खास जानकारी
Google Maps Platform, वेब (JS, TS), Android, और iOS के लिए उपलब्ध है. यह जगहों, दिशाओं, और दूरी के बारे में जानकारी पाने के लिए, वेब सेवाओं वाले एपीआई भी उपलब्ध कराता है. इस गाइड में दिए गए सैंपल, एक प्लैटफ़ॉर्म के लिए लिखे गए हैं. हालांकि, अन्य प्लैटफ़ॉर्म पर लागू करने के लिए, दस्तावेज़ के लिंक दिए गए हैं.
जब लोग आपके प्रॉडक्ट ऑनलाइन देखते हैं, तो वे अपने ऑर्डर को पाने का सबसे अच्छा और आसान तरीका ढूंढते हैं. Google, प्रॉडक्ट लोकेटर को लागू करने से जुड़ी गाइड और इसे पसंद के मुताबिक बनाने के सुझावों को, Google Maps Platform API के सबसे सही कॉम्बिनेशन के तौर पर सुझाता है. इससे, प्रॉडक्ट लोकेटर का इस्तेमाल करने वाले लोगों को बेहतरीन अनुभव मिलता है.
इस गाइड में दिए गए निर्देशों का पालन करके, खरीदारों को अपने प्रॉडक्ट ढूंढने के लिए ज़रूरी जानकारी दिखाई जा सकती है. साथ ही, उन्हें उस स्टोर का रास्ता बताया जा सकता है जहां उनका प्रॉडक्ट मौजूद है. इससे कोई फ़र्क़ नहीं पड़ता कि वे गाड़ी चला रहे हैं, साइकल चला रहे हैं, पैदल चल रहे हैं या सार्वजनिक परिवहन का इस्तेमाल कर रहे हैं.

एपीआई चालू करें
प्रॉडक्ट लोकेटर को लागू करने के लिए, आपको Google Cloud Console में ये एपीआई चालू करने होंगे. यहां दिए गए हाइपरलिंक पर क्लिक करके, Google Cloud Console पर जाएं. यहां आपको अपने चुने गए प्रोजेक्ट के लिए हर एपीआई को चालू करने का विकल्प मिलेगा:
सेटअप के बारे में ज़्यादा जानने के लिए, Google Maps Platform का इस्तेमाल शुरू करना लेख पढ़ें.
लागू करने के बारे में जानकारी देने वाली गाइड के सेक्शन
यहां इन सुविधाओं को लागू करने और इन्हें पसंद के मुताबिक बनाने के बारे में बताया गया है:
- सही के निशान वाला आइकॉन, लागू करने का एक अहम चरण है.
- तारे का आइकॉन जोड़ना ज़रूरी नहीं है, लेकिन समाधान को बेहतर बनाने के लिए, इसे जोड़ने का सुझाव दिया जाता है.
| स्टोर की जगहों को Google Maps Platform की जगहों से जोड़ना | किसी स्टोर की जगह की जानकारी को Google Maps Platform में मौजूद किसी जगह की जानकारी से मैच करें. | |
| उपयोगकर्ता की जगह की जानकारी का पता लगाना | सभी प्लैटफ़ॉर्म पर उपयोगकर्ता अनुभव को बेहतर बनाने के लिए, टाइप करते समय ही सुझाव दिखने की सुविधा जोड़ें. साथ ही, कम से कम कीस्ट्रोक में पते को ज़्यादा सटीक बनाने की सुविधा जोड़ें. | |
| सबसे नज़दीकी स्टोर की पहचान करना | शुरुआत की कई जगहों से अलग-अलग मंज़िलों तक की यात्रा में लगने वाले समय और दूरी कैलकुलेट करें. इसके लिए, यात्रा के अलग-अलग तरीके भी तय किए जा सकते हैं. जैसे, पैदल चलना, ड्राइव करना, सार्वजनिक परिवहन या साइकल चलाना. | |
| स्टोर की जानकारी दिखाना | अपने स्टोर पर डेटा से जुड़ी ज़्यादा जानकारी दिखाएं, ताकि लोग आसानी से उन पर जा सकें. | |
| नेविगेशन के दिशा-निर्देश देना | शुरुआत की जगह से मंज़िल तक जाने के लिए, परिवहन के अलग-अलग तरीकों (जैसे, पैदल चलना, ड्राइव करना, साइकल चलाना, और बस, मेट्रो वगैरह का इस्तेमाल करना) से जुड़े निर्देश का डेटा पाएं. | |
| मोबाइल पर दिशा-निर्देश भेजें | अपने वेबपेज पर दिशा-निर्देश दिखाने के अलावा, किसी उपयोगकर्ता के फ़ोन पर भी दिशा-निर्देश भेजे जा सकते हैं. इससे वह Google Maps का इस्तेमाल करके, रास्ते में नेविगेट कर पाएगा. | |
| इंटरैक्टिव मैप पर अपनी जगहें दिखाना | अपनी जगहों को हाइलाइट करने के लिए, पसंद के मुताबिक मैप मार्कर बनाएं. साथ ही, अपने ब्रैंड के कलर से मेल खाने के लिए मैप को स्टाइल करें. अपने मैप पर खास लोकप्रिय जगहें (पीओआई) दिखाएं या छिपाएं, ताकि लोगों को मैप समझने में आसानी हो. साथ ही, मैप पर पीओआई की डेंसिटी को कंट्रोल करें, ताकि मैप पर ज़्यादा जानकारी न दिखे. | |
| जगह की जानकारी के साथ कस्टम जगह की जानकारी का डेटा जोड़ना | जगह की जानकारी के साथ अपनी पसंद के मुताबिक जगह की जानकारी जोड़ें, ताकि लोगों को फ़ैसले लेने के लिए ज़्यादा डेटा मिल सके. |
स्टोर की जगहों को Google Maps Platform Places के साथ जोड़ना
जगह के आईडी पाना
| इस उदाहरण में इनका इस्तेमाल किया गया है: Places API | इन भाषाओं में भी उपलब्ध है: JavaScript |
आपके पास अपनी दुकानों का डेटाबेस हो सकता है. इसमें बुनियादी जानकारी शामिल होती है. जैसे, जगह का नाम, उसका पता, और उसका फ़ोन नंबर. आपको इसे Google Maps Platform में किसी जगह से जोड़ना हो सकता है, ताकि आपके उपयोगकर्ता प्रॉडक्ट पिक अप कर सकें. Google Maps Platform के पास उस जगह के बारे में जो जानकारी है उसे फ़ेच करने के लिए, अपने डेटाबेस में मौजूद हर स्टोर से जुड़ा जगह का आईडी ढूंढें. इस जानकारी में भौगोलिक निर्देशांक और उपयोगकर्ता से मिली जानकारी शामिल होती है.
Places API Place Search में,
Find Place एंडपॉइंट को कॉल किया जा सकता है. साथ ही, सिर्फ़ place_id फ़ील्ड का अनुरोध किया जा सकता है.
यहां Google के लंदन ऑफ़िस के लिए जगह के आईडी का अनुरोध करने का उदाहरण दिया गया है:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
अपने डेटाबेस में, स्टोर के अन्य डेटा के साथ इस जगह के आईडी को सेव किया जा सकता है. साथ ही, इसका इस्तेमाल स्टोर के बारे में जानकारी का अनुरोध करने के लिए किया जा सकता है. जगह के आईडी का इस्तेमाल करके, जगह की जानकारी को जियोकोड करने, जगह की जानकारी पाने, और जगह का रास्ता पाने के लिए यहां दिए गए निर्देशों का पालन करें.
