1. Zanim zaczniesz
Z tego ćwiczenia w Codelabs dowiesz się, jak używać pakietu Maps SDK na iOS z SwiftUI.

Wymagania wstępne
- podstawowa znajomość języka Swift,
- podstawowa znajomość SwiftUI,
Jakie zadania wykonasz
- Włącz i używaj pakietu Maps SDK na iOS, aby dodać Mapy Google do aplikacji na iOS za pomocą SwiftUI.
- Dodaj znaczniki do mapy.
- Przekazywanie stanu między obiektem SwiftUI a obiektem
GMSMapView.
Czego potrzebujesz
- Xcode 11.0 lub nowszy
- konto Google z włączonymi płatnościami,
- Maps SDK na iOS
- Kartagina
2. Konfiguracja
W kolejnym kroku włącz Maps SDK na iOS.
Konfigurowanie Google Maps Platform
Jeśli nie masz jeszcze konta Google Cloud Platform i projektu z włączonymi płatnościami, zapoznaj się z przewodnikiem Pierwsze kroki z Google Maps Platform, aby utworzyć konto rozliczeniowe i projekt.
- W konsoli Google Cloud kliknij menu projektu i wybierz projekt, którego chcesz użyć w tym samouczku.

- Włącz interfejsy API i pakiety SDK Google Maps Platform wymagane w tym samouczku w Google Cloud Marketplace. Aby to zrobić, wykonaj czynności opisane w tym filmie lub tej dokumentacji.
- Wygeneruj klucz interfejsu API na stronie Dane logowania w konsoli Cloud. Możesz wykonać czynności opisane w tym filmie lub tej dokumentacji. Wszystkie żądania wysyłane do Google Maps Platform wymagają klucza interfejsu API.
3. Pobieranie kodu startowego
Aby jak najszybciej rozpocząć pracę, przygotowaliśmy kod początkowy, który pomoże Ci w tym samouczku. Możesz przejść od razu do rozwiązania, ale jeśli chcesz wykonać wszystkie czynności, aby samodzielnie je utworzyć, czytaj dalej.
- Sklonuj repozytorium, jeśli masz zainstalowany program
git.
git clone https://github.com/googlecodelabs/maps-ios-swiftui.git
Możesz też kliknąć ten przycisk, aby pobrać kod źródłowy.
- Po otrzymaniu kodu w terminalu
cddo katalogustarter/GoogleMapsSwiftUI. - Uruchom
carthage update --platform iOS, aby pobrać pakiet SDK Map na iOS. - Na koniec otwórz plik
GoogleMapsSwiftUI.xcodeprojw Xcode.
4. Omówienie kodu
W pobranym projekcie początkowym udostępniliśmy i wdrożyliśmy te klasy:
AppDelegate–UIApplicationDelegateaplikacji. W tym miejscu zostanie zainicjowany pakiet SDK Map na iOS.City– struktura reprezentująca miasto (zawiera nazwę i współrzędne miasta).MapViewController– ograniczony zestaw narzędzi UIKitUIViewControllerzawierający Mapę Google (GMSMapView)SceneDelegate–UIWindowSceneDelegateaplikacji, z której tworzona jest instancjaContentView.
Dodatkowo te klasy mają częściowe implementacje, które musisz dokończyć do końca tego ćwiczenia:
ContentView– widok SwiftUI najwyższego poziomu zawierający aplikację.MapViewControllerBridge– klasa, która łączy widok UIKit z widokiem SwiftUI. Jest to klasa, która udostępniMapViewControllerw SwiftUI.
5. SwiftUI a UIKit
SwiftUI zostało wprowadzone w iOS 13 jako alternatywna platforma interfejsu użytkownika w stosunku do UIKit do tworzenia aplikacji na iOS. W porównaniu z poprzednią wersją, UIKit, SwiftUI ma wiele zalet. Oto kilka przykładów:
- Widoki są automatycznie aktualizowane, gdy zmienia się stan. Dzięki obiektom o nazwie State każda zmiana wartości, którą zawierają, spowoduje automatyczną aktualizację interfejsu.
- Podgląd na żywo przyspiesza proces tworzenia. Podglądy na żywo minimalizują potrzebę tworzenia i wdrażania kodu w emulatorze, aby zobaczyć zmiany wizualne, ponieważ podgląd widoku SwiftUI można łatwo wyświetlić w Xcode.
- Źródłem informacji jest Swift. Wszystkie widoki w SwiftUI są deklarowane w Swift, więc korzystanie z Interface Builder nie jest już konieczne.
- Współpracuje z UIKit. Współdziałanie z UIKit zapewnia, że istniejące aplikacje mogą stopniowo używać SwiftUI z dotychczasowymi widokami. Oprócz tego w SwiftUI można nadal używać bibliotek, które jeszcze nie obsługują SwiftUI, np. pakietu Maps SDK na iOS.
Ma ono też pewne wady:
- SwiftUI jest dostępny tylko na urządzeniach z systemem iOS 13 lub nowszym.
- W podglądach Xcode nie można sprawdzić hierarchii widoków.
Stan i przepływ danych w SwiftUI
SwiftUI oferuje nowy sposób tworzenia interfejsu użytkownika za pomocą podejścia deklaratywnego – mówisz SwiftUI, jak ma wyglądać widok, wraz ze wszystkimi różnymi stanami, a system zajmuje się resztą. SwiftUI aktualizuje widok za każdym razem, gdy stan bazowy ulega zmianie z powodu zdarzenia lub działania użytkownika. Ten wzorzec jest często określany jako jednokierunkowy przepływ danych. Szczegóły tego projektu wykraczają poza zakres tego laboratorium, ale zalecamy zapoznanie się z dokumentacją Apple na temat przepływu stanu i danych.
