引言
Maps Static API 會傳回圖片 (GIF、PNG 或 JPEG) 以透過網址回應 HTTP 要求。針對每個要求,您可以指定地圖位置、圖片大小、縮放等級、地圖類型,以及選用標記在地圖上的位置。您還可以使用英數字元來為標記加上標籤。
Maps Static API 圖片內嵌於 <img> 標記的 src 屬性或其他程式設計語言的對等屬性中。
本文件會說明 Maps Static API 網址的必要格式以及可用的參數,另外也會提出指定網址的一些提示和秘訣。
事前準備
本文件適用於想要在網頁或行動應用程式中加入 Maps Static API 圖片的網站和行動開發人員。本文介紹如何使用 API,以及可用參數的參考資料。
開始使用 Maps Static API 進行開發前,請先詳閱驗證規定 (需要 API 金鑰) 和 API 用量和帳單資訊資訊 (必須為專案啟用計費功能)。
網址參數
Maps Static API 網址必須使用以下格式:
https://maps.googleapis.com/maps/api/staticmap?parameters
如果您透過 HTTPS 存取您的網站,您必須透過 HTTPS 載入 Maps Static API 圖片,以避免瀏覽器安全性警示。如果您的要求包含機密的使用者資訊 (例如使用者的位置),我們也建議採用 HTTPS:
https://maps.googleapis.com/maps/api/staticmap?parameters
無論使用 HTTP 或 HTTPS,某些網址參數都是必要參數,有些則是選用參數。依照網址標準,所有參數都會以 & 字元分隔。本文件列舉了參數清單及其可能值。
Maps Static API 使用以下網址參數定義地圖圖片:
位置參數
center(如無標記,則為必要) 會定義地圖的中心,讓地圖與所有邊緣保持等距。此參數接受以半形逗號分隔的 {latitude,longitude} (例如「40.714728,-73.998672」) 或字串地址 (例如「city Hall, new york, ny」) 來識別地球表面的不重複位置。詳情請參閱「位置」一節。zoom(如無標記,則必要) 會定義地圖的縮放等級,進而決定地圖的放大等級。這個參數會採用與所需區域縮放等級相對應的數值。詳情請參閱「縮放等級」。
對應參數
size(必要) 定義地圖圖片的矩形尺寸。這個參數採用{horizontal_value}x{vertical_value}格式的字串。舉例來說,500x400定義地圖寬度為 500 個像素,高度為 400 像素。寬度小於 180 像素的地圖,會顯示縮小版的 Google 標誌。這個參數會受到scale參數的影響;最終輸出大小則取決於大小和縮放值。scale(選用) 會影響傳回的像素數量。scale=2傳回的像素數量是scale=1的兩倍,同時保留相同的涵蓋區域和細節層級 (也就是說,地圖的內容不會改變)。在開發高解析度螢幕時,這項功能就能派上用場。預設值為1。可接受的值為1和2。詳情請參閱「縮放值」一文。format(選用) 定義結果圖片的格式。根據預設,Maps Static API 會建立 PNG 圖片。但也可選用多種格式,包括 GIF、JPEG 和 PNG 類型。您可以依照希望圖片的呈現方式,決定要使用的格式。JPEG 通常壓縮較高,而 GIF 和 PNG 則較細緻。詳情請參閱「圖片格式」。maptype(選用) 定義要建構的地圖類型。可用的地圖類型值有幾種,包括roadmap、satellite、hybrid和terrain。詳情請參閱 Maps Static API 地圖類型。language(選用) 定義地圖圖塊上標籤的顯示語言。請注意,這個參數僅適用於部分國家/地區圖塊。如果資訊方塊集不支援您要求的特定語言,系統會使用該圖塊集的預設語言。region(選用) 會根據地理區域政治的敏感度,定義要顯示的適當邊界。接受的區域代碼可以指定為雙字元 ccTLD (「頂層網域」) 值。如要瞭解支援區域,請參閱 Google 地圖平台涵蓋範圍詳細資料。
功能參數