अपनी जगहों के जियोकोड पाना
| इस उदाहरण में इनका इस्तेमाल किया गया है: Geocoding API | इन भाषाओं में भी उपलब्ध है: JavaScript |
अगर आपके स्टोर के डेटाबेस में सड़क के पते हैं, लेकिन भौगोलिक निर्देशांक नहीं हैं, तो Geocoding API का इस्तेमाल करें. इससे आपको उस पते का अक्षांश और देशांतर मिलेगा. इसका इस्तेमाल यह पता लगाने के लिए किया जा सकता है कि आपके ग्राहक के सबसे नज़दीक कौनसे स्टोर हैं. स्टोर को सर्वर साइड पर जियोकोड किया जा सकता है. साथ ही, अक्षांश और देशांतर को अपने डेटाबेस में सेव किया जा सकता है. इसके अलावा, कम से कम हर 30 दिनों में डेटा को रीफ़्रेश किया जा सकता है.
यहां Geocoding API का इस्तेमाल करके, Google के लंदन ऑफ़िस के लिए मिले प्लेस आईडी का अक्षांश और देशांतर पाने का उदाहरण दिया गया है:
```html
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
```
उपयोगकर्ता की जगह की जानकारी का पता लगाना
| इस उदाहरण में इनका इस्तेमाल किया गया है: Maps JavaScript API में मौजूद Places Autocomplete Library | इनके लिए भी उपलब्ध है: Android | iOS |
प्रॉडक्ट लोकेटर में, उपयोगकर्ता की शुरुआती जगह की पहचान करना एक अहम कॉम्पोनेंट है. उपयोगकर्ता को शुरुआती जगह की जानकारी देने के लिए, दो विकल्प दिए जा सकते हैं: खोज की जगह की जानकारी टाइप करना या वेब ब्राउज़र की जियोलोकेशन या मोबाइल लोकेशन सेवाओं को अनुमतियां देना.
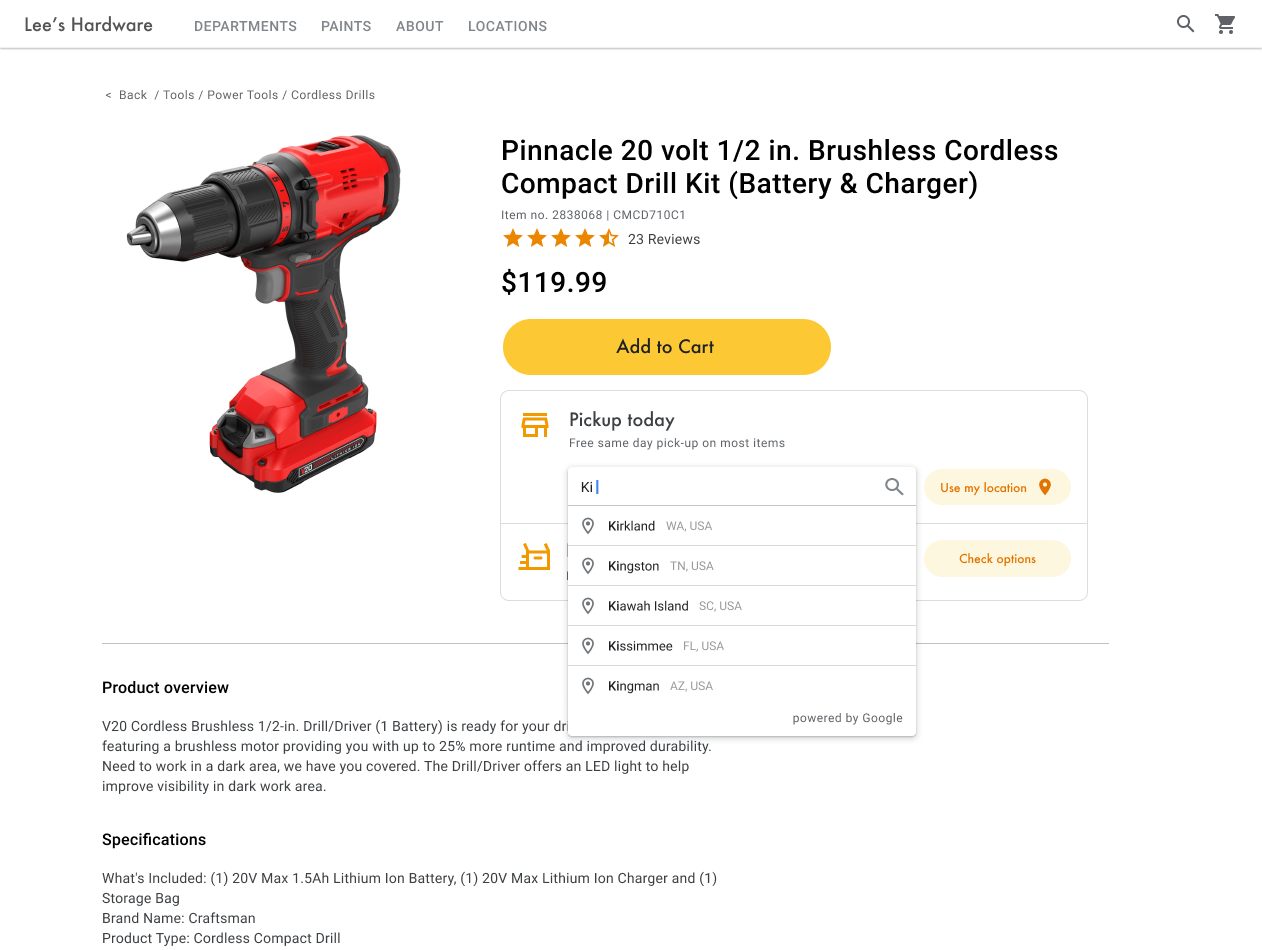
ऑटोकंप्लीट सुविधा का इस्तेमाल करके, टाइप की गई एंट्री मैनेज करना
आज के उपयोगकर्ता, Google Maps के उपभोक्ता वर्शन में ऑटोकंप्लीट टाइप-अहेड की सुविधा के आदी हैं. इस सुविधा को किसी भी ऐप्लिकेशन में इंटिग्रेट किया जा सकता है. इसके लिए, मोबाइल डिवाइसों और वेब पर Google Maps Platform Places की लाइब्रेरी का इस्तेमाल किया जाता है. जब कोई उपयोगकर्ता पता टाइप करता है, तो अपने-आप पूरा होने की सुविधा, विजेट का इस्तेमाल करके बाकी जानकारी भर देती है. Places लाइब्रेरी का इस्तेमाल करके, अपने-आप पूरा होने वाली सुविधा भी दी जा सकती है.

यहां दिए गए उदाहरण में, Maps JavaScript API स्क्रिप्ट यूआरएल में libraries=places पैरामीटर जोड़कर, अपनी साइट में Place Autocomplete लाइब्रेरी जोड़ें.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a" defer></script>इसके बाद, उपयोगकर्ता के इनपुट के लिए अपने पेज पर एक टेक्स्ट बॉक्स जोड़ें:
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input>आखिर में, आपको ऑटोकंप्लीट सेवा शुरू करनी होगी और उसे नाम वाले टेक्स्ट बॉक्स से लिंक करना होगा. जगह के नाम अपने-आप भरने की सुविधा के सुझावों को जियोकोड टाइप तक सीमित करने से, आपके इनपुट फ़ील्ड को सड़कों के पते, आस-पड़ोस, शहरों, और पिन कोड को स्वीकार करने के लिए कॉन्फ़िगर किया जाता है. इससे उपयोगकर्ता, अपने मूल पते के बारे में किसी भी लेवल की जानकारी दे सकते हैं. geometry फ़ील्ड के लिए अनुरोध करना न भूलें, ताकि जवाब में उपयोगकर्ता की जगह का अक्षांश और देशांतर शामिल हो. इन मैप कोऑर्डिनेट का इस्तेमाल करके, अपनी जगहों का ऑरिजिन से संबंध बताया जाएगा.
