На этой странице описано, как настроить внешний вид вашей поисковой системы с помощью контекстного файла , который представляет собой спецификацию XML для вашей поисковой системы.
- Обзор
- Элемент
LookAndFeel - Атрибуты элемента
LookAndFeel - Дочерние элементы
LookAndFeel - Добавление логотипа на страницу результатов, размещенную в Google
Обзор
Помимо использования панели управления программируемой поисковой системой, вы можете управлять внешним видом своей поисковой системы, редактируя контекстный XML-файл. (Подробнее о преимуществах и недостатках каждого формата читайте на странице «Основы» .) Если вы не знакомы с контекстными файлами, прочтите «Контекст: определение поисковой системы» .
Для еще большей гибкости отображения вашей поисковой системы вы можете использовать программируемый элемент поиска , который позволяет встраивать программируемую поисковую систему в вашу веб-страницу и другие приложения с помощью JavaScript.
Если ваши веб-страницы также содержат структурированные данные , вы можете создавать фрагменты с более разнообразным представлением и персонализированным содержанием. Дополнительная информация о настройке фрагментов результатов.
Прежде чем приступить к разработке внешнего вида вашей Программируемой поисковой системы, прочтите Рекомендации по внедрению Программируемой поисковой системы . Это короткий документ, в котором рассказывается, как следует обращаться с брендингом и атрибуцией Google.
Элемент LookAndFeel
В файле контекста все спецификации внешнего вида определяются элементом LookAndFeel в разделе CustomSearchEngine . Этот элемент определяет, отображаются ли объявления, как отображается раздел результатов поиска и как отображаются отдельные результаты поиска. В следующем примере показаны все атрибуты и дочерние элементы элемента LookAndFeel .
<CustomSearchEngine ... >
<Title>...</Title>
<Description>...</Description>
<Context>
...
</Context>
<LookAndFeel googlebranding="watermark"
element_layout="1" theme="1" custom_theme="false" text_font="Arial, sans-serif"/>
<Logo />
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
show_image="true"
show_snippet="true"
snippet_color="#330000"
title_hover_color="#0000CC"
title_active_color="#0000CC" />
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />
</LookAndFeel>
<AdSense />
<EnterpriseAccount />
</CustomSearchEngine> Не все атрибуты и элементы LookAndFeel актуальны для всех типов поисковых систем. Например, атрибут googlebranding используется только для поисковых систем, размещенных в Google, и игнорируется, если ваша поисковая система использует опцию хостинга «Элемент поиска».
Загрузив файл контекста поисковой системы со страницы «Обзор» панели управления, вы найдете полностью определенный раздел LookAndFeel . Даже атрибуты и элементы, не относящиеся к выбранному вами типу поисковой системы, будут иметь определенные значения. Это всего лишь значения по умолчанию; игнорировать их. Обращайте внимание только на те элементы и атрибуты, которые влияют на ваш тип поисковой системы.
В следующих разделах обсуждается следующее:
Атрибуты элемента LookAndFeel
Все атрибуты LookAndFeel являются необязательными; если вы их не укажете, Программируемая поисковая система будет использовать значения по умолчанию. Например, если вы не определили атрибут element_layout элемента LookAndFeel , Программируемая поисковая система интерпретирует это как означающее, что значение element_layout равно "1" . Не все атрибуты актуальны для всех типов поисковых систем.
В соответствии с тем, как вы определили значения атрибутов, Программируемая поисковая система генерирует набор кода для поля поиска и результатов поиска. Вы можете просмотреть сгенерированный код в разделе «Получить код» на странице «Обзор» вашей поисковой системы. Вы можете скопировать сгенерированный фрагмент кода и вставить его на свою веб-страницу.
Ниже приведен пример элемента LookAndFeel с полностью определенными атрибутами:
<LookAndFeel googlebranding="watermark"
element_layout="1"
theme="1"
custom_theme="false"
text_font="Arial, sans-serif" /> В следующей таблице перечислены атрибуты CustomSearchEngine и их значения.
Примечание. Определите значения только тех атрибутов, которые относятся к выбранному вами варианту размещения. В столбце «Параметры хостинга» указано, к каким вариантам хостинга применяются эти атрибуты.
