इस दस्तावेज़ में, Places SDK for iOS का इस्तेमाल करके बनाए गए सभी ऐप्लिकेशन के लिए ज़रूरी शर्तें दी गई हैं. इनमें, Place Autocomplete सेवा भी शामिल है, जो इस एपीआई का हिस्सा है. Google Maps Developers के लिए सामान्य जानकारी, Google Maps Platform की सेवा की शर्तों में दी गई है.
नीतियां
इस सेक्शन में, Places SDK for iOS से जुड़ी नीतियों के बारे में बताया गया है. नीतियों में, सेवा को सही तरीके से इस्तेमाल करने के लिए, लागू करने से जुड़े दिशा-निर्देश और ज़रूरी शर्तें दी गई हैं. इससे आपको Google Maps Platform की उम्मीदों के मुताबिक सेवा का इस्तेमाल करने में मदद मिलती है.
कैश मेमोरी में सेव करने से जुड़ी पाबंदियों के अपवाद
ध्यान दें कि किसी जगह की यूनीक पहचान करने के लिए इस्तेमाल किया जाने वाला जगह का आईडी, कैश मेमोरी में सेव करने से जुड़ी पाबंदियों से छूट पाता है.
इसलिए, जगह के आईडी की वैल्यू को हमेशा के लिए सेव किया जा सकता है.
जगह का आईडी, एपीआई रिस्पॉन्स में place_id फ़ील्ड में दिखता है. जगह के आईडी की गाइड में, जगह के आईडी सेव करने, रीफ़्रेश करने, और मैनेज करने का तरीका जानें.
यूरोपियन इकनॉमिक एरिया के देश और इलाके
इस प्रॉडक्ट के लिए, यूरोपियन इकनॉमिक एरिया (ईईए) में रहने वाले उन खरीदारों के लिए सेवा की अलग शर्तें हैं जिनका बिलिंग पता ईईए में है. साथ ही, इसमें अलग-अलग सुविधाएं भी हो सकती हैं. Google Maps Platform का इस्तेमाल करके ऐप्लिकेशन बनाने से पहले, ईईए के लिए खास तौर पर बनी इन शर्तों और जानकारी को पढ़ें:
