Bu sayfada, arama kutunuzun ve arama sonuçlarınızın görünümünü ve tarzını nasıl özelleştirebileceğiniz açıklanmaktadır. Bağlam dosyasını kullanarak arama motorunuzun tasarımını uygulamak istiyorsanız "Görünüm ve İzlenimi XML ile Tasarlama sayfasına" göz atın.
- Genel Bakış
- Arama Kullanıcı Arayüzünün Ayrı Bileşenlerini Tasarlama
- Sonuçları Arama Öğesini Kullanarak Barındırma
- Arama Öğesi Düzenini Ayarlama
- Arama kutusunu tasarlama
- Sonuçları Tasarlama
- Tasarımı Web Sitenize Uygulama
Genel bakış
Programlanabilir Arama Motorunuzun arama kutusunu ve arama sonuçlarını kontrol panelinden veya XML içerik dosyasında değiştirebilirsiniz. Çok sayıda arama motorunuz varsa bunları kontrol panelinden yönetmek ve özelleştirmek oldukça basittir. Görünüm ve tarz sayfasına gidip bir stil seçmeniz, bileşenleri tasarlamanız, Kaydet'i tıklamanız yeterlidir. Bu sayfada, bunların tümünü nasıl yapacağınız açıklanmaktadır. Ancak çok sayıda arama motoru oluşturup yönetiyorsanız bu basit prosedür bile (birden fazla arama motorunda tekrarlandığında) bile yorucu olabilir. Bu gibi durumlarda XML ile çalışmak daha iyi olur. XML kullanmaya karar verirseniz genel olarak nasıl çalıştığı hakkında bir fikir edinmek için önce bu sayfayı okuyun. Daha sonra XML öğeleri ve özellikleri hakkında bilgi edinmek için Görünüm ve İzlenimi XML ile Tasarlama sayfasını okuyun.
Yalnızca kontrol panelini mi yoksa XML biçimini mi kullanmanız gerektiğinden emin değilseniz her biçimin avantajları ve zorluklarının açıklandığı Temel Bilgiler sayfasına göz atın.
Not: Özel arama motorunuzun görünümünü ve tarzını tasarlamaya başlamadan önce Programlanabilir Arama Motoru Uygulama Yönergeleri 'ni okuyun. Google markasını ve ilişkilendirmesini nasıl ele almanız gerektiğini gösteren kısa bir belgedir.
Arama Öğesini Kullanarak Sonuçları Barındırma
Arama öğesi, web sayfanıza yerleştirebileceğiniz ve kapsamlı özelleştirmeye olanak tanıyan nesnedir. Bu özellik, arama kutusunu ve arama sonuçlarını, okuyucunun görüntülediği web sayfasında veya farklı web sayfalarında birlikte gösterebilir.

Not: Search element, kompakt düzen ile eşlendiğinde mobil cihazlarda iyi çalışır.
Arama kullanıcı arayüzünü daha da özelleştirmek için Programmable Search Element Control API'den yararlanabilirsiniz. Birçok özelleştirme, HTML özellikleri aracılığıyla desteklenir. Örneğin, sonuçlar sayfanız için altı düzen arasından seçim yapabilir veya döndürülecek arama sonuçlarının sayısını ayarlayabilirsiniz.
Programlanabilir Arama Motoru artık iframe barındırma seçeneğini desteklememektedir. Yeni seçenekler olarak Arama öğesindeki "İki sayfa" veya "Yalnızca sonuçlar" düzenlerini öneririz. Daha fazla bilgi için blog yayınımıza göz atın.
Arama Kullanıcı Arayüzünün Bağımsız Bileşenlerini Tasarlama
Özelleştirilebilir Bileşenler
Özelleştirebileceğiniz bileşenler, arama motorunuzun seçilen Öğe düzenine bağlıdır. Örneğin, kontrol paneli yalnızca Google tarafından barındırılan arama motorları için logo eklemenize izin verir. Diğer barındırma seçeneklerini kullanarak arama motorlarına logo ekleyemezsiniz.
