Служба автодополнения в Places SDK для iOS возвращает прогнозы мест в ответ на поисковые запросы пользователя. По мере ввода текста служба автодополнения предлагает варианты мест, такие как названия компаний, адреса, коды и достопримечательности.
Добавить автозаполнение в приложение можно следующими способами:
- Добавьте элемент управления пользовательского интерфейса с функцией автозаполнения , чтобы сэкономить время разработки и обеспечить единообразный пользовательский интерфейс.
- Получайте прогнозы мест программным способом, чтобы создать персонализированный пользовательский интерфейс.
Добавление элемента управления автозаполнением пользовательского интерфейса

Элемент управления автозаполнением пользовательского интерфейса представляет собой диалоговое окно поиска со встроенной функцией автозаполнения. При вводе пользователем поискового запроса элемент управления отображает список предполагаемых мест для выбора. Когда пользователь делает выбор, возвращается экземпляр GMSPlace , который ваше приложение может использовать для получения информации о выбранном месте.
Добавить элемент управления пользовательского интерфейса автозаполнения в свое приложение можно следующими способами:
- Добавить полноэкранный элемент управления
- Добавить контроллер результатов
- Используйте табличный источник данных
Добавление полноэкранного элемента управления
Используйте полноэкранный элемент управления, когда вам нужен модальный контекст, в котором интерфейс автодополнения временно заменяет интерфейс вашего приложения, пока пользователь не сделает свой выбор. Эта функциональность предоставляется классом GMSAutocompleteViewController . Когда пользователь выбирает место, ваше приложение получает обратный вызов.
Чтобы добавить полноэкранный элемент управления в свое приложение:
- Создайте элемент пользовательского интерфейса в своем основном приложении для запуска элемента управления автозаполнением пользовательского интерфейса, например, обработчик касаний на
UIButton. - Реализуйте протокол
GMSAutocompleteViewControllerDelegateв родительском контроллере представления. - Создайте экземпляр
GMSAutocompleteViewControllerи назначьте родительский контроллер представления в качестве свойства делегата. - Создайте
GMSPlaceFieldдля определения типов данных о месте, которые необходимо вернуть. - Добавьте
GMSAutocompleteFilter, чтобы ограничить запрос определенным типом места . - Представьте
GMSAutocompleteViewControllerс помощью[self presentViewController...]. - Обрабатывайте выбор пользователя в делегатном методе
didAutocompleteWithPlace. - Отключите контроллер в методах делегирования
didAutocompleteWithPlace,didFailAutocompleteWithErrorиwasCancelled.
В следующем примере показан один из возможных способов запуска GMSAutocompleteViewController в ответ на нажатие пользователем кнопки.
Быстрый
import UIKit import GooglePlaces class ViewController: UIViewController { override func viewDidLoad() { makeButton() } // Present the Autocomplete view controller when the button is pressed. @objc func autocompleteClicked(_ sender: UIButton) { let autocompleteController = GMSAutocompleteViewController() autocompleteController.delegate = self // Specify the place data types to return. let fields: GMSPlaceField = GMSPlaceField(rawValue: UInt(GMSPlaceField.name.rawValue) | UInt(GMSPlaceField.placeID.rawValue))! autocompleteController.placeFields = fields // Specify a filter. let filter = GMSAutocompleteFilter() filter.types = [.address] autocompleteController.autocompleteFilter = filter // Display the autocomplete view controller. present(autocompleteController, animated: true, completion: nil) } // Add a button to the view. func makeButton() { let btnLaunchAc = UIButton(frame: CGRect(x: 5, y: 150, width: 300, height: 35)) btnLaunchAc.backgroundColor = .blue btnLaunchAc.setTitle("Launch autocomplete", for: .normal) btnLaunchAc.addTarget(self, action: #selector(autocompleteClicked), for: .touchUpInside) self.view.addSubview(btnLaunchAc) } } extension ViewController: GMSAutocompleteViewControllerDelegate { // Handle the user's selection. func viewController(_ viewController: GMSAutocompleteViewController, didAutocompleteWith place: GMSPlace) { print("Place name: \(place.name)") print("Place ID: \(place.placeID)") print("Place attributions: \(place.attributions)") dismiss(animated: true, completion: nil) } func viewController(_ viewController: GMSAutocompleteViewController, didFailAutocompleteWithError error: Error) { // TODO: handle the error. print("Error: ", error.localizedDescription) } // User canceled the operation. func wasCancelled(_ viewController: GMSAutocompleteViewController) { dismiss(animated: true, completion: nil) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
#import "ViewController.h" @import GooglePlaces; @interface ViewController () <GMSAutocompleteViewControllerDelegate> @end @implementation ViewController { GMSAutocompleteFilter *_filter; } - (void)viewDidLoad { [super viewDidLoad]; [self makeButton]; } // Present the autocomplete view controller when the button is pressed. - (void)autocompleteClicked { GMSAutocompleteViewController *acController = [[GMSAutocompleteViewController alloc] init]; acController.delegate = self; // Specify the place data types to return. GMSPlaceField fields = (GMSPlaceFieldName | GMSPlaceFieldPlaceID); acController.placeFields = fields; // Specify a filter. _filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; acController.autocompleteFilter = _filter; // Display the autocomplete view controller. [self presentViewController:acController animated:YES completion:nil]; } // Add a button to the view. - (void)makeButton{ UIButton *btnLaunchAc = [UIButton buttonWithType:UIButtonTypeCustom]; [btnLaunchAc addTarget:self action:@selector(autocompleteClicked) forControlEvents:UIControlEventTouchUpInside]; [btnLaunchAc setTitle:@"Launch autocomplete" forState:UIControlStateNormal]; btnLaunchAc.frame = CGRectMake(5.0, 150.0, 300.0, 35.0); btnLaunchAc.backgroundColor = [UIColor blueColor]; [self.view addSubview:btnLaunchAc]; } // Handle the user's selection. - (void)viewController:(GMSAutocompleteViewController *)viewController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place ID %@", place.placeID); NSLog(@"Place attributions %@", place.attributions.string); } - (void)viewController:(GMSAutocompleteViewController *)viewController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // User canceled the operation. - (void)wasCancelled:(GMSAutocompleteViewController *)viewController { [self dismissViewControllerAnimated:YES completion:nil]; } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; } @end
Добавление контроллера результатов
Используйте контроллер результатов, если вам нужен больший контроль над пользовательским интерфейсом ввода текста. Контроллер результатов динамически переключает видимость списка результатов в зависимости от фокуса пользовательского интерфейса ввода.
