Przegląd
Google Maps Platform jest dostępna w internecie (JS, TS), na Androidzie i iOS-ie. Udostępnia też interfejsy API usług internetowych do uzyskiwania informacji o miejscach, wskazówek dojazdu i odległości. Przykłady w tym przewodniku są napisane dla jednej platformy, ale podajemy linki do dokumentacji dotyczącej implementacji na innych platformach.
Quick Builder w konsoli Google Cloud umożliwia tworzenie funkcji autouzupełniania formularza adresu za pomocą interaktywnego interfejsu, który generuje kod JavaScript.
Użytkownicy przyzwyczaili się do życia i działania w świecie cyfrowym, w którym wygoda, szybkość i bezpieczeństwo są podstawowymi oczekiwaniami. Gdy składają wniosek o kartę kredytową, konto bankowe lub pożyczkę, oczekują, że proces będzie szybki i łatwy.
Im więcej użytkownicy muszą wpisywać lub wprowadzać zduplikowanych danych, tym mniejsze masz szanse na utrzymanie ich jako klientów. Szybki, łatwy i zweryfikowany proces rejestracji zwiększy wygodę użytkowników i pomoże Ci utrzymać ich w witrynie.
Ręcznie wprowadzane adresy mogą prowadzić do mniejszej liczby konwersji, błędnych danych w systemie CRM i kosztownych błędów dostawy. Szybka i zweryfikowana rejestracja przyspiesza proces rejestracji, ponieważ po kilku kliknięciach kciukiem od razu sugeruje pobliskie adresy i wyświetla wpisany adres w celu wizualnego potwierdzenia, co pomaga użytkownikowi mieć pewność, że wpisał prawidłowy adres. Weryfikacja adresu użytkownika na podstawie jego bieżącej lokalizacji pomaga też zapobiegać oszustwom i zwiększa zaufanie użytkowników do Twoich produktów i usług. Weryfikacja może też zwiększyć Twoją pewność w zakresie natychmiastowego udostępniania wirtualnych kart bankowych i kredytowych.
W tym artykule znajdziesz wskazówki dotyczące wdrażania szybkiej i zweryfikowanej rejestracji w Google Maps Platform. Użytkownicy najprawdopodobniej zarejestrują się na urządzeniach mobilnych, dlatego większość przykładów implementacji w tym artykule dotyczy Androida. (Pełny kod źródłowy znajdziesz tutaj). Możesz też używać pakietów SDK na iOS do wykonywania tych samych czynności.
Poniższy diagram przedstawia główne interfejsy API używane do tworzenia rozwiązania (kliknij, aby powiększyć).
Włączam interfejsy API
Aby wdrożyć te rekomendacje, musisz włączyć w konsoli Google Cloud te interfejsy API:
- Maps SDK na Androida (lub interfejs API wybranej platformy)
- Places API
- Geocoding API
Więcej informacji o konfiguracji znajdziesz w artykule Pierwsze kroki z Google Maps Platform.
Sekcje ze sprawdzonymi metodami
W tym artykule omówimy te praktyki i dostosowania.
- Ikona znacznika wyboru to podstawowa sprawdzona metoda.
- Ikona gwiazdki jest opcjonalnym, ale zalecanym elementem dostosowywania, który zwiększa skuteczność rozwiązania.
