تصف هذه الصفحة كيفية استخدام مخططات Google مع جداول بيانات Google.
المقدمة
تم دمج مخططات Google وجداول بيانات Google بإحكام. يمكنك وضع "مخطط Google" داخل جدول بيانات Google، وبإمكان "مخططات Google" استخراج البيانات من "جداول بيانات Google". توضح لك هذه الوثائق كيفية القيام بالأمرين.
أيًا كانت الطريقة التي تختارها، سيتغير المخطط الخاص بك كلما تغير جدول البيانات الأساسي.
تضمين مخطط في جدول بيانات
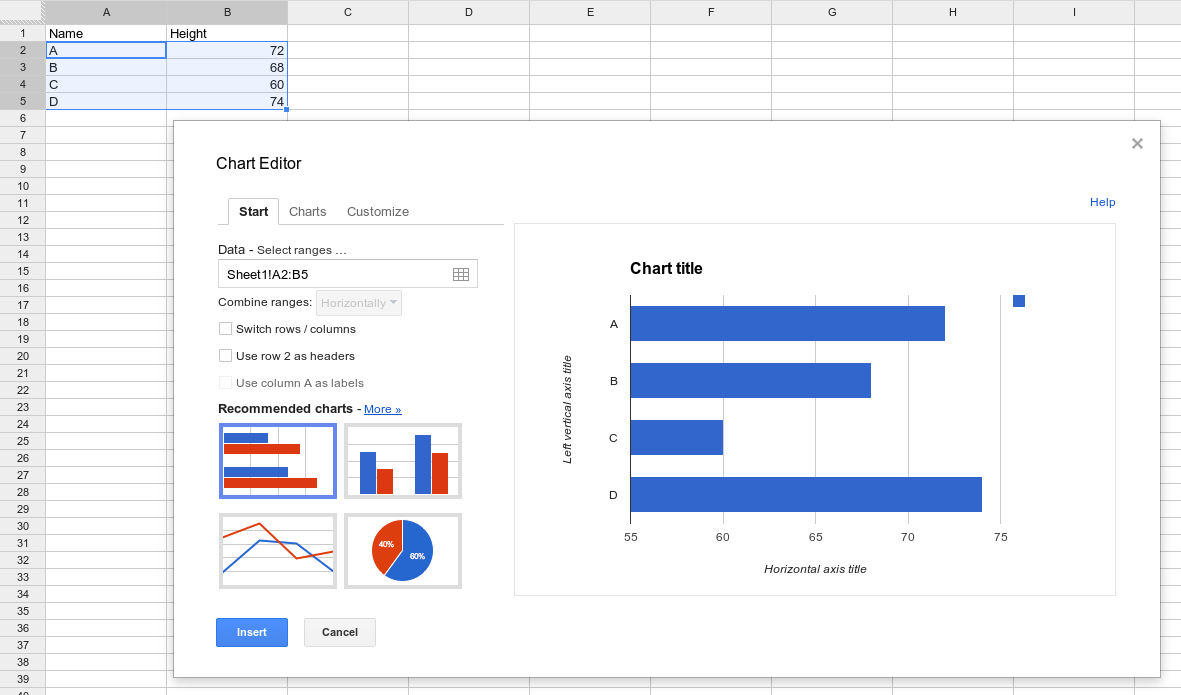
من السهل تضمين مخطط في جدول بيانات. من شريط أدوات جداول البيانات، حدد "Insert" (إدراج) ثم "Chart" (مخطط)، وستتمكن من اختيار نوع المخطط وتحديد خيارات مختلفة:

إنشاء رسم بياني من جدول بيانات منفصل
عادةً ما ينشئ الأشخاص مخططات Google من خلال تعبئة جدول بيانات ورسم المخطط باستخدام تلك البيانات. إذا كنت ترغب في استرداد البيانات من جدول بيانات Google بدلاً من ذلك، فسوف تستعلم عن جدول البيانات لاسترداد البيانات المراد رسمها:
function drawChart() {
var query = new google.visualization.Query(URL);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('columnchart'));
chart.draw(data, null);
}
هذا الإجراء مفيد لأنّ جداول بيانات Google تتيح لغة طلب البحث في "مخططات Google" لفرز البيانات وتصفيتها؛ ويمكن استخدام أي نظام يتوافق مع لغة الاستعلام كمصدر بيانات.
