개요
Google Maps Platform은 웹(JS, TS), Android, iOS에서 사용할 수 있으며 장소, 경로, 거리에 대한 정보를 가져오는 웹 서비스 API도 제공합니다. 이 가이드의 샘플은 단일 플랫폼을 대상으로 작성되었지만 다른 플랫폼에 구현할 경우에 참고할 수 있는 문서 링크도 함께 제공됩니다.
Google Cloud 콘솔의 빠른 빌더를 사용하면 JavaScript 코드를 자동으로 생성해 주는 양방향 UI를 사용하여 주소 양식 자동 완성 기능을 빌드할 수 있습니다.
사용자는 디지털 세상에서 살아가는 데 익숙해져 언제나 편의성, 속도, 보안을 기대하기 마련입니다. 신용카드, 은행 계좌, 대출 등을 신청할 때도 빠르고 간편한 절차를 원합니다.
사용자가 데이터를 중복해서 입력해야 할수록 이들을 고객으로 유지할 가능성이 줄어듭니다. 빠르고 쉬우면서 검증된 가입 환경을 만들면 사용자 경험을 개선하는 동시에 사이트에서 사용자를 유지하는 데 도움이 될 수 있습니다.
주소를 수동으로 입력하면 전환수 감소와 CRM 데이터 오류를 일으킬 뿐만 아니라 배송 실수로 인해 비용이 발생할 수 있습니다. Quick & Verified Sign-up은 몇 번의 탭만으로 즉시 가까운 주소를 추천하고, 시각적 확인을 위해 입력된 주소를 표시하여 사용자가 정확한 주소를 입력했다고 확신함으로써 더욱 빠르게 가입할 수 있는 환경을 제공합니다. 또한 현재 위치를 사용해 사용자의 주소를 확인하기 때문에 사기를 방지하고 제품 및 서비스에 대한 사용자 신뢰도를 높일 수 있습니다. 이러한 확인 절차를 바탕으로 가상 은행 및 신용카드 옵션도 망설이지 않고 제공할 수 있습니다.
이번 주제에서는 Google Maps Platform을 사용해 Quick & Verified Sign-up 환경을 개발하기 위한 구현 가이드를 제공합니다. 사용자가 휴대기기를 사용해 가입할 가능성이 가장 높기 때문에 이번 주제에서 제공하는 구현 사례는 대부분 Android를 중심으로 합니다. (전체 소스 샘플 보기) iOS SDK를 사용해도 동일한 결과를 얻을 수 있습니다.
다음 다이어그램은 솔루션 개발 시 필요한 핵심 API를 나타낸 것입니다(클릭하여 확대).
API 사용 설정
이러한 권장사항을 구현하려면 Google Cloud 콘솔에서 다음 API를 사용 설정해야 합니다.
- Android용 Maps SDK (또는 선택한 플랫폼에서 사용할 수 있는 API)
- Places API
- Geocoding API
설정에 대한 자세한 내용은 Google Maps Platform 시작하기를 참고하세요.
권장사항 섹션
다음은 이번 주제에서 다룰 권장사항과 맞춤설정입니다.
- 체크표시 아이콘은 핵심 권장사항입니다.
- 별표 아이콘은 선택사항이지만 솔루션을 개선하기 위해 권장되는 맞춤설정입니다.