| Dodawanie autouzupełniania do pól wejściowych | Automatyczne wypełnianie formularza adresu. Dodaj funkcję wpisywania w trakcie pisania, aby zwiększyć wygodę użytkowników na wszystkich platformach i poprawić dokładność adresów przy minimalnej liczbie naciśnięć klawiszy. | |
| Przesyłanie wizualnego potwierdzenia adresu | Umożliwia użytkownikom wyświetlanie adresu na mapie jako wizualnego potwierdzenia, że wpisali prawidłowy adres. | |
| Porównywanie adresu wpisanego przez użytkownika z lokalizacją urządzenia | Porównaj wybrany lub wpisany przez użytkownika adres z bieżącą lokalizacją urządzenia, aby sprawdzić, czy użytkownik znajduje się pod wskazanym adresem. (Aby to zadziałało, użytkownicy powinni być w domu podczas rejestracji). | |
| Wskazówki dotyczące dalszego ulepszania szybkiej i zweryfikowanej rejestracji | Możesz jeszcze bardziej ułatwić wpisywanie adresu, dodając takie funkcje jak dostosowywanie wyglądu widżetu autouzupełniania lub umożliwianie użytkownikom wybierania nazwy firmy lub punktu orientacyjnego jako adresu. |
Dodawanie autouzupełniania do pól wejściowych
| W tym przykładzie użyto: pakietu SDK Miejsc na Androida | Dostępne również na: iOS | JavaScript |
Autouzupełnianie miejsc może uprościć wprowadzanie adresu w aplikacji, co prowadzi do wyższych współczynników konwersji i zapewnia klientom bezproblemową obsługę. Autouzupełnianie udostępnia jedno pole szybkiego wpisywania z funkcją przewidywania adresu, która może być używana do automatycznego wypełniania formularza rejestracji. Dzięki włączeniu autouzupełniania miejsca w procesie rejestracji możesz:
- Zmniejsz liczbę błędów przy wprowadzaniu adresu.
- Zmniejsz liczbę kroków w procesie rejestracji.
- Uprość wpisywanie adresu na urządzeniach mobilnych i ubieralnych.
- Znacznie zmniejsza liczbę naciśnięć klawiszy i łączny czas potrzebny klientowi na rejestrację.
Gdy użytkownik wybierze pole wpisywania autouzupełniania i zacznie pisać, pojawi się lista przewidywanych adresów.
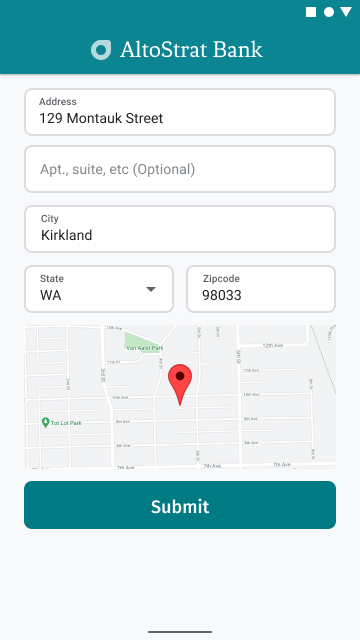
Gdy użytkownik wybierze adres z listy prognoz, możesz użyć odpowiedzi, aby zweryfikować adres i uzyskać lokalizację. Aplikacja może wtedy wypełnić prawidłowe pola formularza wpisywania adresu, jak pokazano na ilustracji poniżej.

Filmy: ulepszanie formularzy adresowych za pomocą Autouzupełniania miejsc
Formularze adresowe
Android
iOS
Sieć
Google Maps Platform udostępnia widżet autouzupełniania miejsc na platformy mobilne i do internetu. Widżet pokazany na poprzednich ilustracjach zawiera okno wyszukiwania z wbudowaną funkcją autouzupełniania, którą możesz nawet zoptymalizować pod kątem wyszukiwania w określonej lokalizacji.
W tej sekcji opisano, jak wdrożyć automatyczne uzupełnianie miejsc w przypadku szybkiej i zweryfikowanej rejestracji.
Dodawanie widżetu autouzupełniania miejsc
Na Androidzie możesz dodać widżet autouzupełniania za pomocą intencji autouzupełniania, która uruchamia autouzupełnianie miejsca z pola wejściowego Wiersz adresu 1, w którym użytkownik zacznie wpisywać swój adres. Gdy zaczną pisać, będą mogli wybrać swój adres z listy przewidywań autouzupełniania.
Najpierw przygotuj narzędzie do uruchamiania aktywności za pomocą ActivityResultLauncher, które będzie nasłuchiwać wyniku uruchomionej aktywności. Wywołanie zwrotne wyniku będzie zawierać obiekt Place
odpowiadający adresowi wybranemu przez użytkownika z prognoz autouzupełniania.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult( new ActivityResultContracts.StartActivityForResult(), result -> { if (result.getResultCode() == Activity.RESULT_OK) { Intent intent = result.getData(); if (intent != null) { Place place = Autocomplete.getPlaceFromIntent(intent); // Write a method to read the address components from the Place // and populate the form with the address components Log.d(TAG, "Place: " + place.getAddressComponents()); fillInAddress(place); } } else if (result.getResultCode() == Activity.RESULT_CANCELED) { // The user canceled the operation. Log.i(TAG, "User canceled autocomplete"); } });
Następnie zdefiniuj pola, lokalizację i właściwości typu intencji autouzupełniania miejsca i utwórz ją za pomocą Autocomplete.IntentBuilder.