يُرجى العِلم أنّ الرسوم البيانية لا يمكنها استخدام امتيازات الشخص الذي يعرضها بدون إذن صريح. يجب أن يكون جدول البيانات مرئيًا للجميع أو يجب أن تحصل الصفحة صراحةً على بيانات اعتماد المستخدم كما هو مُوثَّق في قسم التفويض في هذه الصفحة.
لاستخدام جدول بيانات Google كمصدر بيانات، ستحتاج إلى عنوان URL الخاص به:
- افتح جدول بيانات حاليًا. ويجب أن يكون لجدول البيانات هذا التنسيق الذي تتوقعه التصورات، كما يجب أن يتضمّن امتيازات العرض بشكل صحيح. (الخيار الأسهل هو عرض امتيازات "علني على الويب" أو "أي شخص لديه الرابط"، وستفترض التعليمات الواردة في هذا القسم جدول بيانات تم إعداده بهذه الطريقة. ويمكنك فرض قيود على ذلك من خلال إبقاء جدول البيانات "خاصًا" ومنح حسابات Google فردية، ولكن عليك اتّباع تعليمات التفويض أدناه).
- انسخ عنوان URL من المتصفح. راجِع نطاقات مصادر طلبات البحث للحصول على تفاصيل حول اختيار نطاقات معيّنة.
- أرسِل عنوان URL
إلى
google.visualization.Query(). يتيح طلب البحث المَعلمات الاختيارية التالية:headers=N: تحدّد هذه السمة عدد الصفوف التي تمثّل صفوف العناوين، حيث يكون N عددًا صحيحًا صفر أو أكبر. سيتم استبعاد هذه البيانات من البيانات وتصنيفها كتصنيفات أعمدة في جدول البيانات. إذا لم تحدّد هذه المَعلمة، سيخمّن جدول البيانات عدد الصفوف التي تمثّل صفوف العناوين. يُرجى العلم بأنّه إذا كانت جميع أعمدتك عبارة عن بيانات سلسلة، قد يواجه جدول البيانات صعوبة في تحديد الصفوف التي تُعد صفوف عناوين لا تحتوي على هذه المعلمة.gid=N: تحدِّد هذه السمة ورقة البيانات في المستند المتعدد الأوراق الذي يجب الربط به، إذا لم يتم الربط بالورقة الأولى. N هو رقم تعريف الورقة. ويمكنك معرفة رقم التعريف من خلال الانتقال إلى النسخة المنشورة من ورقة البيانات تلك والبحث عن المَعلمةgid=Nفي عنوان URL. يمكنك أيضًا استخدام المَعلمةsheetبدلاً من هذه المَعلمة. حسنًا: قد تعيد جداول بيانات Google ترتيب مَعلمة gid في عنوان URL عند عرضها في متصفّح. وفي حال النسخ من متصفّح، تأكَّد من أنّ جميع المَعلمات قبل علامة#الخاصة بعنوان URL. مثال:gid=1545912003sheet=sheet_name: تحدّد الورقة التي تريد إضافة رابط إليها في المستند المتعدد الأوراق، إذا لم تكن مرتبطًا بالورقة الأولى. تمثّل السمة sheet_name الاسم المعروض للورقة. مثال:sheet=Sheet5
إليك مثال كامل:
في ما يلي طريقتان لرسم هذا الرسم البياني، إحداهما باستخدام المَعلمة gid والأخرى باستخدام المَعلمة sheet. سيؤدي إدخال أيّ من عنوانَي URL في المتصفّح إلى عرض النتيجة أو البيانات نفسها للرسم البياني.
