In diesem Dokument sind Anforderungen aufgeführt, die speziell für alle mit dem Places SDK for iOS entwickelten Anwendungen gelten, einschließlich des Webservice „Place Autocomplete“, der Teil dieser API ist. Allgemeinere Informationen für Google Maps-Entwickler finden Sie in den Nutzungsbedingungen für die Google Maps Platform.
Richtlinien
In diesem Abschnitt werden Richtlinien beschrieben, die für das Places SDK for iOS relevant sind. Richtlinien enthalten praktische Implementierungsrichtlinien und Anforderungen, damit Sie den Dienst korrekt und gemäß den Erwartungen der Google Maps Platform verwenden.
Ausnahmen von den Caching-Einschränkungen
Die Orts-ID, die zur eindeutigen Identifizierung eines Orts verwendet wird, ist von der Caching-Einschränkung ausgenommen.
Daher können Sie Orts-ID-Werte unbegrenzt speichern.
Die Orts-ID wird im Feld place_id in API-Antworten zurückgegeben. Informationen zum Speichern, Aktualisieren und Verwalten von Orts-IDs finden Sie in diesem Leitfaden.
Länder und Gebiete im Europäischen Wirtschaftsraum
Für dieses Produkt gelten unterschiedliche Nutzungsbedingungen für Kunden mit einer Rechnungsadresse im Europäischen Wirtschaftsraum (EWR). Außerdem kann es unterschiedliche Funktionen haben. Bevor Sie die Google Maps Platform nutzen, sollten Sie sich die folgenden EWR-spezifischen Nutzungsbedingungen und Informationen ansehen:
- Nutzungsbedingungen der Google Maps Platform für den EWR
- Dienstspezifische Nutzungsbedingungen für die Google Maps Platform für den EWR
- Häufig gestellte Fragen zum EWR
- Google Maps Platform – Anforderungen an die Verkehrssicherheit
Wenn sich Ihre Rechnungsadresse nicht im EWR befindet, gelten die folgenden Nutzungsbedingungen für Sie:
- Nutzungsbedingungen der Google Maps Platform
- Dienstspezifische Nutzungsbedingungen für die Google Maps Platform
Anforderungen an die Quellenangabe für Google Maps
In diesem Abschnitt finden Sie Anforderungen und Richtlinien zur Quellenangabe für die Darstellung von Google Maps und Inhalten in Ihren Anwendungen.