Чтобы добавить контроллер результатов в ваше приложение:
- Создайте
GMSAutocompleteResultsViewController.- Реализуйте протокол
GMSAutocompleteResultsViewControllerDelegateв родительском контроллере представления и назначьте родительский контроллер представления в качестве свойства делегата.
- Реализуйте протокол
- Создайте объект
UISearchController, передавGMSAutocompleteResultsViewControllerв качестве аргумента контроллера результатов. - Установите
GMSAutocompleteResultsViewControllerкак свойствоsearchResultsUpdaterдляUISearchController. - Добавьте
searchBarдляUISearchControllerв пользовательский интерфейс вашего приложения. - Обрабатывайте выбор пользователя в делегатном методе
didAutocompleteWithPlace.
Существует несколько способов разместить панель поиска UISearchController в пользовательском интерфейсе вашего приложения:
- Добавить панель поиска на панель навигации
- Добавить панель поиска в верхнюю часть представления
- Добавьте панель поиска с использованием всплывающих результатов
Добавление панели поиска на панель навигации
В следующем примере кода демонстрируется добавление контроллера результатов, добавление searchBar на панель навигации и обработка выбора пользователя:
Быстрый
class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Put the search bar in the navigation bar. searchController?.searchBar.sizeToFit() navigationItem.titleView = searchController?.searchBar // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Prevent the navigation bar from being hidden when searching. searchController?.hidesNavigationBarDuringPresentation = false } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Put the search bar in the navigation bar. [_searchController.searchBar sizeToFit]; self.navigationItem.titleView = _searchController.searchBar; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Prevent the navigation bar from being hidden when searching. _searchController.hidesNavigationBarDuringPresentation = NO; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { _searchController.active = NO; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
Добавление панели поиска в верхнюю часть представления
В следующем примере кода показано добавление searchBar в верхнюю часть представления.
Быстрый
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController let subView = UIView(frame: CGRect(x: 0, y: 65.0, width: 350.0, height: 45.0)) subView.addSubview((searchController?.searchBar)!) view.addSubview(subView) searchController?.searchBar.sizeToFit() searchController?.hidesNavigationBarDuringPresentation = false // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(0, 65.0, 250, 50)]; [subView addSubview:_searchController.searchBar]; [_searchController.searchBar sizeToFit]; [self.view addSubview:subView]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
По умолчанию UISearchController скрывает панель навигации при отображении (эту функцию можно отключить). В случаях, когда панель навигации видна и непрозрачна, UISearchController неправильно устанавливает её расположение.
В качестве обходного решения используйте следующий код:
Быстрый
navigationController?.navigationBar.translucent = false searchController?.hidesNavigationBarDuringPresentation = false // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = true self.edgesForExtendedLayout = .top
Objective-C
self.navigationController.navigationBar.translucent = NO; _searchController.hidesNavigationBarDuringPresentation = NO; // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = YES; self.edgesForExtendedLayout = UIRectEdgeTop;
Добавление панели поиска с использованием всплывающих результатов
В следующем примере кода показано размещение панели поиска на правой стороне панели навигации и отображение результатов во всплывающем окне.
Быстрый
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. searchController?.searchBar.frame = (CGRect(x: 0, y: 0, width: 250.0, height: 44.0)) navigationItem.rightBarButtonItem = UIBarButtonItem(customView: (searchController?.searchBar)!) // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Keep the navigation bar visible. searchController?.hidesNavigationBarDuringPresentation = false searchController?.modalPresentationStyle = .popover } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. _searchController.searchBar.frame = CGRectMake(0, 0, 250.0f, 44.0f); self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:_searchController.searchBar]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Keep the navigation bar visible. _searchController.hidesNavigationBarDuringPresentation = NO; _searchController.modalPresentationStyle = UIModalPresentationPopover; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
Использование табличного источника данных
Если в вашем приложении имеется пользовательский интерфейс для поиска текста, вы можете использовать класс GMSAutocompleteTableDataSource для управления табличным представлением, отображающим результаты на контроллере представления.
Чтобы использовать GMSAutocompleteTableDataSource в качестве источника данных и делегата UITableView в контроллере представления:
- Реализуйте протоколы
GMSAutocompleteTableDataSourceDelegateиUISearchBarDelegateв контроллере представления. - Создайте экземпляр
GMSAutocompleteTableDataSourceи назначьте контроллер представления в качестве свойства делегата. - Установите
GMSAutocompleteTableDataSourceв качестве источника данных и делегируйте свойства экземпляраUITableViewна контроллере представления. - В обработчике ввода поискового текста вызовите
sourceTextHasChangedдляGMSAutocompleteTableDataSource.- Обрабатывайте выбор пользователя в делегатном методе
didAutocompleteWithPlace.
- Обрабатывайте выбор пользователя в делегатном методе
- Отключите контроллер в методах делегирования
didAutocompleteWithPlace,didFailAutocompleteWithError,wasCancelled.
В следующем примере кода показано использование класса GMSAutocompleteTableDataSource для управления табличным представлением UIViewController , когда UISearchBar добавляется отдельно.