map_id(選用) 指定特定地圖的 ID。地圖 ID 會將地圖與特定樣式或地圖項目建立關聯,且所屬專案必須與用於初始化地圖的 API 金鑰相同。詳情請參閱使用地圖 ID 一文。markers(選用) 會定義一或多個標記,以附加至圖片的指定位置。這個參數採用單一標記定義,且參數之間以直立線字元 (|) 分隔。多個標記可放在同一個markers參數中,只要標記採用相同樣式即可;您可以新增額外的markers參數,新增更多不同樣式的標記。請注意,如果您是為地圖提供標記,則不需要指定center和zoom參數 (通常為必要參數)。詳情請參閱 Maps Static API 標記。path(選用) 定義兩個或多個相鄰點的單一路徑,在指定位置疊加圖片。這個參數接受由管道字元 (|) 分隔的點定義字串,或是在路徑的位置宣告中使用enc:前置字元的編碼折線。如要提供其他路徑,您可以新增其他path參數。請注意,如果您是為地圖提供路徑,則不需要指定center和zoom參數 (通常為必要參數)。詳情請參閱「Maps Static API 路徑」。visible(選用) 指定一或多個「地點」應會持續顯示在地圖上,但不會顯示任何標記或其他指標。您可以使用這個參數,確保特定地圖項目或地圖位置顯示在 Maps Static API 上。style(選用) 會定義自訂樣式,藉此變更地圖上特定地圖項目 (道路、公園和其他地圖項目) 的呈現方式。此參數使用可識別地圖項目樣式的feature和element引數,以及套用至所選地圖項目的一組樣式作業。如要提供多種樣式,只要新增其他style參數即可。詳情請參閱樣式化地圖指南。
金鑰和簽章參數
key(必要) 可讓您在 Google Cloud 控制台中監控應用程式的 API 用量,確保 Google 可在必要時與您聯絡。詳情請參閱「搭配使用 API 金鑰與 Maps Static API」相關說明。signature(建議) 是一種數位簽章,可用於驗證使用您 API 金鑰產生要求的所有網站是否都已獲得授權。沒有數位簽章的要求可能會失敗。詳情請參閱使用數位簽章。
網址大小限制
Maps Static API 網址的大小上限為 16384 個字元。實際上,您可能不需要超過這個長度的網址,除非您產生包含大量標記和路徑的複雜地圖。
參數使用
Maps Static API 只是參數化的網址,因此十分容易使用。本節說明如何使用這些參數建構網址。
指定位置
Maps Static API 必須能夠精確指出地圖上的位置,一方面是要讓地圖聚焦在正確位置 (使用 center 參數),和/或者是在地圖上各個位置放置選用地標 (使用 markers 參數)。Maps Static API 會使用數字 (經緯度值) 或字串 (地址) 指定這些位置。這些值會識別「經過地理編碼」的位置。
許多參數 (例如 markers 和 path 參數) 都可接受多個位置。在這種情況下,位置會以直立線 (|) 字元分隔。
經緯度
緯度和經度是在以半形逗號分隔的文字字串中使用數字來定義,精確度到小數點後 6 位。例如,「40.714728,-73.998672」是有效的地理編碼值。系統會忽略小數點後 6 位以上的精確度。
經度值以他們與英國格林威治本初子午線的距離為準。由於格林威治位於緯度 51.477222,我們可以輸入 51.477222,0 的 center 值,讓地圖以格林威治為中心:
經緯度值必須能對應至地球表面的有效位置。緯度必須是介於 -90 和 90 之間的任何值,而經度的值可以是介於 -180 到 180 之間的任何值。如果您指定的緯度或經度值無效,系統會將要求視為錯誤要求拒絕。
地址
大多數使用者都不會說經緯度,而是使用「地址」表示位置。將地址轉換成地理點的程序稱為「地理編碼」;如果您提供有效地址,Maps Static API 服務就能為您進行地理編碼。
在可能提供經緯度的參數中,您可以改為指定代表地址的字串。Google 會對地址進行地理編碼,並在 Maps Static API 服務中提供經緯度值,以便用於放置標記或指定位置。字串應採用網址編碼,因此「City Hall, New York, NY」這樣的地址應轉換為「City+Hall,New+York,NY」,例如:
請注意,地址可能會反映精確位置 (例如街道地址)、折線 (例如指定路徑),或是城市、國家/地區或國家公園等多邊形區域。如果是折線和多邊形結果,Maps Static API 伺服器會使用線條/區域的中心點做為地址中心。如果您不清楚地址的地理編碼方式,可以使用這個 地理編碼公用程式測試地址。
以下範例會產生加州柏克萊的靜態地圖圖片:
https://maps.googleapis.com/maps/api/staticmap?center=Berkeley,CA&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
縮放等級
Google 地圖的地圖設有整數「縮放等級」,定義目前檢視畫面的解析度。在預設的 roadmap 檢視畫面中,縮放等級最低為 0 (最低縮放等級,其中可呈現整個地圖) 和 21+ (最低的街道和個別建築物)。如果有建築物外框,地圖上會顯示縮放等級為 17 的周圍。這個值會因區域而異,而且可能會隨著資料演進而變化。