function drawGID() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?gid=0&headers=1&tq=' + queryString);
query.send(handleQueryResponse);
}
function handleQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
function drawSheetName() {
var queryString = encodeURIComponent('SELECT A, H, O, Q, R, U LIMIT 5 OFFSET 8');
var query = new google.visualization.Query(
'https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?sheet=Sheet1&headers=1&tq=' + queryString);
query.send(handleSampleDataQueryResponse);
}
function handleSampleDataQueryResponse(response) {
if (response.isError()) {
alert('Error in query: ' + response.getMessage() + ' ' + response.getDetailedMessage());
return;
}
var data = response.getDataTable();
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, { height: 400 });
}
نطاقات مصادر طلب البحث
يحدّد عنوان URL لمصدر طلب البحث جزء جدول البيانات الذي يجب استخدامه في طلب البحث: خلية معيّنة أو نطاق خلايا أو صفوف أو أعمدة أو جدول بيانات كامل. حدِّد النطاق باستخدام البنية "range=<range_expr>"، على سبيل المثال:
https://docs.google.com/spreadsheets/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq?range=A1:C4
فيما يلي بعض الأمثلة التي توضح بناء الجملة:
A1:B10- نطاق من الخلية A1 إلى B105:7- الصفوف 5-7D:F- الأعمدة D-FA:A70- أول 70 خلية في العمود A-
A70:A- العمود A من الصف 70 إلى النهاية B5:5- B5 إلى نهاية الصف 5D3:D- D3 إلى نهاية العمود DC:C10- من بداية العمود C إلى C10
التفويض
تتطلب "جداول بيانات Google" بيانات اعتماد المستخدم النهائي للوصول إلى جداول البيانات الخاصة عبر واجهة برمجة تطبيقات Google Visualization API ("/tq خرائط").ملاحظة: لا تُشترط توفّر بيانات الاعتماد عند مشاركة جداول البيانات مع ميزة "أي شخص لديه الرابط يمكنه المشاهدة". إنّ تغيير إعدادات المشاركة لجدول البيانات أسهل بكثير من تنفيذ التفويض.
بالنسبة إلى الحالات التي لا تكون فيها ميزة "المشاركة باستخدام رابط" حلاً قابلاً للتطبيق، سيحتاج المطوّرون إلى تغيير الرموز البرمجية الخاصة بهم لتمرير بيانات اعتماد OAuth 2.0 المصرّح بها للدخول إلى نطاق واجهة برمجة تطبيقات "جداول بيانات Google" (https://www.googleapis.com/auth/spreadsheets).
مزيد من المعلومات عن بروتوكول OAuth 2.0 متاح في استخدام OAuth 2.0 للوصول إلى واجهات Google APIs
مثال: استخدام OAuth للوصول إلى /gviz/tq
الشرط الأساسي: الحصول على معرِّف عميل من Google Developer Console
يمكن الاطّلاع على تعليمات أكثر تفصيلاً حول الدمج مع Identity Platform من Google في تسجيل الدخول بحساب Google وإنشاء مشروع في وحدة تحكّم Google API ومعرّف العميل.
للحصول على رموز OAuth المميزة لمستخدم نهائي، يجب أولاً تسجيل مشروعك في Google Developer Console والحصول على معرِّف عميل.
- من وحدة تحكّم المطوّرين، أنشئ معرِّف عميل OAuth جديدًا.
- اختَر تطبيق الويب كنوع تطبيقك.
- اختر أي اسم؛ فهو لمعلوماتك فقط.
- أضِف اسم نطاقك (وأي نطاقات اختبارية) على أنّه مصادر JavaScript معتمَدة.
- اترك معرّفات الموارد المنتظمة (URI) المعتمَدة لإعادة التوجيه فارغة.
بعد النقر على "إنشاء"، انسخ معرّف العميل للرجوع إليه في المستقبل. سر العميل غير ضروري لهذا التمرين.
يُرجى تحديث موقعك الإلكتروني للحصول على بيانات اعتماد OAuth.