Быстрый
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. import GooglePlaces import UIKit class PlaceAutocompleteViewController: UIViewController { private var tableView: UITableView! private var tableDataSource: GMSAutocompleteTableDataSource! override func viewDidLoad() { super.viewDidLoad() let searchBar = UISearchBar(frame: CGRect(x: 0, y: 20, width: self.view.frame.size.width, height: 44.0)) searchBar.delegate = self view.addSubview(searchBar) tableDataSource = GMSAutocompleteTableDataSource() tableDataSource.delegate = self tableView = UITableView(frame: CGRect(x: 0, y: 64, width: self.view.frame.size.width, height: self.view.frame.size.height - 44)) tableView.delegate = tableDataSource tableView.dataSource = tableDataSource view.addSubview(tableView) } } extension PlaceAutocompleteViewController: UISearchBarDelegate { func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) { // Update the GMSAutocompleteTableDataSource with the search text. tableDataSource.sourceTextHasChanged(searchText) } } extension PlaceAutocompleteViewController: GMSAutocompleteTableDataSourceDelegate { func didUpdateAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator off. UIApplication.shared.isNetworkActivityIndicatorVisible = false // Reload table data. tableView.reloadData() } func didRequestAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator on. UIApplication.shared.isNetworkActivityIndicatorVisible = true // Reload table data. tableView.reloadData() } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didAutocompleteWith place: GMSPlace) { // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didFailAutocompleteWithError error: Error) { // Handle the error. print("Error: \(error.localizedDescription)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didSelect prediction: GMSAutocompletePrediction) -> Bool { return true } }
Objective-C
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. #import "PlaceAutocompleteViewController.h" @import GooglePlaces; @import UIKit; @interface PlaceAutocompleteViewController () <GMSAutocompleteTableDataSourceDelegate, UISearchBarDelegate> @end @implementation PlaceAutocompleteViewController { UITableView *tableView; GMSAutocompleteTableDataSource *tableDataSource; } - (void)viewDidLoad { [super viewDidLoad]; UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 20, self.view.frame.size.width, 44)]; searchBar.delegate = self; [self.view addSubview:searchBar]; tableDataSource = [[GMSAutocompleteTableDataSource alloc] init]; tableDataSource.delegate = self; tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, self.view.frame.size.width, self.view.frame.size.height - 44)]; tableView.delegate = tableDataSource; tableView.dataSource = tableDataSource; [self.view addSubview:tableView]; } #pragma mark - GMSAutocompleteTableDataSourceDelegate - (void)didUpdateAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator off. UIApplication.sharedApplication.networkActivityIndicatorVisible = NO; // Reload table data. [tableView reloadData]; } - (void)didRequestAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator on. UIApplication.sharedApplication.networkActivityIndicatorVisible = YES; // Reload table data. [tableView reloadData]; } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didAutocompleteWithPlace:(GMSPlace *)place { // Do something with the selected place. NSLog(@"Place name: %@", place.name); NSLog(@"Place address: %@", place.formattedAddress); NSLog(@"Place attributions: %@", place.attributions); } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didFailAutocompleteWithError:(NSError *)error { // Handle the error NSLog(@"Error %@", error.description); } - (BOOL)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didSelectPrediction:(GMSAutocompletePrediction *)prediction { return YES; } #pragma mark - UISearchBarDelegate - (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText { // Update the GMSAutocompleteTableDataSource with the search text. [tableDataSource sourceTextHasChanged:searchText]; } @end
Настройка цветов текста и фона
Вы можете настроить цвета всего текста и фона в элементе управления автозаполнением пользовательского интерфейса, чтобы виджет лучше соответствовал внешнему виду вашего приложения. Существует два способа настройки цветов элемента управления пользовательского интерфейса:
- Используя встроенный протокол iOS UIAppearance для глобальной стилизации элементов управления пользовательского интерфейса, где это возможно. Эти настройки применяются ко многим, но не ко всем элементам управления пользовательского интерфейса.
- Используя методы SDK в классах виджетов для установки свойств, которые не поддерживаются протоколом UIAppearance .
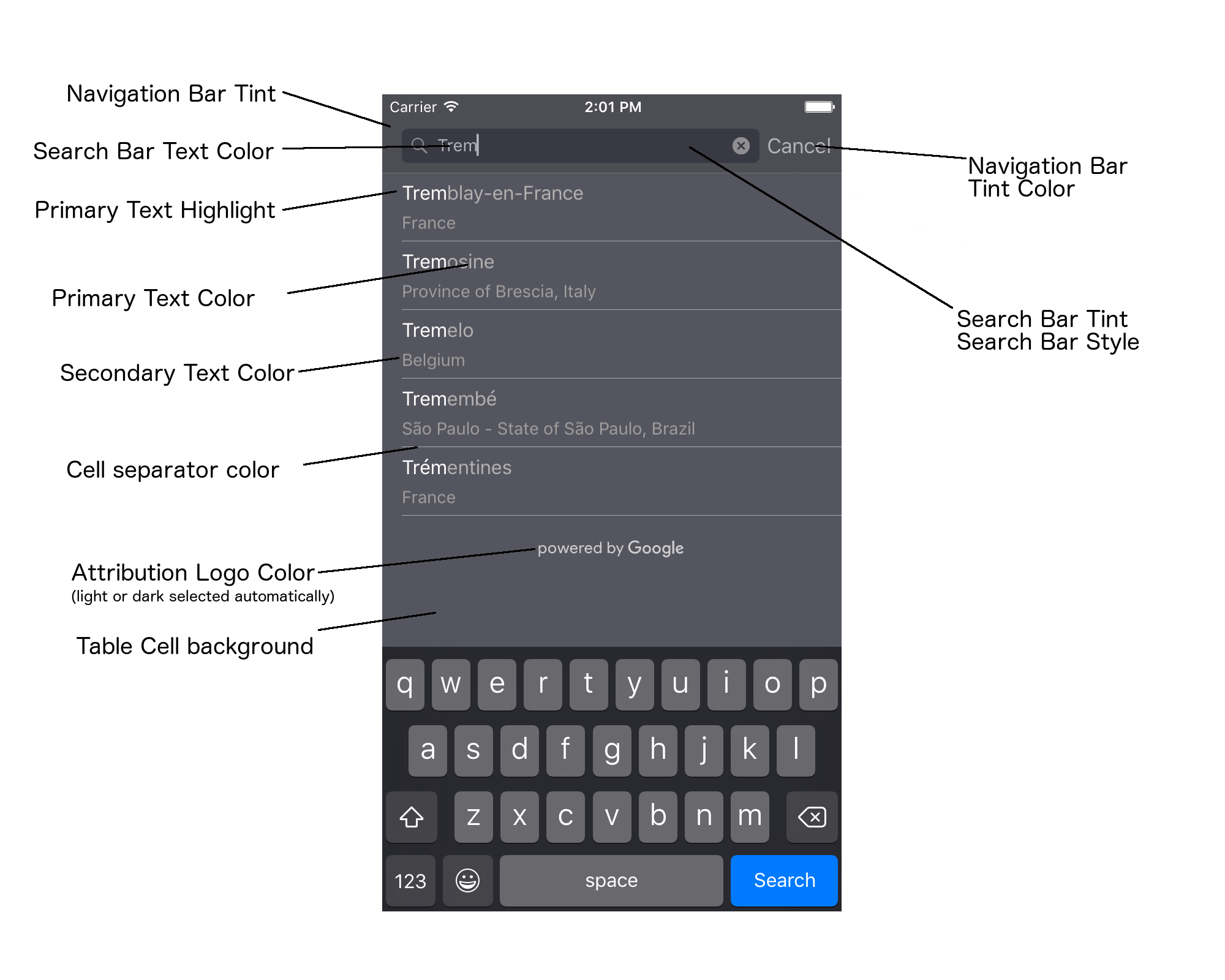
Как правило, ваше приложение будет использовать комбинацию протокола UIAppearance и методов SDK. На следующей диаграмме показано, какие элементы можно стилизовать:

В следующей таблице перечислены все элементы пользовательского интерфейса и указано, как каждый из них должен быть стилизован (протокол UIAppearance или метод SDK).