Na koniec uruchom intencję za pomocą elementu ActivityResultLauncher zdefiniowanego w poprzednim przykładzie kodu.
private void startAutocompleteIntent() { // Set the fields to specify which types of place data to // return after the user has made a selection. List<Place.Field> fields = Arrays.asList(Place.Field.ADDRESS_COMPONENTS, Place.Field.LOCATION, Place.Field.VIEWPORT); // Build the autocomplete intent with field, country, and type filters applied Intent intent = new Autocomplete.IntentBuilder(AutocompleteActivityMode.OVERLAY, fields) .setCountries(List.of("US")) .setTypesFilter(List.of("establishment")) .build(this); startAutocomplete.launch(intent); }
Obsługa adresu zwracanego przez Autouzupełnianie miejsc
Zdefiniowanie ActivityResultLauncher wcześniej określało też, co należy zrobić, gdy wynik działania zostanie zwrócony w wywołaniu zwrotnym. Jeśli użytkownik wybierze prognozę, zostanie ona przekazana w intencji zawartej w obiekcie wyniku. Intencja została utworzona przez Autocomplete.IntentBuilder, więc metoda Autocomplete.getPlaceFromIntent() może wyodrębnić z niej obiekt Place.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult( new ActivityResultContracts.StartActivityForResult(), result -> { if (result.getResultCode() == Activity.RESULT_OK) { Intent intent = result.getData(); if (intent != null) { Place place = Autocomplete.getPlaceFromIntent(intent); // Write a method to read the address components from the Place // and populate the form with the address components Log.d(TAG, "Place: " + place.getAddressComponents()); fillInAddress(place); } } else if (result.getResultCode() == Activity.RESULT_CANCELED) { // The user canceled the operation. Log.i(TAG, "User canceled autocomplete"); } });
Następnie wywołaj Place.getAddressComponents() i dopasuj każdy element adresu do odpowiedniego pola wejściowego w formularzu adresu, wypełniając pole wartością z wybranego przez użytkownika miejsca.
Pobieranie danych adresu z prognozy zamiast ręcznego wpisywania adresu pomaga zapewnić dokładność adresu, potwierdzić, że jest on znany i można go dostarczyć, a także zmniejszyć liczbę naciśnięć klawiszy przez użytkownika.
Uwagi dotyczące wdrażania autouzupełniania miejsc
Usługa autouzupełniania miejsc ma wiele opcji, które umożliwiają elastyczne wdrożenie, jeśli chcesz używać więcej niż tylko widżetu. Możesz użyć kombinacji usług, aby uzyskać dokładnie to, czego potrzebujesz do prawidłowego dopasowania lokalizacji.
W przypadku formularza ADDRESS ustaw parametr types na
address, aby ograniczyć dopasowania do pełnych adresów. Dowiedz się więcej o typach obsługiwanych w żądaniach autouzupełniania miejsc.Jeśli nie musisz wyszukiwać informacji na całym świecie, ustaw odpowiednie ograniczenia i odchylenia. Istnieje wiele parametrów, których można użyć, aby ograniczyć dopasowanie do określonych regionów.
Użyj
RectangularBounds, aby ustawić prostokątne granice obszaru, asetLocationRestriction(), aby mieć pewność, że zwracane są tylko adresy z tych obszarów.Użyj znaku
setCountries(), aby ograniczyć odpowiedzi do określonego zestawu krajów.
Pozostaw pola edytowalne, jeśli w dopasowaniu brakuje niektórych pól, i umożliw klientom aktualizowanie adresu w razie potrzeby. Większość adresów zwracanych przez Autouzupełnianie miejsc nie zawiera numerów lokali, takich jak numery mieszkań, apartamentów czy jednostek, więc możesz przenieść fokus na wiersz adresu 2, aby zachęcić użytkownika do podania tych informacji, jeśli to konieczne.