Beispiel für die Quellenangabe
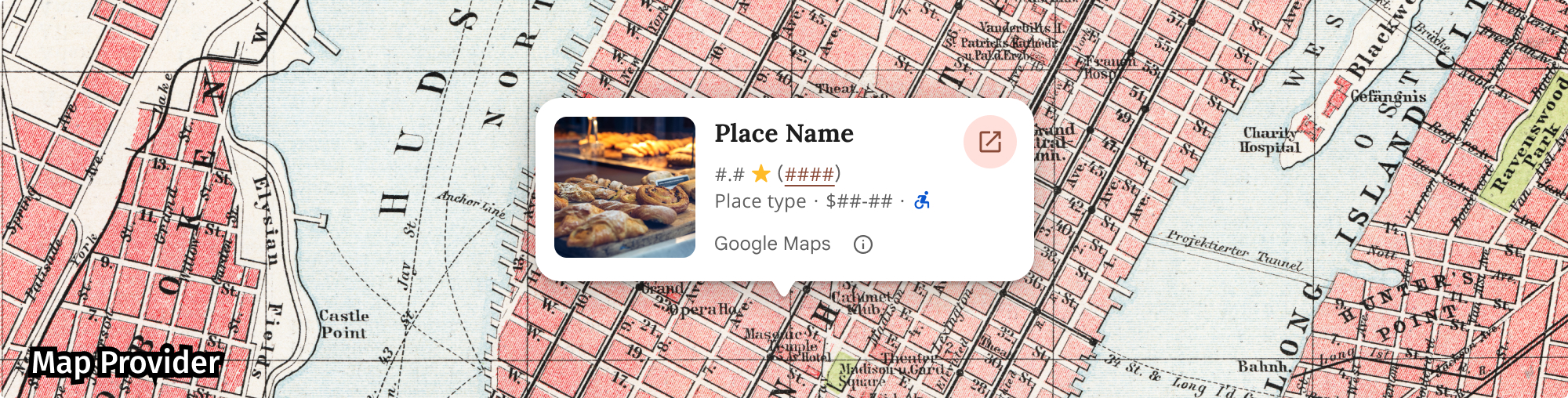
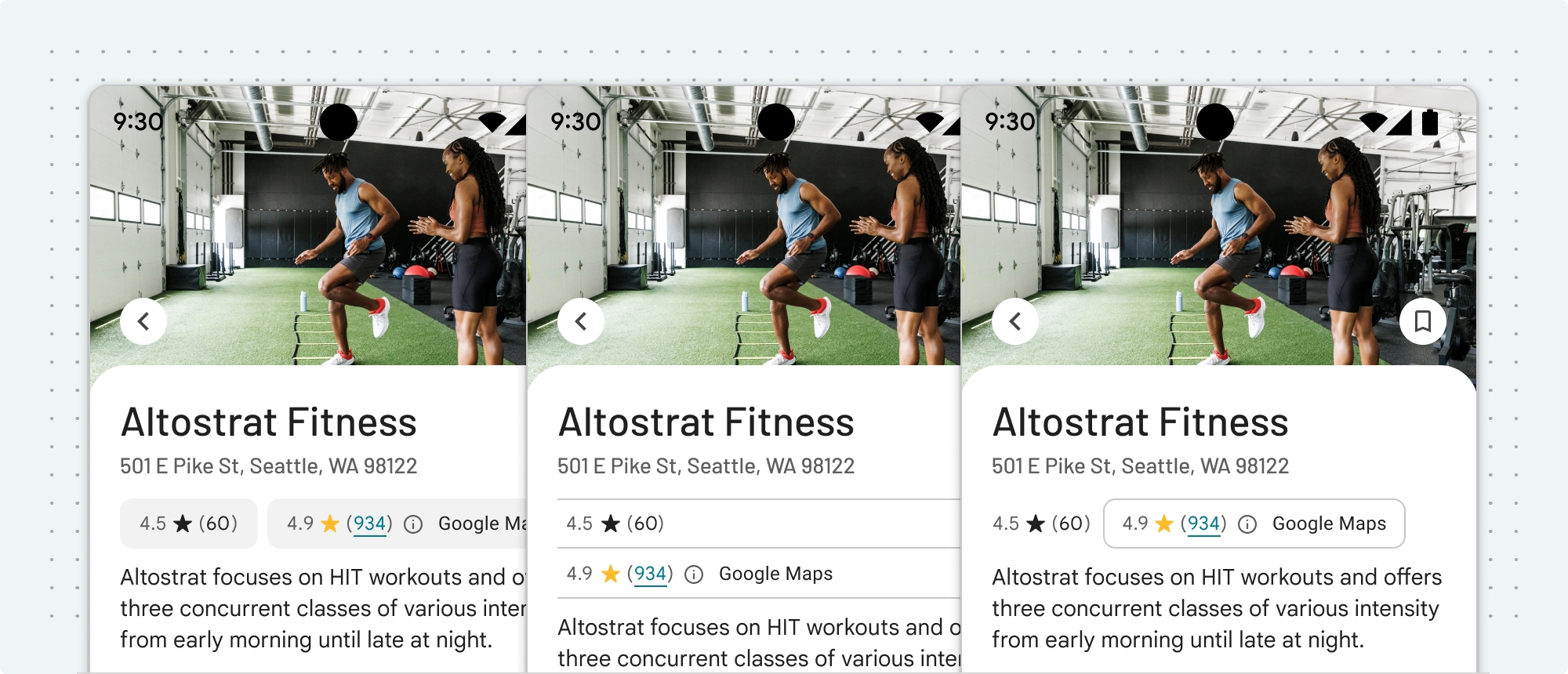
Im Folgenden finden Sie ein Beispiel für die Quellenangabe für das Places UI Kit.

Google Maps-Quellenangabe anzeigen
Wenn Sie Inhalte aus Google Maps Platform APIs in Ihrer Anwendung oder auf Ihrer Website präsentieren, müssen Sie die Anforderungen an die Quellenangabe für Google Maps einhalten. Wenn die Inhalte auf einer Google-Karte angezeigt werden, auf der die Quellenangabe bereits sichtbar ist, müssen Sie keine zusätzliche Quellenangabe hinzufügen.
Vorhandene Google Maps-Quellenangabe
Für die Google Maps-Quellenangabe, die bereits von der Google Maps Platform in der Benutzeroberfläche bereitgestellt wird, z. B. im Places UI Kit:
- Entfernen Sie die Quellenangabe nicht, unabhängig davon, wo sie angezeigt wird. Ändern, verbergen oder verdecken Sie die Quellenangabe nicht und achten Sie darauf, dass sie sich deutlich vom Hintergrund abhebt.
- Google Maps Platform-Inhalte müssen immer durch UI-Elemente wie Rahmen, Hintergrundfarbe, Schatten oder ausreichend Leerraum visuell von anderen Inhalten abgegrenzt werden.
- Bei visuellen Änderungen müssen Sie alle Anforderungen an die Quellenangabe von Google Maps einhalten.
Quellenangabe durch Google Maps-Logo oder Text
Die Quellenangabe sollte nach Möglichkeit in Form des Google Maps-Logos erfolgen. Wenn der Platz begrenzt ist, ist der Text Google Maps zulässig. Für Endnutzer muss immer klar erkennbar sein, welche Inhalte von Google Maps bereitgestellt werden.

Quellenangabe als Logo
Beachten Sie die folgenden Anforderungen für die Verwendung des Google Maps-Logos in Ihrer Anwendung oder auf Ihrer Website.
Google Maps-Logos herunterladen
Verwenden Sie die offiziellen Google Maps-Logodateien. Laden Sie die Logos unten herunter und folgen Sie den Richtlinien in diesem Abschnitt.
Assets für Google Maps-Quellenangaben herunterladenBeachten Sie die folgenden Richtlinien, wenn Sie das Google Maps-Logo verwenden.