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", searchFromOrigin); }
इस उदाहरण में, उपयोगकर्ता के पते को चुनने के बाद, searchFromOrigin() फ़ंक्शन शुरू होता है. यह मैच किए गए नतीजे की ज्यामिति लेता है, जो उपयोगकर्ता की जगह की जानकारी होती है. इसके बाद, उन निर्देशांकों के आधार पर सबसे नज़दीकी जगहों की खोज करता है. इन निर्देशांकों को मूल जगह माना जाता है. इसके बारे में सबसे नज़दीकी स्टोर की पहचान करना सेक्शन में बताया गया है.

अपने ऐप्लिकेशन में जगह की जानकारी अपने-आप भरने की सुविधा जोड़ने के बारे में वीडियो देखने के लिए, इसे बड़ा करें:
वेबसाइट
Android ऐप्लिकेशन
iOS ऐप्लिकेशन
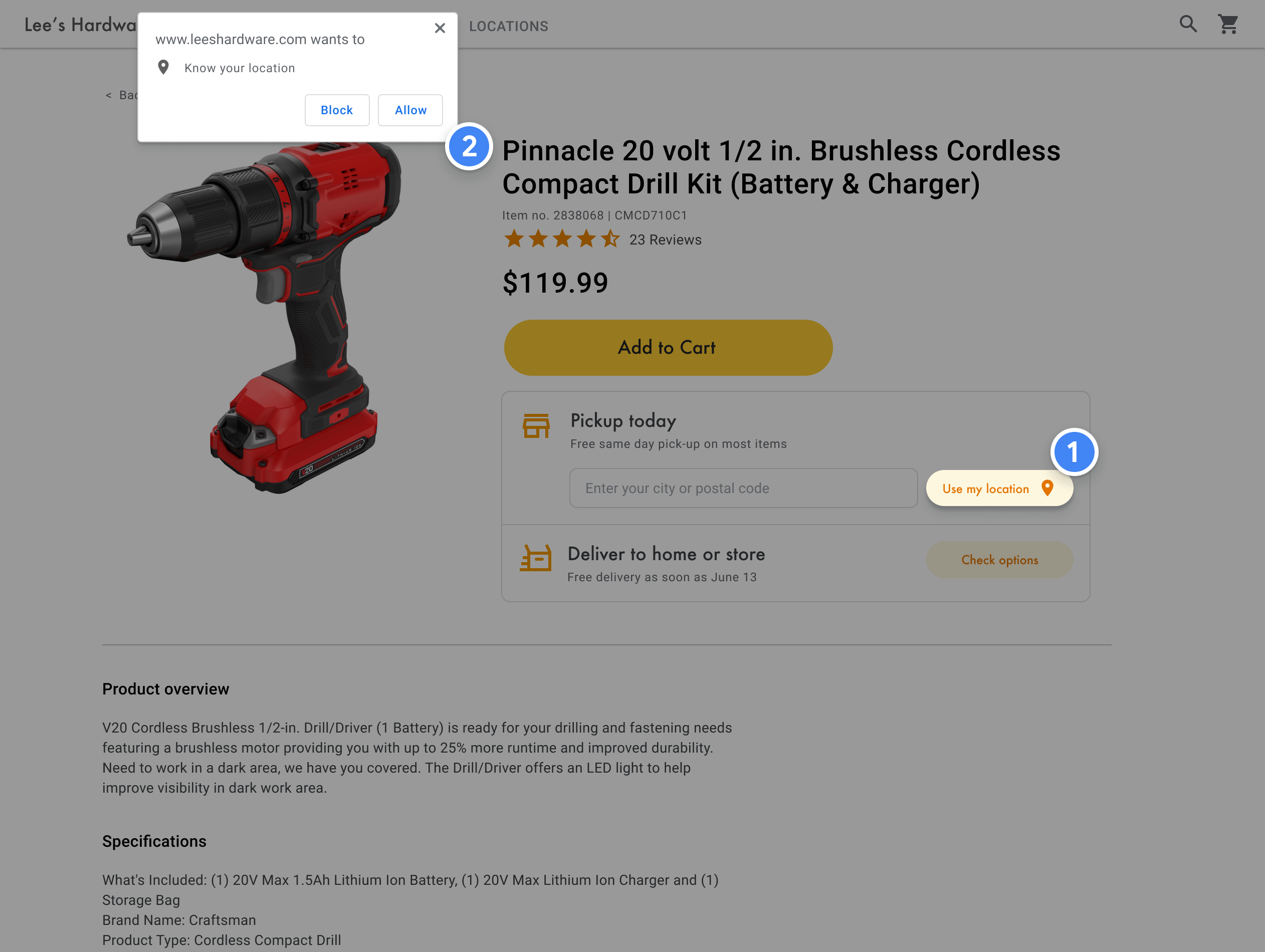
ब्राउज़र की जियोलोकेशन सुविधा का इस्तेमाल करना
एचटीएमएल5 ब्राउज़र के जियोलोकेशन की अनुमति का अनुरोध करने और उसे मैनेज करने के लिए, मेरी जगह की जानकारी का इस्तेमाल करें विंडो चालू करने का तरीका देखें:

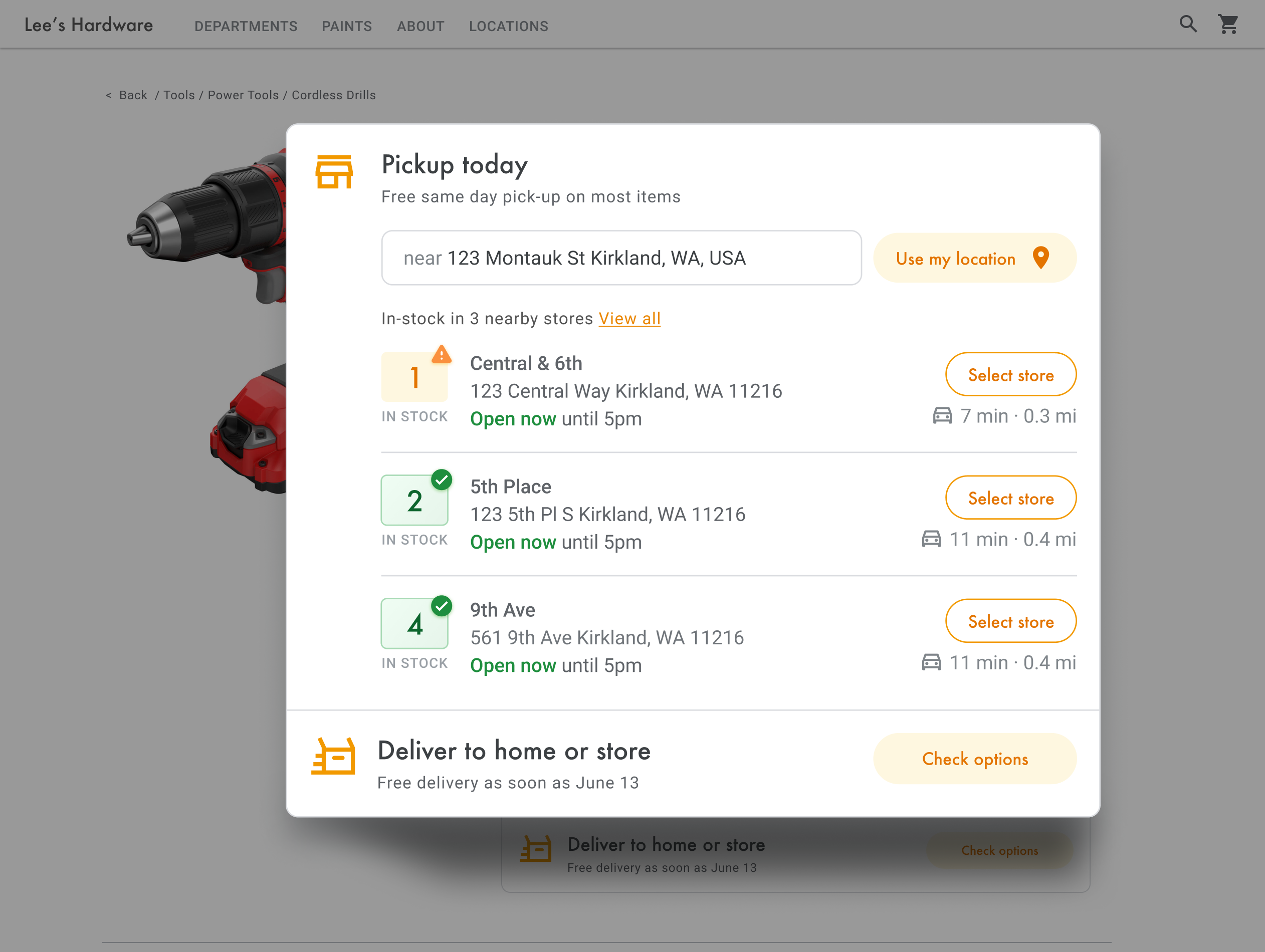
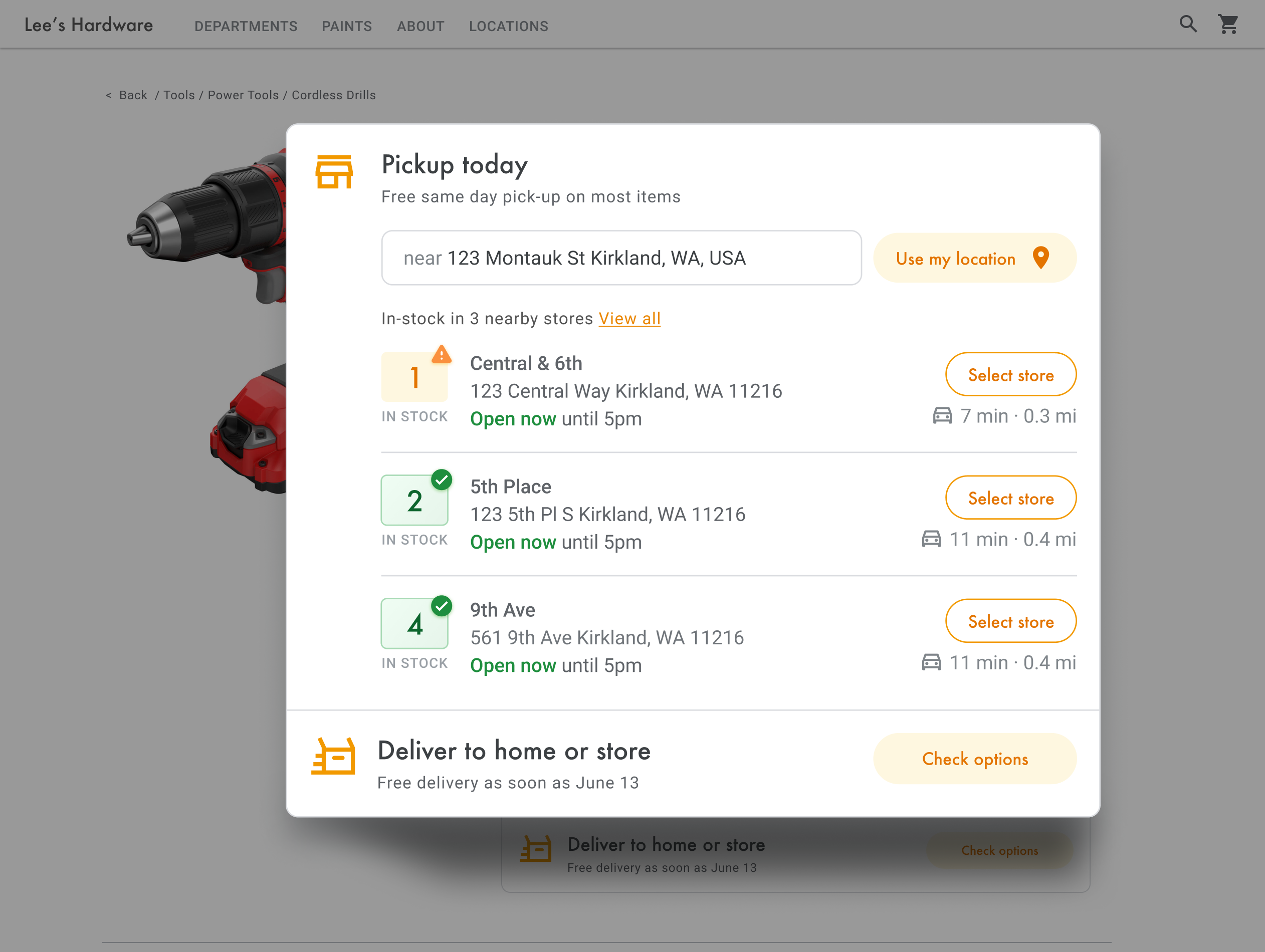
सबसे नज़दीकी स्टोर की पहचान करना
| इस उदाहरण में इनका इस्तेमाल किया गया है: Distance Matrix Service, Maps JavaScript API (लेगसी) | यह भी उपलब्ध है: Distance Matrix API (लेगसी) |
उपयोगकर्ता की जगह की जानकारी मिलने के बाद, इसकी तुलना यह देखने के लिए की जा सकती है कि आपके स्टोर कहां-कहां हैं. Distance Matrix Service और Maps JavaScript API (लेगसी) का इस्तेमाल करके, उपयोगकर्ताओं को ड्राइविंग में लगने वाले समय या सड़क की दूरी के हिसाब से सबसे सही लोकेशन चुनने में मदद मिलती है.
