Este guia descreve maneiras de estilizar o mapa que é mostrado no app iOS ao seguir uma viagem.
Antes de começar
Antes de estilizar um mapa, você precisa ter um app para consumidores com os seguintes itens implementados:
Uma visualização de mapa. Consulte Inicializar a visualização de mapa.
Uma maneira de processar eventos de visualização do mapa. Consulte Processar eventos de visualização do mapa
Você também precisa configurar os serviços de back-end necessários para o SDK do consumidor e o próprio SDK. Para mais detalhes, consulte Configurar o SDK do consumidor e O que é o Fleet Engine?.
Personalizações do mapa
As personalizações disponíveis são as seguintes:
Estilizar o mapa: é possível estilizar cores, polilinhas e outros recursos do mapa usando a Estilização de mapas baseada na nuvem. Consulte Personalizar o estilo do mapa.
Ajustar o zoom da câmera: use o recurso integrado ou defina suas próprias opções de câmera para focar em uma viagem. Consulte Ajustar o zoom da câmera para focar em uma viagem.
Personalizar marcadores e polilinhas: é possível adicionar marcadores personalizados e polilinhas de rota ao design do app. Esses elementos de design permitem que o app do consumidor mostre uma prévia dinâmica do trajeto do veículo. Consulte Personalizar marcadores e Personalizar polilinhas.
O SDK oferece essas opções pela propriedade
consumerMapStyleCoordinator. Essa propriedade está disponível na classeGMTCMapView.
Estilizar o mapa com a Estilização de mapas baseada na nuvem
Personalize a aparência do componente de mapas usando a Estilização de mapas baseada na nuvem. Você cria e edita estilos de mapa no console do Google Cloud para qualquer um dos seus apps que usam o Google Maps, sem precisar fazer mudanças no código. Para mais informações, selecione sua plataforma em Estilização de mapas baseada na nuvem.
As classes
ConsumerMapView
e
ConsumerMapFragment
são compatíveis com a Estilização de mapas baseada na nuvem.
Para usar a Estilização de mapas baseada na nuvem, verifique se o renderizador de mapas selecionado é LATEST. As seções a seguir mostram exemplos de como usar
o estilo de mapas baseado na nuvem com seu projeto.
ConsumerMapView
Para usar o estilo de mapas baseado na nuvem no ConsumerMapView, defina o campo mapId em GoogleMapOptions e transmita o GoogleMapOptions para getConsumerGoogleMapAsync(ConsumerMapReadyCallback, Fragment, GoogleMapOptions) ou getConsumerGoogleMapAsync(ConsumerMapReadyCallback, FragmentActivity, GoogleMapOptions).
Exemplo
Java
public class SampleAppActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ConsumerMapView mapView = findViewById(R.id.consumer_map_view);
if (mapView != null) {
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
mapView.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId);
}
}
}
Kotlin
class SampleAppActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val mapView = findViewById(R.id.consumer_map_view) as ConsumerMapView
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
mapView.getConsumerGoogleMapAsync(
object : ConsumerGoogleMap.ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId)
}
}
ConsumerMapFragment
Há duas maneiras de usar a Estilização de mapas baseada na nuvem em ConsumerMapFragments:
- Estaticamente com o XML.
- Dinamicamente com
newInstance.