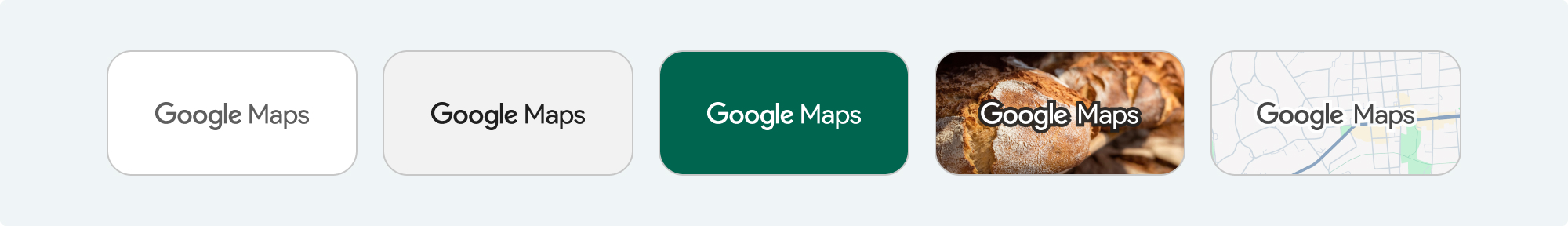
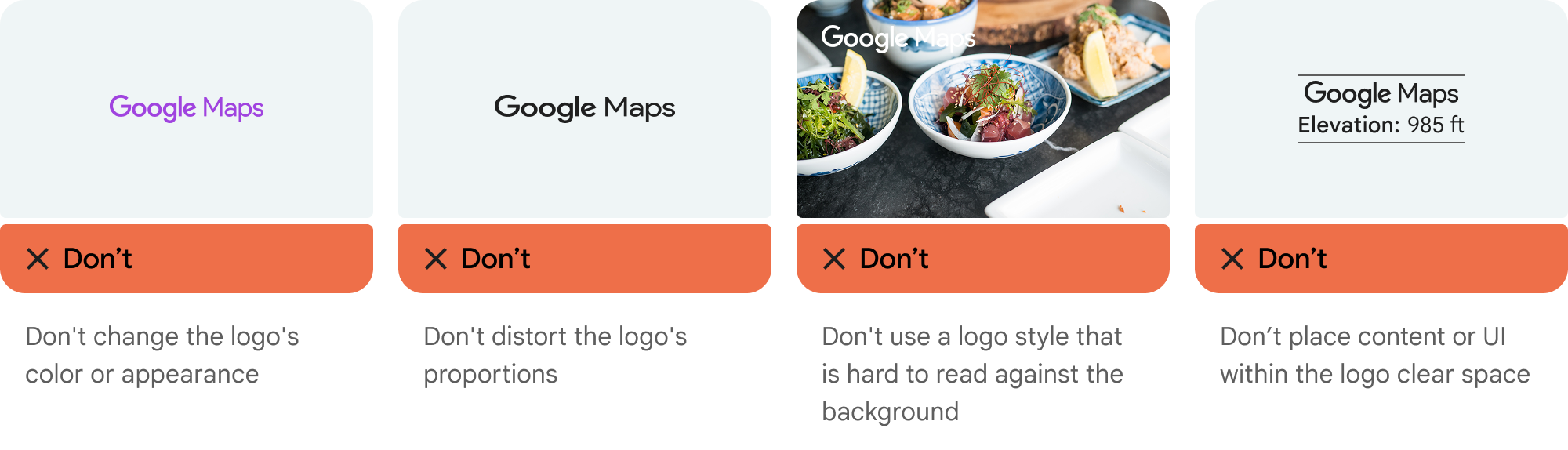
- Das Logo darf nicht verändert werden.
- Behalten Sie das Seitenverhältnis des Logos bei, damit es nicht verzerrt wird.
- Verwenden Sie das Logo mit Umriss auf einem unruhigen Hintergrund wie einer Karte oder einem Bild.
- Verwenden Sie das nicht umrandete Logo auf einem einfachen Hintergrund, z. B. einer einheitlichen Farbe oder einem dezenten Farbverlauf.
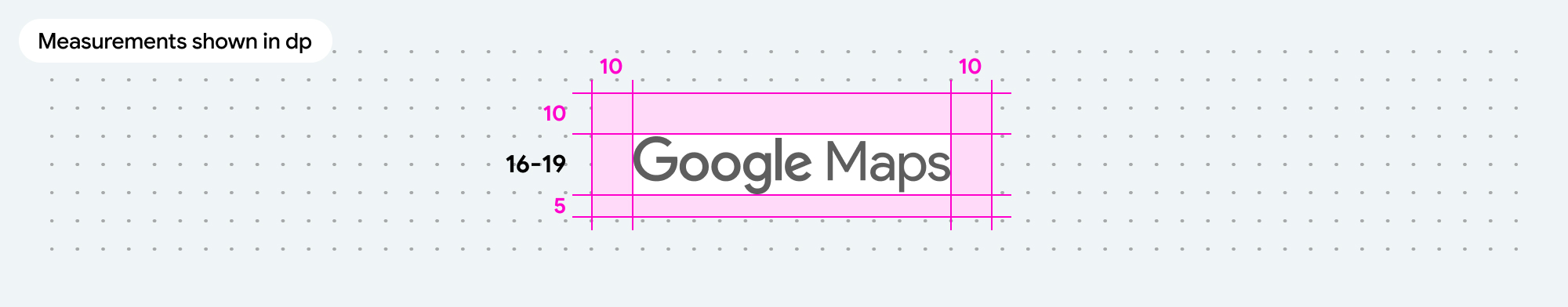
Vorgaben für die Logogröße
Beachten Sie die folgenden Größenangaben für das Google Maps-Logo:- Mindesthöhe des Logos:16 dp
- Maximale Logohöhe:19 dp
- Mindestabstand für das Logo:10 dp links, rechts und oben, 5 dp unten
Weitere Informationen zu dp finden Sie auf der Material Design-Website unter Pixeldichte.

Barrierefreiheit für Logos
Beachten Sie die folgenden Anforderungen an die Barrierefreiheit für das Google Maps-Logo:- Achten Sie auf einen barrierefreien Kontrast zwischen dem Logo und dem Hintergrund.
- Fügen Sie ein Label für die Barrierefreiheit mit dem Text Google Maps ein.