يوفّر Google مكتبة gapi.auth التي تبسِّط عملية الحصول على بيانات اعتماد OAuth بشكل كبير. يستخدم نموذج التعليمات البرمجية أدناه هذه المكتبة للحصول على بيانات اعتماد
(طلب التفويض إذا لزم الأمر) وتمرير بيانات الاعتماد الناتجة إلى نقطة النهاية /gviz/tq.
<html> <body> <button id="authorize-button" style="visibility: hidden">Authorize</button> <script src="./demo.js" type="text/javascript"></script> <script src="https://apis.google.com/js/auth.js?onload=init"></script> </body> </html>demo.js
// NOTE: You must replace the client id on the following line.
var clientId = '549821307845-9ef2xotqflhcqbv10.apps.googleusercontent.com';
var scopes = 'https://www.googleapis.com/auth/spreadsheets';
function init() {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: true},
handleAuthResult);
}
function handleAuthResult(authResult) {
var authorizeButton = document.getElementById('authorize-button');
if (authResult && !authResult.error) {
authorizeButton.style.visibility = 'hidden';
makeApiCall();
} else {
authorizeButton.style.visibility = '';
authorizeButton.onclick = handleAuthClick;
}
}
function handleAuthClick(event) {
gapi.auth.authorize(
{client_id: clientId, scope: scopes, immediate: false},
handleAuthResult);
return false;
}
function makeApiCall() {
// Note: The below spreadsheet is "Public on the web" and will work
// with or without an OAuth token. For a better test, replace this
// URL with a private spreadsheet.
var tqUrl = 'https://docs.google.com/spreadsheets' +
'/d/1XWJLkAwch5GXAt_7zOFDcg8Wm8Xv29_8PWuuW15qmAE/gviz/tq' +
'?tqx=responseHandler:handleTqResponse' +
'&access_token=' + encodeURIComponent(gapi.auth.getToken().access_token);
document.write('<script src="' + tqUrl +'" type="text/javascript"></script>');
}
function handleTqResponse(resp) {
document.write(JSON.stringify(resp));
}
بعد نجاح التفويض، سيعرض gapi.auth.getToken() جميع تفاصيل بيانات الاعتماد، بما في ذلك access_token التي يمكن إلحاقها بطلبات /gviz/tq.
لمزيد من المعلومات حول استخدام مكتبة gapi للمصادقة، يُرجى الاطّلاع على:
- المصادقة باستخدام مكتبة برامج Google APIs للغة JavaScript
- طريقة استخدام سياسة مشاركة الموارد المتعددة المصادر (CORS) للوصول إلى واجهات Google APIs
استخدام نطاق drive.file
يستخدم المثال السابق نطاق Google Sheets API، والذي يمنح إمكانية الوصول للقراءة والكتابة إلى كل محتوى جداول البيانات الخاص بالمستخدم. واعتمادًا على التطبيق، قد يكون هذا الخيار أكثر تساهلاً من الضرورة. بالنسبة إلى الإذن بالقراءة فقط، استخدِم النطاق spreadsheets.readonly الذي يمنح الإذن بالقراءة فقط لجداول بيانات المستخدم وخصائصها.
يمنح النطاق drive.file (https://www.googleapis.com/auth/drive.file) إمكانية الوصول إلى هذه الملفات التي يفتحها المستخدم بشكل صريح باستخدام "أداة اختيار الملفات" في Google Drive، والتي يتم تشغيلها عبر واجهة برمجة التطبيقات منتقي.
يؤدي استخدام المنتقي إلى تغيير سير تطبيقك. بدلاً من اللصق في عنوان URL أو الحصول على جدول بيانات غير قابل للتغيير كما في المثال أعلاه، على المستخدم استخدام مربع الحوار المنتقي لاختيار جدول البيانات الذي يريد صفحتك الوصول إليه. اتّبِع مثال "Hello World" لأداة الاختيار، باستخدام google.picker.ViewId.SPREADSHEETS بدلاً من google.picker.ViewId.PHOTOS.