Łączenie UIKit i SwiftUI za pomocą UIViewRepresentable lub UIViewControllerRepresentable
Pakiet Maps SDK na iOS jest oparty na UIKit i nie udostępnia widoku zgodnego z SwiftUI, więc używanie go w SwiftUI wymaga zgodności z protokołem UIViewRepresentable lub UIViewControllerRepresentable. Te protokoły umożliwiają SwiftUI uwzględnianie odpowiednio UIView i UIViewController utworzonych za pomocą UIKit. Do widoku SwiftUI możesz dodać Mapę Google za pomocą dowolnego protokołu, ale w następnym kroku przyjrzymy się użyciu elementu UIViewControllerRepresentable, aby dodać element UIViewController zawierający mapę.
6. Dodawanie mapy
W tej sekcji dodasz Mapy Google do widoku SwiftUI.

Dodawanie klucza interfejsu API
Klucz interfejsu API utworzony w poprzednim kroku musi zostać przekazany do pakietu Maps SDK na iOS, aby powiązać Twoje konto z mapą, która będzie wyświetlana w aplikacji.
Aby podać klucz interfejsu API, otwórz plik AppDelegate.swift i przejdź do metody application(_, didFinishLaunchingWithOptions). Pakiet SDK jest inicjowany za pomocą funkcji GMSServices.provideAPIKey() z ciągiem „YOUR_API_KEY”. Zastąp ten ciąg znaków swoim kluczem interfejsu API. Wykonanie tego kroku spowoduje zainicjowanie pakietu Maps SDK na iOS podczas uruchamiania aplikacji.
Dodawanie mapy Google za pomocą MapViewControllerBridge
Teraz, gdy klucz interfejsu API jest przekazywany do pakietu SDK, następnym krokiem jest wyświetlenie mapy w aplikacji.
Kontroler widoku podany w kodzie początkowym MapViewController zawiera w swoim widoku GMSMapView. Ten kontroler widoku został jednak utworzony w UIKit, więc musisz go połączyć z SwiftUI, aby można go było używać w ContentView. Aby to zrobić:
- Otwórz plik
MapViewControllerBridgew Xcode.
Ta klasa jest zgodna z protokołem UIViewControllerRepresentable, który jest potrzebny do opakowania elementu UIViewController UIKit, aby można go było używać jako widoku SwiftUI. Innymi słowy, zgodność z tym protokołem ułatwia połączenie widoku UIKit z widokiem SwiftUI. Zgodność z tym protokołem wymaga wdrożenia 2 metod:
makeUIViewController(context)– ta metoda jest wywoływana przez SwiftUI w celu utworzenia bazowego elementuUIViewController. W tym miejscu utworzysz instancjęUIViewControlleri przekażesz jej stan początkowy.updateUIViewController(_, context)– ta metoda jest wywoływana przez SwiftUI za każdym razem, gdy zmienia się stan. W tym miejscu możesz wprowadzić zmiany w bazowymUIViewController, aby reagować na zmianę stanu.
- Utwórz
MapViewController
W funkcji makeUIViewController(context) utwórz instancję nowego obiektu MapViewController i zwróć ją jako wynik. Po wykonaniu tej czynności MapViewControllerBridge powinien wyglądać tak:
MapViewControllerBridge
import GoogleMaps
import SwiftUI
struct MapViewControllerBridge: UIViewControllerRepresentable {
func makeUIViewController(context: Context) -> MapViewController {
return MapViewController()
}
func updateUIViewController(_ uiViewController: MapViewController, context: Context) {
}
}
Używanie MapViewControllerBridge w ContentView
Teraz, gdy funkcja MapViewControllerBridge tworzy instancję MapViewController, następnym krokiem jest użycie tej struktury w funkcji ContentView do wyświetlenia mapy.
- Otwórz plik
ContentVieww Xcode.
ContentView jest tworzony w SceneDelegate i zawiera widok aplikacji najwyższego poziomu. Mapa zostanie dodana z tego pliku.
- Utwórz
MapViewControllerBridgew usłudzebody.
W przypadku body tego pliku ZStack został już podany i wdrożony. Element ZStack zawiera interaktywną listę miast, którą można przeciągać. Użyjesz jej w dalszym kroku. Na razie w ZStack utwórz MapViewControllerBridge jako pierwszy widok podrzędny elementu ZStack, aby w aplikacji za widokiem listy miast wyświetlała się mapa. W takim przypadku zawartość właściwości body w obrębie ContentView powinna wyglądać tak:
ContentView
var body: some View {
let scrollViewHeight: CGFloat = 80
GeometryReader { geometry in
ZStack(alignment: .top) {
// Map
MapViewControllerBridge()
// Cities List
CitiesList(markers: $markers) { (marker) in
guard self.selectedMarker != marker else { return }
self.selectedMarker = marker
self.zoomInCenter = false
self.expandList = false
} handleAction: {
self.expandList.toggle()
} // ...
}
}
}
- Uruchom aplikację. Na ekranie urządzenia powinna się teraz wyświetlić mapa wraz z listą miast, którą można przeciągać, u dołu ekranu.
7. Dodawanie znaczników do mapy
W poprzednim kroku dodaliśmy mapę wraz z interaktywną listą miast. W tej sekcji dodasz znaczniki dla każdego miasta na liście.

