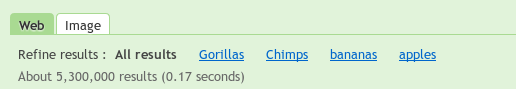
このページでは、 絞り込みます。検索エンジンのラベルとは異なり、絞り込みラベルは 検索結果ページの上部に表示されます。
概要
検索エンジンの結果セットをまとめて その場合、ユーザーが入力する検索語句の範囲が広すぎる可能性があります。対象 たとえば、ユーザーが健康状態を検索しても、 情報を提供します。次のような情報をお探しですか? 症状、治療法、危険因子は何ですか?ただし、 絞り込み(検索結果のカテゴリ)を使用すると、 答えにすばやくたどり着きます。

絞り込みは、サイトを分類するためにサイトに適用するラベルです。「 作成した絞り込みラベルは、検索結果の上部にリンクとして表示されます。 できます。いずれかの絞り込みリンクをクリックすると タグが付けられたラベルは絞り込みラベルが付いており、 (排他的に検索されたもの、または他の検索結果よりも上位に掲載された)というものです。 さらに、ユーザーのキーワードを追加して、検索クエリに対する より関連性の高い検索結果を表示したり、別のページにリダイレクトしたりできます。
絞り込みラベルを作成する
絞り込みラベルを作成し、そのラベルを使ってサイトにタグを付けることができます: コントロール パネルの [絞り込み] タブ(ただし、 を使用している場合のランキングの制御 プログラム可能検索の XML アノテーション ファイル。検索エンジンのラベルと同様に コンテキスト ファイルで絞り込みラベルを定義し、 アノテーション ファイル。
次の例に示すように、絞り込みラベルは、
Context セクション内の Facet 要素。
<CustomSearchEngine> <Title>Universities</Title> <Context> <Facet> <FacetItem title="Lectures"> <Label name="lectures" mode="BOOST" weight="0.8"> <Rewrite>lecture OR lectures</Rewrite> </Label> </FacetItem> </Facet> <Facet> <FacetItem title="Assignments"> <Label name="assignments" mode="BOOST" weight="0.8"> <Rewrite>homework OR assignment OR assignments</Rewrite> </Label> </FacetItem> </Facet> <Facet> <FacetItem title="Reference"> <Label name="reference" mode="FILTER"> </Label> </FacetItem> </Facet> <Facet> <FacetItem title="Papers"> <Label name="papers" mode="FILTER"/> <Redirect url="http://scholar.google.com/scholar?q=$q"/> </FacetItem> </Facet> <BackgroundLabels> <Label name="_cse_omuauf_lfve" mode="FILTER"/> <Label name="_cse_exclude_omuauf_lfve" mode="ELIMINATE"/> </BackgroundLabels> </Context> </CustomSearchEngine>
Facet 要素の構造は次のとおりです。
Facet
各 Facet 要素には最大 4 つの FacetItem を含めることができます。
できます。絞り込みラベルはいくつでも作成できます。Google Chat では
検索結果ページに表示されるラベルの数も
。
例: 絞り込みラベル
基本的な絞り込みラベルは次のようになります。
<Facet>
<FacetItem title="Lectures">
<Label name="lectures" mode="BOOST" weight="0.8"/></Label>
</FacetItem>
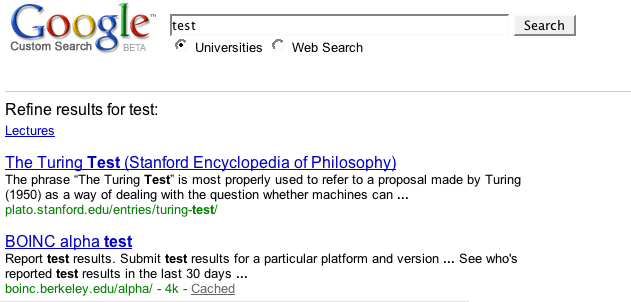
</Facet>図 3: サンプルコードによって、 結果ページにラベルが表示されます

絞り込みラベルの要素
Facet の子要素は次のとおりです。
| 要素 | 属性 | 説明 | 値 |
|---|---|---|---|
FacetItem |
title |
検索結果ページの上部に表示される絞り込みリンク。 | リンクのタイトル。上記の例では、「Lectures」です。リンク クリックします。 タイトルはわかりやすく、できる限り短くする必要があります。絞り込み スペースを節約するために、リンクが切り捨てられることがあります(特に検索結果が 多数の絞り込みリンクがあります。 また、 |
Label |
name |
絞り込みラベルの名前。
この名前を使用して、アノテーション ファイル内のサイトにタグを付けます。
さらに、プログラム可能検索エンジンは、指定されたラベル名を
表示することもできます過去を振り返ってみると
[概要] セクション(サンプルの検索結果)
ページに「pimple more:condition_handle」という検索ボックスが表示されます。「
「more:condition_handle」part はラベルの使用を示します。
