このページでは、検索エンジンの XML 仕様であるコンテキスト ファイルを使用して、検索エンジンの外観をカスタマイズする方法について説明します。
概要
プログラム可能検索エンジンのコントロール パネルを使用できるほか、コンテキスト XML ファイルを編集することで検索エンジンのデザインもコントロールできます。(各フォーマットのメリットとデメリットについて詳しくは、基本ページをご覧ください)。コンテキスト ファイルの詳細については、コンテキスト: 検索エンジンの定義をご覧ください。
検索エンジンの表示方法の柔軟性を高めるには、プログラム可能検索要素を使用します。この要素を使用すると、JavaScript を使用してウェブページやその他のアプリケーションにプログラム可能検索エンジンを埋め込むことができます。
ウェブページに構造化データも含まれている場合は、より表現力豊かなカスタム コンテンツを使用したスニペットを作成できます。検索結果のスニペットをカスタマイズする方法について詳しくは、こちらをご覧ください。
プログラム可能検索エンジンのデザインを始める前に、プログラム可能検索エンジンの実装に関するガイドラインをご覧ください。Google のブランディングと帰属表示をどのように扱うべきかを説明する短いドキュメントです。
LookAndFeel 要素
コンテキスト ファイル内では、外観と雰囲気の仕様はすべて、CustomSearchEngine の下の LookAndFeel 要素によって定義されます。この要素では、広告を表示するかどうか、検索結果セクションのレンダリング方法、個々の検索結果の表示方法を指定します。次の例は、LookAndFeel 要素のすべての属性と子要素を示しています。
<CustomSearchEngine ... >
<Title>...</Title>
<Description>...</Description>
<Context>
...
</Context>
<LookAndFeel googlebranding="watermark"
element_layout="1" theme="1" custom_theme="false" text_font="Arial, sans-serif"/>
<Logo />
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
show_image="true"
show_snippet="true"
snippet_color="#330000"
title_hover_color="#0000CC"
title_active_color="#0000CC" />
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />
</LookAndFeel>
<AdSense />
<EnterpriseAccount />
</CustomSearchEngine>LookAndFeel 属性と要素すべてが、すべてのタイプの検索エンジンに関連するわけではありません。たとえば、googlebranding 属性は Google がホストする検索エンジンでのみ使用され、検索エンジンで「検索要素」を使用している場合は無視されます。オプションです
コントロール パネルの [概要] ページから検索エンジンのコンテキスト ファイルをダウンロードすると、完全に定義された LookAndFeel セクションがあります。選択した検索エンジンの種類に関係のない属性や要素であっても、値が定義されています。これらはデフォルト値です。無視します。検索エンジンのタイプに影響する要素と属性にのみ注意してください。
以降のセクションでは、次の内容について説明します。
LookAndFeel 要素の属性
LookAndFeel 属性はすべて省略可能です。値を指定しない場合、プログラム可能検索エンジンはデフォルト値を使用します。たとえば、LookAndFeel 要素の element_layout 属性を定義していない場合、プログラム可能検索エンジンは、element_layout 値が "1" であると解釈します。すべての属性がすべてのタイプの検索エンジンに関連するわけではありません。
プログラム可能検索エンジンは、属性の値を定義した方法に基づいて、検索ボックスと検索結果用の一連のコードを生成します。生成されたコードは、検索エンジンの [概要] ページの [コードを取得] セクションでプレビューできます。生成されたコード スニペットをコピーして、ウェブページに挿入できます。
属性が完全に定義された LookAndFeel 要素の例を次に示します。
<LookAndFeel googlebranding="watermark"
element_layout="1"
theme="1"
custom_theme="false"
text_font="Arial, sans-serif" />次の表に、CustomSearchEngine の属性とその値を示します。
注: 選択したホスティング オプションに関連する属性の値のみを定義します。[Hosting options] 列には、これらの属性が適用されるホスティング オプションが表示されます。
| 属性 | ホスティング オプション | 説明 | 値 |
|---|---|---|---|
googlebranding |
Google ホスティング | 検索エンジンの検索ボックスを指定します。 | 次のいずれかの値を使用します。
|
element_layout |
検索要素 | 検索ボックスと検索結果をページ内でどのように配置するかを決定します。さまざまなレイアウト オプションについて詳しくは、検索要素のレイアウトをご覧ください。 |
次のいずれかの値を使用します。
|
theme |
