Adnotacje do e-maili ożywiają wiadomości na karcie Promocje dzięki funkcjom takim jak obrazy, oferty i daty ważności.
Gdy dodasz adnotacje do e-maili, użytkownicy Gmaila będą mogli wyświetlać Twoje promocje i wchodzić z nimi w interakcje bezpośrednio w swojej skrzynce odbiorczej. Na karcie Promocje użytkownicy mogą kliknąć tekst lub obraz z adnotacją, aby dowiedzieć się więcej o promocji, bez konieczności otwierania e-maila.
Z tej strony dowiesz się, jak dodawać adnotacje do e-maili za pomocą JSON-LD i mikrodanych. Aby dowiedzieć się więcej o znacznikach e-mail, zapoznaj się z przewodnikiem dla początkujących. Listę pól znaczników, których możesz używać w adnotacjach do e-maili, znajdziesz w dokumentacji.
Tworzenie adnotacji e-maili
Możesz dodawać adnotacje do e-maili, aby wyświetlać na karcie Promocje te funkcje:
W poniższych sekcjach znajdziesz instrukcje tworzenia poszczególnych typów adnotacji e-maili.
Tworzenie adnotacji do umowy
Adnotacje do oferty wyświetlają tekstowe szczegóły promocji, takie jak kod promocyjny lub data ważności.
Aby utworzyć adnotację oferty:
- Na platformie e-mail marketingu utwórz e-maila i otwórz edytor HTML.
W sekcji
headdodaj tagscript, który zawiera typ danychDiscountOffer:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>Mikrodane
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>Zastąp te wartości. Wszystkie właściwości są opcjonalne. W przypadku każdej właściwości możesz podać wartość lub pominąć ją w kodzie.
DESCRIPTION(opcjonalnie): tekst wyświetlany z plakietką oferty, np.20% offlubFree shipping.DISCOUNT_CODE(opcjonalnie): kod zniżkowy lub promocyjny oferty, np.20TODAY.START_DATE_TIME(opcjonalnie): data i godzina rozpoczęcia oferty w formacie ISO 8601, np.2023-09-25T18:44:37-07:00.END_DATE_TIME(opcjonalnie): data i godzina zakończenia promocji w formacie ISO 8601, np.2023-10-25T18:44:37-07:00.
W elemencie
bodytag wpisz treść e-maila.
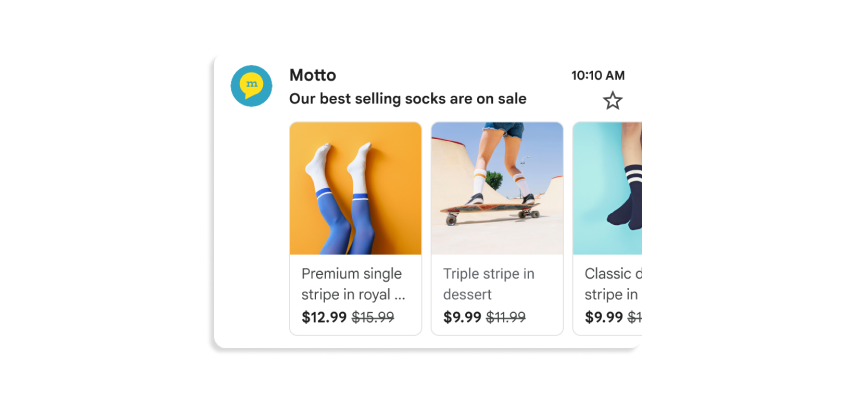
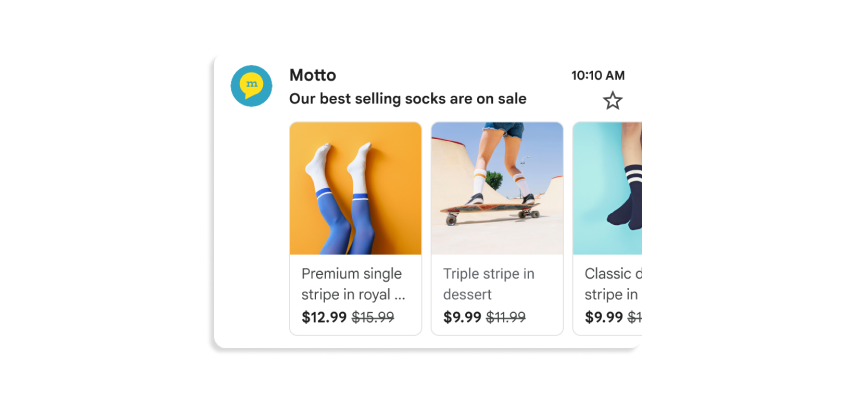
Tworzenie karuzeli produktów
Karuzele produktów wyświetlają kilka podglądów obrazów promocji, na przykład:


Na karuzeli możesz umieścić maksymalnie 10 podglądów obrazów, a każdy z nich musi być unikalny.