Przesyłanie wizualnego potwierdzenia adresu
| W tym przykładzie użyto: Maps SDK na Androida | Dostępne również na: iOS | JavaScript |
W ramach wpisywania adresu zapewnij użytkownikom wizualne potwierdzenie adresu na mapie. Daje to użytkownikom dodatkową pewność, że adres jest prawidłowy.
Na ilustracji poniżej widać mapę pod adresem z pinezką w miejscu wpisanego adresu.

W tym przykładzie wykonujemy podstawowe czynności związane z dodawaniem mapy w Androidzie. Więcej informacji znajdziesz w dokumentacji.
- Dodawanie
SupportMapFragment(w tym przypadku dynamiczne dodawanie fragmentu) - Pobieranie uchwytu do fragmentu i rejestrowanie wywołania zwrotnego
- Stylizowanie mapy i dodawanie do niej znacznika
- Wyłączanie elementów sterujących mapą
Dodawanie: SupportMapFragment
Najpierw dodaj SupportMapFragmentfragment do pliku XML układu.
<fragment
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/confirmation_map"
android:layout_width="match_parent"
android:layout_height="match_parent"/>Następnie programowo dodaj fragment, jeśli jeszcze nie istnieje.
private void showMap(Place place) {
coordinates = place.getLocation();
// It isn't possible to set a fragment's id programmatically so we set a tag instead and
// search for it using that.
mapFragment = (SupportMapFragment)
getSupportFragmentManager().findFragmentByTag(MAP_FRAGMENT_TAG);
// We only create a fragment if it doesn't already exist.
if (mapFragment == null) {
mapPanel = ((ViewStub) findViewById(R.id.stub_map)).inflate();
GoogleMapOptions mapOptions = new GoogleMapOptions();
mapOptions.mapToolbarEnabled(false);
// To programmatically add the map, we first create a SupportMapFragment.
mapFragment = SupportMapFragment.newInstance(mapOptions);
// Then we add it using a FragmentTransaction.
getSupportFragmentManager()
.beginTransaction()
.add(R.id.confirmation_map, mapFragment, MAP_FRAGMENT_TAG)
.commit();
mapFragment.getMapAsync(this);
} else {
updateMap(coordinates);
}
}Uzyskiwanie uchwytu do fragmentu i rejestrowanie wywołania zwrotnego
Aby uzyskać uchwyt do fragmentu, wywołaj metodę
FragmentManager.findFragmentByIdi przekaż do niej identyfikator zasobu fragmentu w pliku układu. Jeśli fragment został dodany dynamicznie, pomiń ten krok, ponieważ uchwyt został już pobrany.Aby ustawić wywołanie zwrotne w fragmencie, wywołaj metodę
getMapAsync.
Jeśli na przykład fragment został dodany statycznie:
Kotlin
val mapFragment = supportFragmentManager .findFragmentById(R.id.map) as SupportMapFragment mapFragment.getMapAsync(this)
Java
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this);
Stylizowanie mapy i dodawanie do niej znacznika
Gdy mapa będzie gotowa, ustaw styl, wyśrodkuj kamerę i dodaj znacznik we współrzędnych wpisanego adresu. Poniższy kod używa stylów zdefiniowanych w obiekcie JSON. Możesz też wczytać identyfikator mapy zdefiniowany za pomocą stylów map w Google Cloud.
@Override public void onMapReady(@NonNull GoogleMap googleMap) { map = googleMap; try { // Customise the styling of the base map using a JSON object defined // in a string resource. boolean success = map.setMapStyle( MapStyleOptions.loadRawResourceStyle(this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } map.moveCamera(CameraUpdateFactory.newLatLngZoom(coordinates, 15f)); marker = map.addMarker(new MarkerOptions().position(coordinates)); }
(Zobacz pełny przykładowy kod)
Wyłączanie elementów sterujących mapą
Aby uprościć mapę, wyświetlając lokalizację bez dodatkowych elementów sterujących (np. kompasu, paska narzędzi lub innych wbudowanych funkcji), możesz wyłączyć elementy sterujące, które nie są Ci potrzebne. Na urządzeniach z Androidem możesz też włączyć tryb uproszczony, aby zapewnić ograniczoną interaktywność.