| 입력란에 자동 완성 추가하기 | 주소 양식을 자동으로 완성합니다. 모든 플랫폼에서 사용자 경험을 개선하고 최소한의 키 입력으로 주소의 정확도를 높이기 위해 자동 완성 기능을 추가합니다. | |
| 주소에 대한 시각적 확인 제공하기 | 사용자가 주소를 정확하게 입력했는지 시각적으로 확인할 수 있도록 주소를 지도에 표시할 수 있습니다. | |
| 사용자가 입력한 주소를 기기 위치와 비교하기 | 사용자가 선택하거나 입력한 주소를 현재 사용자의 기기 위치와 비교해 사용자가 현재 표시된 주소에 있는지 확인합니다. (이 기능이 올바르게 작동하려면 사용자가 가입 시 집에 있어야 함) | |
| Quick & Verified Sign-up을 추가로 개선할 수 있는 팁 | Autocomplete 위젯의 디자인과 분위기를 맞춤설정하거나 사용자가 업체명 또는 명소 이름을 주소로 선택할 수 있도록 허용하는 등 여러 가지 기능을 추가하여 주소 입력을 한층 개선할 수 있습니다. |
입력란에 자동 완성 추가하기
| 이 예에서 사용하는 SDK: Android용 Places SDK | 기타 지원되는 환경: iOS | JavaScript |
Place Autocomplete은 애플리케이션에서의 주소 입력 절차를 간소화하여 전환율을 높이고 고객에게 원활한 환경을 제공합니다. Autocomplete으로 간편한 단일 입력란에 예상 주소 자동 입력 기능을 사용할 수 있어 가입 주소 양식을 자동으로 채울 수 있습니다. Place Autocomplete을 가입 절차에 통합하면 다음과 같은 이점이 있습니다.
- 주소 입력 오류가 줄어듭니다.
- 가입 절차 단계가 줄어듭니다.
- 모바일 또는 웨어러블 기기에서 주소 입력을 간소화할 수 있습니다.
- 고객이 가입하는 데 필요한 키 입력 및 총 시간이 크게 줄어듭니다.
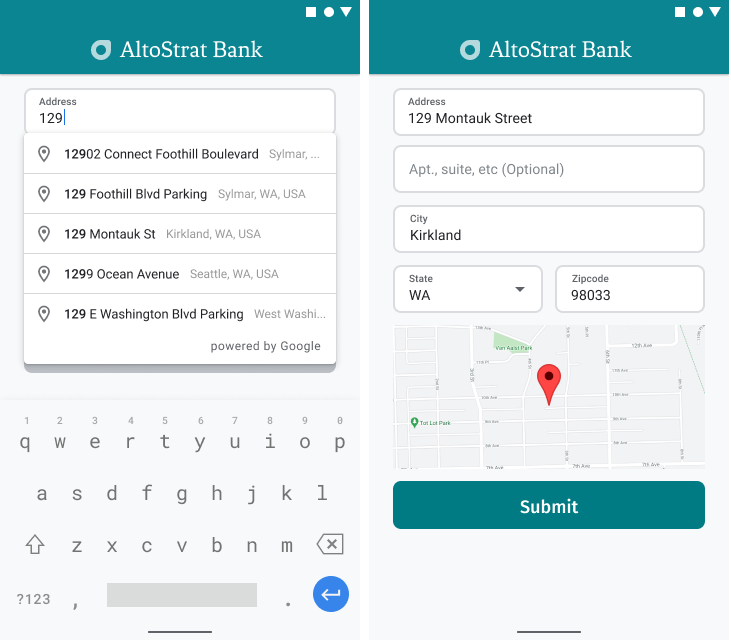
사용자가 Autocomplete 입력 상자를 선택하고 입력을 시작하면 예상 주소 목록이 나타납니다.
사용자가 예상 목록에서 주소를 선택하면 해당 응답을 사용하여 주소를 확인하고 위치를 가져올 수 있습니다. 그러면 다음 그림과 같이 애플리케이션에서 주소 입력 양식의 올바른 입력란을 채울 수 있습니다.

동영상: Place Autocomplete으로 주소 양식 개선하기
주소 양식
Android
iOS
웹
Google Maps Platform은 Place Autocomplete 위젯을 모바일 플랫폼과 웹에 제공합니다. 위의 그림에서도 보았지만 이 위젯은 위치 범위를 지정한 검색에도 최적화할 수 있는 자동 완성 기능이 내장된 검색 대화상자를 제공합니다.
이번 섹션에서는 Quick & Verified Sign-up에 Place Autocomplete 위젯을 구현하는 방법에 대해 설명합니다.
Place Autocomplete 위젯 추가하기
Android에서는 Autocomplete 인텐트를 사용해 자동완성 위젯을 추가할 수 있습니다. 그러면 사용자가 처음 주소를 입력하는 주소 입력란 1에서 Place Autocomplete이 실행됩니다. 사용자가 주소를 입력하기 시작하면 자동 완성 예상 검색어 목록에서 주소를 선택할 수 있습니다.