Denetim masasını kullanarak aşağıdaki bileşenleri tanımlayabilirsiniz:
- Search element düzeni
- Arama kutusu
- Arama sonuçları
- Ayrıntılandırma sekmeleri
- Promosyonlar
- Logo (yalnızca Google tarafından barındırılan)
Arama Öğesi Düzenini Ayarlama
Arama kullanıcı arayüzünüzün web sayfasındaki düzenini özelleştirebilirsiniz. Arama kutusunu ve sonuçlar bölümünü aynı sütuna yerleştirebilir veya arama kutusu bir sütunda ve sonuçlar bölümünü başka bir sütunda ya da başka bir sayfada olacak şekilde ayrı sütunlarda görüntüleyebilirsiniz.

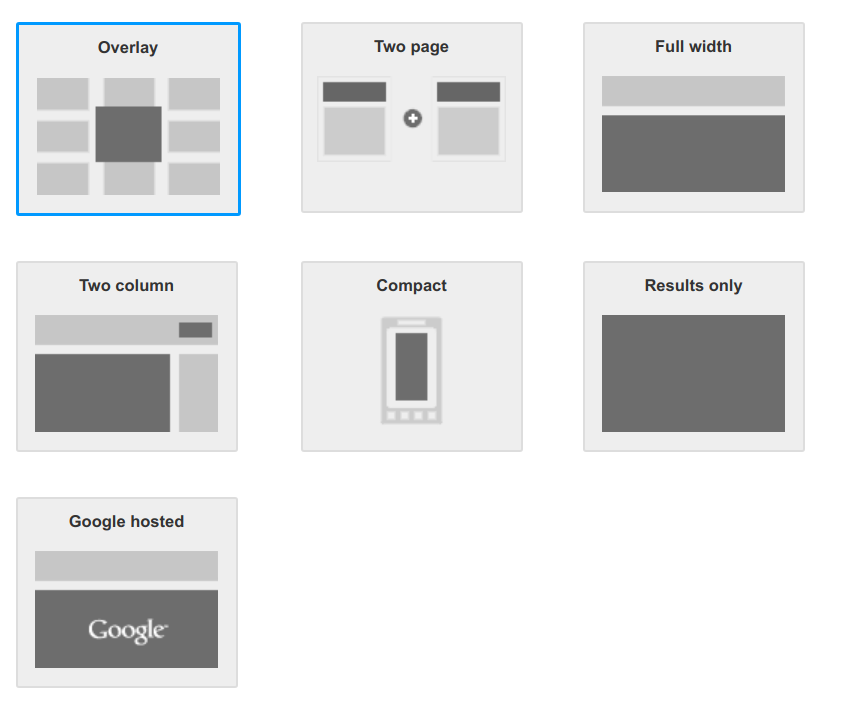
Düzen seçenekleriniz şunlardır (demoları görmek için bağlantıları tıklayın):
| Option | Açıklama |
|---|---|
| OverLay | Arama sonuçlarını bir yer paylaşımında görüntüleyin. |
|
İki Sayfa
Basit Birden fazla arama kutusu/sonuç bölümü |
Arama kutusu ve arama sonuçları bölümü iki farklı web sayfasına yerleştirilmiştir.
Not: Arama sonuçları bölümü bir arama kutusu da içerir. Kullanıcılar, sorguları doğrudan arama sonuçları sayfasından gönderebilir. |
| Tam genişlik | Arama kutusu ve arama sonuçları bölümü, Arama öğesini eklediğiniz sayfanın veya sütunun tüm genişliğini kaplar. |
| İki Sütun | Arama kutusu ve arama sonuçları bölümü, web sayfanızın farklı sütunlarında veya bölümlerinde yer alır. Kullanıcı, arama sonuçları bölümünü kapatmak için arama kutusunun yanındaki X simgesini tıklar. |
| Kompakt |
Tam genişlik seçeneğinde olduğu gibi, bu özellik de sayfanın veya sütunun tüm genişliğini kaplar ancak sonuçlar bölümünde daha az sonuç gösterilir. Bu nedenle, web sayfasında genişletildiğinde daha az dikey alan kaplar.