| Элемент пользовательского интерфейса | Метод | Как укладывать |
|---|---|---|
| Оттенок панели навигации (фон) | Протокол UIAppearance | Вызовите setBarTintColor на прокси-сервере UINavigationBar . |
| Цвет оттенка панели навигации (текстовый курсор панели поиска и кнопка «Отмена») | Протокол UIAppearance | Вызовите setTintColor на прокси-сервере UINavigationBar . |
| Цвет текста панели поиска | Протокол UIAppearance | Установите NSForegroundColorAttributeName в searchBarTextAttributes . |
| Цвет оттенка строки поиска | Н/Д | Строка поиска полупрозрачна и будет отображаться как затененная версия панели навигации. |
| Цвет текста заполнителя строки поиска (текст поиска по умолчанию) | Протокол UIAppearance | Установите NSForegroundColorAttributeName в placeholderAttributes . |
| Основной текст (также применяется к тексту ошибок и сообщений) | Метод SDK | Вызовите primaryTextColor . |
| Выделение основного текста | Метод SDK | Вызовите primaryTextHighlightColor . |
| Вторичный текст | Метод SDK | Вызовите secondaryTextColor . |
| Текст ошибки и сообщения | Метод SDK | Вызовите primaryTextColor . |
| Фон ячейки таблицы | Метод SDK | Вызовите tableCellBackgroundColor . |
| Цвет разделителя ячеек таблицы | Метод SDK | Вызовите tableCellSeparatorColor . |
| Кнопка «Попробовать еще раз» | Метод SDK | Вызовите tintColor . |
| Индикатор активности (индикатор прогресса) | Протокол UIAppearance | Вызовите setColor на прокси-сервере UIActivityIndicatorView . |
| Логотип «Powered by Google», изображение грустного облака | Н/Д | Белый или серый вариант выбирается автоматически в зависимости от контрастности фона. |
| Значки увеличительного стекла и прозрачного текста в текстовом поле панели поиска | Н/Д | Для стилизации замените изображения по умолчанию на изображения нужного цвета. |
Использование протокола UIAppearance
Протокол UIAppearance можно использовать для получения прокси-сервера внешнего вида заданного элемента пользовательского интерфейса, который затем можно использовать для установки цвета этого элемента. При внесении изменений затрагиваются все экземпляры данного элемента пользовательского интерфейса. Например, следующий пример глобально изменяет цвет текста классов UITextField на зелёный, если они содержатся в UISearchBar :
[[UITextField appearanceWhenContainedIn:[UISearchBar class], nil] setDefaultTextAttributes:@{NSForegroundColorAttributeName:[UIColor greenColor]}];
Дополнительную информацию об определении значений цвета можно найти в Справочнике по классу UIColor .
В следующих фрагментах кода показаны все прокси-команды, необходимые для стилизации элементов полноэкранного интерфейса автозаполнения. Добавьте этот код в метод didFinishLaunchingWithOptions в Appdelegate.m:
// Define some colors. UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; // Navigation bar background. [[UINavigationBar appearance] setBarTintColor:darkGray]; [[UINavigationBar appearance] setTintColor:lightGray]; // Color of typed text in the search bar. NSDictionary *searchBarTextAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .defaultTextAttributes = searchBarTextAttributes; // Color of the placeholder text in the search bar prior to text entry. NSDictionary *placeholderAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; // Color of the default search text. // NOTE: In a production scenario, "Search" would be a localized string. NSAttributedString *attributedPlaceholder = [[NSAttributedString alloc] initWithString:@"Search" attributes:placeholderAttributes]; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .attributedPlaceholder = attributedPlaceholder; // Color of the in-progress spinner. [[UIActivityIndicatorView appearance] setColor:lightGray]; // To style the two image icons in the search bar (the magnifying glass // icon and the 'clear text' icon), replace them with different images. [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x_high"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateHighlighted]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateNormal]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_search"] forSearchBarIcon:UISearchBarIconSearch state:UIControlStateNormal]; // Color of selected table cells. UIView *selectedBackgroundView = [[UIView alloc] init]; selectedBackgroundView.backgroundColor = [UIColor lightGrayColor]; [UITableViewCell appearanceWhenContainedIn:[GMSAutocompleteViewController class], nil] .selectedBackgroundView = selectedBackgroundView;
Настройка свойств стиля элемента управления пользовательского интерфейса
Подмножество элементов управления пользовательского интерфейса имеет свойства, на которые протокол UIAppearance не влияет, поэтому их необходимо задавать напрямую. В следующем примере кода показано определение цветов переднего плана и фона, а также их применение к экземпляру элемента управления пользовательского интерфейса с именем acController . Добавьте этот код в метод onLaunchClicked в ViewController.m:
UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; acController.secondaryTextColor = [UIColor colorWithWhite:1.0f alpha:0.5f]; acController.primaryTextColor = lightGray; acController.primaryTextHighlightColor = [UIColor grayColor]; acController.tableCellBackgroundColor = darkGray; acController.tableCellSeparatorColor = lightGray; acController.tintColor = lightGray;
Получение прогнозов мест программным способом
Вы можете создать собственный интерфейс поиска в качестве альтернативы интерфейсу виджета автозаполнения. Для этого ваше приложение должно программно получать подсказки мест. Приложение может получить список подсказок названий мест и/или адресов одним из следующих способов:
Вызов GMSPlacesClient findAutocompletePredictionsFromQuery:
Чтобы получить список прогнозируемых названий мест и/или адресов, сначала создайте экземпляр GMSPlacesClient , затем вызовите метод GMSPlacesClient findAutocompletePredictionsFromQuery: со следующими параметрами:
- Строка
autocompleteQueryсодержащая текст, введенный пользователем. - Токен
GMSAutocompleteSessionToken, который используется для идентификации каждого отдельного сеанса. Ваше приложение должно передавать один и тот же токен для каждого вызова запроса автозаполнения, а затем передавать этот токен вместе с идентификатором места в последующем вызовеfetchPlacefromPlaceID:для получения сведений о месте, выбранном пользователем. - Фильтр
GMSAutocompleteFilterдля:- Смещать или ограничивать результаты определенным регионом.