Google 地圖會將縮放等級 0 設為能夠顯示整個地球。之後每增加一個縮放等級,水平和垂直維度的精確度都會加倍。詳情請參閱 Google Maps JavaScript API 說明文件。
注意:並非地球上的所有地點都會顯示所有縮放等級。縮放等級會因地點而異,因為地球某些部分的資料比其他位置精細。
如果您要求的縮放等級不含地圖圖塊,Maps Static API 會改為傳回空白圖片。
以下清單列出各縮放等級大致可顯示的精細程度:
- 1:全世界
- 5:自然景觀/大陸
- 10:城市
- 15:街道
- 20:建築
以下範例會要求兩張位於相同 center 值,但縮放等級分別為 12 和 14 的曼哈頓地圖:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
圖片大小
size 參數搭配 center 可定義地圖的涵蓋範圍區域。此外,這個程式庫也會定義地圖的輸出大小,並以像素為單位乘以 scale 值 (預設為 1)。
這份表格顯示每個 scale 值的 size 參數允許的值上限。
scale=1 |
scale=2 |
|---|---|
640x640 |
640x640 (傳回 1280x1280 像素) |
以下範例要求縮放等級為 1 且位於赤道上的地球「切片」:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=400x50&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
以下範例要求小型地圖 (大小為 100 x 100 像素),且位於相同區域的中心。請注意 Google 標誌縮小了:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=100x100&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
比例值
Maps Static API 的 size 參數會定義地圖尺寸 (以像素為單位),因此含有 size=200x200 的地圖會以 200 像素傳回 200 像素。在 LCD 電腦螢幕上顯示約 100 像素 (ppi) 時,200x200 地圖的每一邊約為 2 英寸。
然而,行動裝置日益含有高解析度螢幕 (像素密度超過 300ppi),因此:
- 將 200x200 像素圖片的大小縮減至每英寸 0.7 英寸,轉譯標籤和圖示太小,不易閱讀;或
- 縮放 (縮放) 圖片以改善易讀性,導致圖片模糊或像素化。
| 太小 | 太模糊 |
|---|---|
 |
 |
開發行動裝置專用的應用程式時,您可以使用 API 的 scale 參數,傳回解析度較高的地圖圖片,解決上述問題。scale 值會與 size 相乘,藉此判斷圖片的實際輸出大小 (以像素為單位),而不會變更地圖的涵蓋範圍區域。預設值為 scale 值為 1;可接受的值為 1 和 2。
舉例來說,比例值 2 會傳回與未指定縮放比例相同的地圖涵蓋區域,但是每個維度的像素數量則為兩倍。這包括道路和標籤,確保在高解析度、小螢幕以及瀏覽器縮放時清晰可見。
| 150x150 | 150x150&scale=2 |
|---|---|
 |
 |
將這類圖片插入 img 或 div 標記,且使用 CSS 設定高度和寬度時,這類圖片也能在電腦版瀏覽器中順利運作。瀏覽器會將圖片縮小為正確的尺寸,品質不會因此受到影響。
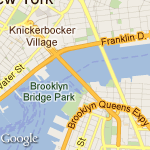
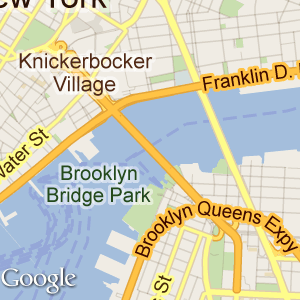
這個表格顯示三種不同的圖片要求。
- 第一個是索取 100x100 圖像,未指定比例值。圖片可以在電腦上正常顯示,但太小而難以在行動裝置上閱讀。
- 第二個是索取兩倍大小的地圖。在桌上型電腦上,CSS 會調整為指定的 100x100
img元素,但因為圖片縮小,道路和標籤也變得太小。在行動裝置上,圖片尺寸正確,但道路和標籤卻難以辨識。 - 第三個要求是製作包含
scale=2的 100x100 地圖。圖片以 200 像素的細節傳回;電腦會完全縮小圖片,因此不會與原始的 100x100 要求區分,同時享有行動瀏覽器帶來的額外解析度。
| 圖片要求 | |||
|---|---|---|---|
| 裝置 | 100x100 |
200x200 |
100x100&scale=2 |