जगहों की सूची को व्यवस्थित करने का स्टैंडर्ड तरीका यह है कि उन्हें दूरी के हिसाब से क्रम में लगाया जाए. आम तौर पर, इस दूरी का हिसाब लगाने के लिए, उपयोगकर्ता से जगह तक की सीधी लाइन का इस्तेमाल किया जाता है. हालांकि, इससे गलत जानकारी मिल सकती है. ऐसा हो सकता है कि सीधी लाइन किसी ऐसी नदी के ऊपर से जा रही हो जिसे पार नहीं किया जा सकता या किसी ऐसी सड़क से जा रही हो जिस पर बहुत ज़्यादा ट्रैफ़िक हो. ऐसे में, किसी दूसरी जगह से जाना ज़्यादा आसान हो सकता है. यह तब ज़रूरी होता है, जब आपकी कई लोकेशन कुछ किलोमीटर के दायरे में हों.
Maps JavaScript API (लेगसी) की Distance Matrix Service, यात्रा शुरू करने की जगह और मंज़िल की जगहों की सूची लेती है. इसके बाद, यह न सिर्फ़ यात्रा की दूरी, बल्कि उनके बीच लगने वाला समय भी दिखाती है. किसी उपयोगकर्ता के मामले में, ऑरिजिन वह जगह होगी जहां वह फ़िलहाल है या जहां से उसे यात्रा शुरू करनी है. वहीं, डेस्टिनेशन उन जगहों के नाम होंगे जहां उसे जाना है. जगह की जानकारी को कोऑर्डिनेट पेयर या पते के तौर पर सेट किया जा सकता है. सेवा को कॉल करने पर, यह पतों से मेल खाती है. ड्राइविंग में लगने वाले मौजूदा या आने वाले समय के हिसाब से नतीजे दिखाने के लिए, अतिरिक्त पैरामीटर के साथ Distance Matrix Service, Maps JavaScript API (लेगसी) का इस्तेमाल किया जा सकता है.