Markery jako stan
ContentView deklaruje właściwość o nazwie markers, która jest listą GMSMarker reprezentującą każde miasto zadeklarowane we właściwości statycznej cities. Zwróć uwagę, że ta właściwość jest opatrzona otoczką właściwości SwiftUI State, co oznacza, że powinna być zarządzana przez SwiftUI. Jeśli w tej właściwości zostaną wykryte jakiekolwiek zmiany, np. dodanie lub usunięcie znacznika, widoki korzystające z tego stanu zostaną zaktualizowane.
ContentView
static let cities = [
City(name: "San Francisco", coordinate: CLLocationCoordinate2D(latitude: 37.7576, longitude: -122.4194)),
City(name: "Seattle", coordinate: CLLocationCoordinate2D(latitude: 47.6131742, longitude: -122.4824903)),
City(name: "Singapore", coordinate: CLLocationCoordinate2D(latitude: 1.3440852, longitude: 103.6836164)),
City(name: "Sydney", coordinate: CLLocationCoordinate2D(latitude: -33.8473552, longitude: 150.6511076)),
City(name: "Tokyo", coordinate: CLLocationCoordinate2D(latitude: 35.6684411, longitude: 139.6004407))
]
/// State for markers displayed on the map for each city in `cities`
@State var markers: [GMSMarker] = cities.map {
let marker = GMSMarker(position: $0.coordinate)
marker.title = $0.name
return marker
}
Zwróć uwagę, że ContentView używa właściwości markers do renderowania listy miast, przekazując ją do klasy CitiesList.
CitiesList
struct CitiesList: View {
@Binding var markers: [GMSMarker]
var body: some View {
GeometryReader { geometry in
VStack(spacing: 0) {
// ...
// List of Cities
List {
ForEach(0..<self.markers.count) { id in
let marker = self.markers[id]
Button(action: {
buttonAction(marker)
}) {
Text(marker.title ?? "")
}
}
}.frame(maxWidth: .infinity)
}
}
}
}
Przekazywanie stanu do MapViewControllerBridge za pomocą @Binding
Oprócz listy miast wyświetlającej dane z właściwości markers przekaż tę właściwość do struktury MapViewControllerBridge, aby można było jej użyć do wyświetlania tych znaczników na mapie. W tym celu:
- Zadeklaruj nową właściwość
markersw obrębieMapViewControllerBridge, która jest opatrzona adnotacją@Binding.
MapViewControllerBridge
struct MapViewControllerBridge: : UIViewControllerRepresentable {
@Binding var markers: [GMSMarker]
// ...
}
- W
MapViewControllerBridgezaktualizuj metodęupdateUIViewController(_, context), aby używać właściwościmarkers.
Jak wspomnieliśmy w poprzednim kroku, funkcja updateUIViewController(_, context) będzie wywoływana przez SwiftUI za każdym razem, gdy zmieni się stan. W tej metodzie chcemy zaktualizować mapę, aby wyświetlać znaczniki w markers. Aby to zrobić, musisz zaktualizować właściwość map każdego markera. Po wykonaniu tego kroku MapViewControllerBridge powinna wyglądać tak:
import GoogleMaps
import SwiftUI
struct MapViewControllerBridge: UIViewControllerRepresentable {
@Binding var markers: [GMSMarker]
func makeUIViewController(context: Context) -> MapViewController {
return MapViewController()
}
func updateUIViewController(_ uiViewController: MapViewController, context: Context) {
// Update the map for each marker
markers.forEach { $0.map = uiViewController.map }
}
}
- Przekazywanie usługi
markersz domenyContentViewdo domenyMapViewControllerBridge
W MapViewControllerBridge dodano nową właściwość, dlatego teraz w inicjatorze MapViewControllerBridge trzeba przekazać wartość tej właściwości. Jeśli spróbujesz skompilować aplikację, zobaczysz, że się to nie uda. Aby rozwiązać ten problem, zaktualizuj ContentView, w którym tworzony jest MapViewControllerBridge, i przekaż właściwość markers w ten sposób:
struct ContentView: View {
// ...
var body: some View {
// ...
GeometryReader { geometry in
ZStack(alignment: .top) {
// Map
MapViewControllerBridge(markers: $markers)
// ...
}
}
}
}
Zwróć uwagę, że prefiks $ został użyty do przekazania wartości markers do MapViewControllerBridge, ponieważ oczekuje on powiązanej właściwości. $ to zarezerwowany prefiks do użycia z otoczkami właściwości Swift. Po zastosowaniu do stanu zwraca Binding.