- Google Maps Platform की ईईए से जुड़ी सेवा की शर्तें
- Google Maps Platform की ईईए में लागू होने वाली सेवा की खास शर्तें
- ईईए के बारे में अक्सर पूछे जाने वाले सवाल
- Google Maps Platform की सड़क सुरक्षा से जुड़ी ज़रूरी शर्तें
अगर आपका बिलिंग पता ईईए में नहीं है, तो आप पर सेवा की ये शर्तें लागू होंगी:
Google Maps के एट्रिब्यूशन से जुड़ी ज़रूरी शर्तें
इस सेक्शन में, Google Maps और कॉन्टेंट को अपने ऐप्लिकेशन पर दिखाने के लिए, एट्रिब्यूशन की ज़रूरी शर्तों और दिशा-निर्देशों के बारे में बताया गया है.
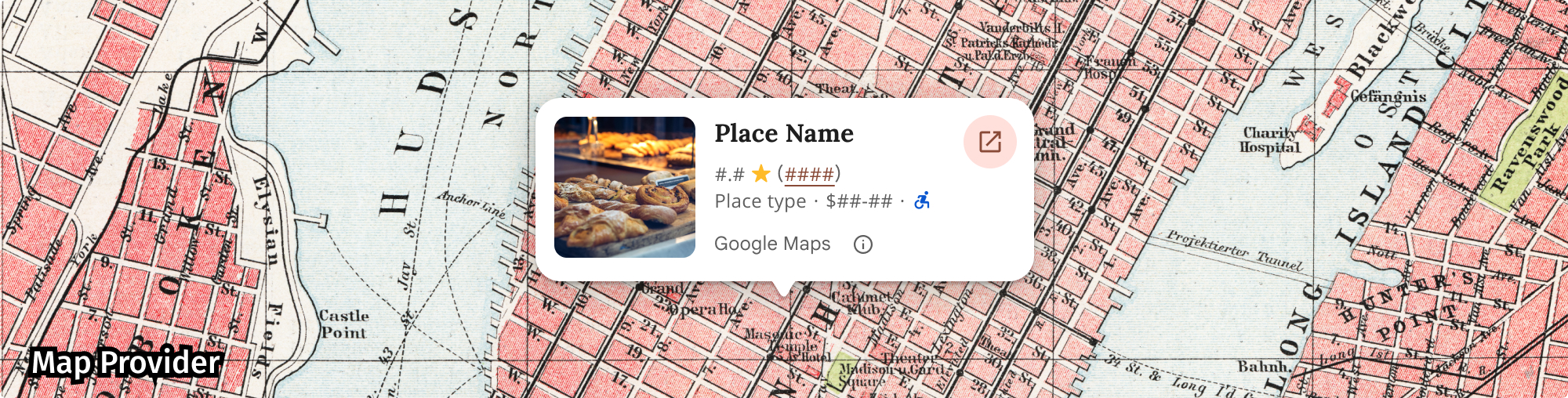
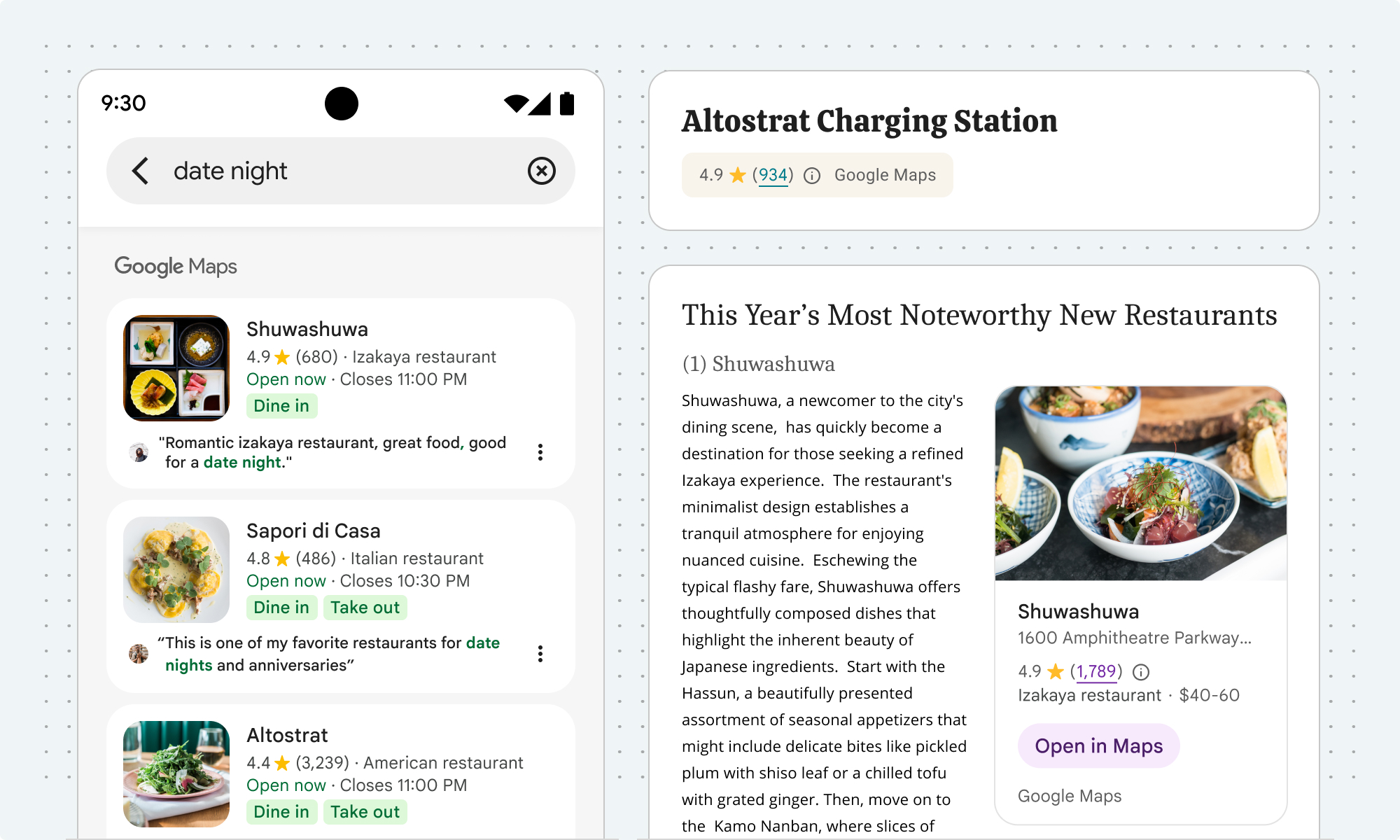
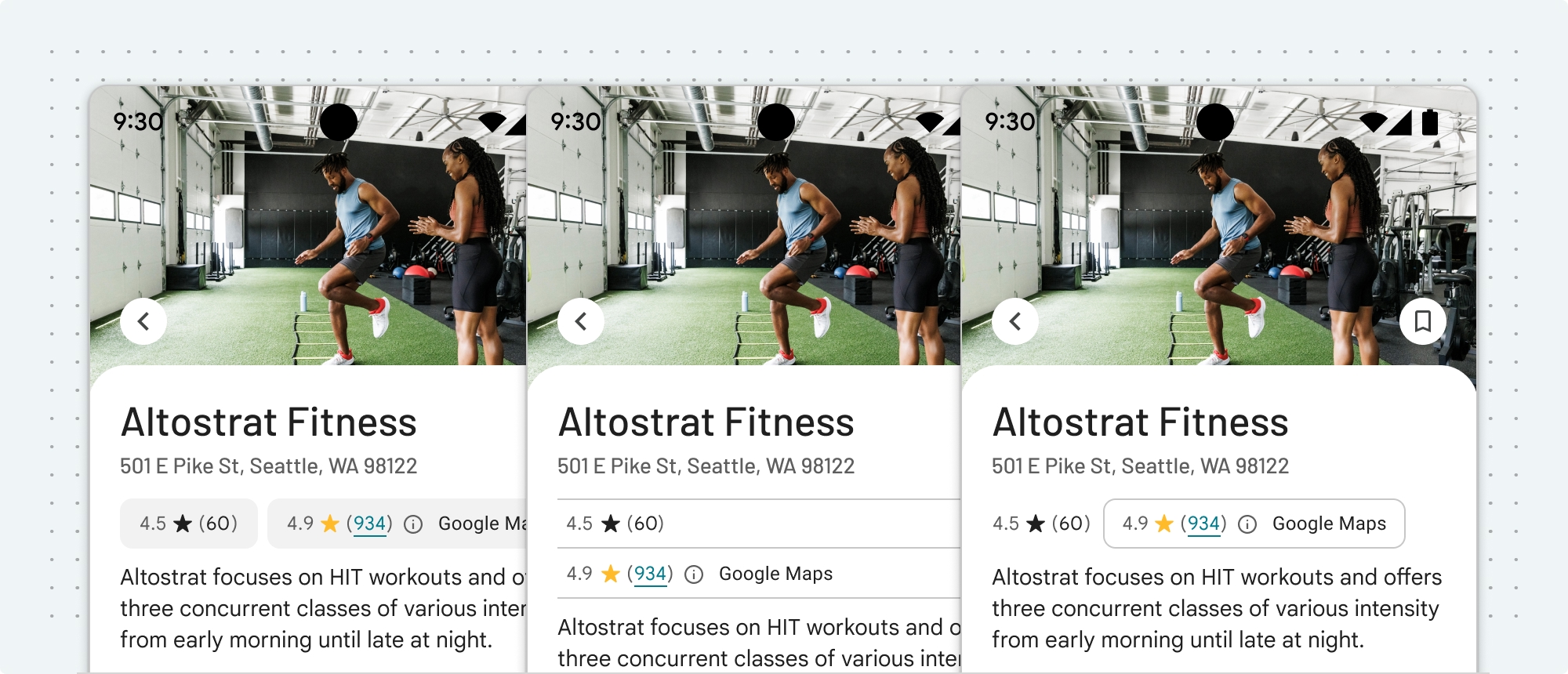
एट्रिब्यूशन का उदाहरण
जगहों की जानकारी देने वाली यूआई किट के लिए एट्रिब्यूशन का उदाहरण यहां दिया गया है.

Google Maps के एट्रिब्यूशन को दिखाना
अपने ऐप्लिकेशन या वेबसाइट में Google Maps Platform API से मिले कॉन्टेंट को दिखाते समय, आपको Google Maps के लिए श्रेय देने से जुड़ी ज़रूरी शर्तों का पालन करना होगा. अगर कॉन्टेंट को Google Maps पर दिखाया जाता है और वहां एट्रिब्यूशन पहले से ही दिख रहा है, तो आपको अतिरिक्त एट्रिब्यूशन जोड़ने की ज़रूरत नहीं है.
