このガイドでは、iOS アプリでルートをたどる際に表示される地図のスタイルを設定する方法について説明します。
始める前に
地図のスタイルを設定する前に、次のものが実装されたコンシューマー アプリが必要です。
地図ビュー。マップビューを初期化するをご覧ください。
地図ビューのイベントを処理する方法。地図ビューのイベントを処理するをご覧ください。
また、Consumer SDK に必要なバックエンド サービスを設定し、Consumer SDK を設定する必要があります。詳しくは、Consumer SDK を設定すると Fleet Engine とはをご覧ください。
地図のカスタマイズ
利用可能なカスタマイズは次のとおりです。
地図のスタイルを設定する: クラウドベースのマップのスタイル設定を使用して、地図の色、ポリライン、その他の地図のスタイルを設定できます。地図のスタイルを設定するをご覧ください。
カメラのズームを調整する: 内蔵機能を使用するか、独自のカメラ オプションを設定して、ジャーニーに焦点を当てることができます。カメラのズームを調整してルートに焦点を合わせるをご覧ください。
マーカーとポリラインをカスタマイズする: カスタム マーカーとルート ポリラインをアプリのデザインに追加できます。これらの設計要素により、コンシューマー アプリで車両のルートの動的なプレビューを表示できます。マーカーをカスタマイズするとポリラインをカスタマイズするをご覧ください。
SDK は、
consumerMapStyleCoordinatorプロパティを通じてこれらのオプションを提供します。このプロパティはGMTCMapViewクラスを介して利用できます。
Cloud ベースのマップのスタイル設定で地図のスタイルを設定する
Cloud ベースのマップのスタイル設定を使用して、地図コンポーネントのデザインをカスタマイズします。Google Cloud コンソールで、Google マップを使用するすべてのアプリの地図のスタイルを作成、編集できます。コードを変更する必要はありません。詳細については、Cloud ベースのマップのスタイル設定でプラットフォームを選択してください。
ConsumerMapView クラスと ConsumerMapFragment クラスはどちらもクラウドベースのマップのスタイル設定をサポートしています。Cloud ベースのマップのスタイル設定を使用するには、選択したマップ レンダラが LATEST であることを確認します。以降のセクションでは、クラウドベースの地図のスタイル設定をプロジェクトで使用する方法の例を示します。
ConsumerMapView
ConsumerMapView でクラウドベースの地図のスタイル設定を使用するには、GoogleMapOptions の mapId フィールドを設定し、GoogleMapOptions を getConsumerGoogleMapAsync(ConsumerMapReadyCallback, Fragment, GoogleMapOptions) または getConsumerGoogleMapAsync(ConsumerMapReadyCallback, FragmentActivity, GoogleMapOptions) に渡します。
例
Java
public class SampleAppActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ConsumerMapView mapView = findViewById(R.id.consumer_map_view);
if (mapView != null) {
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
mapView.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId);
}
}
}
Kotlin
class SampleAppActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val mapView = findViewById(R.id.consumer_map_view) as ConsumerMapView
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
mapView.getConsumerGoogleMapAsync(
object : ConsumerGoogleMap.ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId)
}
}
ConsumerMapFragment
ConsumerMapFragment でクラウドベースの地図のスタイル設定を使用する方法は 2 つあります。
- XML で静的に。
newInstanceを使用して動的に。
XML で静的に
ConsumerMapFragment の XML で Cloud ベースのマップのスタイル設定を使用するには、指定した mapId を使用して map:mapId XML 属性を追加します。次の例をご覧ください。
<fragment