「condition_handle」 |
ラベルのわかりやすい名前。アノテーションを確認すると、 そのファイルの目的と使用目的を コンテキスト ファイルを参照する必要がなくなります。 次のような命名規則に従う必要があります。
|
mode |
検索エンジンのラベルと絞り込みラベルのモードは同じように機能する
できます。
ブースト、フィルタ、排除の 3 つのタイプすべてを作成できます。 同じ検索エンジンで行うことができます。 重みの仕組みについて詳しくは、このモジュールの 検索結果のランキングページ。 |
各ラベルに mode 値を指定します。
<ph type="x-smartling-placeholder">
|
|
weight |
検索エンジン ラベルと絞り込みラベルのウェイトは同じように機能する できます。重みの仕組みについて詳しくは、このモジュールの 検索結果のランキング | ブーストラベルとフィルタラベルの場合のみ。この範囲の値
-1.0 と + 1.0。この値を定義しない場合は
ラベルには暗黙的な値 +0.7 が設定されます。適用することもできますが、
範囲の広い重みをラベルに与える場合は、重みを
絞り込んだ結果をプロモートします
検索結果を絞り込んで特定のサイトのみを表示するには、
負の重みとフィルタラベルを使用する場合は、
結果が空です。フィルタラベルは、検索を限られた数に制限します
重み付けが |
ラベルでサイトにタグを付ける
絞り込みラベルを使用してサイトにタグを付けることができます。各アノテーションには、複数の ラベルにより、同じサイトを他の検索エンジンや 表示されます。調整するためにアノテーションに適用するスコアは、 検索エンジンラベルは絞り込みラベルにも適用されます。
XML アノテーション
XML 形式のラベルを使用してサイトにタグを付ける方法は次のとおりです。
<Annotations>
<Annotation about="webcast.berkeley.edu/*" score="1">
<Label name="university_boost_highest"/>
<Label name="lectures"/>
</Annotation>
<Annotation about="www.youtube.com/ucberkeley/*" score="1">
<Label name="university_boost_highest"/>
<Label name="videos_boost_mid"/>
<Label name="lectures"/>
</Annotation>
</Annotations>ユーザーをサポートするその他の方法
絞り込みリンクを使用すると、検索結果を絞り込むだけでなく、 より的を絞った結果を得られます。ユーザーの検索語句にキーワードを追加して、 別の検索エンジンやウェブサイトにユーザーをリダイレクトしたりすることもあるでしょう。
検索クエリの追加
ユーザーをサポートするには、有用な検索キーワードを
Rewrite 要素を使用できます。
この要素では、検索語句をユーザーの
フィルタすることもできますRewrite 要素
最大 100 文字で、すべて小文字にする必要があります。大文字
ただし、OR などの検索演算子は例外です。関連資料
詳しくは、以下をご覧ください。
検索オプション
簡単に達成。
次の例は、Rewrite の使用方法を示しています。
<Facet> <FacetItem title="Homework"> <Label name="assignments" mode="BOOST"> <Rewrite>homework OR assignment OR assignments</Rewrite> </Label> </FacetItem> </Facet>
この例は、「絞り込み」というリンクをクリックした 「宿題」。「宿題」という単語が追加され、 "assignment" または "assignments"ユーザーが入力した検索語句に Google が関連付けます
表示される絞り込みラベル数を制御する
絞り込みを定義している場合は、絞り込みラベルが表示されます。 検索結果の一番上に表示されます。スペース内のすべてのバケットを そのサブセットのみを取得できます
絞り込みラベルのサブセットのみを表示する場合、プログラム可能検索エンジン には、検索結果数が最も多い絞り込みラベルが表示されます。対象 たとえば「HTML」という絞り込みラベルが 3 つある場合「CSS」および 「JavaScript」ただし、プログラム可能検索エンジンの 結果数が最も多い 2 つの絞り込みラベルが表示されます。 ブロックすることもできます。
つまり、絞り込みラベルの数は 表示される場合、絞り込みラベル自体は 関連付けられます
XML 定義で絞り込みラベルの数を設定するには、
top_refinements 属性をコンテキスト定義の
CustomSearchEngine
できます。
<CustomSearchEngine top_refinements="n"></CustomSearchEngine>
ここで、n は実際のイベント数です。
絞り込み
選択します
数値を 0 に設定すると、検索で絞り込みラベルは表示されません
表示されます。なし
コンテキスト定義で設定すると、検索エンジンは
任意のユーザークエリに定義した絞り込みラベルです。
検索結果が表示されます。
ページ上で絞り込みラベルの数を設定することもできます。 <ph type="x-smartling-placeholder"></ph> 絞り込みページ。