検索要素 | 検索ボックスと検索結果のスタイルを決定します。 | 次のいずれかの値を使用します。
|
custom_theme |
検索要素 | テーマをカスタマイズして、標準の異なる色やフォント ファミリーを表示するには、値を true に設定します。それ以外の場合、プログラム可能検索エンジンは、LookAndFeel の子要素で定義されている色とフォントのカスタマイズを無視します。 |
次のいずれかを指定します。
|
text_font |
すべて | 検索結果のテキストのフォント ファミリーを設定します。 |
コントロール パネルでは 5 つのフォント ファミリーのみ選択できますが、コンテキスト ファイルで選択できるフォント ファミリーの種類はさらに増えます。この属性の値として、フォント ファミリーのカンマ区切りのリストを指定できます。次の例をご覧ください。 text_font="Arial, sans-serif" 複数のフォント ファミリーを指定した場合、ブラウザは最初のフォントを使用します。ブラウザは最初のフォントをサポートしていない場合、次のフォントの使用を試みます。そのため、使いたいフォントから始めて、Serif や san-Serif などの一般的なファミリーで終わるようにします。汎用ファミリーを使用すると、リストされたフォントがいずれも利用できない場合、ブラウザは汎用ファミリー内の類似のフォントを選択できるようになります。 名前が 2 語以上のフォント ファミリーを使用する場合は、引用符エンティティ( |
LookAndFeel の子要素
Promotions 要素を除くすべての LookAndFeel の子要素は、検索要素にのみ関係します。Promotions 要素のほとんどの属性は、すべてのタイプの検索エンジンに適用されます。ほとんどの場合、子要素は検索エンジンのさまざまなコンポーネントの色を制御します。色の値は標準の HTML の 16 進数表記です。要素の属性を定義しない場合、プログラム可能検索エンジンはデフォルト値を使用します。
注: 検索要素をカスタマイズする場合は、まず LookAndFeel 要素の custom_theme 属性を true に設定してから、子要素の値を定義する必要があります。custom_theme 属性を true に設定しない場合、子要素で定義されているすべての値(Promotions を除く)がプログラム可能検索エンジンで無視されます。
LookAndFeel には次の子要素があります。
Colors- 検索要素の色を指定します。Promotions- プロモーションのデザインを決定します。この設定は、すべての種類の検索エンジンに適用されます。SearchControls- [検索要素] 検索ボックスのコンポーネントの色を指定します。Results- 検索要素の結果セクションのコンポーネントの色を指定します。
Colors 子要素
Colors 要素により、検索要素の色が決まります。個々の検索結果やプロモーションなど、検索要素のサブコンポーネントの色を変更するには、他の兄弟要素で値を設定する必要があります。
属性が完全に定義された Colors 要素の例を次に示します。
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>次の表に、Colors のオプション属性とその値を示します。
| 属性 | コンポーネントの色 |
|---|---|
url |
各結果スニペットの下部にある URL。 |
background |
結果セクション全体の背景。 |
border |
検索要素の周りの枠線。 |
title |
結果のスニペットのタイトル。各結果の最初の行がタイトルです。 |
text |
結果スニペットの本文。 |
visited |
ユーザーがクリックした後のリンク。 |
title_hover |
ユーザーがリンクにカーソルを合わせたときのタイトルの色。 |
title_active |
ユーザーがリンクをクリックしたときのタイトルの色。 |
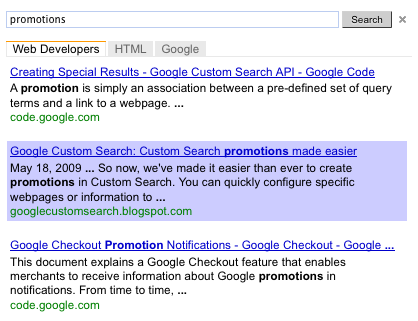
Promotions 子要素
Promotions 要素は、プロモーションの色を制御するほか、画像や説明を表示するかどうかを決定します。プロモーションのデザインはコンテキスト ファイルで定義しますが、プロモーション自体のコンテンツはプロモーション XML ファイルで定義します。詳しくは、プロモーションをご覧ください。
属性が完全に定義された Promotions 要素の例を次に示します。
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
snippet_color="#330000"
show_image="true"
show_snippet="true"
title_hover_color="#0000CC"
title_active_color="#0000CC" /> 次の表に、Promotions のオプション属性とその値を示します。
| 属性 | コンポーネントの色 |
|---|---|
title_color |
各プロモーションのタイトル。 |
title_visited_color |
ユーザーがクリックした後のタイトル。 |
url_color |
各プロモーションの下部にある URL。 |
background_color |
プロモーション セクション全体の背景色。 |
border_color |
プロモーション セクション全体の枠線。 |
snippet_color |
プロモーションの説明。プロモーションに説明がない場合、設定は変更されません。 |
show_image |
プロモーションに画像を表示するには、この属性を 表示する画像はプロモーション ファイルで設定します。 |
show_snippet |