Estaticamente com o XML
Para usar a estilização de mapas baseada na nuvem com o XML em
ConsumerMapFragment, adicione o atributo XML map:mapId com o
mapId especificado. Veja o exemplo a seguir:
<fragment
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.libraries.mapsplatform.transportation.consumer.view.ConsumerMapFragment"
android:id="@+id/consumer_map_fragment"
map:mapId="map-id"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Dinamicamente com newInstance
Para usar a Estilização de mapas baseada na nuvem com newInstance em
ConsumerMapFragment, defina o campo mapId em GoogleMapOptions e transmita o
GoogleMapOptions para newInstance. Veja o exemplo a seguir:
Java
public class SampleFragmentJ extends Fragment {
@Override
public View onCreateView(
@NonNull LayoutInflater inflater,
@Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.consumer_map_fragment, container, false);
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
ConsumerMapFragment consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId);
getParentFragmentManager()
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit();
consumerMapFragment.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
});
return view;
}
}
Kotlin
class SampleFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?): View? {
val view = inflater.inflate(R.layout.consumer_map_fragment, container, false)
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
val consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId)
parentFragmentManager
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit()
consumerMapFragment.getConsumerGoogleMapAsync(
object : ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
})
return view
}
}
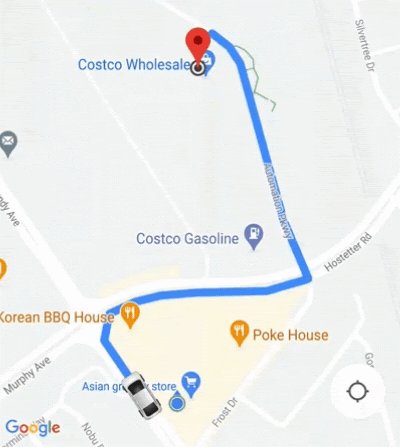
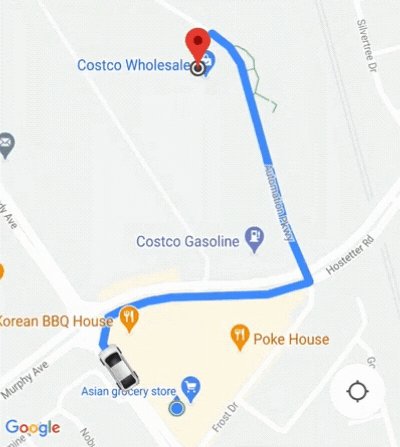
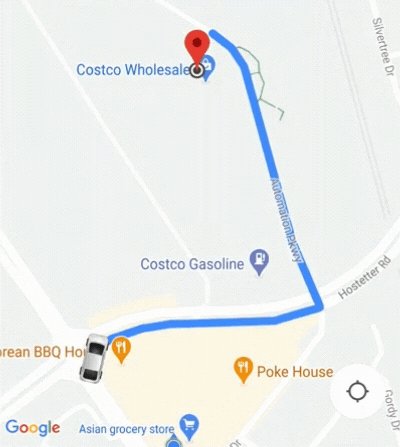
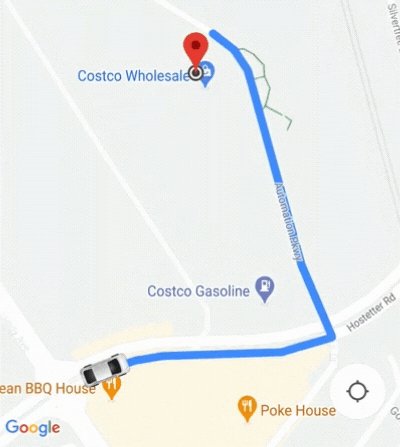
Ajustar o zoom da câmera para focar uma viagem
Durante uma sessão ativa de compartilhamento de viagem, é útil para o usuário ver uma visão maior do veículo ao longo do trajeto, em vez de uma perspectiva de perto do veículo em uma rota. Para fazer isso, ajuste o nível de zoom da câmera usando o AutoCamera integrado ou personalizando o comportamento da câmera da seguinte maneira:
AutoCamera: se você quiser usar oAutoCamera, não precisa fazer nada. Por padrão, a câmera acompanha a viagem.Personalizar o comportamento da câmera: para personalizar o comportamento da câmera, desative
AutoCamerae faça as personalizações.
O AutoCamera centraliza a câmera por padrão
O SDK do consumidor oferece um recurso AutoCamera ativado por padrão
no botão integrado Minha localização do SDK do Maps. A câmera vai dar zoom para focar na rota e no próximo ponto de referência da viagem.
Se quiser usar o AutoCamera, verifique se ele está ativado. Para ver mais detalhes, consulte allowCameraAutoUpdate.

Para detalhes sobre o botão Minha localização do SDK do Maps, consulte Botão "Minha localização" na documentação do SDK do Maps para iOS.
Personalizar o comportamento da câmera
Para ter mais controle sobre o comportamento da câmera, desative AutoCamera e personalize o comportamento dela.
Ative ou desative AutoCamera com a propriedade
AllowCameraAutoUpdate.
Para mais personalizações da câmera, consulte Mover a câmera na documentação do SDK do Maps para iOS.