यहां दिए गए उदाहरण में, Maps JavaScript API (लेगसी) की Distance Matrix Service को कॉल किया गया है. इसमें उपयोगकर्ता की शुरुआती जगह और एक बार में स्टोर की 25 जगहों की जानकारी दी गई है.
function getDistances(place) { let distanceMatrixService = new google.maps.DistanceMatrixService(); const origins = [place]; return new Promise((resolve, reject) => { const callback = (response, status) => { if (status === google.maps.DistanceMatrixStatus.OK && response) { resolve(response); } else { reject(status); } }; distanceMatrixService.getDistanceMatrix( { origins, destinations: stores.slice(0, 25).map((store) => store.location), travelMode: google.maps.TravelMode.DRIVING, unitSystem: google.maps.UnitSystem.IMPERIAL, }, callback ); }); } function update(location) { if (!location) { return; } // ... // sort by spherical distance stores.sort((a, b) => { return ( google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(a.location), location ) - google.maps.geometry.spherical.computeDistanceBetween( new google.maps.LatLng(b.location), location ) ); }); // display travel distance and time getDistances(location) .then((response) => { for (let i = 0; i < response.rows[0].elements.length; i++) { stores[i].address = response.destinationAddresses[i]; stores[i].travelDistance = response.rows[0].elements[i].distance.value; stores[i].travelDistanceText = response.rows[0].elements[i].distance.text; stores[i].travelDuration = response.rows[0].elements[i].duration.value; stores[i].travelDurationText = response.rows[0].elements[i].duration.text; } }) .finally(() => { renderCards(stores); autocompleteInput.disabled = false; isUpdateInProgress = false; }); }
आपके पास यह विकल्प होता है कि आस-पास की हर जगह के लिए, प्रॉडक्ट के स्टॉक की स्थिति दिखाई जाए. यह स्थिति, आपके इन्वेंट्री डेटाबेस के आधार पर दिखाई जाती है.
स्टोर की जानकारी दिखाना
| इस उदाहरण में इनका इस्तेमाल किया गया है: Places Library, Maps JavaScript API | इनके लिए भी उपलब्ध है: Places SDK for Android | Places SDK for iOS | Places API |
आपके पास जगह की ज़्यादा जानकारी शेयर करने का विकल्प होता है. जैसे, संपर्क जानकारी, खुले होने का समय, और मौजूदा समय में खुले होने की स्थिति. इससे खरीदारों को अपनी पसंदीदा जगह चुनने या ऑर्डर पूरा करने में मदद मिलती है.
जगह की जानकारी पाने के लिए Maps JavaScript API को कॉल करने के बाद, जवाब को फ़िल्टर और रेंडर किया जा सकता है.

जगह की जानकारी का अनुरोध करने के लिए, आपको अपनी हर जगह का आईडी चाहिए होगा. अपनी जगह का आईडी पाने के लिए, जगह के आईडी पाना लेख पढ़ें.
जगह की जानकारी के लिए किए गए इस अनुरोध में, Google London के प्लेस आईडी के लिए पता, कोऑर्डिनेट, वेबसाइट, फ़ोन नंबर, रेटिंग, और खुलने-बंद होने का समय दिखाया गया है:
var request = { placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU', fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website'] };service = new google.maps.places.PlacesService(map); service.getDetails(request, callback);
function callback(place, status) { if (status == google.maps.places.PlacesServiceStatus.OK) { createMarker(place); } }
प्रॉडक्ट लोकेटर को बेहतर बनाना
अपने कारोबार या उपयोगकर्ताओं की ज़रूरतों के हिसाब से, उपयोगकर्ता के अनुभव को और बेहतर बनाया जा सकता है.
नेविगेशन के लिए निर्देश देना
| इस उदाहरण में इनका इस्तेमाल किया गया है: Maps JavaScript API की दिशा बताने वाली सेवा | यह भी उपलब्ध है: Directions API (लेगसी) Android और iOS पर इस्तेमाल की जाने वाली वेब सेवा. इसे सीधे तौर पर ऐप्लिकेशन से या रिमोट से सर्वर प्रॉक्सी के ज़रिए इस्तेमाल किया जा सकता है |
जब उपयोगकर्ताओं को आपकी साइट या ऐप्लिकेशन पर ही दिशा-निर्देश दिखाए जाते हैं, तो उन्हें आपकी साइट से बाहर जाने की ज़रूरत नहीं पड़ती. साथ ही, वे अन्य पेजों से भटकते नहीं हैं या मैप पर मुकाबले में मौजूद कंपनियों को नहीं देखते हैं. आपके पास यात्रा के किसी खास तरीके से होने वाले कार्बन उत्सर्जन को दिखाने का विकल्प भी है. साथ ही, आपके पास मौजूद कार्बन डेटा सेट का इस्तेमाल करके, किसी यात्रा के असर को दिखाया जा सकता है.
Directions API में ऐसे फ़ंक्शन भी होते हैं जिनकी मदद से, नतीजों को प्रोसेस किया जा सकता है और उन्हें मैप पर आसानी से दिखाया जा सकता है.
दिशा-निर्देशों वाला पैनल दिखाने का एक उदाहरण यहां दिया गया है. सैंपल के बारे में ज़्यादा जानकारी के लिए, टेक्स्ट के तौर पर दिशा-निर्देश दिखाना लेख पढ़ें.
मोबाइल पर दिशा-निर्देश भेजें
उपयोगकर्ताओं को किसी जगह पर पहुंचने में और आसानी हो, इसके लिए उन्हें दिशा-निर्देशों का लिंक टेक्स्ट या ईमेल से भेजा जा सकता है. इस पर क्लिक करने से, उनके फ़ोन पर Google Maps ऐप्लिकेशन लॉन्च हो जाएगा. हालांकि, ऐसा तब होगा, जब उनके फ़ोन पर यह ऐप्लिकेशन इंस्टॉल हो. अगर ऐसा नहीं होता है, तो उनके डिवाइस के वेब ब्राउज़र में maps.google.com लोड हो जाएगा. इन दोनों सुविधाओं में, उपयोगकर्ता को अपनी मंज़िल तक पहुंचने के लिए, मोड़-दर-मोड़ नेविगेशन का इस्तेमाल करने का विकल्प मिलता है. इसमें बोलकर निर्देश देने की सुविधा भी शामिल है.
Maps के यूआरएल का इस्तेमाल करके, यहां दिए गए यूआरएल की तरह दिशाओं का यूआरएल बनाएं. इसमें, यूआरएल कोड में बदले गए जगह के नाम को destination पैरामीटर के तौर पर और जगह के आईडी को destination_place_id पैरामीटर के तौर पर इस्तेमाल करें. Maps यूआरएल बनाने या उनका इस्तेमाल करने के लिए कोई शुल्क नहीं लगता. इसलिए, आपको यूआरएल में एपीआई कुंजी शामिल करने की ज़रूरत नहीं है.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
आपके पास origin क्वेरी पैरामीटर देने का विकल्प होता है. इसके लिए, आपको डेस्टिनेशन के पते के फ़ॉर्मैट का इस्तेमाल करना होगा. हालांकि, इसे शामिल न करने पर, दिशा-निर्देश उपयोगकर्ता की मौजूदा जगह से शुरू होते हैं. यह जगह, उस जगह से अलग हो सकती है जहां उपयोगकर्ता आपके प्रॉडक्ट लोकेटर ऐप्लिकेशन का इस्तेमाल कर रहा था. Maps के यूआरएल, अतिरिक्त क्वेरी पैरामीटर के विकल्प देते हैं. जैसे, travelmode और dir_action=navigate. इनका इस्तेमाल, नेविगेशन चालू करके दिशा-निर्देश लॉन्च करने के लिए किया जाता है.
क्लिक किए जा सकने वाले इस लिंक में, ऊपर दिए गए उदाहरण वाले यूआरएल को बढ़ाया गया है. इसमें origin को लंदन के फ़ुटबॉल स्टेडियम के तौर पर सेट किया गया है. साथ ही, travelmode=transit का इस्तेमाल करके, डेस्टिनेशन तक पहुंचने के लिए सार्वजनिक परिवहन की जानकारी दी गई है.