Aby utworzyć karuzel produktów:
- Na platformie e-mail marketingu utwórz e-maila i otwórz edytor HTML.
W sekcji
headdodaj tagscript. Do każdego obrazu w karuzeli produktów dodaj obiektPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>Mikrodane
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>W przypadku każdego obiektu
PromotionCardzastąp podane niżej wartości. W przypadku właściwości opcjonalnych możesz podać wartość lub pominąć tę właściwość w kodzie.IMAGE_URL: adres URL obrazu w formacie PNG lub JPEG, na przykładhttps://www.example.com/image.png. Obsługiwane formaty obrazu to 4:5, 1:1 i 1, 91:1. W przypadku karuzeli produktów każde zdjęcie musi mieć unikalny adres URL i używać tego samego formatu.PROMO_URL: adres URL promocji. Gdy użytkownicy klikną obraz na karcie Promocje, przejdą do tego adresu URL.HEADLINE(Opcjonalnie): 1–2 wiersze tekstu z opisem promocji, który wyświetla się pod obrazem podglądu.PRICE(opcjonalnie): cena promocji.PRICE_CURRENCY(opcjonalnie): waluta, w której podano cenę, w 3-literowym formacie ISO 4217, np.USD. Określa symbol waluty wyświetlany z wartościąprice.DISCOUNT_VALUE(opcjonalnie): kwota odjęta od wartościprice, aby wyświetlić dostosowaną cenę. Skorygowana cena jest wyświetlana obok pierwotnej ceny.Jeśli na przykład
discountValueto25,priceto100, apriceCurrencytoUSD, dostosowana cena będzie wyświetlana jako$75.POSITION(opcjonalnie): pozycja karty w karuzeli.
W elemencie
bodytag wpisz treść e-maila.
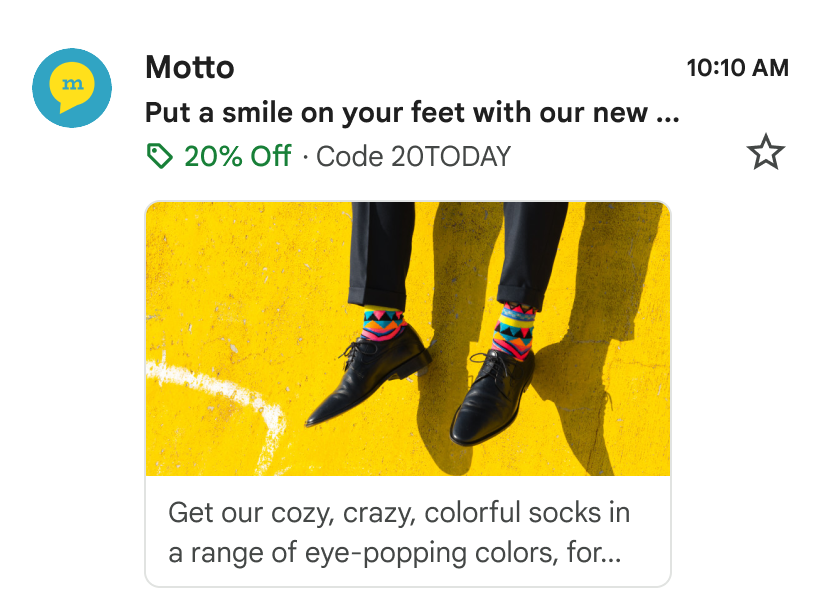
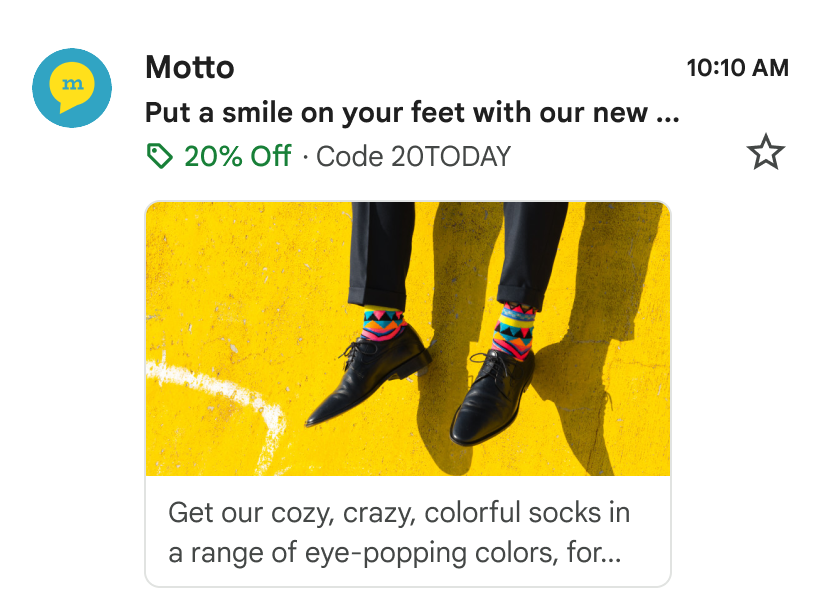
Tworzenie podglądu pojedynczego obrazu
Adnotacje z pojedynczym obrazem wyświetlają jeden obraz, aby przedstawić ważny produkt na karcie promocji w Gmailu. Mogą to być na przykład:


Możesz użyć tej funkcji w przypadku pojedynczego obrazu. Wszyscy odbiorcy muszą otrzymać ten sam obraz i URL obrazu. Więcej informacji znajdziesz w dokumentacji najczęstszych pytań.