İpucu: Bu seçenek akıllı telefonlar ve mobil cihazlar için optimize edilmiştir. |
|
Yalnızca Sonuçlar
URL ile ara Arama kutusuyla ara |
Arama sonuçları, web sayfalarınızdan birine yerleştirilir ve arama sonuçları sayfası bir arama kutusu içermez. Arama sorgusunu göndermek için kendi arama kutunuzu kullanın.
Not: Reklam göstermeyen Programlanabilir Arama Motoru'nda markalamayı devre dışı bırakma seçeneği yoktur. Demo: Marka bilinci oluşturma seçenekleri nasıl özelleştirilir? |
|
Google Tarafından Barındırılan
Geçerli pencere Yeni pencere |
Arama kutusu, web sayfalarınızdan birine yerleştirilmiştir. Arama sonuçları, Google tarafından barındırılan bir web sayfasında görüntülenir. Bu web sayfası aynı pencerede veya yeni bir pencerede açılabilir. |
Arama Kutusunu Tasarlama
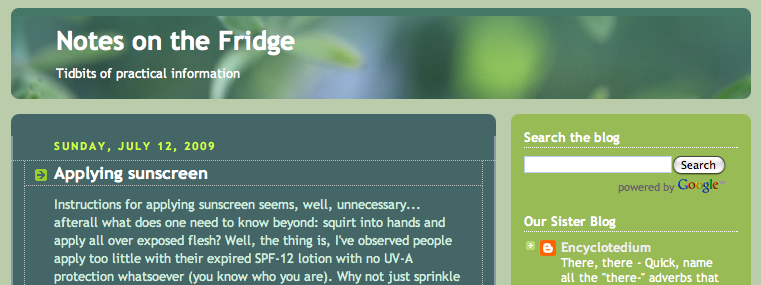
Arama kutusunu, web sayfanızın HTML gövdesinde herhangi bir yere ekleyebilirsiniz. Ancak, kural gereği, arama kutuları aşağıdaki örnekte olduğu gibi web sayfalarının üst kısmına (veya üst kısmına yakın) yerleştirilir:
Şekil 1: Arama kutusu üstte olan web sayfası.

Otomatik Tamamlamayı Etkinleştirme
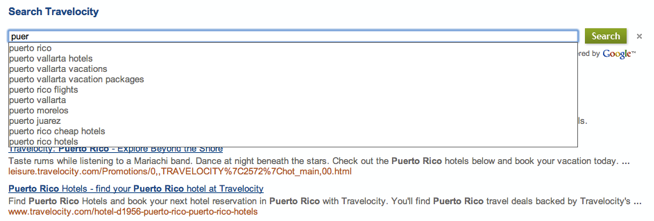
Otomatik tamamlama, arama kutusuna arama sorgularını giren kullanıcılarınıza sorgu seçenekleri sunar. Google aramada gördüğünüz isteğe bağlı sorgulara benzer.
Şekil 2: Arama kutusuna yalnızca birkaç karakter yazdığınızda farklı arama sorguları için seçenekler sunan bir açılır liste görüntülenir.

Programlanabilir Arama Motoru, otomatik tamamlamayı özel olarak arama motorunuza uyarlar. Arama motorunuza yapılan sorguların yanı sıra arama motorunuzun kapsadığı web sitelerinin içeriğinden çıkarılan anahtar kelimeler ve kelime öbekleri dahil olmak üzere birden fazla kaynaktan gelen farklı bir algoritma kullanır.
Otomatik tamamlanan sorgular, kısmen, arama motorunuzun kapsadığı web sayfalarındaki belirli içeriklere dayalı olduğundan, Programlanabilir Arama Motoru, tüm web'de arama yapan arama motorları için otomatik tamamlama oluşturmaz. Diğer bir deyişle, yalnızca arama yapan arama motorları (önceden belirlenmiş bir web sitesi koleksiyonu) sorguları otomatik olarak tamamlayabilir. Arama motorunuzun kapsamını, Genel Bakış sayfasının Aranacak siteler bölümünde ayarlayabilirsiniz.