| 電腦 (搭配 height="100px" 和 width="100px" 的img 標記) |
 |
 |
 |
| 高解析度 (模擬) |
 |
 |
 |
如要進一步瞭解如何針對行動裝置和高解析度螢幕進行開發,請參閱下列內容:
圖片格式
圖片可以用幾種常見的網路圖形格式傳回:GIF、JPEG 和 PNG。format 參數接受下列其中一個值:
png8或png(預設) 會指定 8 位元的 PNG 格式。png32會指定 32 位元的 PNG 格式。gif會指定 GIF 格式。jpg會指定 JPEG 壓縮格式。jpg-baseline會指定非漸進式的 JPEG 壓縮格式。
下列範例要求 gif 和 png 格式的對應:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=gif&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=png&&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
jpg 和 jpg-baseline 通常提供最小的圖片大小,但因為這兩者是透過「高失真率」壓縮,可能會降低圖片的品質。gif、png8 和 png32 提供無損壓縮。
大多數的 JPEG 圖片都是漸進式,也就是會提前載入粗略圖片,並在更多資料送達時修正圖片解析度。這樣一來,網頁就能快速載入圖片,這也是目前 JPEG 最廣泛的應用。不過,某些 JPEG 用途需要非漸進式 (基準) 圖片。在此情況下,建議您使用非漸進式的 jpg-baseline 格式。
地圖類型
Maps Static API 會以下列幾種格式建立地圖:
roadmap(預設) 會指定標準道路圖圖片,與一般在 Google 地圖網站上顯示的方式相同。如未指定maptype值,Maps Static API 預設會使用roadmap圖塊。satellite會指定衛星圖片。terrain:實際立體模型地圖圖片,顯示地形和植被。hybrid:衛星和道路圖的混合圖片,在衛星圖片上顯示主要街道和地點名稱的透明圖層。
在此程式碼範例中,您可以看到道路和地形類型之間的差異。
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=roadmap&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=terrain&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
混合型地圖會使用衛星圖像和顯眼的道路圖地圖項目,建立組合地圖。以下範例顯示衛星地圖和混合地圖類型:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=satellite&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=hybrid&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
樣式化地圖
套用自己的樣式,自訂標準 Google 地圖的呈現方式。請參閱樣式化地圖指南。
標記
markers 參數可定義一組位置的一或多個標記 (地圖圖釘)。單一 markers 宣告中定義的每個標記皆須採用相同的視覺樣式。如要顯示不同樣式的標記,您必須提供多個包含不同樣式資訊的 markers 參數。
markers 參數接受一系列指派值 (標記描述元),格式如下:
markers=markerStyles|markerLocation1|
markerLocation2|... 等
這一組 markerStyles 是在 markers 宣告的開頭宣告,且包含零或多個以直立線字元 (|) 分隔的樣式描述元,後面接著一系列一或多個位置以直立線字元 (|) 分隔。
因為樣式資訊和位置資訊都會以管道字元分隔,因此樣式資訊必須優先顯示在任何標記描述元中。Maps Static API 伺服器遇到標記描述元中的位置後,所有其他標記參數也會假設為地點。
標記樣式
標記樣式描述元集是一系列以直立線 (|) 字元分隔的指派值。這個樣式描述元會定義視覺屬性,用於在此標記描述元內顯示標記。這些樣式描述元包含下列指派鍵/值:
size:(選用) 從{tiny, mid, small}組合指定標記的大小。如未設定size參數,標記會以預設 (一般) 的大小顯示。color:(選用) 指定 24 位元顏色 (例如color=0xFFFFCC) 或{black, brown, green, purple, yellow, blue, gray, orange, red, white}組合中的預先定義顏色。請注意,標記不支援透明度 (使用 32 位元十六進位顏色值指定),但路徑支援透明度。
label:(選用) 會從 {A-Z, 0-9} 系列指定單一uppercase英數字元。(大寫字元的要求是這個 API 版本新增的規定)。請注意,只有預設和mid大小的標記才能顯示alphanumeric-character參數。tiny和small標記無法顯示英數字元。
標記縮放
scale 值會乘以標記圖片大小,即可產生標記的實際輸出大小 (以像素為單位)。預設比例值為 1;可接受的值為 1、2 和 4。
縮放「之後」,系統會先套用圖片像素大小限制。舉例來說,如果標記設為 scale:2,則標記尺寸可大於 4096 像素的大小上限,只要在縮放後減少為不到 4096 像素即可。顯示解析度較高的地圖時,請搭配使用標記縮放和地圖縮放功能。
標記位置
每個標記描述元都必須包含一組或多個位置,定義標記在地圖上的放置位置。這些位置可以指定為「緯度/經度」值或做為地址。這些位置會以直立線字元 (|) 分隔。
注意:如果您選擇透過需要地理編碼的方法 (例如人類可讀的地址字串或折線) 指定標記位置,則要求最多僅能含有 15 個標記。這項限制僅適用於需要地理編碼的標記地點。不適用於指定經緯度座標的標記地點。
這個位置參數會定義標記在地圖上的位置。如果位置不在地圖上,只要提供 center 和 zoom 參數,該標記就不會顯示在建構的圖片中。不過,如未提供這些參數,Maps Static API 伺服器會自動建構圖片,並在當中加入所提供的標記。(請參閱「隱式定位」)。
以下是標記宣告的範例。請注意,我們會定義一組樣式和三個位置:
https://maps.googleapis.com/maps/api/staticmap?center=Williamsburg,Brooklyn,NY&zoom=13&size=400x400&
markers=color:blue%7Clabel:S%7C11211%7C11206%7C11222&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
如要定義不同樣式的標記,我們需要提供多個 markers 參數。這一組 markers 參數定義了三個標記:在 62.107733, -145.5419 標示「S」的藍色標記、在「Delta Junction, AK」的小型綠色標記,以及在「Tok, AK」標籤的中型黃色標記。以下範例顯示這些標記:
https://maps.googleapis.com/maps/api/staticmap?center=63.259591,-144.667969&zoom=6&size=400x400
&markers=color:blue%7Clabel:S%7C62.107733,-145.541936&markers=size:tiny%7Ccolor:green%7CDelta+Junction,AK
&markers=size:mid%7Ccolor:0xFFFF00%7Clabel:C%7CTok,AK"&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
自訂圖示
您可以自由使用自訂圖示,不一定要使用 Google 的標記圖示。請使用 markers 參數中的 icon 描述元指定自訂圖示。例如:
markers=icon:URLofIcon|markerLocation
使用網址指定 icon (應進行網址編碼)。您可以使用由網址縮短服務建立的網址,例如 https://goo.gl。大部分短網址服務都擁有自動編碼網址的優勢。
您可以為自訂圖示指定錨點。錨點會設定圖示相對於指定 markers 位置的放置方式。根據預設,自訂圖示的錨點是圖示圖片的底部。您可以使用 anchor 描述元搭配 icon 指定不同的錨點。將 anchor 設為圖示的 x,y 點 (例如 10,5),或使用下列任一值做為預先定義的對齊方式:top、bottom、left、right、center、topleft、topright、bottomleft 或 bottomright。例如:
markers=anchor:bottomright|icon:URLofIcon|markerLocation1|markerLocation2