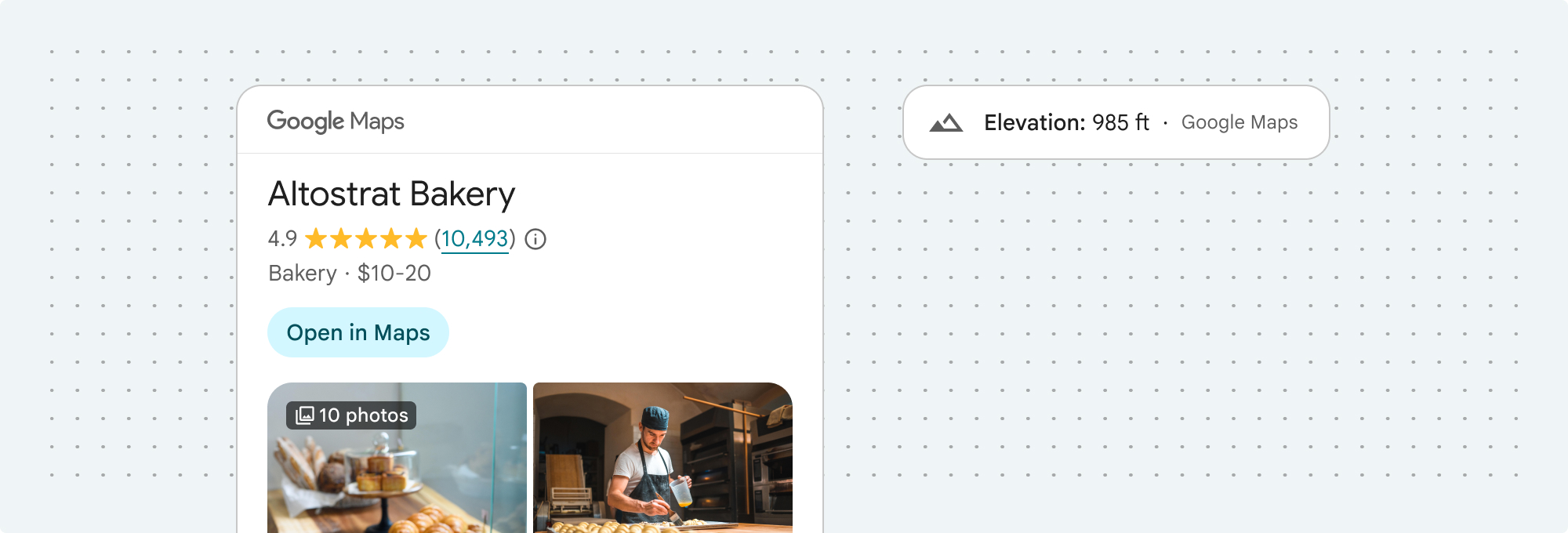
Google Maps के एट्रिब्यूशन की जानकारी शामिल की गई है
Google Maps Platform, यूज़र इंटरफ़ेस में Google Maps के एट्रिब्यूशन की जानकारी पहले से ही देता है. जैसे, Places UI Kit में:
- शामिल किए गए एट्रिब्यूशन को न हटाएं, भले ही वह कहीं भी दिखाया गया हो. एट्रिब्यूशन में बदलाव न करें, उसे न छिपाएं या धुंधला न करें. साथ ही, पक्का करें कि वह बैकग्राउंड के हिसाब से साफ़ तौर पर दिख रहा हो.
- Google Maps Platform के कॉन्टेंट को अन्य कॉन्टेंट से अलग दिखाने के लिए, हमेशा यूज़र इंटरफ़ेस (यूआई) के संकेतों का इस्तेमाल करें. जैसे, बॉर्डर, बैकग्राउंड का रंग, शैडो या ज़रूरत के हिसाब से खाली जगह.
- विज़ुअल में बदलाव करते समय, आपको Google Maps के एट्रिब्यूशन से जुड़ी सभी ज़रूरी शर्तों का पालन करना होगा.
Google Maps का लोगो और टेक्स्ट एट्रिब्यूशन
जहां तक हो सके, एट्रिब्यूशन के लिए Google Maps के लोगो का इस्तेमाल किया जाना चाहिए. अगर जगह कम है, तो Google Maps टेक्स्ट का इस्तेमाल किया जा सकता है. असली उपयोगकर्ताओं को हमेशा यह पता होना चाहिए कि कौनसा कॉन्टेंट Google Maps उपलब्ध कराता है.

लोगो एट्रिब्यूशन
अपने ऐप्लिकेशन या वेबसाइट में Google Maps के लोगो का इस्तेमाल करने के लिए, इन ज़रूरी शर्तों का पालन करें.
Google Maps के लोगो डाउनलोड करना
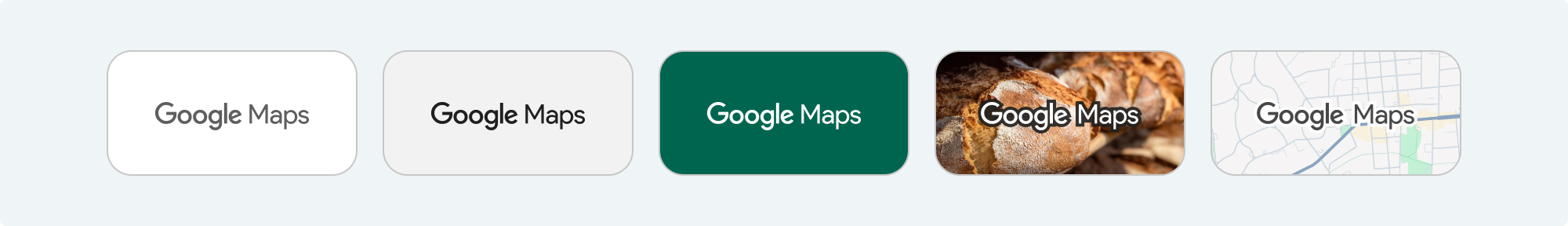
Google Maps के आधिकारिक लोगो वाली फ़ाइलों का इस्तेमाल करें. यहां दिए गए लोगो डाउनलोड करें और इस सेक्शन में दिए गए दिशा-निर्देशों का पालन करें.
Google Maps की एट्रिब्यूशन ऐसेट डाउनलोड करनाGoogle Maps के लोगो का इस्तेमाल करते समय, इन दिशा-निर्देशों का पालन करें.