इस यूआरएल वाला टेक्स्ट या ईमेल भेजने के लिए, फ़िलहाल हमारा सुझाव है कि आप twilio जैसे किसी तीसरे पक्ष के ऐप्लिकेशन का इस्तेमाल करें. App Engine का इस्तेमाल करने पर, एसएमएस या ईमेल भेजने के लिए तीसरे पक्ष की कंपनियों का इस्तेमाल किया जा सकता है. ज़्यादा जानकारी के लिए, तीसरे पक्ष की सेवाओं का इस्तेमाल करके मैसेज भेजना लेख पढ़ें.
इंटरैक्टिव मैप पर अपनी जगह की जानकारी दिखाना
डाइनैमिक मैप का इस्तेमाल करना
| इस उदाहरण में इनका इस्तेमाल किया गया है: Maps JavaScript API | इनके लिए भी उपलब्ध है: Android | iOS |
लोकेटर, उपयोगकर्ता अनुभव का एक अहम हिस्सा होता है. हालांकि, कुछ साइटों पर सामान्य मैप भी नहीं होता. इसलिए, उपयोगकर्ताओं को आस-पास की जगह ढूंढने के लिए, साइट या ऐप्लिकेशन छोड़ना पड़ता है. इसका मतलब है कि जिन लोगों को अपनी ज़रूरत की जानकारी पाने के लिए पेजों के बीच नेविगेट करना पड़ता है उन्हें अच्छा अनुभव नहीं मिलता. इसके बजाय, अपने ऐप्लिकेशन में मैप एम्बेड करके और उन्हें पसंद के मुताबिक बनाकर, इस अनुभव को बेहतर बनाया जा सकता है.
अपने पेज पर डाइनैमिक मैप जोड़ा जा सकता है. डाइनैमिक मैप ऐसा मैप होता है जिसे उपयोगकर्ता घुमा सकते हैं, ज़ूम इन और आउट कर सकते हैं. साथ ही, अलग-अलग जगहों और दिलचस्पी की जगहों के बारे में जानकारी पा सकते हैं. इसे कुछ लाइनों के कोड की मदद से जोड़ा जा सकता है.
सबसे पहले, आपको पेज में Maps JavaScript API शामिल करना होगा. इसके लिए, आपको अपने एचटीएमएल पेज में यहां दी गई स्क्रिप्ट को लिंक करना होगा.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a"></script>यूआरएल, JavaScript initMap फ़ंक्शन को रेफ़रंस करता है. यह फ़ंक्शन, पेज लोड होने पर चलता है. यूआरएल में, अपने मैप की भाषा या इलाके की जानकारी भी दी जा सकती है. इससे यह पक्का किया जा सकता है कि टारगेट किए जा रहे देश के हिसाब से, मैप सही तरीके से फ़ॉर्मैट किया गया हो. किसी क्षेत्र को सेट करने से यह भी पक्का होता है कि अमेरिका से बाहर इस्तेमाल किए जाने वाले ऐप्लिकेशन, आपके सेट किए गए क्षेत्र के हिसाब से काम करें. इस्तेमाल की जा सकने वाली भाषाओं और क्षेत्रों की पूरी सूची देखने के लिए, Google Maps Platform की कवरेज की जानकारी देखें. साथ ही, region
पैरामीटर के इस्तेमाल के बारे में ज़्यादा जानें.
इसके बाद, आपको पेज पर मैप दिखाने के लिए, एचटीएमएल div की ज़रूरत होगी.
यह वह जगह है जहां मैप दिखेगा.
<div id="map"></div>अगला चरण, अपने मैप की बुनियादी सुविधाएं सेट करना है. यह काम, स्क्रिप्ट यूआरएल में दिए गए initMap स्क्रिप्ट फ़ंक्शन में किया जाता है. इस स्क्रिप्ट में, मैप का टाइप और शुरुआती जगह सेट की जा सकती है. साथ ही, यह भी सेट किया जा सकता है कि आपके उपयोगकर्ताओं के लिए मैप पर कौनसे कंट्रोल उपलब्ध होंगे. इस स्क्रिप्ट का उदाहरण यहां दिया गया है. ध्यान दें कि getElementById() ऊपर दिए गए "मैप" div आईडी को रेफ़रंस देता है.
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
लोकेटर के लिए, आम तौर पर आपको शुरुआती जगह, सेंटर पॉइंट या सीमाएं, और ज़ूम लेवल सेट करने में दिलचस्पी होती है. ज़ूम लेवल से पता चलता है कि मैप को उस जगह पर कितना ज़ूम किया गया है. ज़्यादातर अन्य एलिमेंट, जैसे कि कंट्रोल की ट्यूनिंग, ज़रूरी नहीं है. ऐसा इसलिए, क्योंकि मैप के साथ इंटरैक्शन का लेवल तय करना आपके हाथ में होता है.
अपना मानचित्र कस्टमाइज़ करें
मैप के दिखने के तरीके और उसमें मौजूद जानकारी को कई तरीकों से बदला जा सकता है. उदाहरण के लिए, ये काम किए जा सकते हैं:
- डिफ़ॉल्ट मैप पिन की जगह इस्तेमाल करने के लिए, अपनी पसंद के मुताबिक मार्कर बनाएं.
- अपने ब्रैंड के हिसाब से, मैप की सुविधाओं के रंग बदलें.
- यह कंट्रोल करें कि आपको दिलचस्पी की कौनसी जगहें (आकर्षण, खाना, ठहरने की जगह वगैरह) दिखानी हैं और कितनी बार दिखानी हैं. इससे, उपयोगकर्ताओं का ध्यान अपनी जगहों पर फ़ोकस किया जा सकता है. साथ ही, उन लैंडमार्क को हाइलाइट किया जा सकता है जो उपयोगकर्ताओं को सबसे नज़दीकी जगह पर पहुंचने में मदद करते हैं.
कस्टम मैप मार्कर बनाना
मार्कर को पसंद के मुताबिक बनाया जा सकता है. इसके लिए, डिफ़ॉल्ट रंग बदला जा सकता है. इससे यह पता चलता है कि कोई जगह फ़िलहाल खुली है या नहीं. इसके अलावा, मार्कर को किसी कस्टम इमेज से बदला जा सकता है. जैसे, आपके ब्रैंड का लोगो. सूचना विंडो या पॉप-अप विंडो, उपयोगकर्ताओं को अतिरिक्त जानकारी दे सकती हैं. जैसे, खुलने का समय, फ़ोन नंबर या फ़ोटो. आपके पास कस्टम मार्कर बनाने का भी विकल्प है. ये मार्कर रास्टर, वेक्टर, खींचकर छोड़े जा सकने वाले, और ऐनिमेशन वाले भी हो सकते हैं.
यहां कस्टम मार्कर का इस्तेमाल करने वाला एक सैंपल मैप दिया गया है. (सोर्स कोड देखने के लिए, Maps JavaScript API में कस्टम मार्कर का इस्तेमाल करना लेख पढ़ें.)
ज़्यादा जानकारी के लिए, JavaScript (वेब), Android, और iOS के लिए मार्कर का दस्तावेज़ देखें.