Quellenangabe als Text
Wenn die Größe Ihrer Benutzeroberfläche die Verwendung des Google Maps-Logos nicht zulässt, können Sie Google Maps auch ausschreiben. Befolgen Sie diese Richtlinien:

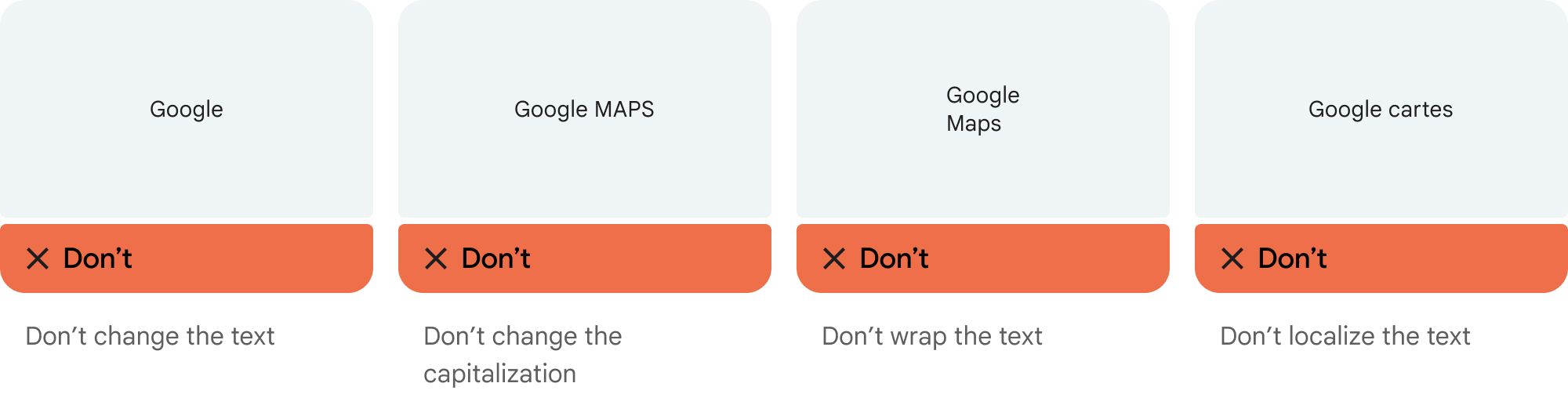
- Ändern Sie den Text Google Maps nicht:
- Ändern Sie die Groß- und Kleinschreibung von Google Maps nicht.
- Fügen Sie keinen Zeilenumbruch in Google Maps ein.
- Google Maps darf nicht in eine andere Sprache lokalisiert werden.
- Verhindern Sie, dass Browser Google Maps übersetzen, indem Sie das HTML-Attribut
translate="no"verwenden.

Formatieren Sie den Google Maps-Text wie in der folgenden Tabelle beschrieben:
Anforderungen an die Textformatierung in Google Maps Eigenschaft Stil Schriftfamilie Roboto Das Laden der Schriftart ist optional. Fallback-Schriftfamilie Eine beliebige serifenlose Schriftart, die bereits in Ihrem Produkt verwendet wird, oder „Sans-Serif“, um die Standardsystemschriftart aufzurufen Schriftstil Normal Schriftstärke 400 Schriftfarbe Weiß, Schwarz (#1F1F1F) oder Grau (#5E5E5E). Achten Sie auf einen barrierefreien Kontrast von 4,5:1 zum Hintergrund. Schriftgröße Mindestschriftgröße: 12 sp
Maximale Schriftgröße: 16 sp