每個要求最多可以使用五個不重複的自訂圖示。這項限制不代表地圖上最多只能標記 5 個地點。每個專屬圖示都可以在地圖上與多個 markers 位置搭配使用。
圖示格式:
- 圖示圖片可以是 PNG、JPEG 或 GIF 格式,但建議使用 PNG。
- 最多 4096 像素 (正方形圖片為 64x64)。
自訂圖示範例
範例 1 會建立自訂圖示,並使用錨點放置圖示。
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on
&style=feature:water%7Celement:geometry%7Cvisibility:on
&style=feature:landscape%7Celement:geometry%7Cvisibility:on
&markers=anchor:32,10%7Cicon:https://goo.gl/5y3S82%7CCanberra+ACT
&markers=anchor:topleft%7Cicon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC
&markers=anchor:topright%7Cicon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY
&signature=YOUR_SIGNATURE
範例 2 會建立與範例 1 相同的自訂圖示,但不會使用錨點設定圖示位置,需仰賴底部中央的預設錨點。
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on
&style=feature:water%7Celement:geometry%7Cvisibility:on
&style=feature:landscape%7Celement:geometry%7Cvisibility:on
&markers=icon:https://goo.gl/5y3S82%7CCanberra+ACT
&markers=icon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC
&markers=icon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Maps Static API 路徑
path 參數可定義一組或多個透過路徑連結的地點,這些地點可疊加在地圖圖片上。path 參數會採用一組指派值 (路徑描述元),格式如下:
path=pathStyles|pathLocation1|pathLocation2|... 等
請注意,這兩個路徑點會以直立線字元 (|) 分隔。由於樣式資訊和點資訊皆以管道字元分隔,因此樣式資訊必須優先顯示在任何路徑描述元中。只要 Maps Static API 伺服器在路徑描述元中遇到位置,所有其他路徑參數也會假設為地點。
路徑樣式
路徑樣式描述元集是一系列以管道 (|) 字元分隔的值指派值。這個樣式描述元會定義視覺屬性,用於顯示路徑。這些樣式描述元包含下列指派鍵/值:
weight:(選用) 會指定路徑的粗細 (以像素為單位)。如未設定weight參數,路徑會以預設的粗細 (5 像素) 顯示。color:(選用) 將顏色指定為 24 位元 (例如:color=0xFFFFCC) 或 32 位元十六進位值 (例如:color=0xFFFFCCFF),或是從集合的{black, brown, green, purple, yellow, blue, gray, orange, red, white}。如果指定 32 位元十六進位值,最後兩個字元會指定 8 位元的 Alpha 透明度值。這個值的範圍介於
00(完全透明) 和FF(完全不透明) 之間。請注意,路徑支援透明度,但標記並不支援這種格式。fillcolor:(選用) 表示路徑標記劃出多邊形區域並指定填色,當做該區域內的疊加層。以下一組位置不需要「封閉」迴圈;Maps Static API 伺服器會自動加入第一個和最後一個點。不過請注意,除非您特別提供相同的開始和結束位置,否則已填滿區域外部的所有筆劃都不會關閉。geodesic:(選用) 表示要求的路徑應解讀為遵循地球彎曲的測地線。設為 false 時,路徑會在螢幕空間中以直線算繪。預設值為 false。
以下提供幾個路徑定義範例:
- 細藍色線條,不透明度 50%:
path=color:0x0000ff80|weight:1 - 實心紅線:
path=color:0xff0000ff|weight:5 - 實心粗白線:
path=color:0xffffffff|weight:10