अपने मैप को शैली ,में ढ़ालें
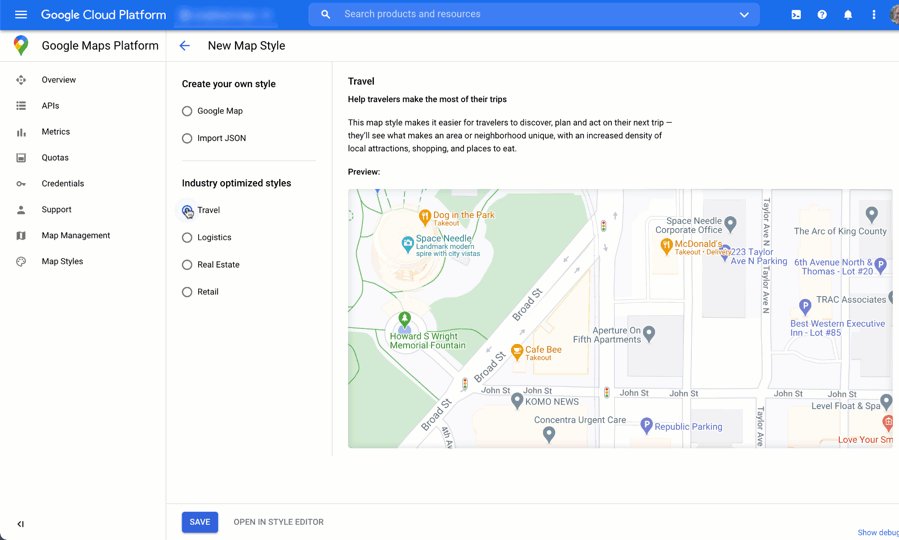
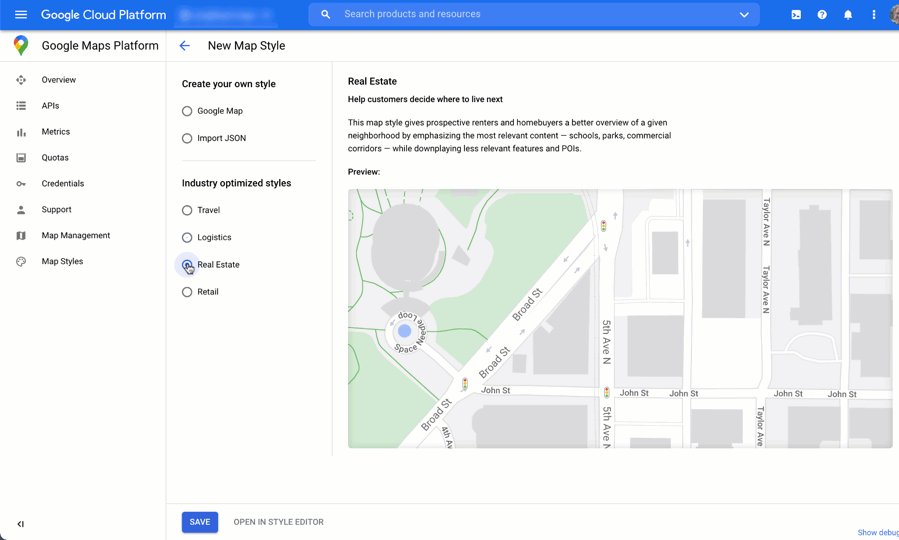
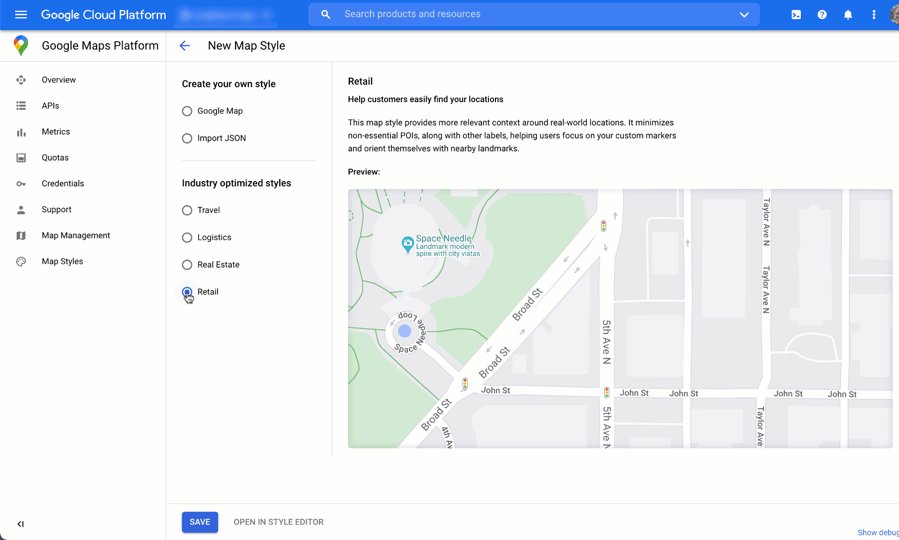
Google Maps Platform की मदद से, मैप को इस तरह से स्टाइल किया जा सकता है कि लोग सबसे नज़दीकी जगह को आसानी से ढूंढ सकें और वहां जल्दी पहुंच सकें. साथ ही, इससे आपको अपने ब्रैंड को मज़बूत करने में मदद मिलती है. उदाहरण के लिए, मैप के रंगों को अपनी ब्रैंडिंग के हिसाब से बदला जा सकता है. साथ ही, उपयोगकर्ताओं को दिखने वाली दिलचस्पी की जगहों को कंट्रोल करके, मैप पर ध्यान भटकाने वाली चीज़ों को कम किया जा सकता है. Google Maps Platform, मैप के लिए कई स्टार्टर टेंप्लेट भी उपलब्ध कराता है. इनमें से कुछ टेंप्लेट, अलग-अलग इंडस्ट्री के लिए ऑप्टिमाइज़ किए गए हैं. जैसे, यात्रा, लॉजिस्टिक्स, रियल एस्टेट, और खुदरा.
Google Cloud Console में, अपने प्रोजेक्ट के मैप स्टाइल पेज पर जाकर, मैप की स्टाइल बनाई या उनमें बदलाव किया जा सकता है.
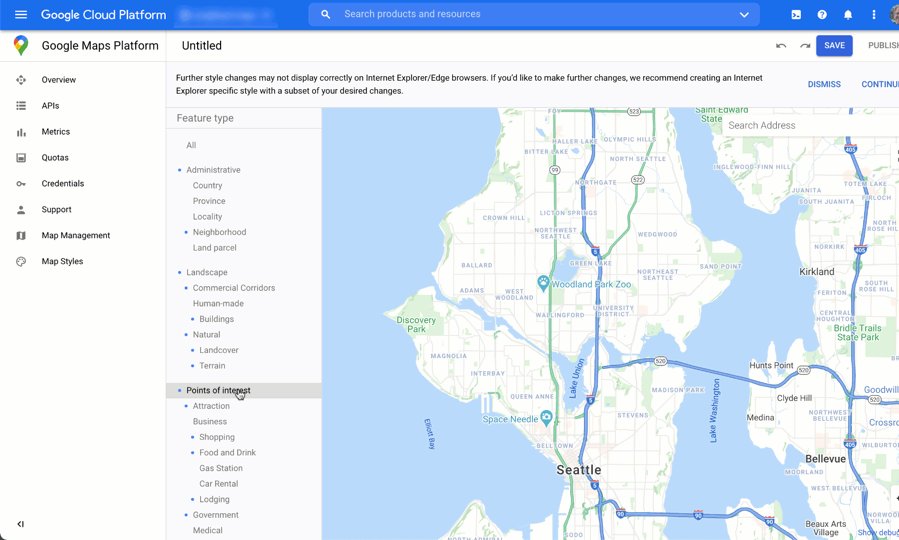
Cloud Console में मैप की स्टाइल बनाने और स्टाइल करने के ऐनिमेशन देखने के लिए, इसे बड़ा करें:
इंडस्ट्री के हिसाब से मैप की स्टाइल
इस ऐनिमेशन में, इंडस्ट्री के हिसाब से पहले से तय की गई मैप स्टाइल दिखाई गई हैं. इनका इस्तेमाल किया जा सकता है. ये स्टाइल, हर तरह की इंडस्ट्री के लिए सबसे सही शुरुआती पॉइंट देती हैं. उदाहरण के लिए, खुदरा कारोबार के लिए मैप स्टाइल में, मैप पर लोकप्रिय जगहों की संख्या कम हो जाती है. इससे लोग आपकी जगहों के साथ-साथ लैंडमार्क पर भी फ़ोकस कर पाते हैं. इससे उन्हें सबसे नज़दीकी जगह पर जल्दी और आसानी से पहुंचने में मदद मिलती है.