먼저 앞서 시작된 활동의
결과를
수신 대기하는 ActivityResultLauncher를
사용해 활동 런처를 준비합니다. 결과 콜백에는 사용자가 자동 완성 예상 검색어 목록에서 선택하는 주소에 해당하는 Place 객체가
포함됩니다.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult(
new ActivityResultContracts.StartActivityForResult(),
result -> {
if (result.getResultCode() == Activity.RESULT_OK) {
Intent intent = result.getData();
if (intent != null) {
Place place = Autocomplete.getPlaceFromIntent(intent);
// Write a method to read the address components from the Place
// and populate the form with the address components
Log.d(TAG, "Place: " + place.getAddressComponents());
fillInAddress(place);
}
} else if (result.getResultCode() == Activity.RESULT_CANCELED) {
// The user canceled the operation.
Log.i(TAG, "User canceled autocomplete");
}
});
그런 다음 Place Autocomplete 인텐트의 입력란, 위치 및 유형
속성을 정의한 후 Autocomplete.IntentBuilder를
사용해 빌드합니다.
마지막으로 위의 코드 샘플에서 정의한 ActivityResultLauncher를 사용해
인텐트를 실행합니다.
private void startAutocompleteIntent() {
// Set the fields to specify which types of place data to
// return after the user has made a selection.
List<Place.Field> fields = Arrays.asList(Place.Field.ADDRESS_COMPONENTS,
Place.Field.LAT_LNG, Place.Field.VIEWPORT);
// Build the autocomplete intent with field, country, and type filters applied
Intent intent = new Autocomplete.IntentBuilder(AutocompleteActivityMode.OVERLAY, fields)
.setCountries(Arrays.asList("US"))
.setTypesFilter(new ArrayList<String>() {{
add(TypeFilter.ADDRESS.toString().toLowerCase());
}})
.build(this);
startAutocomplete.launch(intent);
}
Place Autocomplete에서 반환한 주소 처리하기
앞에서 ActivityResultLauncher를 정의했기 때문에 활동 결과가 콜백에서 반환될 때 실행할 작업도 정의되었습니다. 사용자가
예상 목록에서 선택했다면 결과 객체에 포함된
인텐트에서 전송됩니다. 인텐트는 Autocomplete.IntentBuilder로 빌드되었기 때문에
메서드 Autocomplete.getPlaceFromIntent()가 인텐트에서 Place 객체를 추출할
수 있습니다.
private final ActivityResultLauncher<Intent> startAutocomplete = registerForActivityResult(
new ActivityResultContracts.StartActivityForResult(),
result -> {
if (result.getResultCode() == Activity.RESULT_OK) {
Intent intent = result.getData();
if (intent != null) {
Place place = Autocomplete.getPlaceFromIntent(intent);
// Write a method to read the address components from the Place
// and populate the form with the address components
Log.d(TAG, "Place: " + place.getAddressComponents());
fillInAddress(place);
}
} else if (result.getResultCode() == Activity.RESULT_CANCELED) {
// The user canceled the operation.
Log.i(TAG, "User canceled autocomplete");
}
});
그런 다음 Place.getAddressComponents()를 호출하여 각 주소 구성요소를 주소 양식에 있는 해당 입력란과 비교하면서 사용자가 선택한 Place의 값을 사용해 입력란을 채웁니다.
수동으로 입력한 주소가 아닌 예상 목록에서 주소 데이터를 캡처하기 때문에 주소의 정확성이 보장될 뿐만 아니라 주소가 파악되어 해당 주소로 확실히 상품이 배송될 수 있으며 사용자의 키 입력이 줄어듭니다.
Place Autocomplete 구현 시 고려사항
Place Autocomplete에는 위젯 그 이상을 사용하려는 경우 유연하게 구현하기 위한 다양한 옵션이 있습니다. 일치하는 위치를 적절한 방법으로 찾는 데 필요한 정확한 데이터를 얻기 위해 여러 서비스를 조합하여 사용할 수 있습니다.
