Hướng dẫn này mô tả những cách bạn có thể tạo kiểu cho bản đồ xuất hiện trong ứng dụng iOS khi đi theo một chuyến đi.
Trước khi bắt đầu
Trước khi tạo kiểu cho bản đồ, bạn cần có một ứng dụng người dùng đã triển khai những nội dung sau:
Chế độ xem bản đồ. Xem phần Khởi tạo chế độ xem bản đồ.
Một cách để xử lý các sự kiện trong chế độ xem bản đồ. Xem phần Xử lý các sự kiện về chế độ xem bản đồ
Bạn cũng cần thiết lập các dịch vụ phụ trợ mà Consumer SDK cần và thiết lập Consumer SDK. Để biết thông tin chi tiết, hãy xem phần Thiết lập Consumer SDK và Fleet Engine là gì?.
Tuỳ chỉnh bản đồ
Bạn có thể tuỳ chỉnh các mục sau:
Tạo kiểu cho bản đồ: Bạn có thể tạo kiểu cho màu sắc, đường nhiều đoạn và các đối tượng khác trên bản đồ bằng tính năng tạo kiểu bản đồ dựa trên đám mây. Xem phần Tạo kiểu cho bản đồ.
Điều chỉnh mức thu phóng của camera: Bạn có thể sử dụng tính năng tích hợp hoặc đặt các lựa chọn camera của riêng mình để tập trung vào một hành trình. Xem phần Điều chỉnh mức thu phóng của camera để tập trung vào một chuyến đi.
Tuỳ chỉnh điểm đánh dấu và đường nhiều đoạn: Bạn có thể thêm điểm đánh dấu tuỳ chỉnh và đường nhiều đoạn của tuyến đường vào thiết kế ứng dụng. Các phần tử thiết kế này cho phép ứng dụng Người tiêu dùng của bạn hiển thị bản xem trước động về tuyến đường của xe. Xem phần Tuỳ chỉnh điểm đánh dấu và Tuỳ chỉnh đường nhiều đoạn.
SDK cung cấp các lựa chọn này thông qua thuộc tính
consumerMapStyleCoordinator. Thuộc tính này có trong lớpGMTCMapView.
Tạo kiểu cho bản đồ bằng tính năng định kiểu bản đồ dựa trên đám mây
Tuỳ chỉnh giao diện của thành phần bản đồ bằng cách sử dụng tính năng định kiểu bản đồ dựa trên đám mây. Bạn có thể tạo và chỉnh sửa kiểu bản đồ trên Google Cloud Console cho bất kỳ ứng dụng nào sử dụng Google Maps mà không cần thay đổi mã. Để biết thêm thông tin, hãy chọn nền tảng của bạn tại phần Định kiểu bản đồ dựa trên đám mây.
Cả lớp ConsumerMapView và ConsumerMapFragment đều hỗ trợ định kiểu bản đồ dựa trên đám mây.
Để sử dụng tính năng định kiểu bản đồ dựa trên đám mây, hãy đảm bảo rằng trình kết xuất bản đồ đã chọn là LATEST. Các phần sau đây cho thấy ví dụ về cách sử dụng tính năng tạo kiểu cho bản đồ dựa trên đám mây với dự án của bạn.
ConsumerMapView
Để sử dụng tính năng tạo kiểu bản đồ dựa trên đám mây trong ConsumerMapView, hãy đặt trường mapId trên GoogleMapOptions và truyền GoogleMapOptions đến getConsumerGoogleMapAsync(ConsumerMapReadyCallback, Fragment, GoogleMapOptions) hoặc getConsumerGoogleMapAsync(ConsumerMapReadyCallback, FragmentActivity, GoogleMapOptions)
Ví dụ:
Java
public class SampleAppActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ConsumerMapView mapView = findViewById(R.id.consumer_map_view);
if (mapView != null) {
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
mapView.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId);
}
}
}
Kotlin
class SampleAppActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val mapView = findViewById(R.id.consumer_map_view) as ConsumerMapView
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
mapView.getConsumerGoogleMapAsync(
object : ConsumerGoogleMap.ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId)
}
}
ConsumerMapFragment
Có 2 cách để sử dụng tính năng định kiểu bản đồ dựa trên đám mây trong ConsumerMapFragments:
- Tĩnh với XML.
- Động với
newInstance.