Porównywanie adresu podanego przez użytkownika z lokalizacją urządzenia
Uzyskanie potwierdzenia adresu, czyli pewności, że użytkownik znajduje się pod podanym adresem, może być skomplikowane ze względu na takie czynniki jak zdalna lokalizacja użytkownika, przeprowadzka użytkownika pod nowy adres czy firmy cyfrowe (np. banki cyfrowe), które nie mają fizycznej lokalizacji, w której użytkownicy mogliby przedstawić potwierdzenie adresu w postaci rachunków za media lub innych dokumentów. Udostępnianie cyfrowych sposobów weryfikacji adresów użytkowników pozwala zapewnić szybsze i wygodniejsze rejestrowanie.
Bezpieczeństwo jest najważniejsze w przypadku weryfikacji adresu, zwłaszcza w przypadku cyfrowego procesu rejestracji. W tej sekcji znajdziesz wskazówki i przykłady dotyczące sprawdzania, czy lokalizacja użytkownika podczas rejestracji jest zgodna z adresem, który podaje jako swój.
Proces porównywania wpisanego adresu z lokalizacją urządzenia obejmuje te etapy:
- Konwertowanie adresu wprowadzonego przez użytkownika na współrzędne geograficzne.
- Prośba użytkownika o zezwolenie na uzyskanie lokalizacji urządzenia.
- Obliczanie odległości między wpisanym adresem a lokalizacją urządzenia. Możesz określić maksymalną odległość, która będzie brana pod uwagę przy dopasowywaniu adresu do lokalizacji.
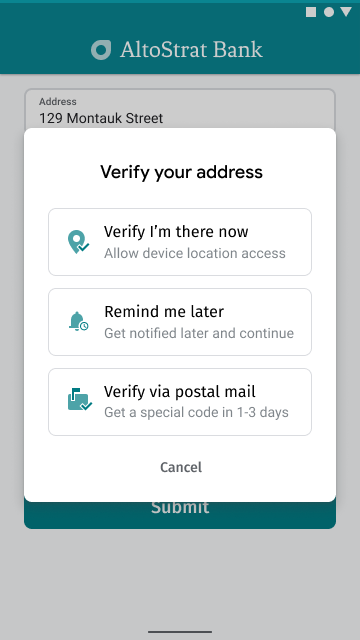
Na ilustracji poniżej pokazano, jak możesz zachęcić użytkowników do porównania wpisanego adresu z ich bieżącą lokalizacją.

konwertowanie adresu podanego przez użytkownika na współrzędne geograficzne;
| W tym przykładzie użyto: pakietu SDK Miejsc na Androida | Dostępne również: iOS | JavaScript | Geocoding API |
Gdy użytkownicy zgodzą się na weryfikację adresu (klikając „Potwierdź, że jestem w tym miejscu” na poprzednim rysunku), pierwszym krokiem w porównaniu adresu z bieżącą lokalizacją jest przekonwertowanie wpisanego adresu na współrzędne geograficzne.
Jeśli użytkownik wybrał adres za pomocą autouzupełniania miejsc, pamiętaj, aby poprosić o Place.Field.LAT_LNG na liście pól autouzupełniania miejsc, jak pokazano w fragmencie kodu w artykule Dodawanie widżetu autouzupełniania miejsc, i wywołać metodę Place.getLatLng(), aby uzyskać współrzędne geograficzne wybranego adresu.
coordinates = place.getLatLng();
Jeśli użytkownik ręcznie wpisał adres lub wprowadził zmiany po tym, jak usługa autouzupełniania miejsc wypełniła pola, użyj usługi geokodowania Androida lub interfejsu Geocoding API, aby wyszukać współrzędne odpowiadające temu adresowi.