주소 양식의 경우 유형 매개변수를
address로 설정하면 상세 주소 전체가 일치하는 주소만 가져올 수 있습니다. Place Autocomplete 요청 시 지원되는 유형에 대해 자세히 알아보세요.전 세계를 검색할 필요가 없다면 적절한 제한 및 상세 검색을 설정합니다. 특정 지역과 일치하는 데이터만 가져오기 위한 상세 검색 또는 제한에 사용할 수 있는 다양한 매개변수가 있습니다.
특정 지역으로 검색 범위를 제한하기 위해 직사각형 경계를 설정하려면
RectangularBounds를 사용하고, 해당 지역의 주소만 반환되도록 하려면setLocationRestriction()를 사용합니다.응답을 몇 개의 특정 국가로만 제한하려면
setCountries()를 사용합니다.
특정 필드가 검색에서 누락될 경우를 대비하여 필드를 수정 가능한 상태로 두고 고객이 필요한 경우 주소를 업데이트할 수 있게 합니다. Place Autocomplete에서 반환되는 대부분의 주소에는 아파트, 건물 번호, 호수 등의 세부 주소가 포함되지 않으므로 필요한 경우 해당 정보를 작성하도록 권장하기 위해 주소 입력란 2에 중점을 둡니다.
주소에 대한 시각적 확인 제공하기
| 이 예에서 사용하는 API: Android용 Maps SDK | 기타 지원되는 환경: iOS | JavaScript |
주소 입력 시 지도에서 주소를 시각적으로 확인할 수 있는 기능을 사용자에게 제공합니다. 이로써 사용자는 주소가 정확하게 입력된 것을 한 번 더 확인할 수 있습니다.
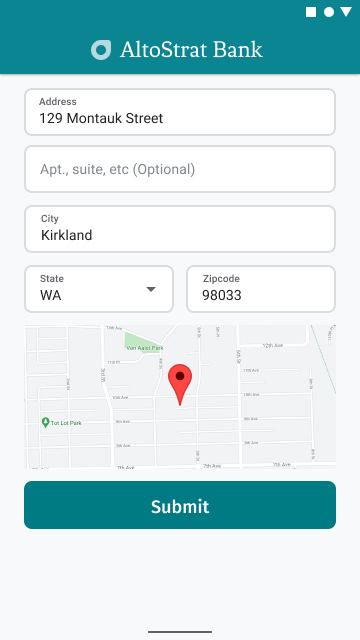
다음 그림은 입력된 주소에 핀이 표시된 지도가 주소 아래에 있는 모습을 보여줍니다.

다음 예에서는 Android에서 지도를 추가하기 위한 기본 단계를 따릅니다. 자세한 내용은 해당 문서를 참고하세요.
SupportMapFragment추가(이 경우 프래그먼트를 동적으로 추가)- 핸들을 프래그먼트로 가져오고 콜백 등록하기
- 스타일을 지정하고 지도에 마커 추가하기
- 지도 컨트롤 사용 중지하기
SupportMapFragment 추가하기
먼저 SupportMapFragment 프래그먼트를 레이아웃
XML 파일에 추가합니다.
<fragment
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/confirmation_map"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
이때 프래그먼트가 아직 없다면 프로그래매틱 방식으로 프래그먼트를 추가합니다.
private void showMap(Place place) {
coordinates = place.getLatLng();
// It isn't possible to set a fragment's id programmatically so we set a tag instead and
// search for it using that.
mapFragment = (SupportMapFragment)
getSupportFragmentManager().findFragmentByTag(MAP_FRAGMENT_TAG);
// We only create a fragment if it doesn't already exist.
if (mapFragment == null) {
mapPanel = ((ViewStub) findViewById(R.id.stub_map)).inflate();
GoogleMapOptions mapOptions = new GoogleMapOptions();
mapOptions.mapToolbarEnabled(false);
// To programmatically add the map, we first create a SupportMapFragment.
mapFragment = SupportMapFragment.newInstance(mapOptions);
// Then we add it using a FragmentTransaction.