Weitere Informationen zu „sp“ finden Sie auf der Material Design-Website unter Font size units.Zeichenabstand Normal
Beispiel-CSS
Mit dem folgenden CSS wird Google Maps mit dem entsprechenden typografischen Stil und der entsprechenden Farbe auf einem weißen oder hellen Hintergrund gerendert.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
Visuelle Anforderungen
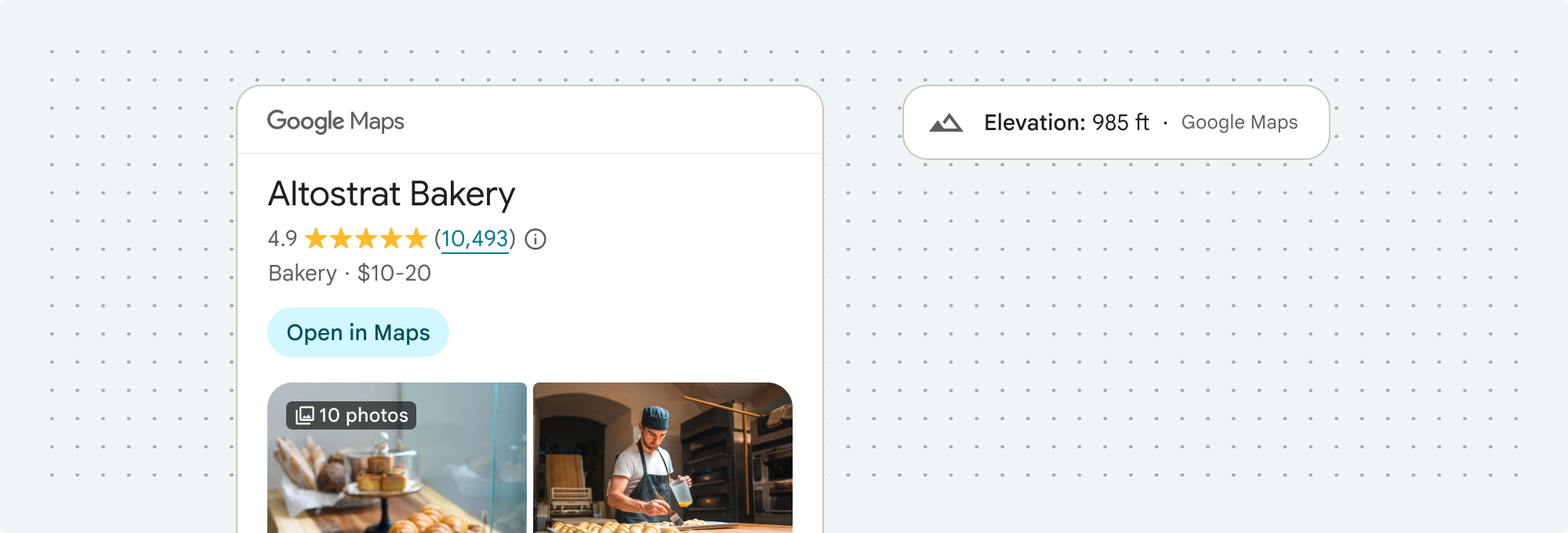
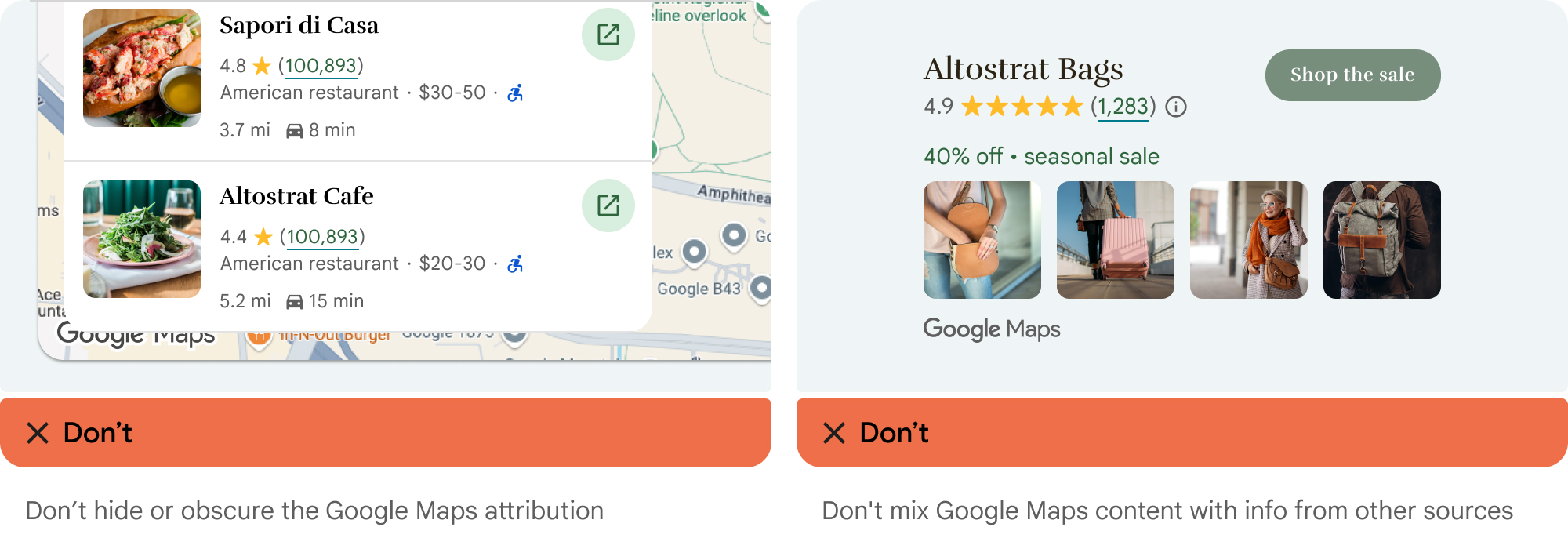
Beachten Sie die folgenden Anforderungen für die visuelle Darstellung der Google Maps-Quellenangabe.Die Quellenangabe muss sich in der Nähe des oberen oder unteren Rands des Inhalts und im selben visuellen Element befinden. Bei einer einzelnen Zeile kann die Quellenangabe rechts oder links positioniert werden.
Google Maps Platform-Inhalte müssen immer durch UI-Elemente wie Rahmen, Hintergrundfarbe, Schatten oder ausreichend Leerraum visuell von anderen Inhalten abgegrenzt werden.
- Google Maps darf nicht falsch dargestellt werden, indem Inhalte, die nicht zur Google Maps Platform gehören, Google Maps zugeordnet werden.
- Achten Sie darauf, dass die Quellenangabe immer sichtbar und gut lesbar ist. Entfernen, verbergen, verdecken oder ändern Sie sie niemals.