這些路徑樣式為選用項目。如要採用預設屬性,可以略過路徑屬性的定義;在這種情況下,路徑描述元的第一個「引數」會取代第一個宣告的點 (位置)。
路徑點
為了繪製路徑,也必須傳遞兩個以上的點給 path 參數。然後,Maps Static API 會以指定的順序,沿著這些點連接路徑。每個 pathPoint 都會在 pathDescriptor 中表示,並以 | (直立線) 字元分隔。
以下範例會定義一個藍色路徑,預設不透明度 50%,從紐約聯合廣場到紐約時代廣場。
path 參數的具體細節如下:
path=color:0x0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
以下範例定義相同的路徑,但定義不透明度 100% 的實心紅線:
這項 path 參數的具體細節如下:
path=color:0xff0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
下一個範例在曼哈頓定義一個多邊形區域,並傳送一系列交集做為位置:
這項 path 參數的具體細節如下:
path=color:0x00000000|weight:5|fillcolor:0xFFFF0033|8th+Avenue+%26+34th+St,New+York,NY|\ 8th+Avenue+%26+42nd+St,New+York,NY|Park+Ave+%26+42nd+St,New+York,NY,NY|\ Park+Ave+%26+34th+St,New+York,NY,NY
請注意,我們將路徑本身設為隱藏,並將多邊形區域的不透明度設為 15%。
編碼折線
您可以視需要改為在 path 的位置宣告中使用 enc: 前置字元,而非一系列位置,將路徑宣告為編碼折線。
以下範例使用編碼的折線,描繪從 Dawson Creek、BC 到 Delta Junction, AK 的路線:
https://maps.googleapis.com/maps/api/staticmap
?size=400x400¢er=59.900503,-135.478011&zoom=4
&path=weight:3%7Ccolor:orange%7Cenc:_fisIp~u%7CU}%7Ca@pytA_~b@hhCyhS~hResU%7C%7Cx@oig@rwg@amUfbjA}f[roaAynd@%7CvXxiAt{ZwdUfbjAewYrqGchH~vXkqnAria@c_o@inc@k{g@i`]o%7CF}vXaj\h`]ovs@?yi_@rcAgtO%7Cj_AyaJren@nzQrst@zuYh`]v%7CGbldEuzd@%7C%7Cx@spD%7CtrAzwP%7Cd_@yiB~vXmlWhdPez\_{Km_`@~re@ew^rcAeu_@zhyByjPrst@ttGren@aeNhoFemKrvdAuvVidPwbVr~j@or@f_z@ftHr{ZlwBrvdAmtHrmT{rOt{Zz}E%7Cc%7C@o%7CLpn~AgfRpxqBfoVz_iAocAhrVjr@rh~@jzKhjp@``NrfQpcHrb^k%7CDh_z@nwB%7Ckb@a{R%7Cyh@uyZ%7CllByuZpzw@wbd@rh~@%7C%7CFhqs@teTztrAupHhyY}t]huf@e%7CFria@o}GfezAkdW%7C}[ocMt_Neq@ren@e~Ika@pgE%7Ci%7CAfiQ%7C`l@uoJrvdAgq@fppAsjGhg`@%7ChQpg{Ai_V%7C%7Cx@mkHhyYsdP%7CxeA~gF%7C}[mv`@t_NitSfjp@c}Mhg`@sbChyYq}e@rwg@atFff}@ghN~zKybk@fl}A}cPftcAite@tmT__Lha@u~DrfQi}MhkSqyWivIumCria@ciO_tHifm@fl}A{rc@fbjAqvg@rrqAcjCf%7Ci@mqJtb^s%7C@fbjA{wDfs`BmvEfqs@umWt_Nwn^pen@qiBr`xAcvMr{Zidg@dtjDkbM%7Cd_@
&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
與標準路徑一樣,編碼後的折線路徑也可將多邊形區域劃定在 fillcolor 引數傳遞至 path 參數時。
下方範例繪製了紐約布魯克林的多邊形區域:
https://maps.googleapis.com/maps/api/staticmap