getSupportFragmentManager()
.beginTransaction()
.add(R.id.confirmation_map, mapFragment, MAP_FRAGMENT_TAG)
.commit();
mapFragment.getMapAsync(this);
} else {
updateMap(coordinates);
}
}
핸들을 프래그먼트로 가져오고 콜백 등록하기
프래그먼트에 핸들을 가져오려면
FragmentManager.findFragmentById메서드를 호출하고 레이아웃 파일에서 프래그먼트의 리소스 ID에 전달합니다. 프래그먼트를 동적으로 추가했다면 이미 핸들을 검색했으므로 이 단계를 건너뜁니다.getMapAsync메서드를 호출하여 프래그먼트에서 콜백을 설정합니다.
예를 들어 프래그먼트를 정적으로 추가한 경우:
Java
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
Kotlin
val mapFragment = supportFragmentManager
.findFragmentById(R.id.map) as SupportMapFragment
mapFragment.getMapAsync(this)
스타일을 지정하고 지도에 마커 추가하기
지도가 준비되면 스타일을 설정하고, 카메라를 중앙으로 이동한 후 입력된 주소의 좌표에 마커를 추가합니다. 다음 코드에서는 JSON 객체에서 정의한 스타일 지정을 사용하지만 그 밖에 클라우드 기반 지도 스타일 지정에서 정의한 지도 ID를 로드하는 방법도 있습니다.
@Override
public void onMapReady(@NonNull GoogleMap googleMap) {
map = googleMap;
try {
// Customise the styling of the base map using a JSON object defined
// in a string resource.
boolean success = map.setMapStyle(
MapStyleOptions.loadRawResourceStyle(this, R.raw.style_json));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
} catch (Resources.NotFoundException e) {
Log.e(TAG, "Can't find style. Error: ", e);
}
map.moveCamera(CameraUpdateFactory.newLatLngZoom(coordinates, 15f));
marker = map.addMarker(new MarkerOptions().position(coordinates));
}
지도 컨트롤 사용 중지하기
추가되는 지도 컨트롤(나침반, 툴바, 기타 기본 지형지물) 없이 위치만 표시하여 지도를 간단하게 유지하려면 불필요한 컨트롤을 사용하지 않는 것이 좋습니다. Android에서는 라이트 모드를 사용 설정하여 양방향 기능을 제한적으로 제공하는 옵션도 있습니다.
사용자가 입력한 주소를 기기 위치와 비교하기
사용자가 입력한 주소에 거주하는지 확인하기 위해 주소지 증빙 서류를 확보하는 것은 복잡한 일이 될 수 있습니다. 멀리 떨어진 사용자 위치, 사용자 이사에 따른 주소 변경, 사용자가 공공요금 청구서나 기타 문서로 주소지 증빙 서류를 제시하기 위해 이용하는 물리적 위치가 없는 디지털 비즈니스(디지털 은행 등) 등 여러 요인이 있기 때문입니다. 하지만 디지털 방식으로 사용자 주소를 확인한다면 더욱 빠르고 원활한 가입 경험을 제공할 수 있습니다.
특히 디지털 가입 절차에서는 주소를 확인할 때 보안이 무엇보다 중요합니다. 이번 섹션에서는 가입 절차에서 사용자의 위치가 사용자가 직접 입력한 주소와 일치하는지 확인하기 위한 지침과 샘플을 제공합니다.
입력한 주소를 기기 위치와 비교하는 절차는 다음과 같습니다.
- 사용자가 입력한 주소를 지리 좌표로 변환하기
- 사용자에게 기기 위치를 가져올 수 있는 권한을 요청하는 메시지 표시하기
- 입력된 주소와 기기 위치 간 거리 계산하기. 주소와 위치를 비교하려면 최대 거리를 구해야 합니다.
다음 그림은 사용자에게 입력한 주소와 현재 위치를 비교할 수 있도록 요청할 때 이용 가능한 방법을 나타낸 것입니다.