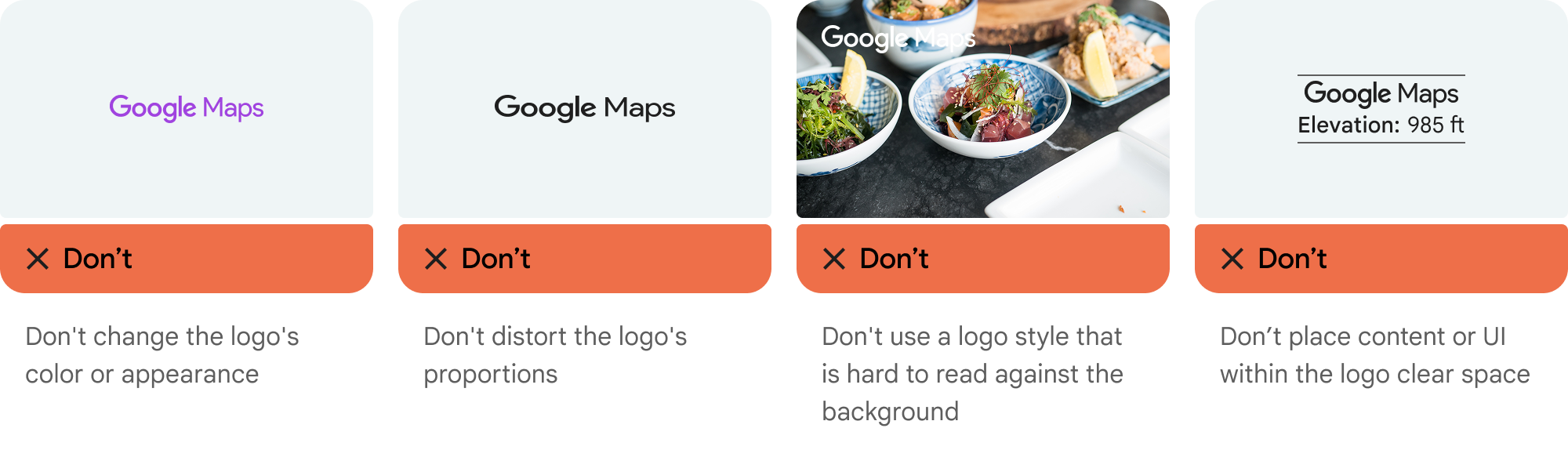
- लोगो में किसी भी तरह का बदलाव न करें.
- लोगो के आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) को बनाए रखें, ताकि वह खराब न दिखे.
- आउटलाइन वाले लोगो का इस्तेमाल, मैप या इमेज जैसे मिले-जुले पैटर्न वाले बैकग्राउंड पर करें.
- बिना आउटलाइन वाले लोगो का इस्तेमाल, सादे बैकग्राउंड पर करें. जैसे, एक ही रंग या हल्के ग्रेडिएंट वाला बैकग्राउंड.
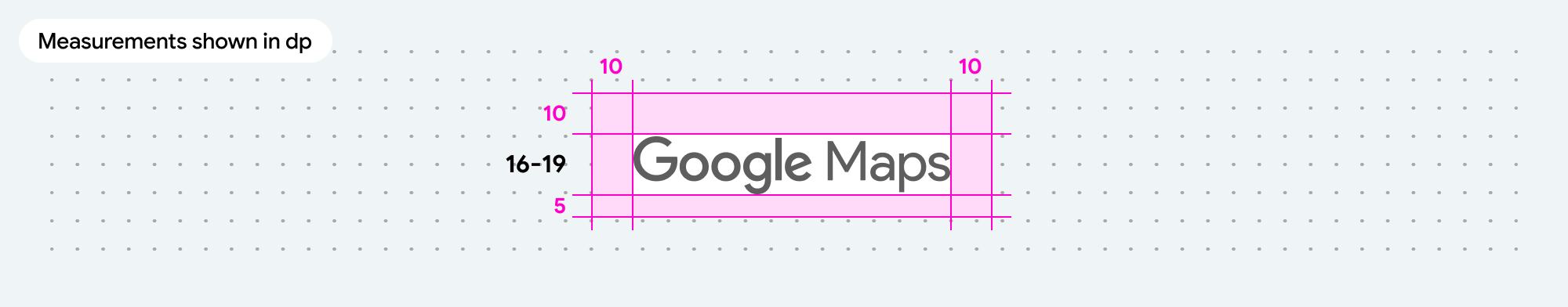
लोगो के साइज़ से जुड़ी ज़रूरी शर्तें
Google Maps के लोगो के लिए, साइज़ से जुड़ी इन खास बातों का ध्यान रखें:- लोगो की कम से कम लंबाई: 16 डीपी
- लोगो की ज़्यादा से ज़्यादा ऊंचाई: 19 डीपी
- लोगो के चारों ओर कम से कम खाली जगह: बाईं, दाईं, और ऊपर की ओर 10 डीपी, नीचे की ओर 5 डीपी
dp के बारे में जानने के लिए, Material Design की वेबसाइट पर पिक्सेल डेंसिटी देखें.

लोगो की ऐक्सेसिबिलिटी
Google Maps के लोगो के लिए, सुलभता से जुड़ी इन ज़रूरी शर्तों का पालन करें:- लोगो और बैकग्राउंड के बीच ज़रूरी कंट्रास्ट बनाए रखें.
- टेक्स्ट Google Maps के साथ सुलभता लेबल शामिल करें.