- Ограничить результаты определенным типом места .
- Объект
GMSPlaceLocationBias/Restriction, смещающий результаты к конкретной области, заданной границами широты и долготы.
- Метод обратного вызова для обработки возвращенных прогнозов.
В примерах кода ниже показан вызов findAutocompletePredictionsFromQuery:
Быстрый
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictions, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ let token = GMSAutocompleteSessionToken.init() // Create a type filter. let filter = GMSAutocompleteFilter() filter.types = [.bank] filter.locationBias = GMSPlaceRectangularLocationOption( northEastBounds, southWestBounds); placesClient?.findAutocompletePredictions(fromQuery: "cheesebu", filter: filter, sessionToken: token, callback: { (results, error) in if let error = error { print("Autocomplete error: \(error)") return } if let results = results { for result in results { print("Result \(result.attributedFullText) with placeID \(result.placeID)") } } })
Objective-C
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictionsFromQuery:, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ GMSAutocompleteSessionToken *token = [[GMSAutocompleteSessionToken alloc] init]; // Create a type filter. GMSAutocompleteFilter *_filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; [_placesClient findAutocompletePredictionsFromQuery:@"cheesebu" filter:_filter sessionToken:token callback:^(NSArray<GMSAutocompletePrediction *> * _Nullable results, NSError * _Nullable error) { if (error != nil) { NSLog(@"An error occurred %@", [error localizedDescription]); return; } if (results != nil) { for (GMSAutocompletePrediction *result in results) { NSLog(@"Result %@ with PlaceID %@", result.attributedFullText, result.placeID); } } }];
API вызывает указанный метод обратного вызова, передавая массив объектов GMSAutocompletePrediction .
Каждый объект GMSAutocompletePrediction содержит следующую информацию:
-
attributedFullText– полный текст подсказки в форматеNSAttributedString. Например, «Сиднейский оперный театр, Сидней, Новый Южный Уэльс, Австралия». Каждый текстовый диапазон, соответствующий введенным пользователем данным, имеет атрибутkGMSAutocompleteMatchAttribute. Этот атрибут можно использовать для выделения совпадающего текста в запросе пользователя, например, как показано ниже. -
placeID– идентификатор предсказанного места. Идентификатор места – это текстовый идентификатор, который однозначно идентифицирует место. Подробнее об идентификаторах мест см. в разделе «Обзор идентификаторов мест» . -
distanceMeters– расстояние по прямой от указаннойoriginдо конечной. Если свойствоoriginне задано, значение расстояния не возвращается.
В следующем примере кода показано, как выделить жирным шрифтом те части результата, которые соответствуют тексту в запросе пользователя, используя enumerateAttribute :
Быстрый
let regularFont = UIFont.systemFont(ofSize: UIFont.labelFontSize) let boldFont = UIFont.boldSystemFont(ofSize: UIFont.labelFontSize) let bolded = prediction.attributedFullText.mutableCopy() as! NSMutableAttributedString bolded.enumerateAttribute(kGMSAutocompleteMatchAttribute, in: NSMakeRange(0, bolded.length), options: []) { (value, range: NSRange, stop: UnsafeMutablePointer<ObjCBool>) -> Void in let font = (value == nil) ? regularFont : boldFont bolded.addAttribute(NSFontAttributeName, value: font, range: range) } label.attributedText = bolded
Objective-C
UIFont *regularFont = [UIFont systemFontOfSize:[UIFont labelFontSize]]; UIFont *boldFont = [UIFont boldSystemFontOfSize:[UIFont labelFontSize]]; NSMutableAttributedString *bolded = [prediction.attributedFullText mutableCopy]; [bolded enumerateAttribute:kGMSAutocompleteMatchAttribute inRange:NSMakeRange(0, bolded.length) options:0 usingBlock:^(id value, NSRange range, BOOL *stop) { UIFont *font = (value == nil) ? regularFont : boldFont; [bolded addAttribute:NSFontAttributeName value:font range:range]; }]; label.attributedText = bolded;
Использование сборщика
Если вы хотите создать собственный элемент управления автодополнением с нуля, можно использовать GMSAutocompleteFetcher , который является оболочкой для метода autocompleteQuery класса GMSPlacesClient . Этот элемент управления ограничивает количество запросов, возвращая только результаты для последнего введённого поискового запроса. Он не предоставляет элементов пользовательского интерфейса.
Чтобы реализовать GMSAutocompleteFetcher , выполните следующие шаги:
- Реализуйте протокол
GMSAutocompleteFetcherDelegate. - Создайте объект
GMSAutocompleteFetcher. - Вызывайте
sourceTextHasChangedв сборщике по мере ввода текста пользователем. - Обрабатывайте прогнозы и ошибки с помощью методов протокола
didAutcompleteWithPredictionsиdidFailAutocompleteWithError.
В следующем примере кода показано использование сборщика для получения пользовательского ввода и отображения совпадений мест в текстовом представлении. Функциональность выбора места опущена. FetcherSampleViewController является производным от UIViewController в FetcherSampleViewController.h.