?size=400x400¢er=40.653279,-73.959816&zoom=11
&path=fillcolor:0xAA000033%7Ccolor:0xFFFFFF00%7Cenc:}zswFtikbMjJzZ%7CRdPfZ}DxWvBjWpF~IvJnEvBrMvIvUpGtQpFhOQdKpz@bIx{A%7CPfYlvApz@bl@tcAdTpGpVwQtX}i@%7CGen@lCeAda@bjA%60q@v}@rfAbjA%7CEwBpbAd_@he@hDbu@uIzWcWtZoTdImTdIwu@tDaOXw_@fc@st@~VgQ%7C[uPzNtA%60LlEvHiYyLs^nPhCpG}SzCNwHpz@cEvXg@bWdG%60]lL~MdTmEnCwJ[iJhOae@nCm[%60Aq]qE_pAaNiyBuDurAuB }}Ay%60@%7CEKv_@?%7C[qGji@lAhYyH%60@Xiw@tBerAs@q]jHohAYkSmW?aNoaAbR}LnPqNtMtIbRyRuDef@eT_z@mW_Nm%7CB~j@zC~hAyUyJ_U{Z??cPvg@}s@sHsc@_z@cj@kp@YePoNyYyb@_iAyb@gBw^bOokArcA}GwJuzBre@i\tf@sZnd@oElb@hStW{]vv@??kz@~vAcj@zKa%60Atf@uQj_Aee@pU_UrcA
&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
檢視區
圖片可以使用 visible 參數指定可見位置,藉此指定可視區域。visible 參數會指示 Maps Static API 服務建構地圖,讓現有地點持續顯示。(這個參數也可以與現有標記或路徑結合,以定義可見區域)。透過這種方式定義可視區域,就不需要指定精確的縮放等級。
下一個範例會要求以麻州波士頓為中心的地圖,其中包含麻州劍橋的麻省理工學院和哈佛廣場:
https://maps.googleapis.com/maps/api/staticmap?center=Boston,MA
&visible=77+Massachusetts+Ave,Cambridge,MA%7CHarvard+Square,Cambridge,MA&size=512x512&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
使用地圖隱含定位
一般來說,您必須指定 center 和 zoom 網址參數,才能定義所產生地圖的位置和縮放等級。不過,如果您提供 markers、path 或 visible 參數,可以評估這些元素的位置,改為讓 Maps Static API 暗中決定正確的中心和縮放等級。
如果提供兩個以上的元素,Maps Static API 會找出適當的中心點和縮放等級,為包含的元素提供充足的邊界。以下範例顯示包含加州舊金山、奧克蘭和聖荷西的地圖:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&maptype=roadmap\
&markers=size:mid%7Ccolor:red%7CSan+Francisco,CA%7COakland,CA%7CSan+Jose,CA&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
圖片大小更大
如果您需要大於 640 x 640 像素 (或 1280 x 1280 像素,縮放值為 2) 的圖片,請 與支援團隊聯絡並提供以下資訊:
- 用途以及需要大尺寸圖片的原因。
- 您是否考慮使用其他 Google 地圖平台 API (Maps JavaScript API、Maps Embed API、Maps SDK for Android 或 Maps SDK for iOS),以及不符合需求的原因。
- 關於如何使用大型尺寸圖片的螢幕截圖、模擬或範例。
- 大型圖片的預估每月用量。
我們會根據您提供的資訊審查您的要求,並判斷用途是否符合《Google 地圖平台服務條款》。
我們可以提供的大小上限為 2048 x 2048 像素。
疑難排解與支援
如要進一步瞭解如何使用 Maps Static API,請參閱支援頁面。
Maps Static API 可能會在發生問題時發出錯誤或警告。如果您發現地圖遺漏了某些內容,請檢查其中是否有警告。此外,建議您在啟動新的應用程式之前先檢查警告。請注意,警告可能不會立即顯現,因為警告會顯示在 HTTP 標頭中。詳情請參閱錯誤與警告指南。