プロモーションの説明を表示するには、この属性を 説明の内容はプロモーション ファイルで定義されます。 |
title_hover_color |
ユーザーがリンクにカーソルを合わせたときのタイトル。 |
title_active_color |
ユーザーがリンクをクリックしたときのタイトル。 |
SearchControls 子要素
SearchControls 要素は、検索ボックスの色と、検索要素の絞り込みのタブを制御します。検索エンジンで絞り込みラベルを作成した場合、ラベルは検索要素のタブとして表示されます。絞り込みラベルがない場合、タブは表示されず、プログラム可能検索エンジンでは属性の値は無視されます。
プログラム可能検索エンジンでクエリを予測入力したい場合は、コンテキスト ファイル内の CustomSearchEngine 要素の autocompletions 属性について解説しているセクションをご覧ください。
属性が完全に定義された SearchControls 要素の例を次に示します。
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />次の表に、SearchControls のオプション属性とその値を示します。
| 属性 | コンポーネントの色 |
|---|---|
input_border_color |
検索クエリの入力フィールドの枠線。 |
button_border_color |
検索ボタンの周りの枠線。 |
button_background_color |
検索ボタン。 |
tab_border_color |
現在フォーカスされていない(ユーザーが選択していない)タブの周りの枠線。 |
tab_background_color |
フォーカスされていないタブ。 |
tab_selected_border_color |
ユーザーがクリックして選択したタブ。ユーザーが最後にクリックしたタブが選択された状態になります。 |
tab_selected_background_color |
現在選択されているタブの色。 |
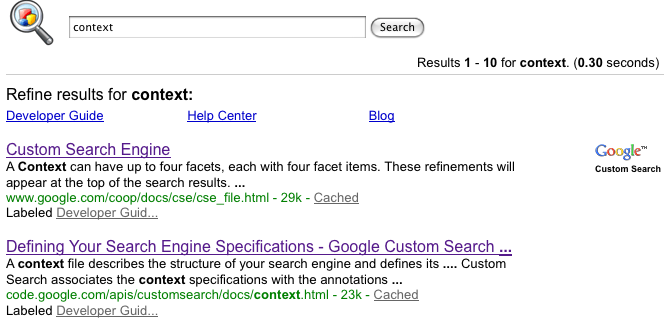
Results 子要素
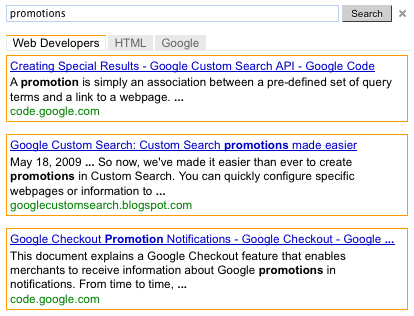
Results 要素は、検索要素内の個々の結果の色を制御します。検索結果はそれぞれ、タイトル、検索結果のスニペット、リンクの 1 単位となります。この子要素を定義すると、個々の結果を視覚的に区切ったり、ユーザーが選択した結果をハイライト表示したりできます。結果を個別に線引きしたり、特定の結果をハイライトしたりしたくない場合は、枠線と背景を結果セクション全体の背景色と同じ色に設定できます。
図 1: 結果には個々の結果が示され、個々の結果はマウスオーバーでハイライト表示されます。


結果には次の 2 つの状態があります。
- 通常の状態 - 個々の結果にカーソルを合わせていないときの見え方。
- マウスオーバー状態 - 個々の結果にマウスカーソルを合わせたときの外観。
この要素は、個々の結果の色を制御します。すべての結果の背景を変更するには、色の子要素セクションをご覧ください。
属性が完全に定義された Results 要素の例を次に示します。
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />次の表に、Results のオプション属性とその値を示します。
| 属性 | コンポーネントの色 |
|---|---|
border_color |
それぞれの線の枠線は正常な状態です。 |
border_hover_color |
結果にカーソルを合わせたときの枠線。 |
background_color |
個々の人の背景色は通常の状態を示します。 |
background_hover_color |
結果にカーソルを合わせたときの背景。 |
Google がホストする検索結果ページにロゴを追加する
検索結果ページのホストを Google に任せる場合は、検索結果ページの検索ボックスのすぐ横にロゴや小さな画像を表示できます。画像は、ウェブサイト(ご自身のサイト、または著作権に関する制限のないウェブサイトなど)でホストされている .jpg、.png、.gif のいずれかのファイル形式である必要があります。URL を画像に関連付けて、クリック可能にできます。
注: Programmable Search Element を使用して検索結果をホストする場合、コントロール パネルまたはコンテキスト ファイルを使用して画像を追加することはできません。
ロゴ付きの検索結果ページの例を以下に示します。
図 3: 画像が表示された検索ボックス

画像とその URL は、LookAndFeel 要素の下の Logo 要素の属性で定義します。次の例は、Google がホストする検索結果ページにロゴを追加する方法を示しています。
<LookAndFeel>
<Logo url="http://www.ascii.com/logo.gif"
destination="http://www.ascii.com/"
height="90"/>
...
</LookAndFeel>次の表に、Logo 要素の属性を示します。
| 属性 | 説明と値 |
|---|---|
url |
画像の URL。使用できるファイル形式は .gif、.png、.jpg です。 |
destination |
画像をリンクにする場合は、リンク先 URL を定義します。 |
height |
画像の高さ(ピクセル単位)。高さは最大 100 ピクセルです。プログラム可能検索エンジンではアスペクト比が保持されるため、幅を指定する必要はありません。 画像が大きすぎるため、プログラム可能検索エンジンで縮小表示する場合を除き、高さを指定する必要はありません。 |