Быстрый
import UIKit import GooglePlaces class ViewController: UIViewController { var textField: UITextField? var resultText: UITextView? var fetcher: GMSAutocompleteFetcher? override func viewDidLoad() { super.viewDidLoad() view.backgroundColor = .white edgesForExtendedLayout = [] // Set bounds to inner-west Sydney Australia. let neBoundsCorner = CLLocationCoordinate2D(latitude: -33.843366, longitude: 151.134002) let swBoundsCorner = CLLocationCoordinate2D(latitude: -33.875725, longitude: 151.200349) // Set up the autocomplete filter. let filter = GMSAutocompleteFilter() filter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner) // Create a new session token. let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init() // Create the fetcher. fetcher = GMSAutocompleteFetcher(bounds: nil, filter: filter) fetcher?.delegate = self fetcher?.provide(token) textField = UITextField(frame: CGRect(x: 5.0, y: 10.0, width: view.bounds.size.width - 5.0, height: 64.0)) textField?.autoresizingMask = .flexibleWidth textField?.addTarget(self, action: #selector(textFieldDidChange(textField:)), for: .editingChanged) let placeholder = NSAttributedString(string: "Type a query...") textField?.attributedPlaceholder = placeholder resultText = UITextView(frame: CGRect(x: 0, y: 65.0, width: view.bounds.size.width, height: view.bounds.size.height - 65.0)) resultText?.backgroundColor = UIColor(white: 0.95, alpha: 1.0) resultText?.text = "No Results" resultText?.isEditable = false self.view.addSubview(textField!) self.view.addSubview(resultText!) } @objc func textFieldDidChange(textField: UITextField) { fetcher?.sourceTextHasChanged(textField.text!) } } extension ViewController: GMSAutocompleteFetcherDelegate { func didAutocomplete(with predictions: [GMSAutocompletePrediction]) { let resultsStr = NSMutableString() for prediction in predictions { resultsStr.appendFormat("\n Primary text: %@\n", prediction.attributedPrimaryText) resultsStr.appendFormat("Place ID: %@\n", prediction.placeID) } resultText?.text = resultsStr as String } func didFailAutocompleteWithError(_ error: Error) { resultText?.text = error.localizedDescription } }
Objective-C
#import "FetcherSampleViewController.h" #import <GooglePlaces/GooglePlaces.h> @interface FetcherSampleViewController () <GMSAutocompleteFetcherDelegate> @end @implementation FetcherSampleViewController { UITextField *_textField; UITextView *_resultText; GMSAutocompleteFetcher* _fetcher; } - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; self.edgesForExtendedLayout = UIRectEdgeNone; // Set bounds to inner-west Sydney Australia. CLLocationCoordinate2D neBoundsCorner = CLLocationCoordinate2DMake(-33.843366, 151.134002); CLLocationCoordinate2D swBoundsCorner = CLLocationCoordinate2DMake(-33.875725, 151.200349); GMSAutocompleteFilter *autocompleteFilter = [[GMSAutocompleteFilter alloc] init]; autocompleteFilter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner); // Create the fetcher. _fetcher = [[GMSAutocompleteFetcher alloc] initWithBounds:nil filter:filter]; _fetcher.delegate = self; // Set up the UITextField and UITextView. _textField = [[UITextField alloc] initWithFrame:CGRectMake(5.0f, 0, self.view.bounds.size.width - 5.0f, 44.0f)]; _textField.autoresizingMask = UIViewAutoresizingFlexibleWidth; [_textField addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged]; _resultText =[[UITextView alloc] initWithFrame:CGRectMake(0, 45.0f, self.view.bounds.size.width, self.view.bounds.size.height - 45.0f)]; _resultText.backgroundColor = [UIColor colorWithWhite:0.95f alpha:1.0f]; _resultText.text = @"No Results"; _resultText.editable = NO; [self.view addSubview:_textField]; [self.view addSubview:_resultText]; } - (void)textFieldDidChange:(UITextField *)textField { NSLog(@"%@", textField.text); [_fetcher sourceTextHasChanged:textField.text]; } #pragma mark - GMSAutocompleteFetcherDelegate - (void)didAutocompleteWithPredictions:(NSArray *)predictions { NSMutableString *resultsStr = [NSMutableString string]; for (GMSAutocompletePrediction *prediction in predictions) { [resultsStr appendFormat:@"%@\n", [prediction.attributedPrimaryText string]]; } _resultText.text = resultsStr; } - (void)didFailAutocompleteWithError:(NSError *)error { _resultText.text = [NSString stringWithFormat:@"%@", error.localizedDescription]; } @end
Токены сеанса
Токены сеанса объединяют фазы запроса и выбора в рамках поиска с автодополнением пользователя в отдельный сеанс для целей выставления счетов. Сеанс начинается с момента начала ввода запроса и заканчивается выбором места. Каждый сеанс может включать несколько запросов, за которыми следует выбор одного места. После завершения сеанса токен становится недействительным; ваше приложение должно генерировать новый токен для каждого сеанса. Мы рекомендуем использовать токены сеанса для всех сеансов программного автодополнения (при использовании полноэкранного контроллера или контроллера результатов API делает это автоматически).
В Places SDK для iOS используется токен GMSAutocompleteSessionToken для идентификации каждого сеанса. Ваше приложение должно передавать новый токен сеанса при начале каждого нового сеанса, а затем передавать этот же токен вместе с идентификатором места в последующем вызове fetchPlacefromPlaceID: для получения информации о месте, выбранном пользователем.
Узнайте больше о токенах сеанса .
Используйте следующий код для генерации нового токена сеанса:
let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init()
Ограничения по использованию
- Использование метода
GMSPlacesClient findAutocompletePredictionsFromQueryрегулируется многоуровневыми ограничениями на количество запросов. См. документацию по ограничениям на использование .
Отображение атрибуции в вашем приложении
- Если ваше приложение использует службу автозаполнения программно, ваш пользовательский интерфейс должен либо отображать атрибуцию «Powered by Google», либо отображаться на карте с логотипом Google.
- Если ваше приложение использует элемент управления пользовательского интерфейса автозаполнения, никаких дополнительных действий не требуется (требуемая атрибуция отображается по умолчанию).
- Если вы извлекаете и отображаете дополнительную информацию о месте после получения места по идентификатору , вы также должны отображать сторонние атрибуции.
Более подробную информацию см. в документации по атрибуции .
Управление индикатором сетевой активности
Для управления индикатором сетевой активности в строке состояния приложения необходимо реализовать соответствующие необязательные методы делегата для используемого класса автозаполнения и самостоятельно включать и выключать индикатор сети.
- Для
GMSAutocompleteViewControllerнеобходимо реализовать методы делегатаdidRequestAutocompletePredictions:иdidUpdateAutocompletePredictions:. - Для
GMSAutocompleteResultsViewControllerнеобходимо реализовать методы делегатаdidRequestAutocompletePredictionsForResultsController:иdidUpdateAutocompletePredictionsForResultsController:. - Для
GMSAutocompleteTableDataSourceнеобходимо реализовать методы делегатаdidRequestAutocompletePredictionsForTableDataSource:иdidUpdateAutocompletePredictionsForTableDataSource:.
При реализации этих методов и установке [UIApplication sharedApplication].networkActivityIndicatorVisible на YES и NO соответственно строка состояния будет правильно соответствовать пользовательскому интерфейсу автозаполнения.