| Атрибут | Варианты хостинга | Описание | Ценить |
|---|---|---|---|
googlebranding | Размещено в Google | Определяет поле поиска для вашей поисковой системы. | Используйте одно из следующих значений:
|
element_layout | Элемент поиска | Определяет расположение окна поиска и результатов поиска на странице. Дополнительные сведения о различных вариантах макета см. в разделе Макет элемента поиска . | Используйте одно из следующих значений:
|
theme | Элемент поиска | Определяет стиль окна поиска и результатов поиска. | Используйте одно из следующих значений:
|
custom_theme | Элемент поиска | Чтобы настроить тему для отображения цветов и семейств шрифтов, отличающихся от стандартных, установите значение true . В противном случае Программируемая поисковая система игнорирует ваши настройки цветов и шрифтов, которые определены в дочерних элементах LookAndFeel . | Укажите либо:
|
text_font | Все | Устанавливает семейство шрифтов для текста в результатах поиска. | Хотя панель управления позволяет выбрать только пять семейств шрифтов, в контекстном файле вы можете выбрать более широкий набор семейств шрифтов. В качестве значения этого атрибута можно указать список семейств шрифтов, разделенных запятыми, как в следующем примере: text_font="Arial, sans-serif" Если вы указали более одного семейства шрифтов, браузер будет использовать первый шрифт. Если браузер не поддерживает первый шрифт, он пробует использовать следующий шрифт. Поэтому начните с нужного шрифта и закончите общим семейством, например с засечками или без засечек. Общее семейство позволяет браузеру выбирать аналогичный шрифт из общего семейства, если ни один из перечисленных вами шрифтов недоступен. Если вы используете семейство шрифтов, имя которого состоит из более чем одного слова, вы должны заключить его в кавычки ( |
Дочерние элементы LookAndFeel
Все дочерние элементы LookAndFeel , за исключением элемента Promotions , относятся только к элементу Search. Большинство атрибутов элемента Promotions применимы ко всем типам поисковых систем. По большей части дочерние элементы управляют цветами различных компонентов в вашей поисковой системе. Значения цвета представляют собой стандартные шестнадцатеричные обозначения HTML . Если вы не определяете атрибуты элемента, Программируемая поисковая система использует значения по умолчанию.
Примечание. Если вы хотите настроить элемент поиска, сначала необходимо установить для атрибута custom_theme элемента LookAndFeel значение true , прежде чем определять значения в дочерних элементах. Если вы не установите для атрибута custom_theme значение true , все значения, которые вы определили в дочерних элементах (кроме Promotions ), игнорируются Программируемой поисковой системой.
LookAndFeel имеет следующие дочерние элементы.
-
Colors– определяет цвета элемента поиска. -
Promotions— определяет внешний вид рекламных акций . Настройки применяются ко всем типам поисковых систем. -
SearchControls— определяет цвета компонентов поля поиска элементов поиска. -
Results— определяет цвета компонентов раздела результатов элемента поиска.
Дочерний элемент Colors
Элемент Colors определяет цвет элемента Search. Чтобы изменить цвета подкомпонентов элемента поиска, таких как отдельные результаты поиска или рекламные акции, необходимо установить значения в других родственных элементах.
Ниже приведен пример элемента Colors с полностью определенными атрибутами:
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/> В следующей таблице перечислены необязательные атрибуты Colors и их значения.
| Атрибут | Цвет компонента |
|---|---|
url | URL-адрес внизу каждого фрагмента результата. |
background | Фон всего раздела результатов. |
border | Граница вокруг элемента поиска. |
title | Заголовок фрагментов результатов. Заголовок — это первая строка каждого результата. |
text | Основной текст фрагмента результата. |
visited | Ссылка после того, как пользователь нажал на нее. |
title_hover | Цвет заголовка, когда пользователь наводит указатель мыши на ссылку. |
title_active | Цвет заголовка, когда пользователь нажимает на ссылку. |
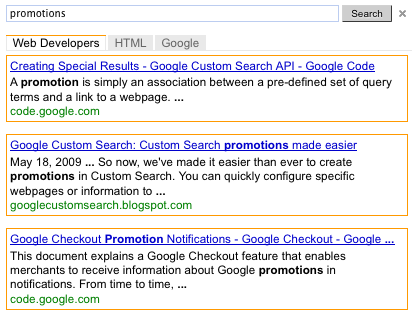
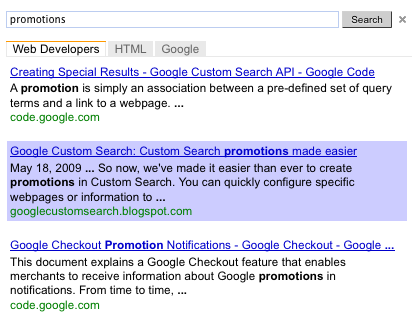
Дочерний элемент Promotions
Элемент Promotions управляет цветами промоакции, а также определяет, должны ли отображаться изображения и описания. Хотя внешний вид рекламных акций определяется в файле контекста, содержание самих рекламных акций определяется в XML-файле рекламных акций. Дополнительную информацию см. в разделе «Акции» .