Aby utworzyć podgląd pojedynczego obrazu:
- Na platformie e-mail marketingu utwórz e-maila i otwórz edytor HTML.
W sekcji
headdodaj tagscript, który zawiera typ danychPromotionCard:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL", "url": "PROMO_URL", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE", "price": PRICE, "priceCurrency": "PRICE_CURRENCY", "discountValue": DISCOUNT_VALUE }] </script> </head> <body> // The message of your email </body> </html>Mikrodane
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL"/> <meta itemprop="url" content="PROMO_URL"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE"/> <meta itemprop="price" content="PRICE"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE"/> </div> </head> <body> // The message of your email </body> </html>Zastąp te wartości. W przypadku właściwości opcjonalnych możesz podać wartość lub pominąć tę właściwość w kodzie.
IMAGE_URL: adres URL obrazu podglądu w formacie PNG lub JPEG, np.https://www.example.com/image.png. Obsługiwany format obrazu to 1,91:1.PROMO_URL: gdy użytkownicy kliknąimage, adres URL prowadzący do promocji.HEADLINE(Opcjonalnie): 1–2 wiersze tekstu z opisem promocji, który wyświetla się pod obrazem podglądu.PRICE(opcjonalnie): cena promocji.PRICE_CURRENCY(opcjonalnie): waluta, w której podano cenę, w 3-literowym formacie ISO 4217, np.USD. Określa symbol waluty wyświetlany z wartościąprice.DISCOUNT_VALUE(opcjonalnie): kwota odjęta od wartościprice, aby wyświetlić dostosowaną cenę. Skorygowana cena jest wyświetlana obok pierwotnej ceny.Jeśli na przykład
discountValueto25,priceto100, apriceCurrencytoUSD, dostosowana cena będzie wyświetlana jako$75.
W elemencie
bodytag wpisz treść e-maila.
Dalsze kroki
- Aby dowiedzieć się więcej o dostępnych polach znaczników e-mail, zapoznaj się z dokumentacją.
- Dowiedz się więcej o sprawdzonych metodach dotyczących adnotacji e-maili.