Ограничить результаты автозаполнения
Вы можете настроить элемент управления автозаполнением в интерфейсе пользователя, чтобы ограничить результаты определённым географическим регионом и/или отфильтровать результаты по одному или нескольким типам мест или по определённой стране или странам. Чтобы ограничить результаты, выполните следующие действия:
- Чтобы отдавать предпочтение (смещать) результатам в пределах заданного региона, установите
locationBiasдля фильтраGMSAutocompleteFilter(некоторые результаты за пределами заданного региона всё равно могут быть возвращены). Если также установленоlocationRestriction,locationBiasбудет игнорироваться. Чтобы показывать (ограничивать) результаты только в пределах определенного региона, установите
locationRestrictionдляGMSAutocompleteFilter(будут возвращены только результаты в пределах определенного региона).- Примечание: это ограничение применяется только к целым маршрутам, синтетические результаты, находящиеся за пределами прямоугольных границ, могут быть возвращены на основе маршрута, который перекрывается ограничением местоположения.
Чтобы возвращать только результаты, соответствующие определенному типу места, задайте
typesвGMSAutocompleteFilter(например, указание TypeFilter.ADDRESS заставит виджет возвращать только результаты с точным адресом).Чтобы вернуть результаты только из пяти указанных стран, задайте
countriesвGMSAutocompleteFilter.
Результаты смещения в сторону конкретного региона
Чтобы отдать предпочтение (сместить) результаты в пределах определенного региона, задайте locationBias для GMSAutocompleteFilter , как показано здесь:
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationBias =
GMSPlaceRectangularLocationOption(northEast, southWest);
Ограничить результаты определенным регионом
Чтобы показывать (ограничивать) результаты только в пределах определенного региона, установите locationRestriction для GMSAutocompleteFilter , как показано здесь:
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationRestriction =
GMSPlaceRectangularLocationOption(northEast, southWest);
Фильтровать результаты по стране
Чтобы отфильтровать результаты по пяти указанным странам, задайте countries в GMSAutocompleteFilter , как показано здесь:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.countries = @[ @"au", @"nz" ];
Фильтрация результатов по типу места или типу коллекции
Ограничьте результаты определённым типом или коллекцией типов, установив свойство types объекта GMSAutoCompleteFilter . Используйте это свойство для указания фильтров, перечисленных в таблицах 1, 2 и 3 в разделе «Типы мест» . Если ничего не указано, возвращаются все типы.
Чтобы указать тип или фильтр коллекции типов:
Используйте свойство
typesдля указания до пяти значений типов из таблиц 1 и 2, представленных в разделе «Типы мест» . Значения типов определяются константами вGMSPlaceType.Используйте свойство
typesдля указания коллекции типов из таблицы 3, представленной в разделе «Типы мест» . Значения коллекции типов определяются константами вGMSPlaceType.В запросе допускается только один тип из Таблицы 3. Если указано значение из Таблицы 3, нельзя указать значение из Таблицы 1 или Таблицы 2. В противном случае возникнет ошибка.
Например, чтобы возвращать только результаты, соответствующие определённому типу местоположения, задайте types в GMSAutocompleteFilter . В следующем примере показана настройка фильтра для возврата только результатов с точным адресом:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.types = @[ kGMSPlaceTypeAirport, kGMSPlaceTypeAmusementPark ];
Оптимизация автозаполнения (устаревшая версия)
В этом разделе описываются рекомендации, которые помогут вам максимально эффективно использовать услугу Place Autocomplete (устаревшая версия).
Вот некоторые общие рекомендации:
- Самый быстрый способ разработать рабочий пользовательский интерфейс — использовать виджет Maps JavaScript API Place Autocomplete (Legacy) , виджет Place Autocomplete (Legacy) Places SDK for Android или элемент управления пользовательского интерфейса Place Autocomplete (Legacy) Place SDK for iOS
- С самого начала изучите основные поля данных Place Autocomplete (Legacy).
- Поля смещения местоположения и ограничения местоположения являются необязательными, но могут оказать существенное влияние на производительность автозаполнения.
- Используйте обработку ошибок, чтобы гарантировать корректную работу приложения в случае, если API возвращает ошибку.
- Убедитесь, что ваше приложение обрабатывает ситуацию, когда выбора нет, и предлагает пользователям возможность продолжить.
Лучшие практики оптимизации затрат
Базовая оптимизация затрат
Чтобы оптимизировать стоимость использования сервиса автозаполнения мест (устаревшая версия), используйте маски полей в виджетах «Сведения о месте (устаревшая версия)» и «Автозаполнение мест (устаревшая версия)», чтобы возвращать только необходимые вам поля данных о местах .
Расширенная оптимизация затрат
Рассмотрите возможность программной реализации автозаполнения мест (Place Autocomplete, устаревшая версия) для доступа к ценам Per Request и запроса результатов Geocoding API о выбранном месте вместо Place Details (устаревшая версия). Стоимость Per Request в сочетании с Geocoding API более экономична, чем Per Session (на основе сеансов), если выполняются оба следующих условия:
- Если вам нужны только широта/долгота или адрес выбранного пользователем места, API геокодирования предоставит эту информацию менее чем за один вызов Place Details (Legacy).
- Если пользователи выбирают прогноз автозаполнения в среднем в течение четырех запросов прогнозов Place Autocomplete (Legacy) или менее, цена за запрос может быть более экономически эффективной, чем цена за сеанс.
Требуется ли для вашего приложения какая-либо информация, помимо адреса и широты/долготы выбранного прогноза?
Да, нужно больше подробностей
Используйте функцию автозаполнения мест на основе сеанса (устаревшая версия) с подробностями мест (устаревшая версия).
Поскольку вашему приложению требуются сведения о месте (устаревшие), такие как название места, статус компании или часы работы, ваша реализация автозаполнения места (устаревшие) должна использовать токен сеанса ( программно или встроенный в виджеты JavaScript , Android или iOS ) на сеанс , а также применимые SKU данных места в зависимости от того, какие поля данных о месте вы запрашиваете. 1
Реализация виджета
Управление сеансами автоматически встроено в виджеты JavaScript , Android или iOS . Это включает как запросы Place Autocomplete (устаревшие), так и запросы Place Details (устаревшие) для выбранной подсказки. Обязательно укажите параметр fields , чтобы убедиться, что вы запрашиваете только необходимые поля данных о месте .