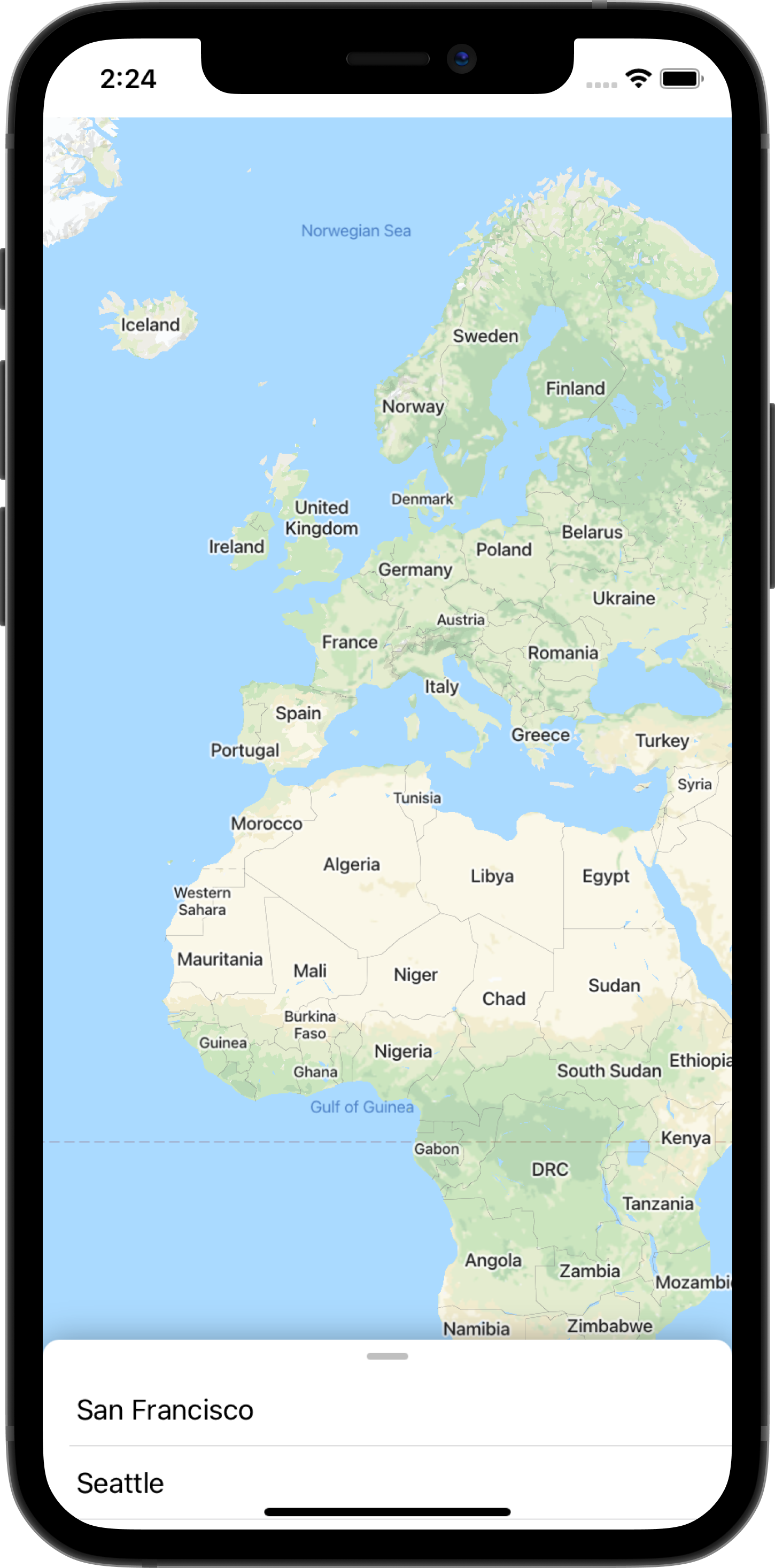
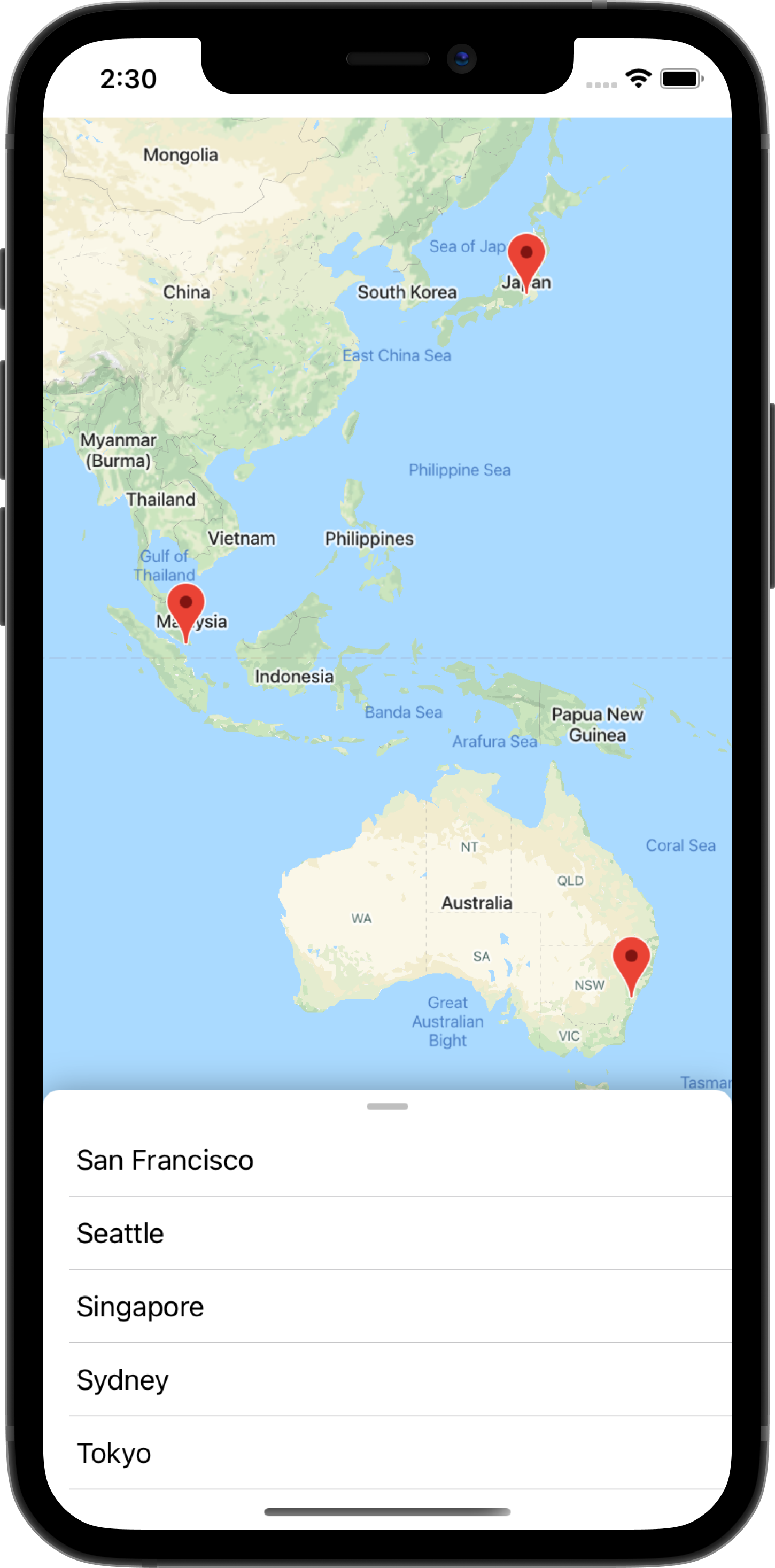
- Uruchom aplikację, aby zobaczyć znaczniki wyświetlane na mapie.