टेक्स्ट एट्रिब्यूशन
अगर आपके इंटरफ़ेस का साइज़, Google Maps के लोगो का इस्तेमाल करने के लिए सही नहीं है, तो टेक्स्ट में Google Maps लिखा जा सकता है. इन दिशानिर्देशों का पालन करें:

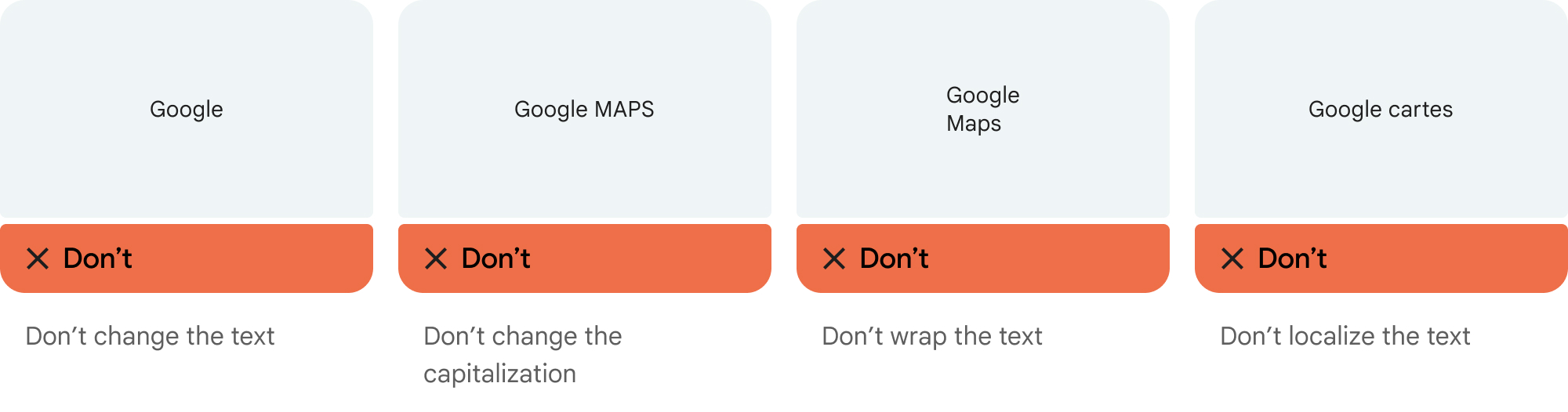
- Google Maps टेक्स्ट में किसी भी तरह का बदलाव न करें:
- Google Maps के कैपिटल लेटर में कोई बदलाव न करें
- Google Maps को एक से ज़्यादा लाइनों में न लिखें
- Google Maps को किसी दूसरी भाषा में स्थानीयकृत न करें.
- एचटीएमएल एट्रिब्यूट
translate="no"का इस्तेमाल करके, ब्राउज़र को Google Maps का अनुवाद करने से रोकें.

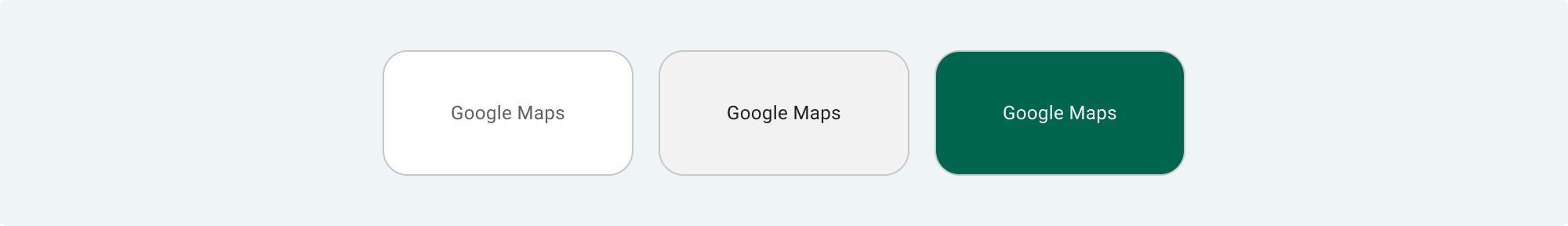
यहां दी गई टेबल में बताए गए तरीके से, Google Maps के टेक्स्ट को स्टाइल करें:
Google Maps में टेक्स्ट स्टाइल करने से जुड़ी ज़रूरी शर्तें प्रॉपर्टी स्टाइल फ़ॉन्ट फ़ैमिली Roboto. फ़ॉन्ट लोड करना ज़रूरी नहीं है. फ़ॉलबैक फ़ॉन्ट फ़ैमिली आपके प्रॉडक्ट में पहले से इस्तेमाल किया गया कोई भी sans serif बॉडी फ़ॉन्ट या डिफ़ॉल्ट सिस्टम फ़ॉन्ट को चालू करने के लिए "Sans-Serif" फ़ॉन्ट स्टाइल सामान्य फ़ॉन्ट की मोटाई 400 फ़ॉन्ट का रंग सफ़ेद, काला (#1F1F1F) या स्लेटी (#5E5E5E). बैकग्राउंड के साथ (4.5:1) का कंट्रास्ट बनाए रखें, ताकि टेक्स्ट को आसानी से पढ़ा जा सके. फ़ॉन्ट का साइज़ कम से कम फ़ॉन्ट साइज़: 12sp
ज़्यादा से ज़्यादा फ़ॉन्ट साइज़: 16sp
sp के बारे में जानने के लिए, Material Design की वेबसाइट पर फ़ॉन्ट साइज़ की इकाइयां देखें.अक्षरों के बीच की दूरी सामान्य
सीएसएस का उदाहरण
नीचे दी गई सीएसएस, Google Maps को सफ़ेद या हल्के रंग के बैकग्राउंड पर, सही टाइपोग्राफ़िक स्टाइल और रंग के साथ रेंडर करती है.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
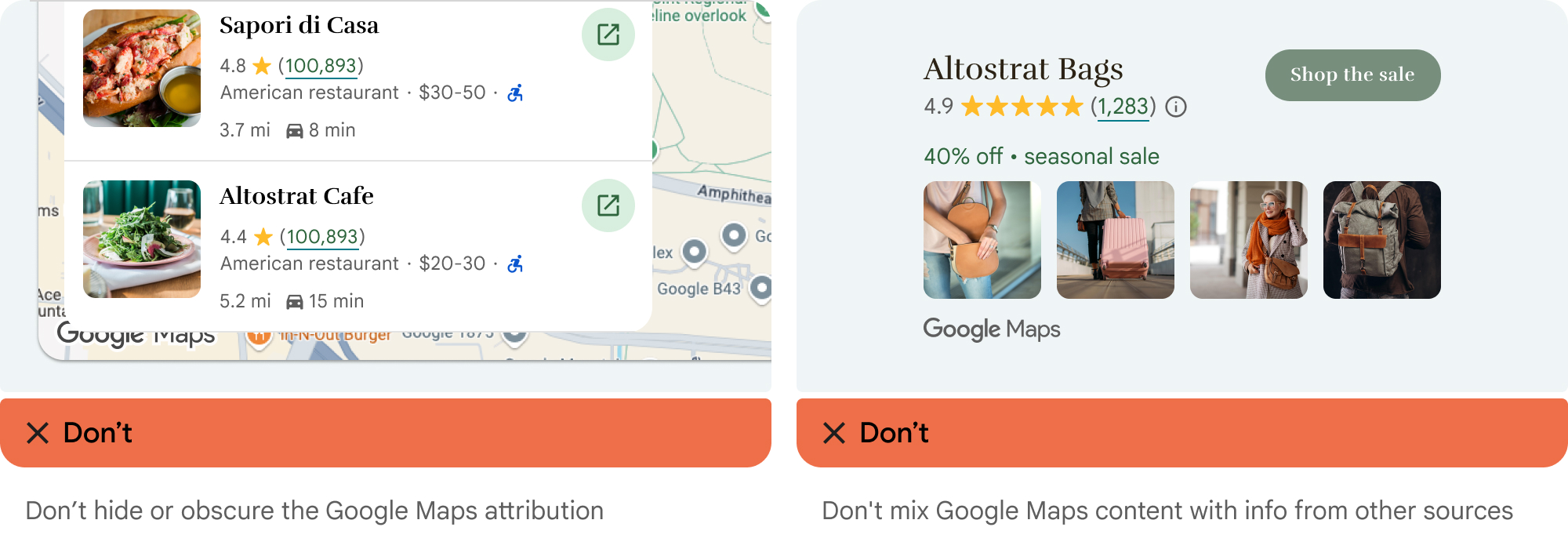
विज़ुअल से जुड़ी ज़रूरी शर्तें
Google Maps के एट्रिब्यूशन को विज़ुअल तौर पर दिखाने के लिए, इन ज़रूरी शर्तों का पालन करें.एट्रिब्यूशन को कॉन्टेंट के ऊपर या नीचे की ओर रखें. साथ ही, इसे एक ही विज़ुअल कंटेनर में रखें. कॉन्टेंट की एक लाइन के लिए, एट्रिब्यूशन को दाईं या बाईं ओर रखा जा सकता है.