Программная реализация
Используйте токен сеанса в запросах Place Autocomplete (Legacy). При запросе Place Details (Legacy) для выбранного прогноза включите следующие параметры:
- Идентификатор места из ответа Place Autocomplete (устаревшая версия)
- Токен сеанса, используемый в запросе Place Autocomplete (Legacy)
- Параметр
fieldsуказывающий, где находятся нужные вам поля данных
Нет, нужен только адрес и местонахождение
Использование API геокодирования может быть более экономичным вариантом, чем Place Details (Legacy), для вашего приложения, в зависимости от производительности Place Autocomplete (Legacy). Эффективность Place Autocomplete (Legacy) в каждом приложении варьируется в зависимости от того, какие данные вводят пользователи, где используется приложение и были ли реализованы лучшие практики оптимизации производительности .
Чтобы ответить на следующий вопрос, проанализируйте, сколько символов в среднем вводит пользователь, прежде чем выбрать подсказку «Разместить автозаполнение (устаревшее)» в своем приложении.
Выбирают ли ваши пользователи в среднем подсказку Place Autocomplete (Legacy) в четырех или менее запросах?
Да
Реализуйте функцию автозаполнения мест (устаревшую) программно без токенов сеанса и вызовите API геокодирования для выбранного прогноза места.
API геокодирования предоставляет адреса и координаты широты/долготы. Выполнение четырёх запросов Place Autocomplete (Legacy) - Per Request плюс вызов API геокодирования для прогнозирования выбранного места обходится дешевле, чем стоимость одного сеанса Place Autocomplete (Legacy) за сеанс. 1
Рассмотрите возможность применения лучших методов повышения производительности , чтобы помочь вашим пользователям получить нужный им прогноз, используя еще меньше символов.
Нет
Используйте функцию автозаполнения мест на основе сеанса (устаревшая версия) с подробностями мест (устаревшая версия).
Поскольку среднее количество запросов, которые вы ожидаете сделать, прежде чем пользователь выберет прогноз Place Autocomplete (Legacy), превышает стоимость тарификации Per Session, ваша реализация Place Autocomplete (Legacy) должна использовать токен сеанса как для запросов Place Autocomplete (Legacy), так и для связанного запроса Place Details (Legacy) за сеанс . 1
Реализация виджета
Управление сеансами автоматически встроено в виджеты JavaScript , Android или iOS . Это включает как запросы Place Autocomplete (устаревшие), так и запросы Place Details (устаревшие) для выбранной подсказки. Обязательно укажите параметр fields , чтобы убедиться, что запрашиваются только поля с базовыми данными .
Программная реализация
Используйте токен сеанса в запросах Place Autocomplete (Legacy). При запросе Place Details (Legacy) для выбранного прогноза включите следующие параметры:
- Идентификатор места из ответа Place Autocomplete (устаревшая версия)
- Токен сеанса, используемый в запросе Place Autocomplete (Legacy)
- Параметр
fieldsзадающий поля базовых данных , такие как адрес и геометрия.
Рассмотрите возможность отсрочки запросов Place Autocomplete (Legacy)
Вы можете использовать такие стратегии, как отсрочка запроса Place Autocomplete (Legacy) до тех пор, пока пользователь не введёт первые три или четыре символа, чтобы ваше приложение выполняло меньше запросов. Например, выполнение запросов Place Autocomplete (Legacy) для каждого символа после ввода третьего символа означает, что если пользователь введёт семь символов, а затем выберет подсказку, для которой вы сделаете один запрос к Geocoding API, общая стоимость составит 4 Place Autocomplete (Legacy) на запрос + Geocoding. 1
Если задержка запросов позволяет снизить среднее количество программных запросов до уровня ниже четырёх, вы можете следовать рекомендациям по эффективной реализации Place Autocomplete (устаревшая версия) с API геокодирования . Обратите внимание, что задержка запросов может восприниматься пользователем как задержка, поскольку он ожидает видеть подсказки при каждом нажатии клавиши.
Рассмотрите возможность применения лучших методов повышения производительности , чтобы помочь вашим пользователям получить нужный им прогноз, используя меньше символов.
Информацию о стоимости см. в прайс-листах платформы Google Maps .
Лучшие практики производительности
В следующих рекомендациях описываются способы оптимизации производительности Place Autocomplete (устаревшей версии):
- Добавьте ограничения по странам, смещение местоположения и (для программных реализаций) языковые настройки в вашу реализацию Place Autocomplete (устаревшую). Языковые настройки не требуются для виджетов, поскольку они выбирают языковые настройки из браузера или мобильного устройства пользователя.
- Если функция автозаполнения места (устаревшая) сопровождается картой, вы можете смещать местоположение в зависимости от области просмотра карты.
- В ситуациях, когда пользователь не выбирает одно из предсказаний Place Autocomplete (устаревшее), как правило, потому, что ни одно из этих предсказаний не является желаемым адресом результата, вы можете повторно использовать исходный пользовательский ввод, чтобы попытаться получить более релевантные результаты:
- Если вы ожидаете, что пользователь введет только адресную информацию, повторно используйте исходный пользовательский ввод в вызове API геокодирования .
- Если вы ожидаете, что пользователь будет вводить запросы для поиска конкретного места по названию или адресу, используйте запрос Find Place (Legacy) . Если результаты ожидаются только в определённом регионе, используйте смещение местоположения .
- Пользователи, вводящие адреса отдельных помещений, например, адреса отдельных квартир или помещений в здании. Например, чешский адрес «Stroupežnického 3191/17, Praha» даёт частичный подсказчик в функции автозаполнения мест (устаревшая версия).
- Пользователи вводят адреса с префиксами сегментов дорог, например, «23-30 29th St, Queens» в Нью-Йорке или «47-380 Kamehameha Hwy, Kaneohe» на острове Кауаи на Гавайях.
Поиск неисправностей
Хотя ошибки могут возникать самые разные, большинство из них, скорее всего, вызваны ошибками конфигурации (например, использован неверный ключ API или он был неправильно настроен) или ошибками квот (ваше приложение превысило квоту). Подробнее о квотах см. в разделе «Ограничения использования» .
Ошибки, возникающие при использовании элементов управления автодополнением, возвращаются в методе didFailAutocompleteWithError() различных протоколов делегатов. Свойство code предоставленного объекта NSError устанавливается равным одному из значений перечисления GMSPlacesErrorCode .