Tĩnh với XML
Để sử dụng tính năng tạo kiểu bản đồ dựa trên đám mây bằng XML trong ConsumerMapFragment, hãy thêm thuộc tính XML map:mapId bằng mapId đã chỉ định. Hãy xem ví dụ sau:
<fragment
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.libraries.mapsplatform.transportation.consumer.view.ConsumerMapFragment"
android:id="@+id/consumer_map_fragment"
map:mapId="map-id"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Động với newInstance
Để sử dụng tính năng định kiểu bản đồ dựa trên đám mây với newInstance trong ConsumerMapFragment, hãy đặt trường mapId trên GoogleMapOptions và truyền GoogleMapOptions đến newInstance. Hãy xem ví dụ sau:
Java
public class SampleFragmentJ extends Fragment {
@Override
public View onCreateView(
@NonNull LayoutInflater inflater,
@Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.consumer_map_fragment, container, false);
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
ConsumerMapFragment consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId);
getParentFragmentManager()
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit();
consumerMapFragment.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
});
return view;
}
}
Kotlin
class SampleFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?): View? {
val view = inflater.inflate(R.layout.consumer_map_fragment, container, false)
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
val consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId)
parentFragmentManager
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit()
consumerMapFragment.getConsumerGoogleMapAsync(
object : ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
})
return view
}
}
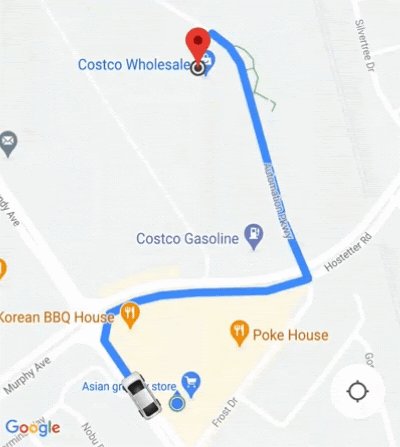
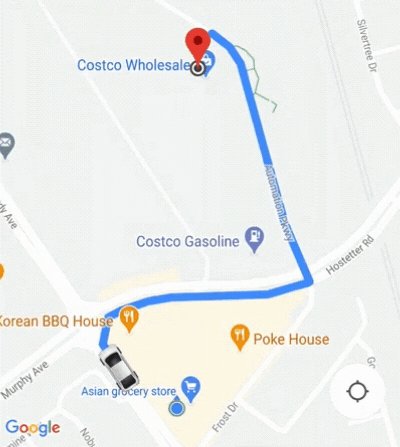
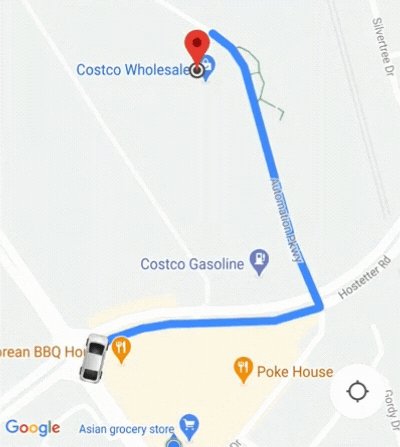
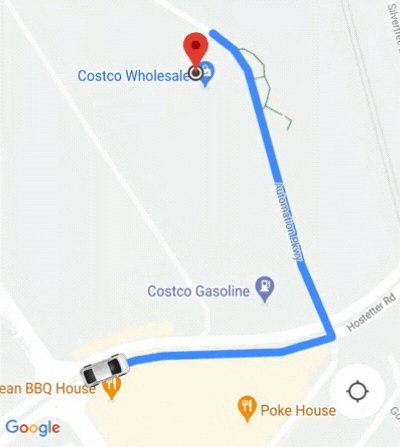
Điều chỉnh mức thu phóng của camera để tập trung vào một chuyến đi
Trong phiên chia sẻ chuyến đi đang diễn ra, người dùng nên xem chế độ xem lớn hơn về xe trong suốt hành trình thay vì chế độ xem cận cảnh về xe trên một tuyến đường. Để làm việc này, bạn điều chỉnh mức thu phóng của camera bằng cách sử dụng AutoCamera tích hợp sẵn hoặc tự tuỳ chỉnh hành vi của camera như sau:
AutoCamera: Nếu muốn dùngAutoCamera, bạn không cần làm gì cả. Theo mặc định, camera sẽ đi theo chuyến đi.Tuỳ chỉnh hành vi của camera: Để tuỳ chỉnh hành vi của camera, bạn phải tắt
AutoCamerarồi thực hiện các chế độ tuỳ chỉnh.
AutoCamera căn giữa camera theo mặc định
Consumer SDK cung cấp một tính năng AutoCamera được bật theo mặc định trên nút Vị trí của tôi tích hợp cho Maps SDK. Camera sẽ thu phóng để tập trung vào tuyến đường và điểm tham chiếu tiếp theo của chuyến đi.
Nếu bạn muốn sử dụng AutoCamera, hãy đảm bảo rằng tính năng này đang bật. Để biết thêm thông tin, hãy xem allowCameraAutoUpdate.

Để biết thông tin chi tiết về nút Vị trí của tôi cho Maps SDK, hãy xem phần Nút Vị trí của tôi trong tài liệu về Maps SDK dành cho iOS.
Tuỳ chỉnh hành vi của camera
Để kiểm soát hành vi của camera tốt hơn, bạn có thể tắt AutoCamera và tuỳ chỉnh hành vi của camera.
Tắt hoặc bật AutoCamera bằng thuộc tính AllowCameraAutoUpdate.
Để biết thêm thông tin về cách tuỳ chỉnh camera, hãy xem phần Di chuyển camera trong tài liệu Maps SDK dành cho iOS.
