メール アノテーションを使用すると、[プロモーション] タブのメール メッセージに画像、特価、有効期限などの機能を追加できます。
メールにアノテーションを付けると、Gmail ユーザーは受信トレイから直接プロモーションを表示して操作できます。[プロモーション] タブで、メールを開かなくても、アノテーション付きのテキストや画像をクリックしてプロモーションの詳細を確認できます。
このページでは、JSON-LD と Microdata を使用してメールにアノテーションを付ける方法について説明します。メール マークアップの詳細については、スタートガイドをご覧ください。メール アノテーションで使用できるマークアップ フィールドのリストについては、リファレンス ドキュメントをご覧ください。
メールのアノテーションを作成する
メールにアノテーションを付けると、[プロモーション] タブに次の機能が表示されます。
以降のセクションでは、各タイプのメール アノテーションを作成する方法について説明します。
取引のアノテーションを作成する
取引アノテーションには、プロモーション コードや有効期限など、プロモーションに関するテキストベースの詳細が表示されます。
取引アノテーションを作成するには:
- マーケティング メール プラットフォームでメールを作成し、メールの HTML エディタを開きます。
headセクションに、データ型DiscountOfferを含むscriptタグを追加します。JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>microdata
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>次の値を置き換えます。プロパティはすべて省略可能です。プロパティごとに値を含めるか、コードからプロパティを省略できます。
bodyタグにメールのメッセージを記述します。
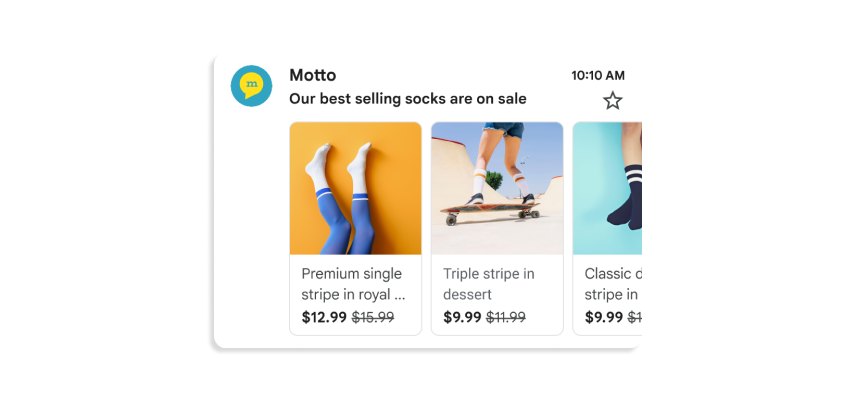
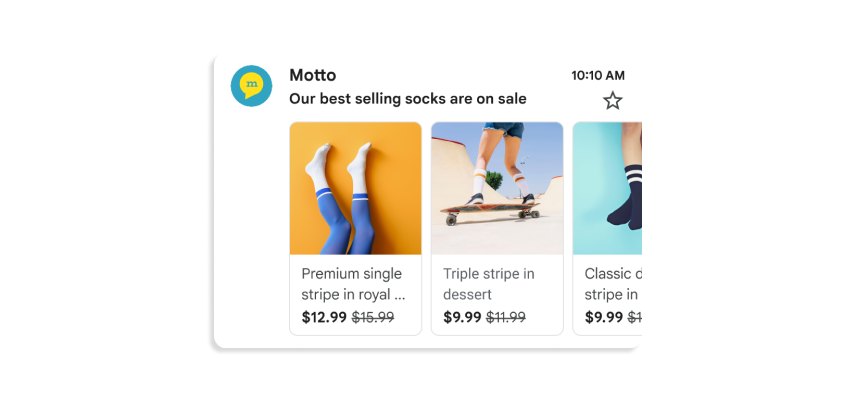
商品カルーセルを作成する
商品カルーセルには、次のようなプロモーションの複数の画像プレビューが表示されます。


カルーセルには最大 10 個の画像プレビューを含めることができます。各画像は重複しないものにする必要があります。
商品カルーセルを作成するには:
- マーケティング メール プラットフォームでメールを作成し、メールの HTML エディタを開きます。
headセクションにscriptタグを追加します。商品カルーセルの画像ごとに、PromotionCardオブジェクトを追加します。JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>microdata
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>PromotionCardオブジェクトごとに、次の値を置き換えます。省略可能なプロパティには、値を含めるか、コードからプロパティを省略できます。IMAGE_URL: PNG または JPEG 形式の画像の URL(https://www.example.com/image.pngなど)。サポートされているアスペクト比は、4:5、1:1、1.91:1 です。商品カルーセルの場合、各画像に固有の URL を指定する必要があります。また、アスペクト比も同じにする必要があります。PROMO_URL: プロモーションの URL。ユーザーが [プロモーション] タブの画像をクリックすると、この URL に移動します。HEADLINE(省略可): プレビュー画像の下に表示されるプロモーションの説明(1 ~ 2 行)。PRICE(省略可): プロモーションの価格。PRICE_CURRENCY(省略可): 価格の通貨(3 文字の ISO 4217 形式)。例:USD。priceで表示される通貨記号を決定します。DISCOUNT_VALUE(省略可): 調整後の価格を表示するためにpriceから減算される金額。調整後の価格が元の価格の横に表示されます。たとえば、