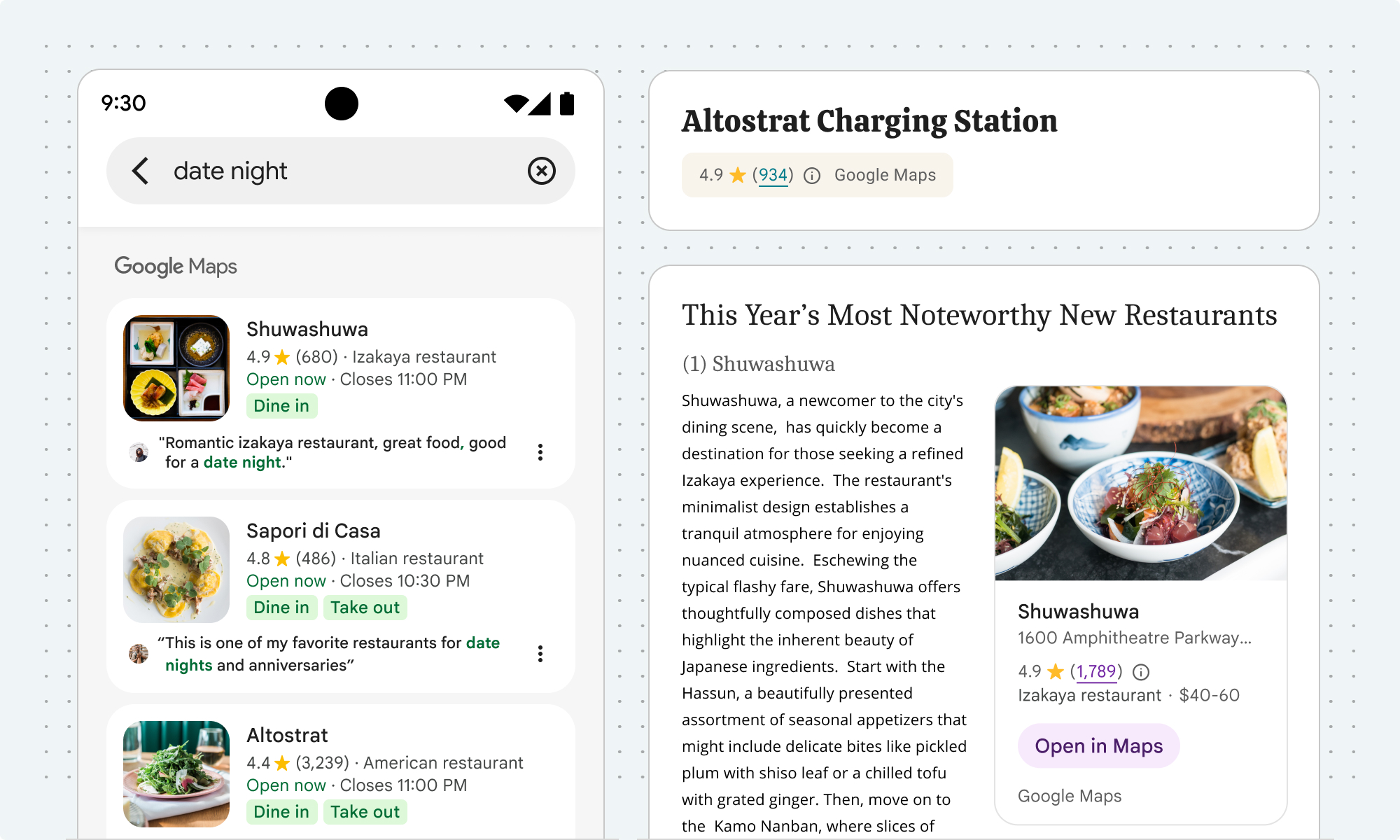
Die folgenden Abbildungen zeigen Beispiele für diese visuellen Anforderungen.



Drittanbieter von Daten
Einige der Daten und Bilder in unseren Kartierungsprodukten stammen von anderen Anbietern als Google. Bei einigen Produkten, z. B. der Map Tiles API, stellen wir Ihnen möglicherweise die erforderliche Quellenangabe für den Drittanbieter von Daten zur Verfügung. Wenn wir das tun, muss der Text Ihrer Quellenangabe den Namen „Google Maps“ sowie alle relevanten Datenanbieter enthalten, beispielsweise „Kartendaten: Google, Maxar Technologies“. Stellt Google Quellenangaben von Drittanbietern bereit, ist die Quellenangabe nicht korrekt, wenn nur „Google Maps“ oder das Google-Logo angegeben ist.
Andere Anforderungen bezüglich Quellenangaben
Die Quellenangaben für Drittanbieter enthalten Inhalte und Links, die Sie dem Nutzer im bereitgestellten Format präsentieren müssen. Google empfiehlt, dass Ihre App diese Informationen unter den Ortsdetails anzeigt.
Die von der API zurückgegebenen Quellenangaben von Drittanbietern enthalten nicht die Google-Quellenangabe. Sie müssen diese Quellenangabe selbst einfügen, wie unter Logos und Quellenangaben einblenden beschrieben.
Folgen Sie dieser Anleitung, um Drittanbieter-Quellenangaben für einen einzelnen Ort oder eine Sammlung von Orten abzurufen.
Quellenangaben für einen einzelnen Ort abrufen
Wenn Sie einen Ort abrufen, indem Sie einen Ort anhand der ID abrufen, können Sie die Quellenangaben für diesen Ort aus der Property attributions für GMSPlace abrufen.
Die attributions werden als NSAttributedString-Objekt bereitgestellt.
Quellenangaben für eine Sammlung von Orten abrufen
Wenn in Ihrer App Informationen angezeigt werden, die durch Anfordern des aktuellen Orts des Geräts abgerufen wurden, müssen auch Drittanbieter-Quellenangaben für die angezeigten Ortsdetails eingeblendet werden. Sie können die Quellenangaben für alle in der Anfrage abgerufenen Orte über die attributions-Eigenschaft von
GMSPlaceLikelihoodList abrufen.
Die attributions werden als NSAttributedString-Objekt bereitgestellt, auf das Sie auf dieselbe Weise zugreifen und das Sie auf dieselbe Weise anzeigen können wie die attributions für einen einzelnen Ort, wie oben beschrieben.