Google Maps Platform के कॉन्टेंट को अन्य कॉन्टेंट से अलग दिखाने के लिए, यूज़र इंटरफ़ेस (यूआई) के संकेतों का इस्तेमाल करें. जैसे, बॉर्डर, बैकग्राउंड का रंग, शैडो या ज़रूरत के मुताबिक खाली जगह.
- Google Maps को गलत तरीके से पेश न करें. इसके लिए, Google Maps Platform के अलावा किसी अन्य प्लैटफ़ॉर्म के कॉन्टेंट को Google Maps का कॉन्टेंट न बताएं.
- पुष्टि करें कि एट्रिब्यूशन हमेशा दिखता हो और उसे पढ़ा जा सके. इसे कभी न हटाएं, न छिपाएं, न धुंधला करें, और न ही इसमें बदलाव करें.
नीचे दिए गए आंकड़ों में, इमेज से जुड़ी इन ज़रूरी शर्तों के उदाहरण दिखाए गए हैं.



तृतीय-पक्ष डेटा प्रदाता
हमारे मैपिंग प्रॉडक्ट पर मौजूद कुछ डेटा और इमेज, Google के अलावा अन्य कंपनियों से मिलती हैं. कुछ प्रॉडक्ट के लिए, जैसे कि Map Tiles API, हम आपको तीसरे पक्ष के डेटा देने वाले व्यक्ति या कंपनी को ज़रूरी एट्रिब्यूशन दे सकते हैं. ऐसा करने पर, एट्रिब्यूशन के टेक्स्ट में "Google Maps" का नाम और डेटा उपलब्ध कराने वाली कंपनियों के नाम शामिल होने चाहिए. जैसे, "मैप का डेटा: Google, Maxar Technologies." जब Google, तीसरे पक्ष का एट्रिब्यूशन देता है, तो सिर्फ़ "Google Maps" या Google का लोगो शामिल करना सही एट्रिब्यूशन नहीं है.
एट्रिब्यूशन से जुड़ी अन्य ज़रूरी शर्तें
तीसरे पक्ष की ओर से दिए गए एट्रिब्यूशन में ऐसा कॉन्टेंट और लिंक शामिल होते हैं जिन्हें आपको उपयोगकर्ता को उसी फ़ॉर्मैट में दिखाना होगा जिसमें वे दिए गए हैं. Google का सुझाव है कि आपका ऐप्लिकेशन, जगह की जानकारी के नीचे यह जानकारी दिखाए.
एपीआई से मिले तीसरे पक्ष के एट्रिब्यूशन में, Google एट्रिब्यूशन शामिल नहीं होता. आपको खुद ही यह एट्रिब्यूशन शामिल करना होगा. इसके बारे में Google का लोगो और एट्रिब्यूशन दिखाना लेख में बताया गया है.
किसी एक जगह या कई जगहों के लिए, तीसरे पक्ष के एट्रिब्यूशन वापस पाने के लिए, यह तरीका अपनाएं.
किसी एक जगह के लिए एट्रिब्यूशन फिर से पाना
आईडी के हिसाब से जगह की जानकारी पाने के तरीके का इस्तेमाल करके, किसी जगह की जानकारी वापस पाने पर, GMSPlace पर मौजूद attributions प्रॉपर्टी से उस जगह के एट्रिब्यूशन वापस पाए जा सकते हैं.
attributions को NSAttributedString ऑब्जेक्ट के तौर पर उपलब्ध कराया जाता है.
जगहों के किसी कलेक्शन के लिए एट्रिब्यूशन फिर से पाना
अगर आपका ऐप्लिकेशन, डिवाइस की मौजूदा जगह की जानकारी दिखाने का अनुरोध करके हासिल की गई जानकारी दिखाता है, तो उसे दिखाई गई जगह की जानकारी के लिए, तीसरे पक्ष के एट्रिब्यूशन दिखाने होंगे. अनुरोध में शामिल सभी जगहों के लिए एट्रिब्यूशन वापस पाए जा सकते हैं. इसके लिए,
GMSPlaceLikelihoodList पर मौजूद attributions प्रॉपर्टी का इस्तेमाल करें.
attributions को NSAttributedString ऑब्जेक्ट के तौर पर उपलब्ध कराया जाता है. इसे उसी तरह से ऐक्सेस और दिखाया जा सकता है जिस तरह से attributions को एक ही जगह पर दिखाया जाता है. इसके बारे में ऊपर बताया गया है.