사용자가 입력한 주소를 지리 좌표로 변환하기
| 이 예에서 사용하는 SDK: Android용 Places SDK | 기타 지원되는 환경: iOS | JavaScript | Geocoding API |
사용자가 (이전 그림에서 'Verify I'm there now(여기에 있음)'를 터치하여) 주소 확인에 동의하면 주소를 현재 위치와 비교하기 위한 첫 단계로써 입력한 주소가 지리 좌표로 변환됩니다.
사용자가 Place Autocomplete를 사용해 주소를 선택했다면
Place Autocomplete 위젯 추가하기 코드
스니펫에서 보았던 것처럼 Place Autocomplete 입력란 목록에서
Place.Field.LAT_LNG를
요청한 후 Place.getLatLng() 메서드를 호출하여 선택한 주소의 지리 좌표를 가져와야 합니다.
coordinates = place.getLatLng();
사용자가 주소를 수동으로 입력했거나, Place Autocomplete에서 입력란을 채운 후 수정했다면 Android 지오코더 서비스 또는 Geocoding API를 사용해 주소에 해당하는 좌표를 조회합니다.
예
https://maps.googleapis.com/maps/api/geocode/json?address=1600%20Amphitheatre%2BParkway%2C%20Mountain%20View%2C%20CA%2094043&key=YOUR_API_KEY
Geocoding API 호출을 URL 인코딩해야 합니다.
URL 인코딩 빠른 참조: %20 = space, %2B = + (plus), %2C = , (comma)
사용자에게 기기 위치를 가져올 수 있는 권한을 요청하는 메시지 표시하기
사용자의 기기 위치를 가져오려면 위치 서비스를 사용 설정할 수 있는 사용자 권한을 요청해야 합니다. 위치 인식 앱 빌드에 대한 Android 문서의 안내에 따라 다음과 같이 실시합니다.
정밀한 수준의 위치 정보 액세스 권한을 일회성으로 요청합니다 (
ACCESS_FINE_LOCATION).사용자가 위치 정보 액세스 권한을 부여하면 사용자 위치를 가져옵니다.
사용자가 위치 정보 액세스를 거부하는 경우 거부를 적절히 처리합니다. 예를 들어 다음과 같은 유형의 메시지를 표시할 수 있습니다(사용자의 현재 위치를 저장하지 않는다고 가정할 경우).
'앱에서 정확한 위치를 확인하도록 허용하지 않을 경우 계정을 활성화하려면 우편으로 인증해야 합니다. [확인]'
다음 그림은 사용자에게 기기 위치를 가져올 수 있는 권한을 허용하도록 메시지를 표시하는 예를 나타낸 것입니다.

위치 정보 액세스 권한이 있는지 확인하려면 먼저 ActivityResultLauncher를
사용해 앞서 시작된 활동의
결과를 수신 대기하는
활동 런처를 준비합니다.
결과 콜백에는 사용자가 요청된 권한을 부여했는지, 혹은 거부했는지
나타내는 문자열이 포함됩니다.
// Register the permissions callback, which handles the user's response to the
// system permissions dialog. Save the return value, an instance of
// ActivityResultLauncher, as an instance variable.
private final ActivityResultLauncher<String> requestPermissionLauncher =
registerForActivityResult(new ActivityResultContracts.RequestPermission(), isGranted -> {
if (isGranted) {
// Since ACCESS_FINE_LOCATION is the only permission in this sample,
// run the location comparison task once permission is granted.
// Otherwise, check which permission is granted.
getAndCompareLocations();
} else {
// Fallback behavior if user denies permission
Log.d(TAG, "User denied permission");
}
});
그런 다음 앱에 ACCESS_FINE_LOCATION 권한이 있는지 확인합니다.
권한이 없다면 이전 단계에서 정의한 런처를 사용해 권한 요청 활동을
시작하여 사용자에게 권한을 요청합니다.
private void checkLocationPermissions() {
if (ContextCompat.checkSelfPermission(this, ACCESS_FINE_LOCATION)
== PackageManager.PERMISSION_GRANTED) {
getAndCompareLocations();
} else {
requestPermissionLauncher.launch(
ACCESS_FINE_LOCATION);
}
}
ACCESS_FINE_LOCATION 권한이 부여되면 통합 위치
정보 제공자를 사용해 마지막으로 알려진 기기 위치를 가져오고
여기에서 LatLng 객체를 만듭니다.