8. Animacja do wybranego miasta
W poprzednim kroku dodaliśmy znaczniki do mapy, przekazując stan z jednego widoku SwiftUI do drugiego. W tym kroku dodasz animację, która przeniesie użytkownika do miasta lub znacznika po kliknięciu go na interaktywnej liście. Aby wykonać animację, musisz reagować na zmiany stanu, modyfikując pozycję kamery na mapie, gdy nastąpi zmiana. Więcej informacji o koncepcji kamery mapy znajdziesz w artykule Kamera i widok.

Animowanie mapy do wybranego miasta
Aby animować mapę do wybranego miasta:
- Zdefiniuj nowe powiązanie w sekcji
MapViewControllerBridge
ContentView ma właściwość State o nazwie selectedMarker, która jest inicjowana jako nil i aktualizowana za każdym razem, gdy na liście zostanie wybrane miasto. Zajmuje się tym widok CitiesList buttonAction w ContentView.
ContentView
CitiesList(markers: $markers) { (marker) in
guard self.selectedMarker != marker else { return }
self.selectedMarker = marker
// ...
}
Gdy zmieni się wartość selectedMarker, komponent MapViewControllerBridge powinien zareagować na tę zmianę stanu, aby animować mapę do wybranego markera. Zdefiniuj więc nowe powiązanie w obrębie elementu MapViewControllerBridge typu GMSMarker i nazwij właściwość selectedMarker.
MapViewControllerBridge
struct MapViewControllerBridge: UIViewControllerRepresentable {
@Binding var selectedMarker: GMSMarker?
}
- Zaktualizuj
MapViewControllerBridge, aby animować mapę za każdym razem, gdy zmieni sięselectedMarker.
Po zadeklarowaniu nowego powiązania musisz zaktualizować funkcję MapViewControllerBridgeupdateUIViewController_, context), aby mapa animowała się do wybranego markera. Aby to zrobić, skopiuj ten kod:
struct MapViewControllerBridge: UIViewControllerRepresentable {
@Binding var selectedMarker: GMSMarker?
func updateUIViewController(_ uiViewController: MapViewController, context: Context) {
markers.forEach { $0.map = uiViewController.map }
selectedMarker?.map = uiViewController.map
animateToSelectedMarker(viewController: uiViewController)
}
private func animateToSelectedMarker(viewController: MapViewController) {
guard let selectedMarker = selectedMarker else {
return
}
let map = viewController.map
if map.selectedMarker != selectedMarker {
map.selectedMarker = selectedMarker
DispatchQueue.main.asyncAfter(deadline: .now() + 0.5) {
map.animate(toZoom: kGMSMinZoomLevel)
DispatchQueue.main.asyncAfter(deadline: .now() + 0.5) {
map.animate(with: GMSCameraUpdate.setTarget(selectedMarker.position))
DispatchQueue.main.asyncAfter(deadline: .now() + 0.5, execute: {
map.animate(toZoom: 12)
})
}
}
}
}
}
Funkcja animateToSelectedMarker(viewController) wykona sekwencję animacji mapy za pomocą funkcji animate(with) w GMSMapView.
- Przekaż
selectedMarkerużytkownikaContentViewdoMapViewControllerBridge
Gdy w MapViewControllerBridge zostanie zadeklarowane nowe powiązanie, zaktualizuj ContentView, aby przekazać selectedMarker, w którym tworzona jest instancja MapViewControllerBridge.
ContentView
struct ContentView: View {
// ...
var body: some View {
// ...
GeometryReader { geometry in
ZStack(alignment: .top) {
// Map
MapViewControllerBridge(markers: $markers, selectedMarker: $selectedMarker)
// ...
}
}
}
}
Po wykonaniu tego kroku mapa będzie animowana za każdym razem, gdy na liście zostanie wybrana nowa miejscowość.
Animowanie widoku SwiftUI, aby podkreślić miasto
SwiftUI upraszcza proces animowania widoków, ponieważ obsługuje animacje przejść stanu. Aby to zademonstrować, dodasz więcej animacji, skupiając widok na wybranym mieście po zakończeniu animacji mapy. Aby to zrobić, wykonaj te czynności:
- Dodaj zakończenie
onAnimationEndeddoMapViewControllerBridge
Animacja SwiftUI zostanie wykonana po sekwencji animacji mapy dodanej wcześniej, więc zadeklaruj nowe zamknięcie o nazwie onAnimationEnded w MapViewControllerBridge i wywołaj je po 0,5-sekundowym opóźnieniu po ostatniej animacji mapy w metodzie animateToSelectedMarker(viewController).