खोज के नतीजों में एट्रिब्यूशन
यूरोप में, Google की ओर से बिना किसी मिलावट के की गई रैंकिंग का इस्तेमाल करते समय, खोज के नतीजों में दिखने वाले प्रॉडक्ट के लिए, जानकारी देने वाला टेक्स्ट होना चाहिए. यह टेक्स्ट, खोज के नतीजों की रैंकिंग तय करने वाले मुख्य फ़ैक्टर और उनके वेटेज के बारे में बताता है. यह टेक्स्ट, खोज के नतीजों से एक क्लिक से ज़्यादा दूर नहीं होना चाहिए. ज़्यादा जानकारी देने वाला टेक्स्ट:
हेडर: इन नतीजों के बारे में
मुख्य हिस्सा: अपने आस-पास के कारोबार या जगहें खोजने पर, Google Maps आपको स्थानीय नतीजे दिखाएगा. मुख्य तौर पर काम की जानकारी, दूरी, और लोकप्रियता जैसी कई बातों के आधार पर, खोज के सबसे सटीक नतीजे दिखाए जाते हैं.
बटन 1: ज़्यादा जानें
"ज़्यादा जानें" टेक्स्ट, सहायता केंद्र के लेख से लिंक होना चाहिए.
दूसरा बटन: ठीक है
किसी फ़ोटो के लिए एट्रिब्यूशन दिखाना
अगर आपका ऐप्लिकेशन फ़ोटो दिखाता है, तो आपको हर उस फ़ोटो के लिए attributions और authorAttributions दिखाना होगा जिसमें ये मौजूद हैं.
- किसी भी एट्रिब्यूशन को ऐक्सेस करने के लिए,
GMSPlacePhotoMetadata.attributionsका इस्तेमाल करें. यह प्रॉपर्टी,NSAttributedStringहै. अगर दिखाने के लिए कोई एट्रिब्यूशन नहीं है, तो यहnilहै. - लेखक के एट्रिब्यूशन को ऐक्सेस करने के लिए,
GMSPlacePhotoMetadata.authorAttributionsका इस्तेमाल करें. इस प्रॉपर्टी में,GMSPlaceAuthorAttributionऑब्जेक्ट की एक कैटगरी शामिल होती है.
Swift
GMSPlacesClient.sharedClient().lookUpPhotosForPlaceID(placeID) { (photos, error) -> Void in if let error = error { // TODO: handle the error. print("Error: \(error.description)") } else { // Get attribution for the first photo in the list. if let photo = photos?.results.first { let attributions = photo.attributions } } }
Objective-C
[[GMSPlacesClient sharedClient] lookUpPhotosForPlaceID:placeID callback:^(GMSPlacePhotoMetadataList *_Nullable photos, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get attribution for the first photo in the list. if (photos.results.count > 0) { GMSPlacePhotoMetadata *photo = photos.results.firstObject; NSAttributedString *attributions = photo.attributions; } } }];
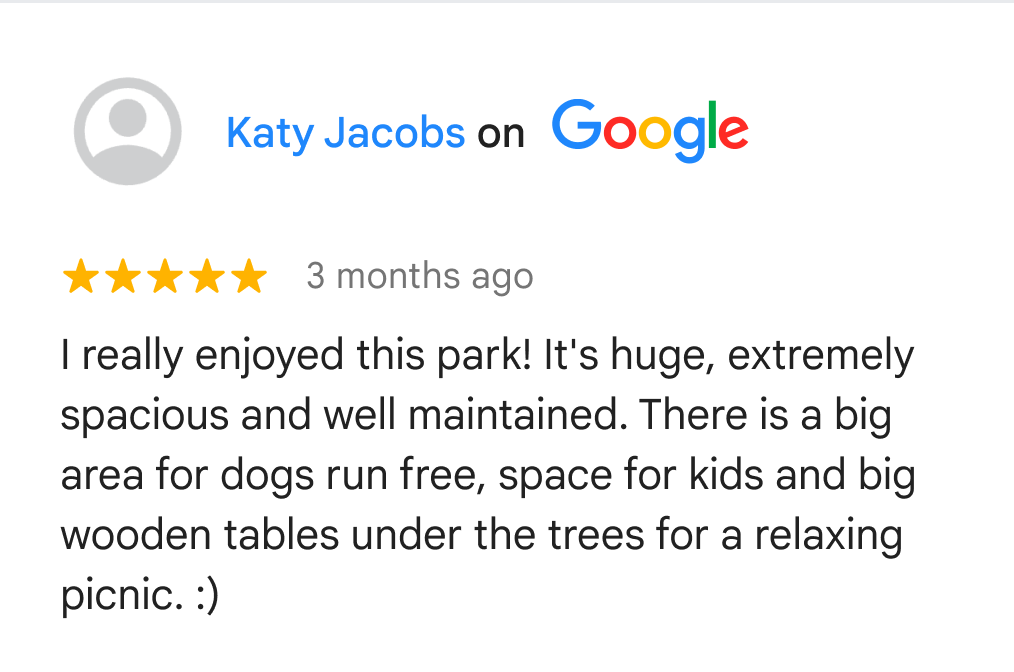
समीक्षा दिखाना
GMSPlace ऑब्जेक्ट में ज़्यादा से ज़्यादा पाँच समीक्षाएं हो सकती हैं. हर समीक्षा को GMSPlaceReview ऑब्जेक्ट के तौर पर दिखाया जाता है. आपके पास इन समीक्षाओं को अपने ऐप्लिकेशन में दिखाने का विकल्प होता है.
Google उपयोगकर्ताओं की ओर से सबमिट की गई समीक्षाएं दिखाते समय, आपको लेखक का नाम समीक्षा के आस-पास ही दिखाना होगा. अगर GMSPlaceReview ऑब्जेक्ट के लेखक एट्रिब्यूशन फ़ील्ड में उपलब्ध हो, तो हमारा सुझाव है कि आप लेखक की फ़ोटो और उनकी प्रोफ़ाइल का लिंक भी शामिल करें. यहां दी गई इमेज में, किसी पार्क की समीक्षा का उदाहरण दिखाया गया है:

Google यह भी सुझाव देता है कि आप यह दिखाएं कि समीक्षाओं को खरीदार के लिए कैसे क्रम से लगाया जा रहा है.