Otomatik tamamlama özelliği, Arama Özellikleri sayfasının Otomatik tamamlama bölümünde bulunur.
Otomatik tamamlamaları etkinleştirmek için aşağıdakileri yapın:
- Arama Özellikleri sayfasının Otomatik tamamlama bölümüne gidin.
-
Otomatik tamamlamayı etkinleştir denetimini etkinleştirin.
Not: Otomatik tamamlanan sorgular her arama motoru için oluşturulduğundan, otomatik tamamlamanın arama motorunuzda görünmeye başlaması birkaç saat sürer.
- Mevcut bir arama motorunda otomatik tamamlamaları ilk kez etkinleştiriyorsanız web sayfanıza eklediğiniz arama kutusunun kod snippet'ini kaldırmanız gerekir. Bu kodu, Kodu al sekmesinde oluşturulan yeni kodla değiştirin. Daha ayrıntılı talimatlar için Tasarımı Web Sitenizde Uygulama bölümüne bakın.
Sonuçları Tasarlama
Sonuçlar sayfasının aşağıdaki bileşenlerini değiştirebilirsiniz:
- Bağımsız sonuçlar
- Yazı tipi
- Metin renkleri
- Ayrıntılandırma sekmeleri
- Promosyonlar
- Logo (yalnızca Google tarafından barındırılan)
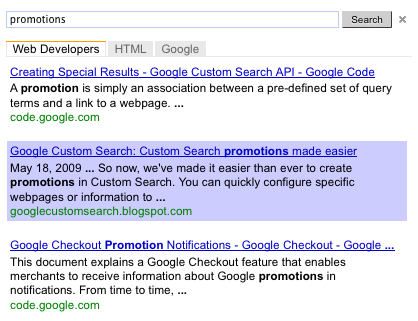
Bireysel Sonuçlar
Bağımsız sonuçları görsel olarak betimlemek veya kullanıcılar tarafından seçilen sonuçları vurgulamak istiyorsanız tekil sonuçlar için kenarlıkları ve arka planı tanımlayabilirsiniz.
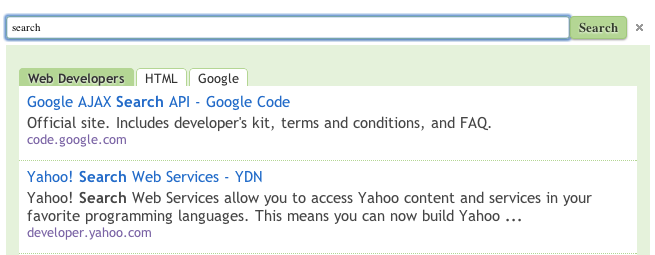
3. Şekil: Açıklanmış tekil sonuçların yer aldığı sonuçlar ve fareyle üzerine gelindiğinde vurgulanan bağımsız sonuçlar.


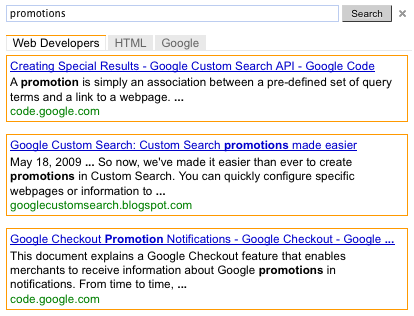
Ayrıntılandırma Sekmeleri
Arama motorunuzda hassaslaştırma etiketleri oluşturduysanız bu etiketler Arama öğesinde sekmeler olarak görünür. Ayrıntılandırma sekmelerinin renklerini değiştirmek için kontrol panelini kullanabilirsiniz.
Tanıtımlar
Arama motorunuzda promosyonlar oluşturduysanız bunların görünümünü ve tarzını değiştirebilirsiniz. Tanıtımlar, oluşturduğunuz özel bir arama sonucu türüdür.