discountValueが25、priceが100、priceCurrencyがUSDの場合、調整後の価格は$75と表示されます。POSITION(省略可): カルーセル内のカードの位置。
bodyタグにメールのメッセージを記述します。
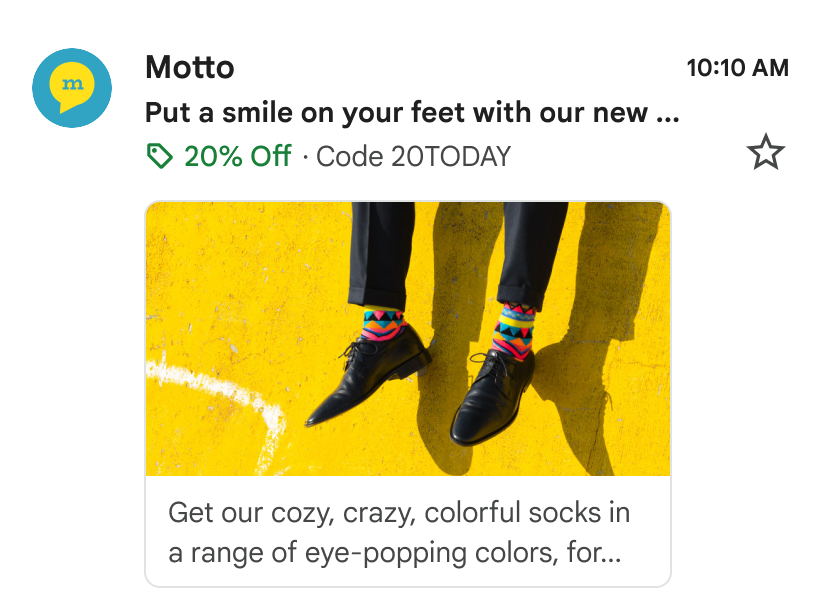
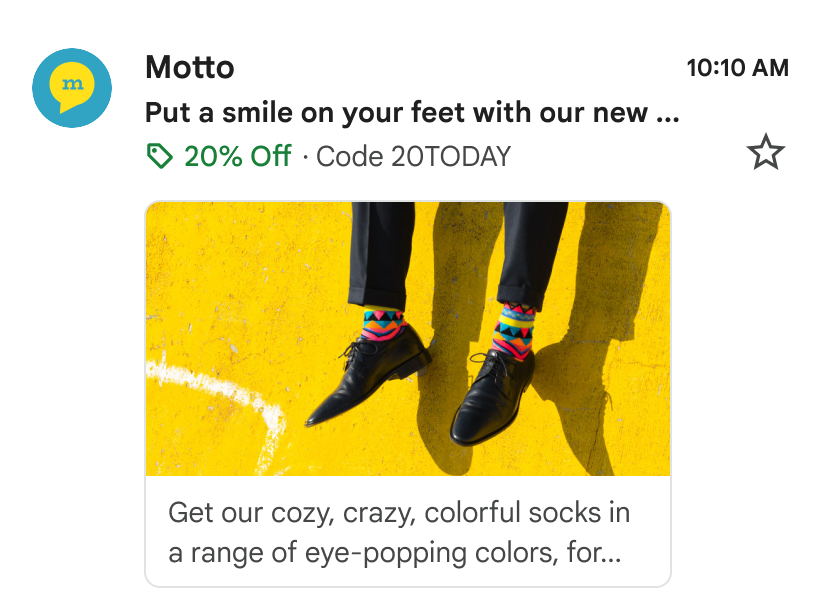
単一画像のプレビューを作成する
シングル イメージ プレビュー アノテーションは、Gmail の [プロモーション] タブに重要な商品を 1 つの画像で表示します。次に例を示します。


この機能は 1 つの画像に使用できます。すべての受信者が同じ画像と画像 URL を受け取る必要があります。詳しくは、よくある質問のドキュメントをご覧ください。
単一の画像プレビューを作成する手順は次のとおりです。
- マーケティング メール プラットフォームでメールを作成し、メールの HTML エディタを開きます。
headセクションに、データ型PromotionCardを含むscriptタグを追加します。JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL", "url": "PROMO_URL", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE", "price": PRICE, "priceCurrency": "PRICE_CURRENCY", "discountValue": DISCOUNT_VALUE }] </script> </head> <body> // The message of your email </body> </html>microdata
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL"/> <meta itemprop="url" content="PROMO_URL"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE"/> <meta itemprop="price" content="PRICE"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE"/> </div> </head> <body> // The message of your email </body> </html>次の値を置き換えます。オプションのプロパティの場合は、値を含めるか、コードからプロパティを省略できます。
IMAGE_URL: PNG 形式または JPEG 形式のプレビュー画像の URL(https://www.example.com/image.pngなど)。サポートされているアスペクト比は 1.91:1 です。PROMO_URL: ユーザーがimageをクリックしたときにプロモーションに誘導する URL。HEADLINE(省略可): プレビュー画像の下に表示されるプロモーションの説明(1 ~ 2 行)。PRICE(省略可): プロモーションの価格。PRICE_CURRENCY(省略可): 価格の通貨(3 文字の ISO 4217 形式)。例:USD。priceで表示される通貨記号を決定します。DISCOUNT_VALUE(省略可): 調整後の価格を表示するためにpriceから減算される金額。調整後の価格が元の価格の横に表示されます。たとえば、
discountValueが25、priceが100、priceCurrencyがUSDの場合、調整後の価格は$75と表示されます。
bodyタグにメールのメッセージを記述します。
次のステップ
- 使用可能なメール マークアップ フィールドについては、リファレンス ドキュメントをご覧ください。
- メール アノテーションのベスト プラクティスを確認する。