समीक्षाएं ऐक्सेस करने के लिए:
Swift
// Define a Place ID. let placeID = "ChIJV4k8_9UodTERU5KXbkYpSYs" // Specify the place data types to return. let myProperties: [GMSPlaceProperty] = [.name, .website, .reviews] // Create the GMSFetchPlaceRequest object. let fetchPlaceRequest = GMSFetchPlaceRequest(placeID: placeID, placeProperties: myProperties) client.fetchPlaceWithRequest(fetchPlaceRequest: fetchPlaceRequest, callback: { (place: GMSPlace?, error: Error?) in if let error = error { print("An error occurred: \(error.localizedDescription)") return } if let place = place { let firstReview: GMSPlaceReview = place.reviews![0] // Use firstReview to access review text, authorAttribution, and other fields. } })
Objective-C
// Define a Place ID. NSString *placeID = @"ChIJV4k8_9UodTERU5KXbkYpSYs"; // Specify the place data types to return, including reviews. NSArray<GMSPlaceProperty *> *myProperties = @[GMSPlacePropertyName, GMSPlacePropertyWebsite,GMSPlacePropertyReviews]; GMSFetchPlaceRequest *fetchPlaceRequest = [[GMSFetchPlaceRequest alloc] initWithPlaceID:placeID placeProperties: myProperties]; [placesClient fetchPlaceWithRequest: fetchPlaceRequest, callback: ^(GMSPlace *_Nullable place, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get first review. GMSPlaceReview *firstReview = [place reviews][0]; // Use firstReview to access review text, authorAttribution, and other fields. } }];
तीसरे पक्ष के एट्रिब्यूशन दिखाना
तीसरे पक्ष की ओर से दिए गए एट्रिब्यूशन, NSAttributedString ऑब्जेक्ट के तौर पर दिए जाते हैं. इनमें ऐसा कॉन्टेंट और लिंक होता है जिसे आपको सुरक्षित रखना होता है और उपयोगकर्ता को दिखाना होता है.
एट्रिब्यूशन दिखाने का सबसे सही तरीका UITextView का इस्तेमाल करना है, क्योंकि एट्रिब्यूशन में दिए गए लिंक काम करने चाहिए.
लिंक काम करें, इसके लिए UITextView पर कोई प्रतिनिधि सेट करें. साथ ही, YES को वापस पाने के लिए, UITextViewDelegate का shouldInteractWithURL तरीका सेट करें.
Swift
... self.attributionTextView.delegate = self ... // MARK: - UITextViewDelegate func textView(textView: UITextView, shouldInteractWithURL URL: NSURL, inRange characterRange: NSRange) -> Bool { // Make links clickable. return true }
Objective-C
... self.attributionTextView.delegate = self; ... #pragma mark - UITextViewDelegate - (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)url inRange:(NSRange)characterRange { // Make links clickable. return YES; }
तीसरे पक्ष के एट्रिब्यूशन का उदाहरण
तीसरे पक्ष के एट्रिब्यूशन में आम तौर पर, लिंक के साथ टेक्स्ट शामिल होता है. उदाहरण के लिए:
Example Company की लिस्टिंग
ऊपर दिए गए उदाहरण में, Example Company टेक्स्ट रेंज को NSLink एट्रिब्यूट से कवर किया गया है.
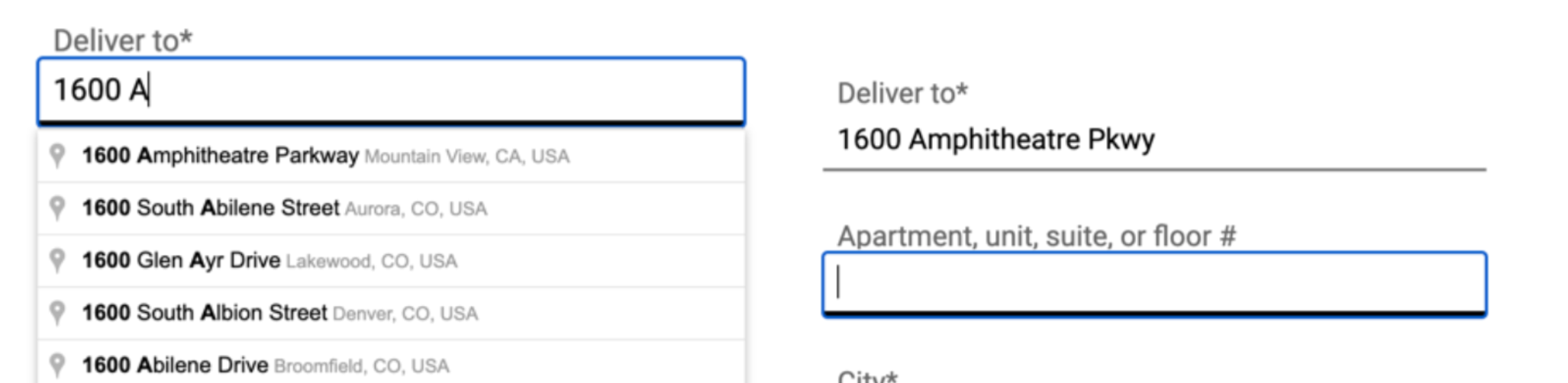
असली उपयोगकर्ता के पतों को अपने-आप पूरा करने की सुविधा
जब कोई व्यक्ति, आपके ग्राहक ऐप्लिकेशन में ऑटोकंप्लीट सुविधा का इस्तेमाल करके सड़क का पता टाइप करता है और वह सड़क का पता, ऑटोकंप्लीट सुविधा के बिना भी पूरी तरह से और सही तरीके से दिया जा सकता था, तो उस व्यक्ति के चुने गए पते पर, Google Maps Platform के समझौते में बताई गई Google Maps के कॉन्टेंट से जुड़ी पाबंदियां लागू नहीं होती हैं. यह अपवाद सिर्फ़ असली उपयोगकर्ता की ओर से चुने गए सड़क के पते पर लागू होता है. साथ ही, यह सिर्फ़ उस असली उपयोगकर्ता के खास लेन-देन के लिए होता है. यह अपवाद, अपने-आप भरने की सुविधा से मिले सुझाए गए पतों की सूची या Google Maps के अन्य कॉन्टेंट पर लागू नहीं होता. यह अपवाद, Google Maps Platform की अन्य सेवाओं के ज़रिए दी जाने वाली, किसी भी पीओएस या पते की जानकारी ढूंढने की सुविधा पर लागू नहीं होता.

पिछली इमेज में, बाईं ओर मौजूद पतों की सूची पर अब भी Google Maps के कॉन्टेंट से जुड़ी पाबंदियां लागू होती हैं. जब खरीदार अपनी पसंद का पता चुन लेता है, तो उस पते पर सिर्फ़ खरीदार के लागू होने वाले लेन-देन के लिए, Google Maps के कॉन्टेंट से जुड़ी पाबंदियां लागू नहीं होती हैं.