Przykład
https://maps.googleapis.com/maps/api/geocode/json?address=1600%20Amphitheatre%2BParkway%2C%20Mountain%20View%2C%20CA%2094043&key=YOUR_API_KEY
Pamiętaj, aby zakodować URL wywołania interfejsu Geocoding API.
Szybki przewodnik po kodowaniu adresów URL: %20 = spacja, %2B = + (plus), %2C = , (przecinek)
Prośba użytkownika o zezwolenie na uzyskanie lokalizacji urządzenia
Aby uzyskać lokalizację urządzenia użytkownika, musisz poprosić go o zezwolenie na włączenie usług lokalizacyjnych. Postępuj zgodnie z instrukcjami w dokumentacji Androida dotyczącymi tworzenia aplikacji korzystających z danych o lokalizacji i wdrażaj ten proces:
Poproś o dostęp do lokalizacji (jednorazowy) na poziomie dokładności (
ACCESS_FINE_LOCATION).Jeśli użytkownik przyzna dostęp do lokalizacji, pobierz jego lokalizację.
Jeśli użytkownik odrzuci dostęp do lokalizacji, obsłuż to w odpowiedni sposób. Możesz na przykład wyświetlić ten komunikat (zakładając, że nie przechowujesz aktualnej lokalizacji użytkownika):
„Jeśli nie udostępnisz aplikacji swojej dokładnej lokalizacji, musisz przejść weryfikację pocztową, aby aktywować konto. [OK]"
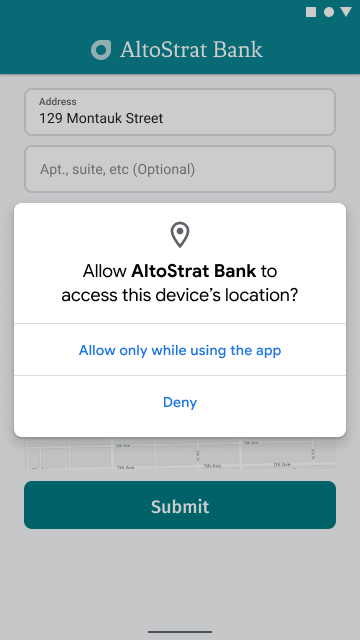
Na ilustracji poniżej pokazano przykładowy komunikat z prośbą o przyznanie uprawnień do uzyskiwania lokalizacji urządzenia.

Aby sprawdzić uprawnienia do lokalizacji, przygotuj narzędzie do uruchamiania aktywności, które będzie nasłuchiwać wyniku uruchomionej aktywności z ActivityResultLauncher.
Wywołanie zwrotne wyniku będzie zawierać ciąg tekstowy wskazujący, czy użytkownik przyznał lub odrzucił żądane uprawnienia.
// Register the permissions callback, which handles the user's response to the // system permissions dialog. Save the return value, an instance of // ActivityResultLauncher, as an instance variable. private final ActivityResultLauncher<String> requestPermissionLauncher = registerForActivityResult(new ActivityResultContracts.RequestPermission(), isGranted -> { if (isGranted) { // Since ACCESS_FINE_LOCATION is the only permission in this sample, // run the location comparison task once permission is granted. // Otherwise, check which permission is granted. getAndCompareLocations(); } else { // Fallback behavior if user denies permission Log.d(TAG, "User denied permission"); } });
Następnie sprawdź, czy aplikacja ma już uprawnienie ACCESS_FINE_LOCATION.
Jeśli nie, poproś użytkownika o przyznanie uprawnień, uruchamiając aktywność z prośbą o uprawnienia za pomocą programu uruchamiającego zdefiniowanego w poprzednim kroku.
private void checkLocationPermissions() { if (ContextCompat.checkSelfPermission(this, ACCESS_FINE_LOCATION) == PackageManager.PERMISSION_GRANTED) { getAndCompareLocations(); } else { requestPermissionLauncher.launch( ACCESS_FINE_LOCATION); } }
Po przyznaniu uprawnień ACCESS_FINE_LOCATION użyj dostawcy połączonej lokalizacji, aby uzyskać ostatnią znaną lokalizację urządzenia i utworzyć z niej obiekt LatLng.