MapViewControllerBridge
struct MapViewControllerBridge: UIViewControllerRepresentable {
var onAnimationEnded: () -> ()
private func animateToSelectedMarker(viewController: MapViewController) {
guard let selectedMarker = selectedMarker else {
return
}
let map = viewController.map
if map.selectedMarker != selectedMarker {
map.selectedMarker = selectedMarker
DispatchQueue.main.asyncAfter(deadline: .now() + 0.5) {
map.animate(toZoom: kGMSMinZoomLevel)
DispatchQueue.main.asyncAfter(deadline: .now() + 0.5) {
map.animate(with: GMSCameraUpdate.setTarget(selectedMarker.position))
DispatchQueue.main.asyncAfter(deadline: .now() + 0.5, execute: {
map.animate(toZoom: 12)
DispatchQueue.main.asyncAfter(deadline: .now() + 0.5, execute: {
// Invoke onAnimationEnded() once the animation sequence completes
onAnimationEnded()
})
})
}
}
}
}
}
- Wdróż
onAnimationEndedw:MapViewControllerBridge
Zaimplementuj zamknięcie onAnimationEnded, w którym MapViewControllerBridge jest tworzony w ramach ContentView. Skopiuj i wklej poniższy kod, który dodaje nowy stan o nazwie zoomInCenter, a także modyfikuje widok za pomocą clipShape i zmienia średnicę przyciętego kształtu w zależności od wartości zoomInCenter.