Ниже приведен пример элемента Promotions с полностью определенными атрибутами:
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
snippet_color="#330000"
show_image="true"
show_snippet="true"
title_hover_color="#0000CC"
title_active_color="#0000CC" /> В следующей таблице перечислены необязательные атрибуты Promotions и их значения.
| Атрибут | Цвет компонента |
|---|---|
title_color | Название каждой акции. |
title_visited_color | Заголовок после того, как пользователь нажал на него. |
url_color | URL-адрес внизу каждой рекламной акции. |
background_color | Цвет фона всего раздела промоакций. |
border_color | Граница вокруг всего раздела акции. |
snippet_color | Описание акции. Если у вашей акции нет описания, настройка ничего не меняет. |
show_image | Чтобы отображать изображение в рекламном объявлении, установите для этого атрибута значение Изображение для отображения задается в файле рекламных акций . |
show_snippet | Чтобы отображать описание в вашем промоакции, установите для этого атрибута значение Содержание описания определяется в файле промоакций . |
title_hover_color | Заголовок, когда пользователь наводит указатель мыши на ссылку. |
title_active_color | Заголовок, когда пользователь нажимает на ссылку. |
Дочерний элемент SearchControls
Элемент SearchControls управляет цветами поля поиска и вкладок для уточнений в элементе поиска. Если вы создали метки уточнений в своей поисковой системе, они отображаются в виде вкладок в элементе поиска. Если у вас нет меток уточнения, вкладки не отображаются, а Программируемая поисковая система игнорирует значения атрибутов.
Если вы хотите, чтобы программируемая поисковая система автоматически заполняла запросы, см. раздел , описывающий атрибут autocompletions элемента CustomSearchEngine в файле контекста.
Ниже приведен пример элемента SearchControls с полностью определенными атрибутами:
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" /> В следующей таблице перечислены необязательные атрибуты SearchControls и их значения.
| Атрибут | Цвет компонента |
|---|---|
input_border_color | Граница поля ввода поисковых запросов. |
button_border_color | Граница вокруг кнопки поиска. |
button_background_color | Кнопка поиска. |
tab_border_color | Граница вокруг вкладок, которые в данный момент не в фокусе (не выбраны пользователем). |
tab_background_color | Вкладки, которые не в фокусе. |
tab_selected_border_color | Вкладка, которую пользователь только что выбрал, щелкнув мышью. Вкладка, которую пользователь щелкнул последним, принимает выбранное состояние. |
tab_selected_background_color | Цвет вкладки, выбранной в данный момент. |
Дочерний элемент Results
Элемент Results управляет цветом отдельных результатов в элементе «Поиск». Каждый отдельный результат образует блок заголовка, фрагмент результата и ссылку. Определение этого дочернего элемента позволяет визуально разграничивать отдельные результаты или выделять результаты, которые выбирают пользователи. Если вы не хотите выделять отдельные результаты или выделять результат, вы можете установить границы и фон так, чтобы они соответствовали цвету фона для всего раздела результатов.
Рисунок 1: Результаты с выделенными отдельными результатами и отдельным результатом, который выделяется при наведении курсора мыши.


Результаты имеют два состояния:
- Нормальное состояние – появление отдельного результата при не наведении на него курсора мыши.
- Состояние наведения — появление отдельного результата при наведении на него курсора мыши.
Этот элемент управляет цветом отдельных результатов. Чтобы изменить фон для всех результатов, см. раздел «Цветной дочерний элемент» .
Ниже приведен пример элемента Results с полностью определенными атрибутами:
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" /> В следующей таблице перечислены необязательные атрибуты Results и их значения.
| Атрибут | Цвет компонента |
|---|---|
border_color | Граница каждого отдельного человека приводит в нормальное состояние. |
border_hover_color | Граница результата при наведении на него курсора мыши. |
background_color | Цвет фона особей приводит в нормальное состояние. |
background_hover_color | Фон результата при наведении на него курсора мыши. |
Добавление логотипа на страницу результатов, размещенную в Google
Если вы разрешаете Google размещать свою страницу результатов, вы можете разместить логотип или небольшое изображение рядом с полем поиска на странице результатов поиска. Изображение должно представлять собой файл формата .jpg, .png или .gif, размещенный на веб-сайте (предположительно вашем собственном или веб-сайте, на котором нет ограничений авторских прав). Вы можете связать URL-адрес с изображением, сделав его кликабельным.
Примечание. Если вы используете программируемый элемент поиска для размещения результатов поиска, вы не можете добавить изображение с помощью панели управления или файла контекста.
Ниже приведен пример страницы результатов с логотипом.
Рисунок 3. Поле поиска с изображением.

Изображение и его URL-адрес определяются в атрибутах элемента Logo в элементе LookAndFeel . В следующем примере показано, как добавить логотип на страницу результатов, размещенную в Google.
<LookAndFeel>
<Logo url="http://www.ascii.com/logo.gif"
destination="http://www.ascii.com/"
height="90"/>
...
</LookAndFeel> В следующей таблице перечислены атрибуты элемента Logo .
| Атрибут | Описание и стоимость |
|---|---|
url | URL-адрес изображения. Это может быть файл формата .gif, .png или .jpg. |
destination | Если вы хотите, чтобы изображение было ссылкой, определите URL-адрес назначения. |
height | Высота изображения в пикселях. Максимальная высота — 100 пикселей. Вам не нужно указывать ширину, поскольку Программируемая поисковая система сохраняет соотношение сторон. Не указывайте высоту, если только изображение не слишком велико и вы не хотите, чтобы Программируемая поисковая система уменьшила его. |