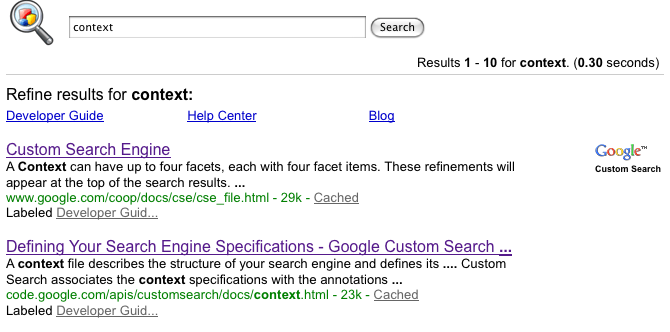
Logo (Yalnızca Google Tarafından Barındırılan)
Sonuçlar sayfanızın Google tarafından barındırılmasına izin veriyorsanız arama sonuçları sayfasında, arama kutusunun hemen yanına bir logo veya küçük resim ekleyebilirsiniz. Resim, bir web sitesinde (kendi siteniz ya da telif hakkı kısıtlamaları olmayan bir web sitesinde) barındırılan bir .jpg, .png veya .gif dosyası olmalıdır. Bir URL'yi resimle ilişkilendirerek tıklanabilir bir resme dönüştürebilirsiniz.
Aşağıda, logolu bir sonuç sayfası örneği verilmiştir.
Şekil 4: Resim içeren arama kutusu

Tasarımı Web Sitenize Uygulama
Arama motorunuzun görünümünü ve tarzını tasarladıktan sonra, aşağıdakileri yaparak bunu web sayfanıza uygulayabilirsiniz:
- Görünüm ve izlenim sayfasında değişiklik yaptığınız bölümlerde Kaydet'i tıklayın.
- Görünüm ve izlenim sayfasının Düzen bölümünde Kodu al'ı tıklayın.
-
Kod pop-up'ında oluşturulan kod snippet'ini kopyalayın.
İki sütunlu düzeni seçtiyseniz biri arama kutusu, diğeri sonuçlar için olmak üzere iki kod snippet'i parçası kopyalayın.
İki sayfalık düzeni seçtiyseniz arama motorunuzun sonuçlarının gösterileceği web sayfasının URL'sini yazın. Arama sonuçları sayfası tarafından ayrıştırılan URL'ye yerleştirilmiş sorgu parametresinin adını yazın. Son olarak, iki kod snippet'ini kopyalayın.
Yalnızca sonuçlar düzenine yönelik kod snippet'i, arama sonuçlarının yeni bir sayfada gösterildiği durumlarda kullanılır. Arama sonuçları sayfası tarafından ayrıştırılan URL'ye yerleştirilmiş sorgu parametresinin adını yazın. Son olarak, arama sonuçları kod snippet'ini kopyalayın.
-
Kodu, Programlanabilir Arama Motoru kutusu istediğiniz her sayfaya ekleyin. Kodu, web sayfanızın
<body></body>etiketi içinde herhangi bir yere yapıştırabilirsiniz.Not: Tarayıcılar arası uyumluluğun en yüksek düzeyde olması için HTML sayfalarınızın
<!DOCTYPE html>gibi desteklenen bir doküman türü kullanması önerilir.Search öğeniz için fareyle üzerine gelme efektleri kullanıyorsanız HTML sayfanızda
<!DOCTYPE html>gibi desteklenen bir doküman türü kullanılmalıdır.
İki sütunlu düzeni seçtiyseniz arama kutusu kodunu bir sütuna, sonuçların kodunu ise başka bir sütuna ekleyin.
İki sayfalık düzeni seçtiyseniz arama kutusunun görünmesini istediğiniz web sayfasında arama kutusu kodunu ve arama sonuçlarının görünmesini istediğiniz web sayfasında sonuçların kodunu ekleyin.
Yalnızca sonuçlar düzenini seçtiyseniz kod snippet'ini web sayfasında arama sonuçlarının görünmesini istediğiniz yere ekleyin.