Attributionen für Suchergebnisse
Wenn in Europa das unverfälschte Ranking von Google verwendet wird, muss für Suchprodukte ein Erläuterungstext verfügbar sein, der mit maximal einem Klick aufgerufen werden kann und in dem die wichtigsten Faktoren und die Gewichtung der wichtigsten Faktoren beschrieben werden, die das Ranking der Suchergebnisse bestimmen. Erläuterung:
Kopfzeile:Informationen zu diesen Ergebnissen
Text:Wenn Sie nach Unternehmen oder Orten in der Nähe eines Standorts suchen, werden auf Google Maps lokale Suchergebnisse angezeigt. Damit deine Suche zu den bestmöglichen Ergebnissen führt, werden verschiedene Faktoren kombiniert. Die wichtigsten sind Relevanz, Entfernung und Bekanntheit.
Schaltfläche 1:Weitere Informationen
Der Text „Weitere Informationen“ sollte auf einen Hilfeartikel verweisen.
Schaltfläche 2:OK
Quellenangaben für ein Foto anzeigen
Wenn in Ihrer App Fotos angezeigt werden, müssen Sie für jedes Foto, für das attributions und authorAttributions vorhanden sind, diese Angaben anzeigen.
- Verwenden Sie
GMSPlacePhotoMetadata.attributions, um auf Attributionen zuzugreifen. Diese Eigenschaft ist einNSAttributedStringodernil, wenn es keine anzuzeigenden Quellenangaben gibt. - Verwenden Sie
GMSPlacePhotoMetadata.authorAttributions, um auf alle Autorenangaben zuzugreifen. Diese Eigenschaft enthält ein Array mitGMSPlaceAuthorAttribution-Objekten.
Swift
GMSPlacesClient.sharedClient().lookUpPhotosForPlaceID(placeID) { (photos, error) -> Void in if let error = error { // TODO: handle the error. print("Error: \(error.description)") } else { // Get attribution for the first photo in the list. if let photo = photos?.results.first { let attributions = photo.attributions } } }
Objective-C
[[GMSPlacesClient sharedClient] lookUpPhotosForPlaceID:placeID callback:^(GMSPlacePhotoMetadataList *_Nullable photos, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get attribution for the first photo in the list. if (photos.results.count > 0) { GMSPlacePhotoMetadata *photo = photos.results.firstObject; NSAttributedString *attributions = photo.attributions; } } }];
Rezension anzeigen
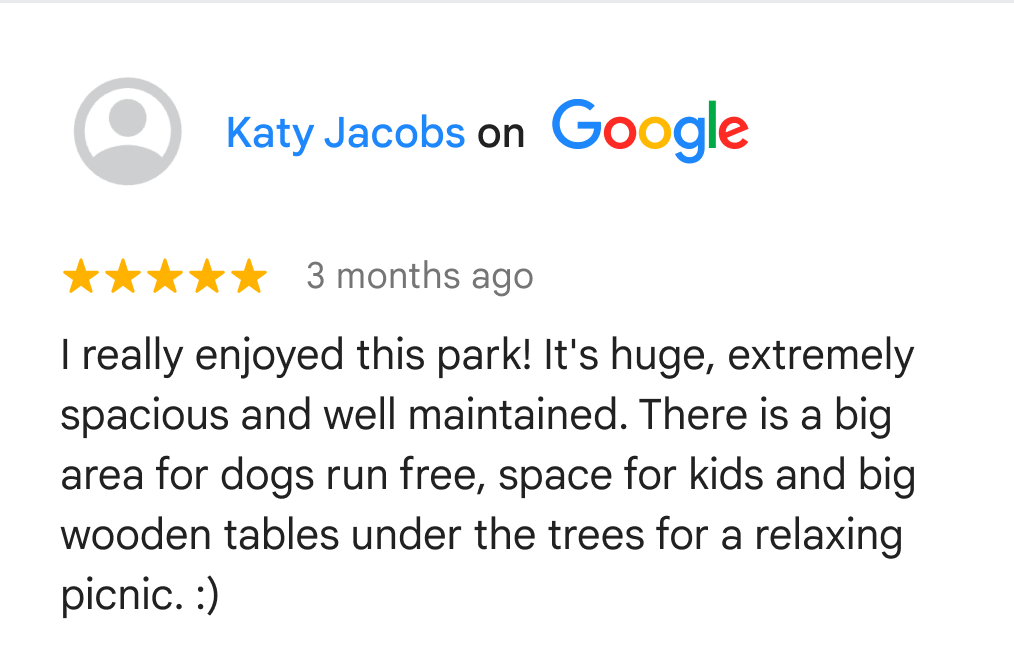
Ein GMSPlace-Objekt kann bis zu fünf Rezensionen enthalten, wobei jede einzelne durch ein GMSPlaceReview-Objekt dargestellt wird. Sie können diese Rezensionen optional in Ihrer App anzeigen.
Wenn Sie Rezensionen von Google-Nutzern anzeigen, müssen Sie den Namen des Autors in unmittelbarer Nähe platzieren. Wir empfehlen, im Feld für die Autorenangabe des GMSPlaceReview-Objekts auch das Foto des Autors und einen Link zu seinem Profil anzugeben, falls verfügbar. Im folgenden Bild ist eine Beispielrezension für einen Park zu sehen:

Google empfiehlt außerdem, Endnutzern anzuzeigen, wie Rezensionen sortiert werden.