ContentView
struct ContentView: View {
@State var zoomInCenter: Bool = false
// ...
var body: some View {
// ...
GeometryReader { geometry in
ZStack(alignment: .top) {
// Map
let diameter = zoomInCenter ? geometry.size.width : (geometry.size.height * 2)
MapViewControllerBridge(markers: $markers, selectedMarker: $selectedMarker, onAnimationEnded: {
self.zoomInCenter = true
})
.clipShape(
Circle()
.size(
width: diameter,
height: diameter
)
.offset(
CGPoint(
x: (geometry.size.width - diameter) / 2,
y: (geometry.size.height - diameter) / 2
)
)
)
.animation(.easeIn)
.background(Color(red: 254.0/255.0, green: 1, blue: 220.0/255.0))
}
}
}
}
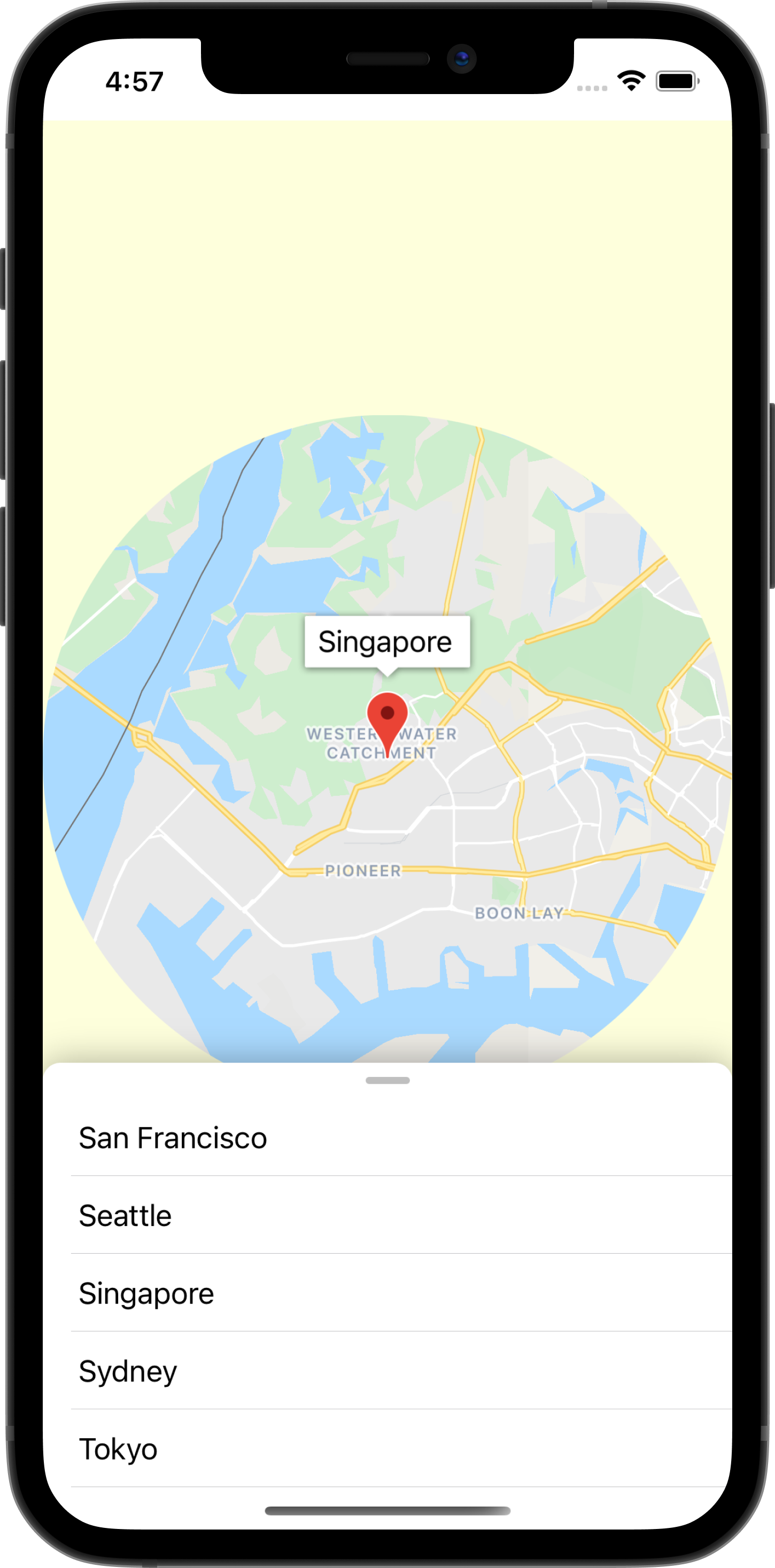
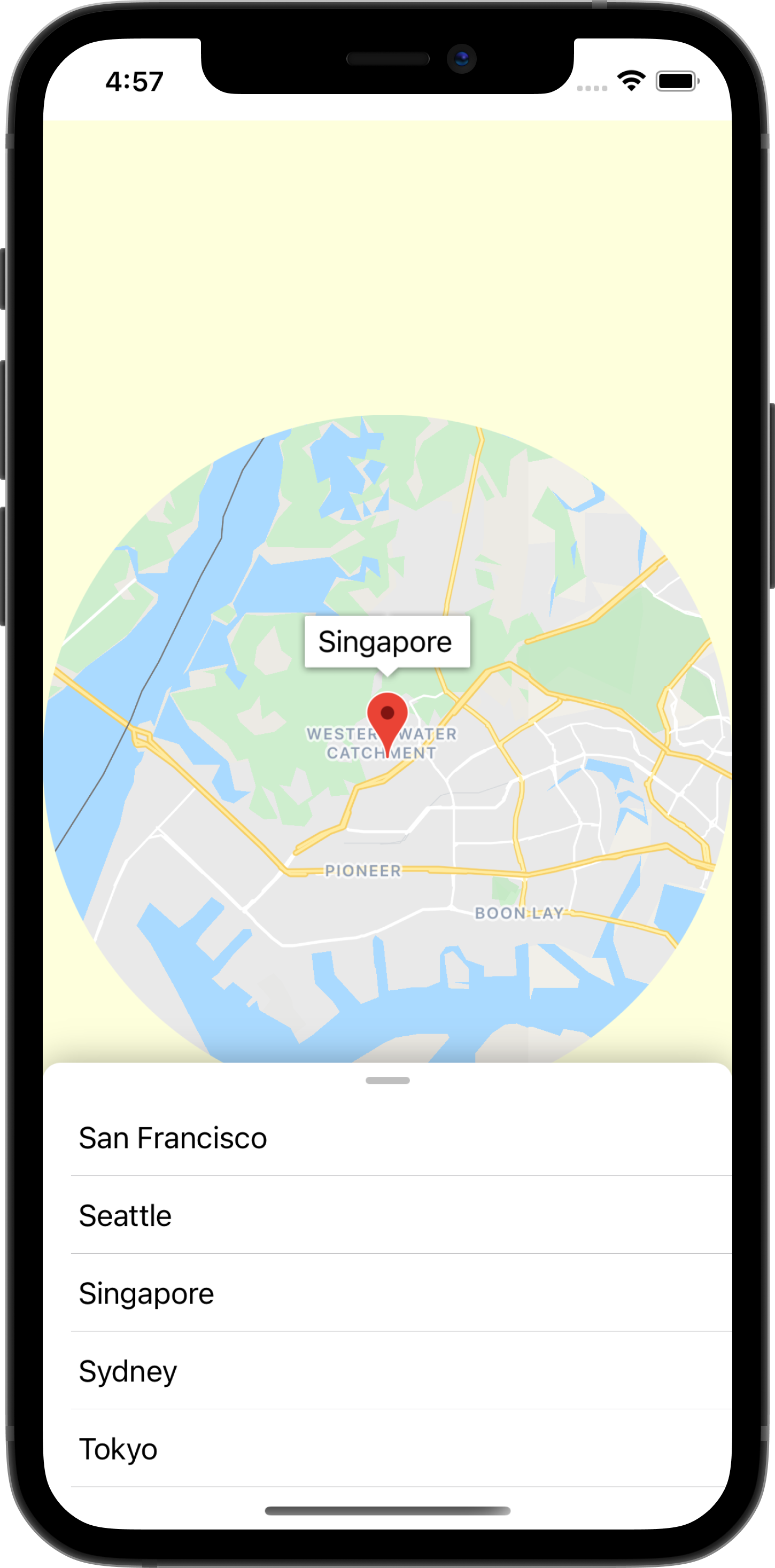
- Uruchom aplikację, aby zobaczyć animacje.
9. Wysyłanie zdarzenia do SwiftUI
W tym kroku będziesz nasłuchiwać zdarzeń emitowanych z GMSMapView i wysyłać je do SwiftUI. W tym celu ustawisz delegata widoku mapy i będziesz nasłuchiwać zdarzeń przesuwania kamery. Dzięki temu, gdy miasto będzie w centrum uwagi, a kamera mapy przesunie się w wyniku gestu, widok mapy przestanie być wyśrodkowany, aby można było zobaczyć większą część mapy.