FusedLocationProviderClient fusedLocationClient =
LocationServices.getFusedLocationProviderClient(this);
fusedLocationClient.getLastLocation()
.addOnSuccessListener(this, location -> {
// Got last known location. In some rare situations this can be null.
if (location == null) {
return;
}
deviceLocation = new LatLng(location.getLatitude(), location.getLongitude());
// ...
});
}
입력된 주소와 기기 위치 간 거리 계산하기
연산을 통해 두 위도/경도 좌표(입력된 주소와 기기 위치) 간 거리를 계산합니다. 오픈소스인 Android용 Maps SDK 유틸리티 라이브러리에는 지구에서 두 지점 간 구면 거리를 계산할 수 있는 편리한 메서드가 있습니다.
먼저 앱의 build.gradle 파일에 다음 종속 항목을 추가하여 Android용 Maps SDK 유틸리티 라이브러리를
설치합니다.
dependencies {
implementation 'com.google.maps.android:android-maps-utils:3.4.0'
}
그런 다음 마지막으로 알려진 기기 위치를 가져온 후 활동 파일로 돌아가서 두 위치가 '일치'한다고 간주할 수 있는 반경을 미터로 정의합니다. 이때 반경은 GPS 정확도의 변동성과 사용자가 입력한 주소 지점의 크기를 수용할 만큼 충분히 커야 합니다. 예:
private static final double acceptableProximity = 150;
그런 다음 유틸리티 라이브러리 메서드 computeDistanceBetween()를
사용해 기기 위치와 사용자가 입력한 주소 위치 간
거리를 계산합니다. 거리가 위에서 정의한 반경을 벗어나지 않으면
두 위치가 일치한다고 생각해도 좋습니다.
// Use the computeDistanceBetween function in the Maps SDK for Android Utility Library
// to use spherical geometry to compute the distance between two Lat/Lng points.
double distanceInMeters = computeDistanceBetween(deviceLocation, enteredLocation);
if (distanceInMeters <= acceptedProximity) {
Log.d(TAG, "location matched");
// TODO: Display UI based on the locations matching
} else {
Log.d(TAG, "location not matched");
// TODO: Display UI based on the locations not matching
}
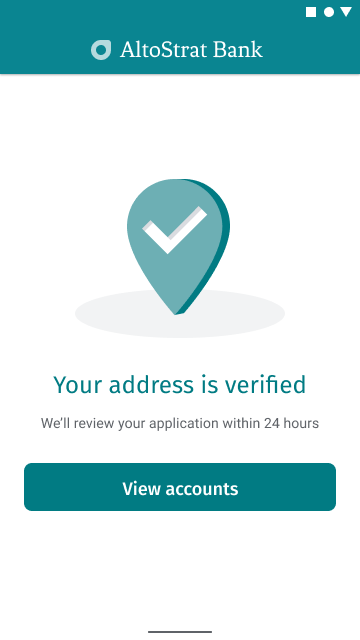
주소와 위치가 일치하면 다음 그림과 같이 앱에 확인 메시지를 표시합니다.

Quick & Verified Sign-up을 추가로 개선할 수 있는 팁
사용자가 업체 또는 관심 장소 이름을 토대로 주소를 입력할 수 있도록
허용하세요. 자동으로 입력되는 예상 검색어 서비스는 주소에도 사용할 수 있지만 업체 또는 명소 이름을 입력할 수 있도록 선택할 수도 있습니다.
주소와 시설 이름을 모두 입력할 수 있게
하려면 Autocomplete 정의에서 types 속성을 삭제합니다.
웹사이트 스타일에 맞게 Place Autocomplete 상자의 디자인과 분위기를 맞춤설정합니다. Google의 위젯을 사용하지 않고 앱에서 Place Autocomplete의 스타일을 조정하고 싶다면 Place Autocomplete을 프로그래매틱 방식으로 사용하여 Place Autocomplete 서비스를 통해 빌드하는 UI를 구동할 수 있습니다.