So greifen Sie auf die Rezensionen zu:
Swift
// Define a Place ID. let placeID = "ChIJV4k8_9UodTERU5KXbkYpSYs" // Specify the place data types to return. let myProperties: [GMSPlaceProperty] = [.name, .website, .reviews] // Create the GMSFetchPlaceRequest object. let fetchPlaceRequest = GMSFetchPlaceRequest(placeID: placeID, placeProperties: myProperties) client.fetchPlaceWithRequest(fetchPlaceRequest: fetchPlaceRequest, callback: { (place: GMSPlace?, error: Error?) in if let error = error { print("An error occurred: \(error.localizedDescription)") return } if let place = place { let firstReview: GMSPlaceReview = place.reviews![0] // Use firstReview to access review text, authorAttribution, and other fields. } })
Objective-C
// Define a Place ID. NSString *placeID = @"ChIJV4k8_9UodTERU5KXbkYpSYs"; // Specify the place data types to return, including reviews. NSArray<GMSPlaceProperty *> *myProperties = @[GMSPlacePropertyName, GMSPlacePropertyWebsite,GMSPlacePropertyReviews]; GMSFetchPlaceRequest *fetchPlaceRequest = [[GMSFetchPlaceRequest alloc] initWithPlaceID:placeID placeProperties: myProperties]; [placesClient fetchPlaceWithRequest: fetchPlaceRequest, callback: ^(GMSPlace *_Nullable place, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get first review. GMSPlaceReview *firstReview = [place reviews][0]; // Use firstReview to access review text, authorAttribution, and other fields. } }];
Quellenangaben von Drittanbietern anzeigen
Die Quellenangaben für Drittanbieter werden als NSAttributedString-Objekte bereitgestellt, die Inhalte und Links enthalten, die Sie beibehalten und dem Nutzer präsentieren müssen.
Die empfohlene Methode zum Anzeigen der Quellenangaben ist die Verwendung von UITextView, da Links in den Quellenangaben funktionieren müssen.
Damit Links funktionieren, müssen Sie einen Delegaten für UITextView festlegen und die Methode shouldInteractWithURL Ihres UITextViewDelegate so festlegen, dass YES zurückgegeben wird.
Swift
... self.attributionTextView.delegate = self ... // MARK: - UITextViewDelegate func textView(textView: UITextView, shouldInteractWithURL URL: NSURL, inRange characterRange: NSRange) -> Bool { // Make links clickable. return true }
Objective-C
... self.attributionTextView.delegate = self; ... #pragma mark - UITextViewDelegate - (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)url inRange:(NSRange)characterRange { // Make links clickable. return YES; }
Beispiel einer Zuordnung für Inhalte Dritter
Eine Drittanbieterzuordnung besteht normalerweise aus Text mit einem Link. Beispiel:
Einträge von Beispielunternehmen
Im obigen Beispiel wird der Textbereich Example Company durch ein NSLink-Attribut abgedeckt.
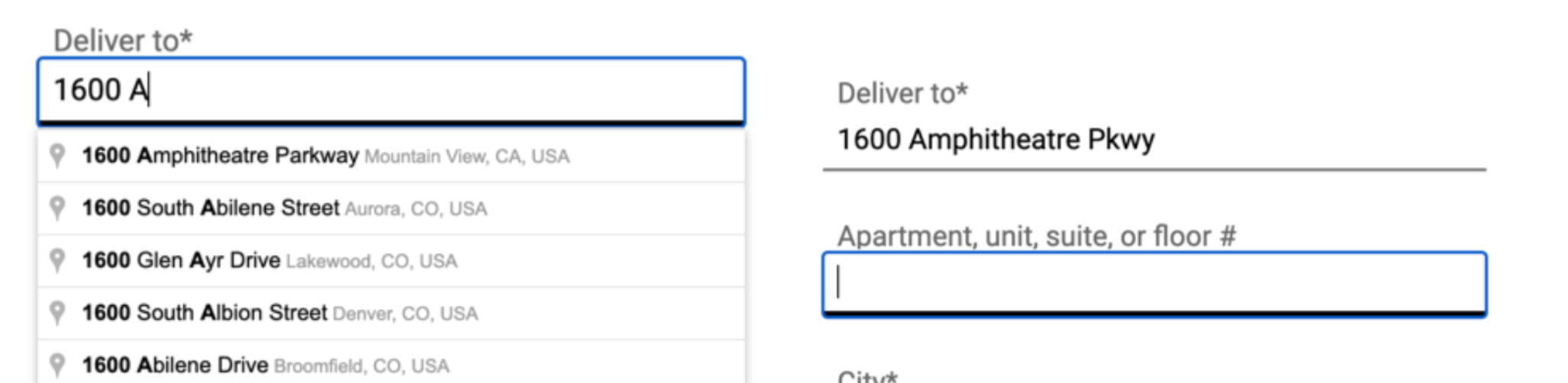
Automatische Vervollständigung für Endnutzeradressen
Wenn ein Endnutzer die Funktion zur automatischen Vervollständigung in Ihrer Kundenanwendung verwendet, um eine Adresse einzugeben, und diese Adresse ohne die automatische Vervollständigung vollständig und korrekt eingegeben worden wäre, unterliegt die ausgewählte Adresse des Endnutzers nicht den Inhaltsbeschränkungen für Google Maps in Ihrer Google Maps Platform-Vereinbarung. Diese Ausnahme gilt nur für die vom Endnutzer ausgewählte Adresse und ausschließlich für die spezifische Transaktion dieses Endnutzers. Sie gilt nicht für die Liste der vorgeschlagenen Adressen, die von der Autocomplete-Funktion bereitgestellt werden, oder für andere Google Maps-Inhalte. Diese Ausnahme gilt nicht für POI- oder Adresssuchfunktionen, die von anderen Google Maps Platform-Diensten angeboten werden.

Im vorherigen Bild unterliegt die Adressliste auf der linken Seite weiterhin den Einschränkungen für Google Maps-Inhalte. Sobald der Endnutzer die gewünschte Adresse ausgewählt hat, unterliegt diese Adresse nicht den Einschränkungen für Google Maps-Inhalte, die ausschließlich für die entsprechende Transaktion des Endnutzers gelten.