Używanie koordynatorów SwiftUI
GMSMapView emituje zdarzenia, takie jak zmiany pozycji kamery lub kliknięcie znacznika. Mechanizm nasłuchiwania tych zdarzeń opiera się na protokole GMSMapViewDelegate. SwiftUI wprowadza koncepcję koordynatora, który jest używany do pełnienia funkcji delegata kontrolerów widoku UIKit. Dlatego w świecie SwiftUI to koordynator powinien być odpowiedzialny za zgodność z protokołem GMSMapViewDelegate. Aby to zrobić, wykonaj te czynności:
- Utwórz koordynatora o nazwie
MapViewCoordinatorw:MapViewControllerBridge
Utwórz klasę zagnieżdżoną w klasie MapViewControllerBridge i nadaj jej nazwę MapViewCoordinator. Ta klasa powinna być zgodna z GMSMapViewDelegate i deklarować MapViewControllerBridge jako właściwość.
MapViewControllerBridge
struct MapViewControllerBridge: UIViewControllerRepresentable {
// ...
final class MapViewCoordinator: NSObject, GMSMapViewDelegate {
var mapViewControllerBridge: MapViewControllerBridge
init(_ mapViewControllerBridge: MapViewControllerBridge) {
self.mapViewControllerBridge = mapViewControllerBridge
}
}
}
- Wdróż
makeCoordinator()w:MapViewControllerBridge
Następnie zaimplementuj metodę makeCoordinator() w MapViewControllerBridge i zwróć instancję MapViewCoodinator utworzoną w poprzednim kroku.
MapViewControllerBridge
struct MapViewControllerBridge: UIViewControllerRepresentable {
// ...
func makeCoordinator() -> MapViewCoordinator {
return MapViewCoordinator(self)
}
}
- Ustawienie
MapViewCoordinatorjako delegata widoku mapy
Po utworzeniu koordynatora niestandardowego następnym krokiem jest ustawienie go jako delegata widoku mapy kontrolera widoku. Aby to zrobić, zaktualizuj inicjowanie kontrolera widoku w makeUIViewController(context). Utworzony koordynator z poprzedniego kroku będzie dostępny w obiekcie kontekstu.
MapViewControllerBridge
struct MapViewControllerBridge: UIViewControllerRepresentable {
// ...
func makeUIViewController(context: Context) -> MapViewController {
let uiViewController = MapViewController()
uiViewController.map.delegate = context.coordinator
return uiViewController
}
}
- Dodaj zamknięcie do
MapViewControllerBridge, aby zdarzenie ruchu kamery mogło być propagowane w górę.
Ponieważ celem jest aktualizowanie widoku za pomocą ruchów kamery, zadeklaruj nową właściwość zamknięcia, która akceptuje wartość logiczną w MapViewControllerBridge, o nazwie mapViewWillMove, i wywołaj to zamknięcie w metodzie delegata mapView(_, willMove) w MapViewCoordinator. Przekaż wartość gesture do zamknięcia, aby widok SwiftUI reagował tylko na zdarzenia związane z ruchem kamery wywołane gestami.
MapViewControllerBridge
struct MapViewControllerBridge: UIViewControllerRepresentable {
var mapViewWillMove: (Bool) -> ()
//...
final class MapViewCoordinator: NSObject, GMSMapViewDelegate {
// ...
func mapView(_ mapView: GMSMapView, willMove gesture: Bool) {
self.mapViewControllerBridge.mapViewWillMove(gesture)
}
}
}
- Zaktualizuj ContentView, aby przekazywać wartość parametru
mapWillMove
W związku z nowym zamknięciem ogłoszonym MapViewControllerBridge zaktualizuj ContentView, aby przekazać wartość dla tego nowego zamknięcia. W tym zamknięciu przełącz Stan zoomInCenter na false, jeśli zdarzenie przeniesienia jest związane z gestem. Spowoduje to ponowne wyświetlenie mapy w pełnym widoku, gdy zostanie ona przesunięta gestem.
ContentView
struct ContentView: View {
@State var zoomInCenter: Bool = false
// ...
var body: some View {
// ...
GeometryReader { geometry in
ZStack(alignment: .top) {
// Map
let diameter = zoomInCenter ? geometry.size.width : (geometry.size.height * 2)
MapViewControllerBridge(markers: $markers, selectedMarker: $selectedMarker, onAnimationEnded: {
self.zoomInCenter = true
}, mapViewWillMove: { (isGesture) in
guard isGesture else { return }
self.zoomInCenter = false
})
// ...
}
}
}
}
- Uruchom aplikację, aby zobaczyć nowe zmiany.
10. Gratulacje
Gratulujemy zajścia tak daleko! Omówiliśmy wiele kwestii i mamy nadzieję, że zdobyta wiedza pozwoli Ci teraz utworzyć własną aplikację SwiftUI przy użyciu pakietu Maps SDK na iOS.
Czego się dowiedziałeś
- Różnice między SwiftUI a UIKit
- Jak połączyć SwiftUI i UIKit za pomocą UIViewControllerRepresentable
- Jak wprowadzać zmiany w widoku mapy za pomocą State i Binding
- Jak wysłać zdarzenie z widoku mapy do SwiftUI za pomocą koordynatora
Co dalej?
- Maps SDK na iOS
- oficjalną dokumentację pakietu Maps SDK na iOS,
- Pakiet SDK Miejsc na iOS – znajdź lokalne firmy i ciekawe miejsca w pobliżu
- maps-sdk-for-ios-samples
- przykładowy kod na GitHubie, który pokazuje wszystkie funkcje pakietu SDK Map Google na iOS.
- SwiftUI – oficjalna dokumentacja Apple dotycząca SwiftUI
- Pomóż nam tworzyć treści, które będą dla Ciebie najbardziej przydatne, i wypełnij poniższą ankietę:
Jakie inne codelaby chcesz zobaczyć?
Nie możesz znaleźć warsztatów, które Cię najbardziej interesują? Zgłoś problem tutaj