FusedLocationProviderClient fusedLocationClient =
LocationServices.getFusedLocationProviderClient(this);
fusedLocationClient.getLastLocation()
.addOnSuccessListener(this, location -> {
// Got last known location. In some rare situations this can be null.
if (location == null) {
return;
}
deviceLocation = new LatLng(location.getLatitude(), location.getLongitude());
// ...
});
}obliczanie odległości między wpisanym adresem a lokalizacją urządzenia;
Obliczanie odległości między dwoma współrzędnymi geograficznymi (wpisanym adresem i lokalizacją urządzenia) za pomocą matematyki. Biblioteka narzędziowa pakietu Maps SDK na Androida o otwartym kodzie źródłowym zawiera przydatne metody obliczania odległości sferycznej między dwoma punktami na Ziemi.
Najpierw zainstaluj bibliotekę narzędziową pakietu Maps SDK na Androida, dodając do pliku build.gradle.kts aplikacji to zależności:
dependencies { // Utility Library for Maps SDK for Android // You do not need to add a separate dependency for the Maps SDK for Android // since this library builds in the compatible version of the Maps SDK. implementation("com.google.maps.android:android-maps-utils:3.19.0") }
Następnie po uzyskaniu ostatniej znanej lokalizacji urządzenia w pliku aktywności określ promień w metrach, aby uznać 2 lokalizacje za „dopasowane”. Promień powinien być wystarczająco duży, aby uwzględnić zmienność dokładności GPS i rozmiar miejsca pod podanym przez użytkownika adresem. Na przykład:
private static final double acceptableProximity = 150;
Następnie użyj metody biblioteki narzędziowej computeDistanceBetween(), aby obliczyć odległość między lokalizacją urządzenia a lokalizacją adresu wpisanego przez użytkownika. Jeśli odległość mieści się w określonym powyżej promieniu, uznaj lokalizacje za dopasowane.
// Use the computeDistanceBetween function in the Maps SDK for Android Utility Library // to use spherical geometry to compute the distance between two Lat/Lng points. double distanceInMeters = computeDistanceBetween(deviceLocation, enteredLocation); if (distanceInMeters <= acceptedProximity) { Log.d(TAG, "location matched"); // TODO: Display UI based on the locations matching } else { Log.d(TAG, "location not matched"); // TODO: Display UI based on the locations not matching }
(Zobacz pełny przykładowy kod)
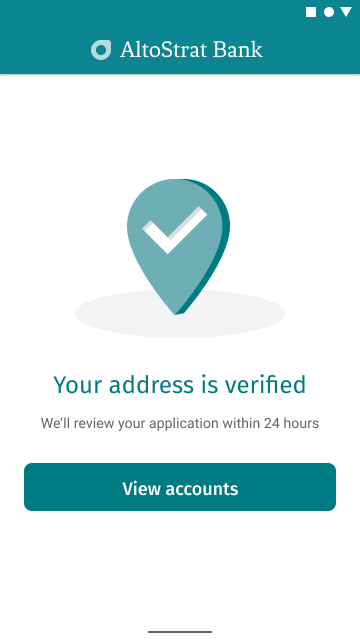
Jeśli adres i lokalizacja są zgodne, wyświetl w aplikacji potwierdzenie, jak pokazano na ilustracji poniżej.

Wskazówki dotyczące dalszego ulepszania szybkiej i zweryfikowanej rejestracji
Umożliwia użytkownikom wpisywanie adresu na podstawie nazwy firmy lub punktu orientacyjnego. Usługa prognozowania „wpisywania z wyprzedzeniem” działa nie tylko w przypadku adresów, ale możesz też zezwolić użytkownikom na wpisywanie nazw firm lub punktów orientacyjnych.
Aby umożliwić wpisywanie zarówno adresów, jak i nazw firm, usuń właściwość types z definicji autouzupełniania.
Dostosuj wygląd i sposób działania pola autouzupełniania miejsc do stylu swojej witryny. Jeśli wolisz kontrolować wygląd i działanie autouzupełniania miejsca w aplikacji zamiast korzystać z widżetu Google, możesz użyć autouzupełniania miejsca w sposób programowy, aby obsługiwać interfejs utworzony za pomocą usługi autouzupełniania miejsca.