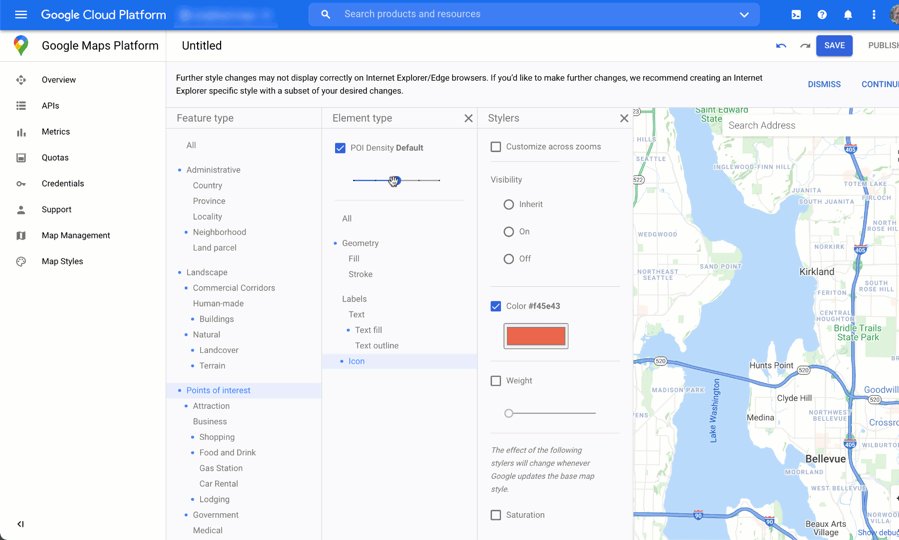
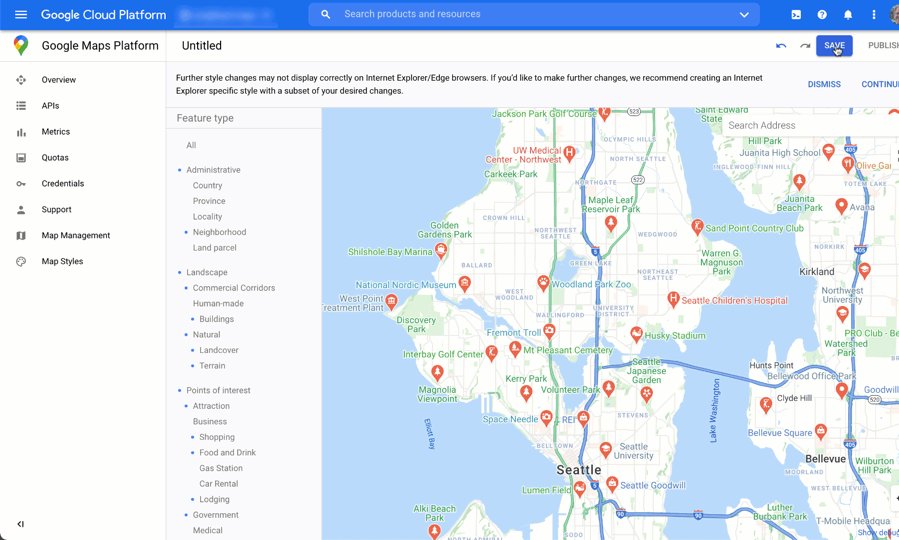
लोकप्रिय जगहों को कंट्रोल करने की सुविधा
इस ऐनिमेशन में, लोकप्रिय जगहों के लिए मार्कर का रंग सेट किया गया है. साथ ही, मैप स्टाइल में पीओआई की डेंसिटी बढ़ाई गई है. डेंसिटी जितनी ज़्यादा होगी, मैप पर उतने ही ज़्यादा पीओएस मार्कर दिखेंगे.

हर मैप स्टाइल का अपना आईडी होता है. Cloud Console में स्टाइल पब्लिश करने के बाद, अपने कोड में उस मैप आईडी का रेफ़रंस दें. इसका मतलब है कि अपने ऐप्लिकेशन को फिर से बनाए बिना, मैप स्टाइल को रीयल टाइम में अपडेट किया जा सकता है. नया लुक, मौजूदा ऐप्लिकेशन में अपने-आप दिखेगा और सभी प्लैटफ़ॉर्म पर इस्तेमाल किया जाएगा. यहां दिए गए उदाहरणों में, Maps JavaScript API का इस्तेमाल करके, वेब पेज में मैप आईडी जोड़ने का तरीका बताया गया है.
स्क्रिप्ट यूआरएल में एक या उससे ज़्यादा map_ids शामिल करने पर, Maps JavaScript API उन स्टाइल को अपने-आप उपलब्ध कराता है. इससे, कोड में उन स्टाइल को कॉल करने पर, मैप को तेज़ी से रेंडर किया जा सकता है.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a">
</script>यहां दिया गया कोड, वेब पेज पर स्टाइल किया गया मैप दिखाता है. (एचटीएमएल <div id="map"></div> एलिमेंट को नहीं दिखाया गया है. इस एलिमेंट में, पेज पर मैप दिखेगा.)
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
JavaScript (वेब), Android, और iOS में क्लाउड-आधारित मैप स्टाइलिंग को शामिल करने के बारे में ज़्यादा जानें.
कस्टम जगह की जानकारी के डेटा को Place Details के साथ जोड़ना
पिछले इंटरैक्टिव मैप पर अपनी जगहें दिखाएं सेक्शन में, हमने जगह की ज़्यादा जानकारी का इस्तेमाल करने के बारे में बताया था. इससे लोगों को आपकी जगहों के बारे में ज़्यादा जानकारी मिलती है. जैसे, खुलने का समय, फ़ोटो, और समीक्षाएं.
इससे, जगह की जानकारी में मौजूद अलग-अलग डेटा फ़ील्ड की कीमत के बारे में जानने में मदद मिलती है. इन्हें बुनियादी, संपर्क, और वायुमंडल के डेटा के तौर पर कैटगरी में बांटा गया है. लागत मैनेज करने के लिए, एक तरीका यह है कि अपनी जगहों के बारे में पहले से मौजूद जानकारी को Google Maps से मिली नई जानकारी के साथ मिलाएं. आम तौर पर, यह बुनियादी और संपर्क जानकारी होती है. जैसे, कारोबार के कुछ समय के लिए बंद होने, छुट्टियों के दौरान खुले होने के समय, और उपयोगकर्ताओं की रेटिंग, फ़ोटो, और समीक्षाएं. अगर आपके पास पहले से ही अपने स्टोर की संपर्क जानकारी है, तो आपको Place Details API से उन फ़ील्ड के लिए अनुरोध करने की ज़रूरत नहीं होगी. साथ ही, आपको सिर्फ़ बुनियादी या माहौल से जुड़े डेटा फ़ील्ड को फ़ेच करने का अनुरोध करना होगा. यह इस बात पर निर्भर करता है कि आपको क्या दिखाना है.
आपके पास जगह की जानकारी का अपना डेटा हो सकता है. इसका इस्तेमाल, जगह की जानकारी के डेटा के साथ किया जा सकता है या इसकी जगह पर किया जा सकता है. फ़ुल-स्टैक लोकेटर के लिए कोड लैब में, डेटाबेस के साथ GeoJSON का इस्तेमाल करने का उदाहरण दिया गया है. इससे अपनी जगह की जानकारी को सेव और वापस पाया जा सकता है.

