن للعميل رصدها. يمكنك استخدام الموقع الجغرافي كآلية احتياطية لتحديد الموقع الجغرافي للمستخدم، أو يمكنك استخدامه للتحقّق من الموقع الجغرافي الذي يُبلغ عنه الجهاز.
دمج بيانات المواقع الجغرافية المخصّصة مع "تفاصيل المكان"
في القسم السابق تقديم تفاصيل عن المكان، شرحنا كيفية استخدام تفاصيل المكان لتزويد المستخدمين بمعلومات قيّمة عن مواقعك الجغرافية، مثل ساعات العمل والصور والمراجعات.
من المفيد معرفة تكلفة حقول البيانات المختلفة في "تفاصيل المكان"، والتي يتم تصنيفها على أنّها "بيانات أساسية" و"بيانات الاتصال" و"بيانات الأجواء". لإدارة التكاليف، يمكنك اتّباع استراتيجية الجمع بين المعلومات التي لديك حاليًا عن مواقعك الجغرافية والمعلومات الجديدة (عادةً البيانات الأساسية وبيانات الاتصال) من "خرائط Google"، مثل الإغلاق المؤقت وساعات العمل خلال الأعياد وتقييمات المستخدمين وصورهم ومراجعاتهم. إذا كانت لديك معلومات الاتصال بمواقعك الجغرافية، لن تحتاج إلى طلب هذه الحقول من "تفاصيل المكان"، ويمكنك حصر طلبك على جلب الحقول الأساسية أو "بيانات الغلاف الجوي" فقط حسب ما تريد عرضه.
قد تكون لديك بيانات الأماكن الخاصة بك التي يمكنك استخدامها بدلاً من "تفاصيل المكان" أو كمكمل لها. يقدّم codelab لنظام تحديد الموقع الجغرافي الشامل مثالاً على استخدام GeoJSON مع قاعدة بيانات لتخزين تفاصيل موقعك الجغرافي واستردادها.