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.libraries.mapsplatform.transportation.consumer.view.ConsumerMapFragment"
android:id="@+id/consumer_map_fragment"
map:mapId="map-id"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
newInstance を使用して動的に
ConsumerMapFragment の newInstance でクラウドベースのマップのスタイル設定を使用するには、GoogleMapOptions の mapId フィールドを設定し、GoogleMapOptions を newInstance に渡します。次の例をご覧ください。
Java
public class SampleFragmentJ extends Fragment {
@Override
public View onCreateView(
@NonNull LayoutInflater inflater,
@Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.consumer_map_fragment, container, false);
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
ConsumerMapFragment consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId);
getParentFragmentManager()
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit();
consumerMapFragment.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
});
return view;
}
}
Kotlin
class SampleFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?): View? {
val view = inflater.inflate(R.layout.consumer_map_fragment, container, false)
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
val consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId)
parentFragmentManager
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit()
consumerMapFragment.getConsumerGoogleMapAsync(
object : ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
})
return view
}
}
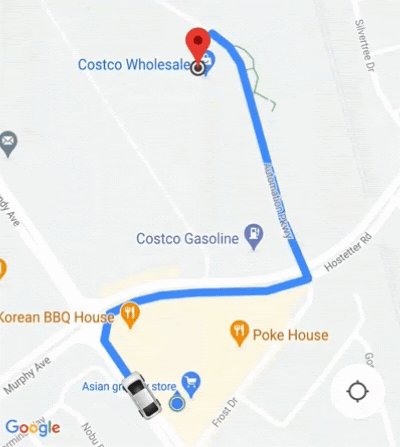
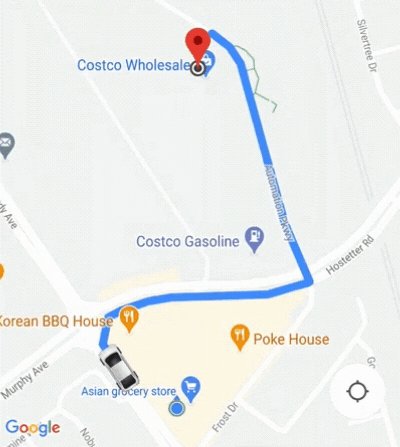
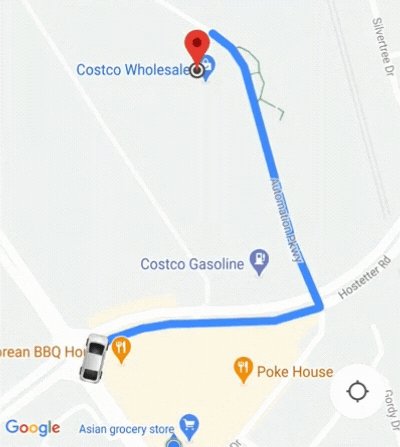
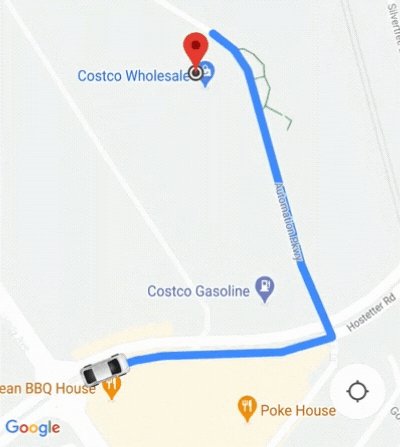
カメラのズームを調整して旅行に焦点を合わせる
乗車中の共有セッションでは、ルート上の車両のクローズアップではなく、移動中の車両の全体像を表示すると便利です。これを行うには、組み込みの AutoCamera を使用するか、次のようにカメラの動作を自分でカスタマイズして、カメラのズームレベルを調整します。
AutoCamera:AutoCameraを使用する場合は、何もする必要はありません。デフォルトでは、カメラはルートに沿って移動します。カメラの動作をカスタマイズする: カメラの動作をカスタマイズするには、
AutoCameraを無効にしてからカスタマイズする必要があります。
AutoCamera はデフォルトでカメラを中央に配置します
Consumer SDK には、Maps SDK の組み込みの [現在地] ボタンでデフォルトで有効になっている AutoCamera 機能が用意されています。カメラがズームし、ルートと次の経由地にフォーカスします。
AutoCamera を使用する場合は、有効になっていることを確認してください。詳しくは、allowCameraAutoUpdate をご覧ください。

Maps SDK の [現在地] ボタンについて詳しくは、iOS 向け Maps SDK のドキュメントの現在地ボタンをご覧ください。
カメラの動作をカスタマイズする
カメラの動作をより細かく制御するには、AutoCamera を無効にして、カメラの動作をカスタマイズします。
AllowCameraAutoUpdate プロパティを使用して AutoCamera を無効または有効にします。
カメラのカスタマイズについて詳しくは、iOS 向け Maps SDK のドキュメントのカメラの移動をご覧ください。
